How To Use A Image Compare Widget Of Happy Elementor Addons
With the Image Compare Widget of Happy Elementor Addons, showcase your works in a beautiful before and after slider. Make your webpage more sleeker with the image compare widget of Happy Addons’ widget.
Using Image Compare:
You can see the below video to get an insight into how you can use the Image Compare Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
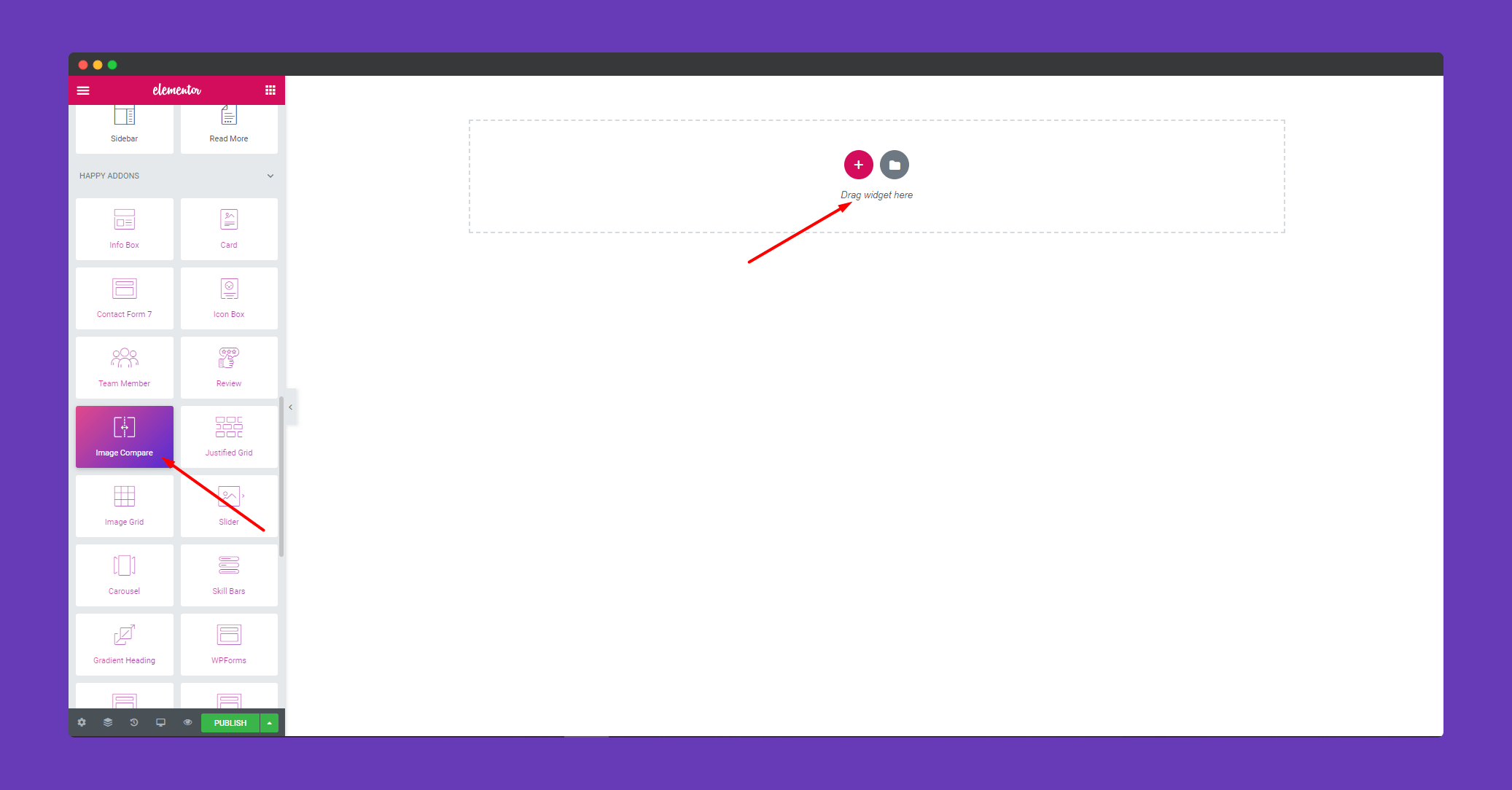
Select the image compare widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
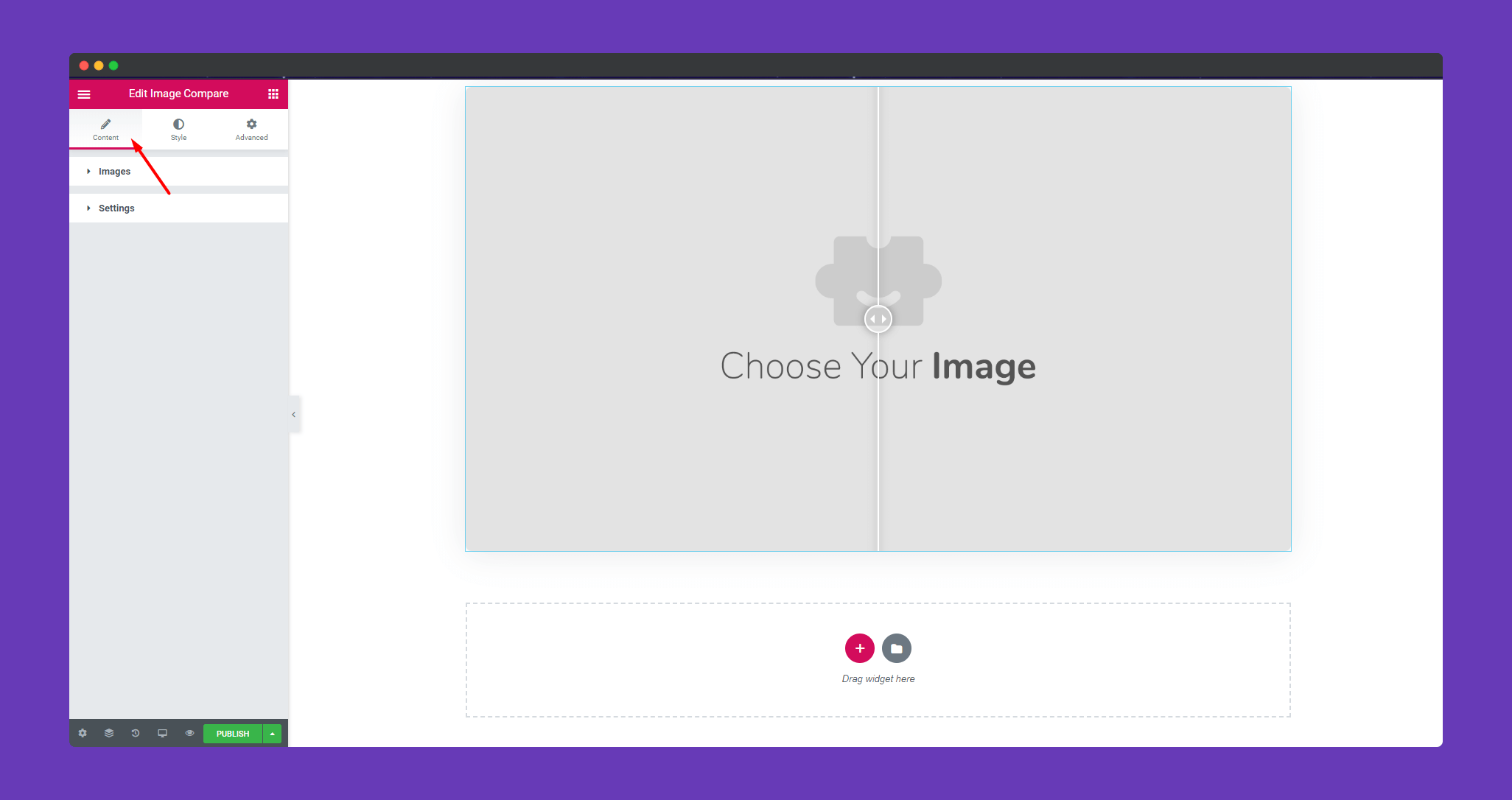
In the ‘Content‘ section you will get options ‘Images‘, and ‘Settings‘. You can edit them from here.

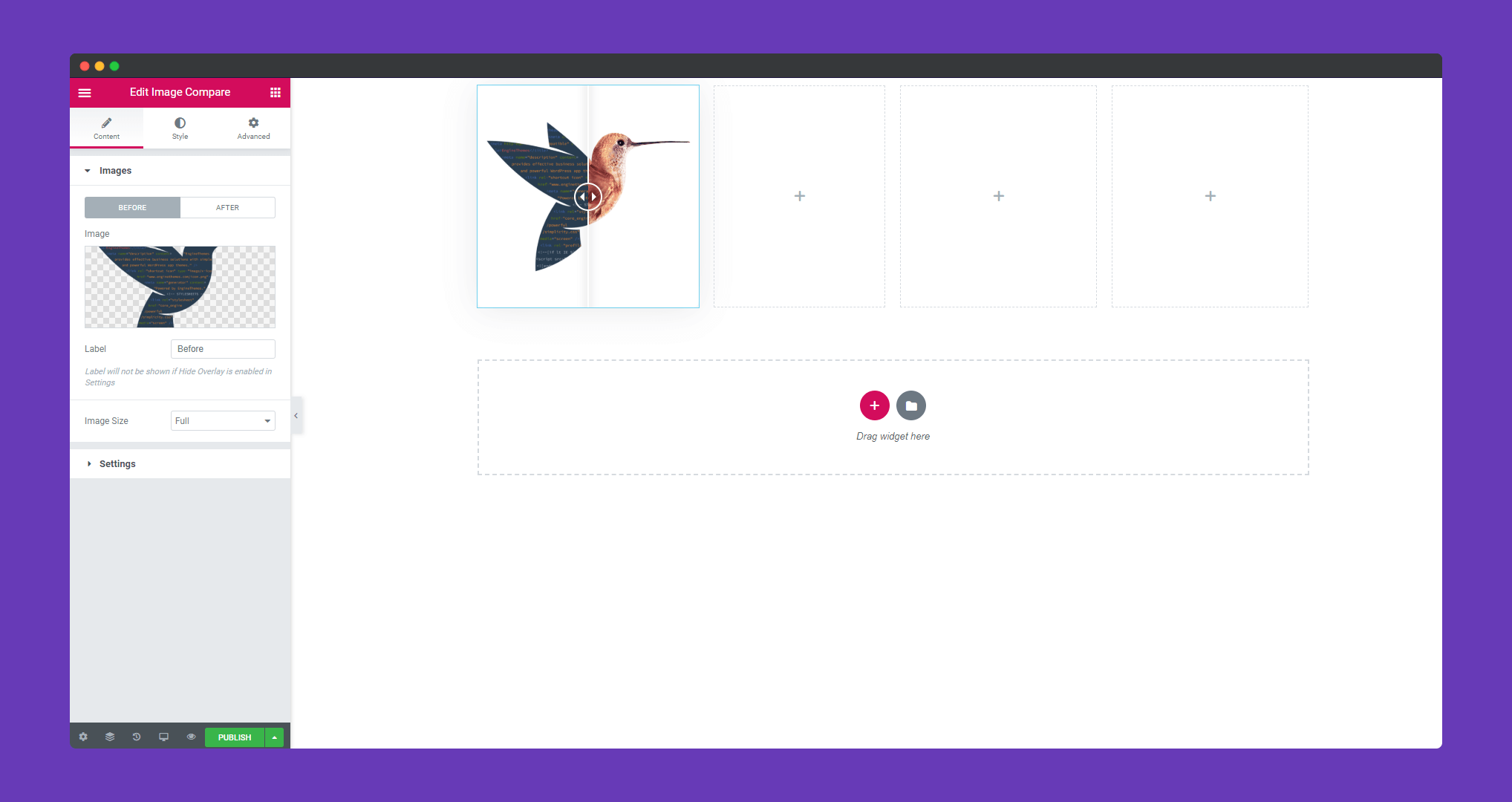
In ‘Images‘, you can upload your image for before and after. If you want you can put a label on the pictures other than before and after.

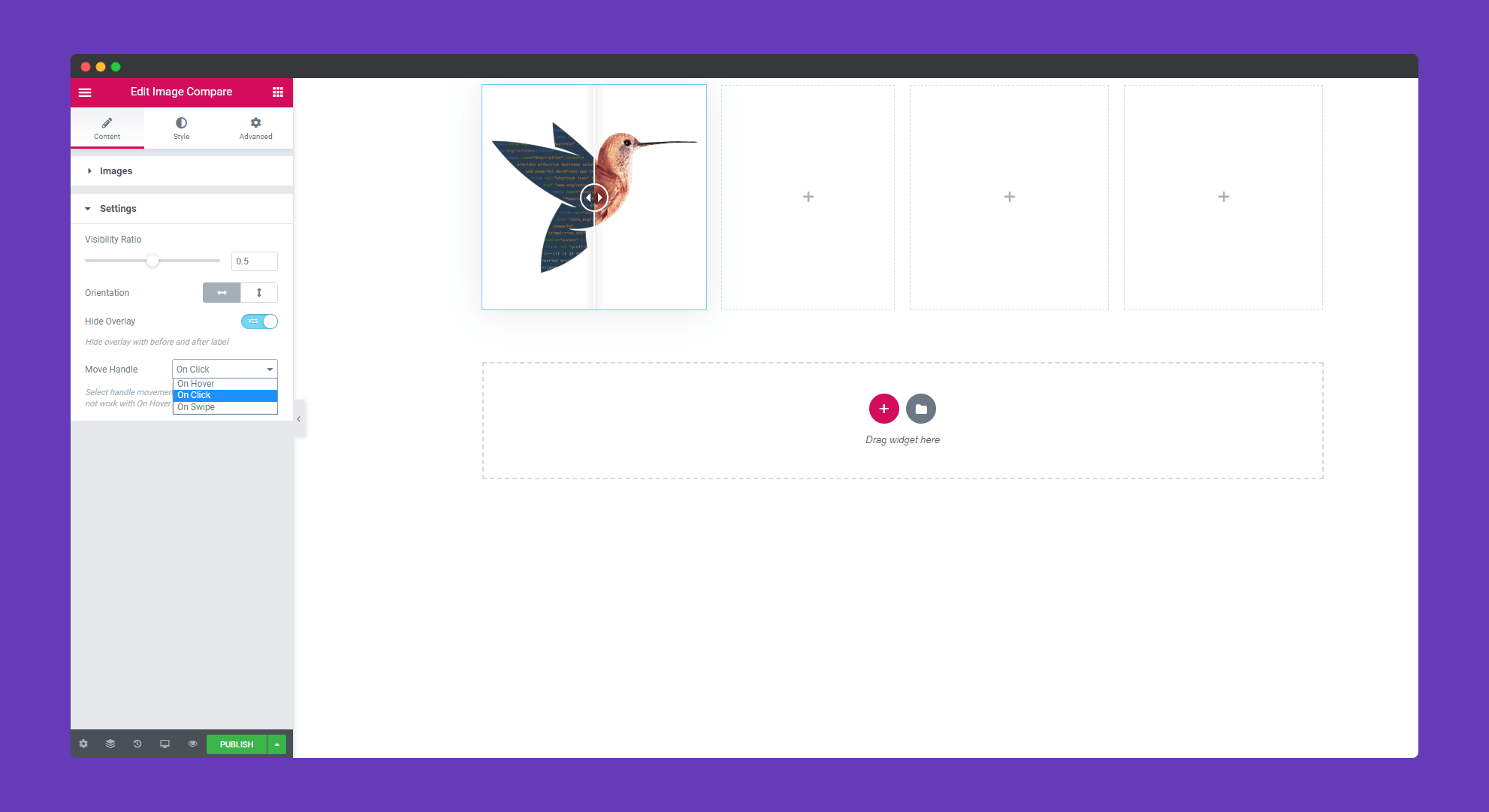
In ‘Settings’. you can set the visibility ratio. With that, you can set how much you want to showcase any of the pictures. You can also set the move handle per your choice from the 3 options.

Step 3:
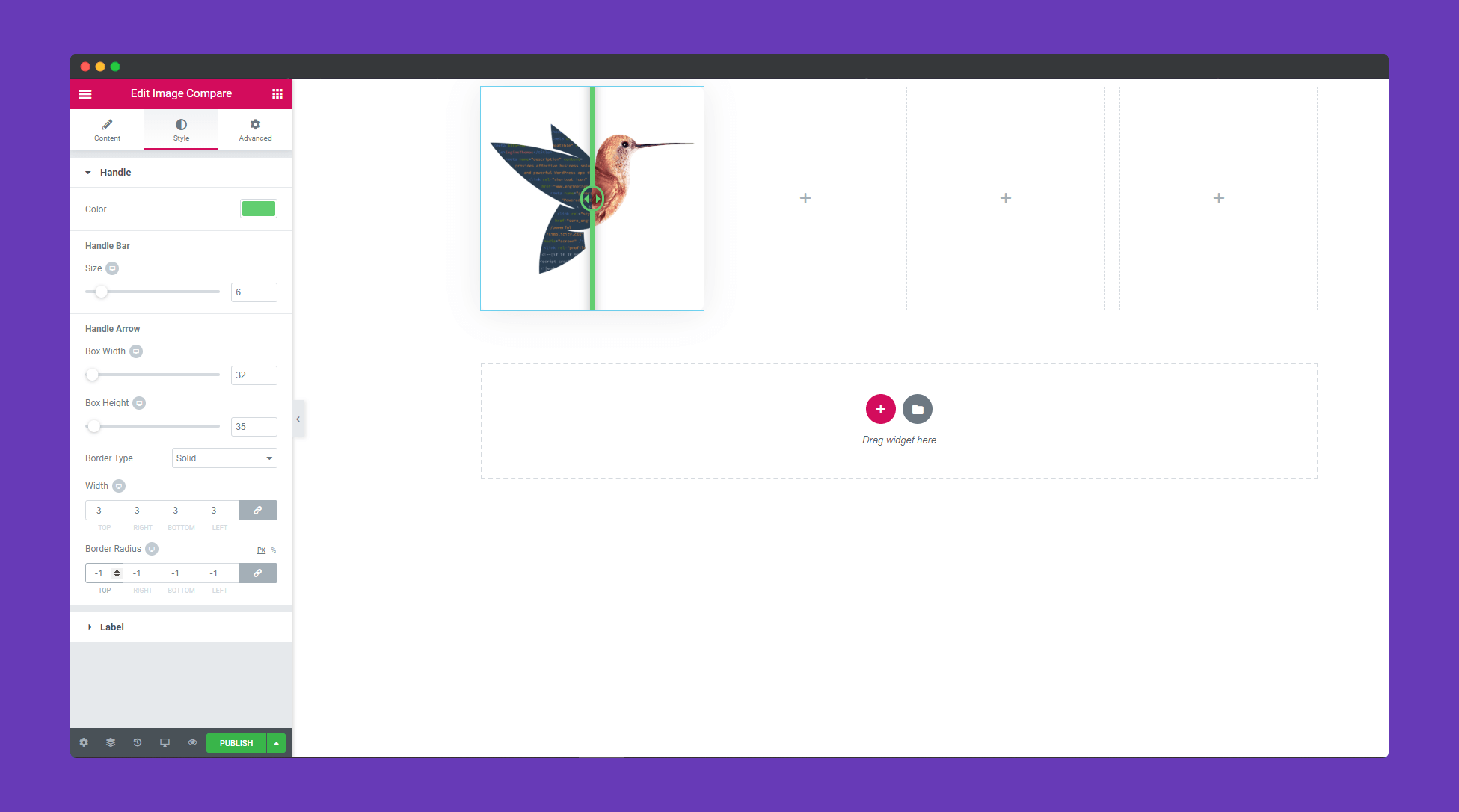
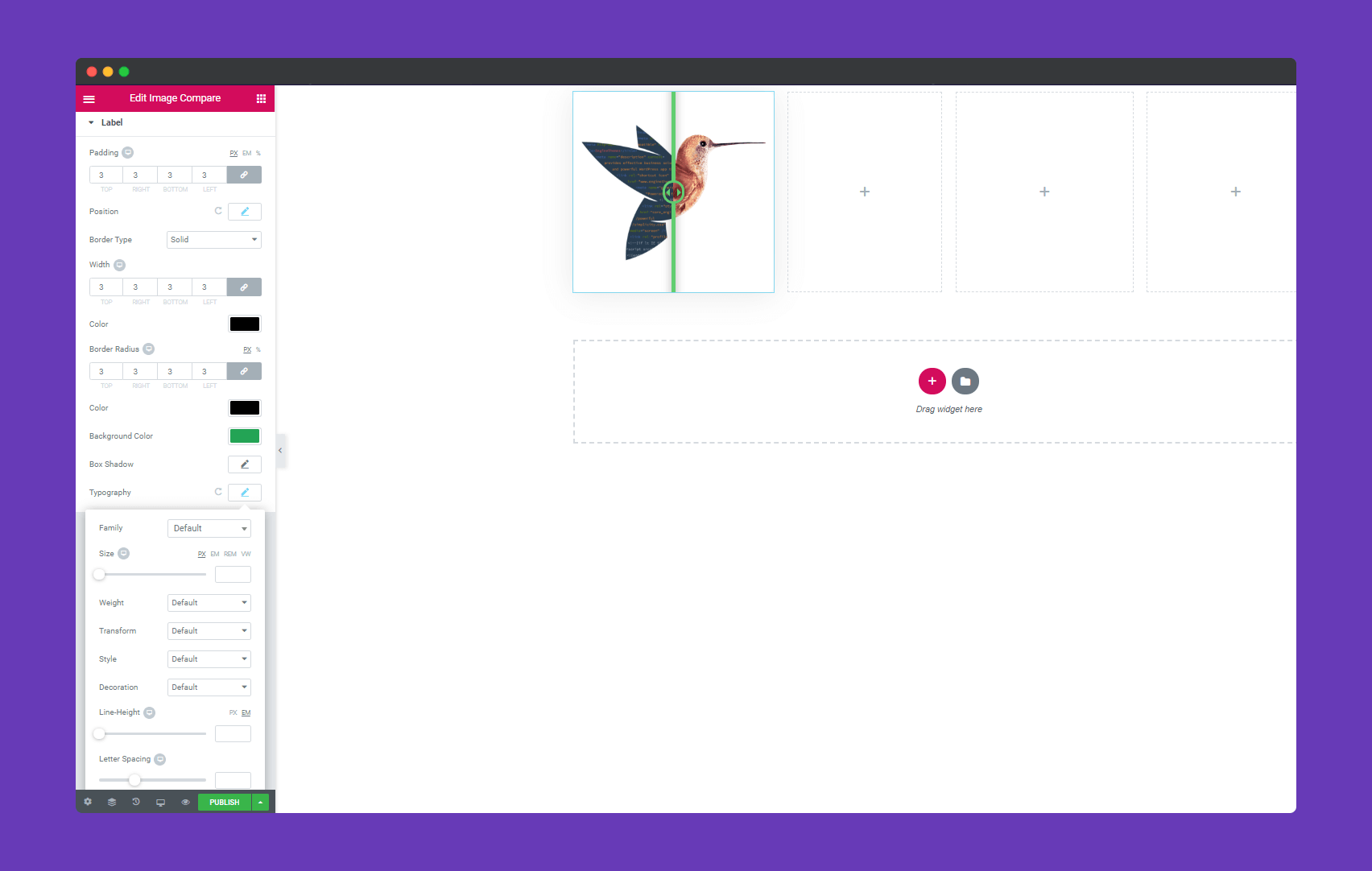
In the ‘Style‘ section, you can design the ‘Handle‘ and the ‘Label‘.

In ‘Handle‘, you can set the size, box width, box height. Also, you can add a border with width and radius.

In ‘Label‘, you can add padding, border,box-shadow,text type and background color.

Step 4:
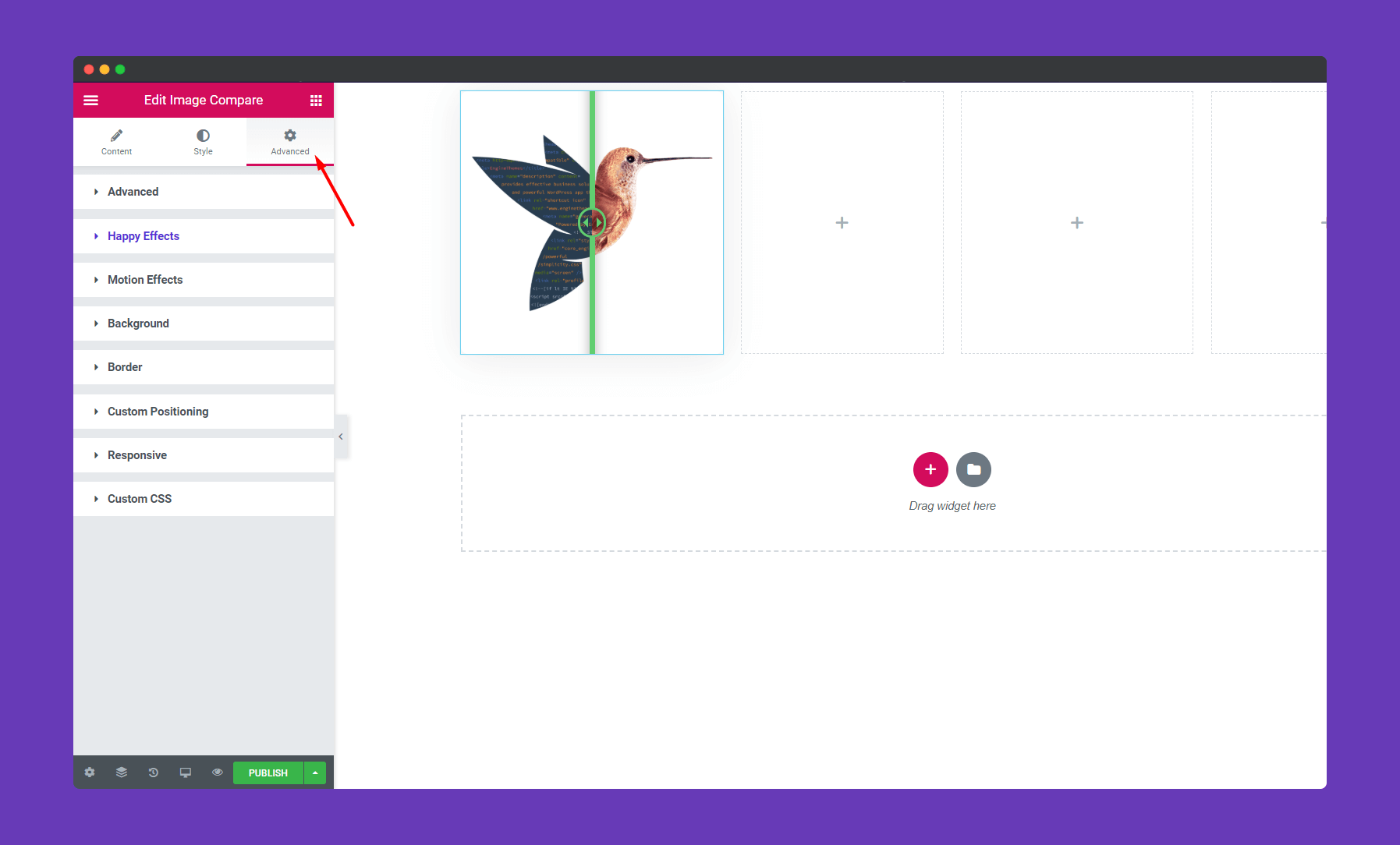
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

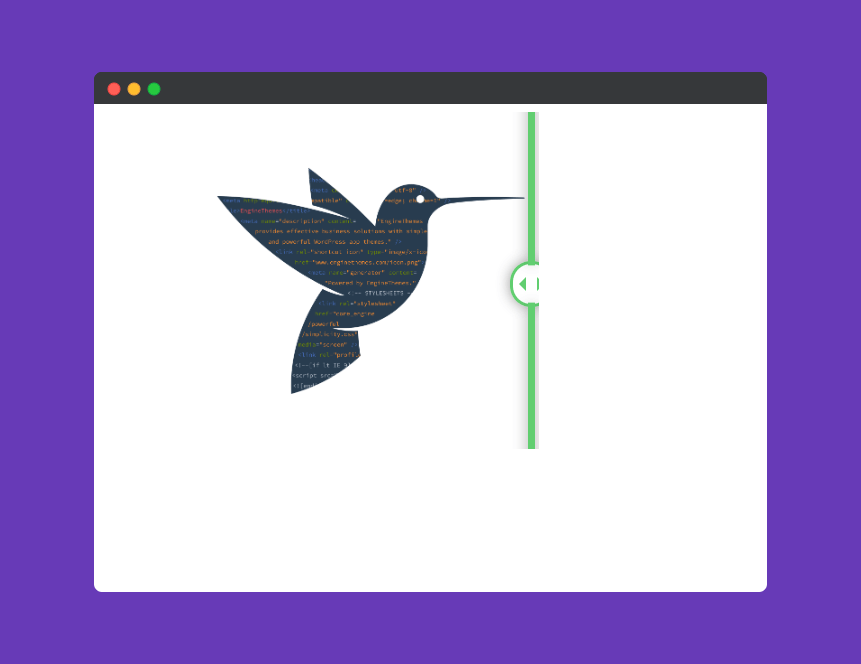
Finally, after clicking the publish button you will see the beautiful before and after pictures on your webpage. You’re before image,

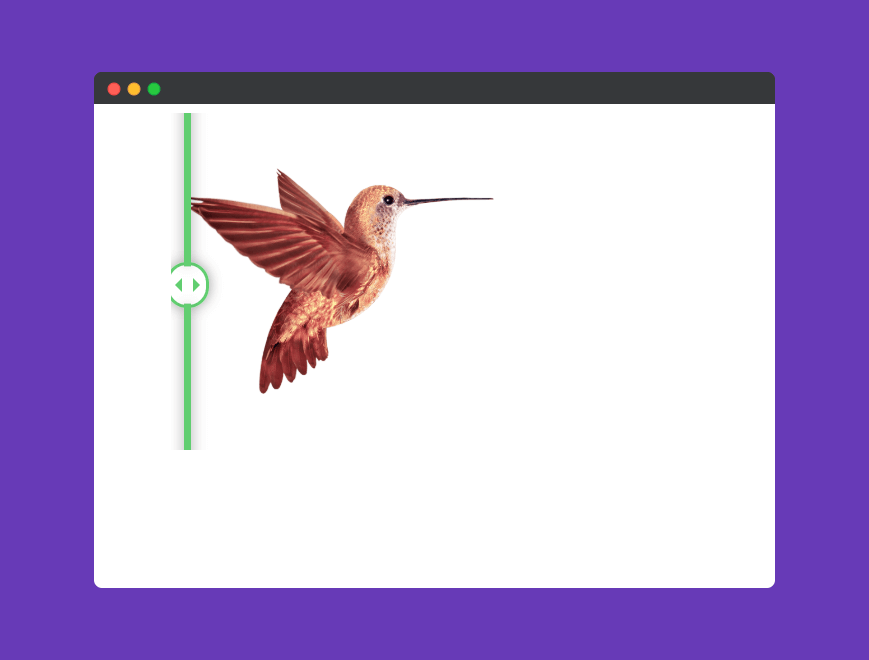
You’re after image,

Also, watch this useful video tutorial.
That’s it!.
