How To Use The Image Carousel Widget Of A Happy Elementor Addons
With the Carousel Widget of Happy Elementor Addons, you can create interesting images and texts to stylize your webpage more. It has a lot of options for you to design as you like.
Using the Carousel:
You can see the below video to get an insight into how you can use the Carousel Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Step 1:
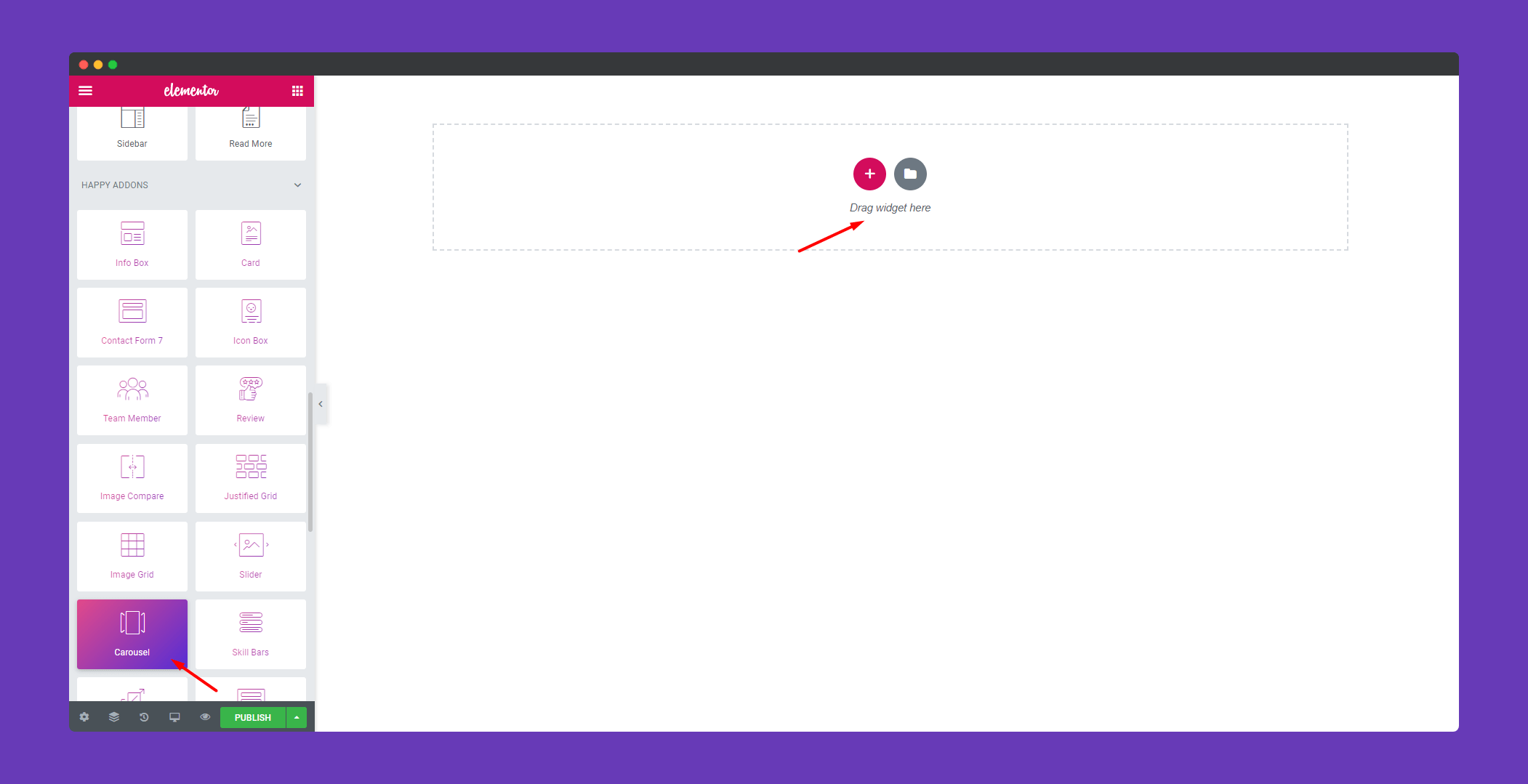
Select the Carousel widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

Step 2:
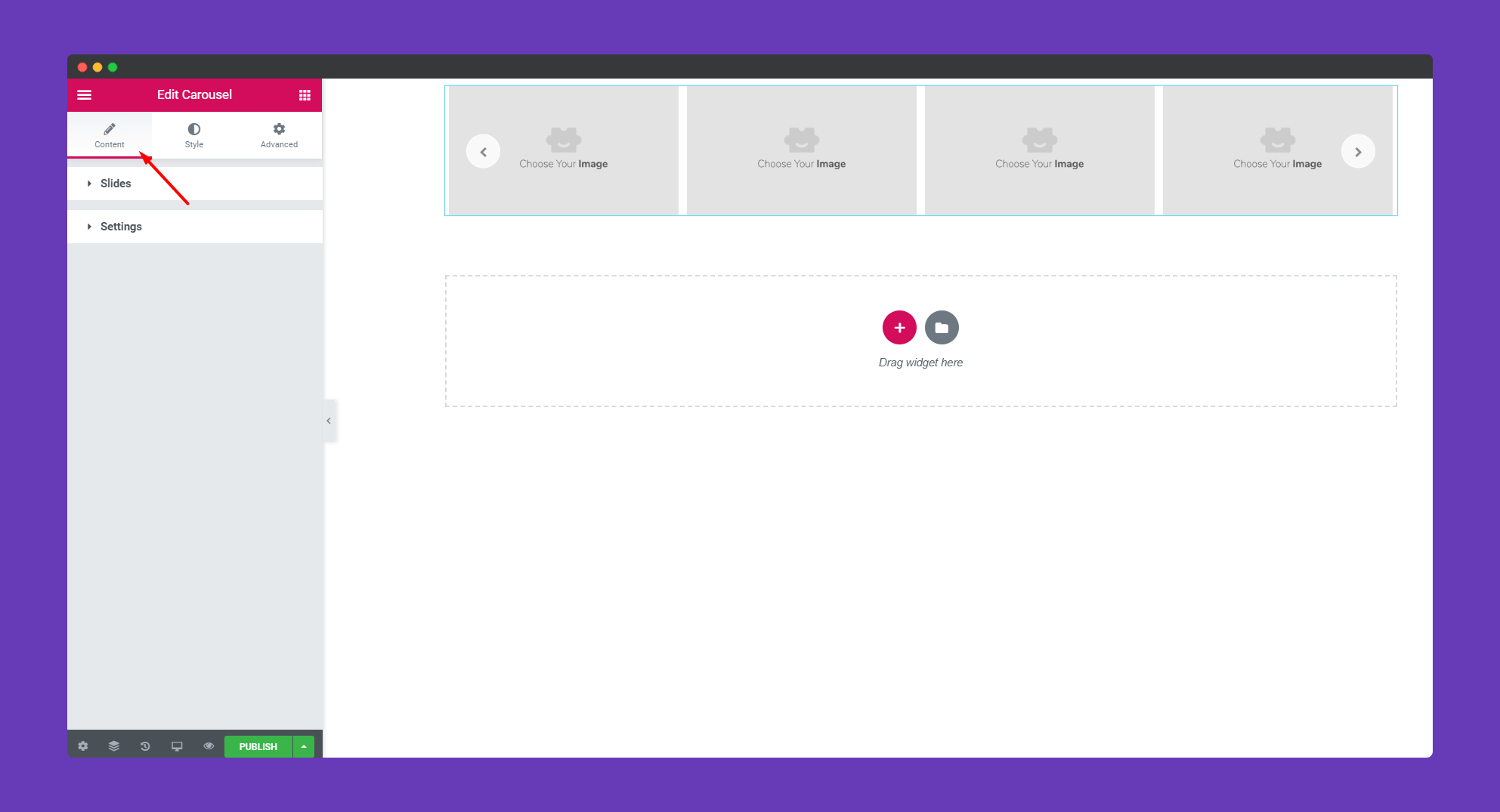
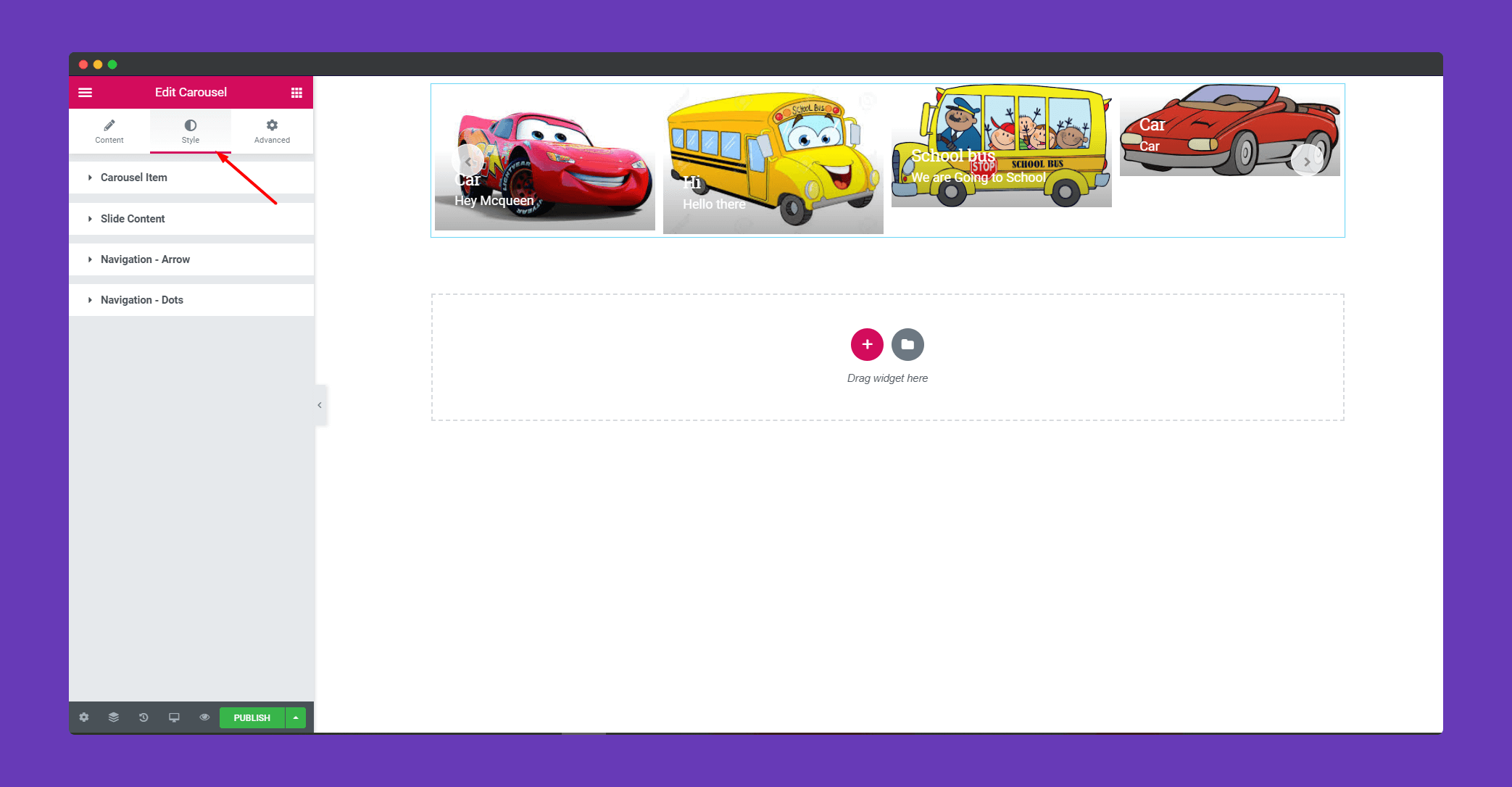
In the ‘Style‘ section you will get options ‘Slides‘ and ‘Settings‘. From here you can edit your slides and their settings.

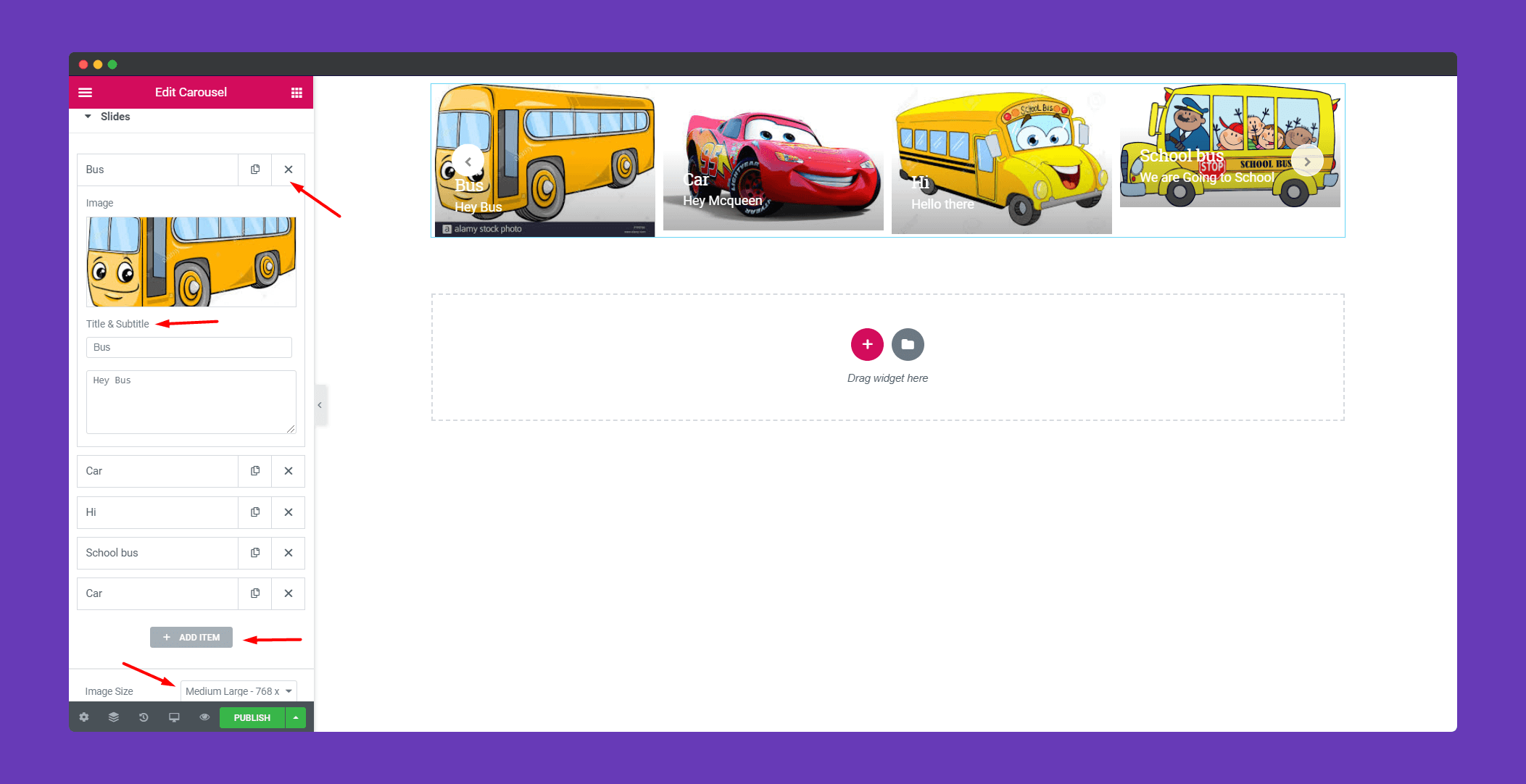
In ‘Slides’ you can upload your images for the slides, give a title and a subtitle to it. You can add as many images as you like using the ‘ADD ITEM‘ button. You can delete any slide using the ‘X‘ button. You can also set the image size as well.

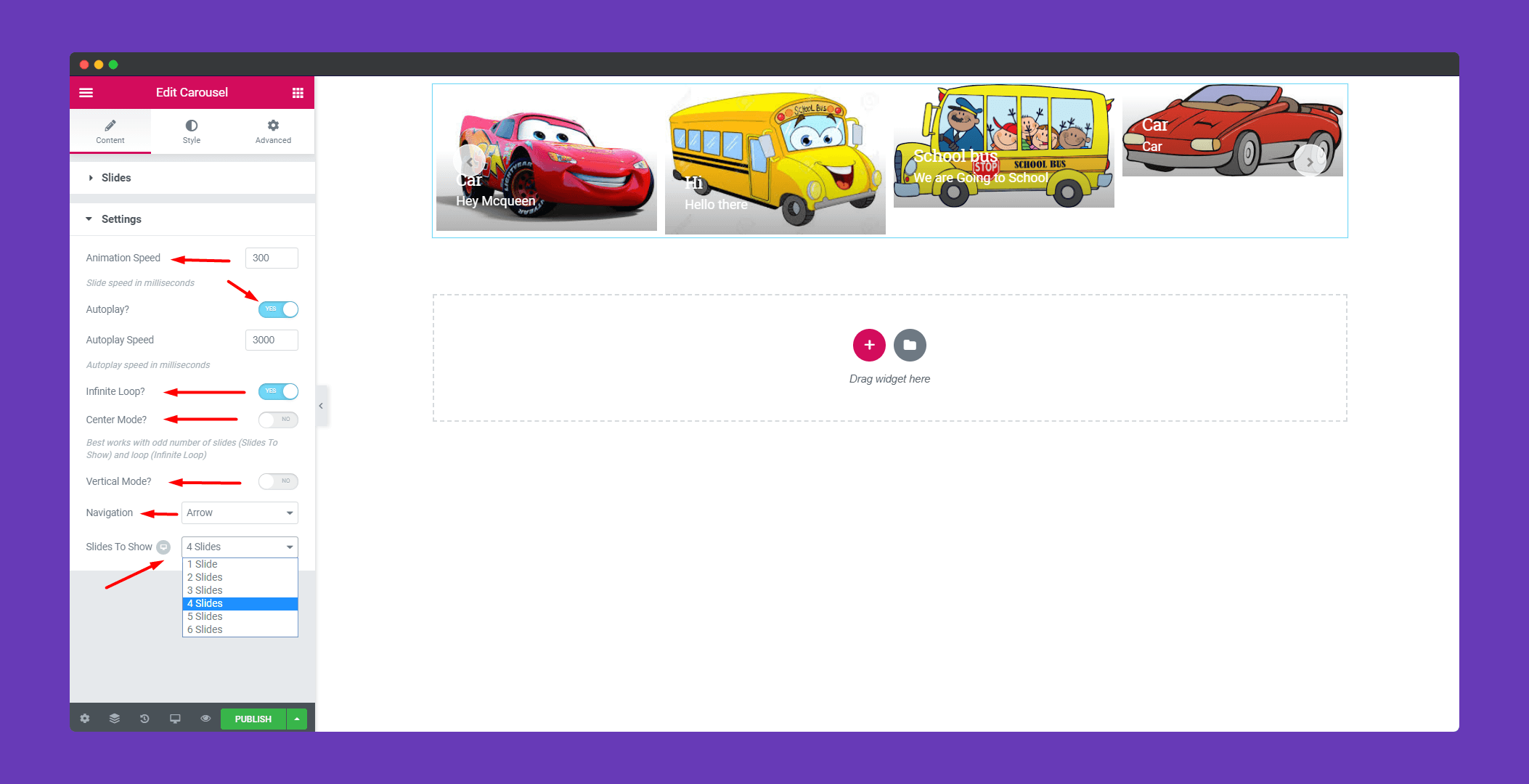
In ‘Settings‘, you can add animation speed, if you want you can autoplay the animation and also keep it in an infinite loop. You can choose navigation between arrow, dots and arrow & dots. You can also choose how many slides you want to show on the first page.

Step 3:
In the ‘Style‘ section you will get options ‘Carousel Item‘, ‘Slide Content‘,’Navigation-Arrow‘ , and ‘Navigation-Dots‘.You can design them from here.

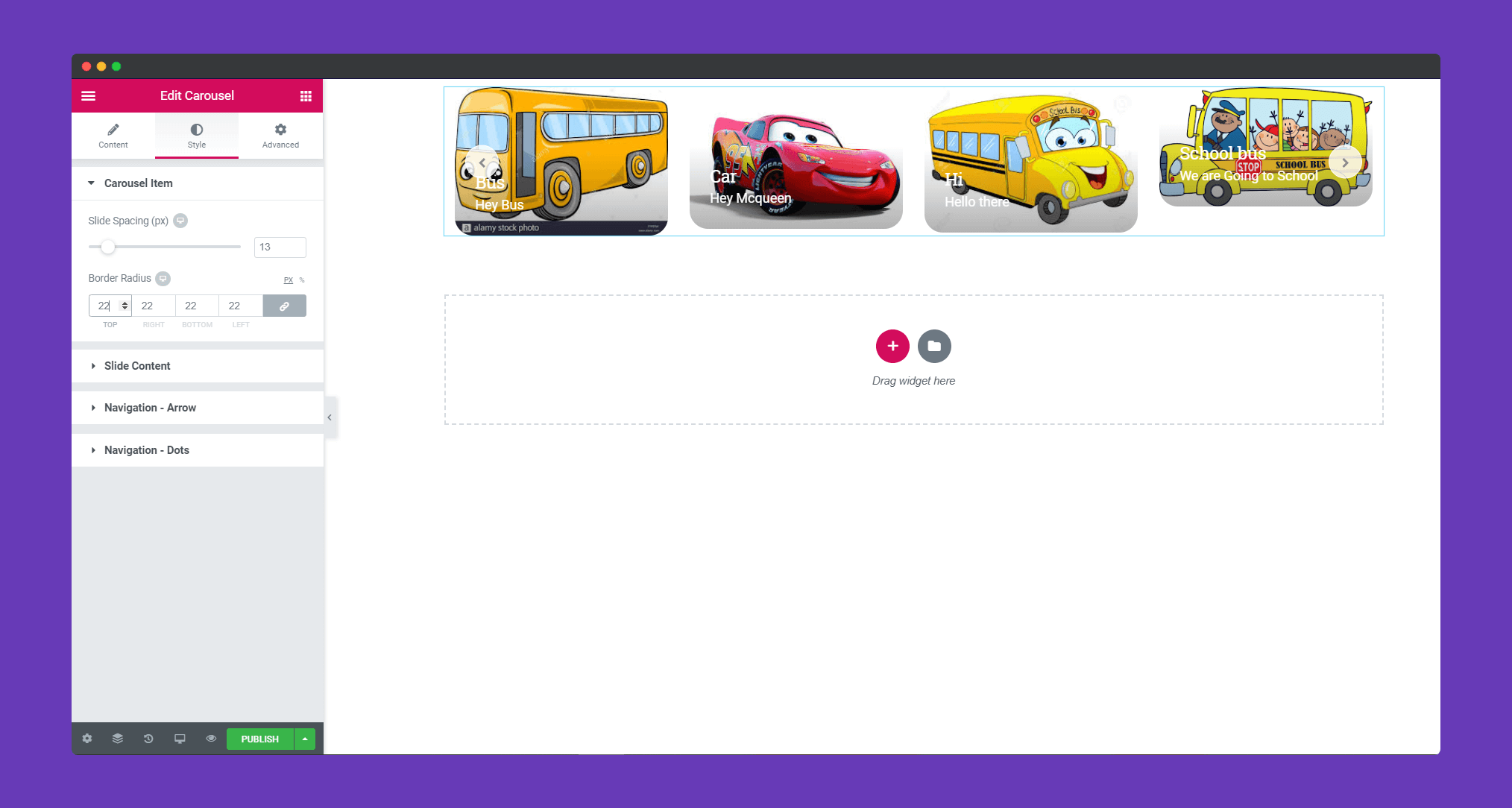
In ‘Carousel Item’, you can set space between slides and add a border to them.

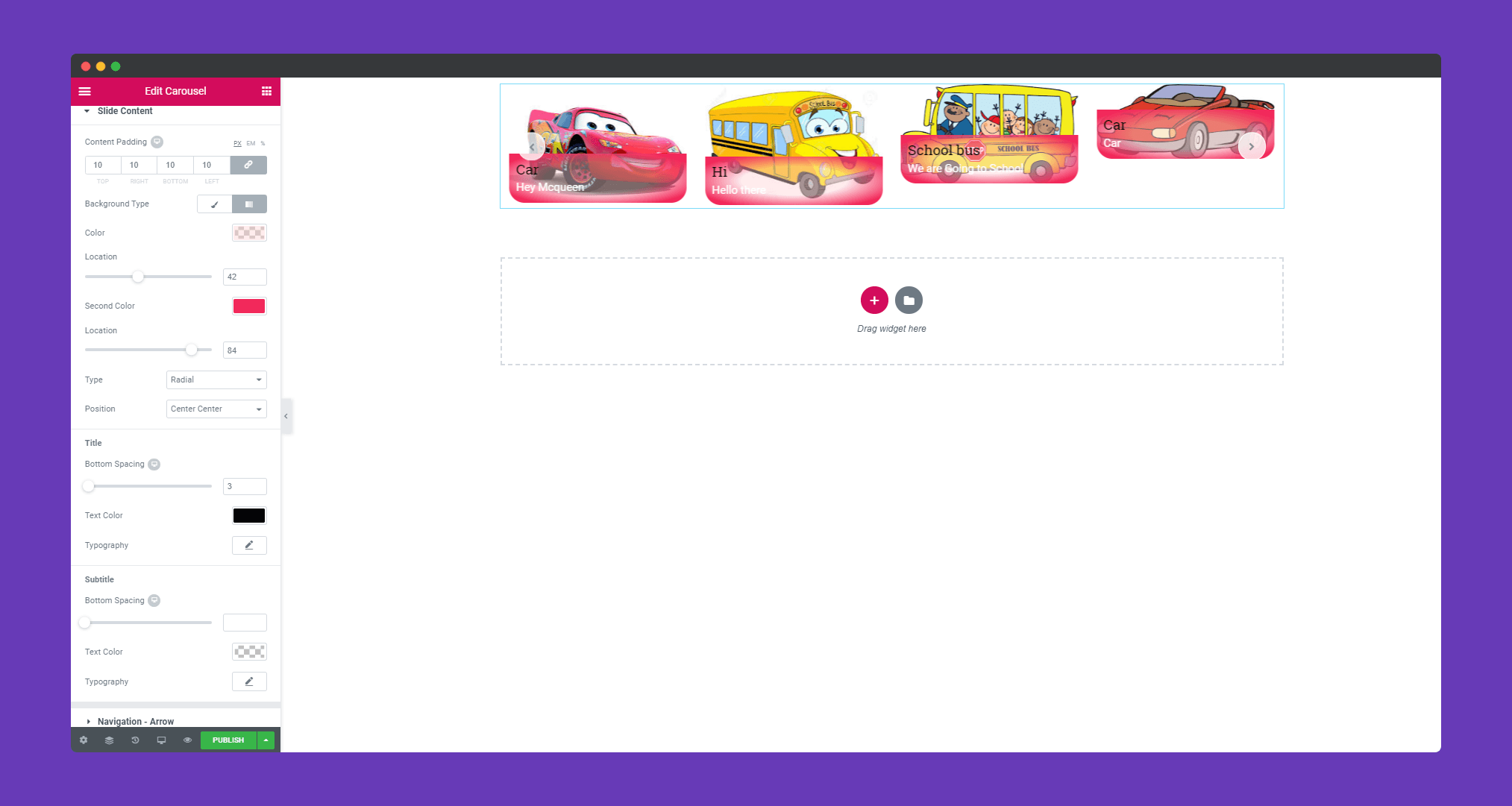
In ‘Slide Content’, you can add padding, background color, set space for the title and subtitle for your images. You can also add text color.

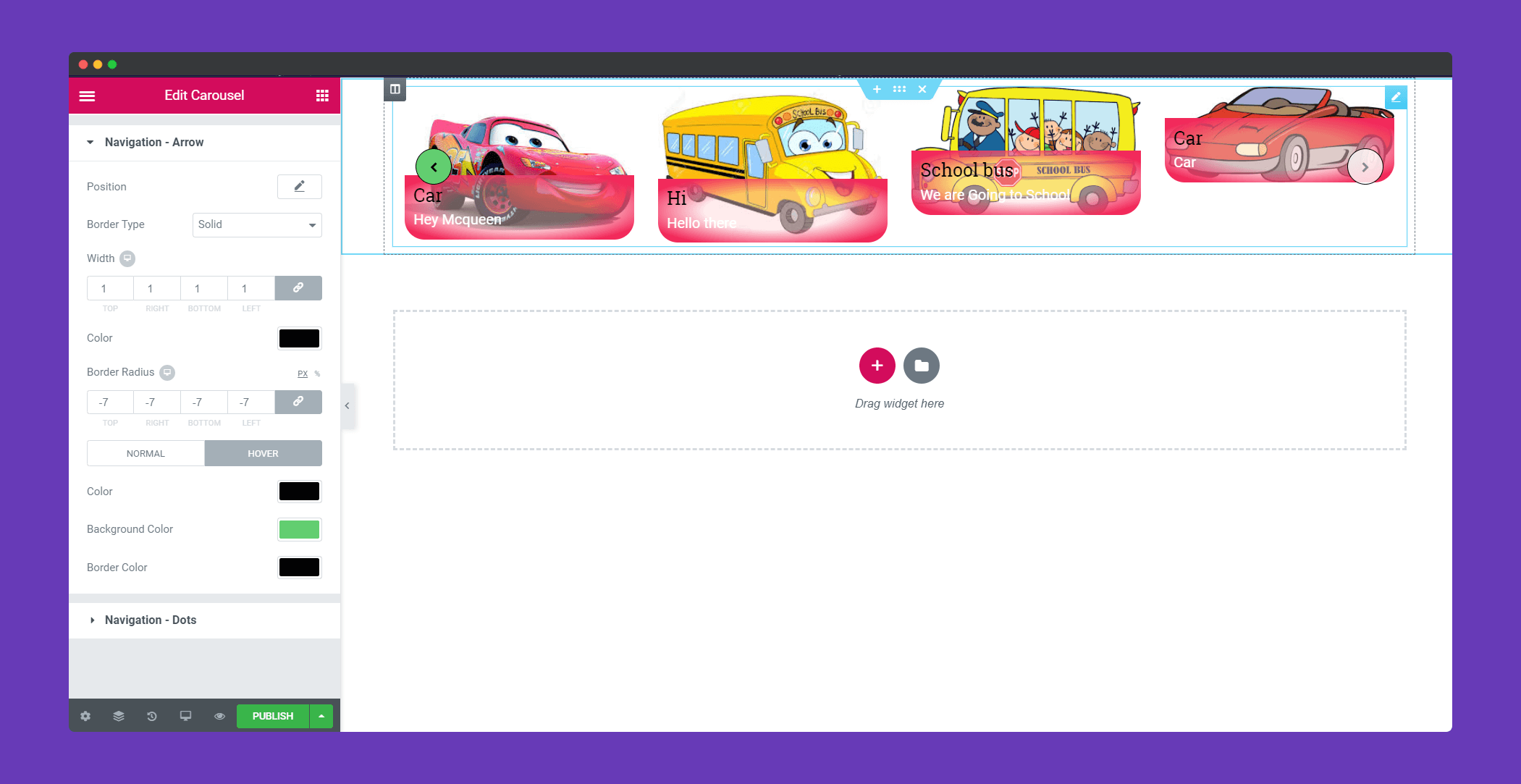
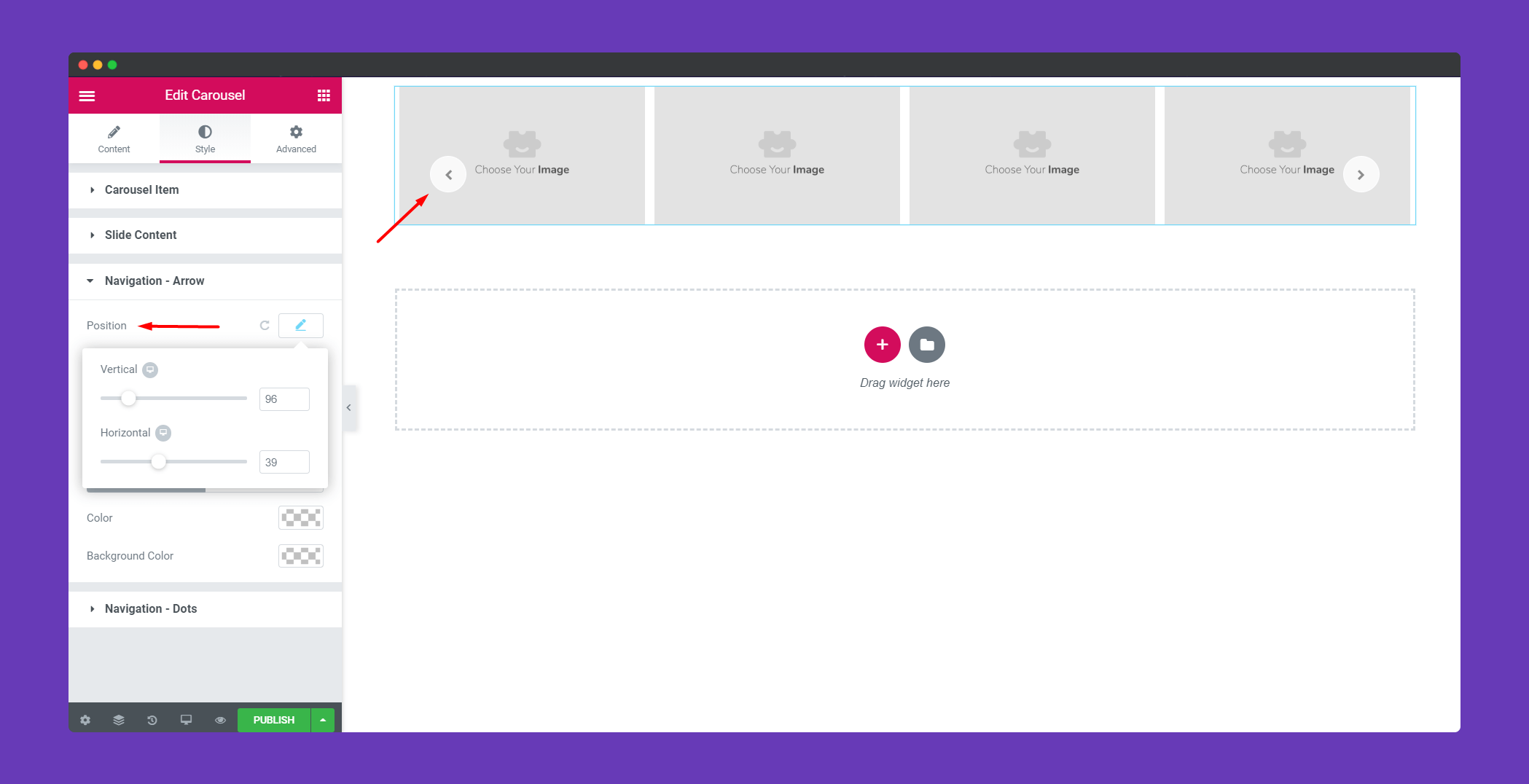
In ‘Navigation-Arrow‘, you can design how you want to show your navigation for going left to right. You can also use the hover effect and give that effect, color, and background color.
We have a special feature in Happy Addons for navigation arrow. You can position the arrow anywhere in the image as you like.

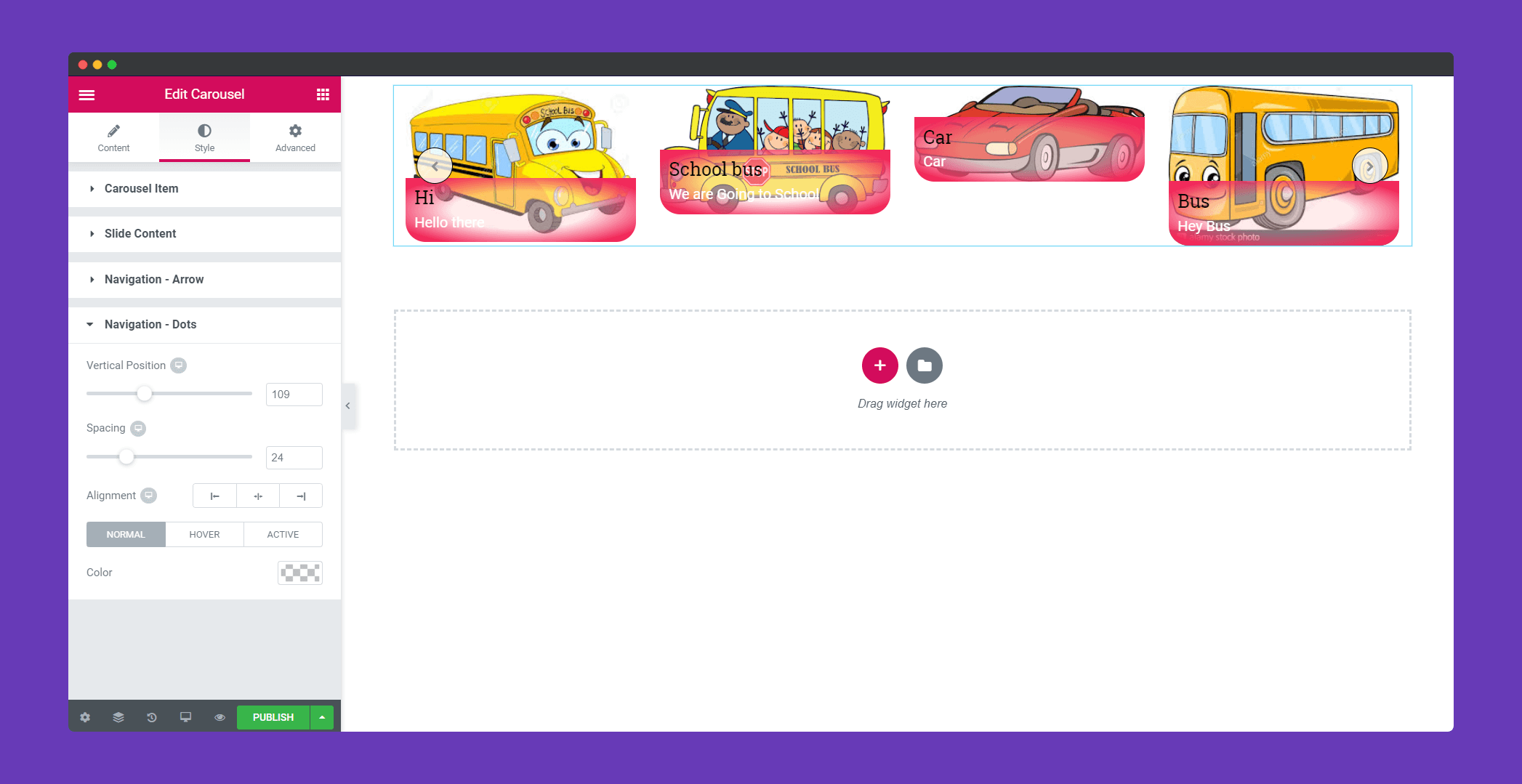
In ‘Navigation-dots‘, you can set vertical position, spacing, alignment. You can also add a hover effect as well.

Step 4:
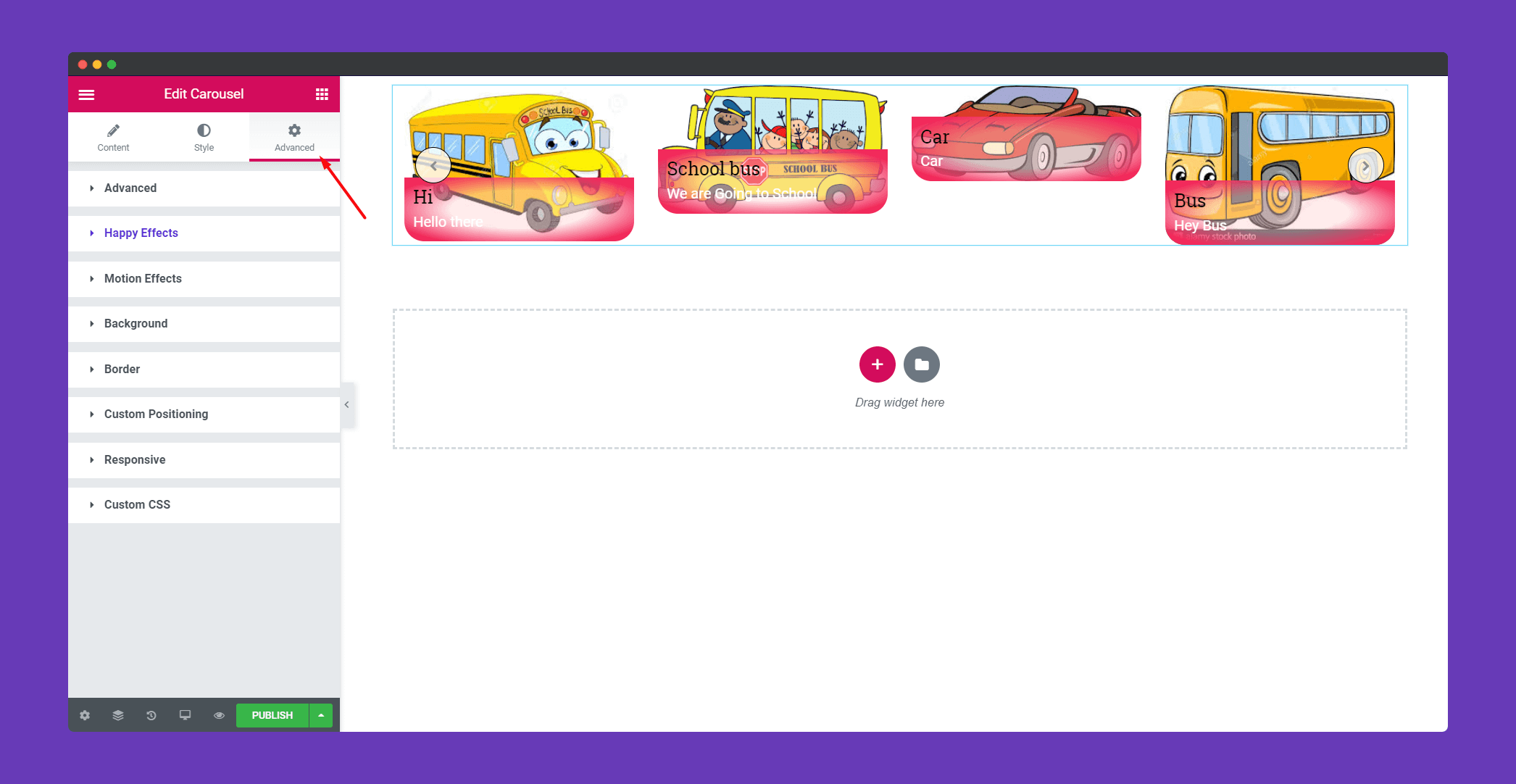
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

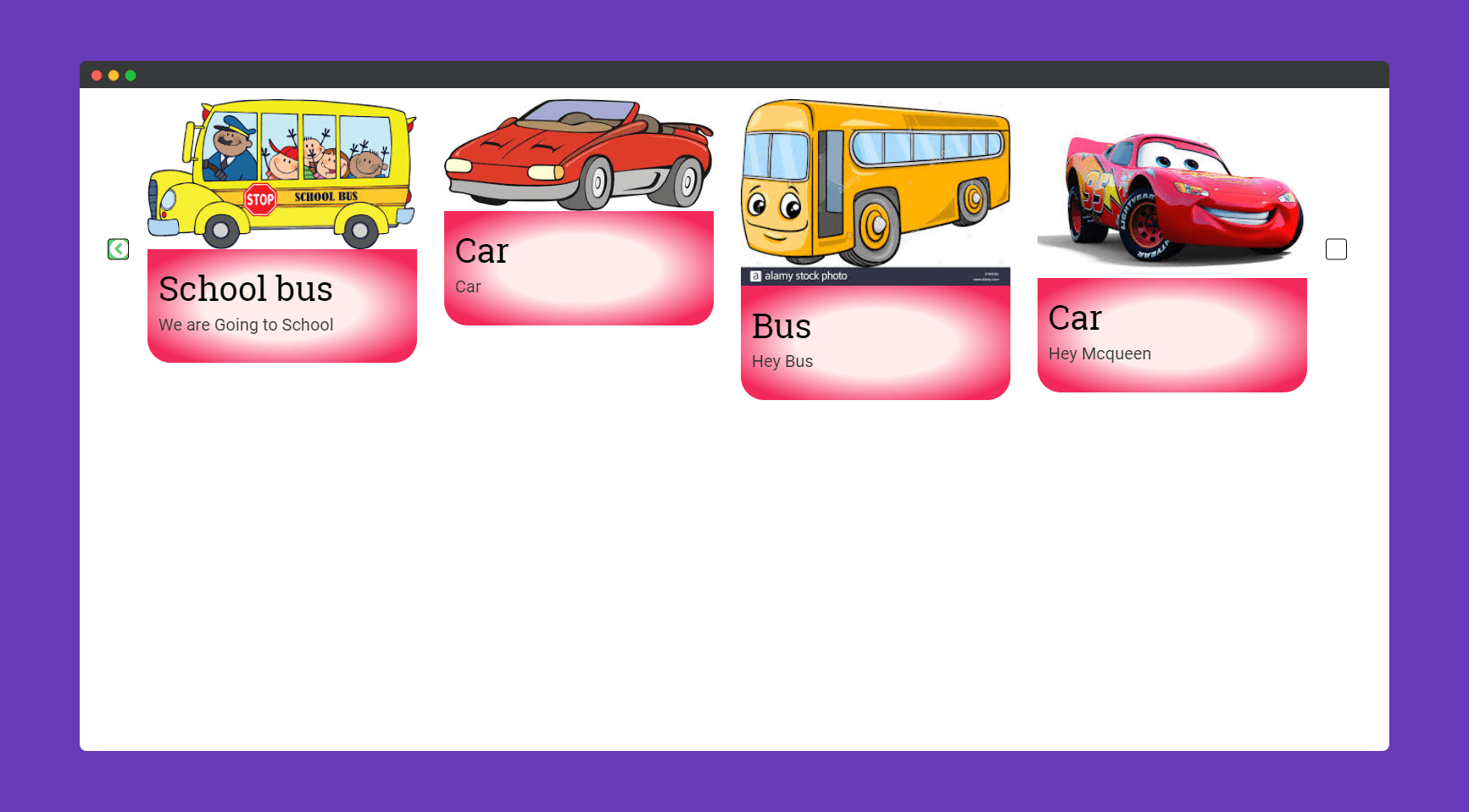
Finally, after clicking the publish button you can see the beautiful carousel grid on your page.

That’s it!.


