Do you want to add and display PDF files on your website? Take a look at Happy Addons’ new free “PDF View” widget. With this amazing widget, you can easily add and customize any PDF file to your Elementor website.
Here are some examples of PDF files that you can show to your website based on your purposes.
- Resume
- Restaurant Menu
- Product Manuals
- Embed Research
- Bookshelf
- Magazine archive
- Annual Reports
- More
Pre-requisites
To use the stunning PDF View widget, you need the following plugins:
- Elementor (Free)
- Happy Addons (Free)
How To Use PDF View
Watch this handy video tutorial.
Let’s see how to use the PDF View widget step-by-step:-
Step: 1
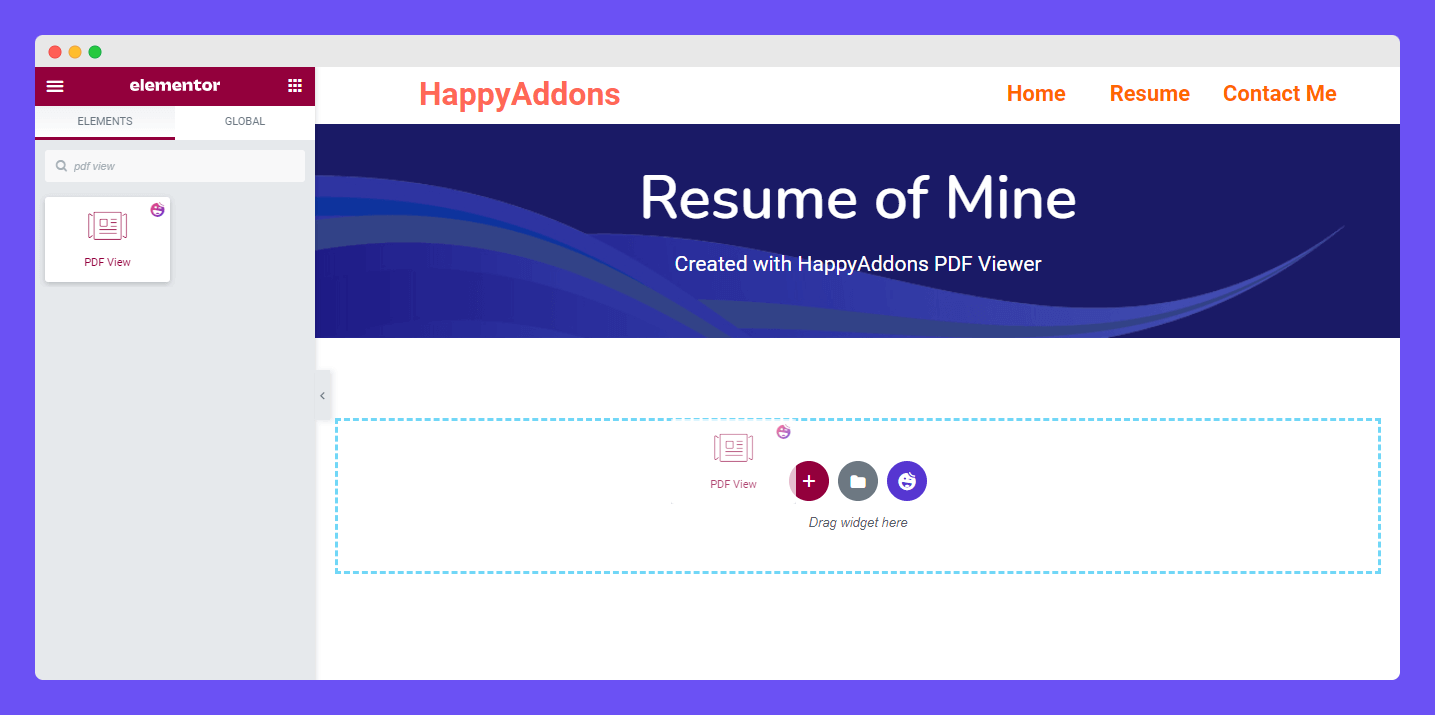
Add PDF View Widget
First, you need to add the PDF View widget to the suitable area of your site. You can find it from Elementor widgets galley.

Step: 2
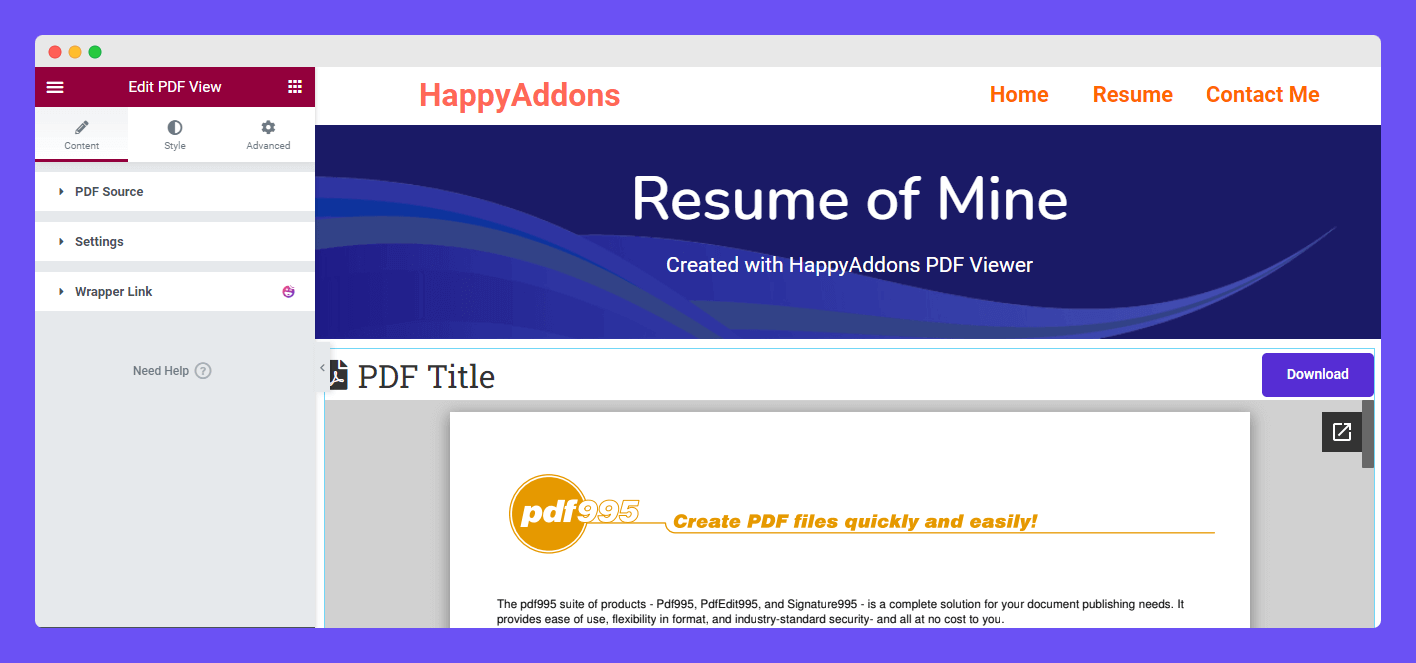
Content
In the content area, you will get two options to manage your PDF content.
- PDF Source
- Settings

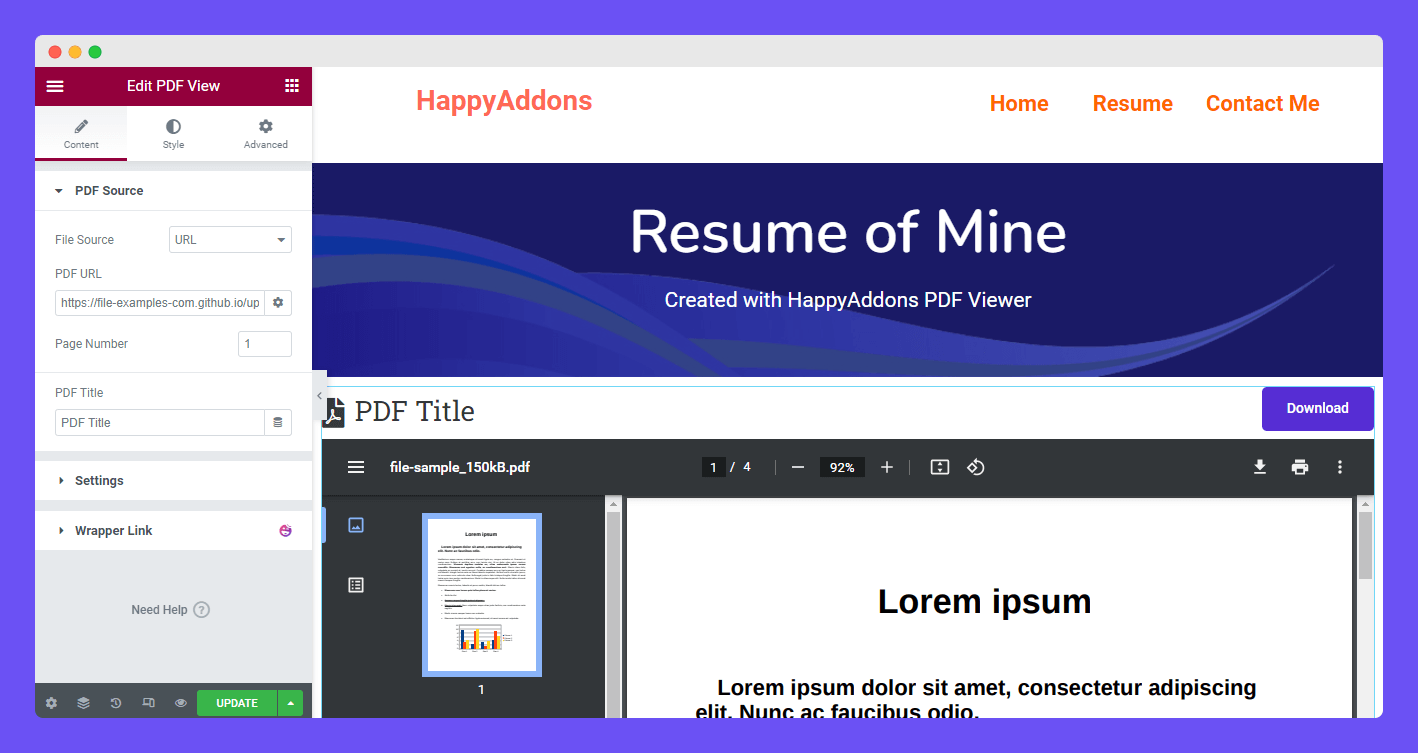
PDF Source
In the Content–>PDF Source, you will find several options to add your PDF file. They are..
- File Source: There are two types of File Source that allows you to add a PDF file. You can use the URL method and directly Upload a PDF file.
- PDF URL: If you use the URL method as your File Source, you have to add the PDF URL into the field.
- Page Number: Which of your PDF page do you want to display first? Using the Page Number, you can set it.
- PDF Title: You can also write a Title of your PDF file.

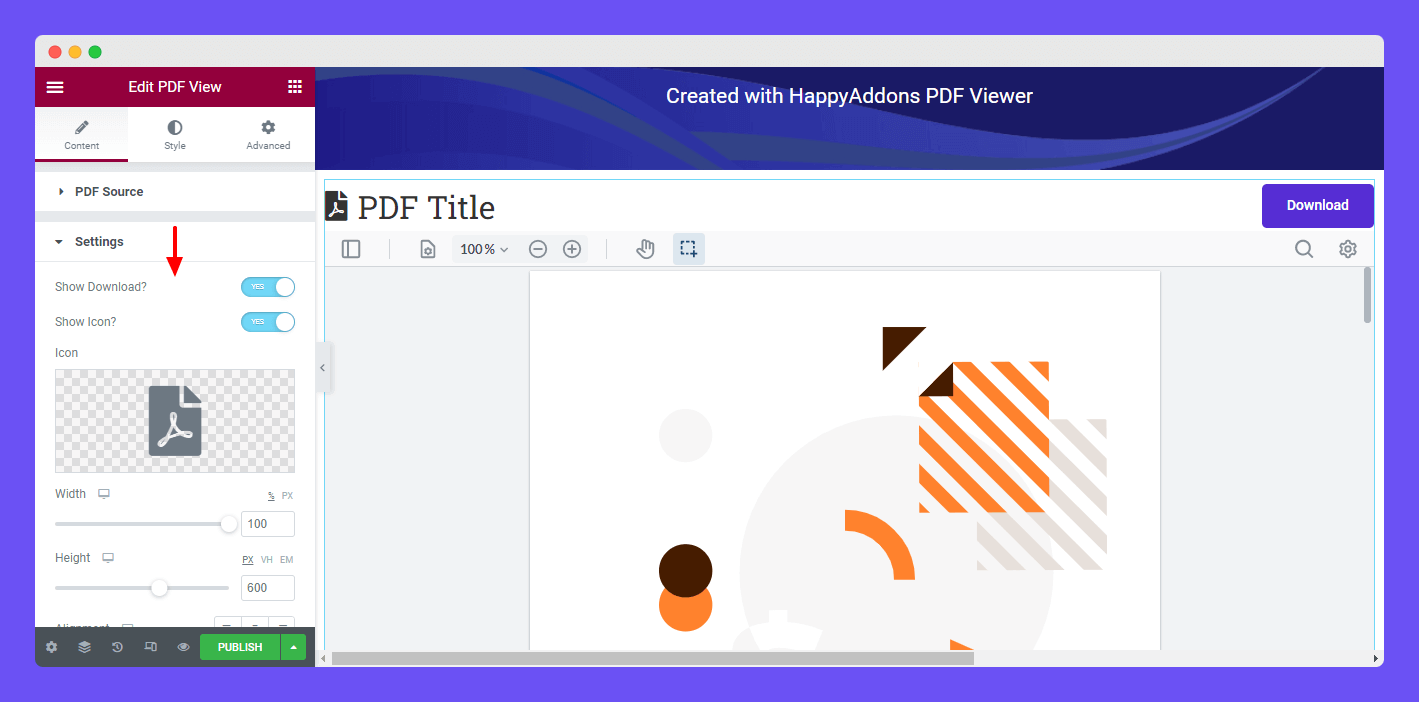
Settings
You can easily manage all the PDF viewer widget content here in the Content–>Settings area. Here, you can show the Download button display Icon set the Width & Height, and manage the Alignment of the entire PDF content.

Step: 3
Style PDF View Widget
You can also customize your PDF design using the style options. You find these options in the Style section. The options are..
- Title
- Button

Customize Title
There are several style options that will help you to design your PDF Title.
- Text Color: You can add text color.
- Typography: You are able to change the Typography.
- Bottom Spacing: You set the Title Bar Bottom Spacing.
- Background Type: You can define a Background Type like normal Color or Gradient.
- Padding: You add Padding to the title.
- Border Radius: You are able to manage Border Radius.
- Icon: You can add an icon.
- Icon Color: You can set Icon Color.
- Icon Size: You can easily manage the Icon Size
- Icon Spacing: You can also define Icon Spacing.

Design Button
You can also customize the Download button in your own way using Padding, Typography, Border Type, Border Radius, Text Color, Background Color, and Box Shadow.

Step: 4
Advanced Options
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.
Give a read to this Document to know more about advanced features & functions.

Final Preview
You can create and display this type of PDF to your Elementor website.

That’s it.
