How To Use A Flip Box Widget Of Happy Elementor Addons
With the Flip Box Widget Of Happy Elementor Addons, you can deliver your messages in a beautiful way with before and after-effects. You can give a fun look at messages with surprises and before after effects.
Using Flip Box:
You can see the below video to get an insight into how you can use the Flip Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
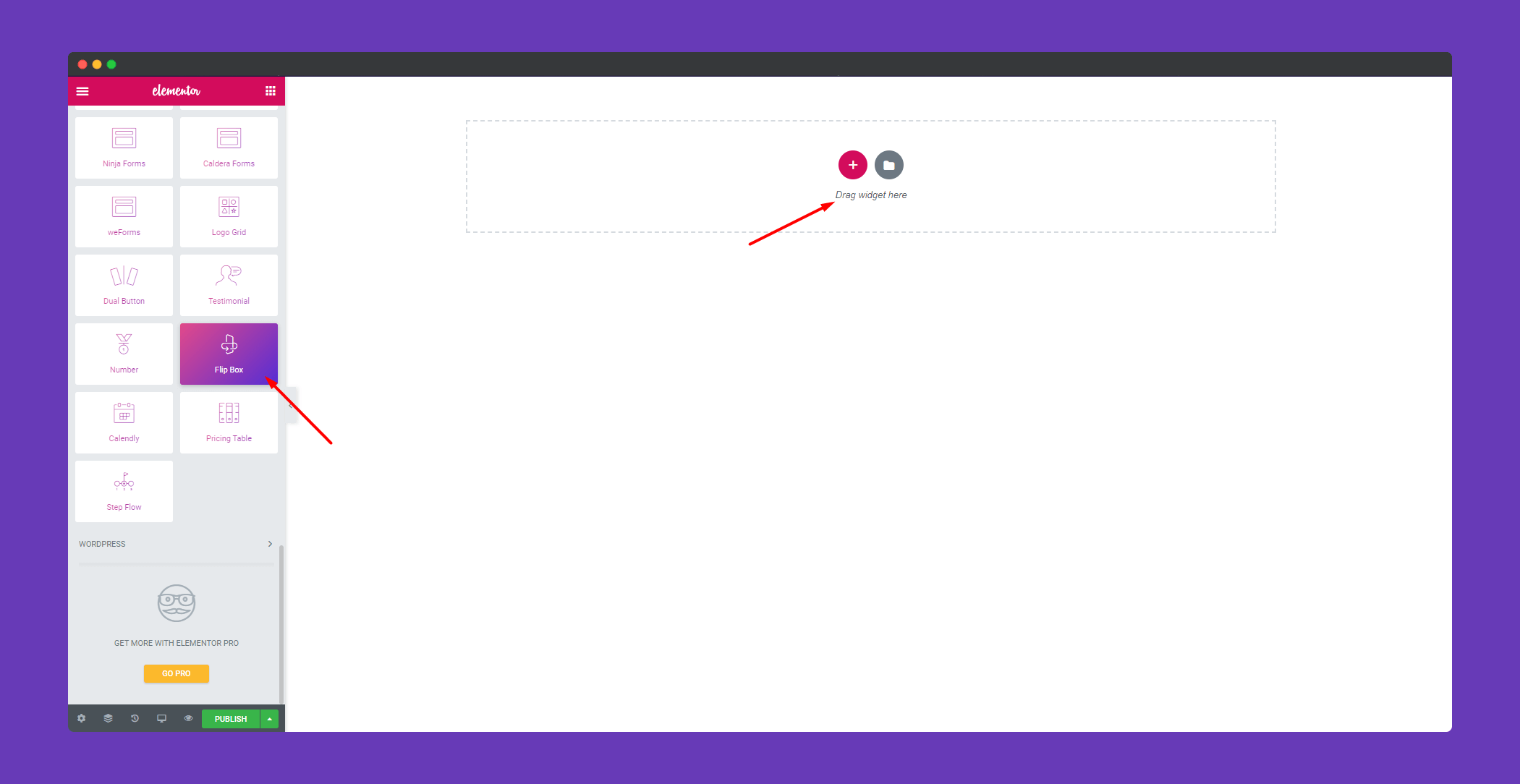
Select the flip box widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
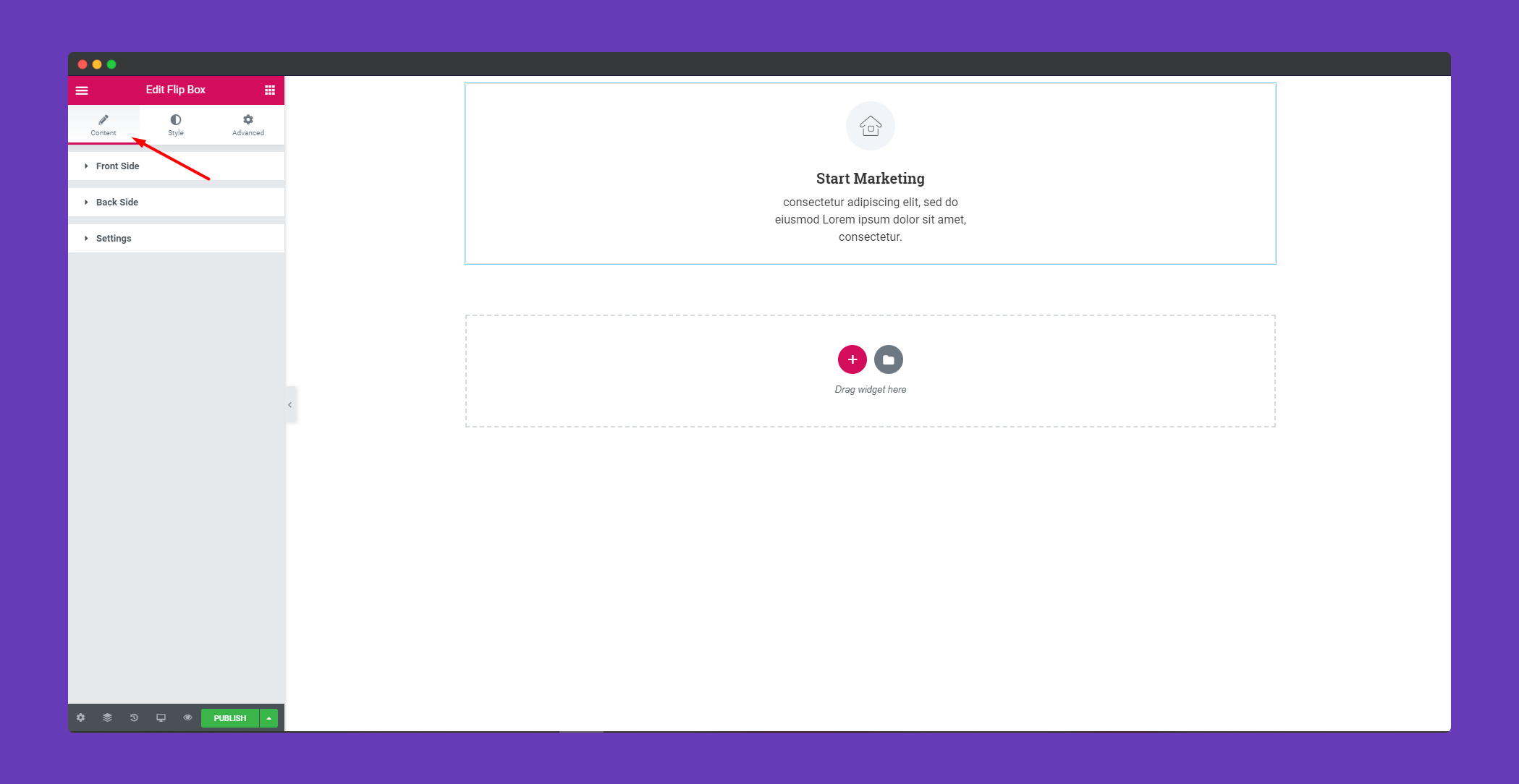
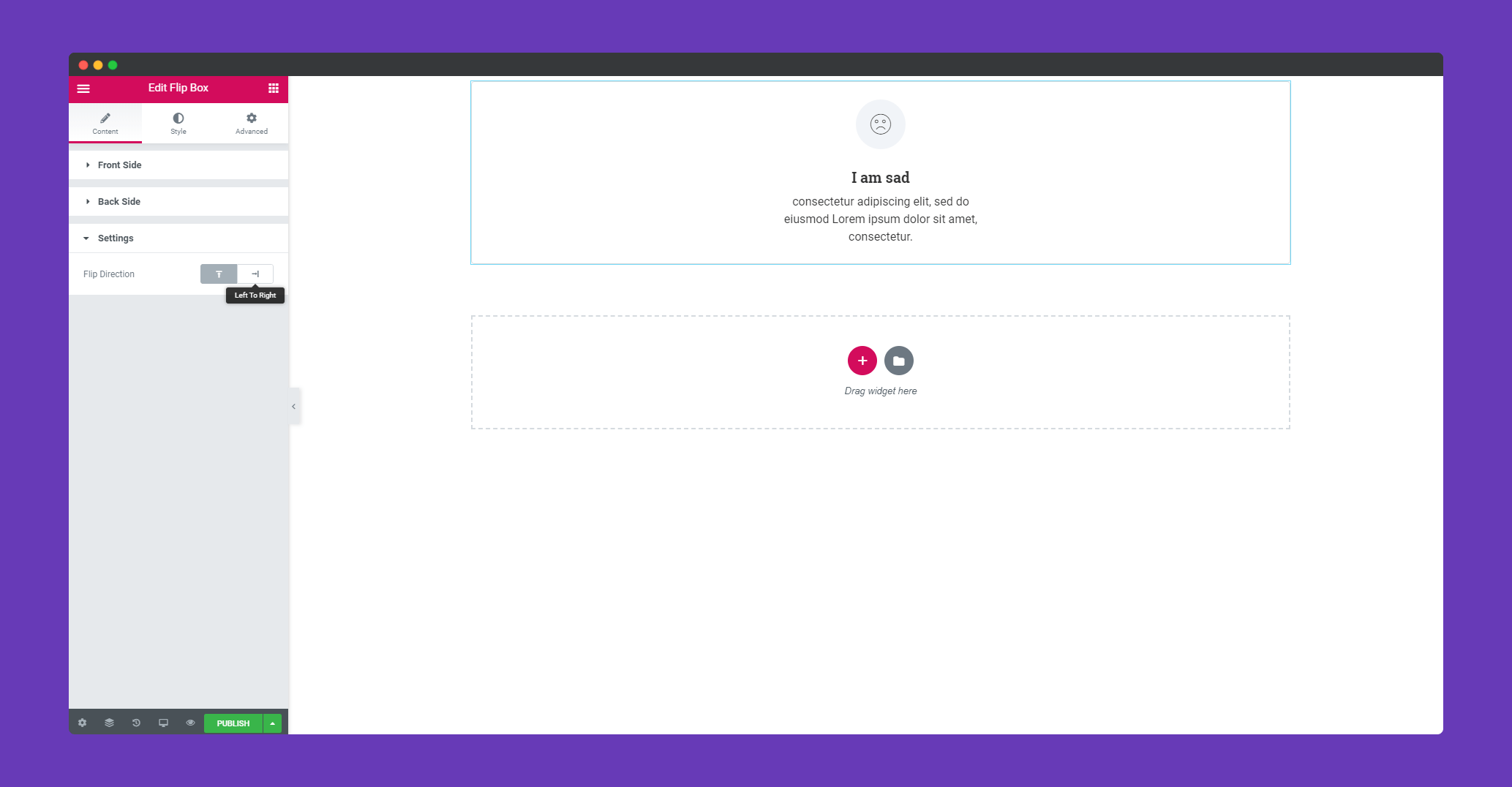
In the ‘Content‘ section you will find options for ‘Front Side‘,’Back Side‘, and ‘Settings‘. You can edit them from here.

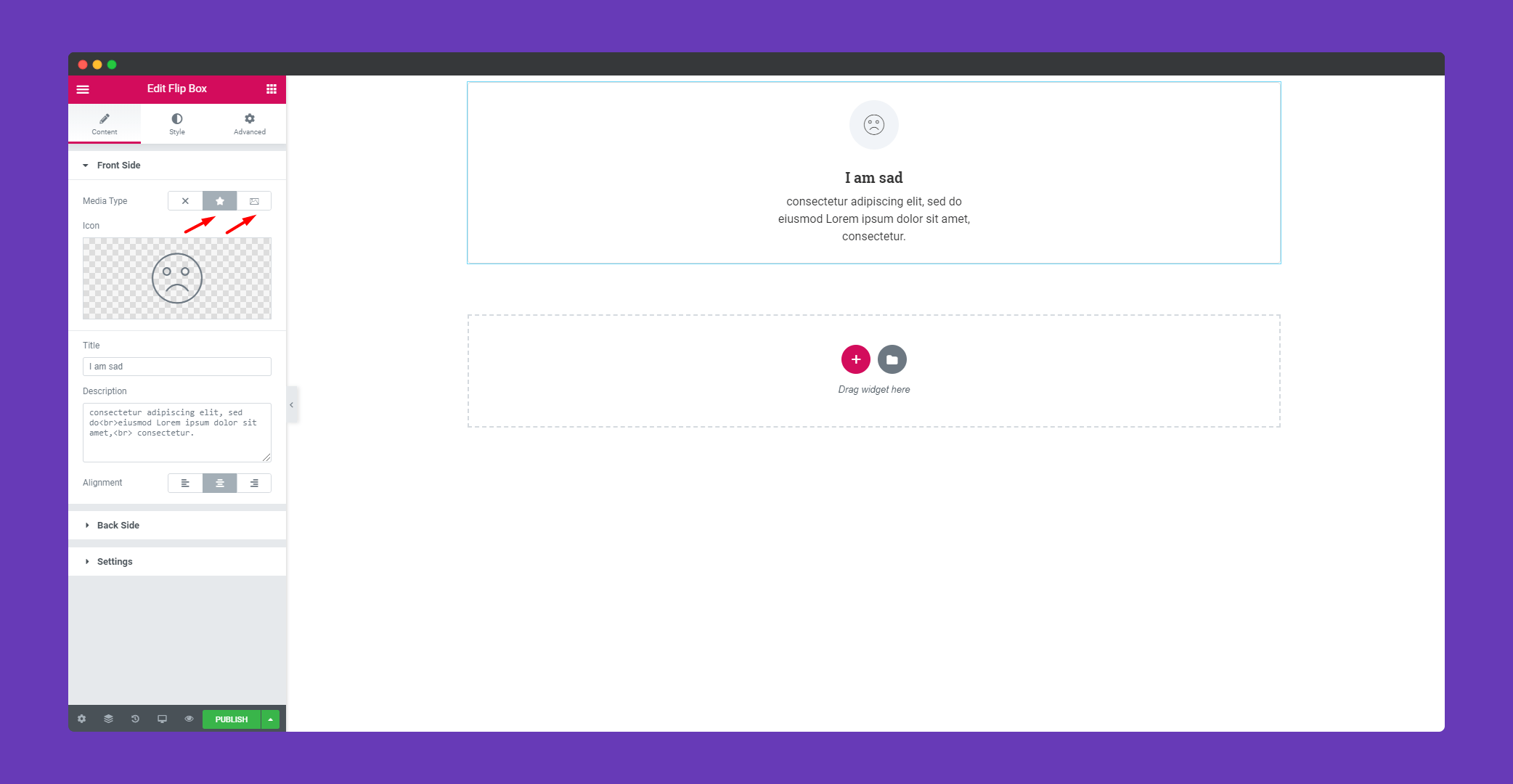
For ‘Front Side‘, you can upload either an icon, SVG or an image. You can give a title and a description. You can align the icon or image left, right and center.

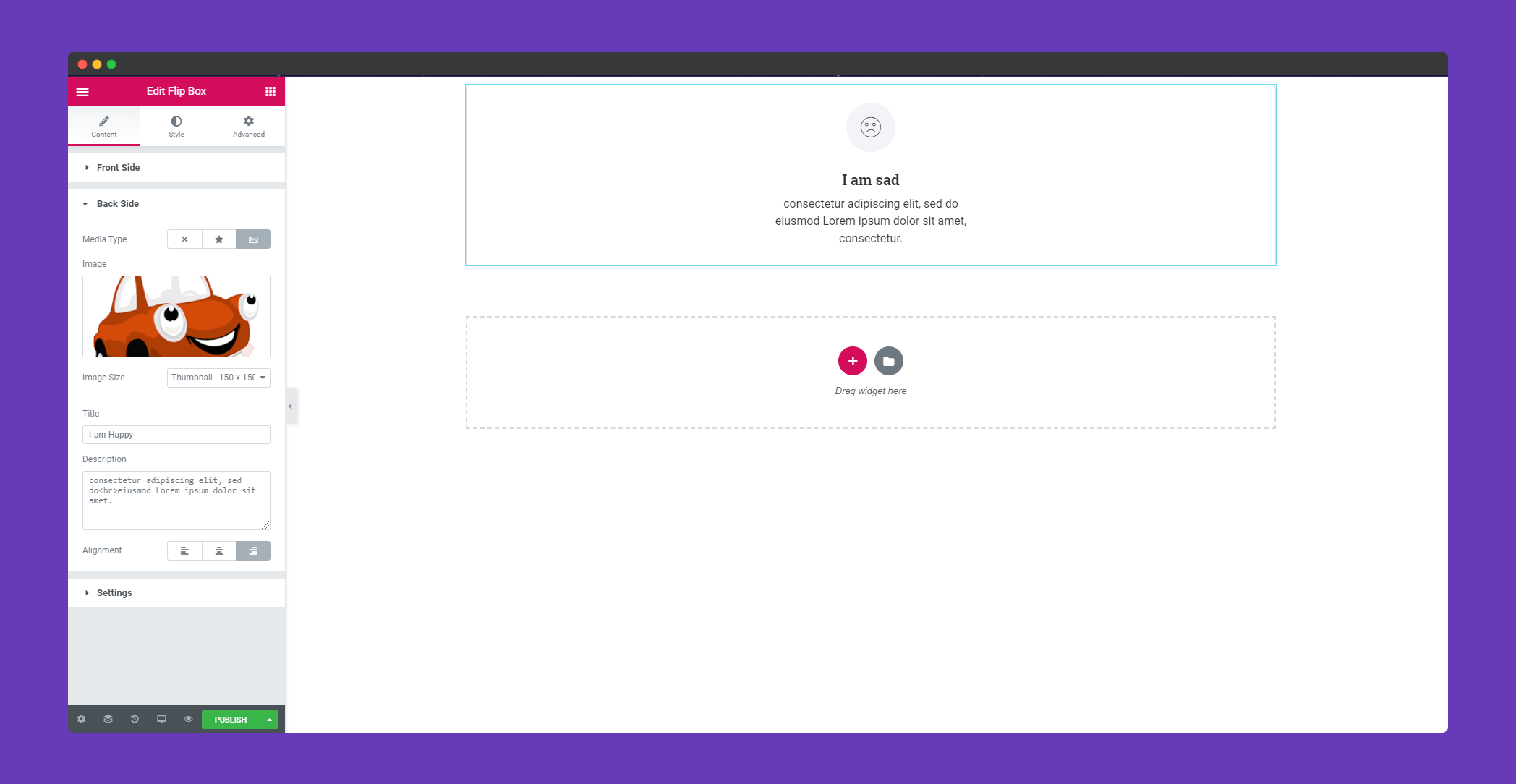
You will also get the same options for the ‘Back Side‘ as well.

In ‘Settings‘, you will get to decide how you want to your flip box to flip. Bottom to Top or Left to Right.

Step 3:
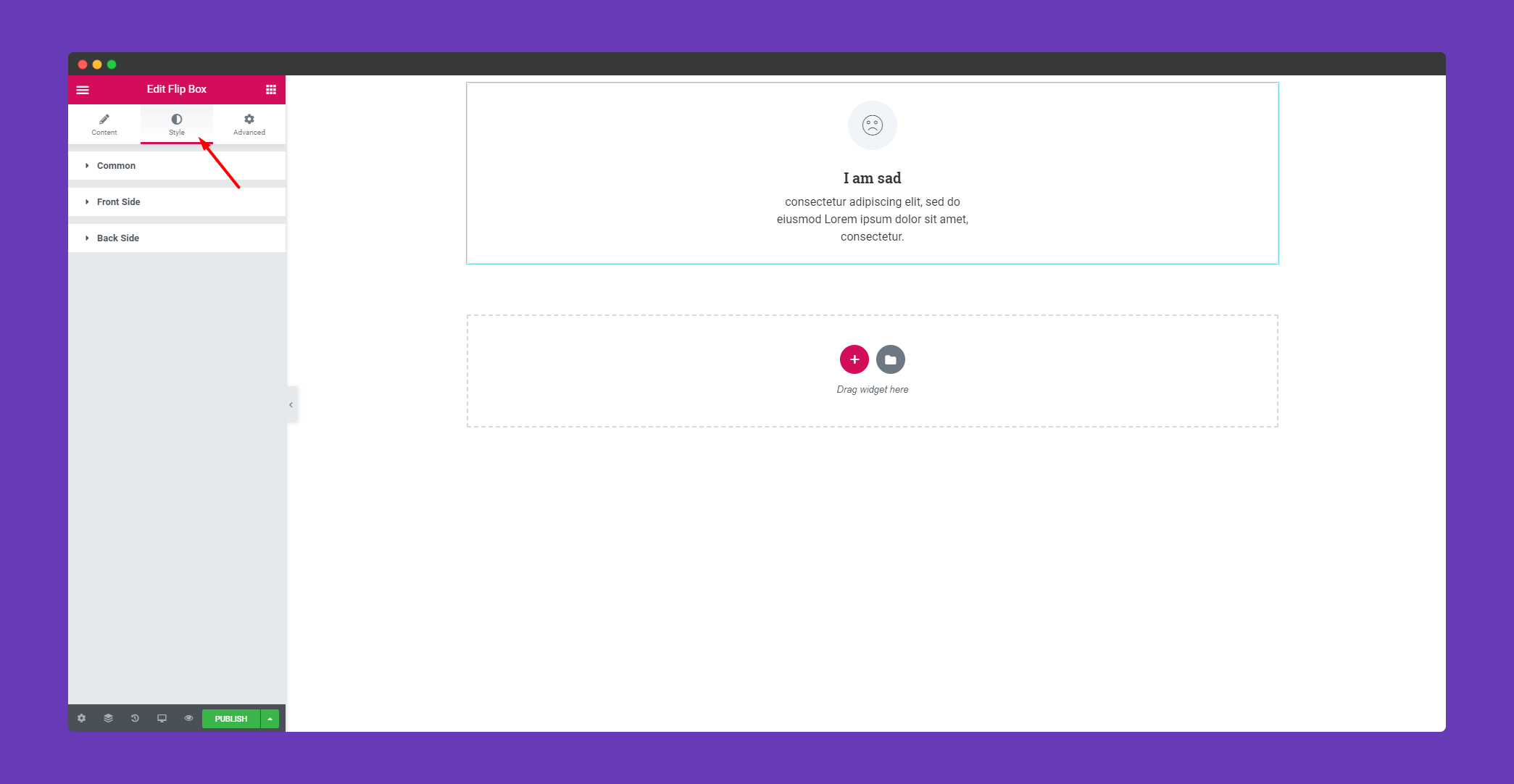
In the ‘Style‘ section you will get options to design ‘Common’, ‘Front Side’, and ‘Back Side‘.

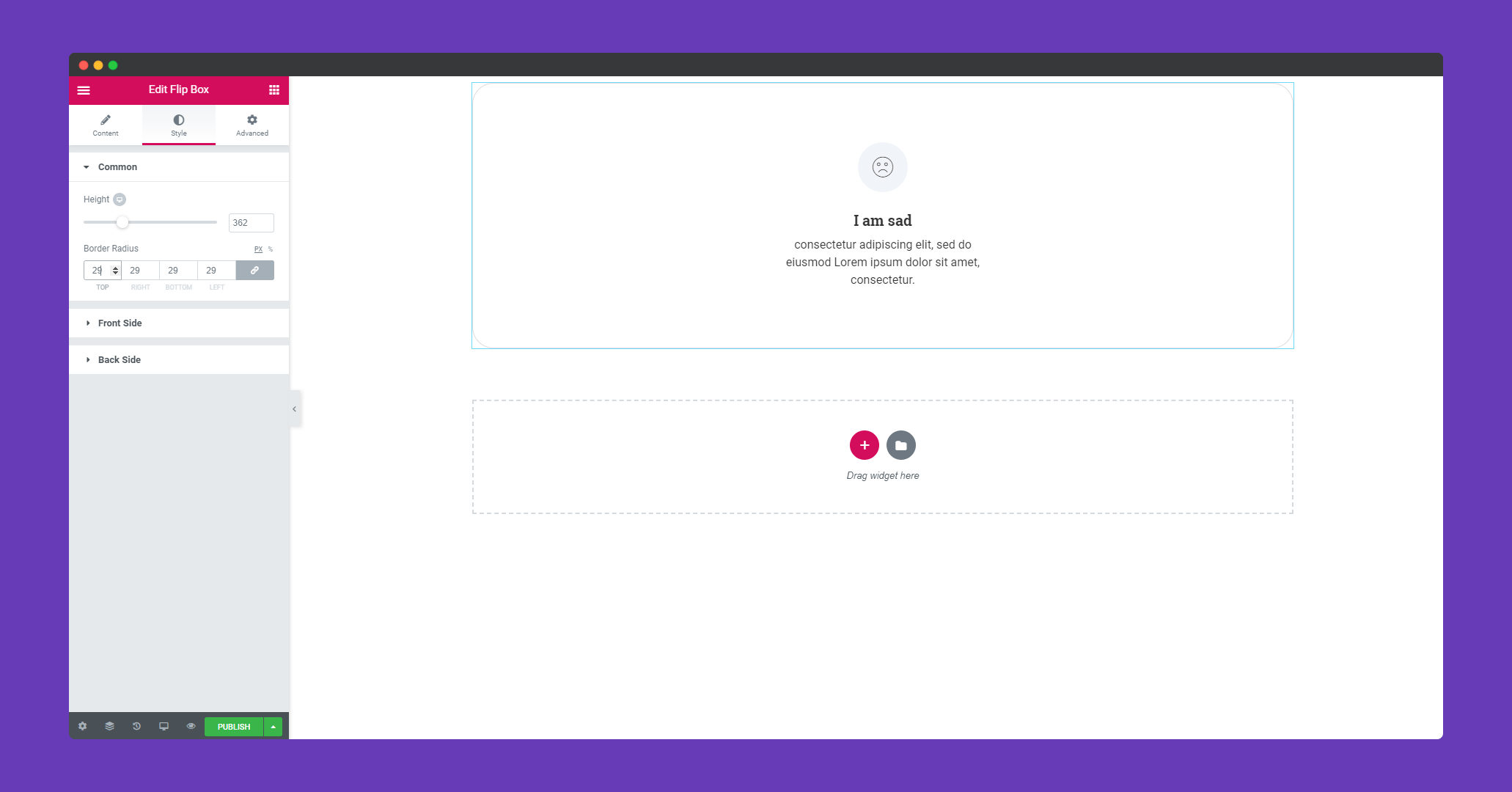
In ‘Common‘ , you can set the height and border-radius to the whole flip box.

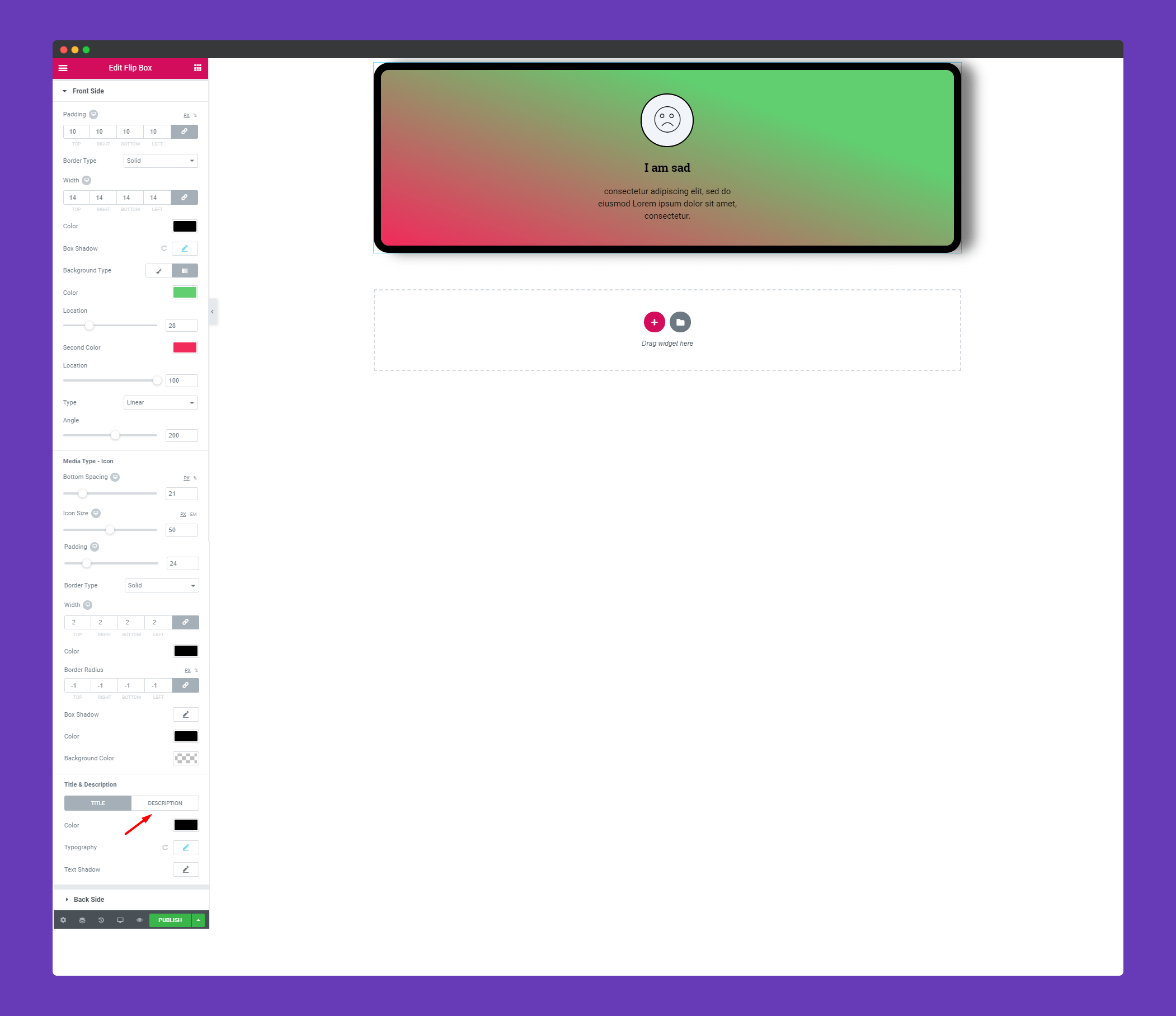
You will get a lot of options to design the ‘Front Side’ of the flip box. You can add padding, border, background color, box-shadow, color, location and many more. For the icon, you can set the size, padding, border, border type and many more. You can design the title and description as well. So you have a lot of options to design your front side of the flip box. The only limit is your imagination.

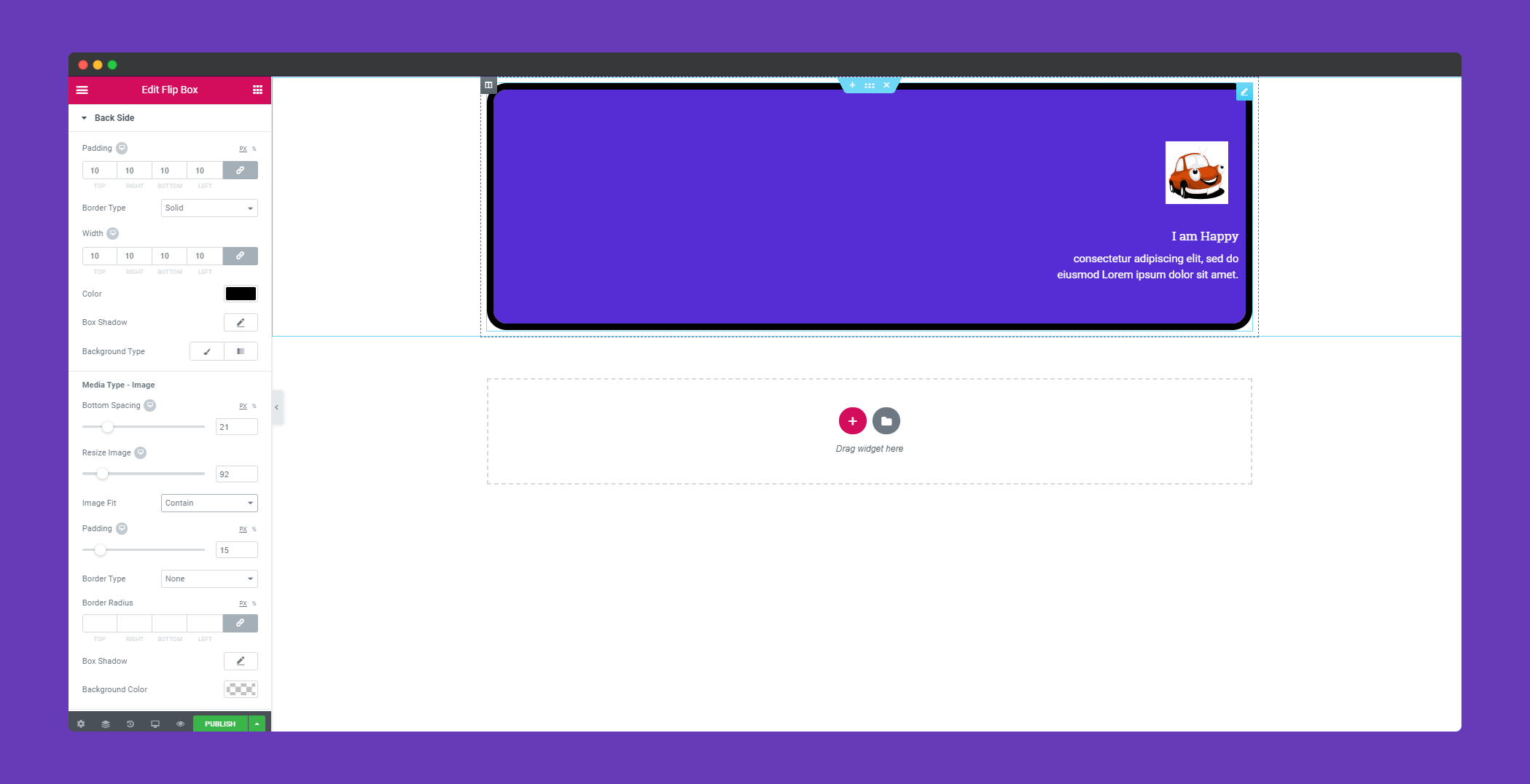
You will get the same options to design your ‘Back Side‘ of the flip box as well.

Step 4:
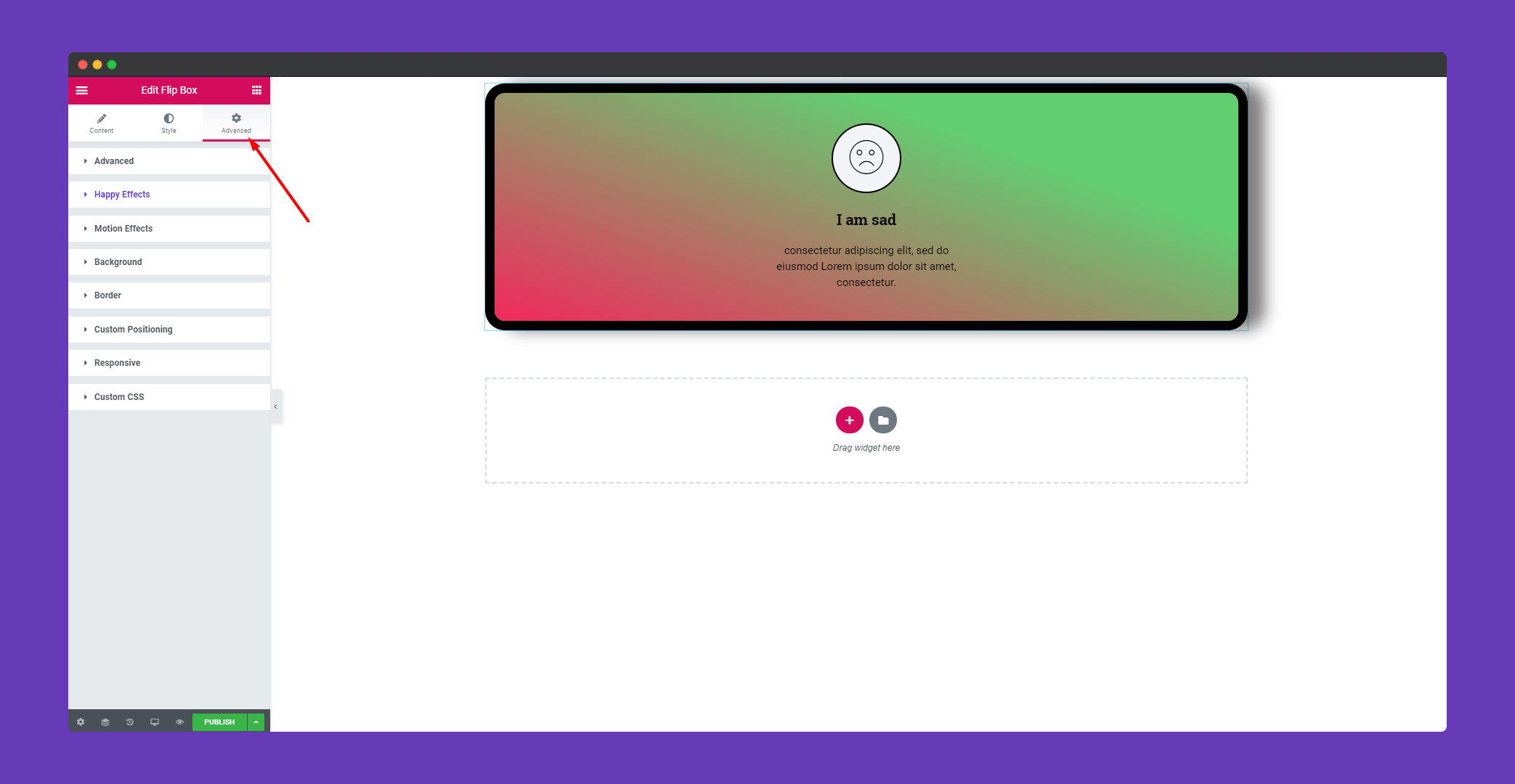
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

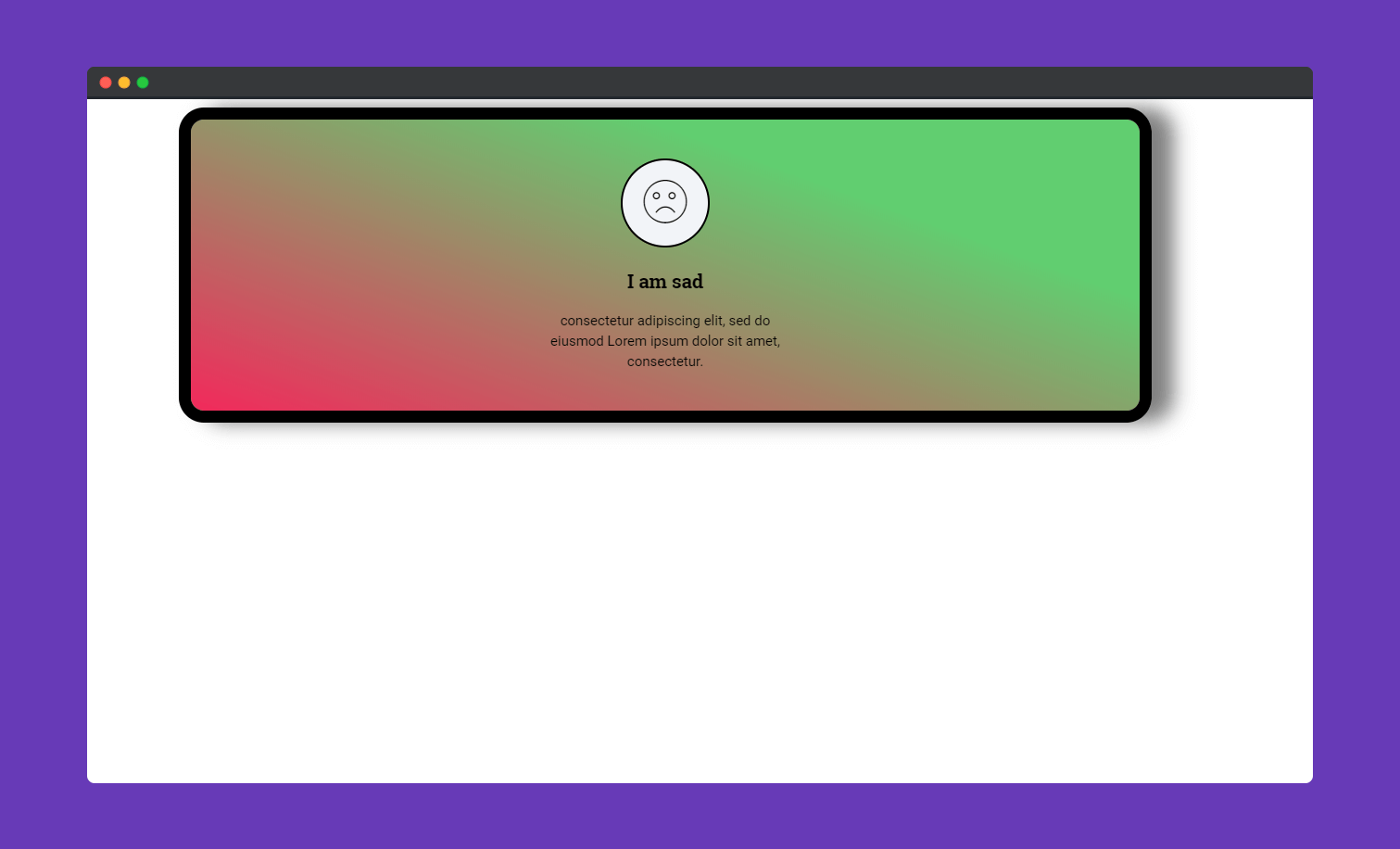
Finally, after clicking the publish button you will see the beautiful flip box on your webpage. The front side you can see at first.

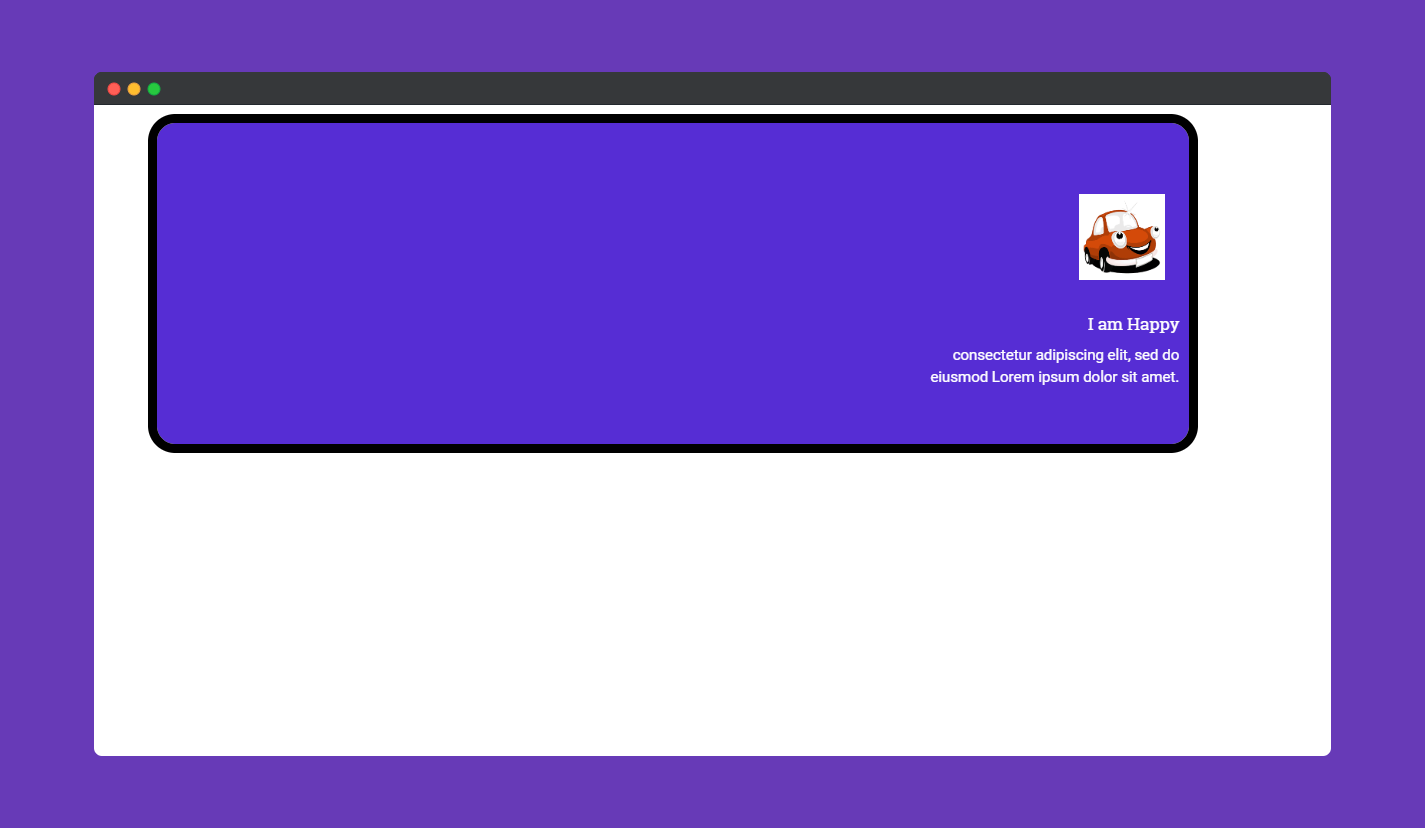
If you touch the flip box you can see the backside with your selected animation.

That’s it!.
