How To Use A Step Flow Widget Of Happy Elementor Addons
With the Step Flow Widget of Happy Elementor Addons, you can now create step-by-step beautiful visual diagrams, instructions. You can add icons, texts, and colors with the directions and counters to make them look amazing.
Using Step Flow:
You can see the below video to get an insight into how you can use the Step Flow Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Step 1:
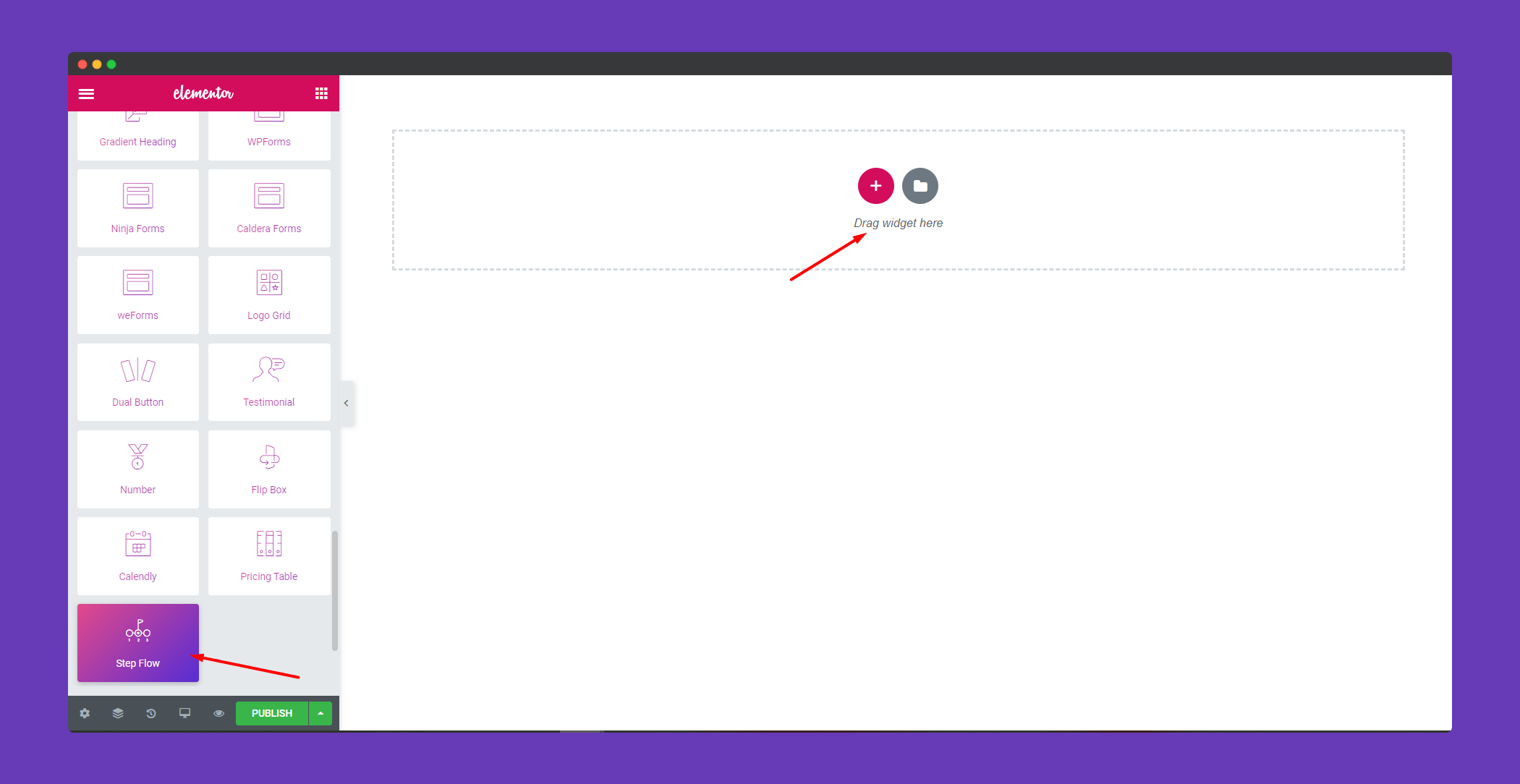
Select the step flow widget from the menu bar on the left-hand side of the screen then drag and drop it selected area.

Step 2:
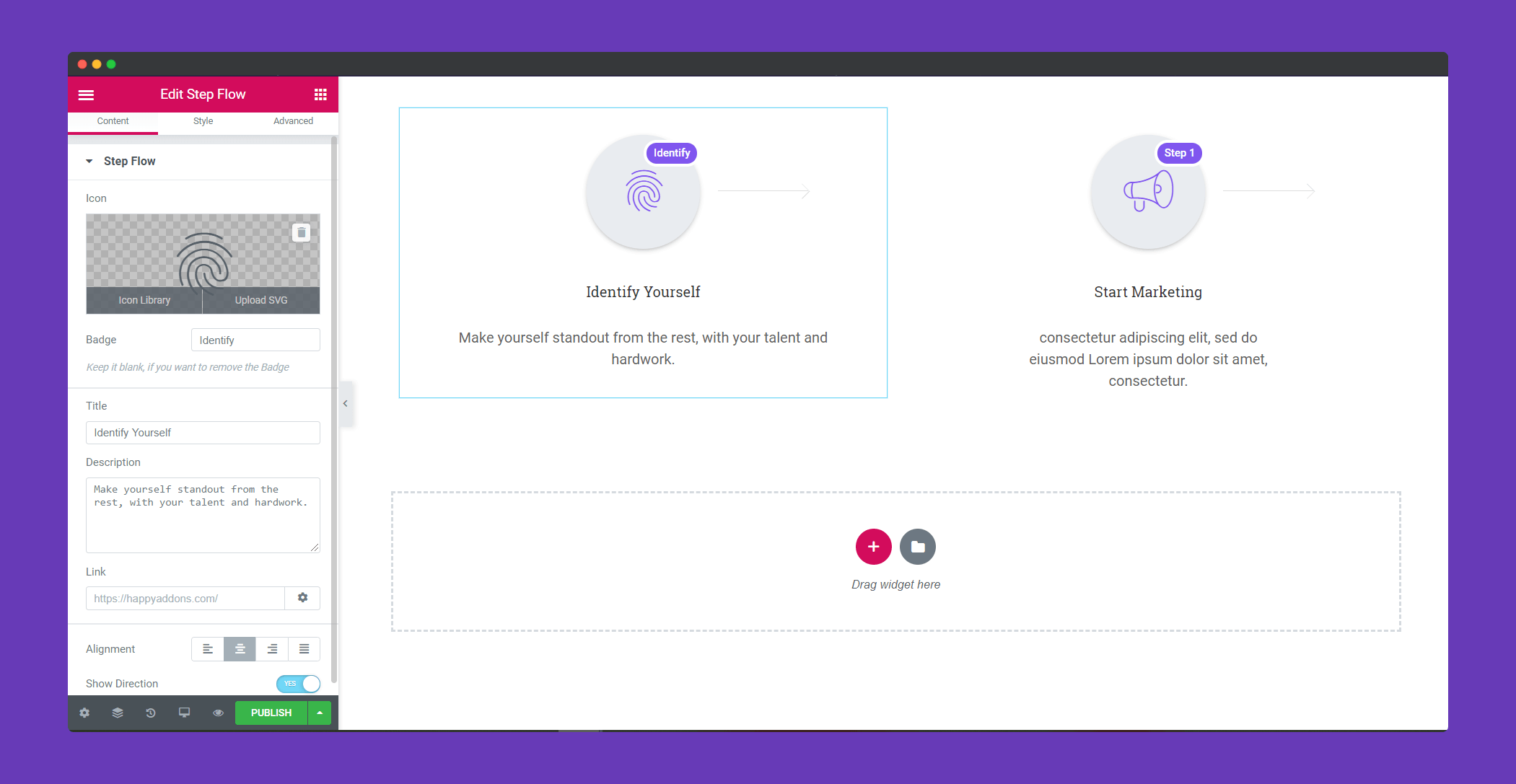
In the ‘Content‘ section, you will find the option ‘Step Flow‘. You can upload an icon or SVG, give a badge name, title and description. You can align left, right and center. You can choose to give a direction as well.

Step 3:
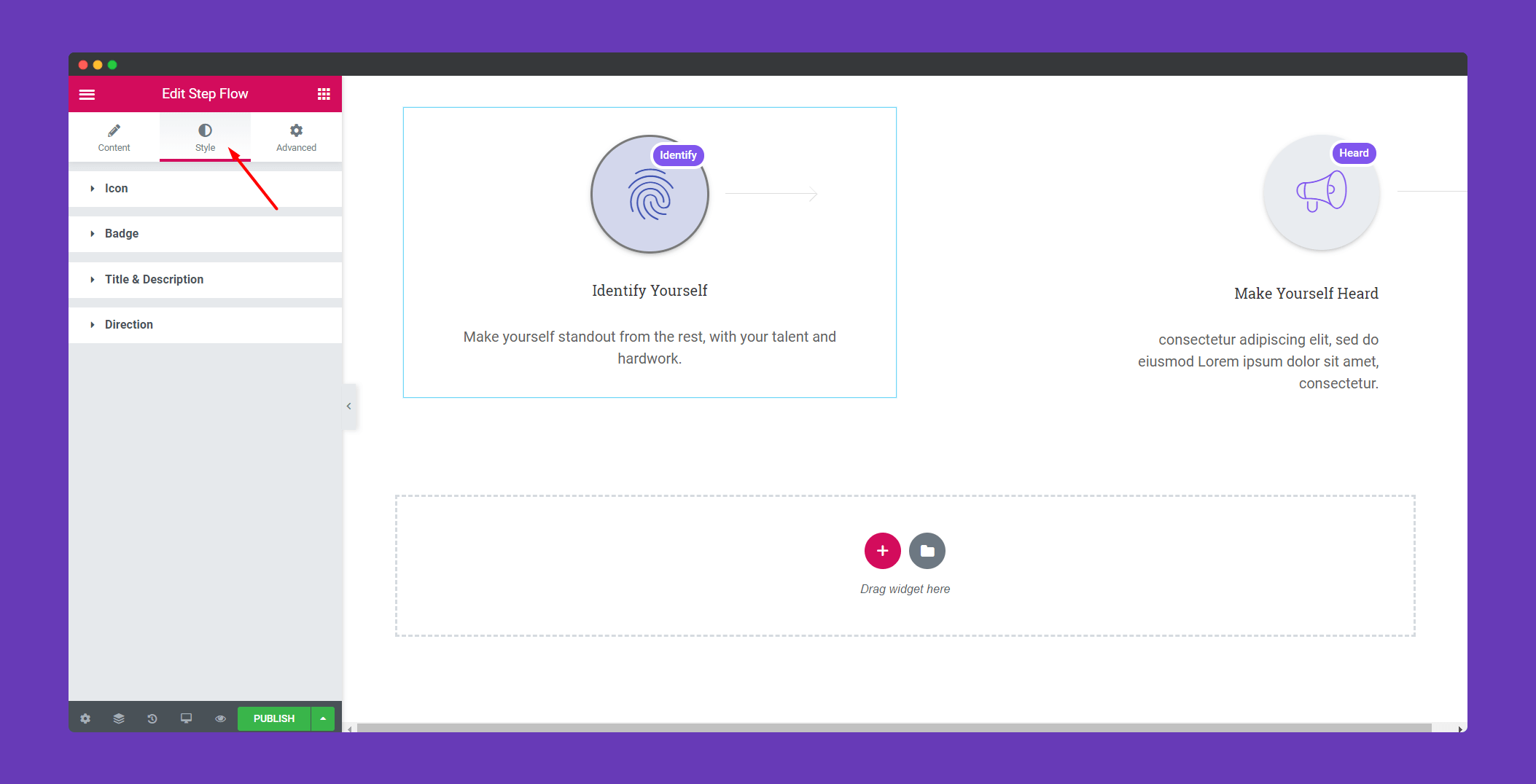
In the ‘Style‘ section, you will find options for ‘Icon’,’Badge’,Title’,Title & Description’. You can design them from here.

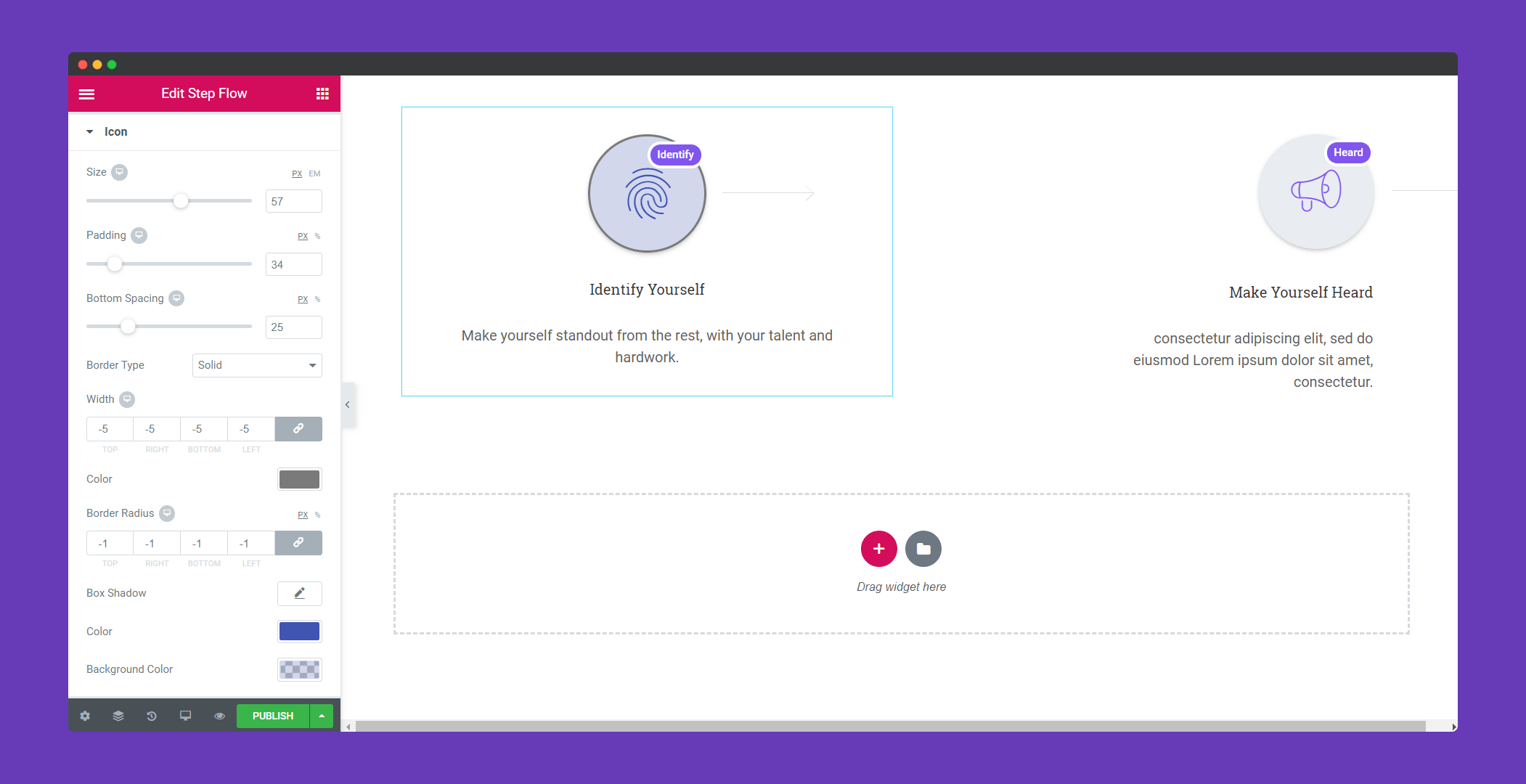
In ‘Icon‘, you can specify the size of the icon, add padding, border. You can choose between various border types like solid, double, dotted. You can also add border-color as well.

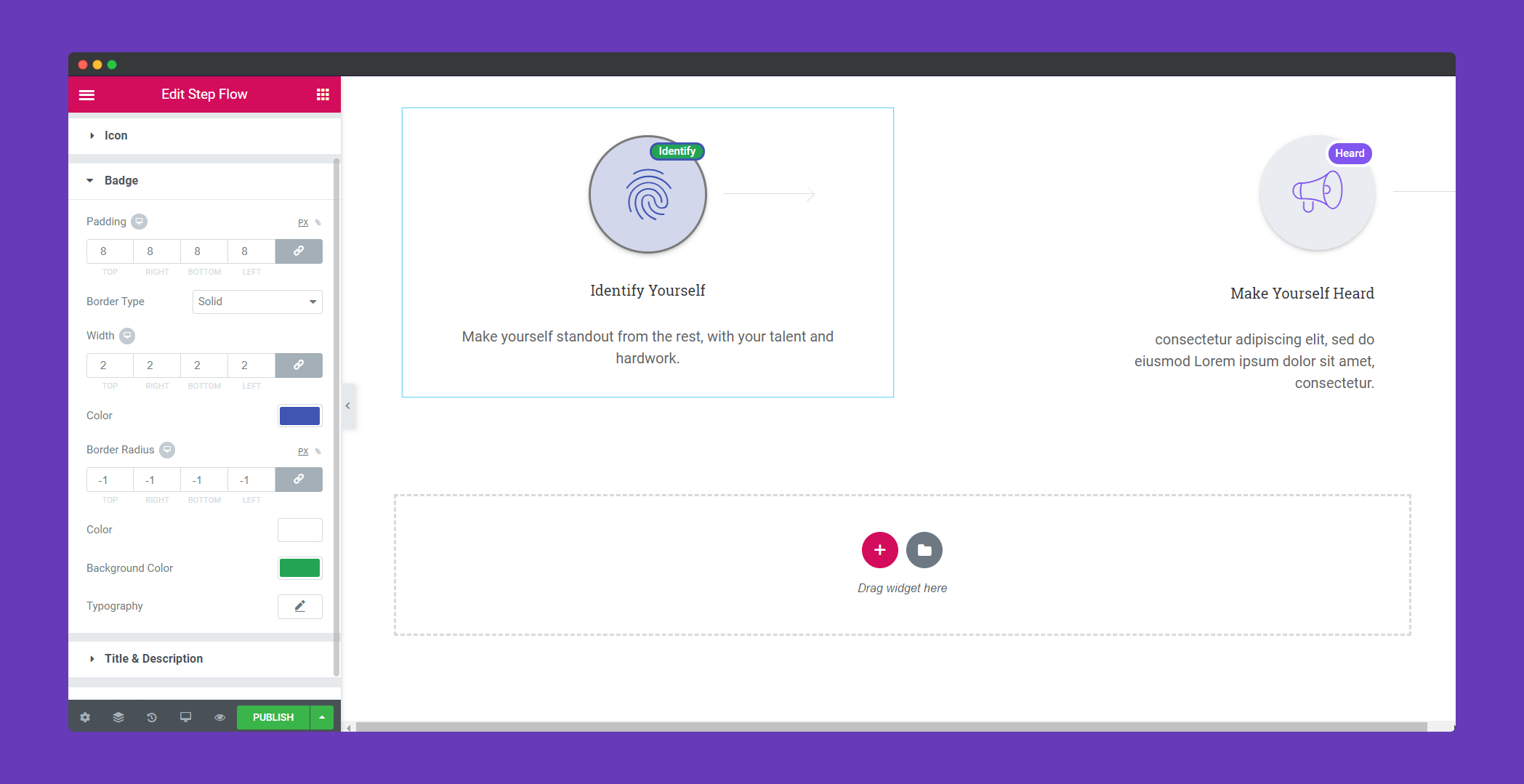
In ‘Badge‘, there are many options to design your badge. You can add padding, border, color, background color.

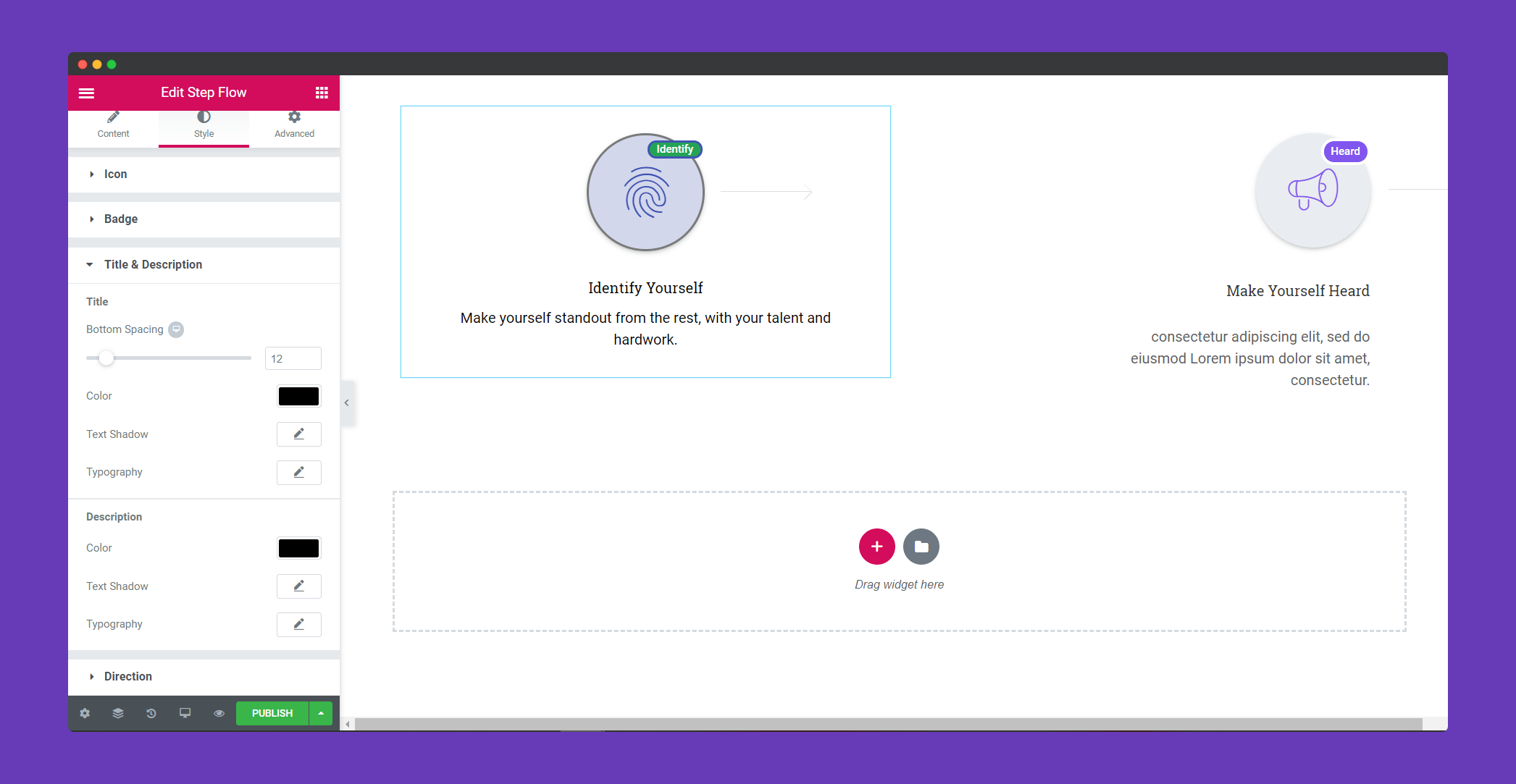
To design the title and description you will get options in “Title & Description“. You can add text-shadow, typography and many more.

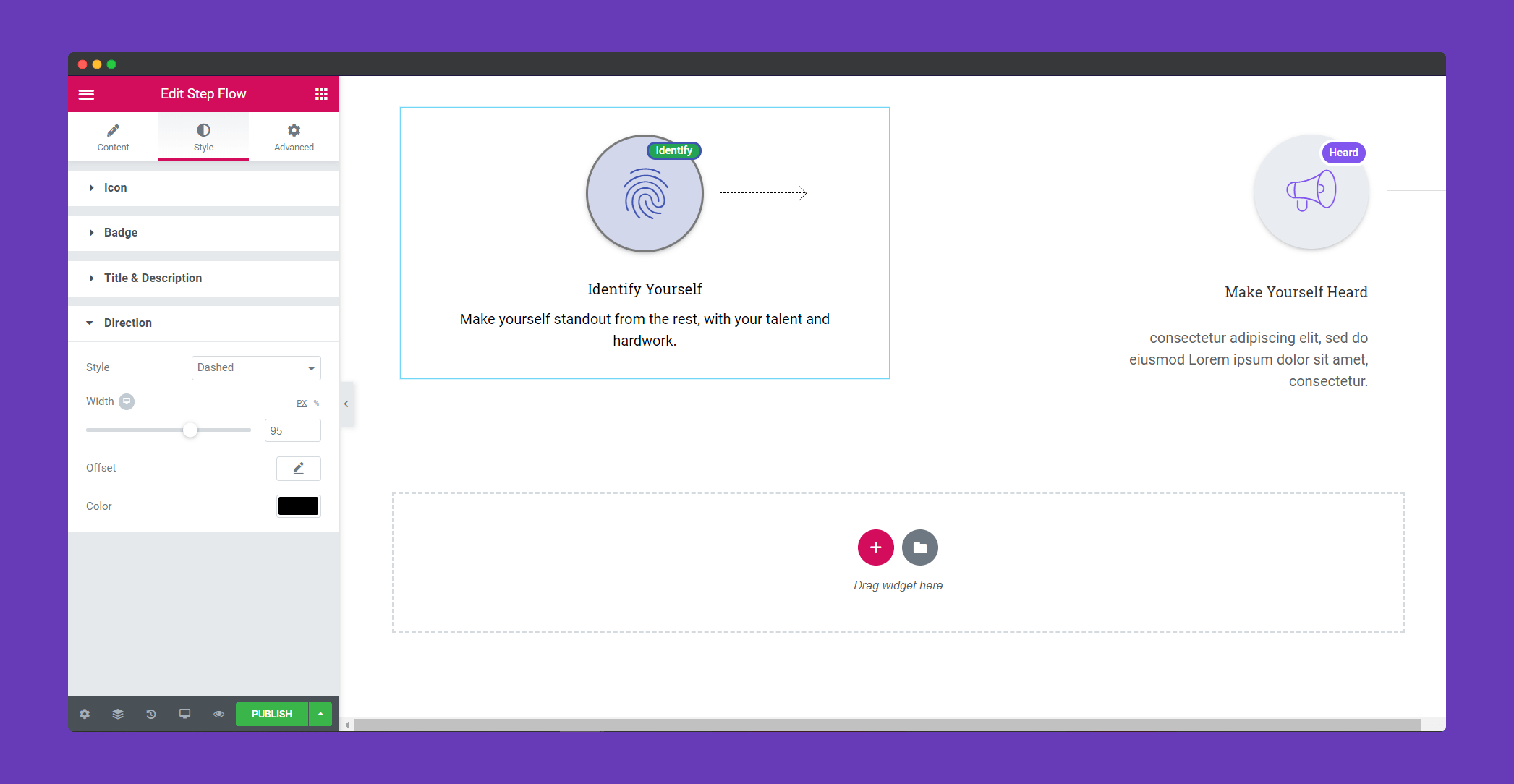
In ‘Direction‘, you will get options to design your direction arrow. Your direction can be solid, dashed or dotted. You can set the width, offset as well.

Step 4:
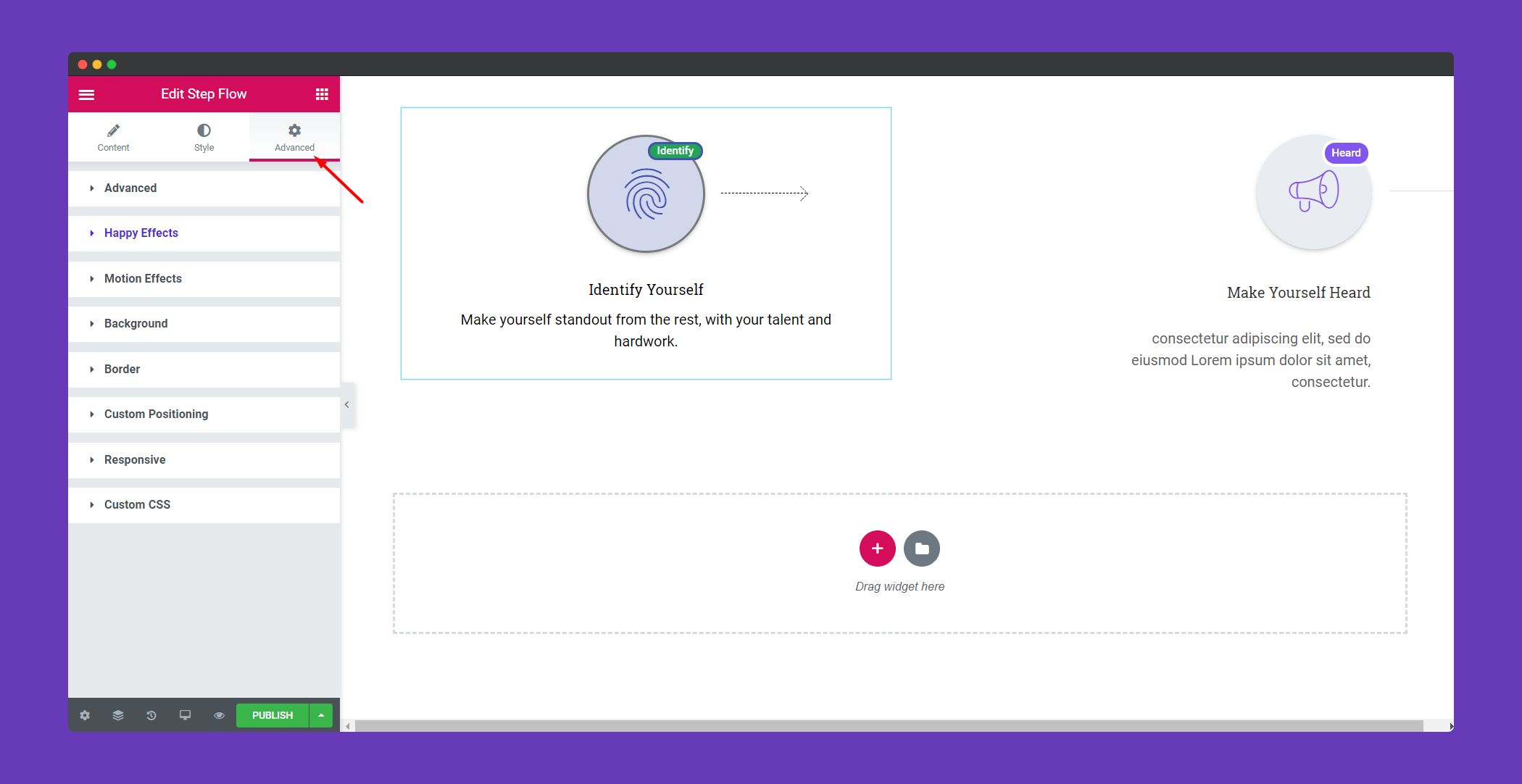
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

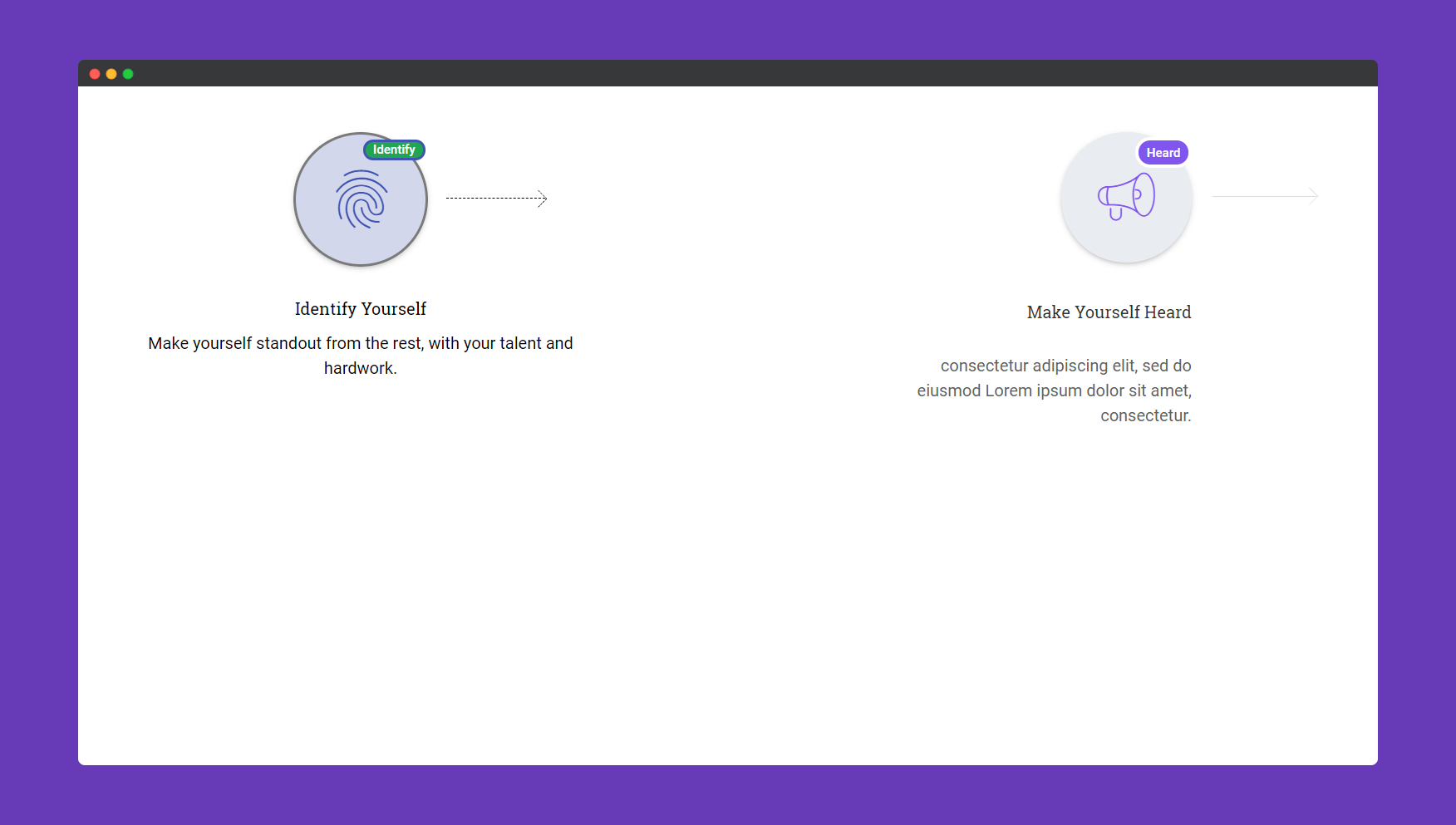
Finally, after clicking the publish button you will get beautiful icons and badges for your webpage.

Also, you can watch this step-by-step video tutorial and learn how to work with this handy widget.
That’s it!.
