How to Use A Gradient Heading Widget Of Happy Elementor Addons
With the Gradient Heading Widget of Happy Elementor Addons, you can create sleek header designs for your websites and make your website more sleek and beautiful. Give different styles, opacity angles to your website header using the gradient heading widget of happy elementor addons.
Using Gradient Heading:
You can see the below video to get an insight into how you can use the Gradient Heading Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
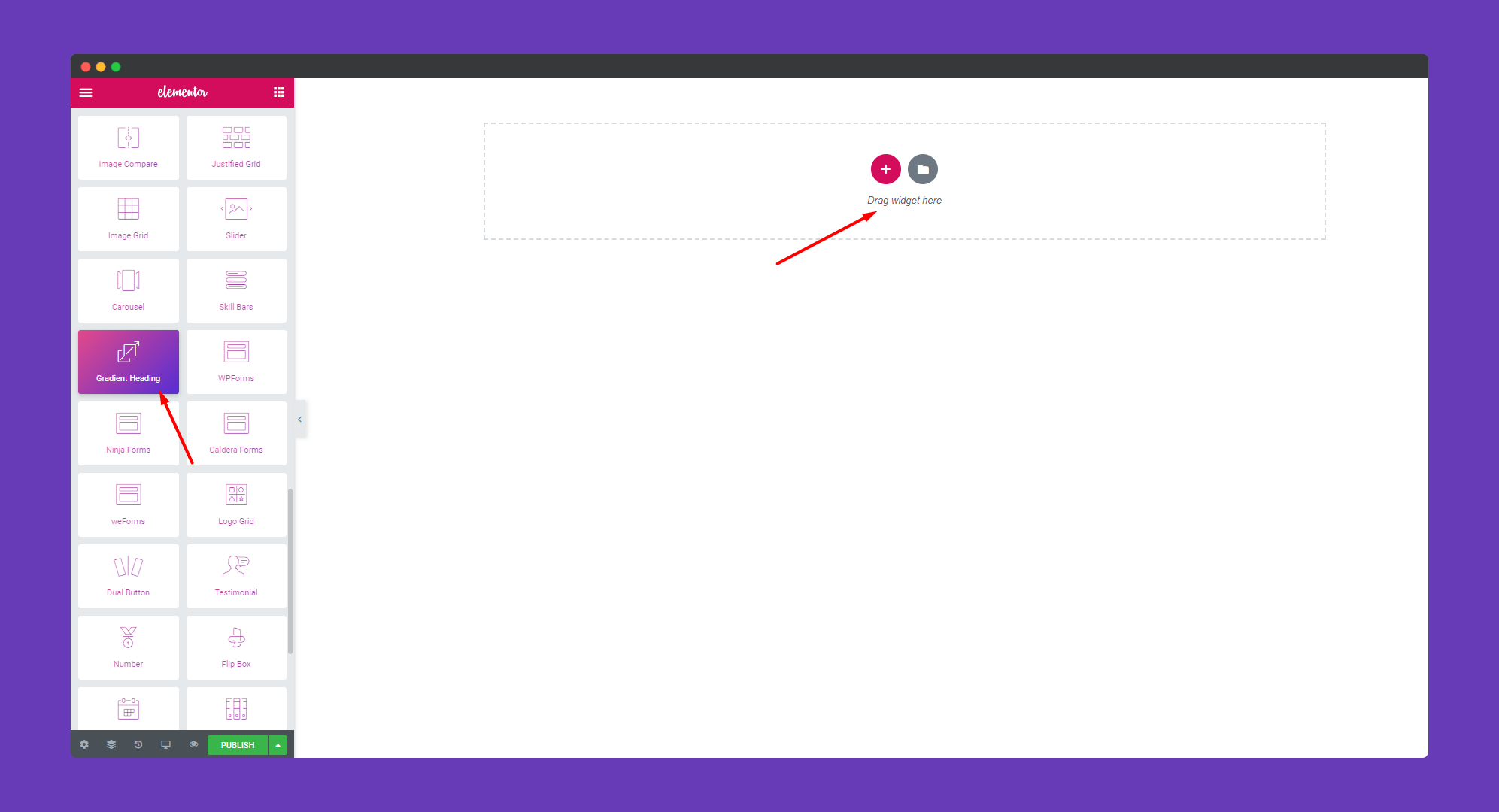
Select the gradient heading widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
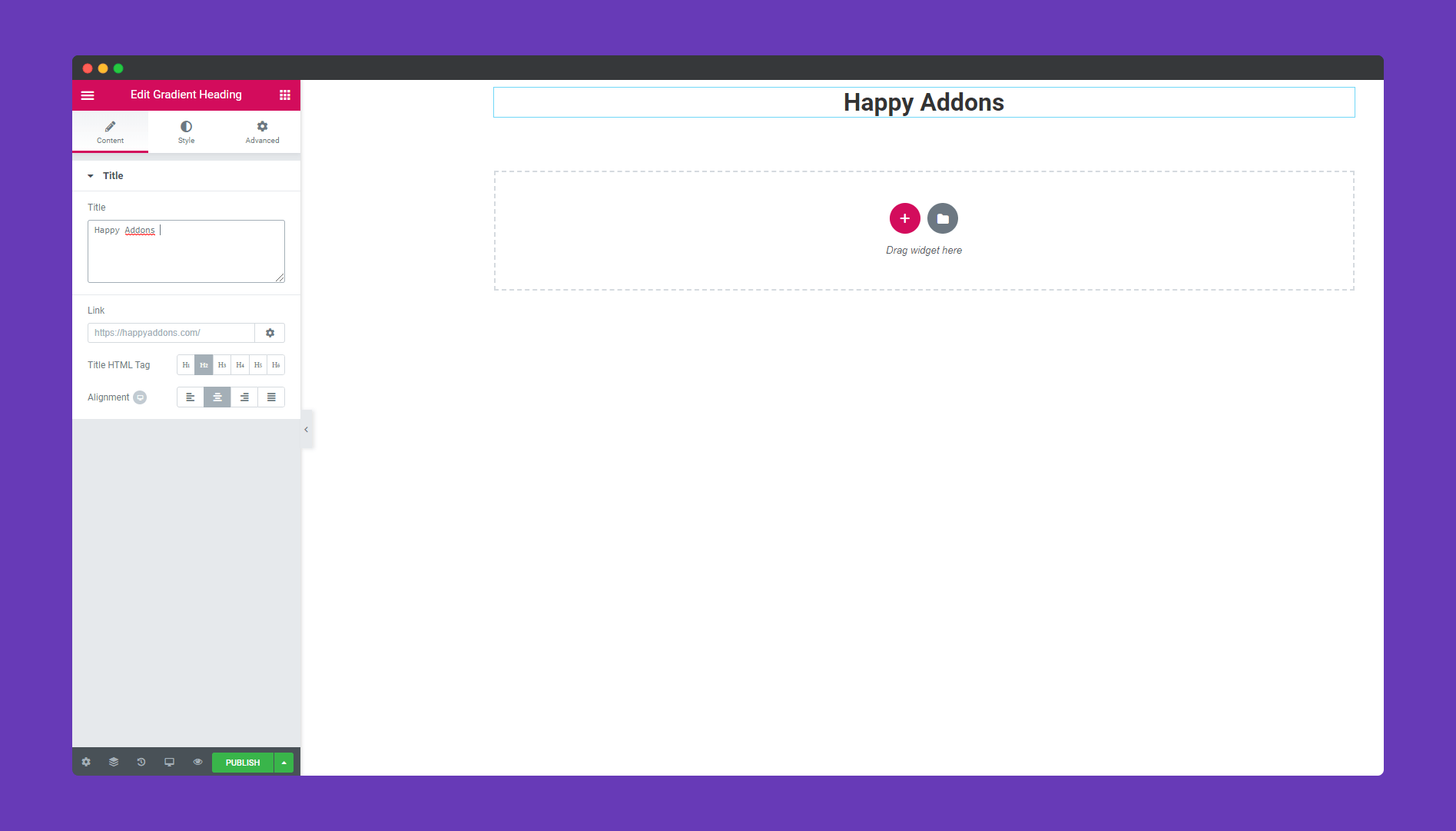
In the ‘Content‘ section, give your website title, add a link, set your position of the header.

Step 3:
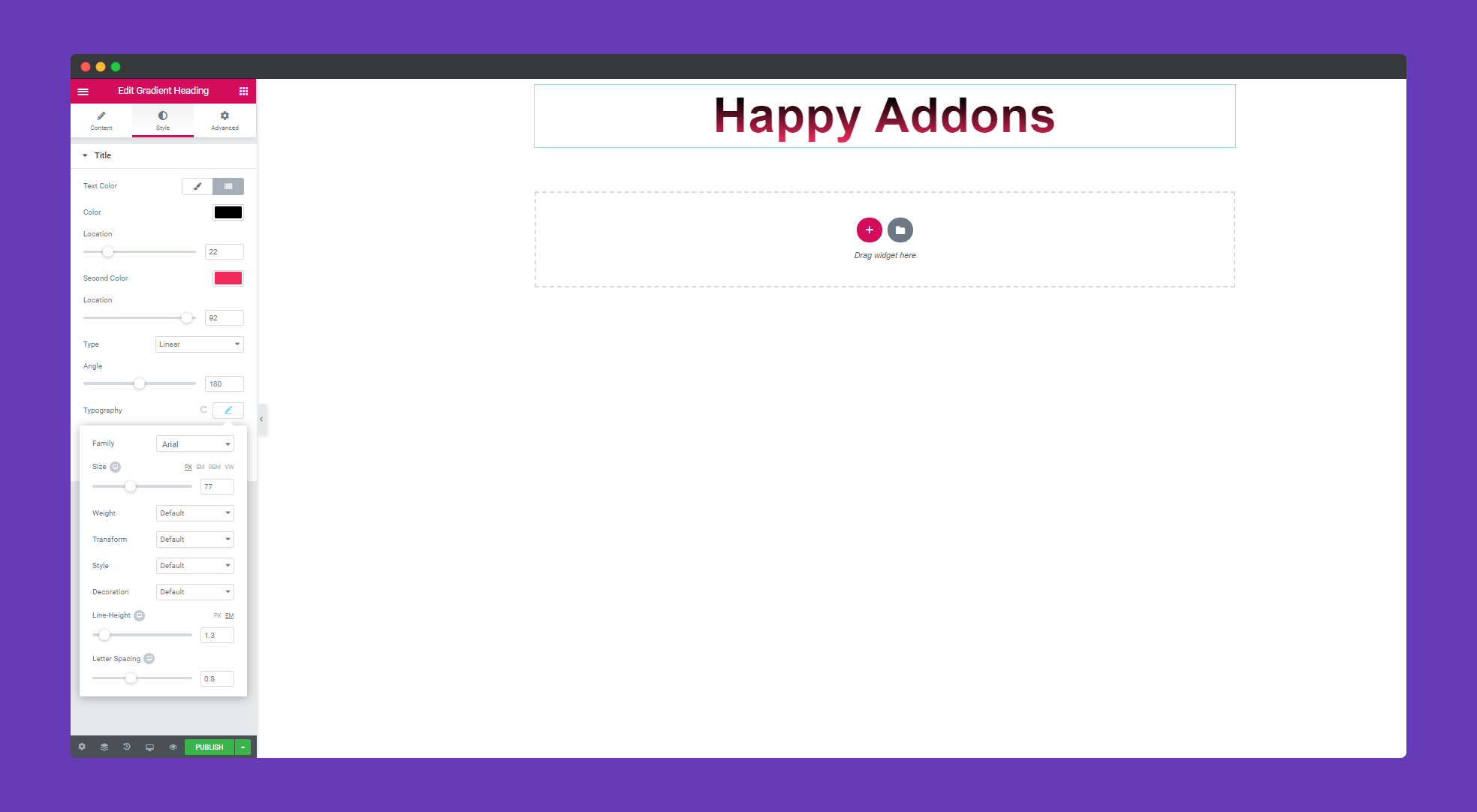
In the ‘Style‘ section, you can add text color, location, angle. There is also an option for editing the text type with typography.

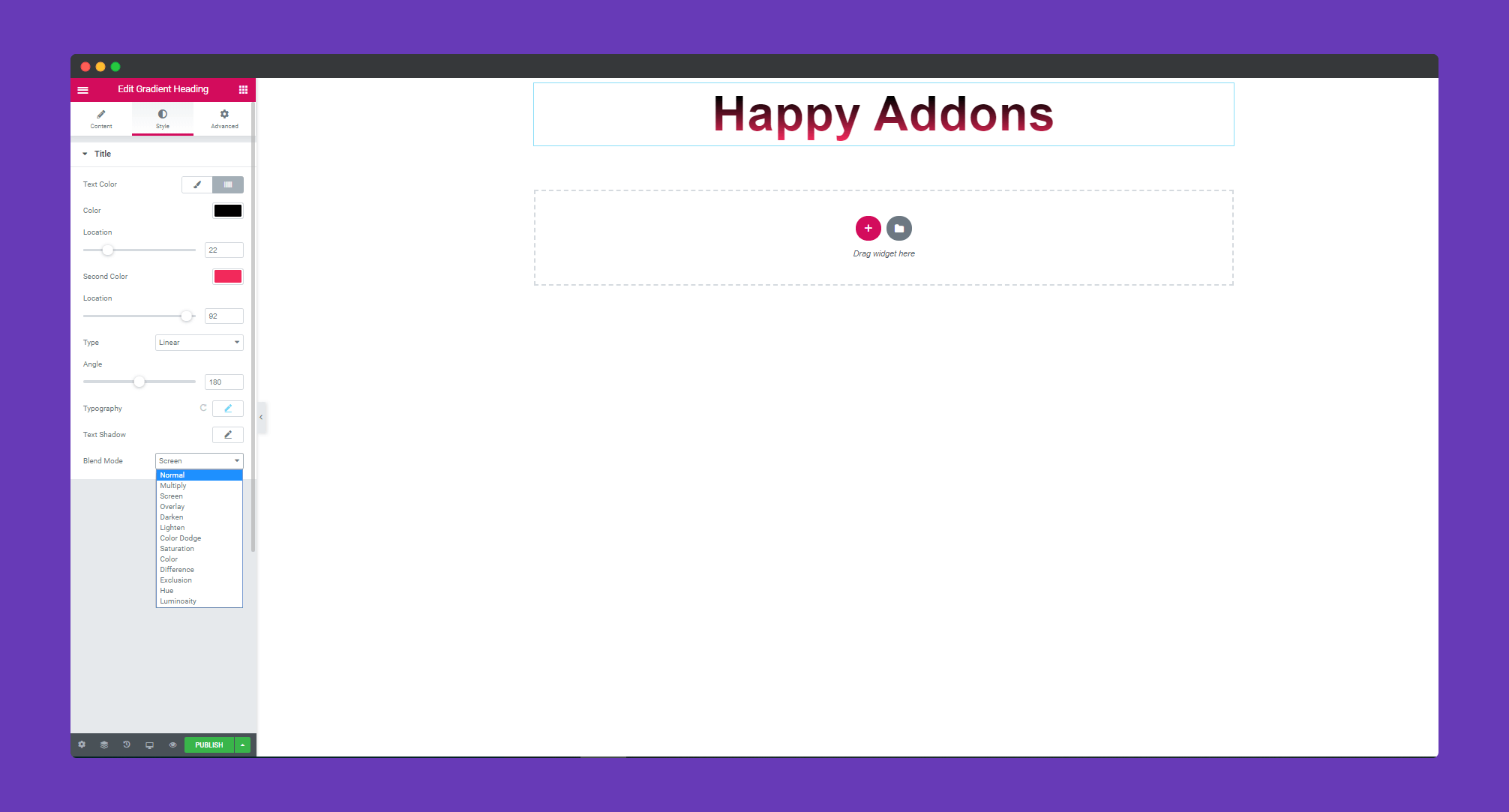
You can also add blend mode and you can choose from various options.

Step 4:
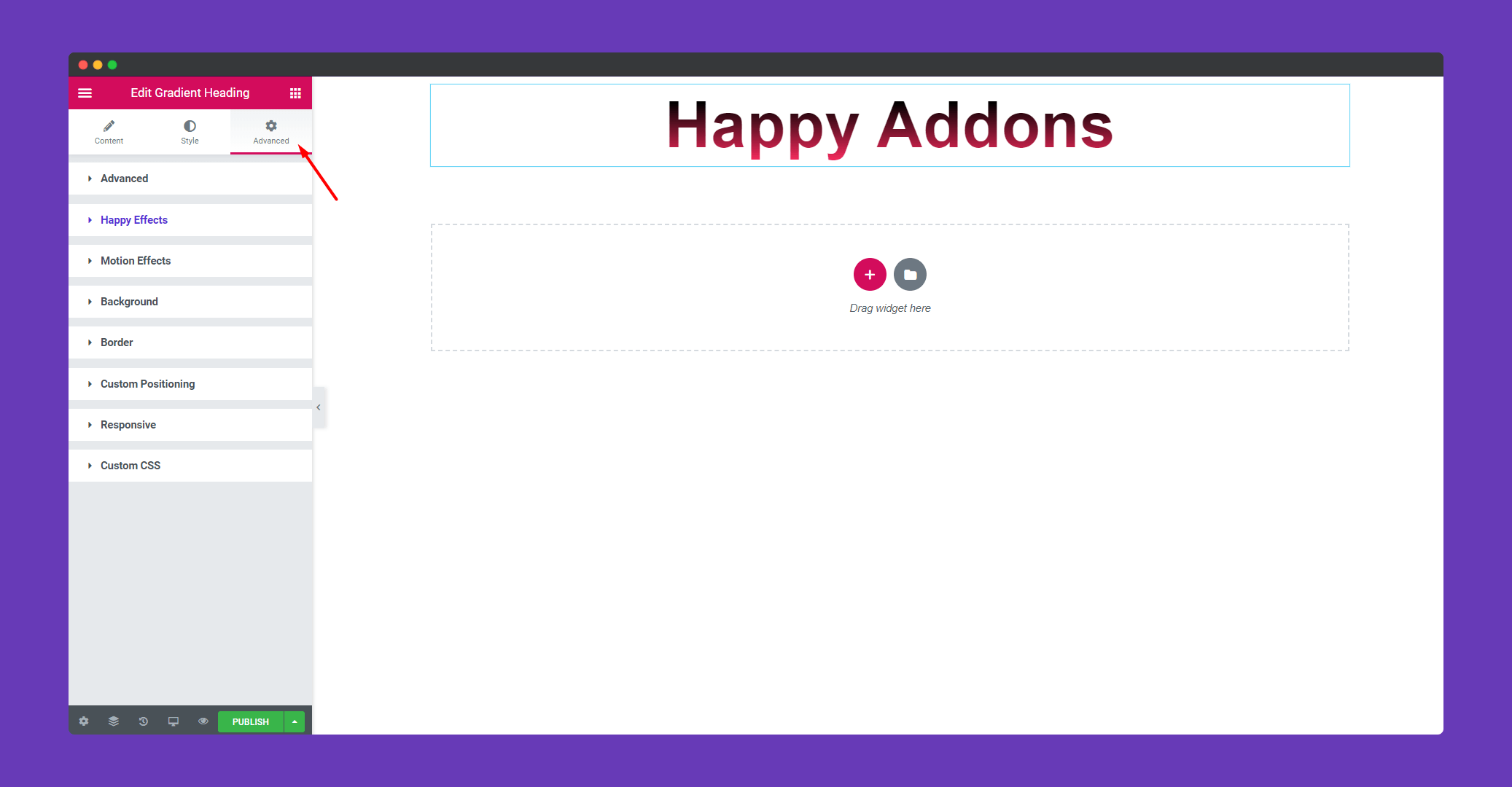
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Finally, after clicking the publish button you can see the beautiful header of your website.

That’s it!.


