How To Use A Number Widget Of Happy Elementor Addons
With the Number Widget of Happy Elementor Addons, you can create a stunning number block with various styles and look to give a great feel to your webpage.
Using the Number Widget:
You can see the below video to get an insight into how you can use the Number Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
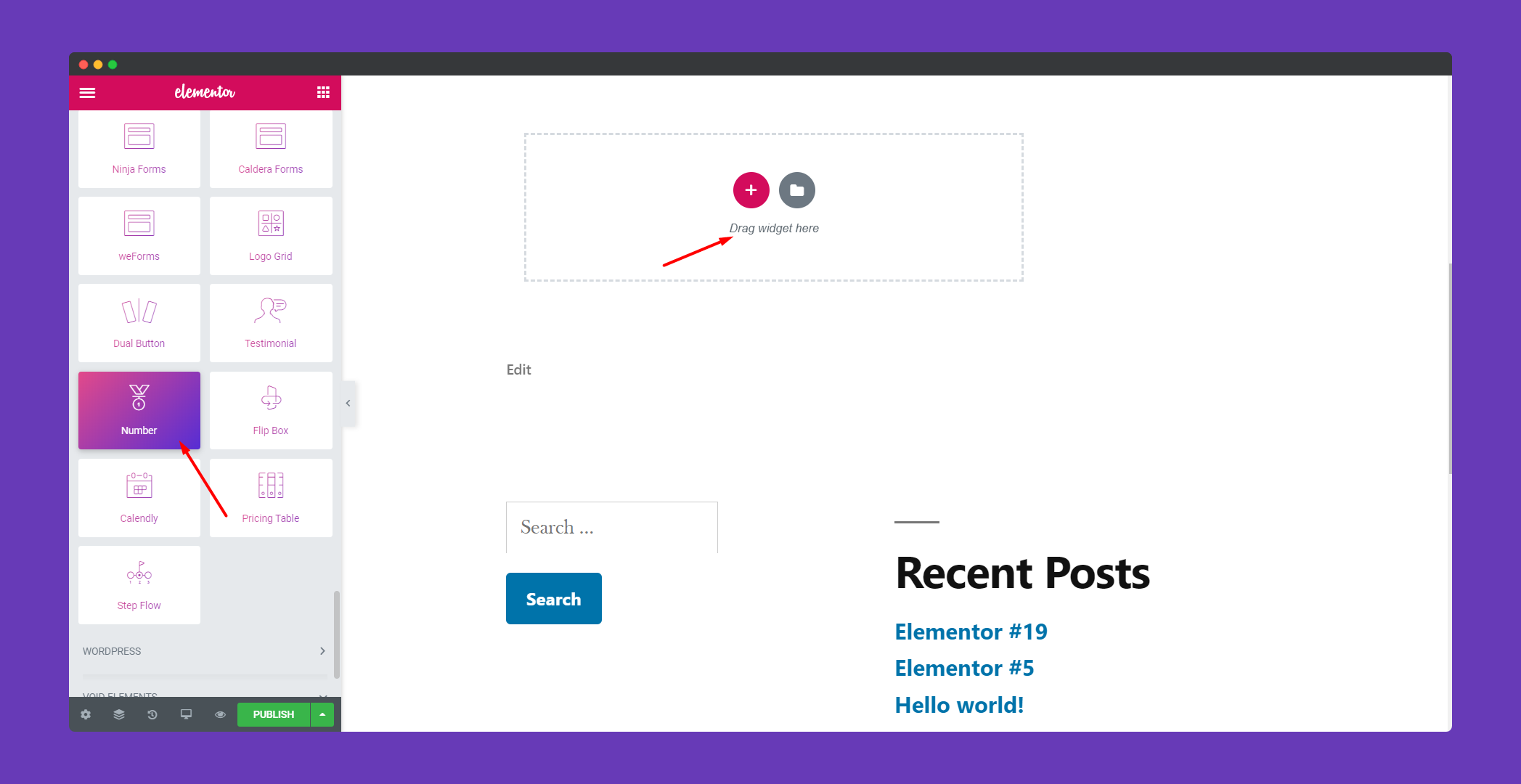
Select the Number widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

Step 2:
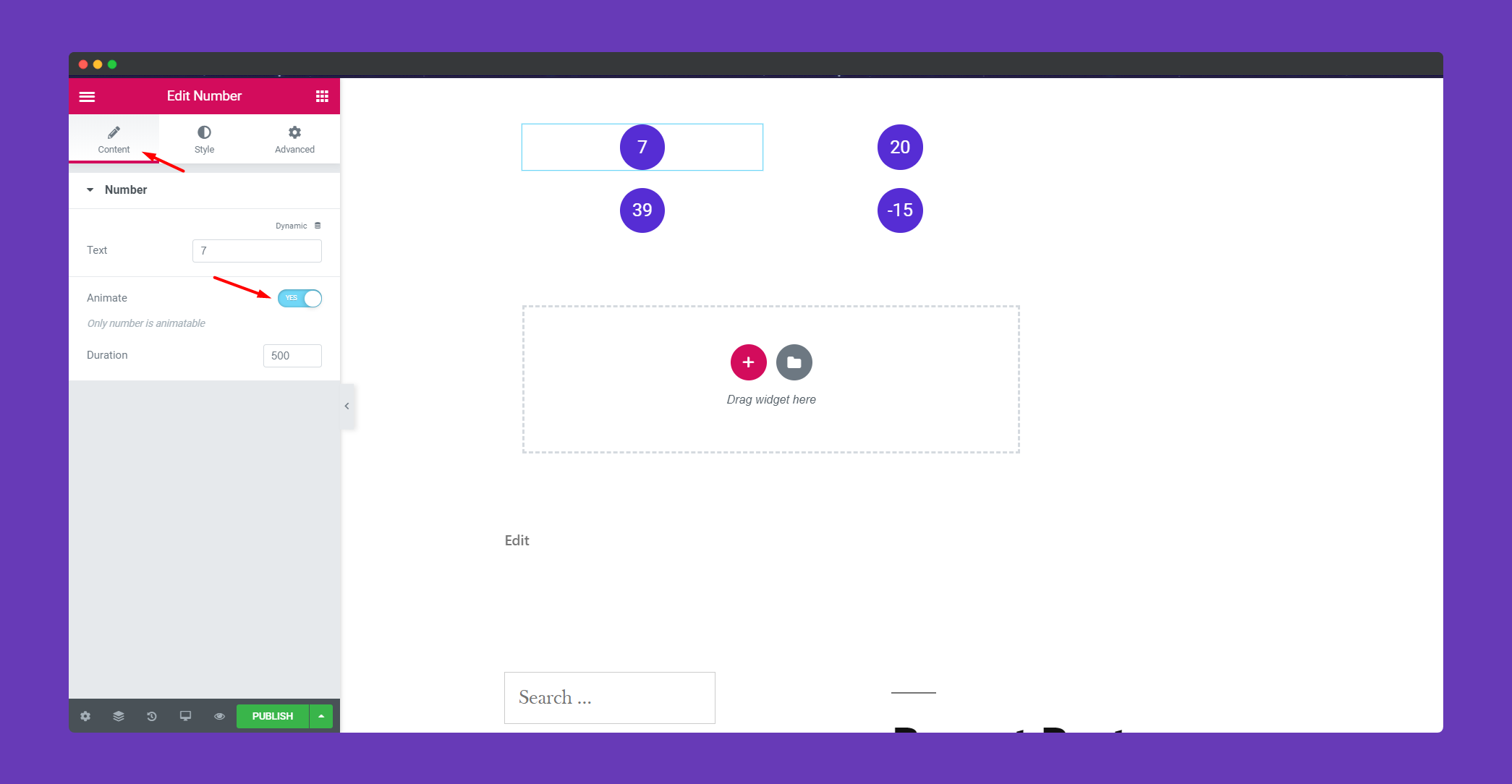
In the ‘Content’ section you can add the text for the number and also you can use animation. So with animation, if you load the page then the number will count to until that number from 0.

Step 3:
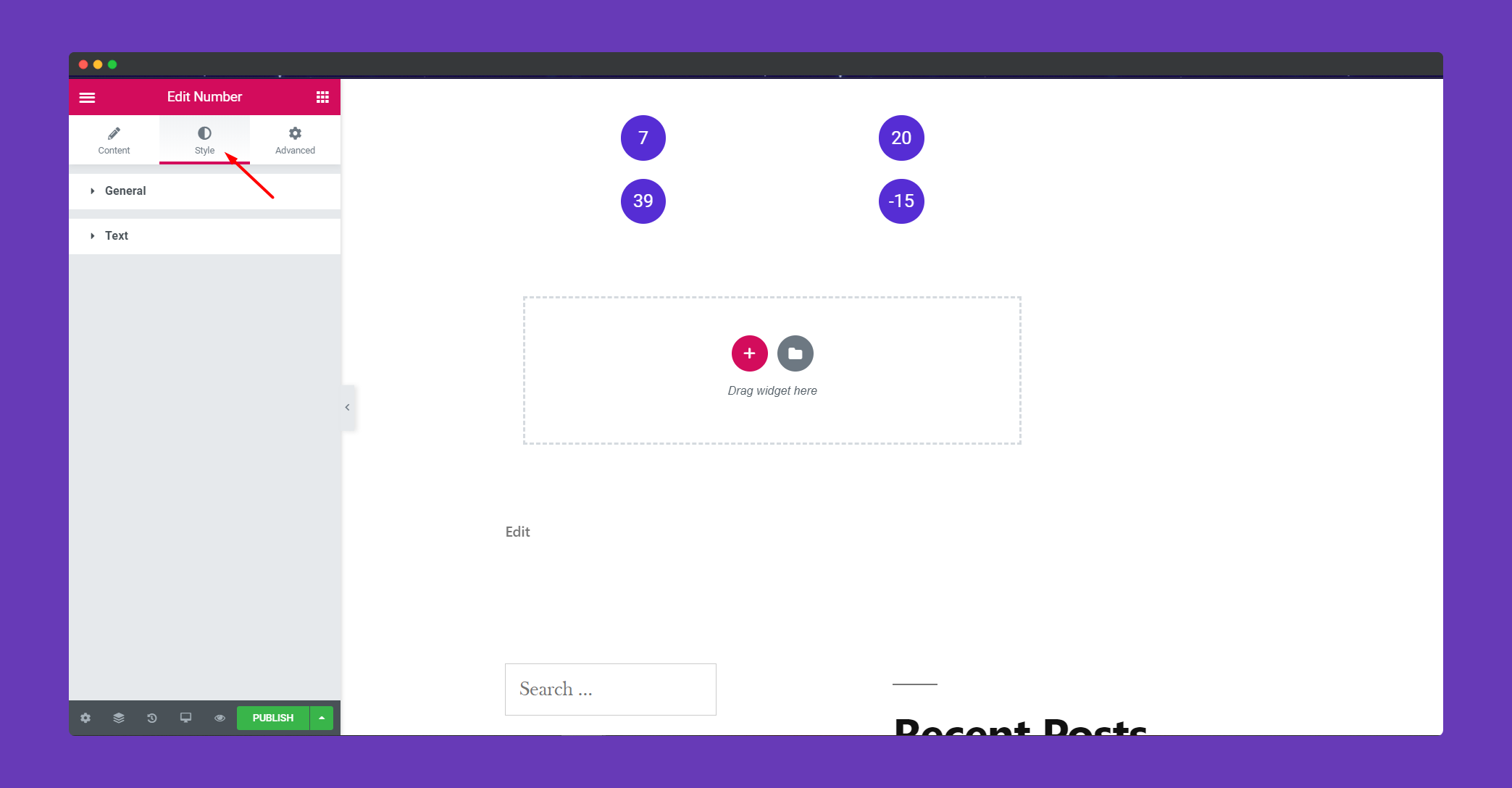
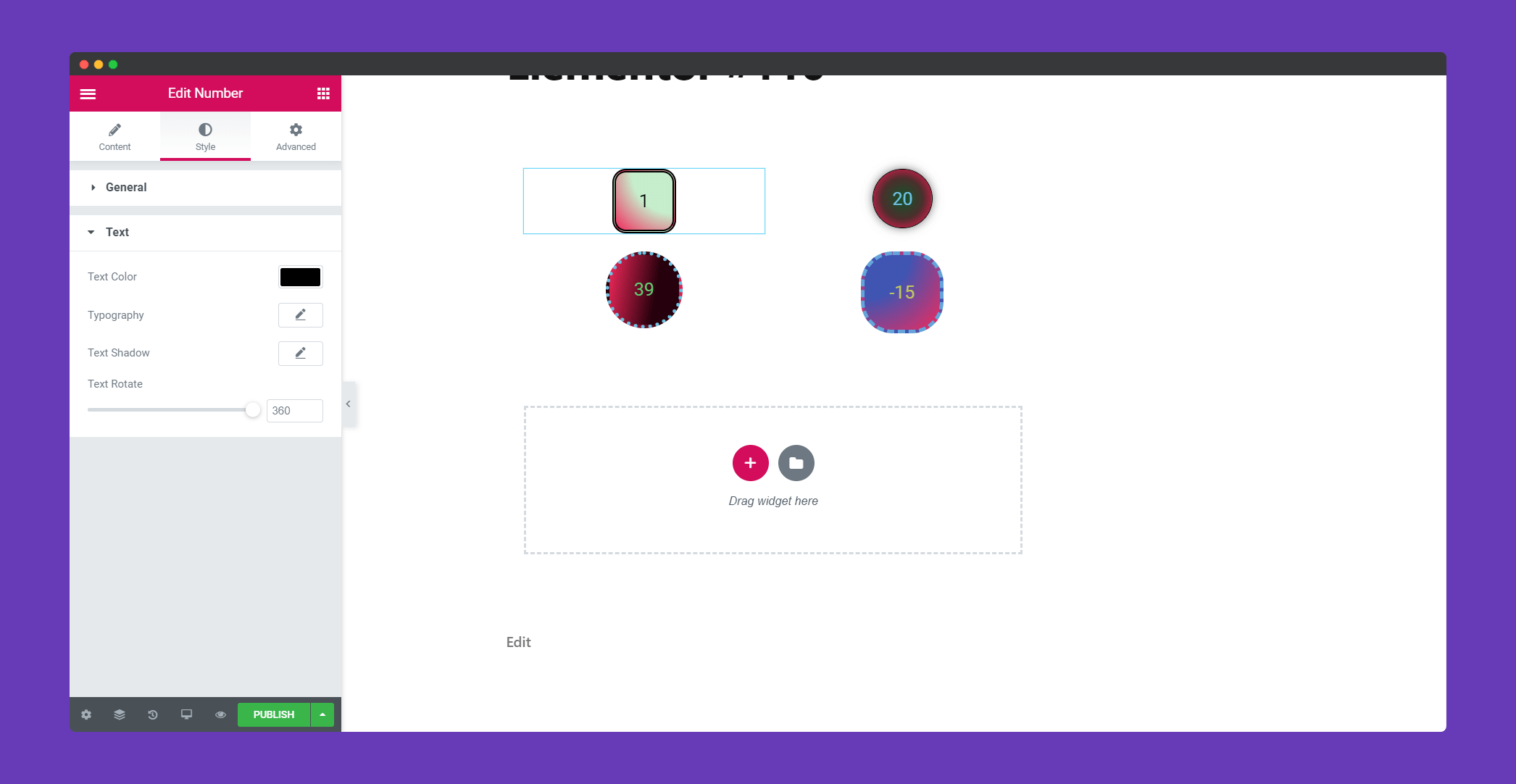
In the ‘Style’ section you will find options ‘General‘ and ‘Text’. You can edit the general design and text design of the number.

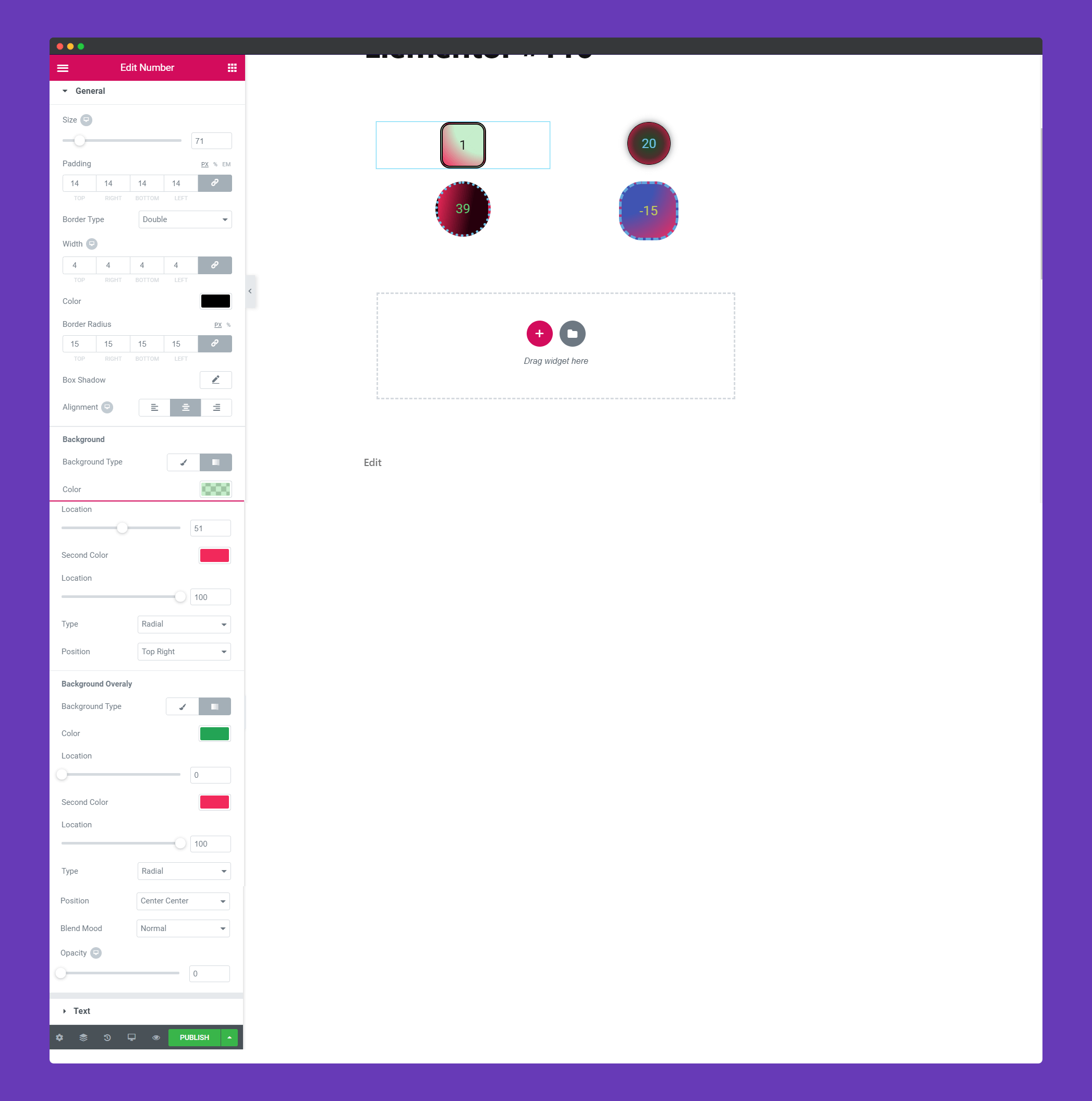
In ‘General‘ you will find a lot of options to design your number. You can edit the size, background and background overlay. You can design it any way you like. your imagination is the limit.

In ‘Text’ , you can add text color, typography, text-shadow. That way your text for the number will get a more stylish look.

Step 4:
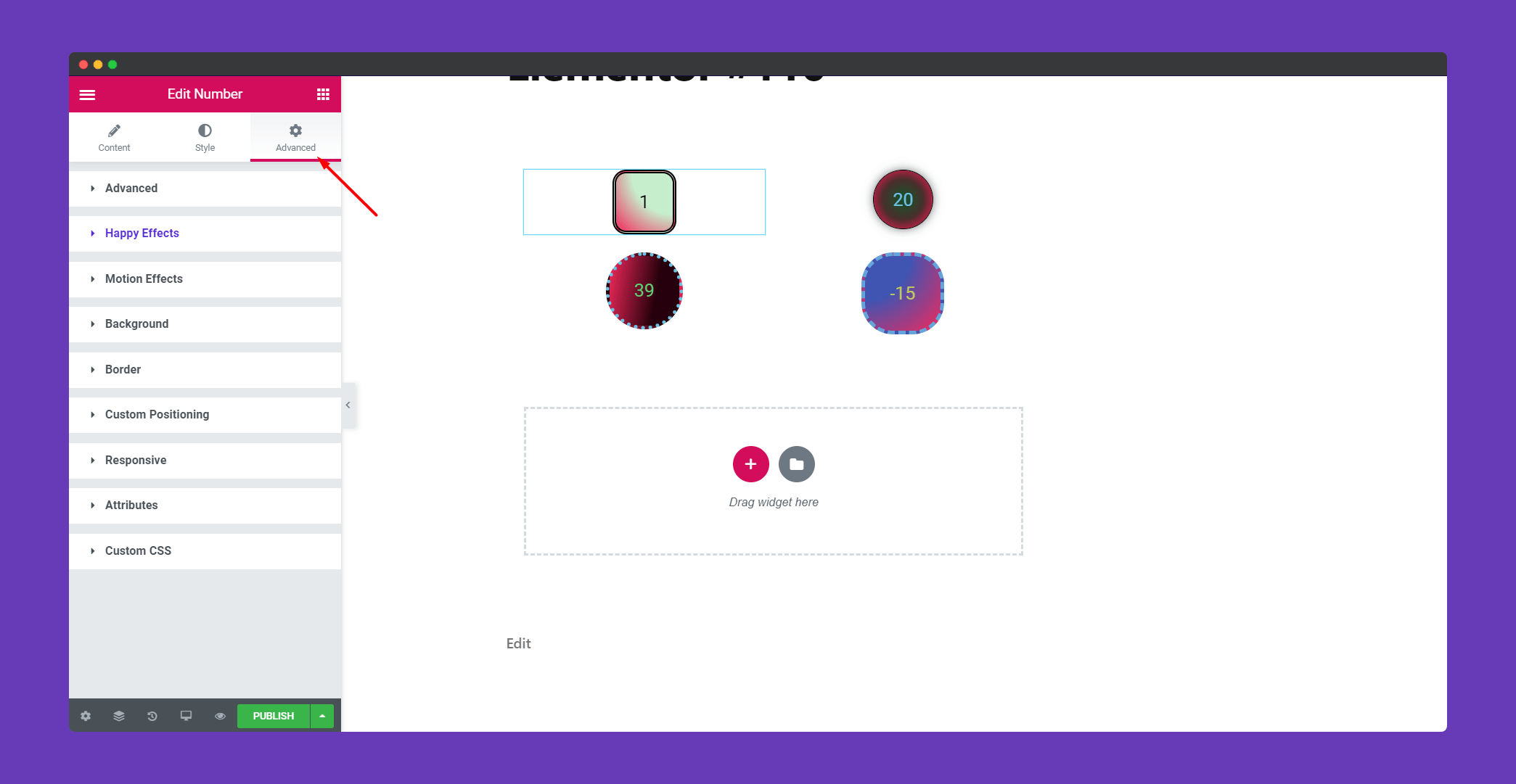
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

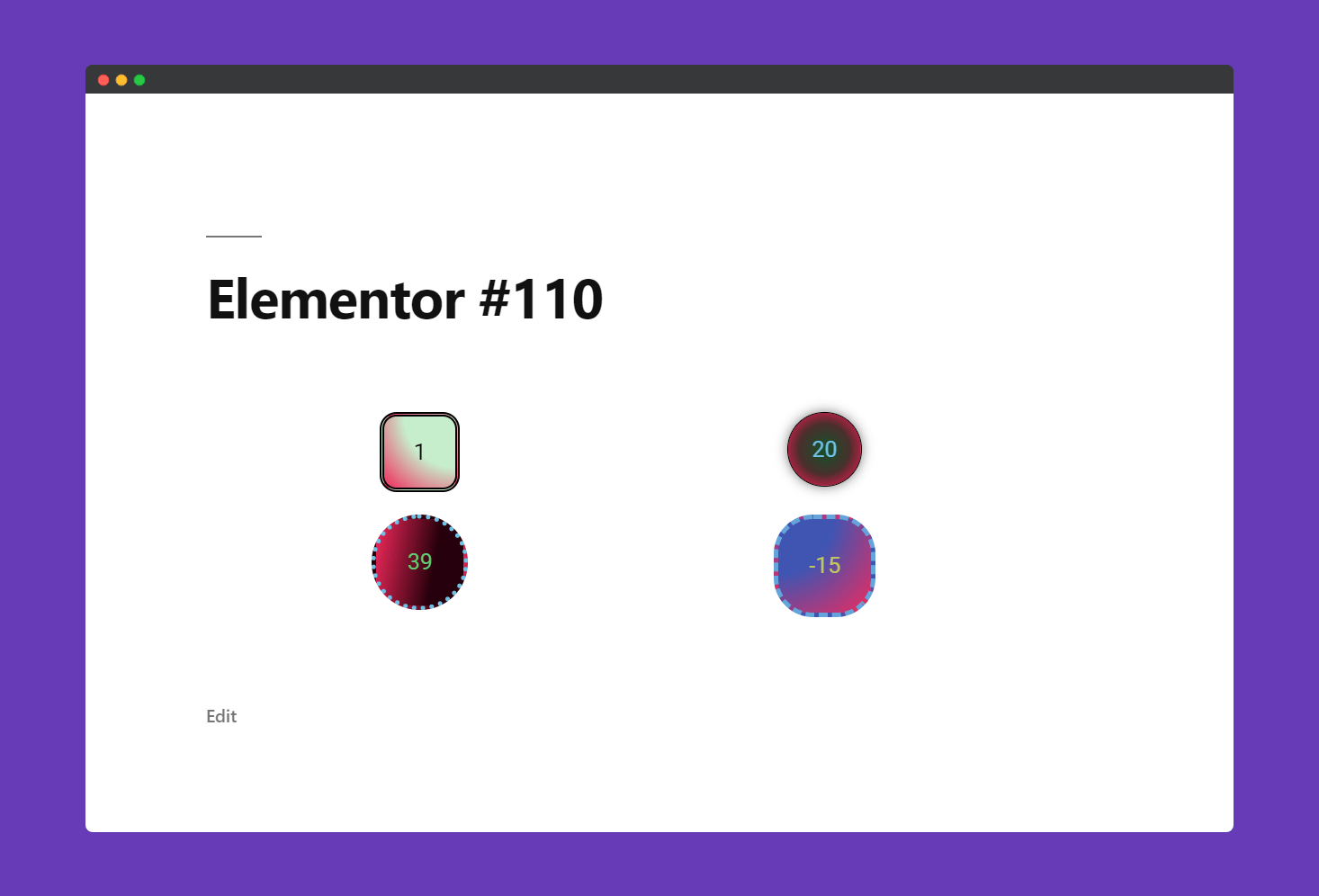
Finally, click on the publish button and you will get a beautiful webpage.

That’s It!.


