The Text Scroll Widget by HappyAddons is an innovative Elementor widget that enables you to create eye-catching scrolling text effects effortlessly. This widget is perfect for adding dynamic and engaging textual elements to your website, capturing visitors’ attention with smooth scroll animations.
Plugin Requirements:
- Elementor Free
- HappyAddons Free
How to use the Text Scroll feature of HappyAddons
Steps to Use:
Open Elementor editor, search for the Text Scroll and drag it to your page

Scroll Types and Designs
The widget offers some pre-built scroll types/designs to choose from, ensuring versatility for different design needs:
Note: Paragraph breaks and custom HTML are not supported, making it ideal for displaying a single paragraph on a page.
- Vertical Line Highlight
The Vertical Line Highlight design displays text with a vertical wrapping effect:
- Horizontal Line Highlight
The Horizontal Line Highlight design showcases text with a horizontal wrapping effect, creating an engaging scroll animation.
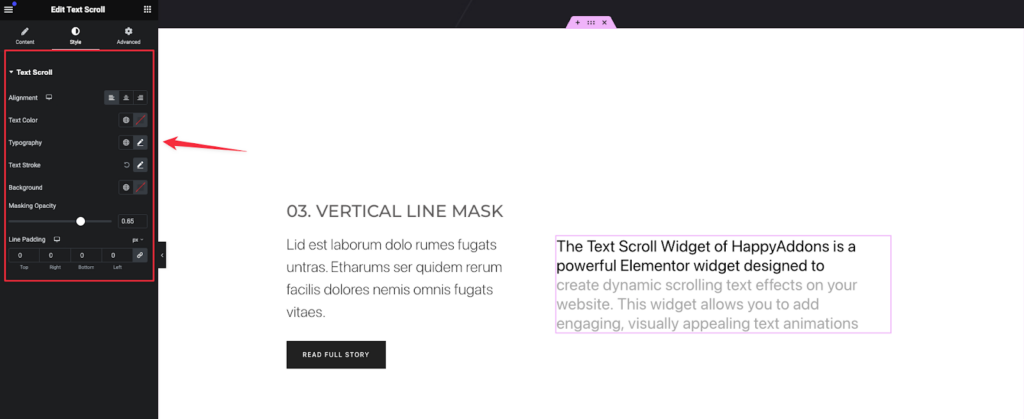
- Vertical Line Mask
The Vertical Line Mask design applies a masked scrolling effect to text, wrapping it vertically for a sleek and modern appearance.
- Horizontal Line Mask
The Horizontal Line Mask design adds a horizontal scroll effect with masking, creating a smooth and stylish text transition.
Style Settings Overview
The Text Scroll Widget includes a range of customization options in the Style tab, allowing you to fine-tune the appearance of your scrolling text across different devices:
Text Alignment
- Options: Left, Center, Right
- Device-specific alignment for Desktop, Tablet Portrait, and Mobile Portrait.
Text Color & Typography
- Adjust text color and typography settings to match your website’s branding.
Text Stroke
- Add and customize text stroke effects to enhance your design.
Background & Masking Opacity
- Control background styling and masking opacity (default: 0.65) for the scrolling effect.
Line Padding
- Fine-tune padding for the scroll lines with precise adjustments for Top, Right, Bottom, and Left across all devices.

With the Text Scroll Widget, you can easily transform static text into an interactive design element that enriches your website’s visual appeal. Thats all.
Here is The Video Tutorial of Text Scroll Wisget
That’s it.


