How To Use Skill Bars Widget Of Happy Elementor Addons
A perfect widget to showcase your user skills with task percentage, required tools, and other progressive information. It has various customizing options to suffice all your needs.
Using the Skill Bars:
You can see the below video to get an insight into how you can use the Team Skill Bars Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
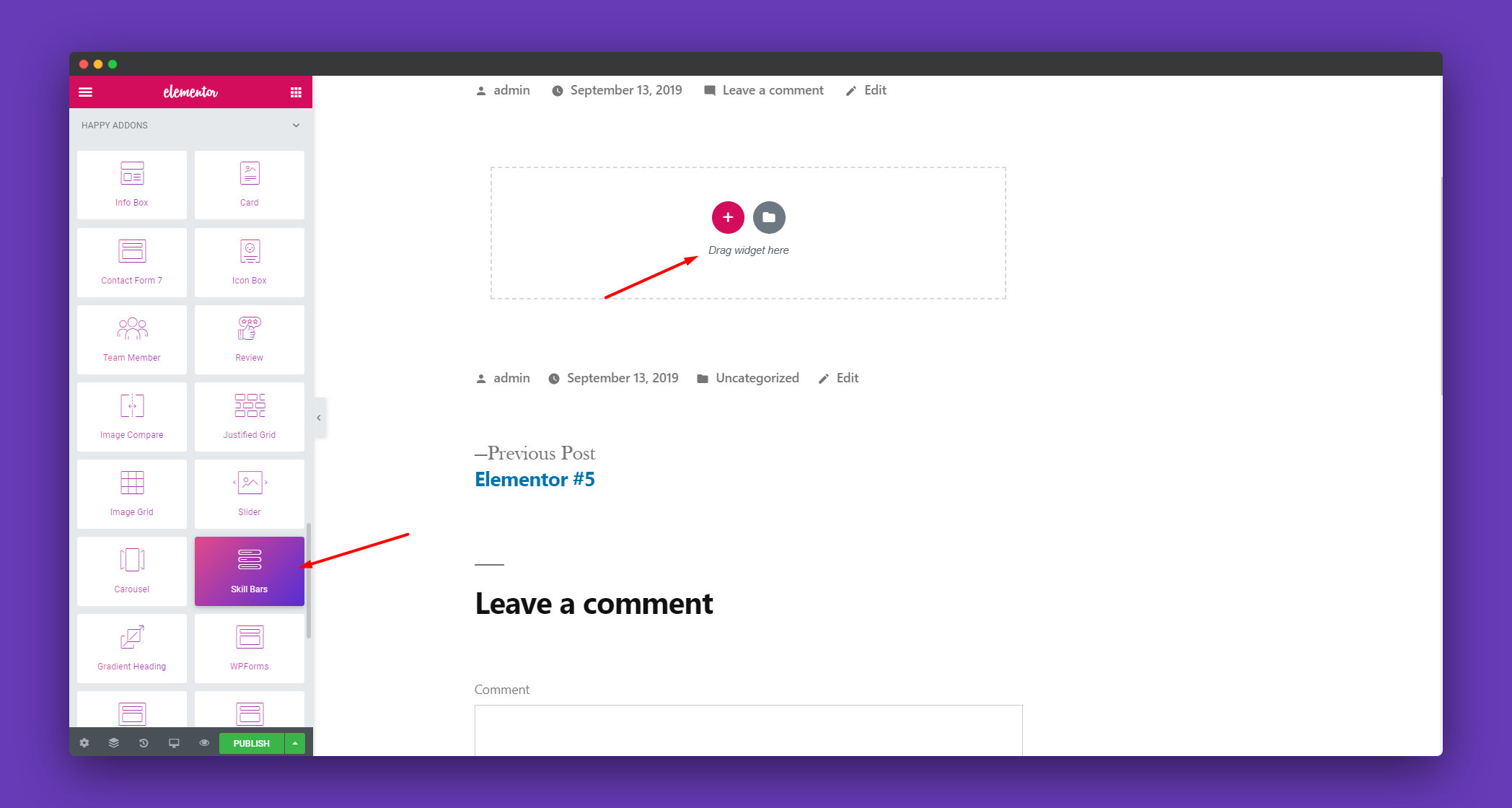
Select the Skills Bars widget from the menu bar on the left-hand side of your screen then drag and drop it on the selected area.

Step 2:
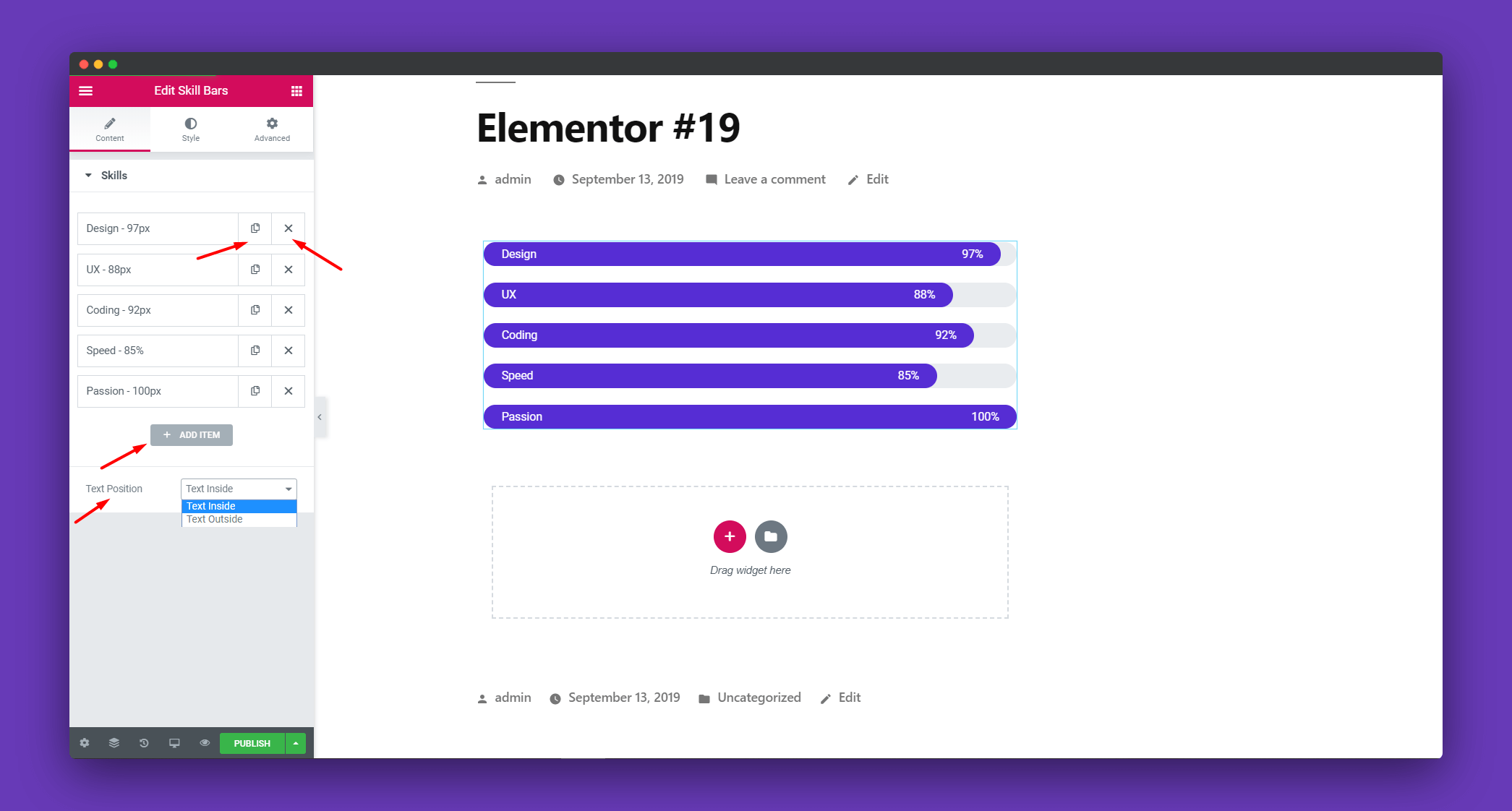
Click on the ‘Content’ to open options to add a new skill or remove a skill. You can remove a skill by clicking on the ‘x’ button. To add a skill simply click on the ‘ADD ITEM’ button. You can also position your texts according to your needs.

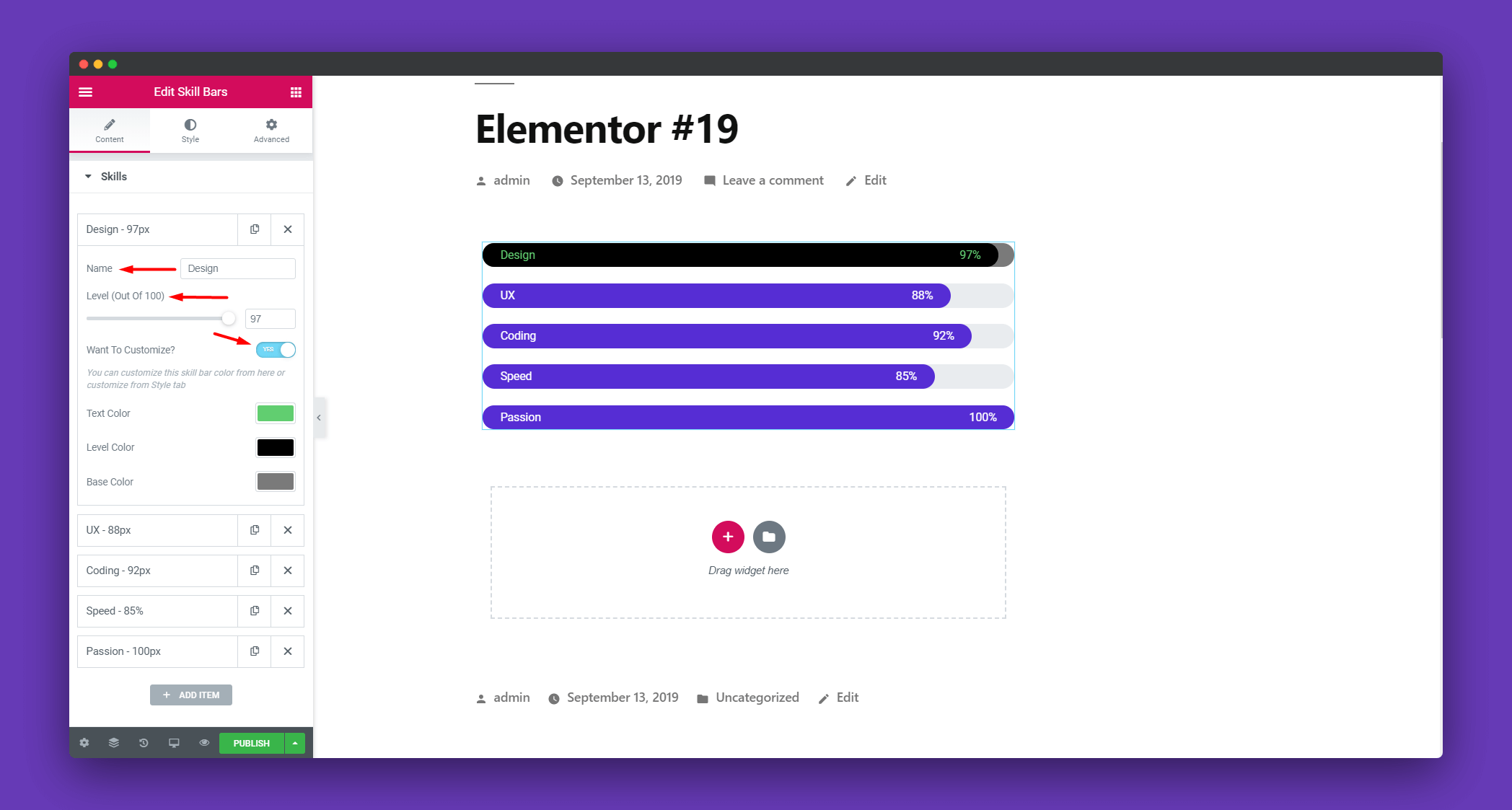
if you click on any skill like for example, ‘design’. It will open some options for you to design the bar, content of that skill. You can set the name of the skill, set skill level. There is an option for you to customize it further with ‘Text Color’, ‘Level Color’,’Base Color’.

Step 3 :
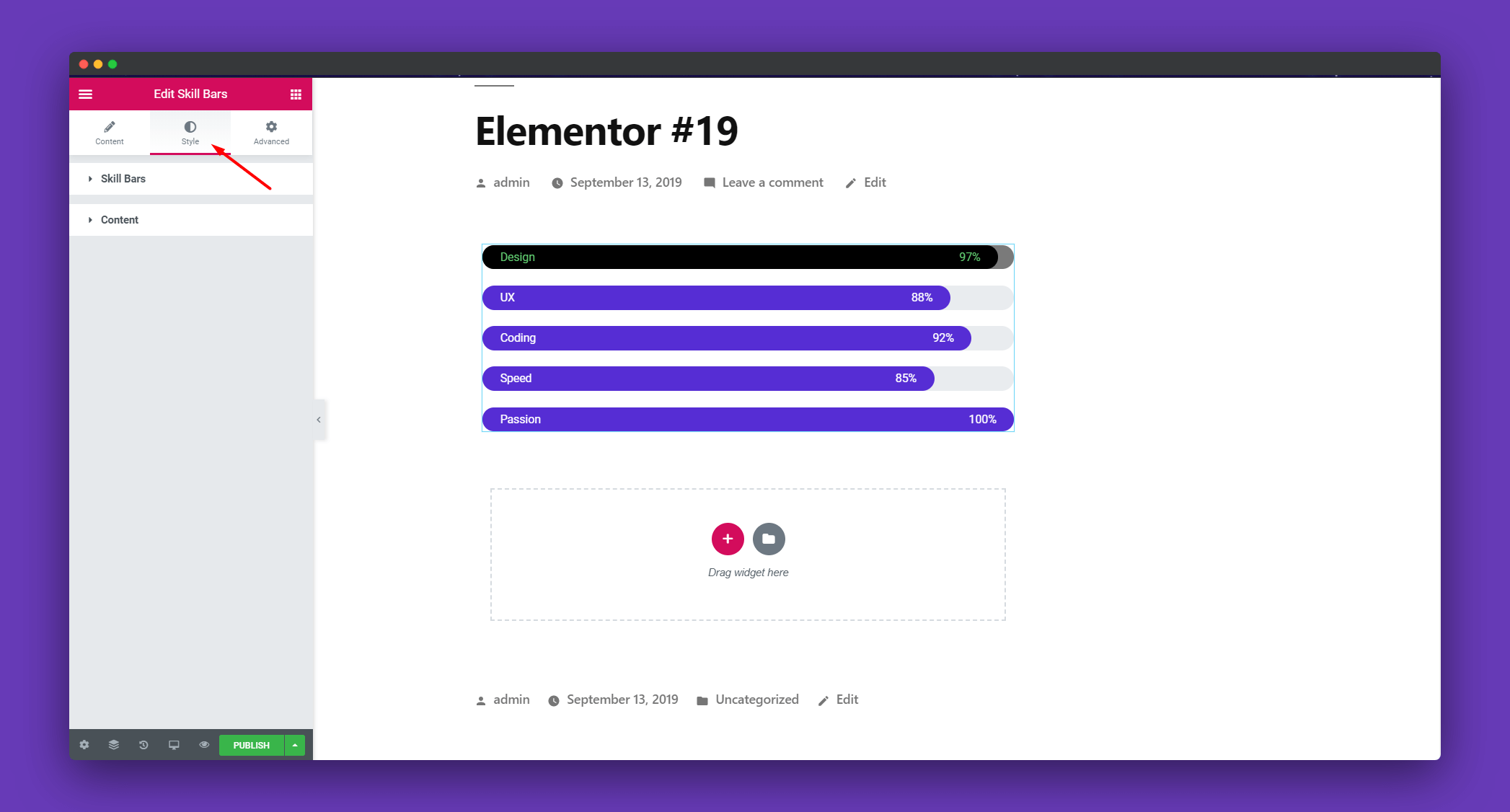
Under ‘Style’, there are options to edit ‘Skill Bars’, ‘Content’.

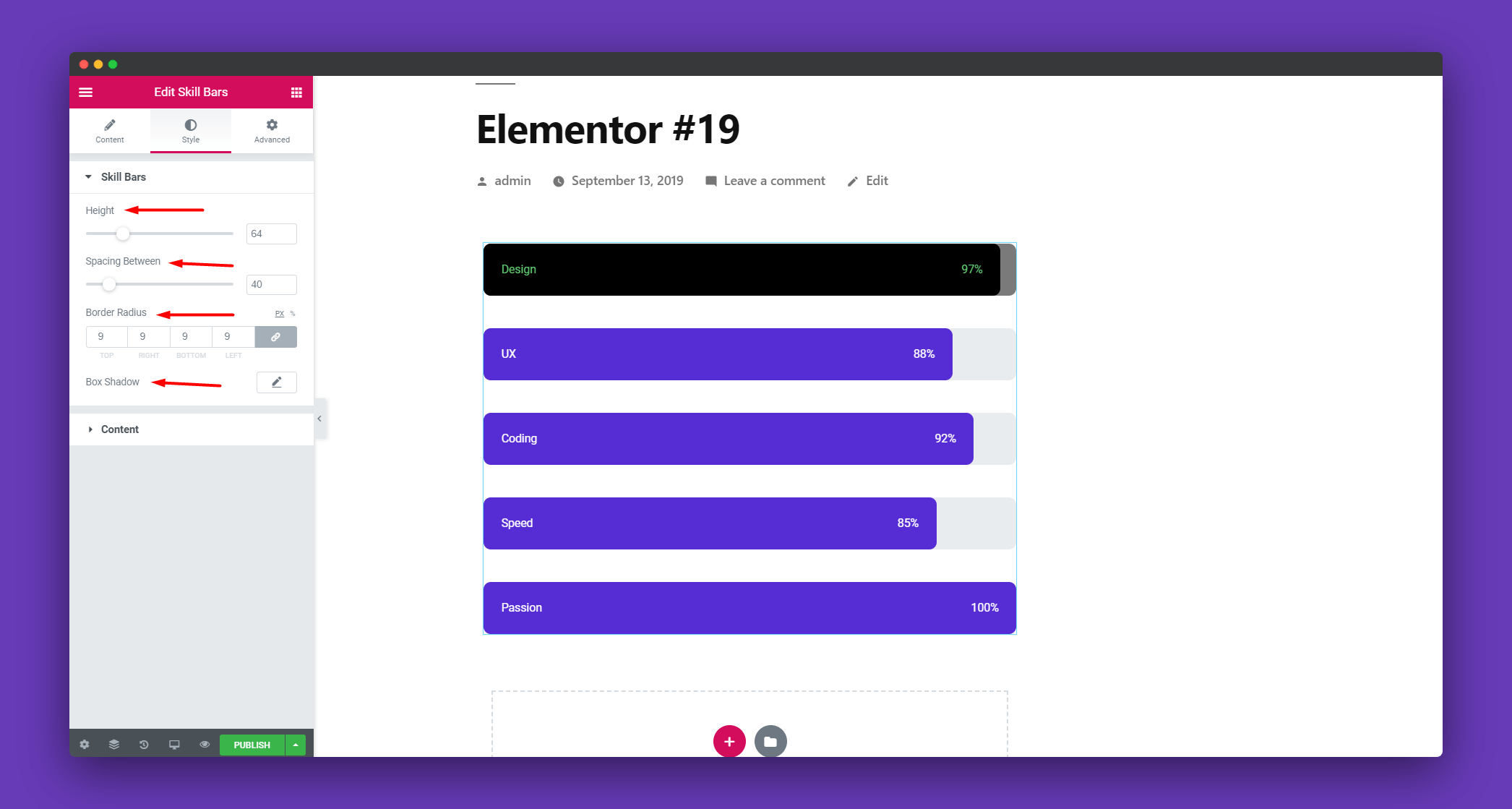
Click on ‘Skill Bars’ to edit the bars. You can set the height, spaces between bars. You can add a border around the bars if you want to give it a more earthy look. There is an option for a box-shadow as well.

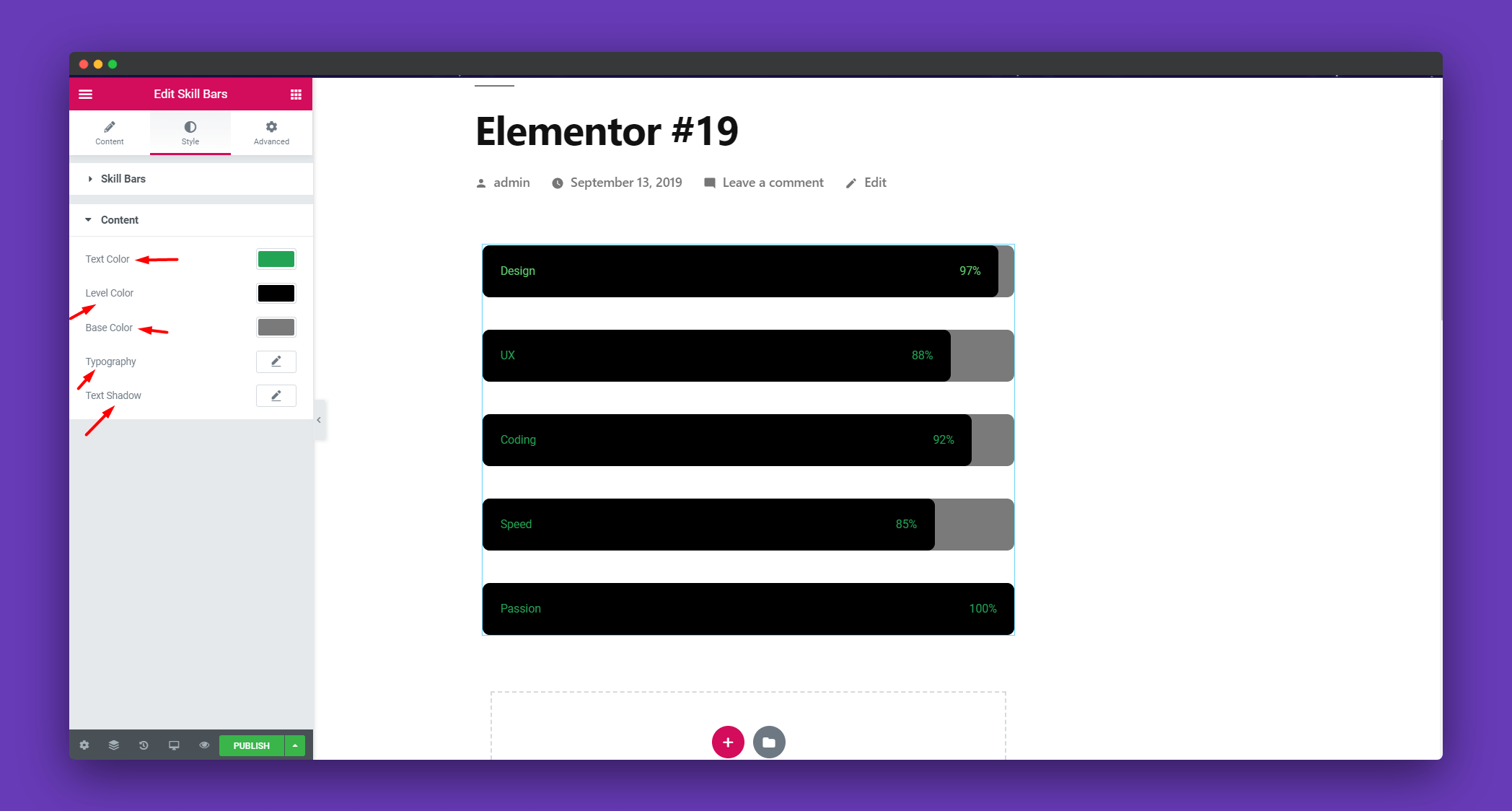
To edit the contents of the bars, click on ‘Content’. You can set the text color, base color, level color also. These designs will be for all the bars.

Step 4:
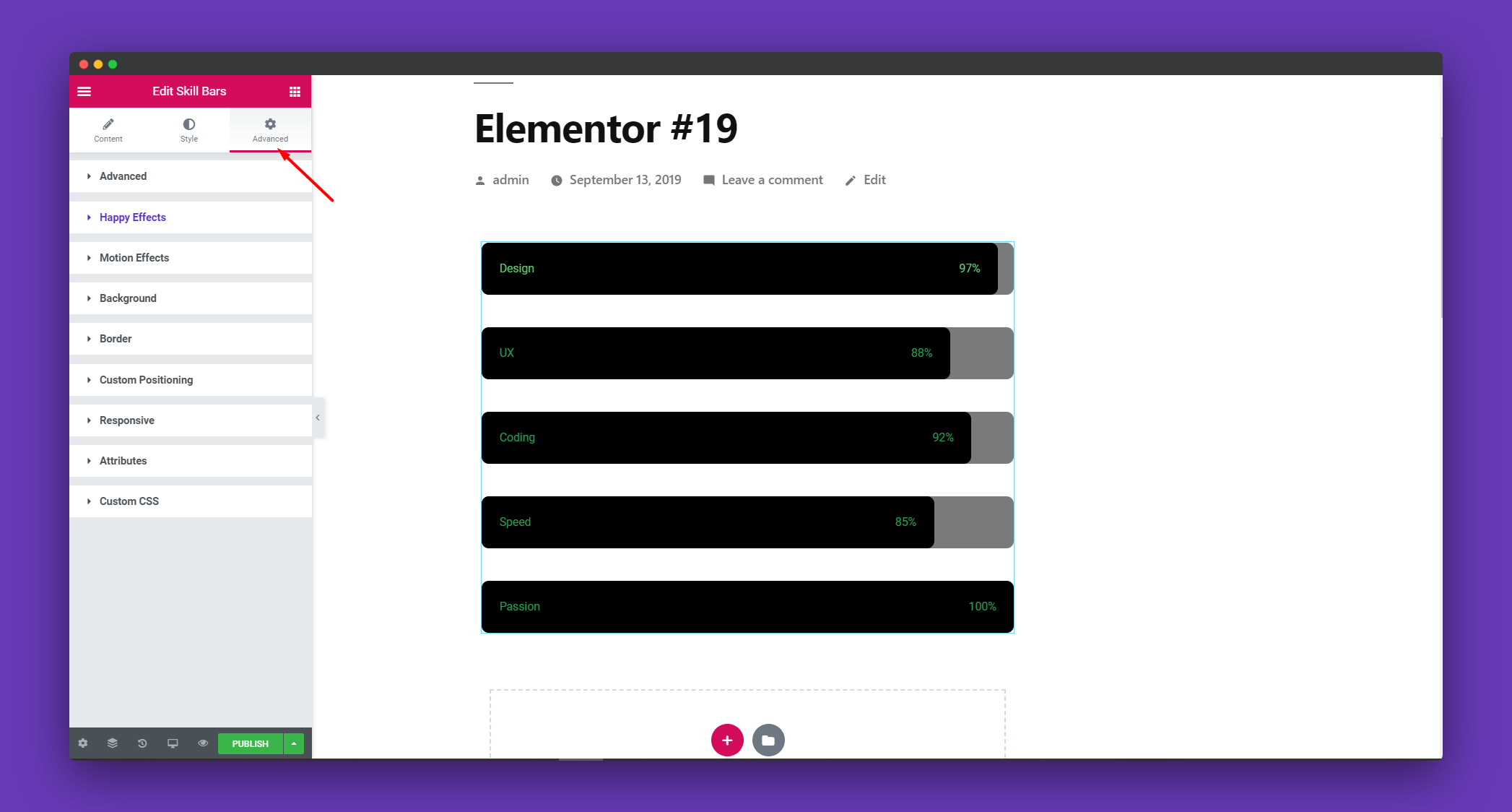
There is also an Advanced option which is an elementor default option. There is happy effect, motion effects, etc if you want to add more functions to your widget and make it more fun and stylish.
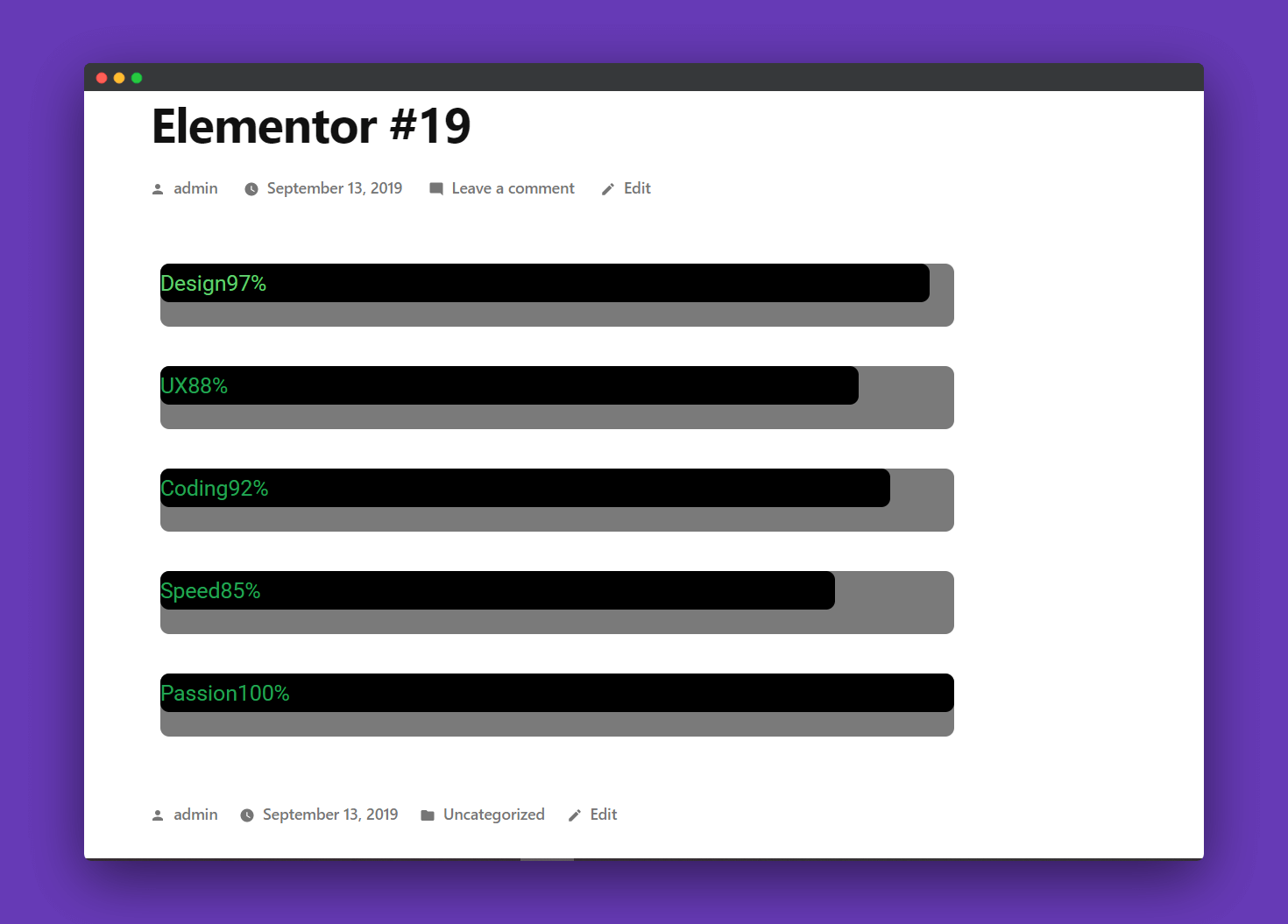
Lastly, you will get a beautiful page like this.

That’s it!.
