Now view your social accounts with more style using the Social Icon widget of Happy Elementor Addons. You can view the social icons with more style and class.
Using Social Icon:
Let us see the steps on how you can set up the Social Icon widget.
Step 1:
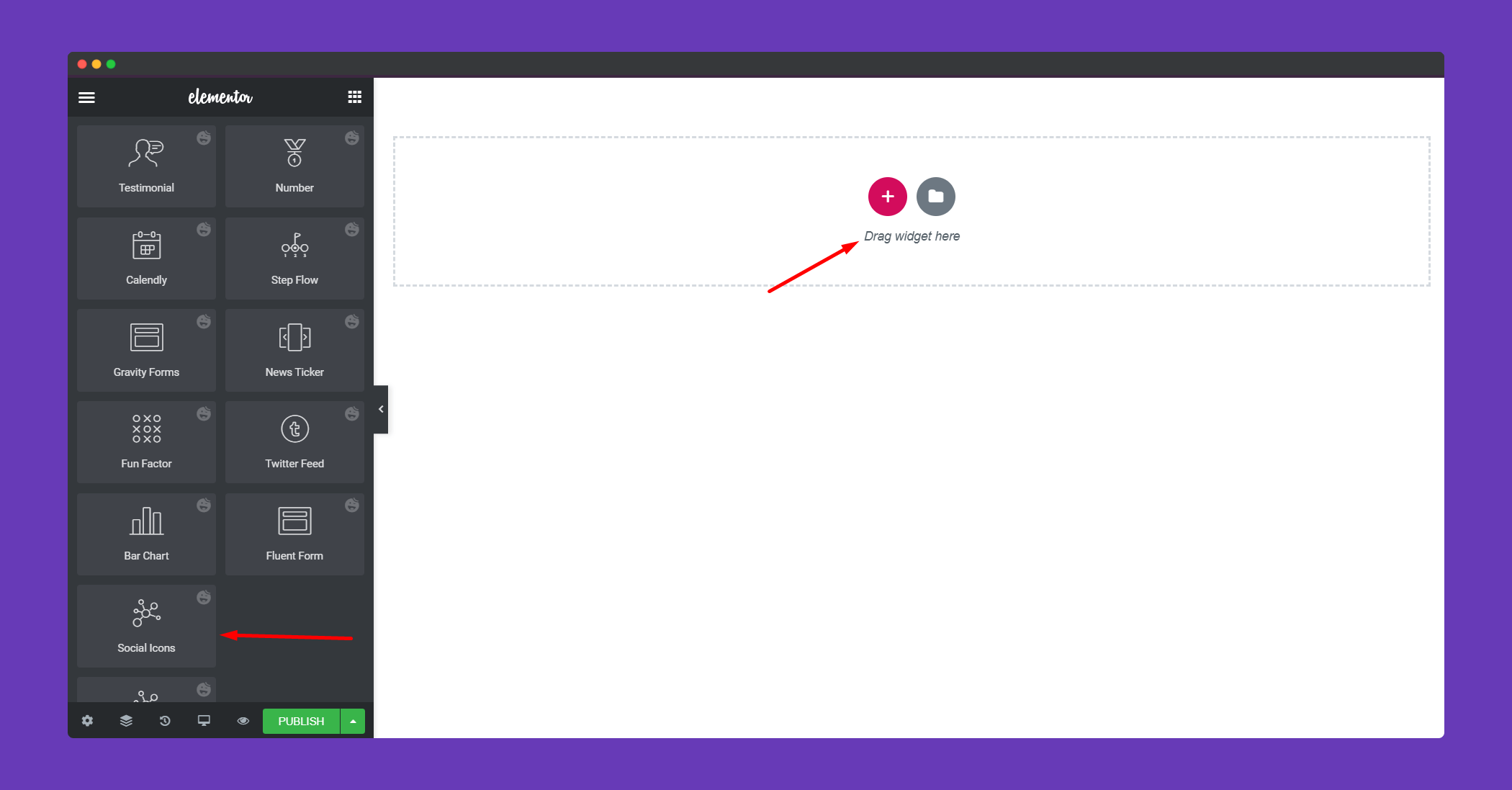
Select the Social Icon widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
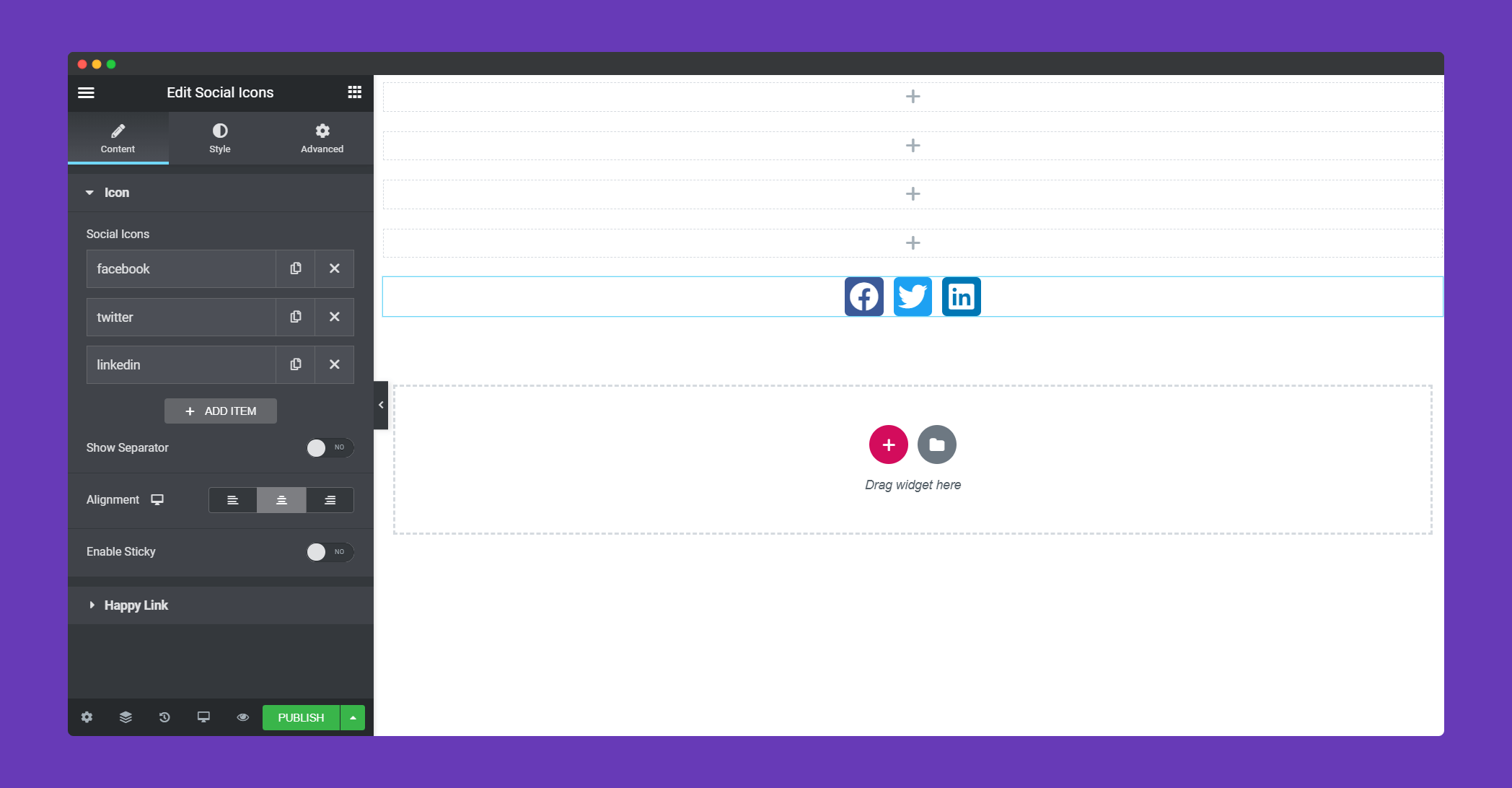
In the ‘Content‘ section, you will options ‘Icon’, ‘Happy Link’. You can edit them from here.
In the Icon section, you can Add Item, set alignment, also Enable Sticky.

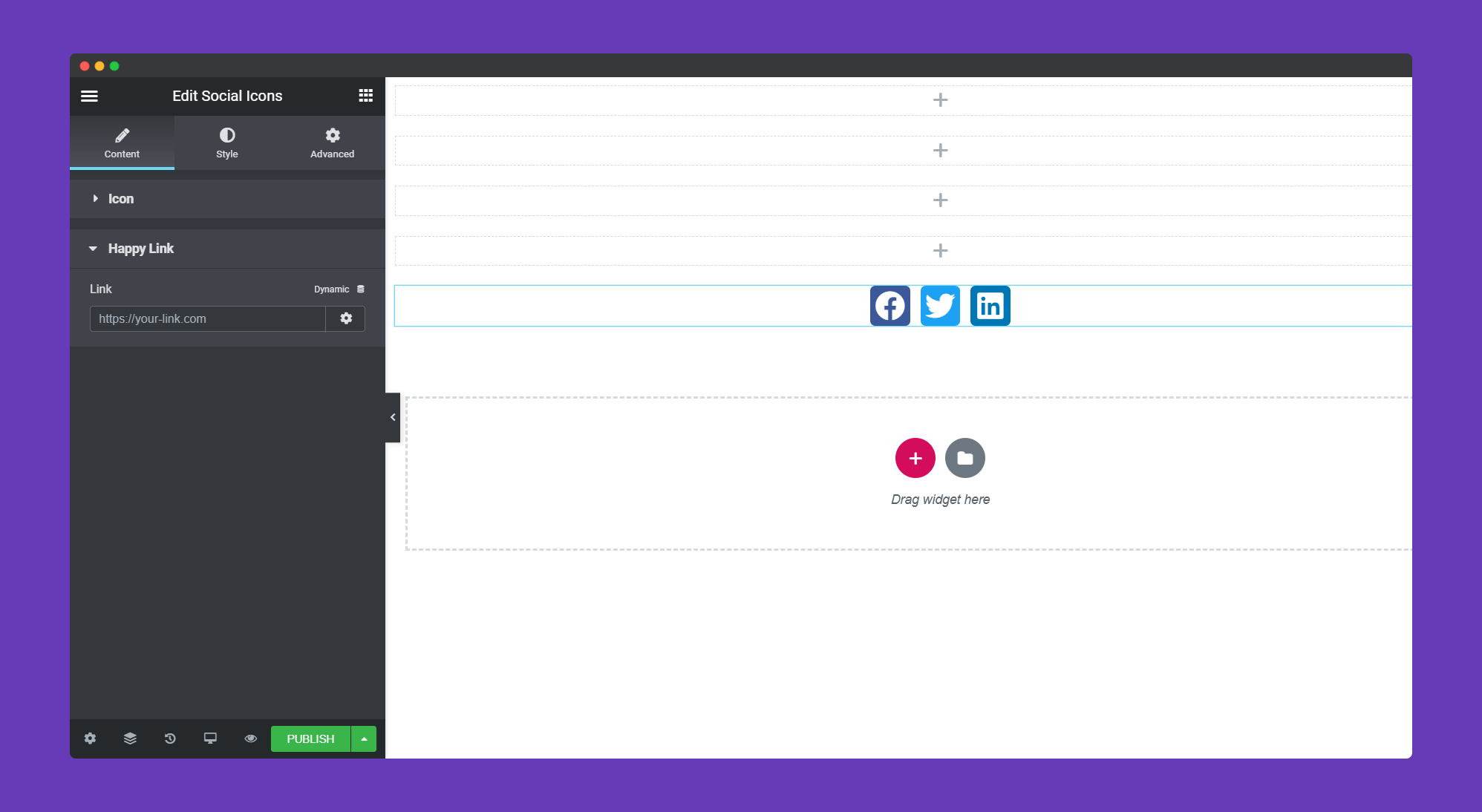
You can add a link if you want in the Happy Link section.

Step 3:
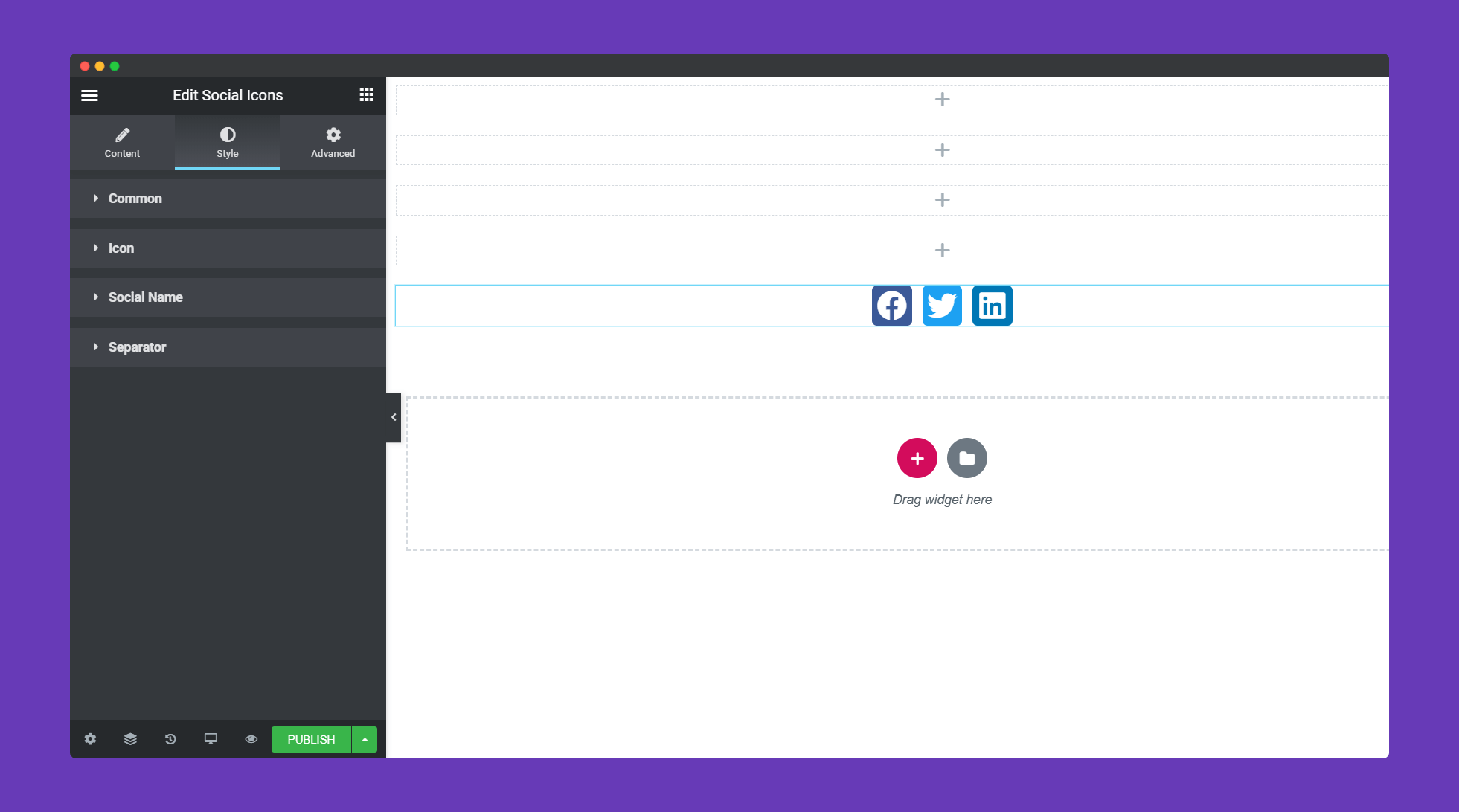
In the ‘Style‘ section you will get options for ‘Common’,’Icon’,’Social Name’,’Separator’, You can design them from here.

You can set border type, width, radius, color, background color, box-shadow in the Common section.

You can set Size, padding, hover animation in the Icon section.
![]()
You set typography, spacing in the Social Name section.

You can set the Typography in the Separator section.

Step 4:
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Now, you can show the Social Icon widget on your website.

That’s it!
