How To Use An Icon Box Widget Of Happy Elementor Addons
The Icon Box Widget Of Happy Elementor Addons is a simplified version of the Infobox. It also comes in various styles so you can showcase your information with various designs.
Using Icon Box:
You can see the below video to get an insight into how you can use the Icon Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
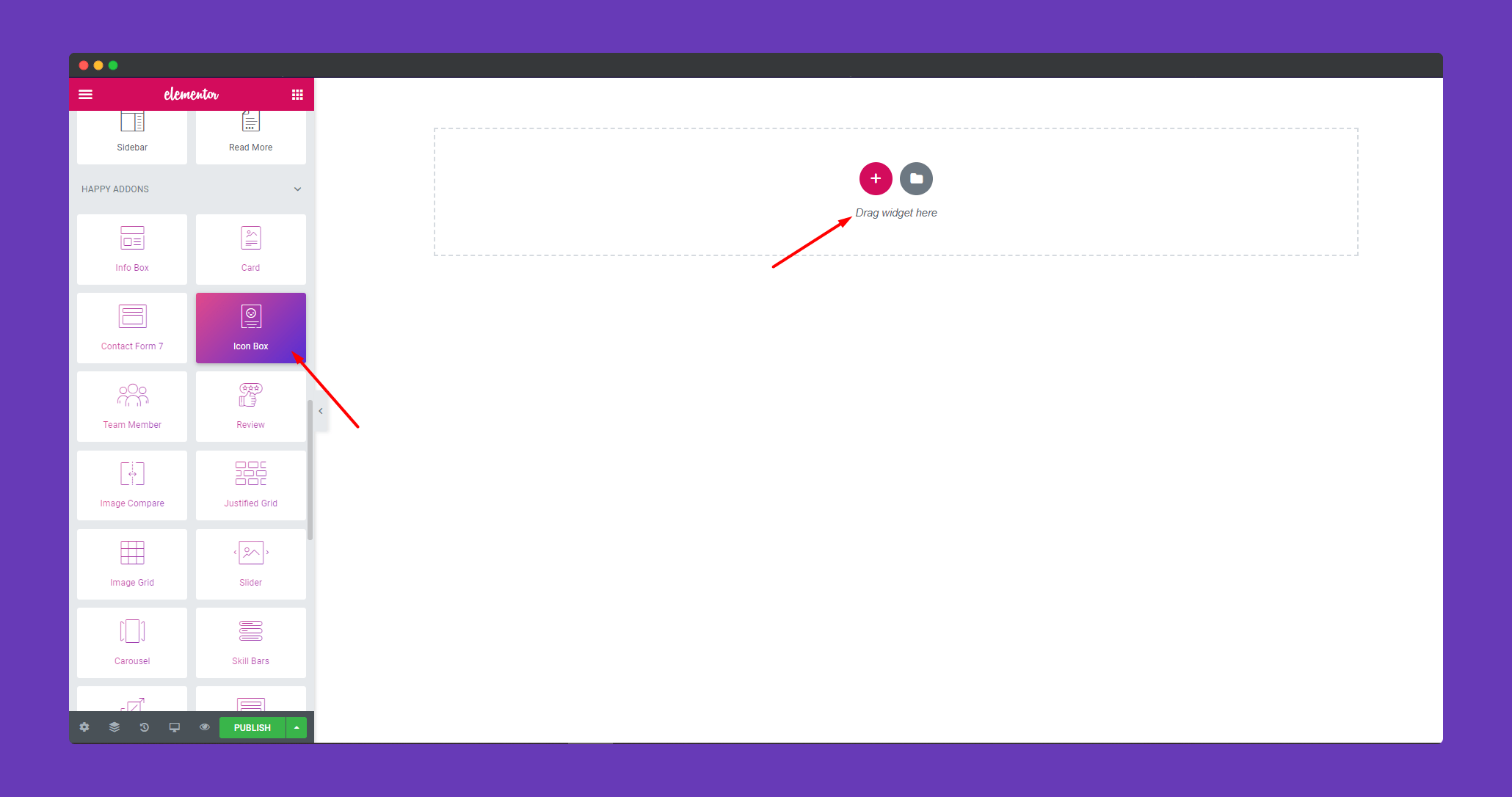
Select the icon box widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
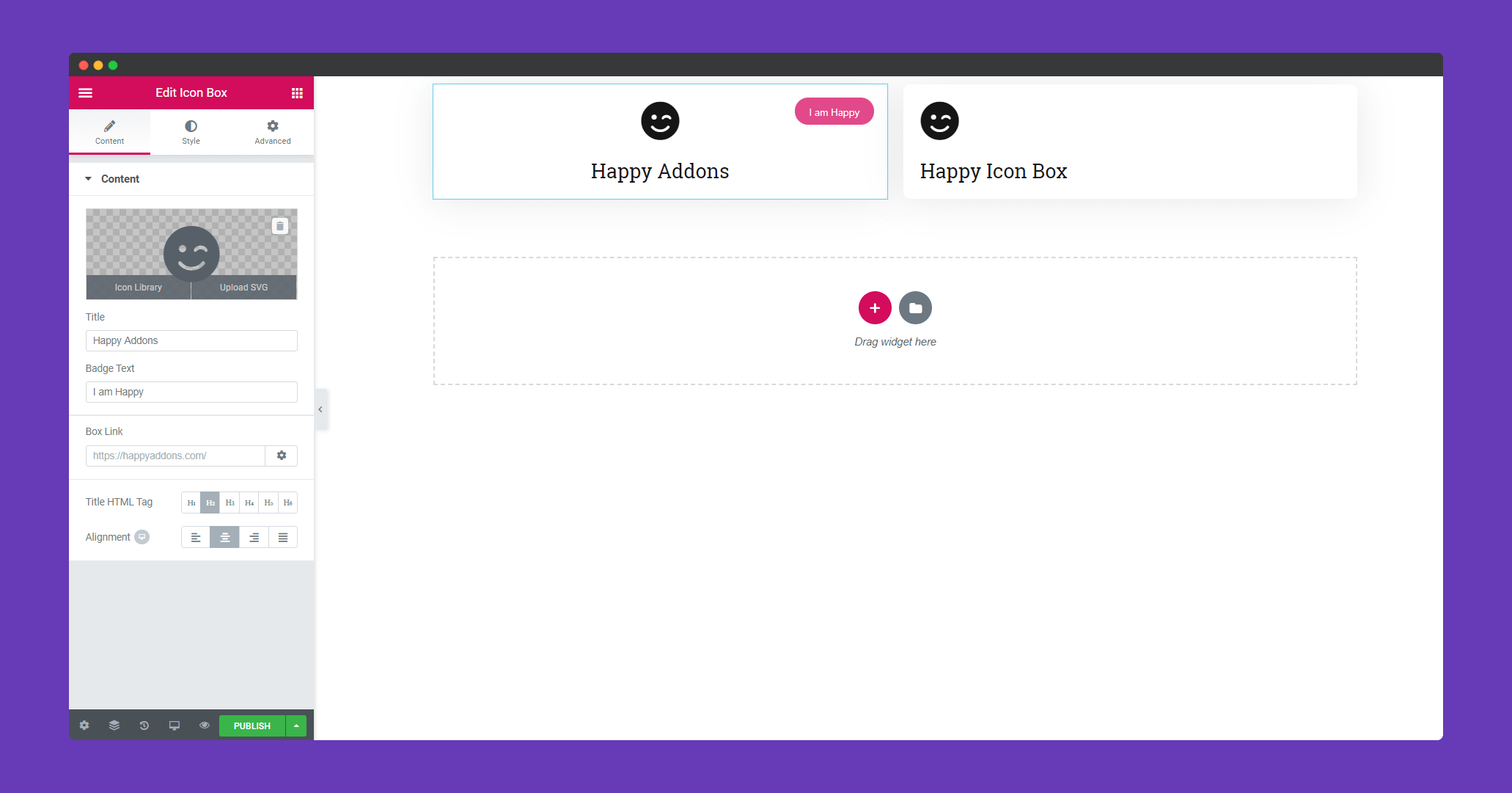
You can design the ‘Content‘ using an icon or SVG. Give a title, badge text, box link. Set text size and alignment of the icon.

Step 3:
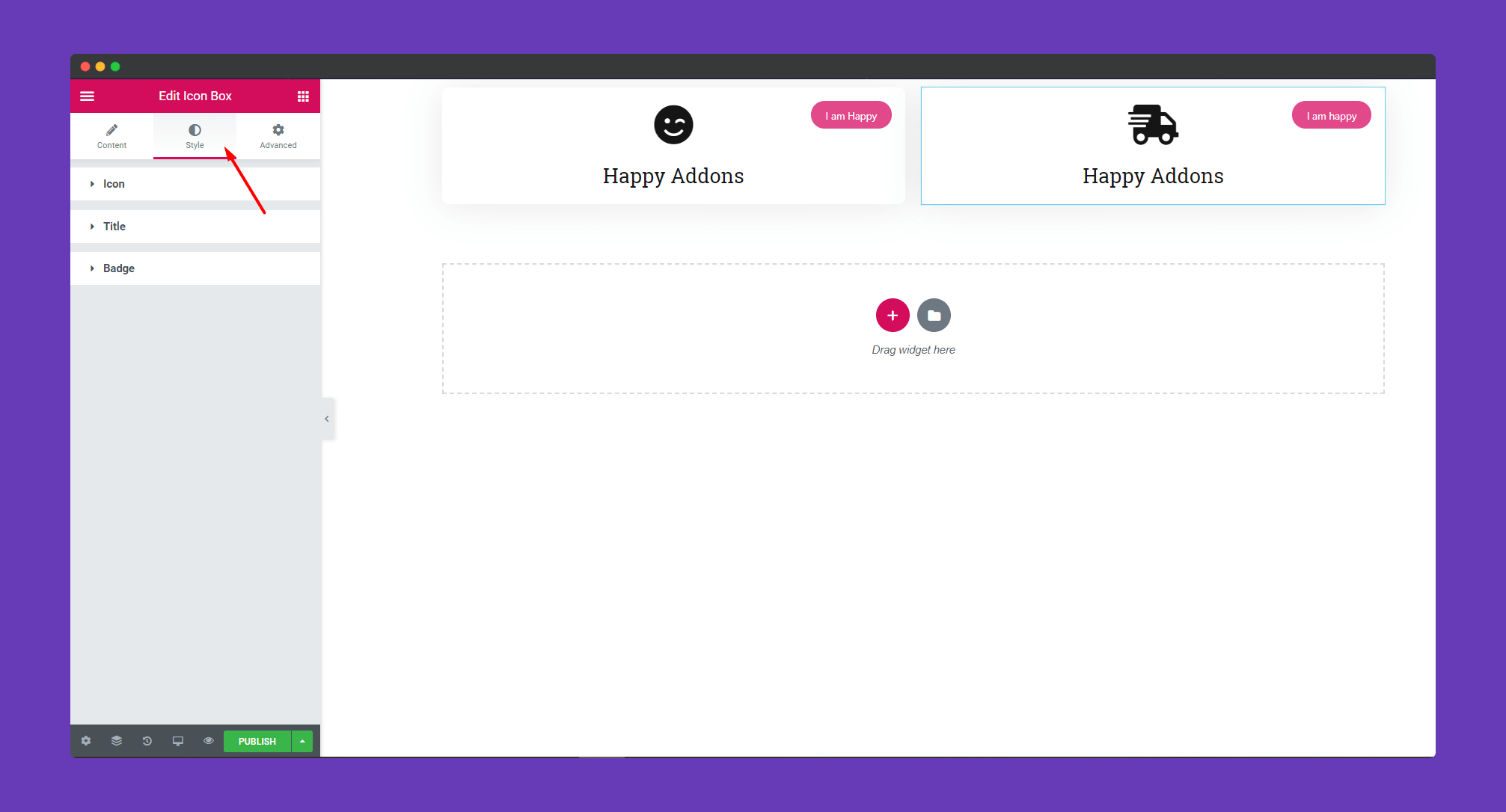
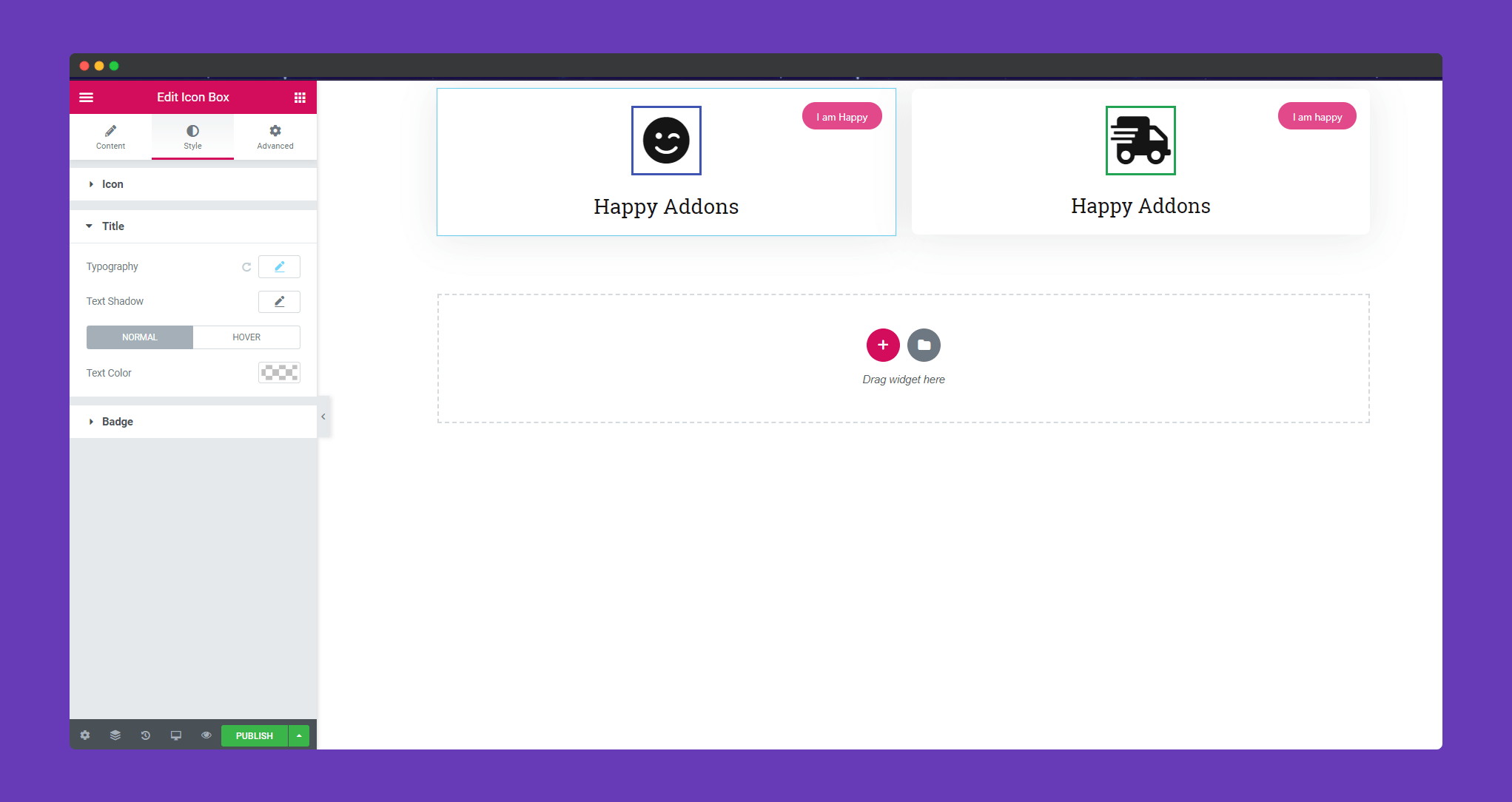
In the ‘Style‘ section, you can design ‘Icon’, ‘Title’, and ‘Badge‘.

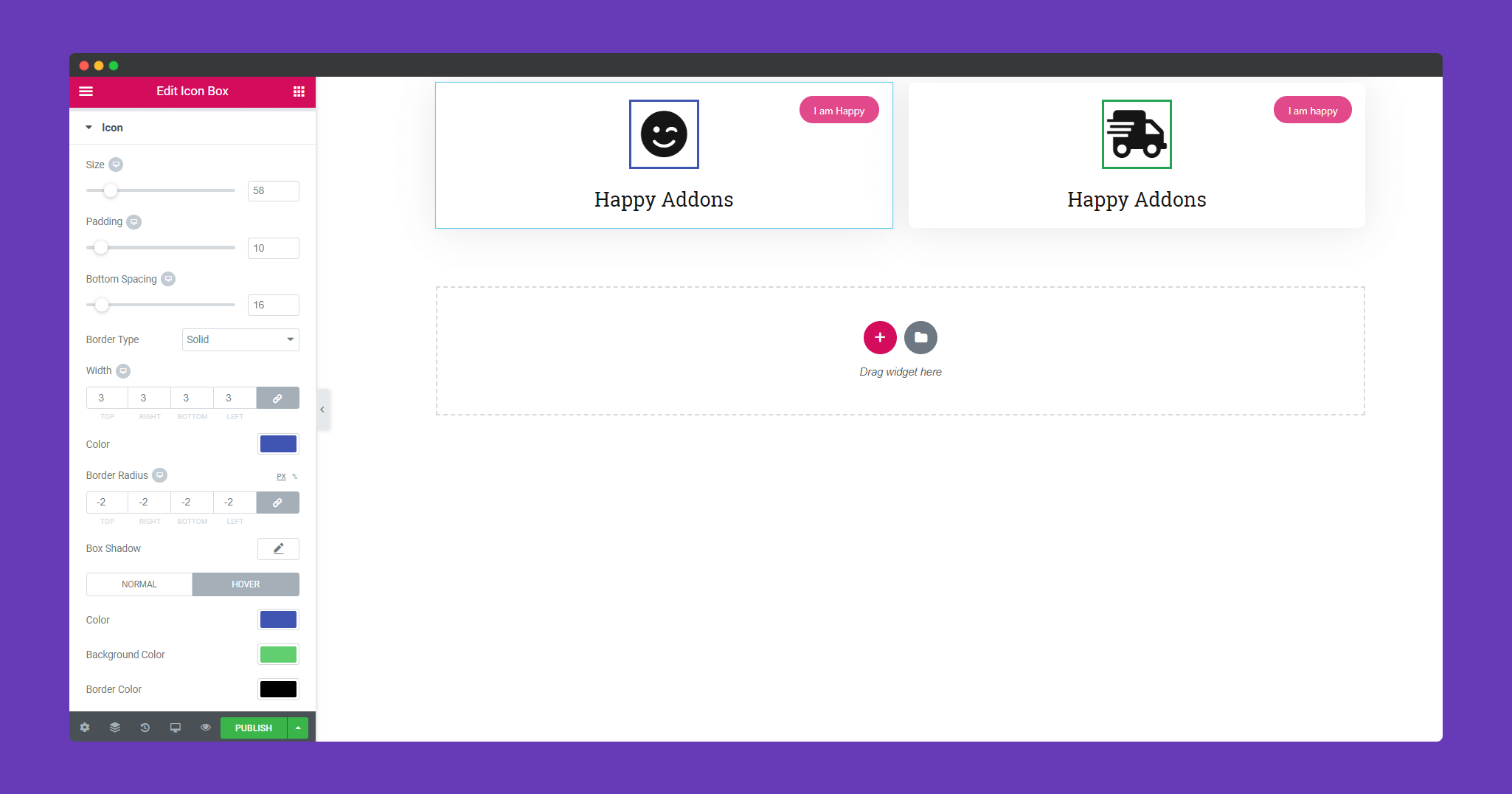
In ‘Icon‘, set the icon size, add padding, border, box-shadow. You can also add a hover effect to your icon.

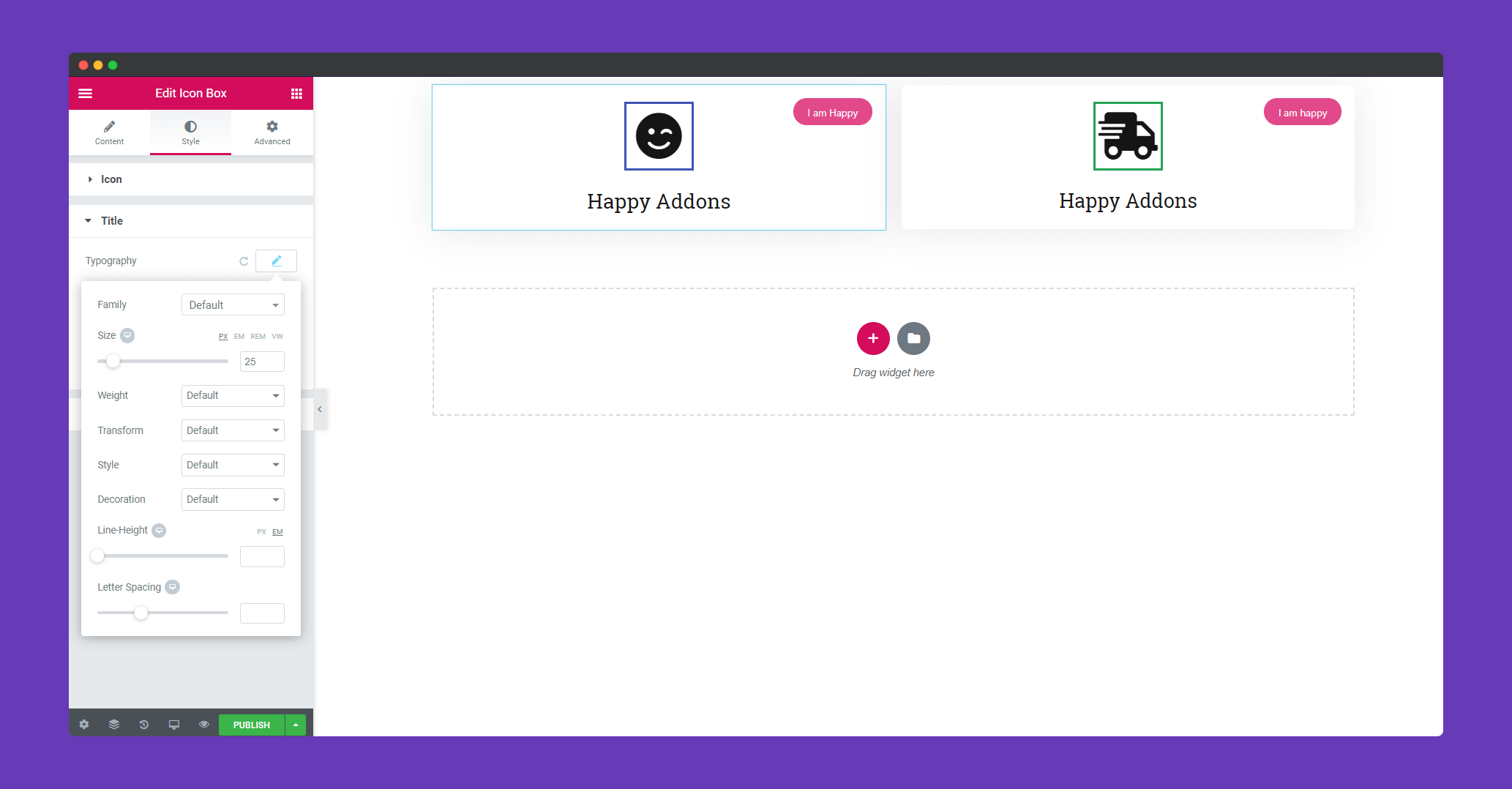
In ‘Title‘, you can set text type using typography, add text-shadow, text color.

Select your text, size, weight, style and many more using typography.
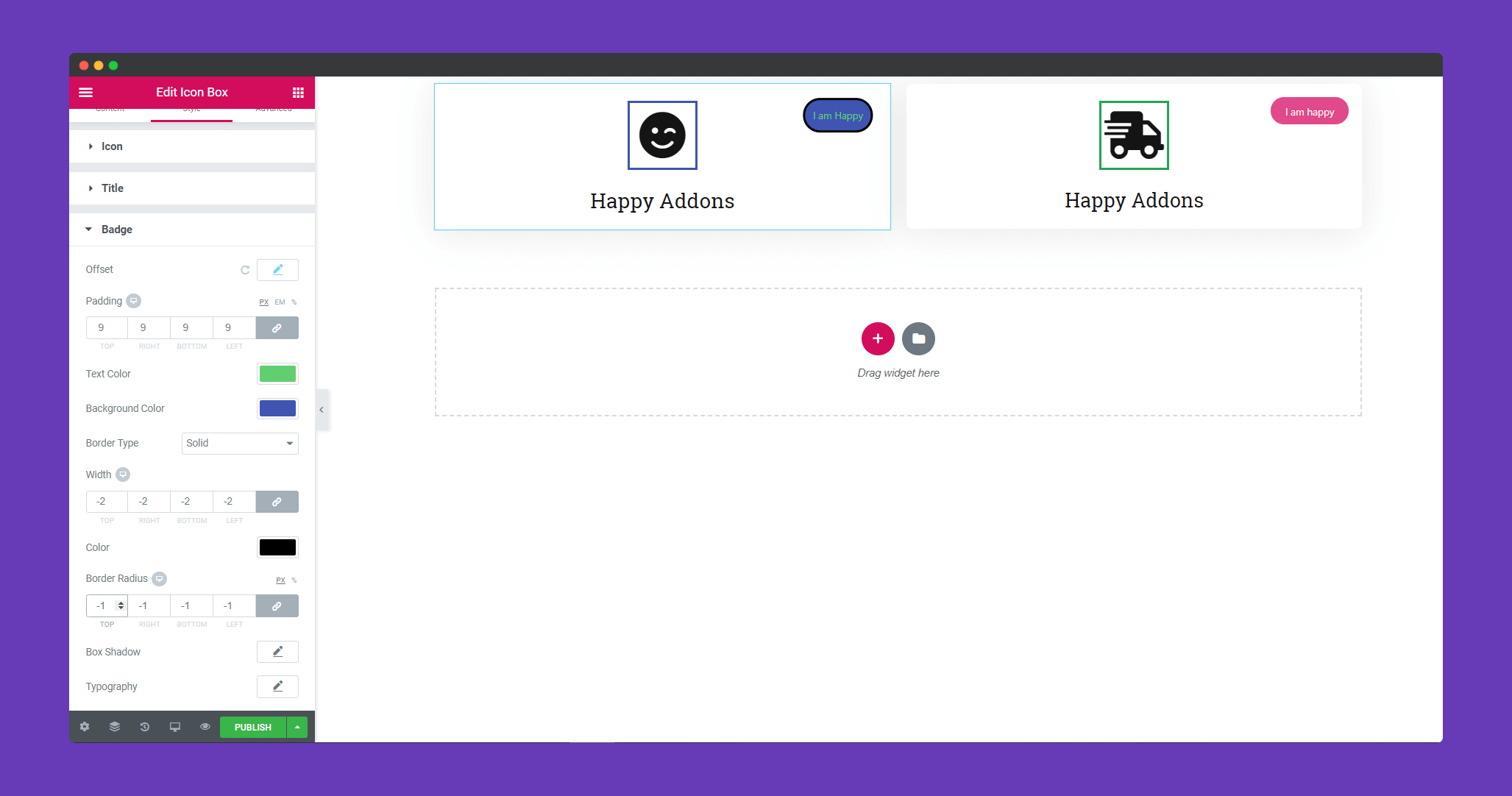
In ‘Badge’, set offset add padding, border, box-shadow, background color. Design your text using typography.

Step 4:
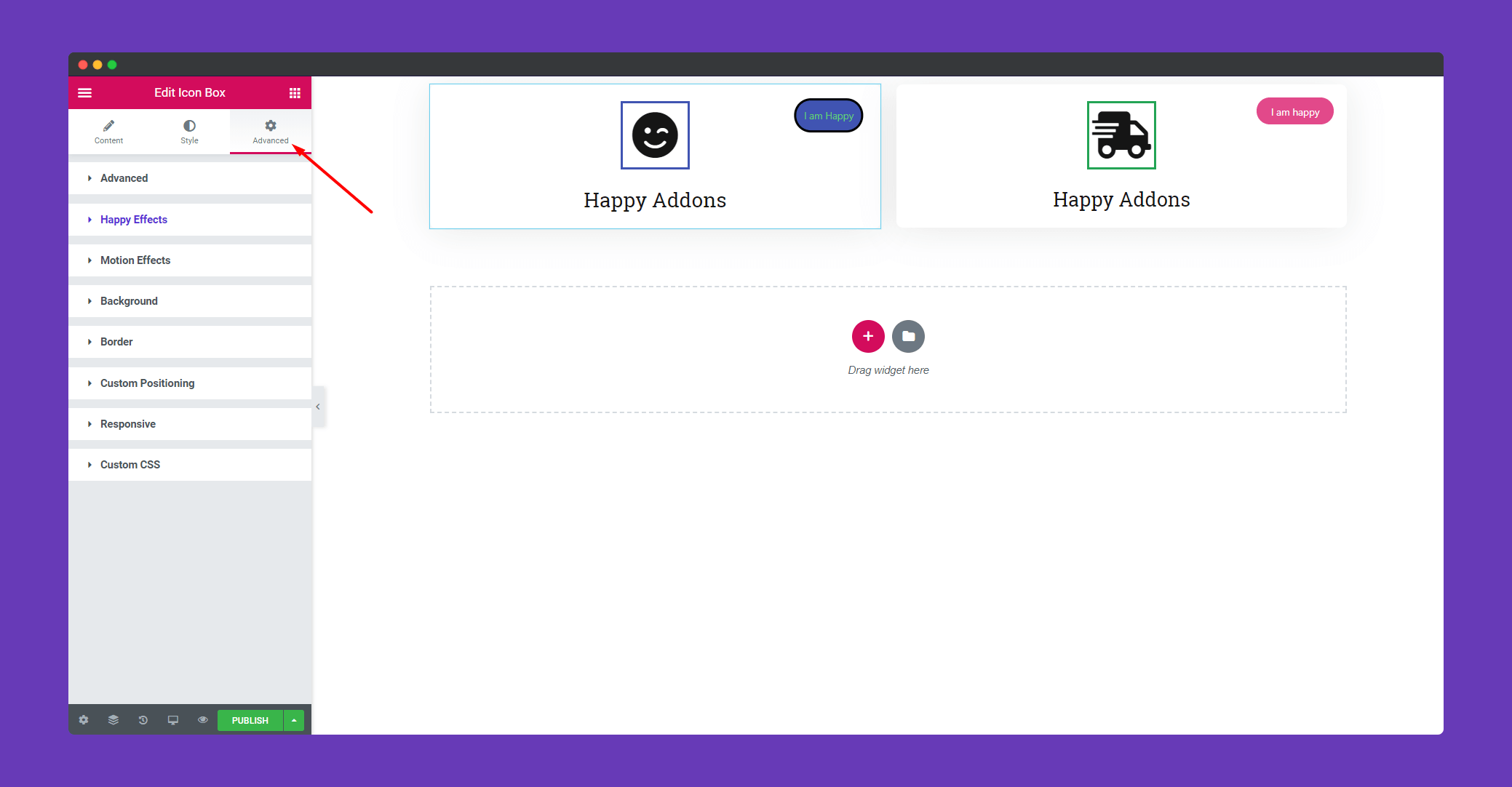
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

finally, after clicking the publish button you will see the beautiful icon box on your webpage.

Also, check this handy video tutorial on how to use happy Addons’ Icon Box widget.
That’s it!.


