How To Use Post List Widget of Happy Elementor Addons
If you’re looking to showcase the most important post of your site, the ‘Post List‘ widget of Happy Elementor Addons can help you to do that swiftly. Yes, sometimes, we need to show the special posts on the website. So in this documentation, we’ll show how you can use and customize it perfectly.
So without any delay let’s get started:
Check this handy video tutorial.
Step One:
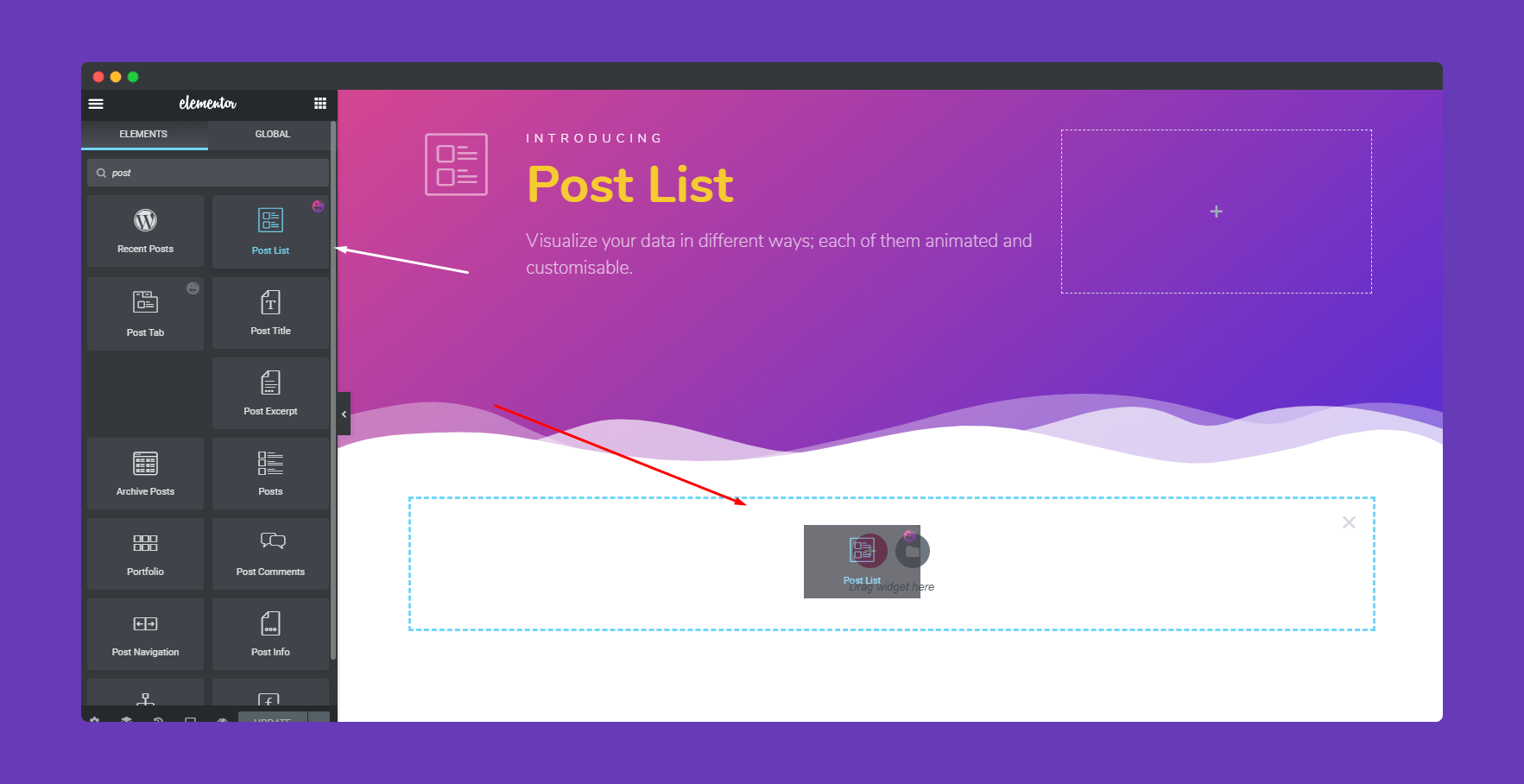
Like other widgets of Happy Addons, you can add this widget like the same way.
To do that first select the widget from the left sidebar, and drag it to the marked area.

Step Two:
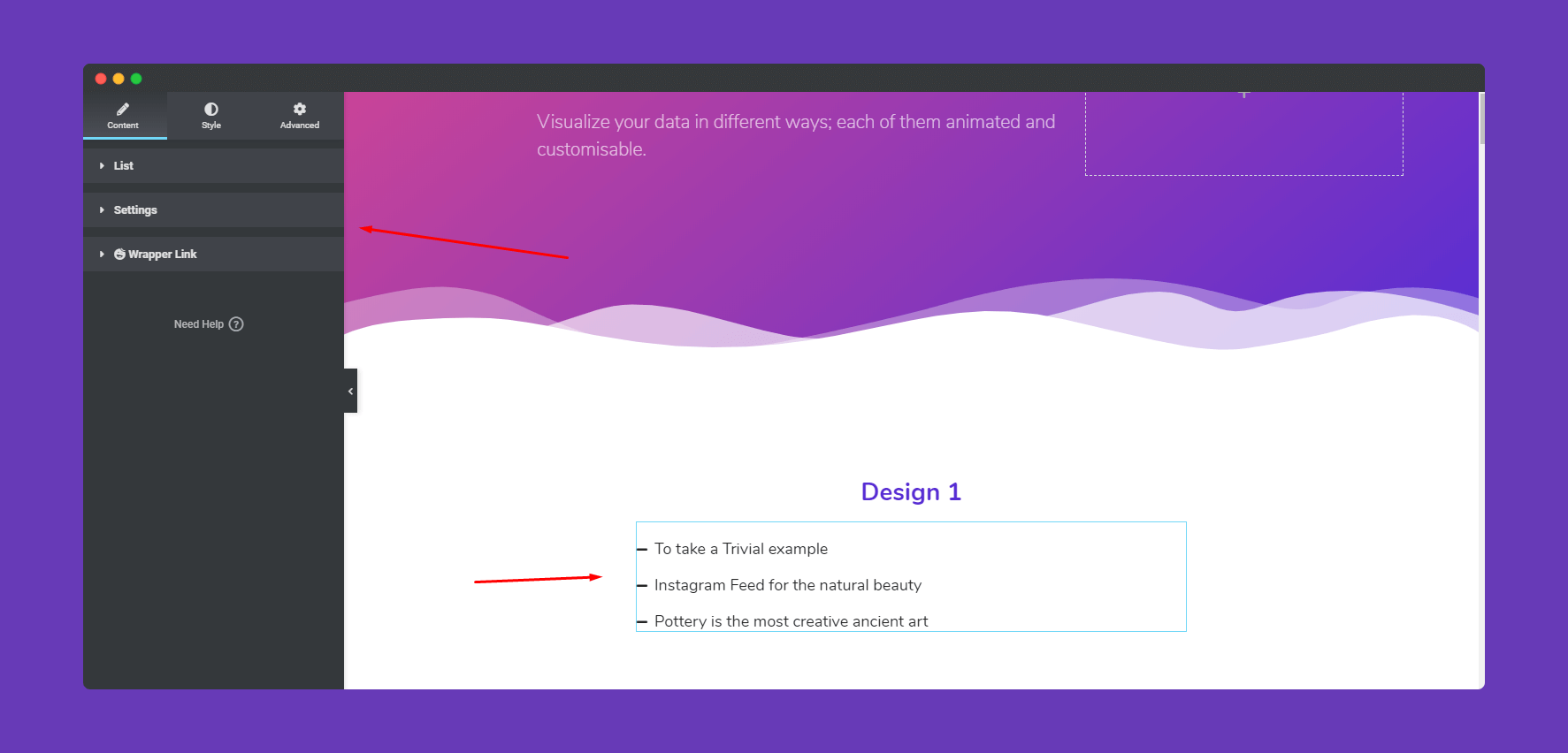
After selecting the widget, you are ready to customize it in the ‘content tab‘. Here you’ll get three items. List, Settings, and Wrapper link.

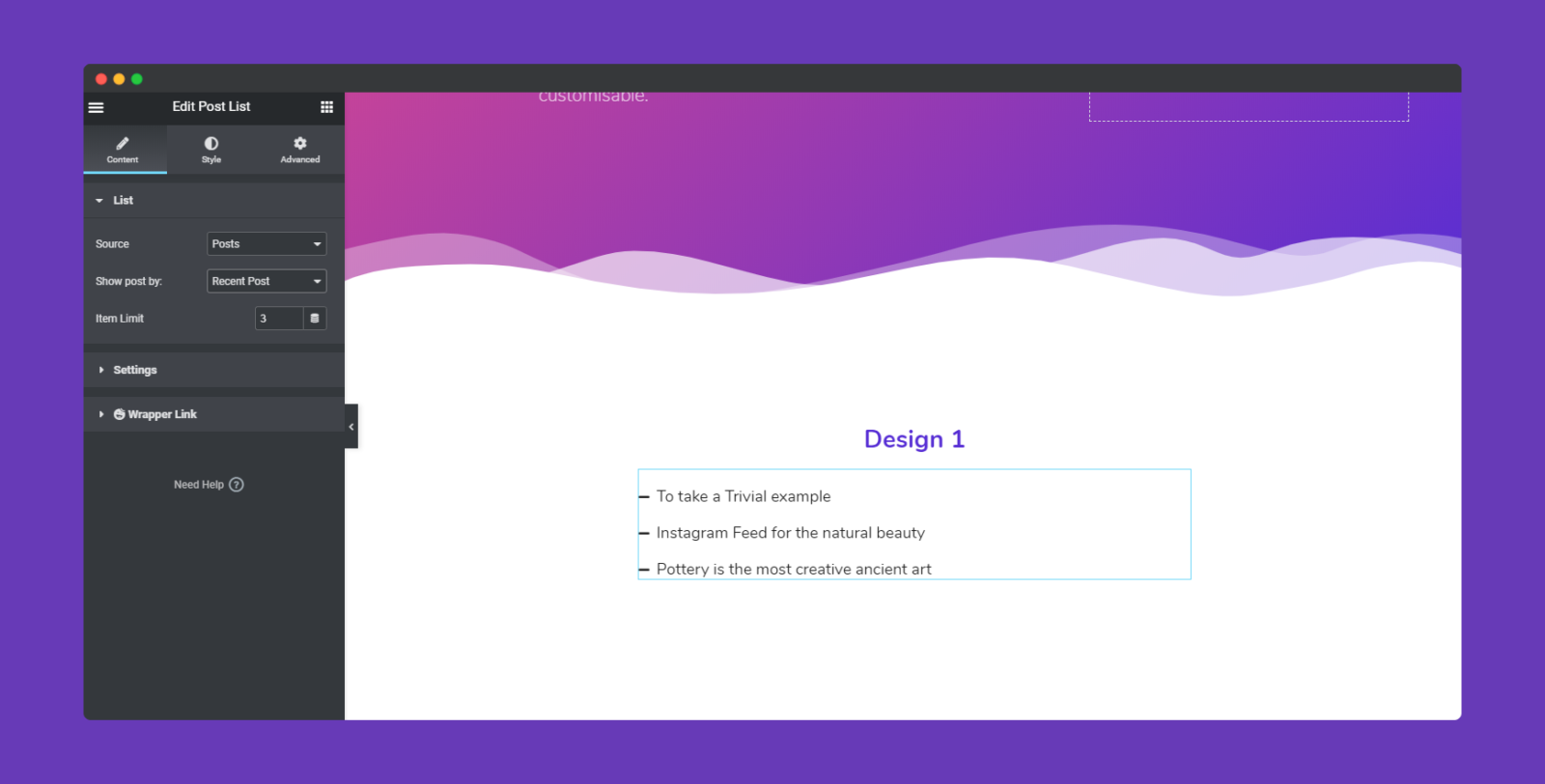
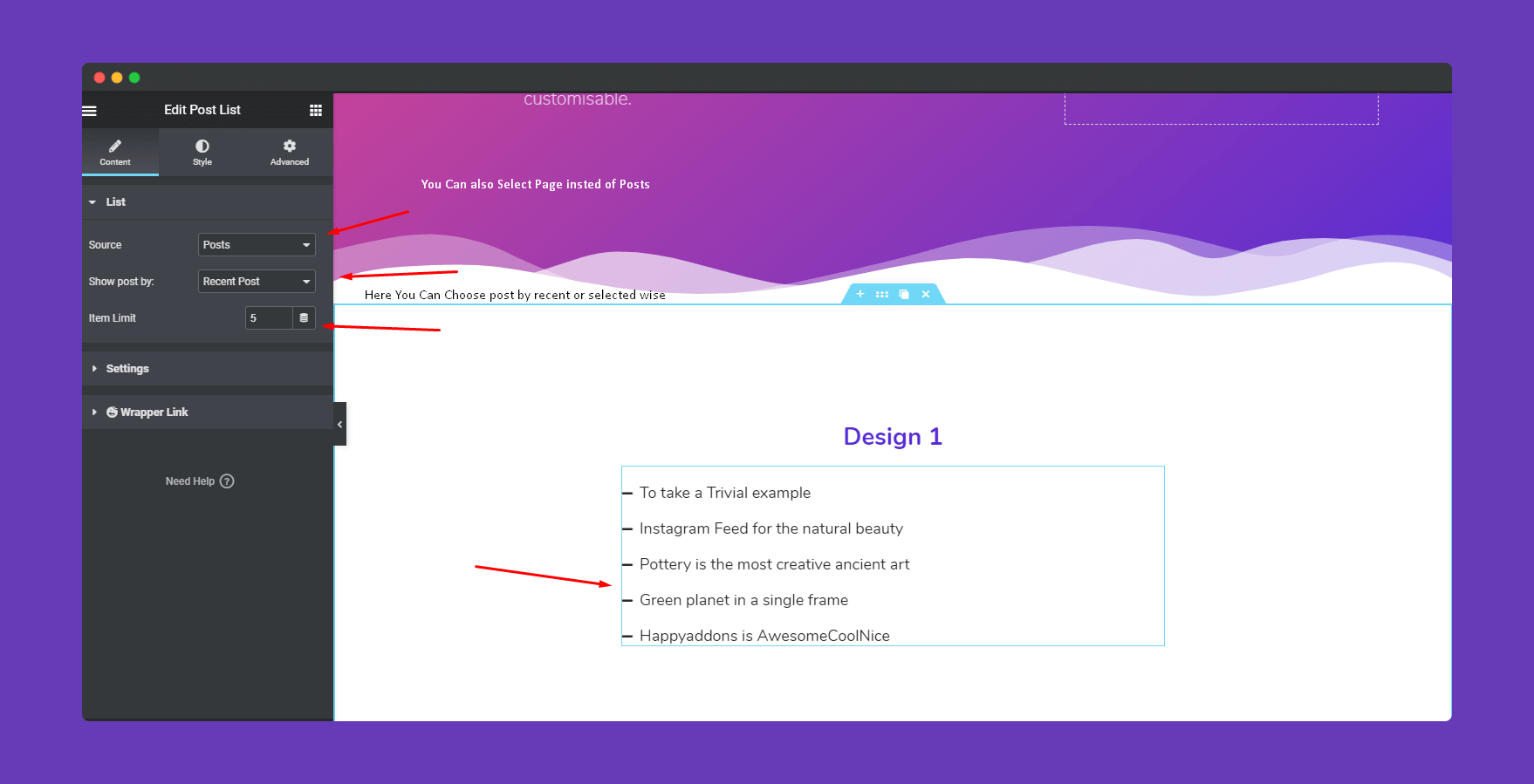
Next, on the list, you’ll get more options. They are source, show post by, and item limit.

In that case, we’ve selected the posts, recent posts, and 5 posts per page. If you’re not agreeing with that then you can select your own.

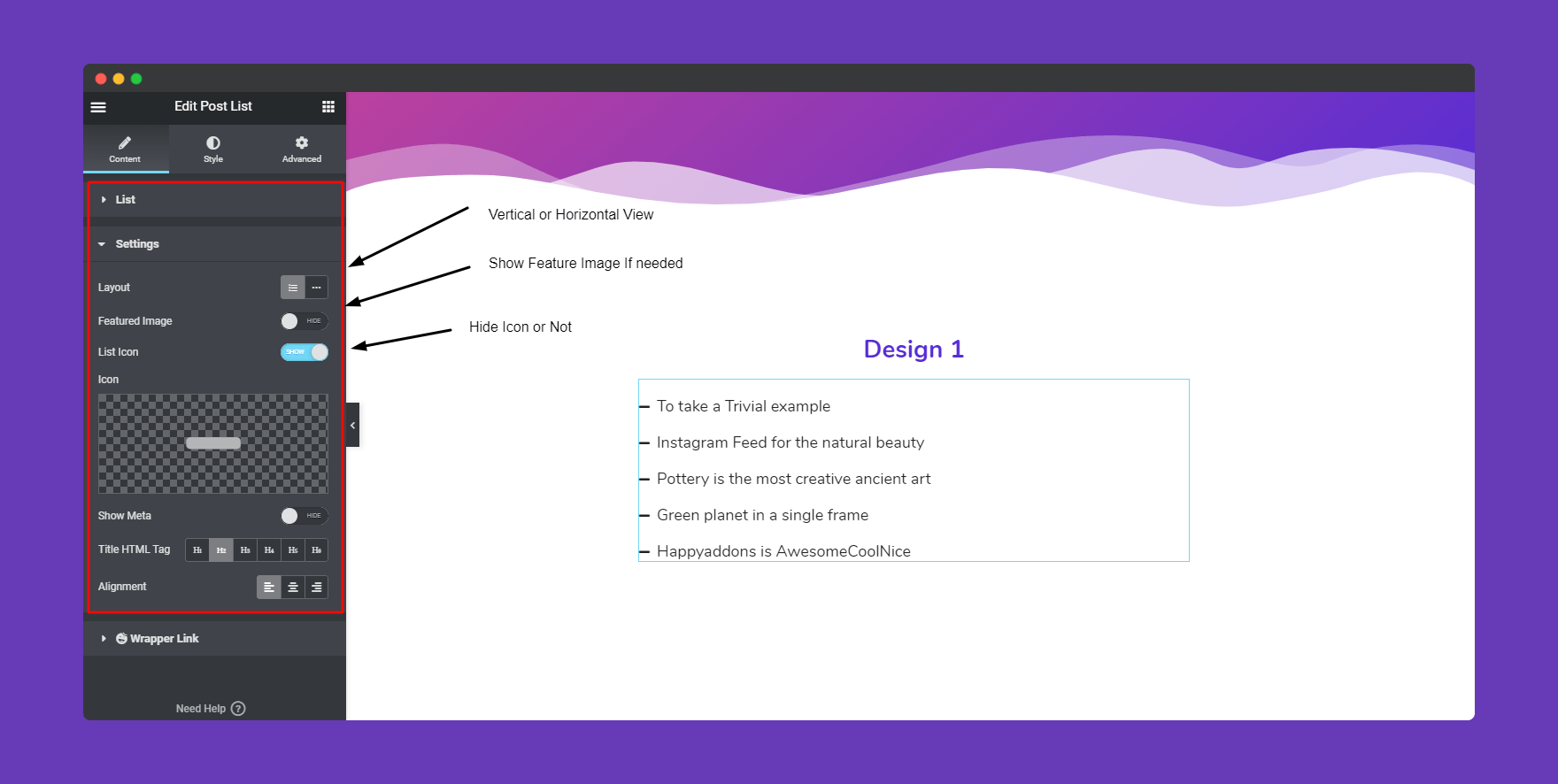
Next, in the setting option, you can do more with the widget. Here you can choose the layout, activate the feature image, icon & its style, alignment and Title HTML tag. And another special option is ‘Meta Mood‘.

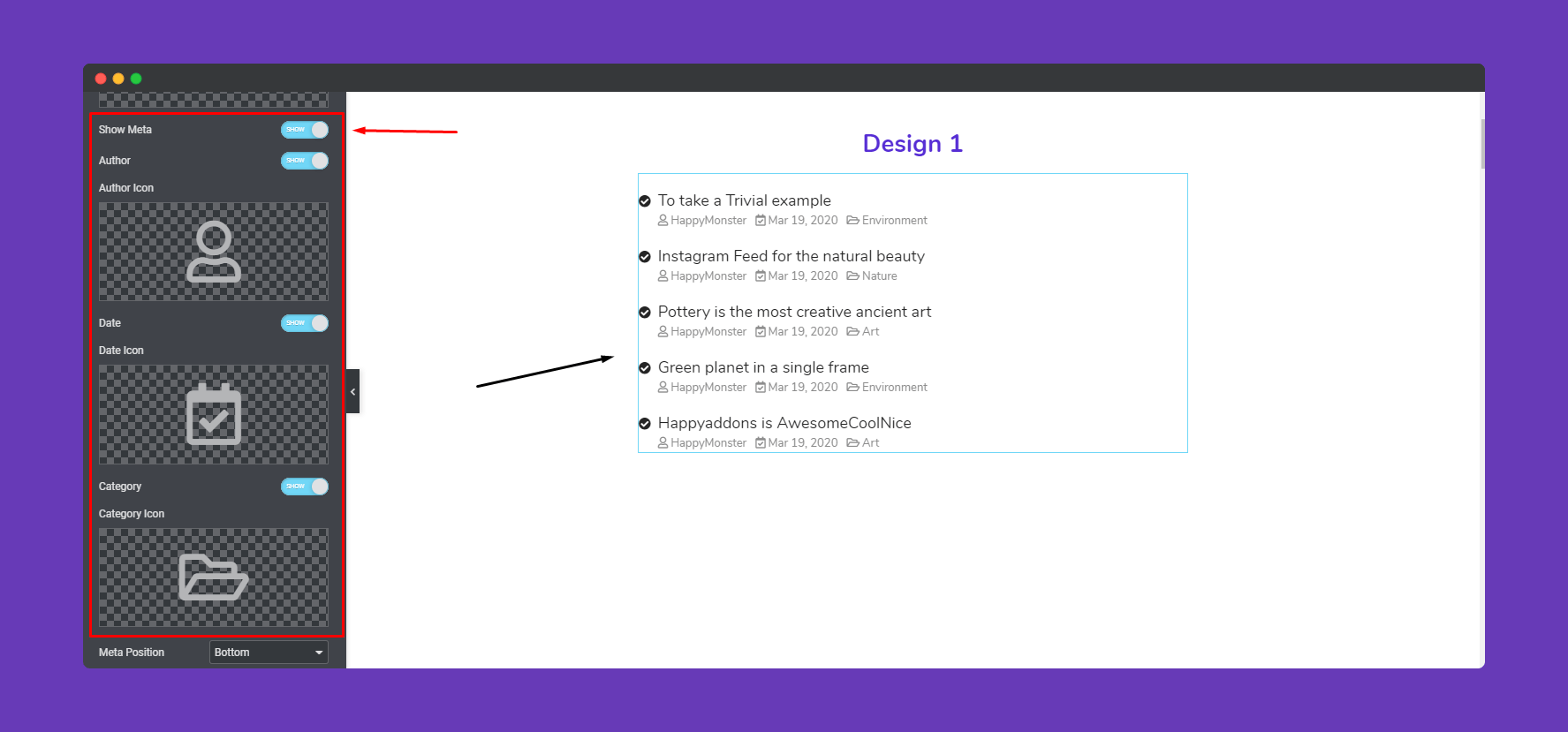
If you activate ‘Meta Option‘ you’ll able to see more things. For example, author icon, date icon, and category icon.

Step Three:
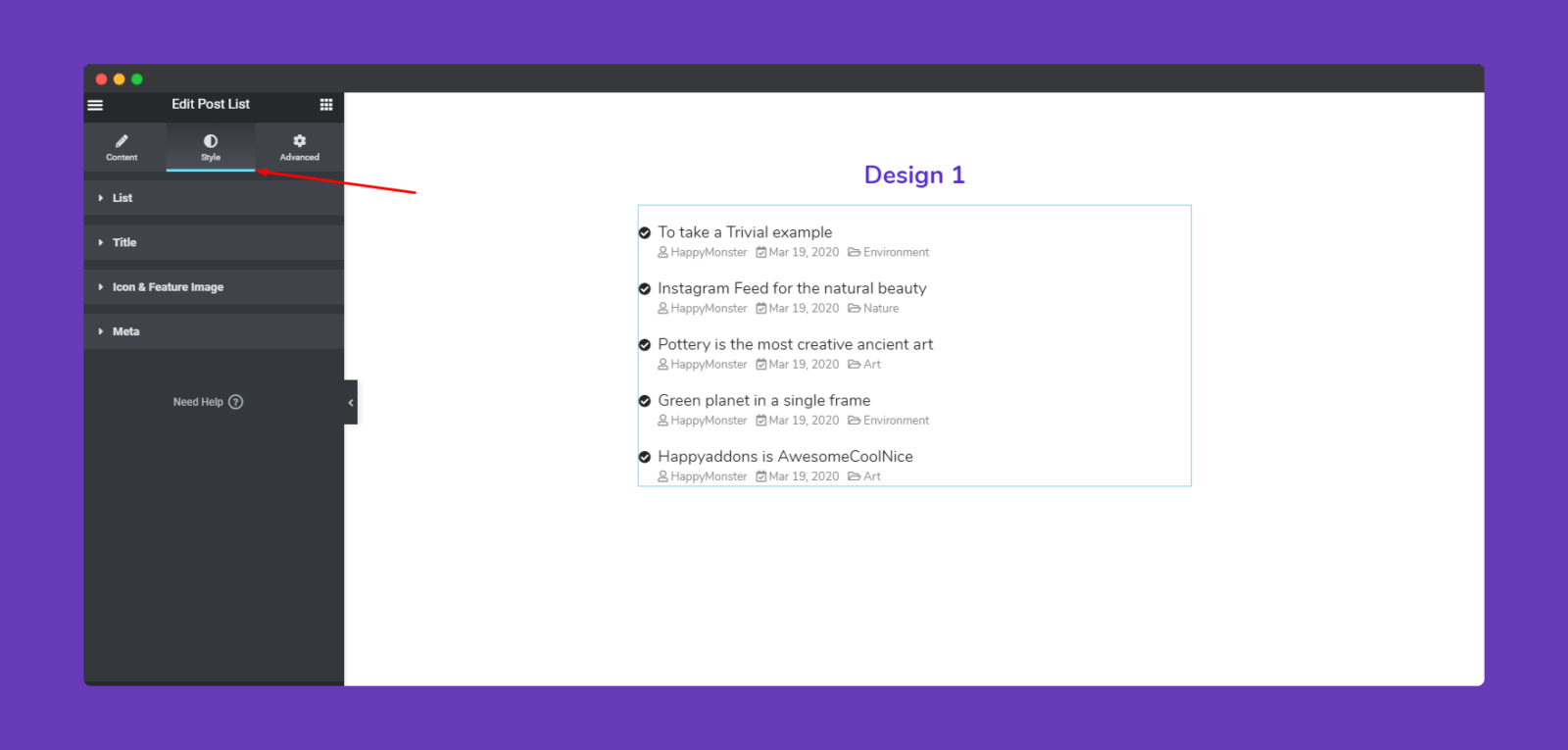
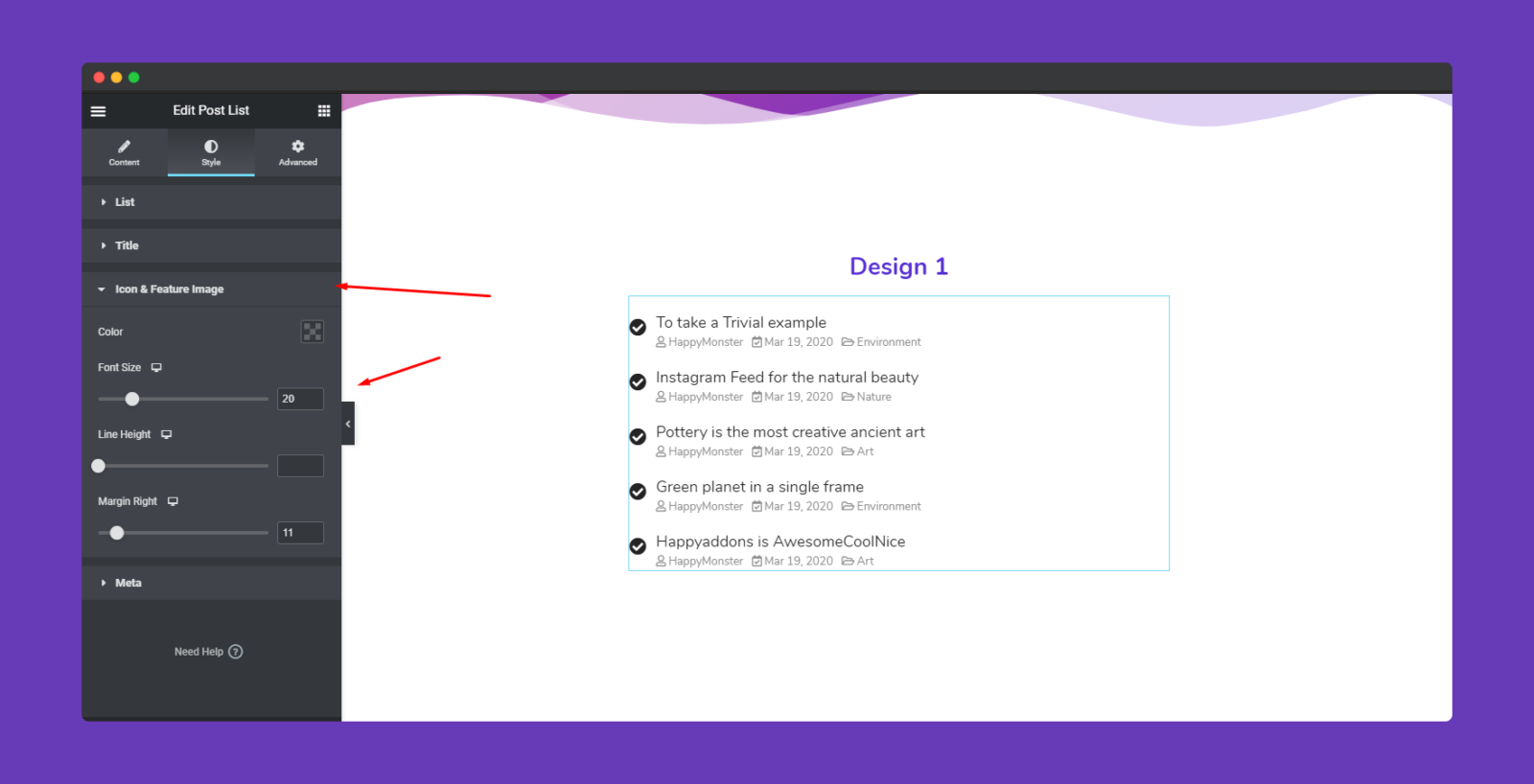
To stylize the widget, click on the ‘Style‘ tab. All the important options will appear to customize. Here you will find List, Title, Icons & Feature Image and Meta to stylize.

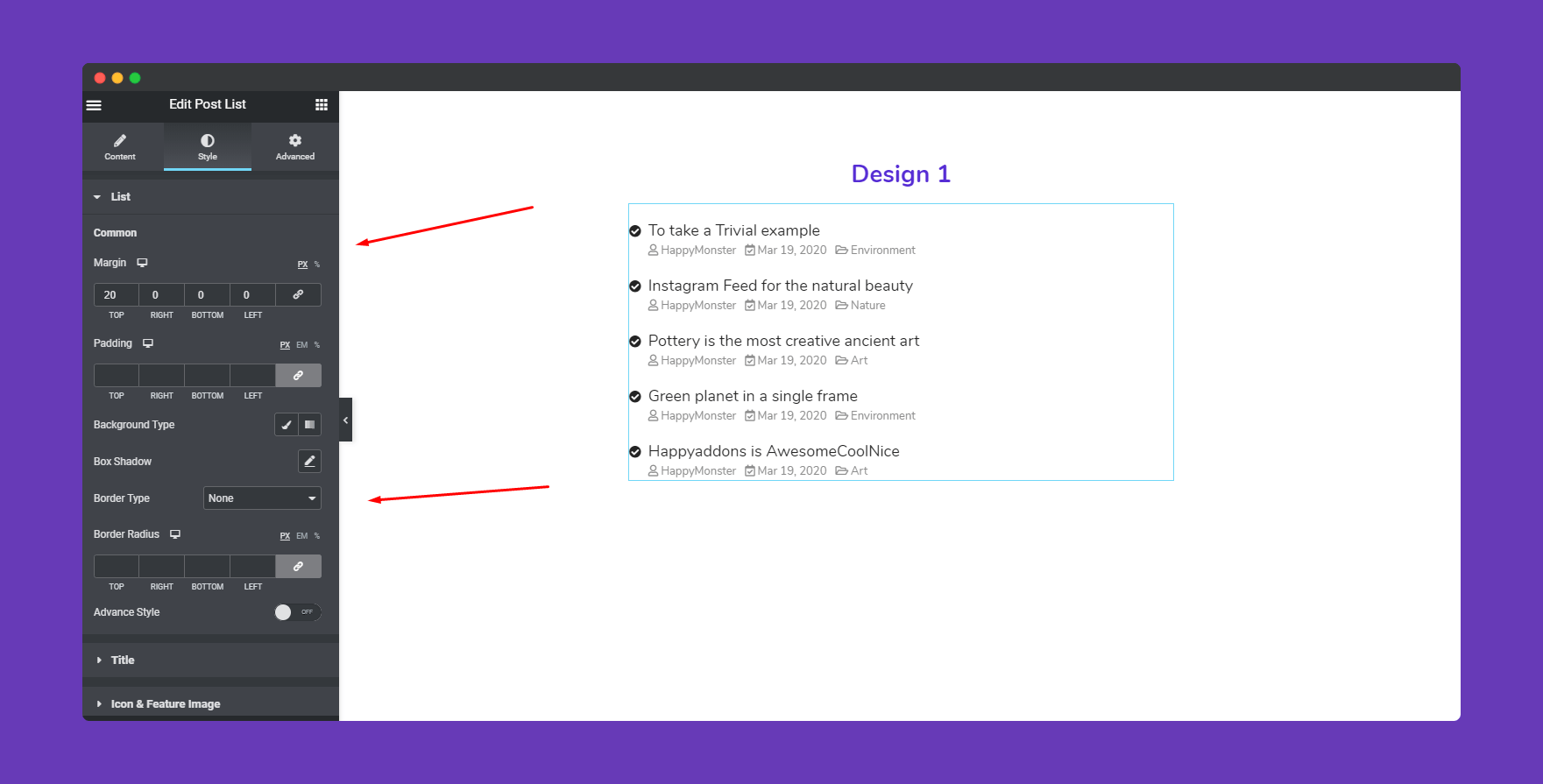
Here you can put the value. Such as margin, padding, background type, box-shadow, border type, and, border-radius, etc.

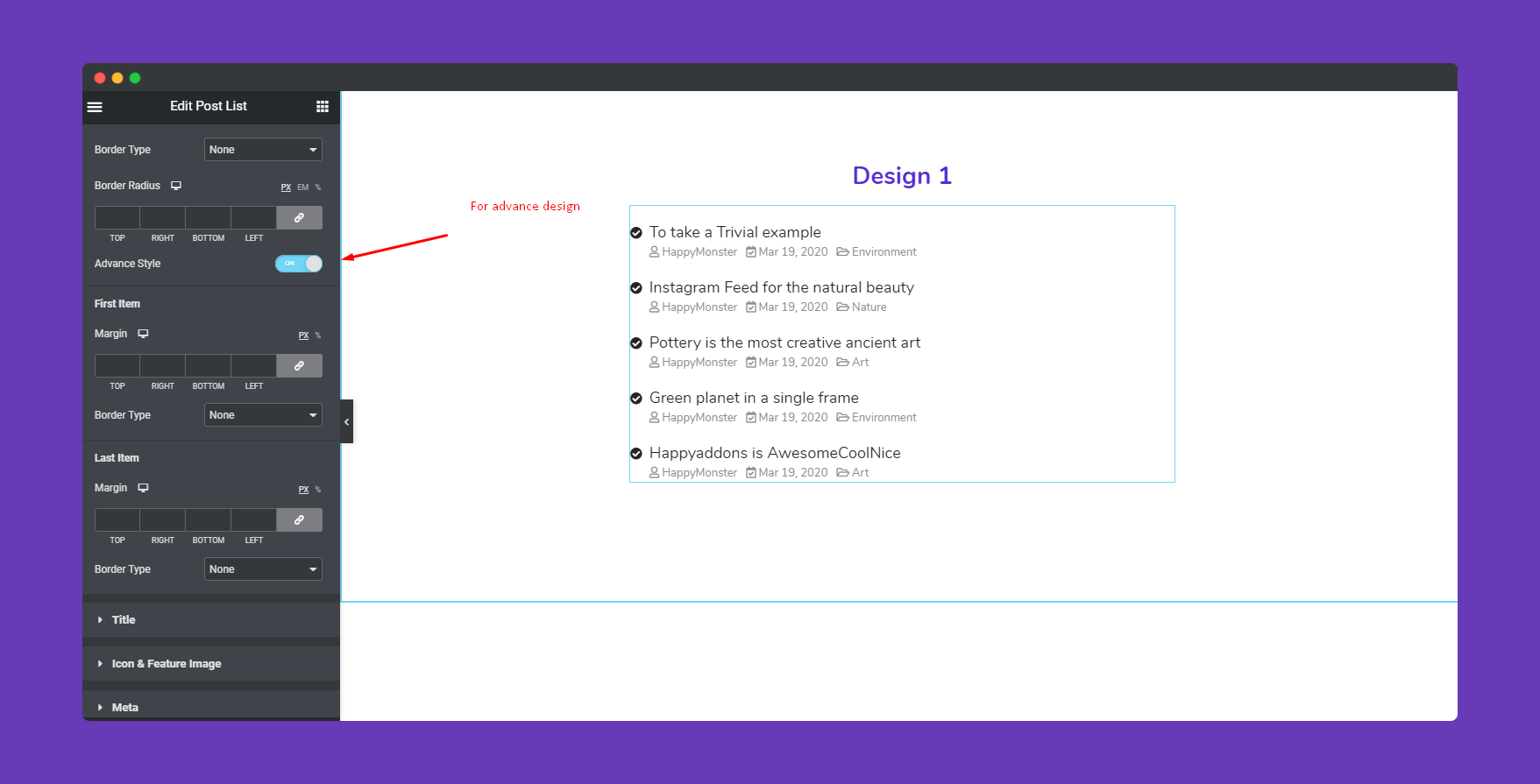
For advance design purposes, you can turn the ‘Advance Style’ option on.

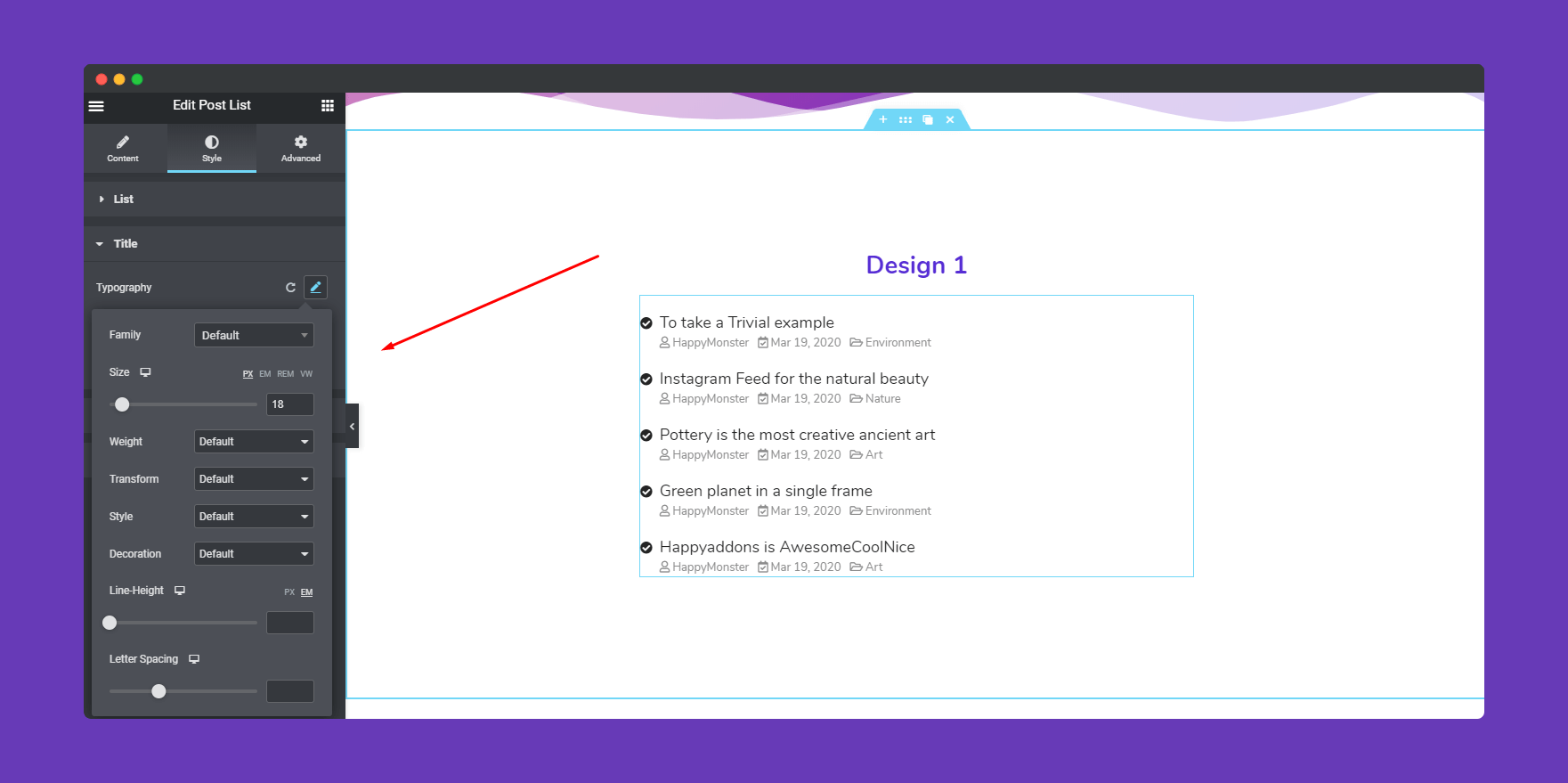
Next, to stylize the ‘Title’ part, click on the title. And here you can customize the title font style, weight, style and choose the color.

You can also customize font size, color, line height, margin right-left from here.

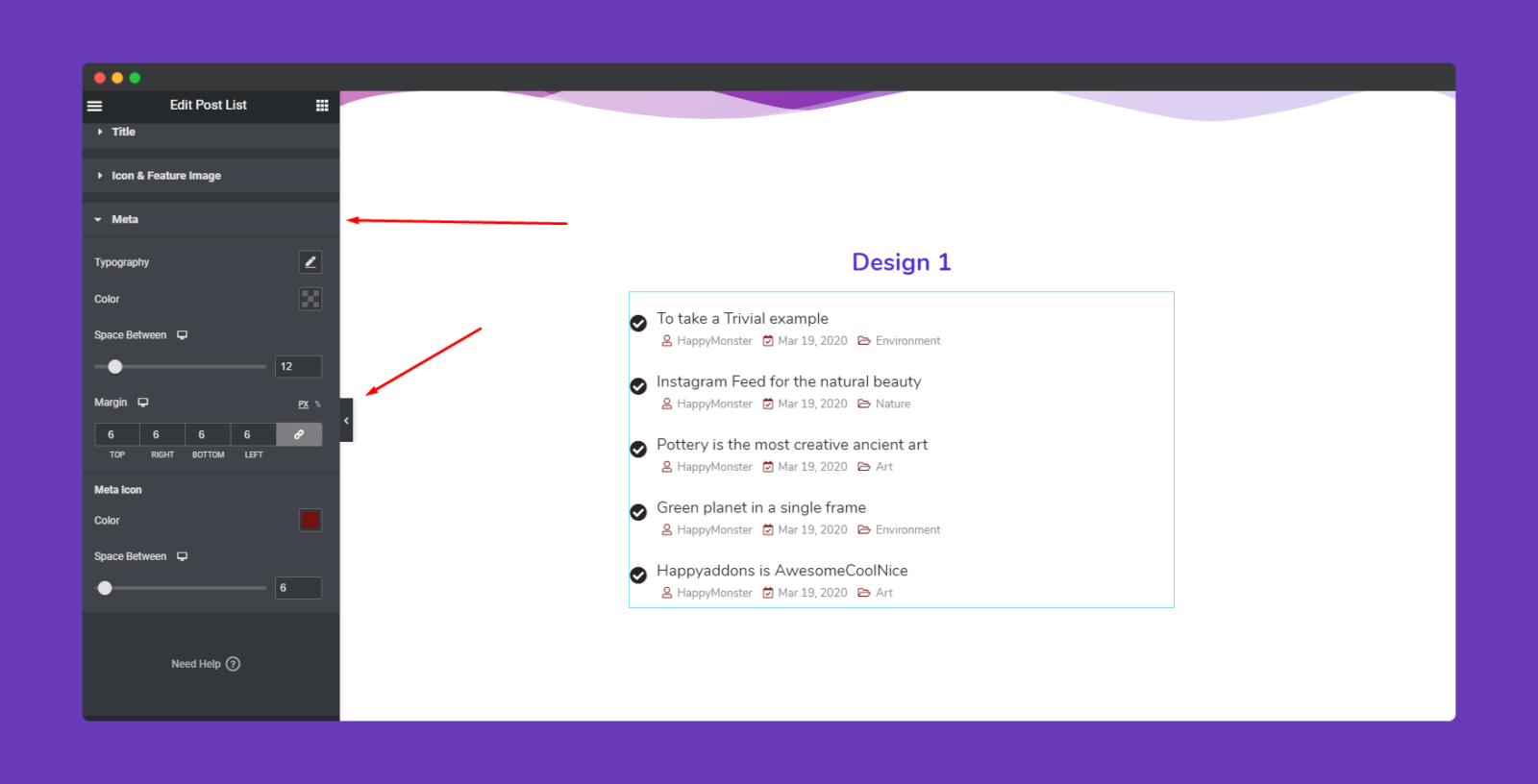
At the same time, you can do the same procedure for ‘Meta Option‘. For example, typography, color, space, margin, meta icon colors and space between the meta icon.

Step Four:
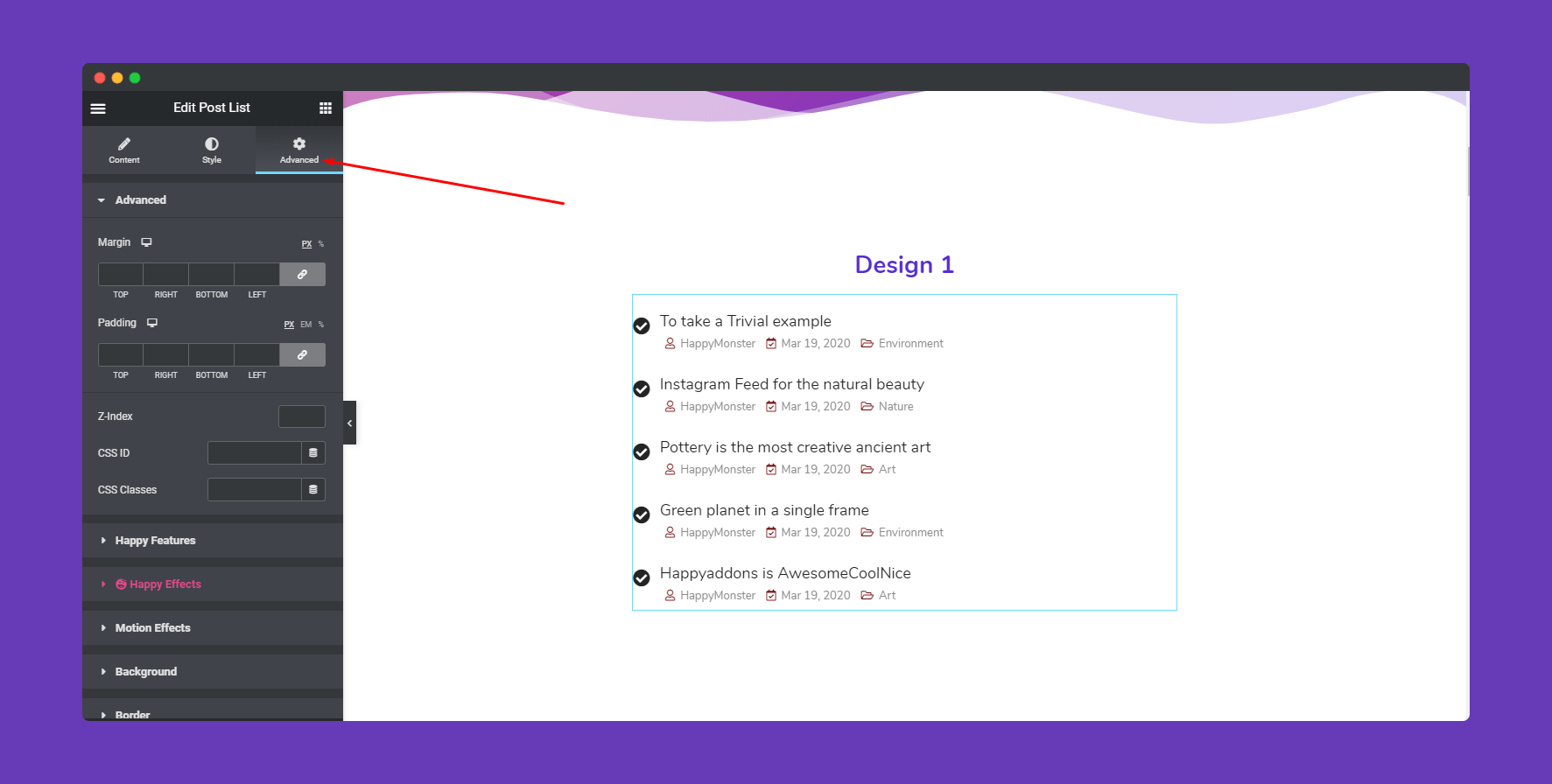
If you want to add motion effects, Happy Effects, background or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

That’s It!
