How To Use An Image Grid Widget Of Happy Elementor Addons
With the Image Grid Widget of Happy Elementor Addons, create mind-blowing image grids that will give a stylish look to your webpage. You can various styles and give a different feel to your webpage.
Using Image Grid:
You can see the below video to get an insight into how you can use the Image Grid Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
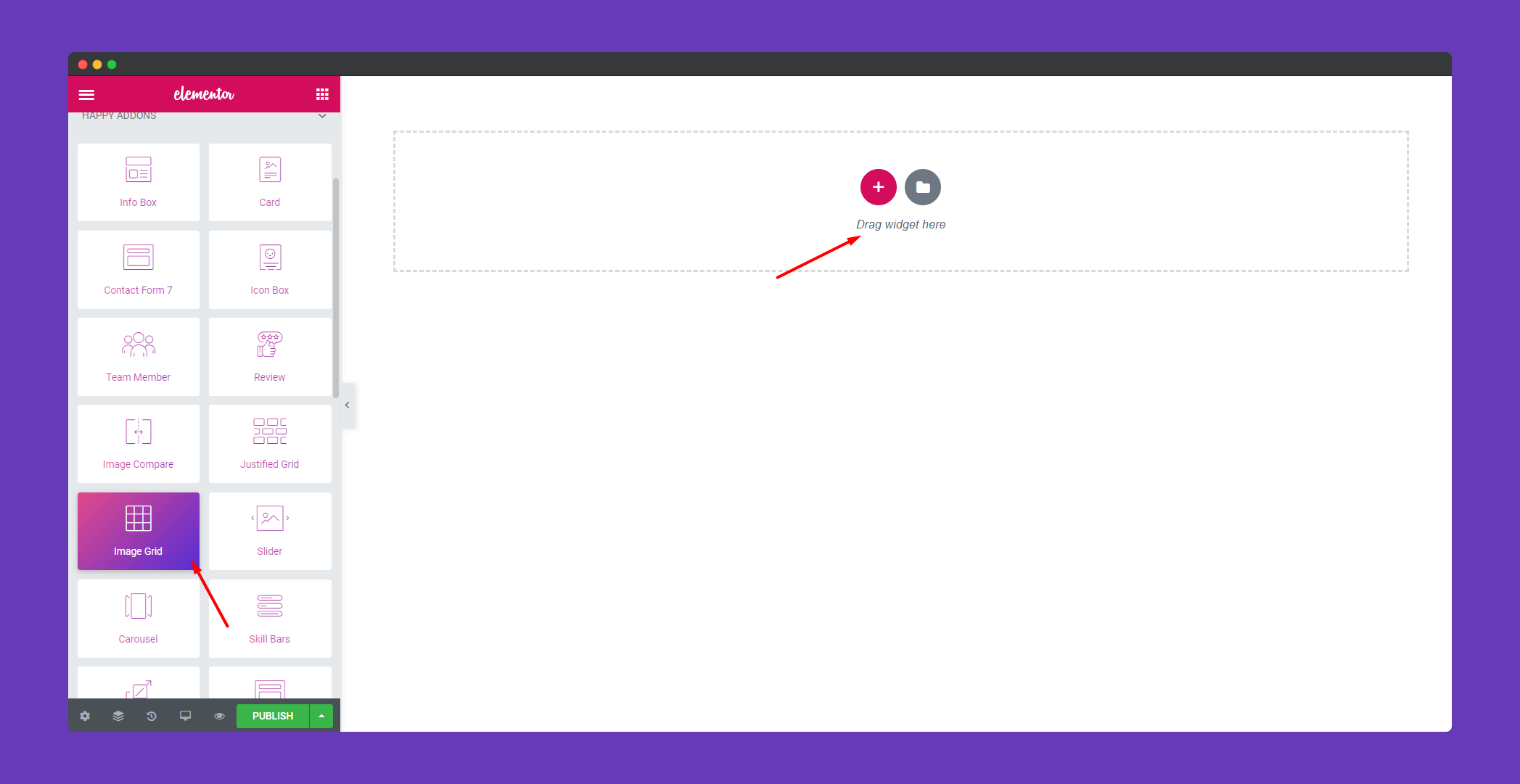
Select the image grid widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
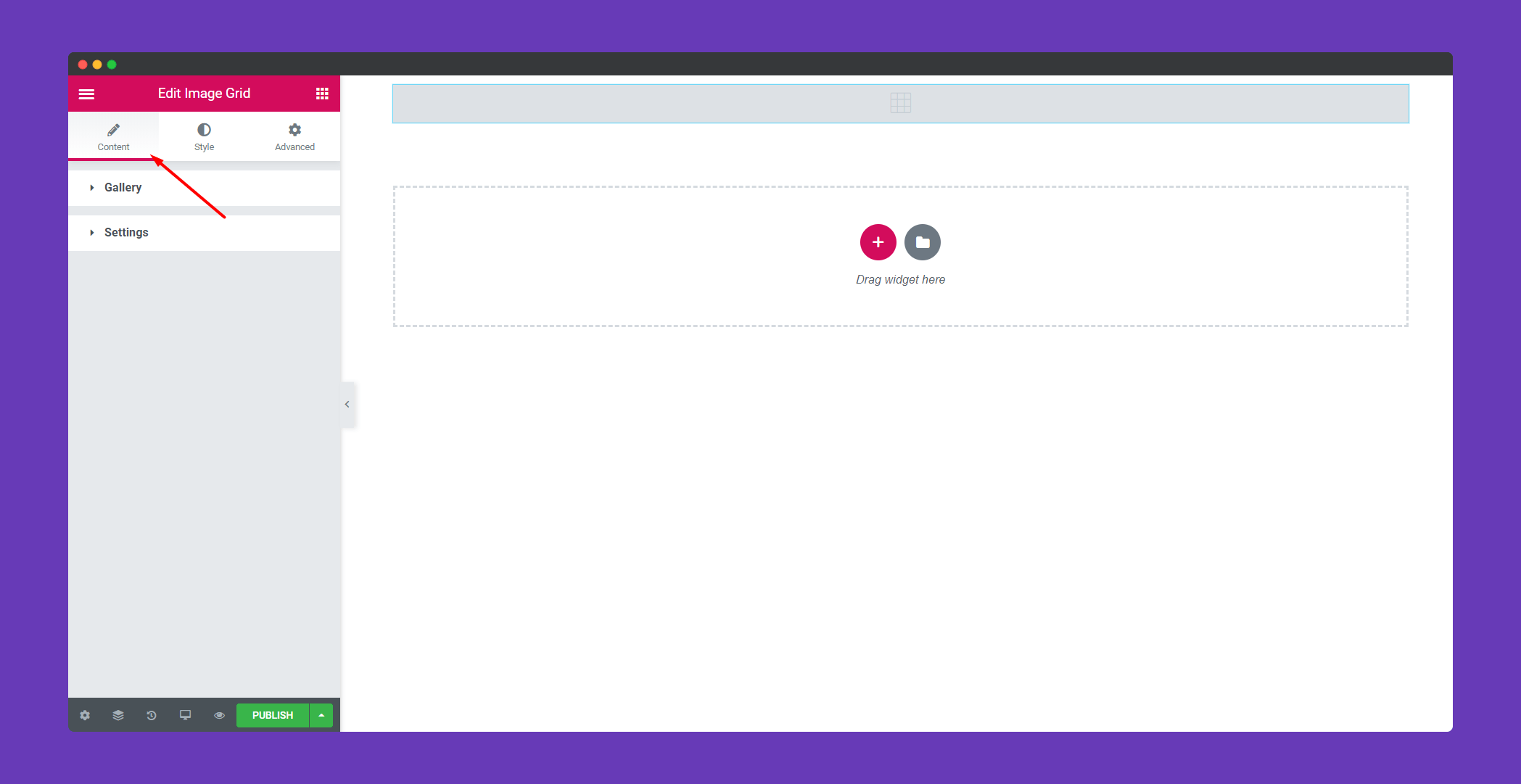
In the ‘Content‘ section, you will find options ‘Gallery’, ‘Settings’. You can edit them from here.
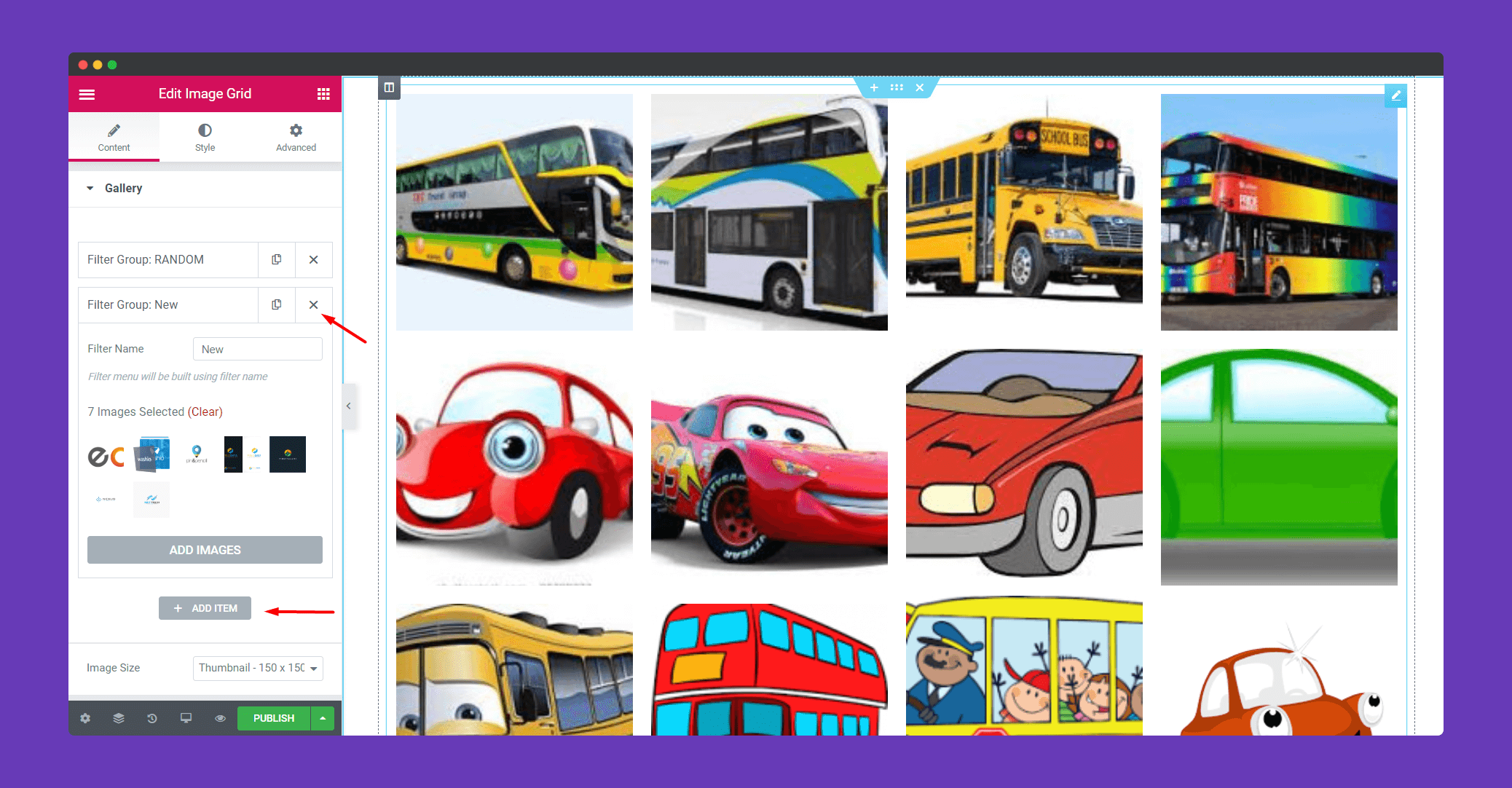
In the ‘Gallery’, you can upload your images, give the filter name. You can add more groups using the ‘ADD ITEM‘ button. Delete any image group using the ‘X‘ button.

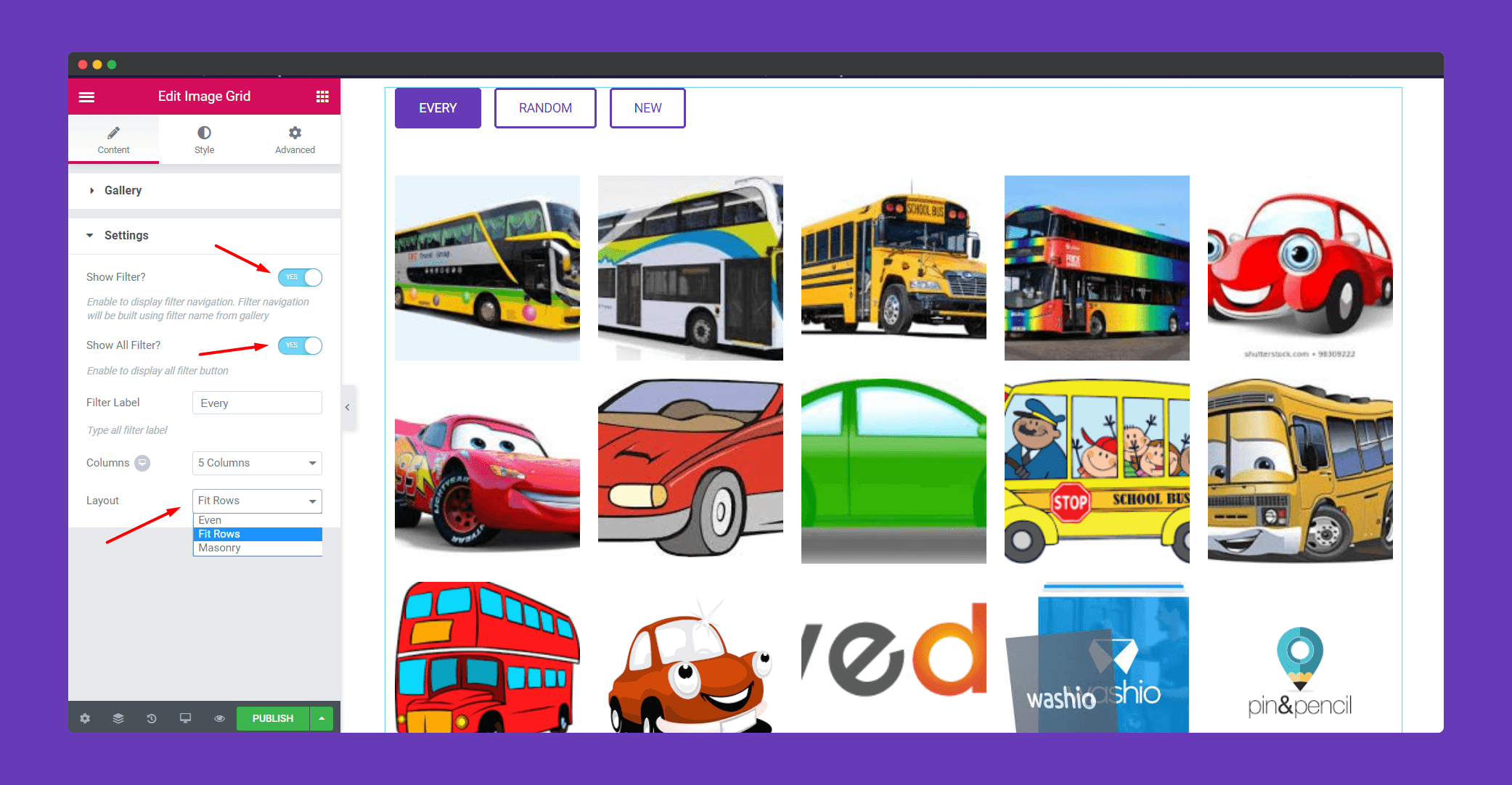
In ‘Settings‘, you can decide to show the filter name on top of the images. You can add 2/3/4/5/6 columns, whichever suits you best. You can choose the layout Even, Fit Rows, Masonry.

Step 3:
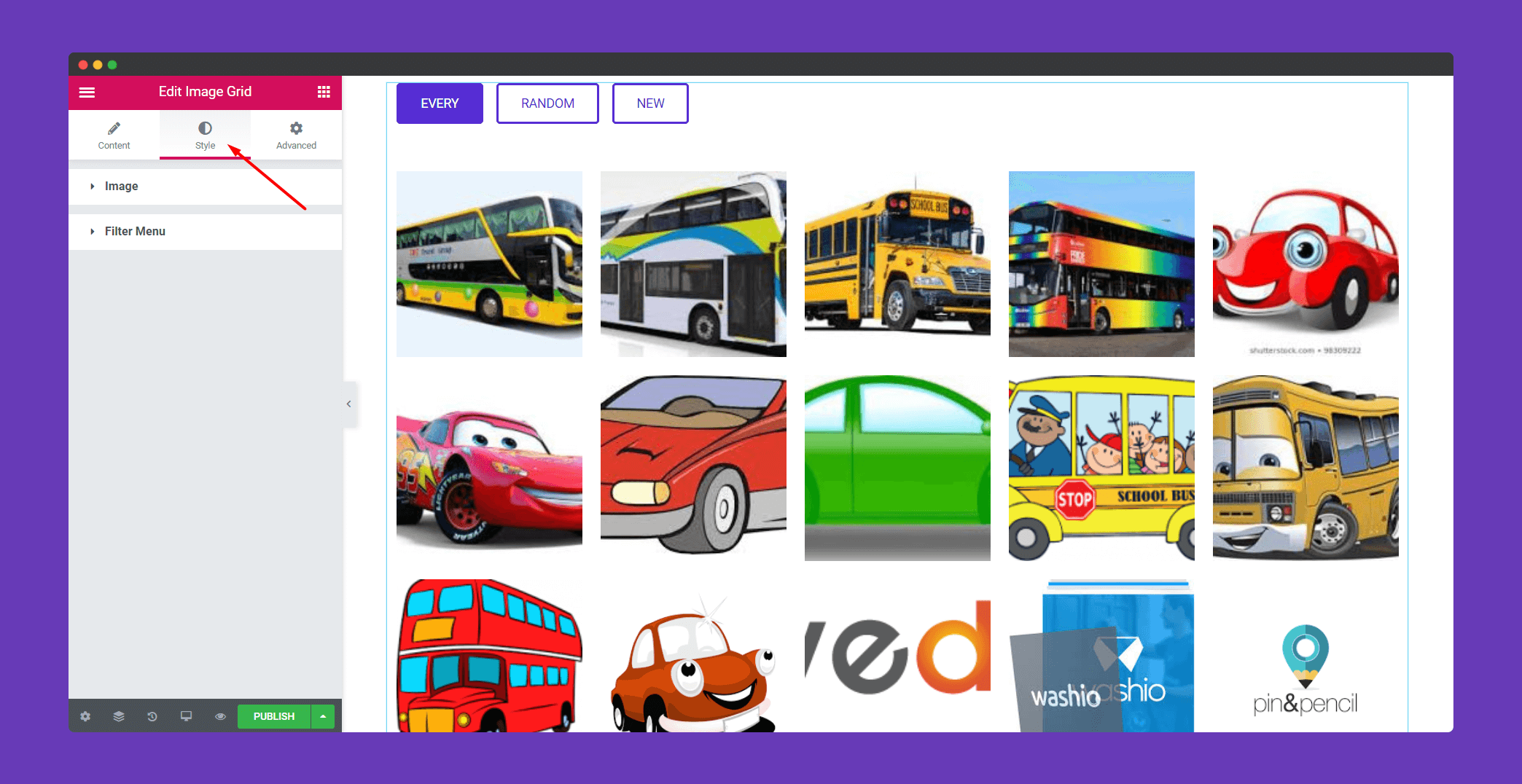
In ‘Style‘, you will get options to design your ‘Image‘ and ‘Filter Menu‘.
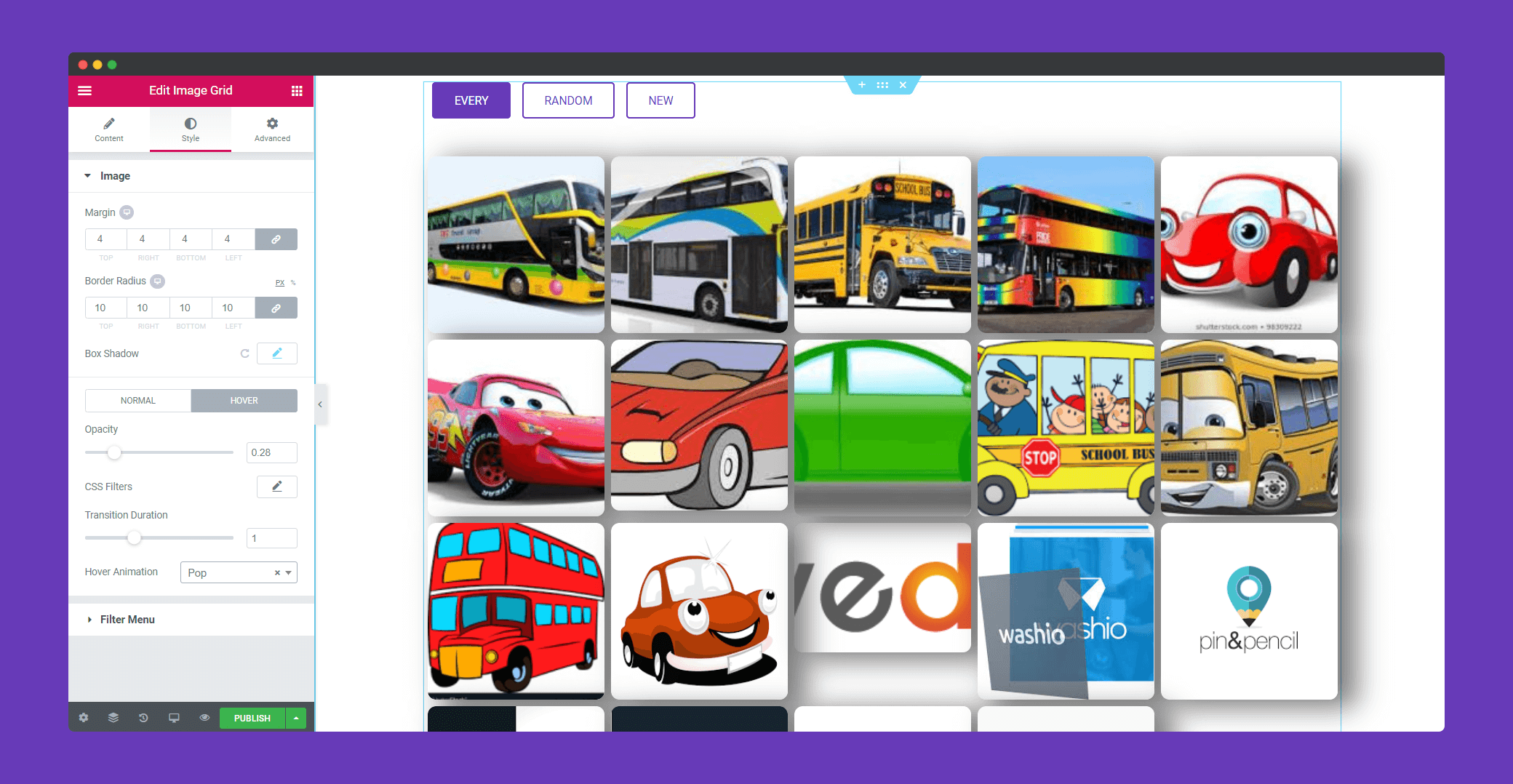
In ‘Image‘, you will get many options to design your image grid. You can add the margin, border. Also, you can choose hover animation between pop, grow, sink, pulse and many more.

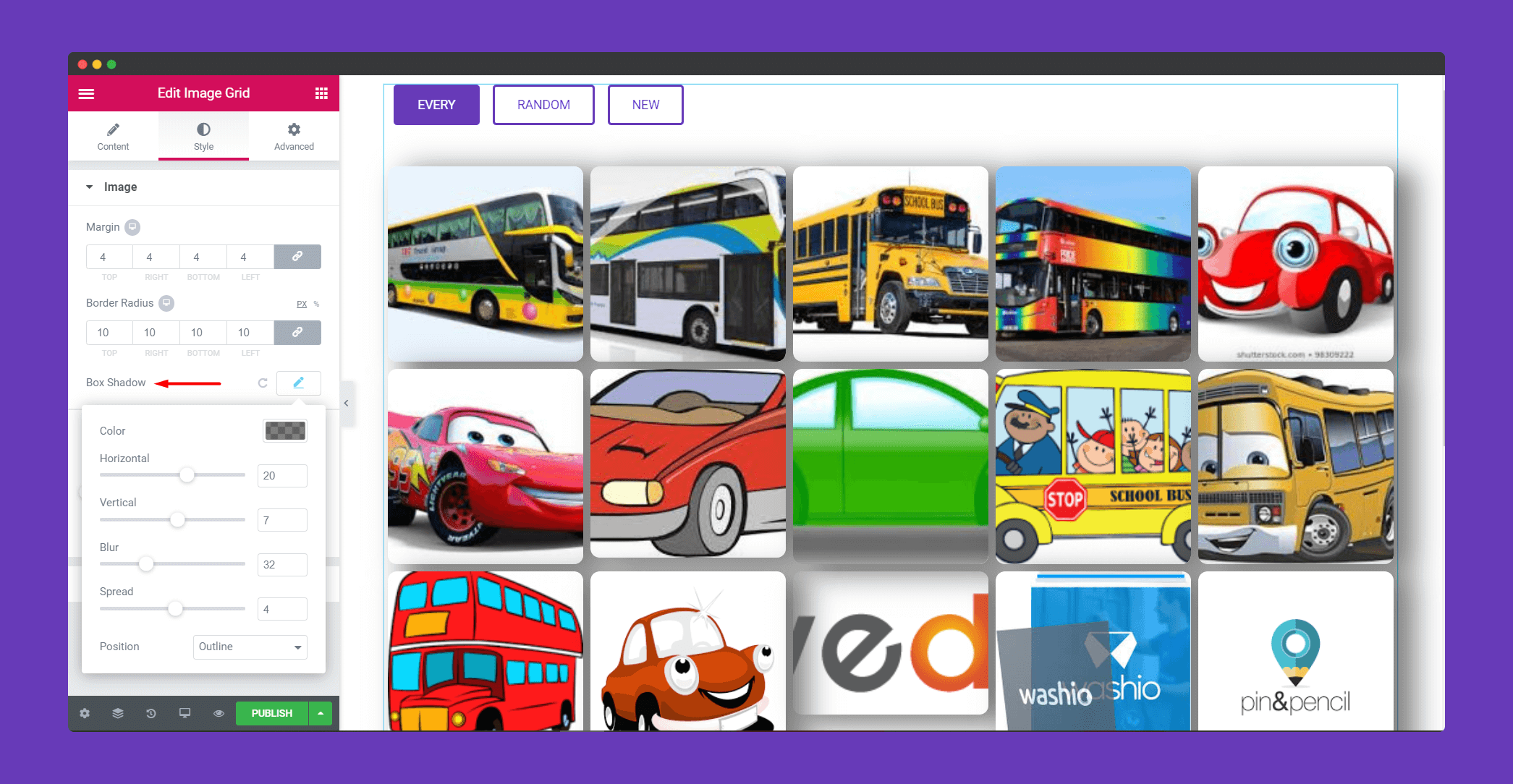
Now in the box-shadow, there are options to make it vertical, horizontal, blur, spread, and set position also.
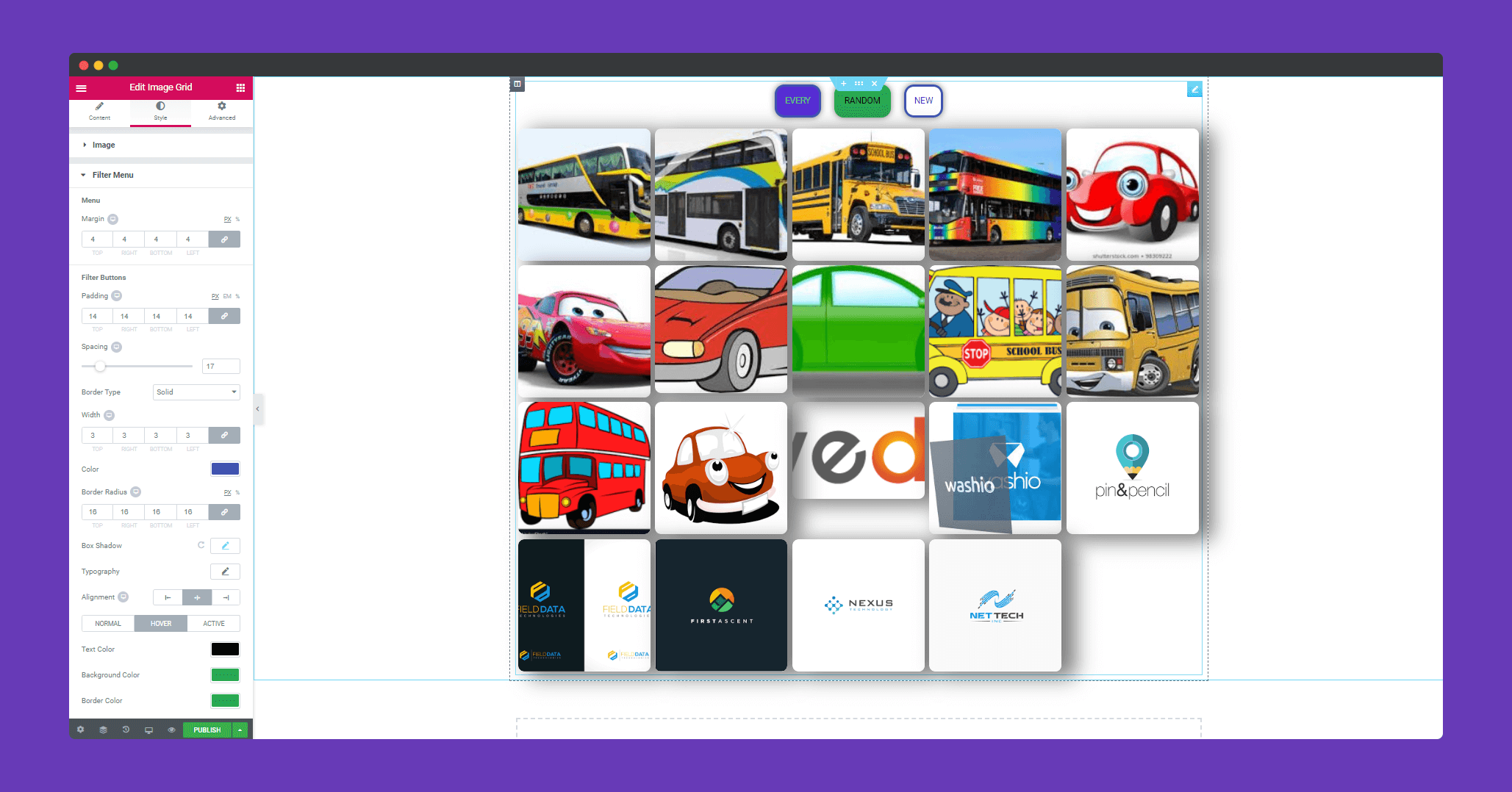
In ‘Filter Menu‘, you will have many options to design it. You can add padding, margin, space. You can also add various border types as well. You can add text color, background color, border-color too.

Step 4:
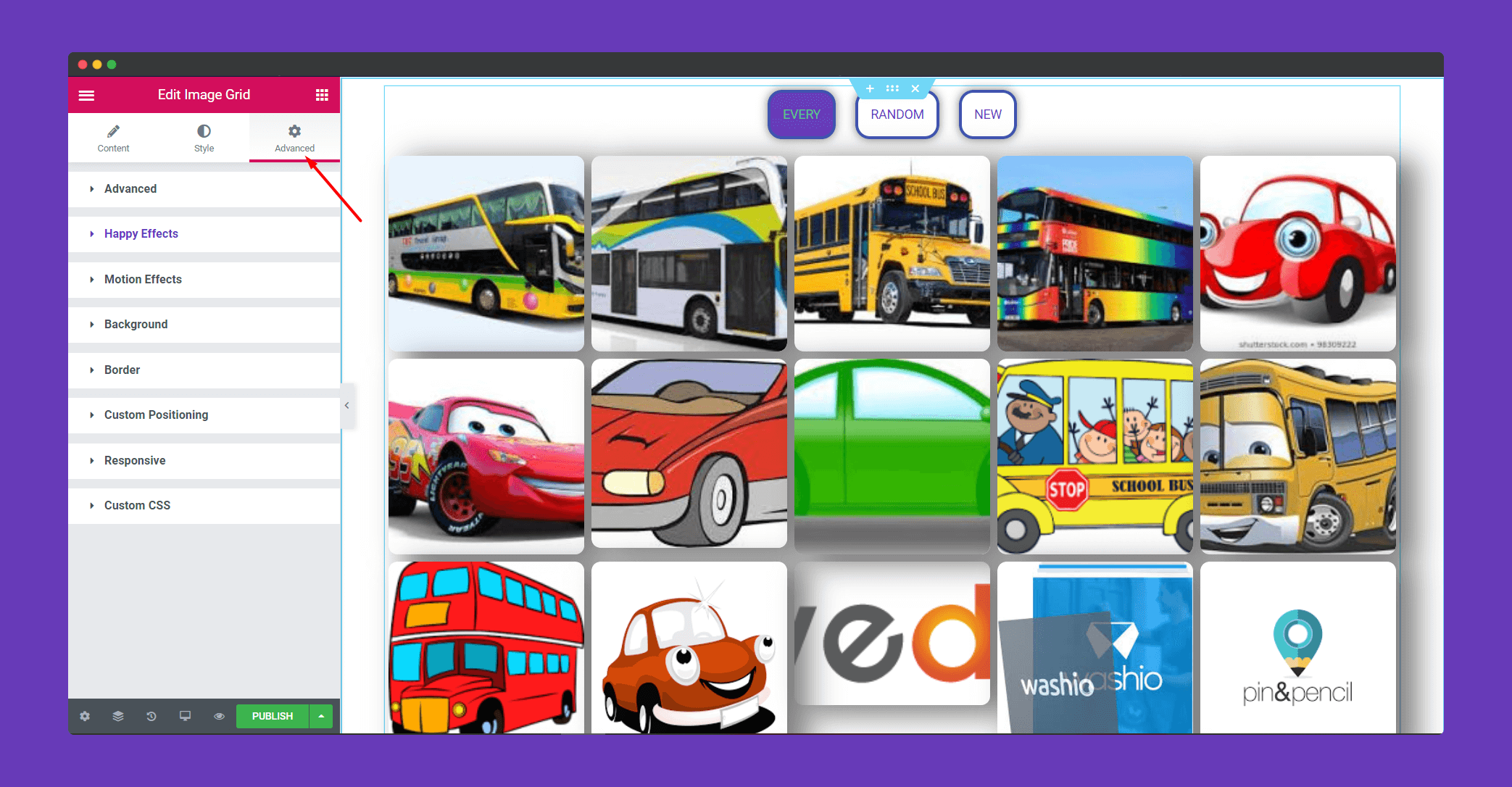
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

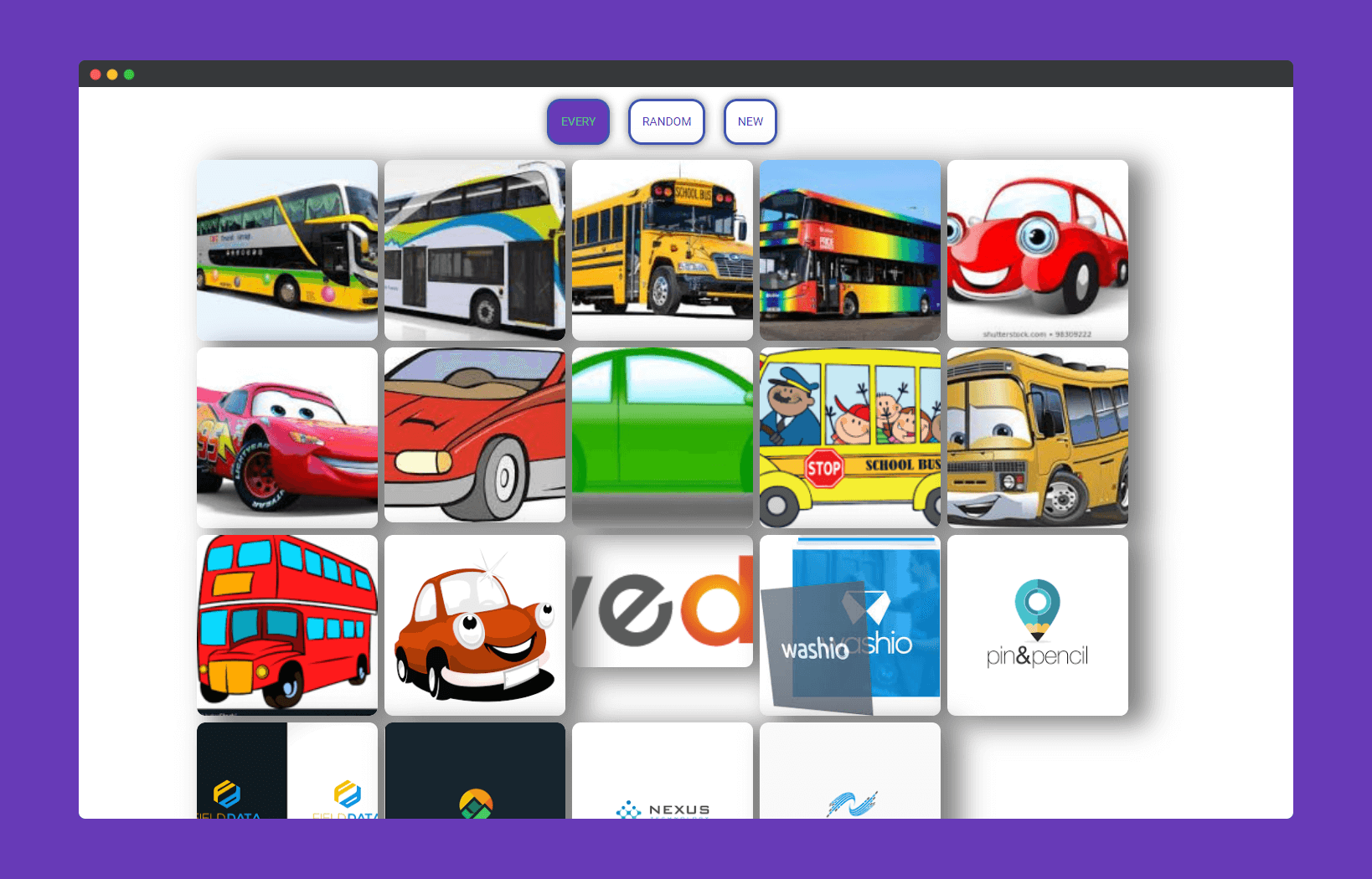
Finally, click on publish to see the beautiful image grid on your webpage.

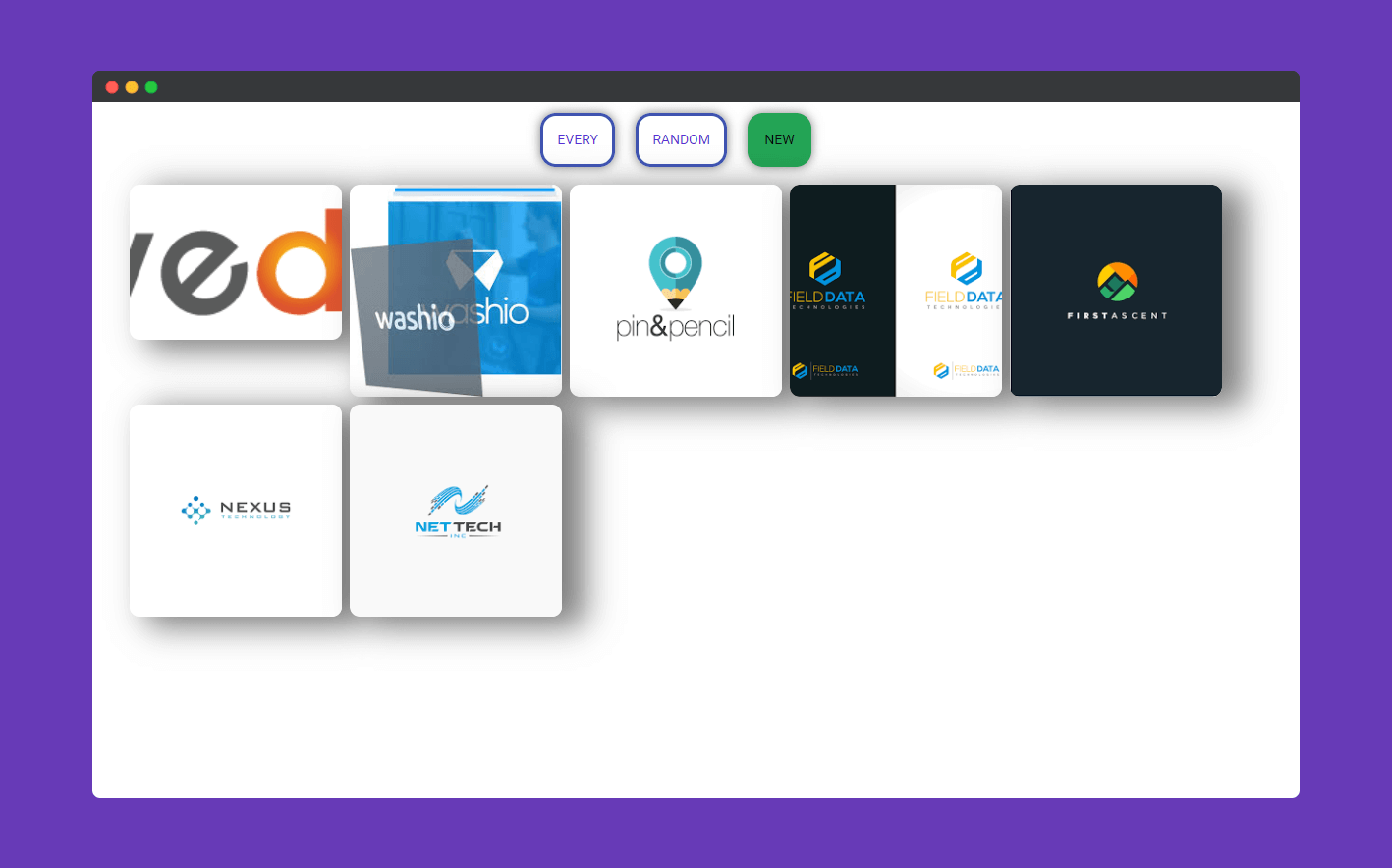
Click on New to see the images of that filter.

That’s it!.
