How to Create a “Caldera Form” with Happy Elementor Widget
Now you can add “Caldera Form Widget” with Happy Addons. It’s very to add like the other contact form. Before adding it, you must know how to install a caldera form on the website.
Adding Caldera Forms Widget:
You can see the below video to get an insight into how you can use the Caldera Form Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
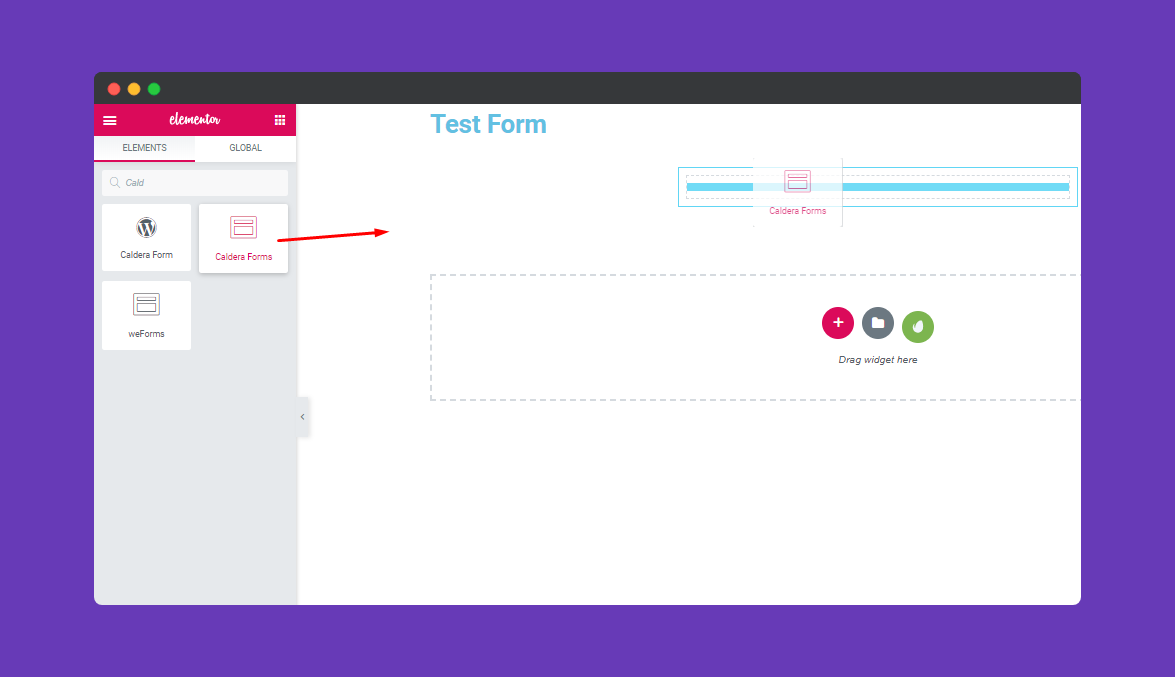
Step 1:
After entering into the canvas, Select “caldera form widget” from the left side of the page. Drag it to the selected area.

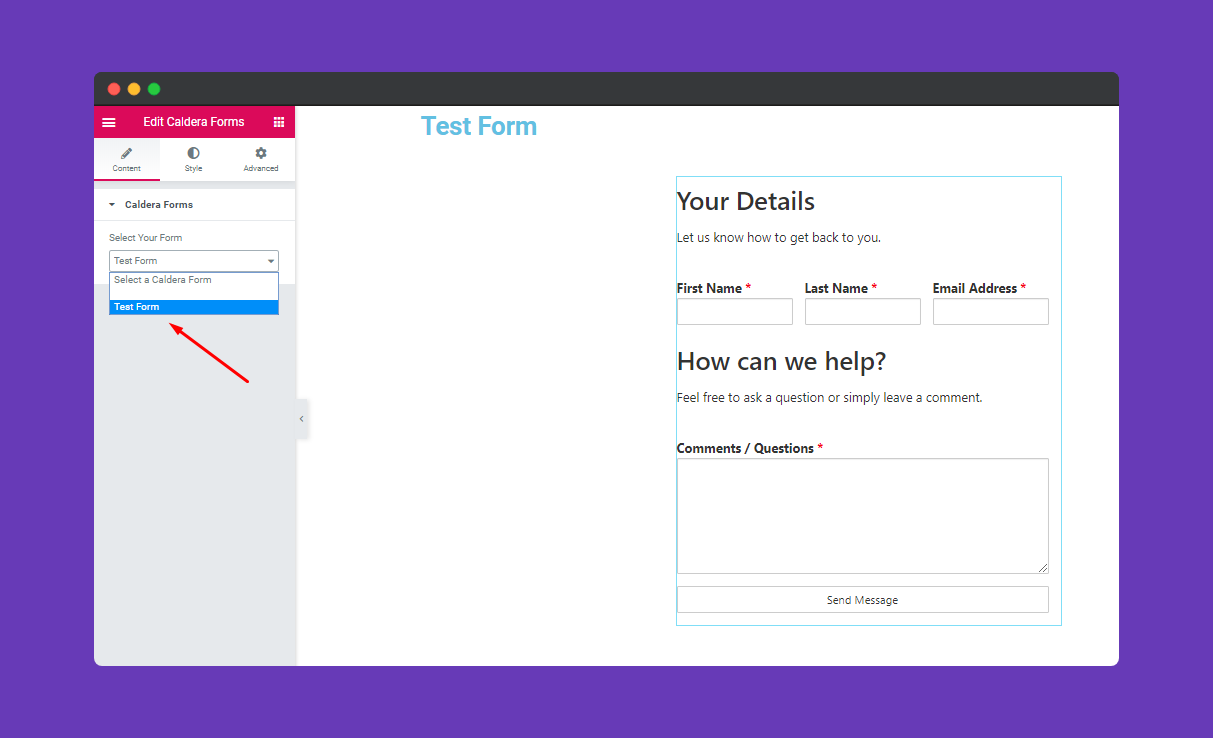
Step 2:
Next, select a form that you created from the option. Then it will appear on the window.

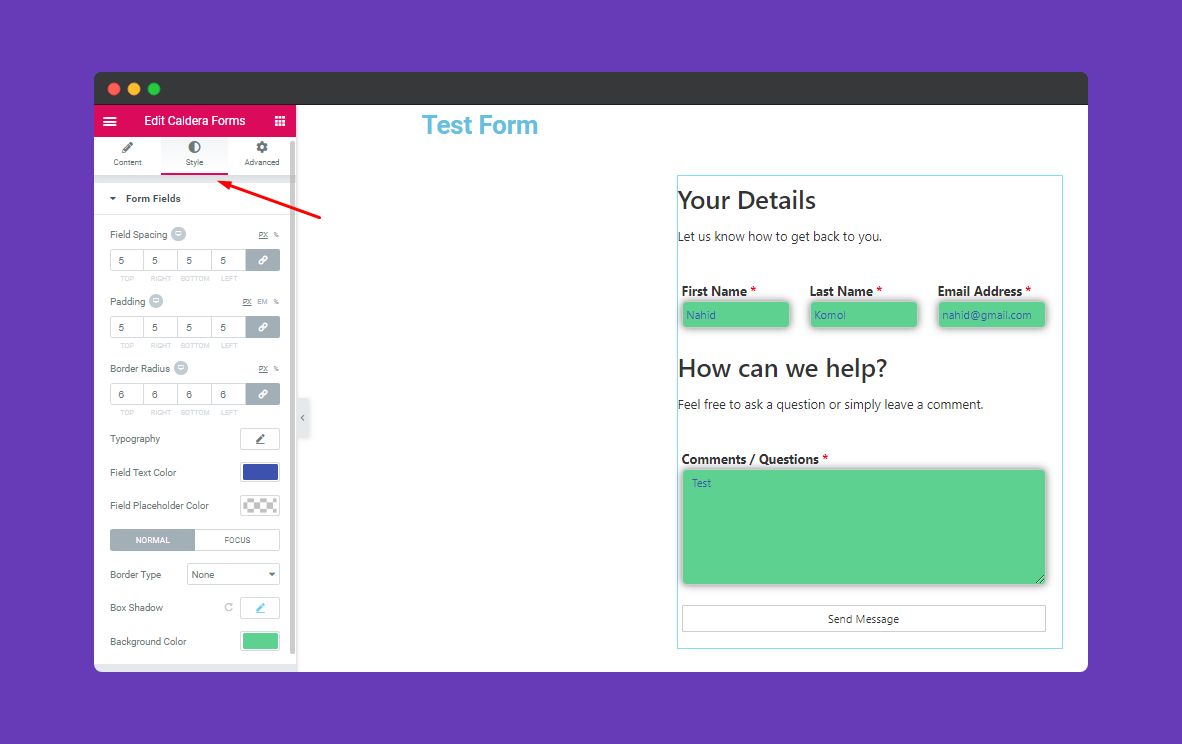
Step 3:
Then you can change, edit and configure anything from the Form Fields section. Like field spacing, padding, border-radius, typography, field color, border type, box-shadow, and background, etc.

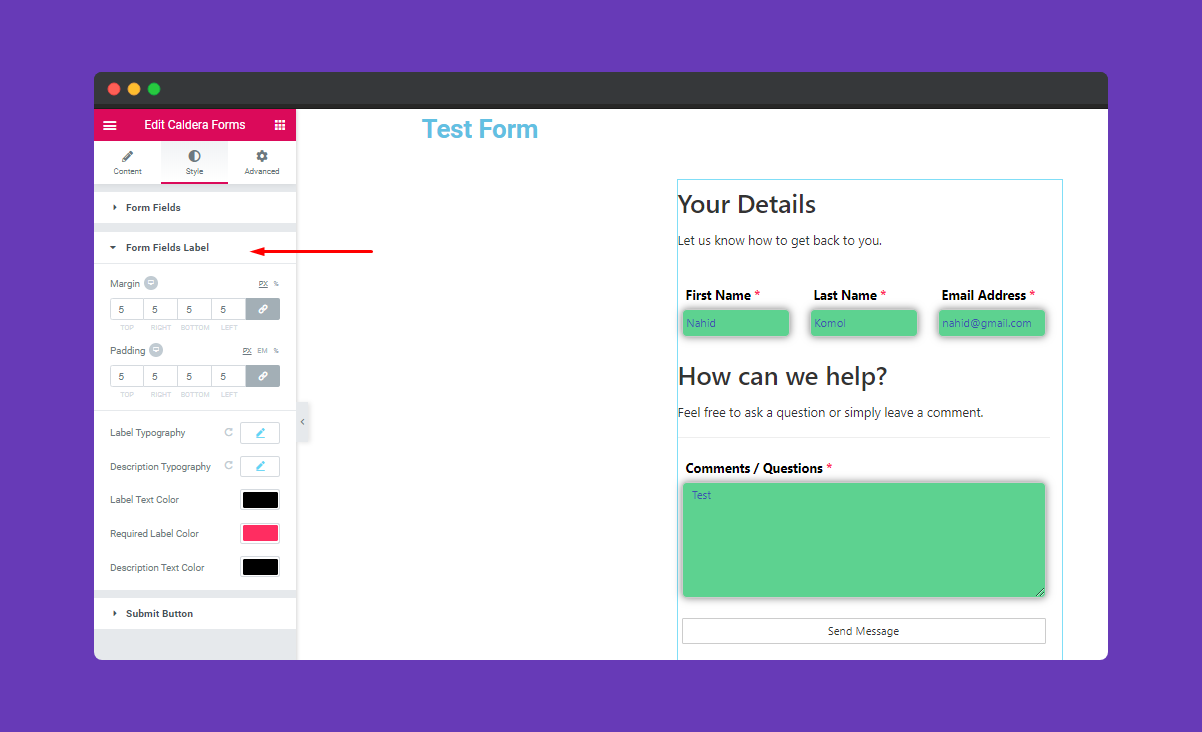
Next, you’ll get Form Field Label. In this section, you can easily edit things between the fields. Like margin, padding, label typography, description typography, label text color, required label color, description text color, etc.

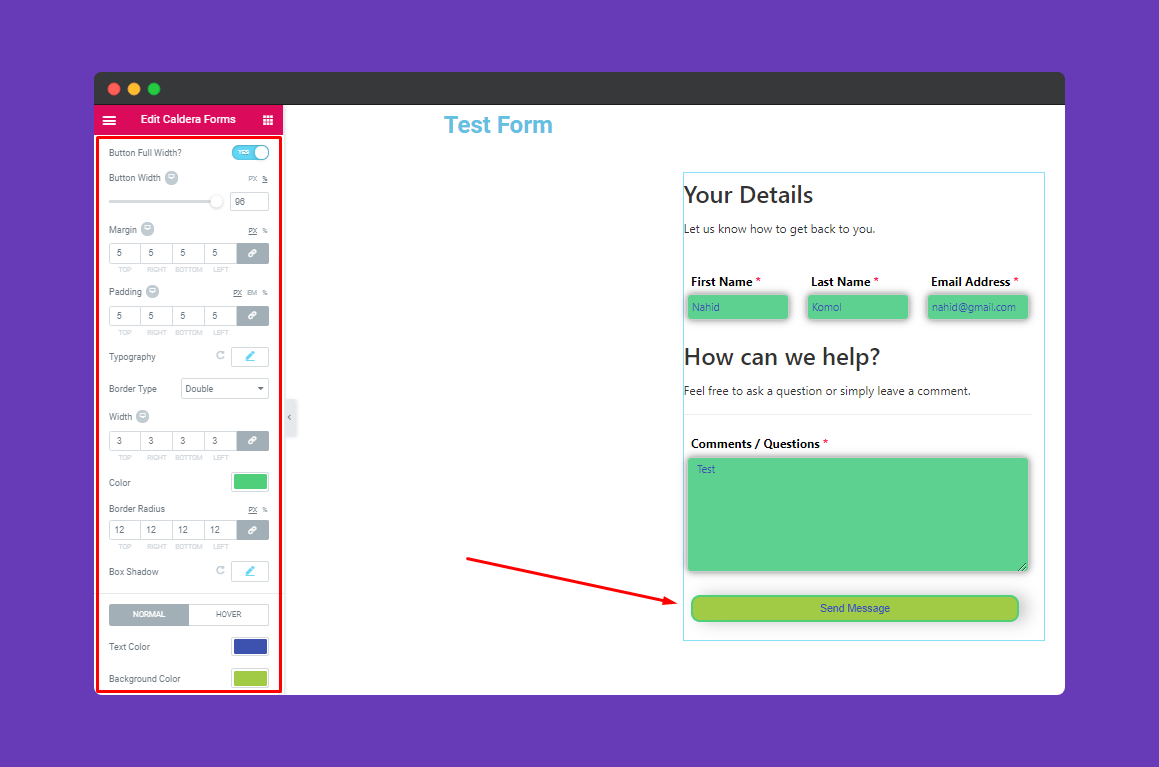
Then you’ll get Submit Button to edit. In this section, you do the same things as the previous section.

Step 4:
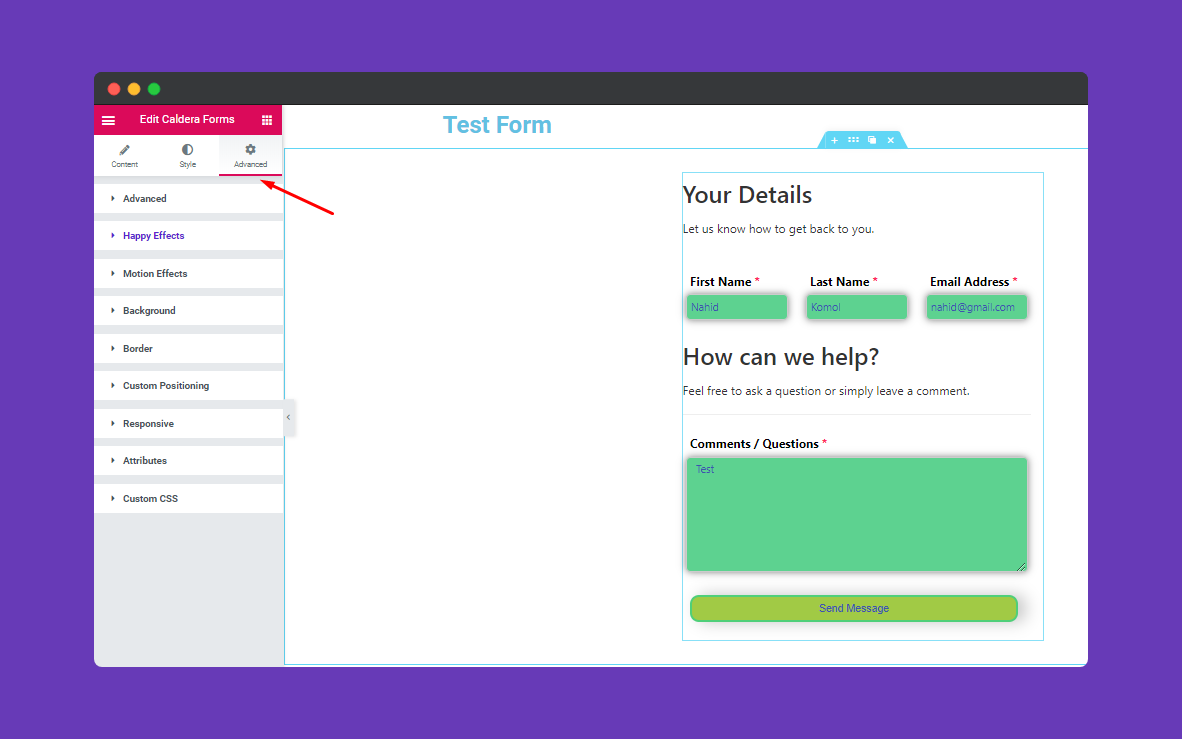
If you want to add motion effects, happy effects, background, or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

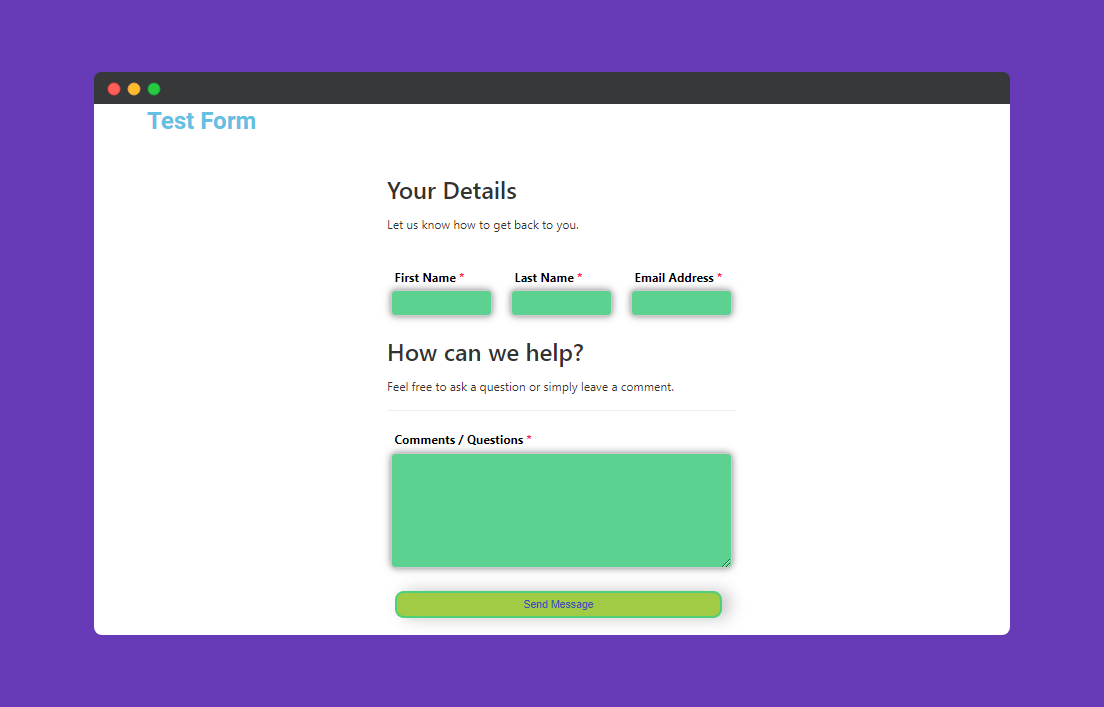
Finally, click on the “Publish” button when you are done with your design.

Hurrah!. your form is ready to use.


