The new Social share widget of Happy Elementor Addons will help you display your social share icons in a more stylish and professional way. It will add more class to your website as well as adding more flare to it.
Let’s see how you can set it up.
Using the Social Share Widget
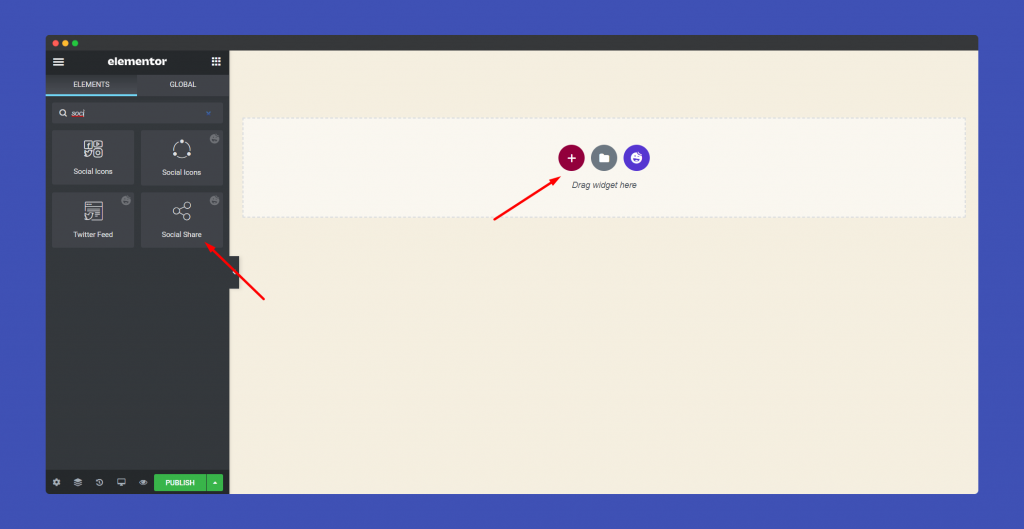
Step 1:
Select the Social Share widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

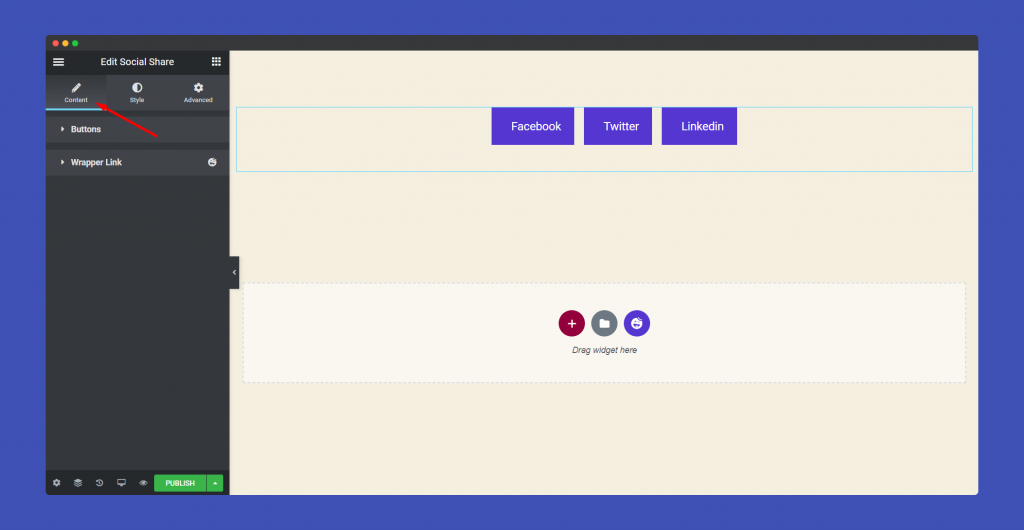
Step 2:
In the Content section, you will find options ‘Buttons’ and ‘Wrapper Link‘.

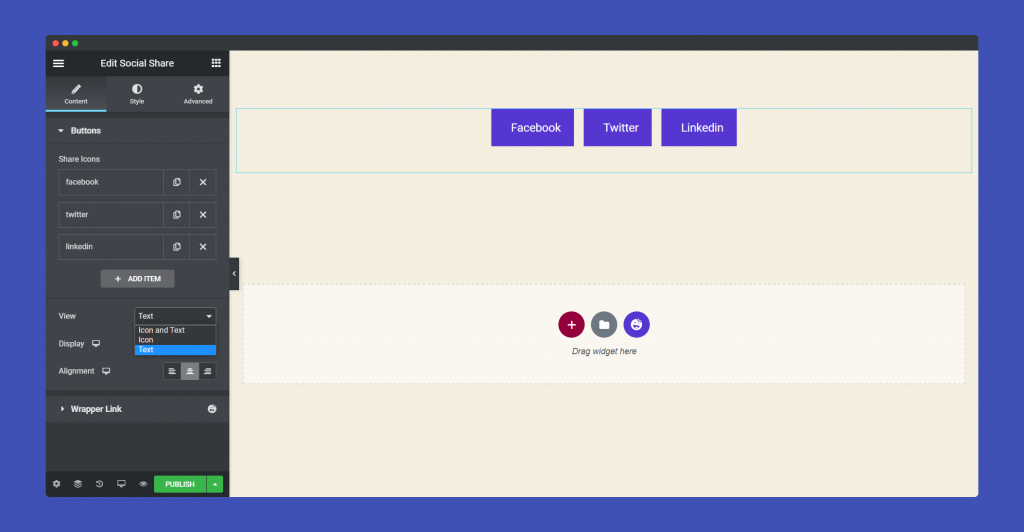
Now, in the Button part, you can add the social icons, you can select to display text/ text+icon / icon, set alignment.

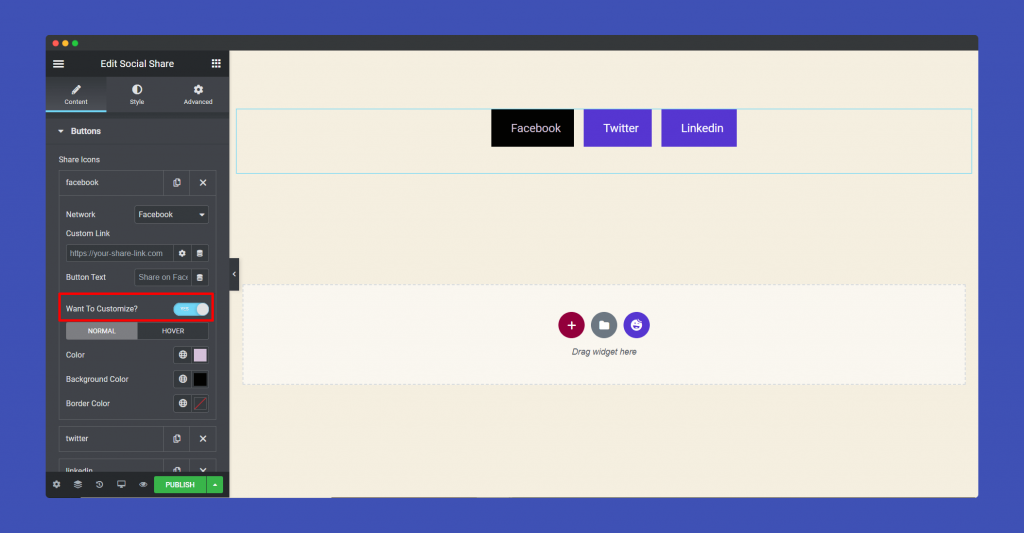
This part has a special feature ” Want to Customize“. If you enable this option you can design the icons individually. You can add color, background color, border color, and hover option.

Now, when you choose different social handle, you will get different options. For instance, when you choose Twitter, you need add your hashtags, custom title. When you choose email, you need to add To, and subject.

Step 3:
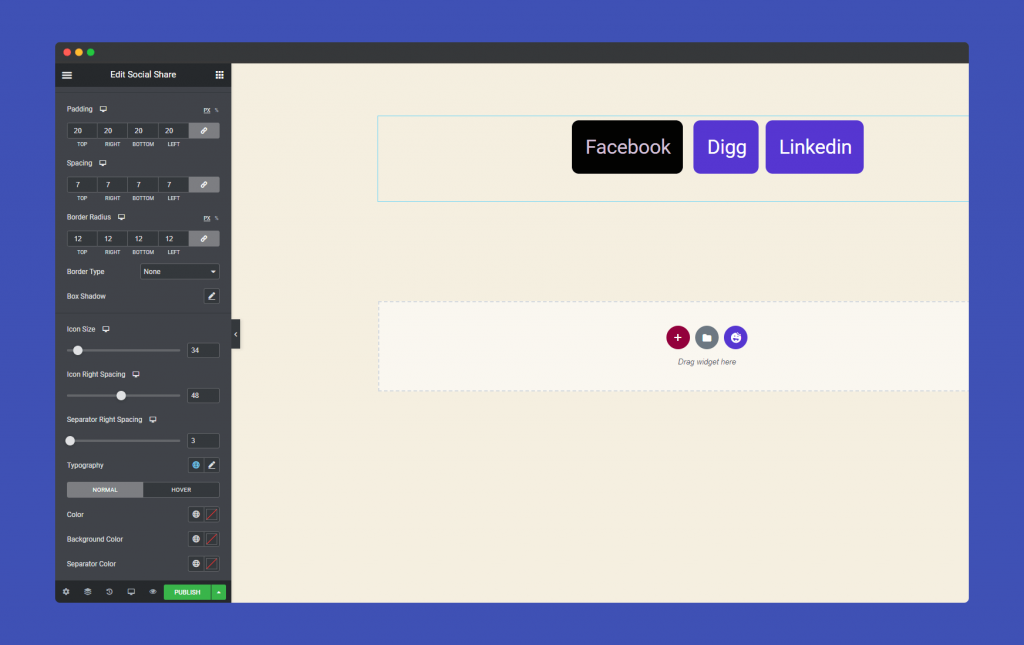
In the ‘Style’ section you will find options for ‘Button”. You can edit it from here.

In the Button part, you can add padding, spacing, border radius, icon size, typography, color, background color, border color, etc. It is a global setting.

Step 4:
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Thus you will get beautiful Social Share widgets for your website.

That’s it!
