How to use the Lightbox widget on your WordPress site
Introduction:
The HappyAddons Lightbox widget is a versatile and dynamic tool that allows you to create engaging pop-up displays for individual images and videos on your website. This widget enhances user interaction by enabling content to be viewed in a lightbox overlay, which is triggered by clicking a button or an image. Whether you’re showcasing a single photo or presenting a video, the Lightbox widget offers a sleek and user-friendly way to captivate your audience with standalone multimedia content.

Pre-requisite
To enable the Lightbox widget, you need to have,
- Elementor Free
- HappyAddons Free
Adding the Lightbox Widget:
To add the Lightbox widget to your page, follow the below-mentioned steps:
- Open Elementor and edit the page where you want to add the lightbox widget.
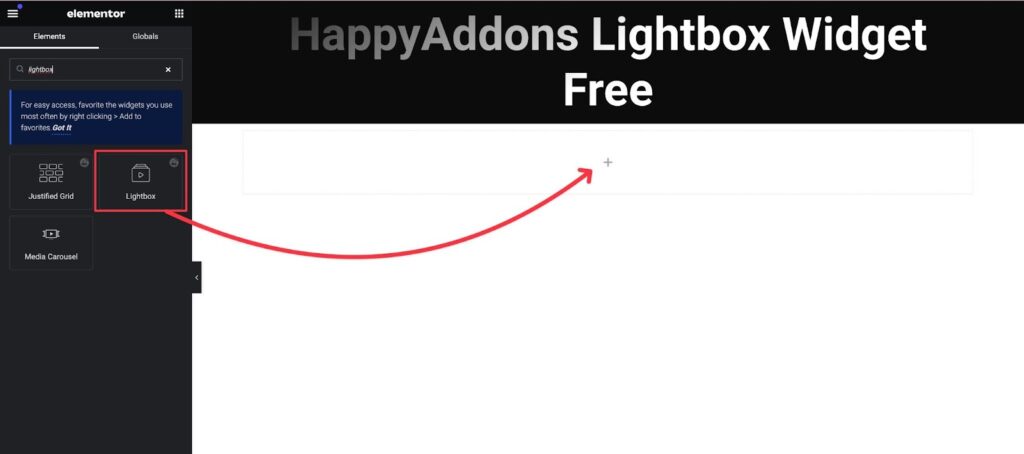
- In the Elementor panel on the left side of the screen, search for “lightbox” in the search bar.
- Click and drag the lightbox widget anywhere on the page.
- The lightbox widget will now appear on your page; you can now configure it as needed.

Configuring the Lightbox widget:
Content:
Lightbox (Button):
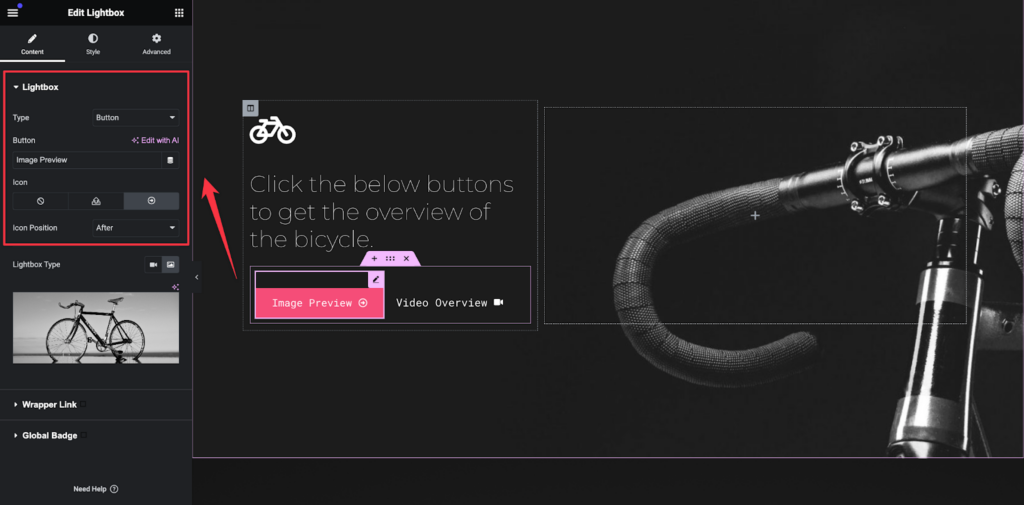
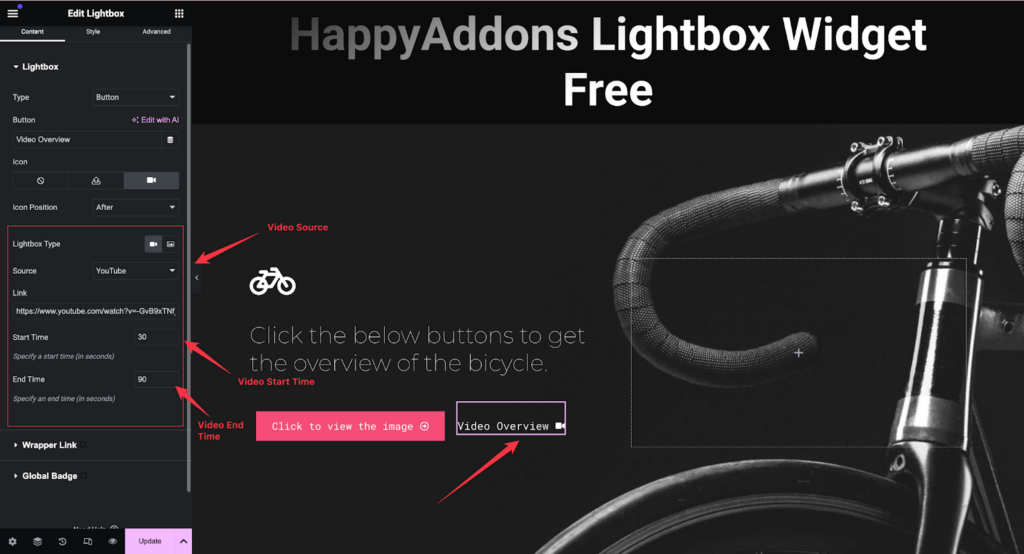
The very first setting you will see by navigating the Content section is Lightbox. Under the Content settings, you can choose the lightbox type as either a button or an image. Depending on your selection, different settings will be displayed for each option.
If you choose the button as the type, you’ll have the option to add a button name. Additionally, you can include a button icon and control its position.
Button type Lightbox:

Lightbox (Image):
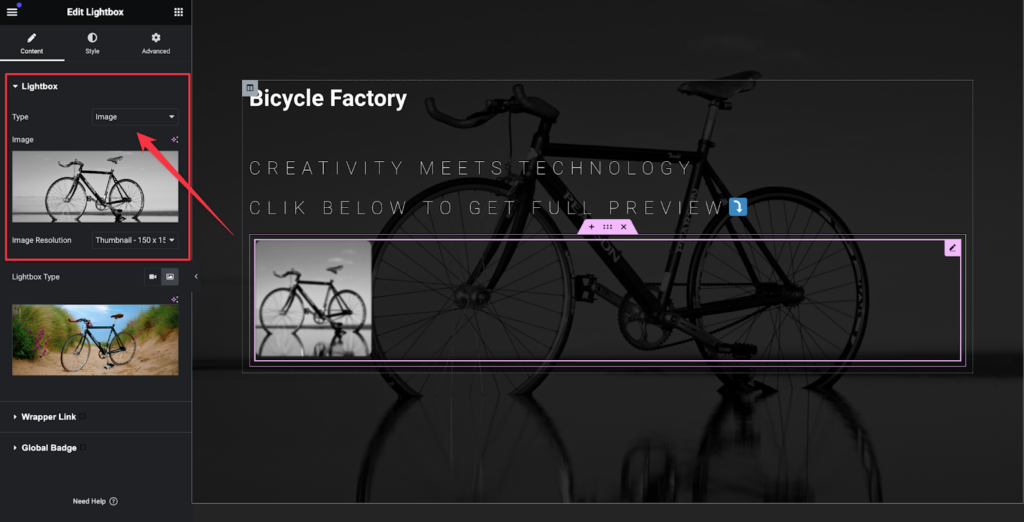
Just like the button type, you can also select Image as the type. Opting for the image type enables you to include a clickable image that triggers the popup when clicked.
Once you’ve selected the image type, you can add a clickable image and adjust its resolution to your preference.
Image type Lightbox:

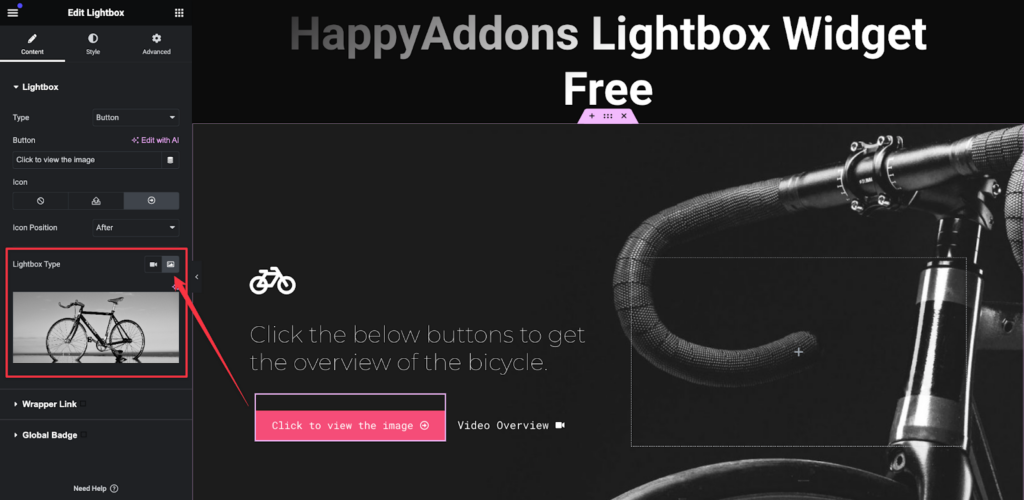
Lightbox Type:
For both button and image-type lightboxes, you can choose your lightbox content type as either an image or a video.
- Image Type: If you prefer to display an image, simply select the image icon. You’ll then have the option to choose your image from the media library.
Image popup Lightbox:

- Video Type: Alternatively, if you want to feature a video, select the video icon. With the video type, you have the flexibility to add videos from three different sources: YouTube, Vimeo, and self-hosted. You’ll be prompted to provide the video URL based on your chosen source.
- Video Start and End Time: You can specify the start and end times for the video. For instance, if you wish for your video to begin playing after 30 seconds, you can input “30” into the Start Time box. Similarly, you can set an end time to control when the video stops playing.

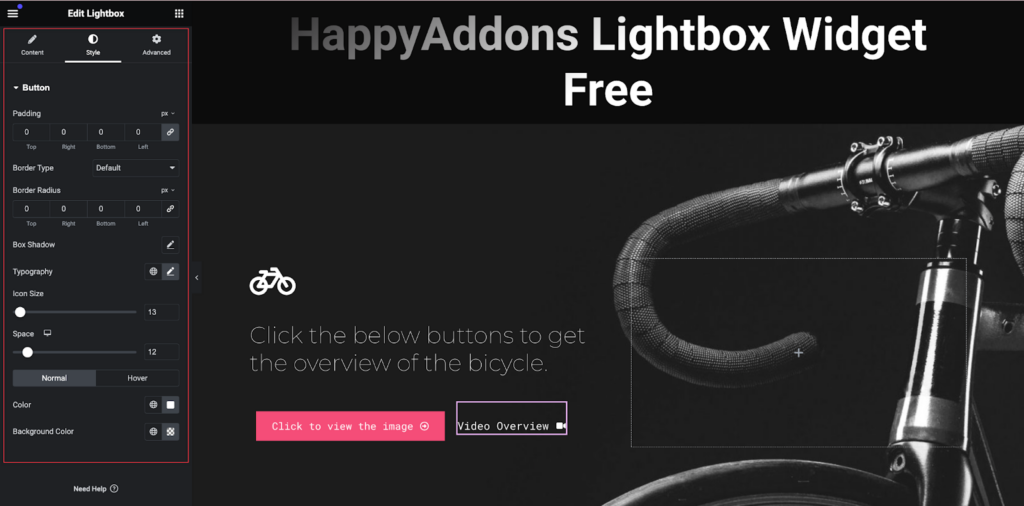
Style:
Button:
You can set the Color and Typography for the Button of the lightbox widget. You will get the Margin and Padding control. Border control and Box Shadow are also available in this style setting. You can change the text color of the button. You can also choose the Background type as a solid color or gradient color as well.
You can set the icon size and space. There is a hover style setting available on this particular button and Button Icon.

Frontend Preview:

Congratulations! You have successfully configured the lightbox widget. If you have any further questions or need additional support, don’t hesitate to reach out. Thank you for using HappyAddons.
Light Button Alignment – Available in Free Version 3.11.2
From the HappyAddons Free version 3.11.2, you will get a new alignment setting for our lightbox widget. We have added button alignment control. In the content tab of the widget you will get the button alignment positions for your lightbox widget.
Here is the short video overview:
Thanks.
