How To Use A Logo Grid Widget Of Happy Elementor Addons
With the Logo Grid Widget of Happy Elementor Addons, you can showcase your clients or products using our logo grid widget and display those items with style.
Using the Logo Grid:
You can see the below video to get an insight into how you can use the Logo Grid Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Step 1:
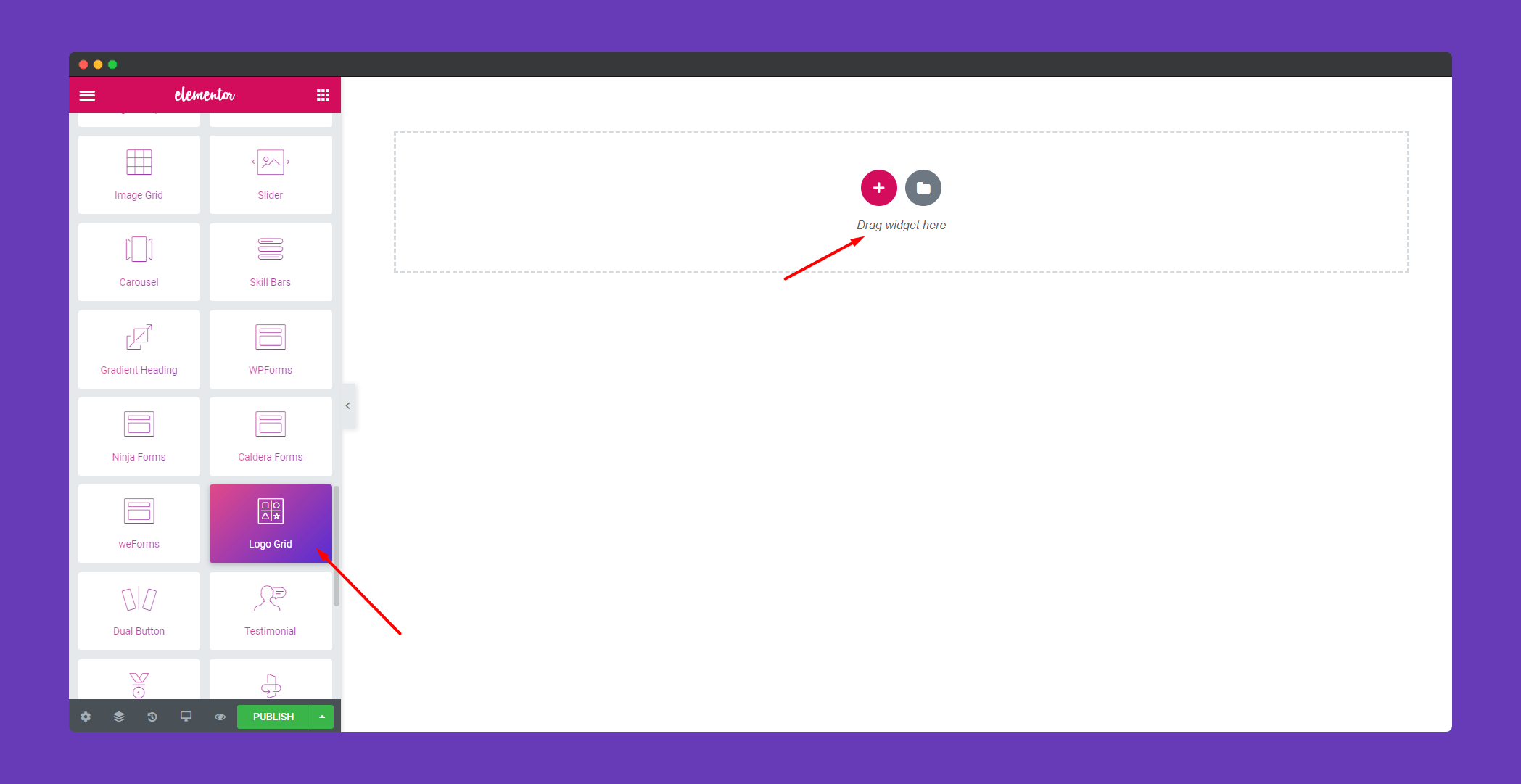
Select the Logo Grid Widget from the menu bar on the left-hand side of the screen, then drag and drop it in the selected area.

Step 2:
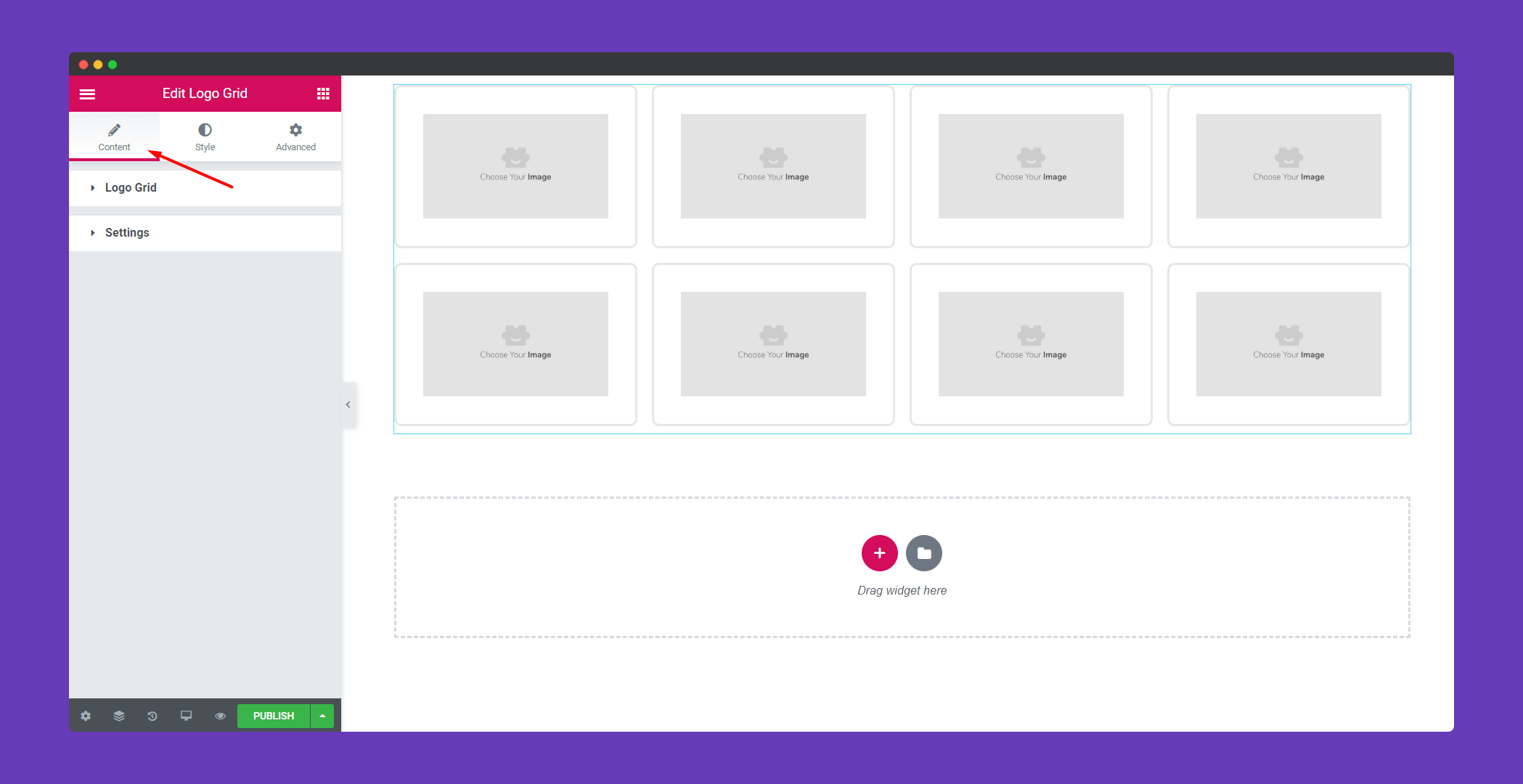
In the ‘Content‘ section, you will find options ‘Logo Grid‘ and ‘Settings‘.

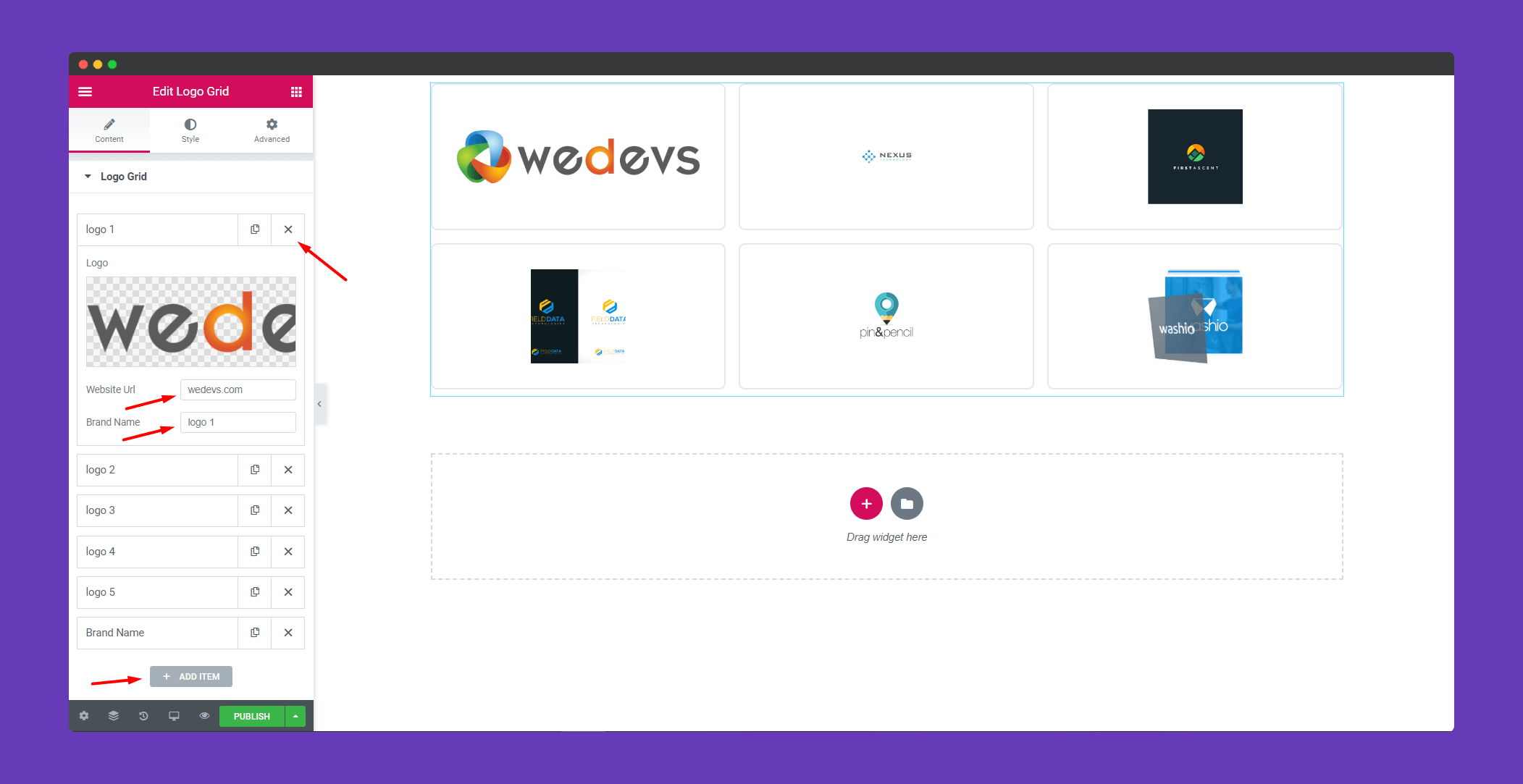
In ‘Logo Grid‘ you can upload the image of the logo, give an address of a URL and also give a brand name. You can add as many logos as you like using the ‘ADD ITEM‘ button.

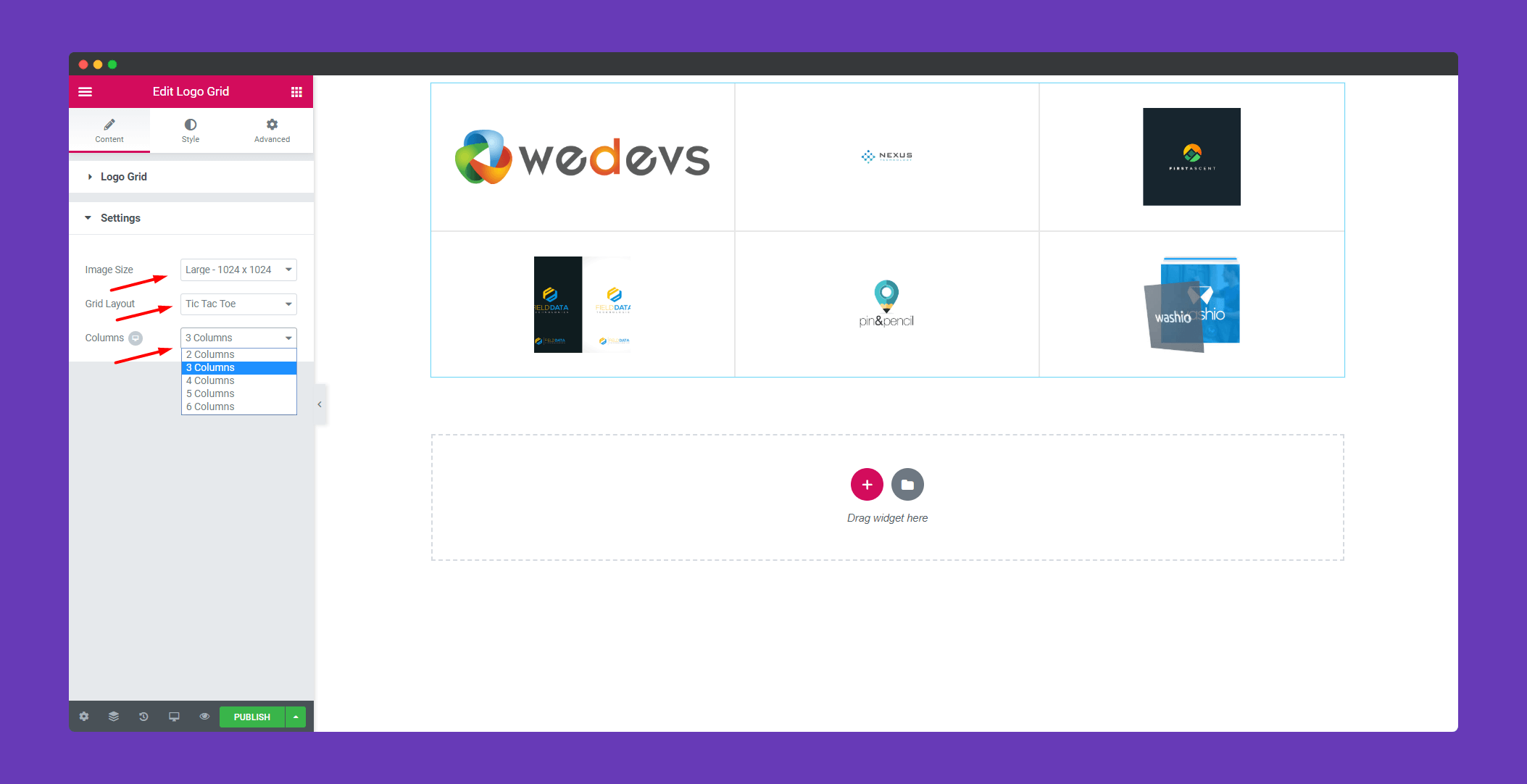
in ‘Settings’ you can set image size, choose your grid layout between tic tac toe, box, and border. You can also select your columns according to your design.

Step 3;
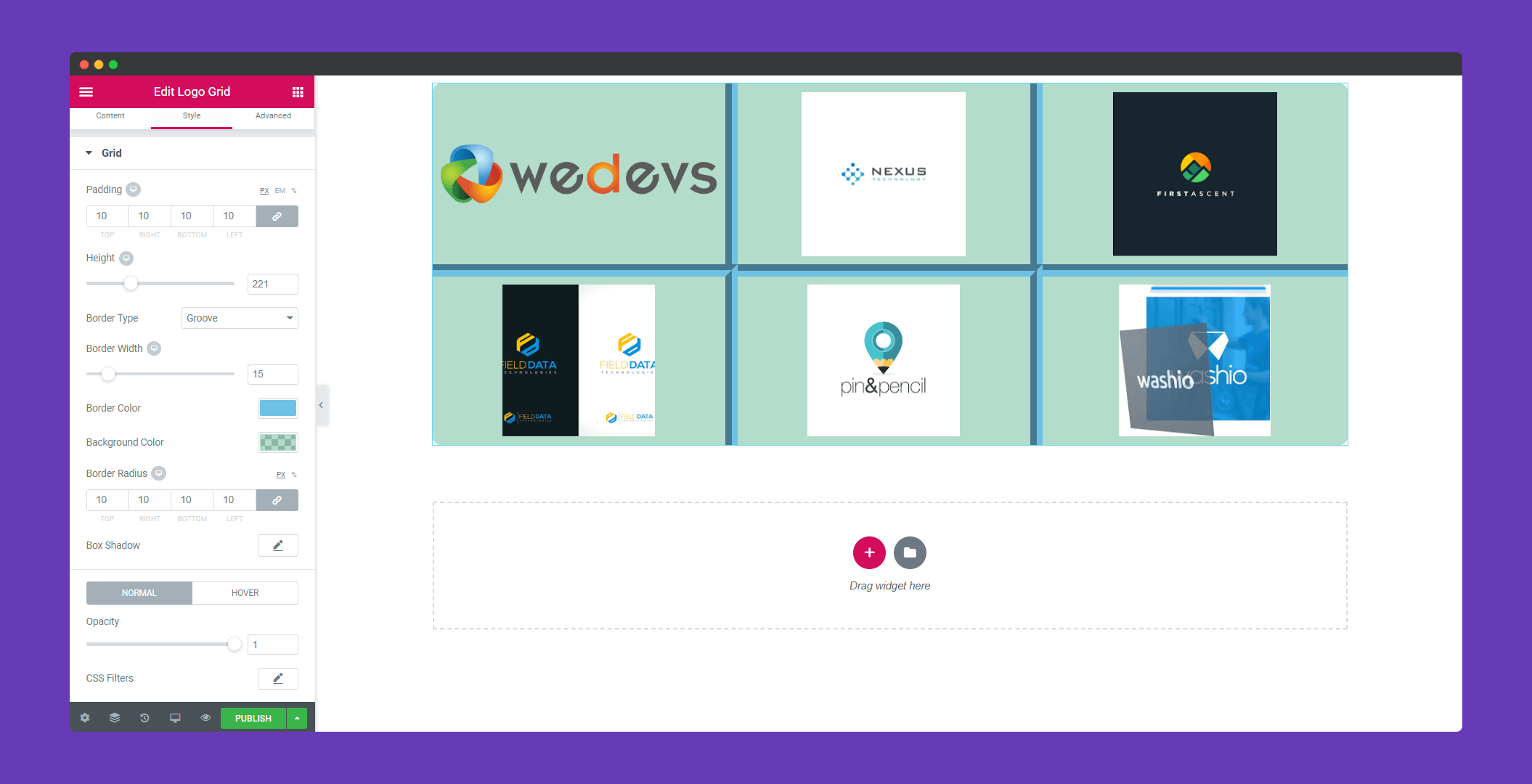
in the ‘Style’ section, you will get the option “Grid” to design your grid. You can add padding, border, border color, background color and many more from this section.

Step 4:
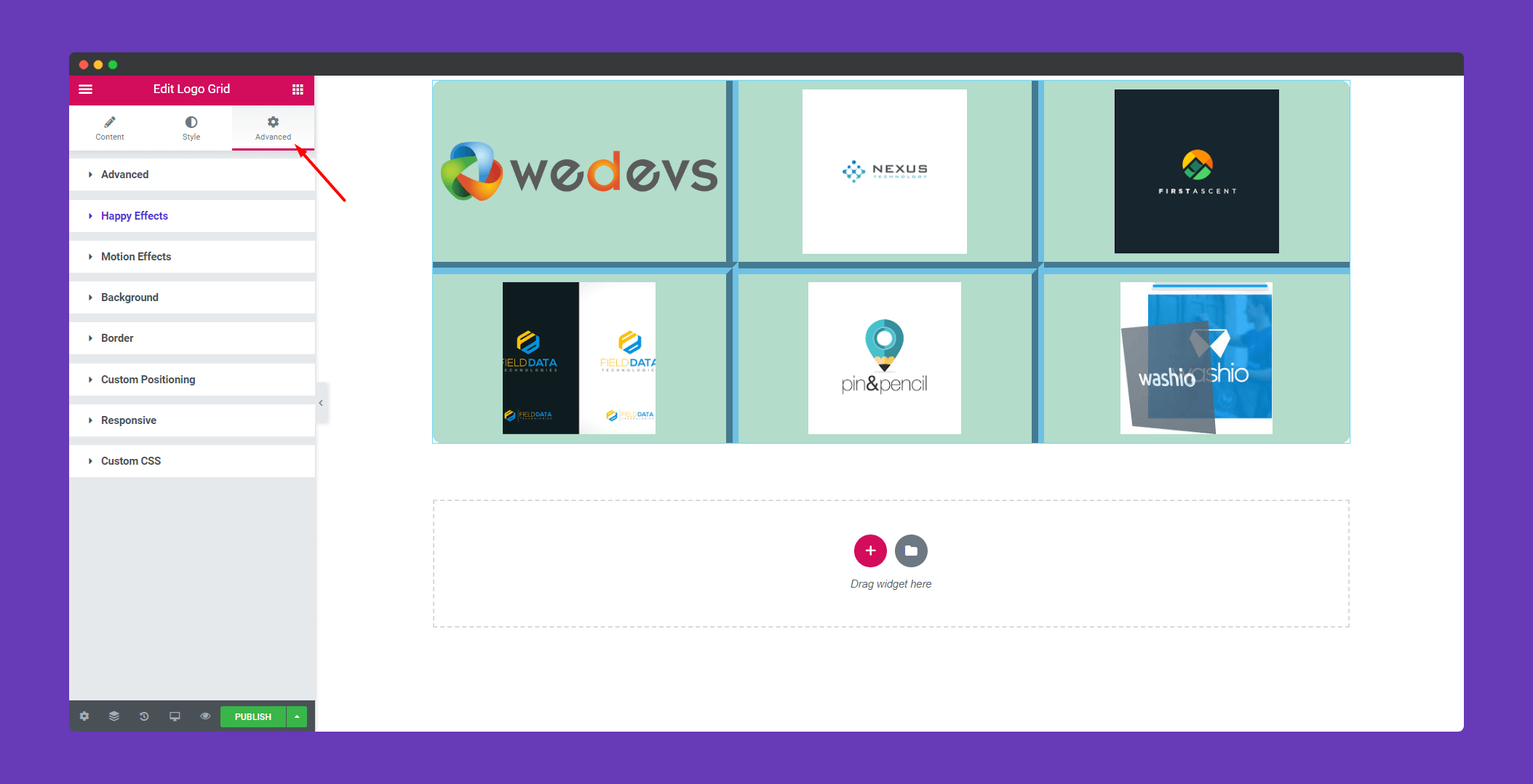
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

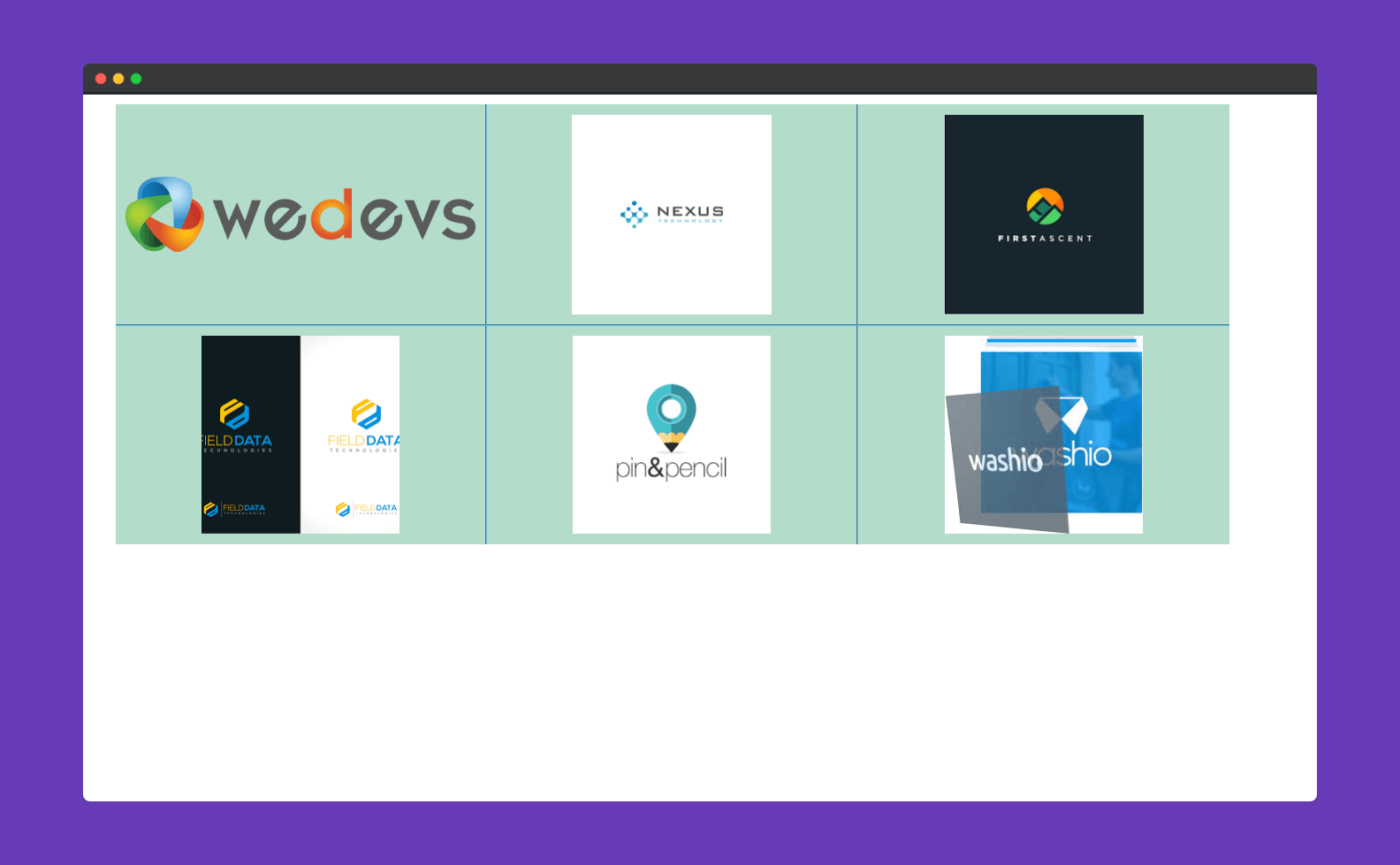
Finally, if you click on the publish button you will see all your beautiful logos on your webpage.

That’s it!.
