How to Use Twitter Feed Widget
Twitter Feed widget of Happy Addons will help you fetch your twitter feeds from your timeline to your website in an organized way. You can use this widget on Happy Elementor Addons Free Version.
Let’s get started with the process step by step.
Before you start the process, you will need to follow some rules, and then you can start customizing twitter feeds on your website.
Requirements for The Process
Here are the pre-requisites before starting customizing the Twitter Feed widget.
- Must have a Twitter account
- Need to create a Twitter Developer Account
- Create an App over Twitter onboarding site
- Collect Twitter Customer Key & Secret Key.
Step 1:- Create or Apply for a Twitter Developer Account
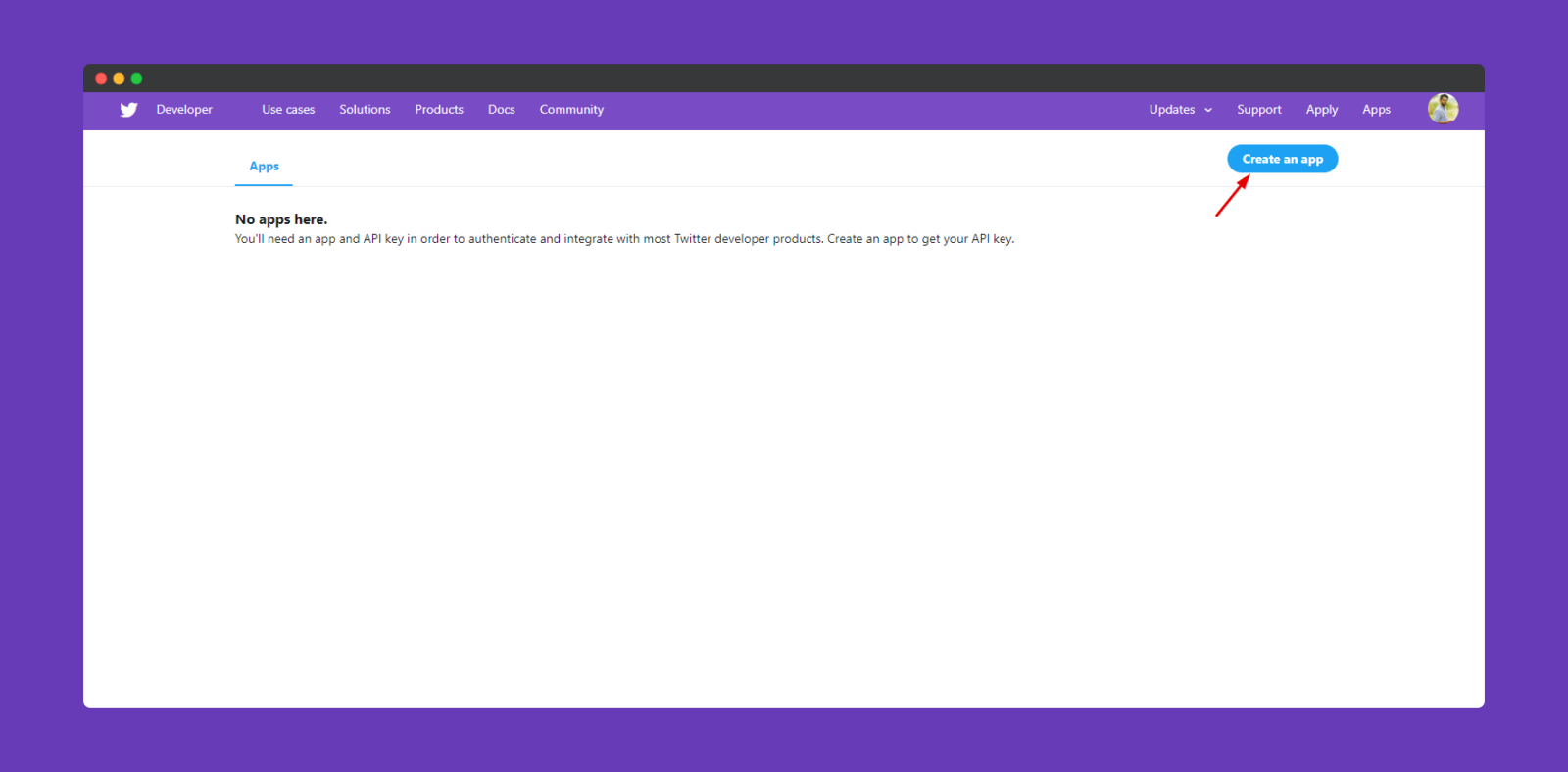
To create a developer account, navigate to the twitter developer onboarding page. And then click on the ‘Create an app’. Or you can directly enter ‘Apply as a developer‘ page.

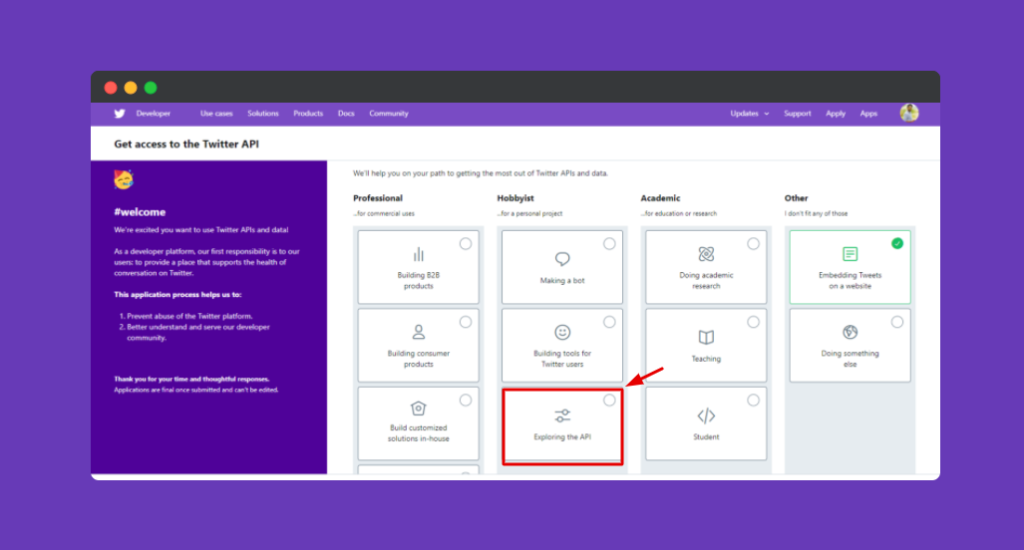
Next, you’ll need to decide on your purpose to get Twitter Feed API. So in that case, choose ‘Exploring API‘. And hit the next button.

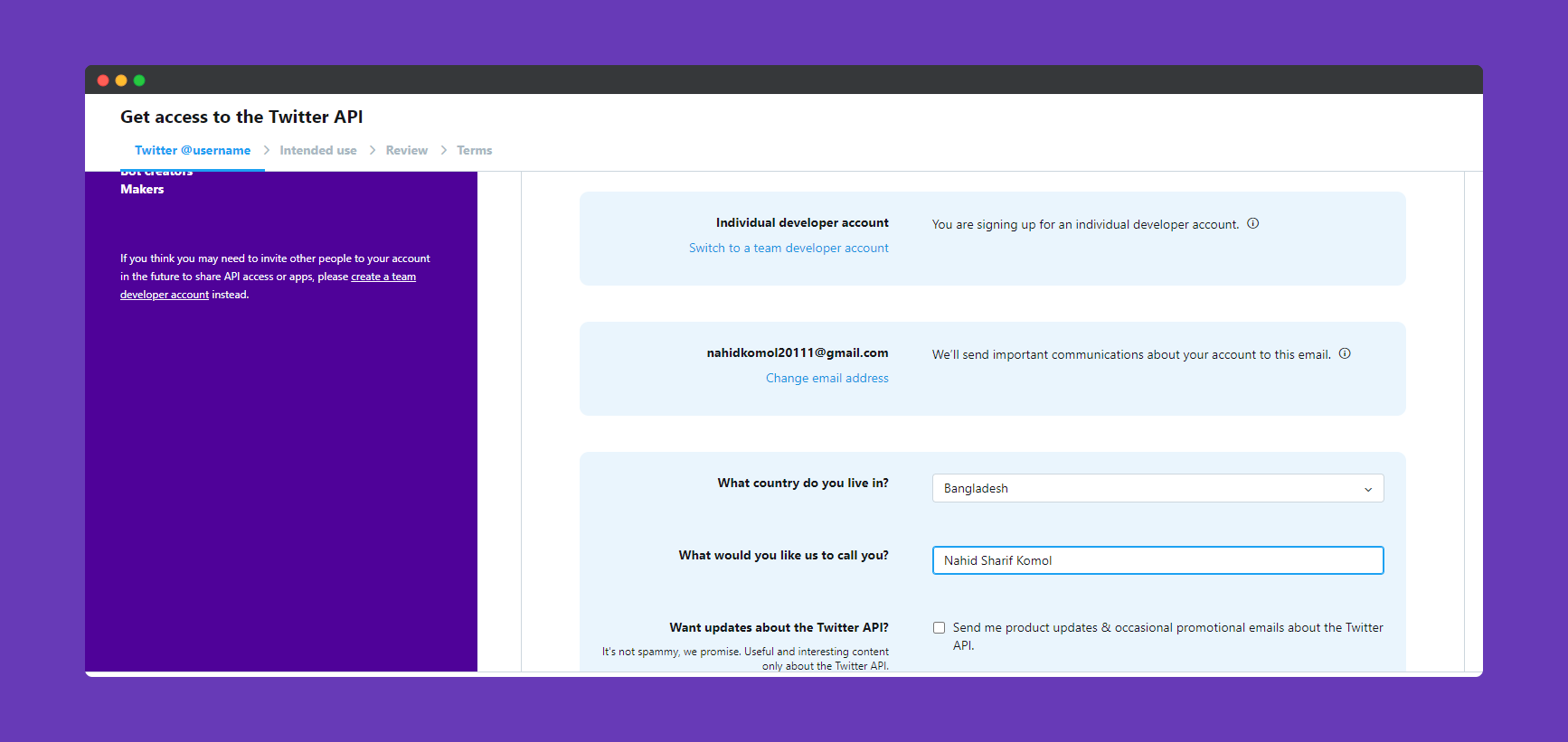
After clicking on the Next button, you’ll proceed to the second section. Here you need to put all your basic information like your name, mobile no, country, etc.

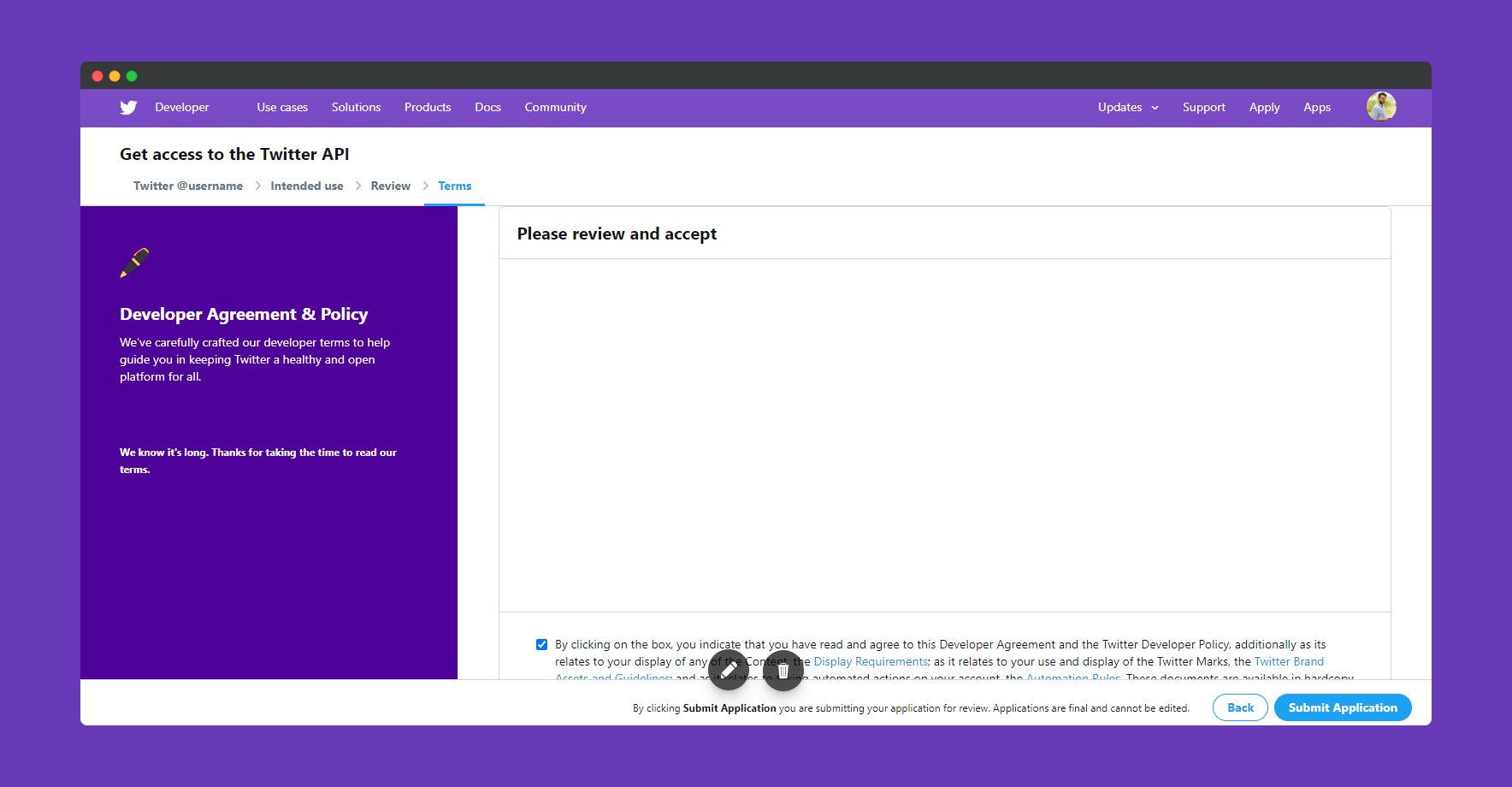
So after completing the form, now you need to submit the final application for the review.

After you’ve successfully submitted the developer application you need to check your email and confirm your identity.

And then you’ll be redirected to this page automatically after you click on that email.

[Note: This review process may take two or more days. So keep patience and wait for the email reply]
Step 2:- Create an App Over Twitter Onboarding Site
So after the review, when your application gets approval, you’ll get an email.
Click on the ‘Developer account‘.

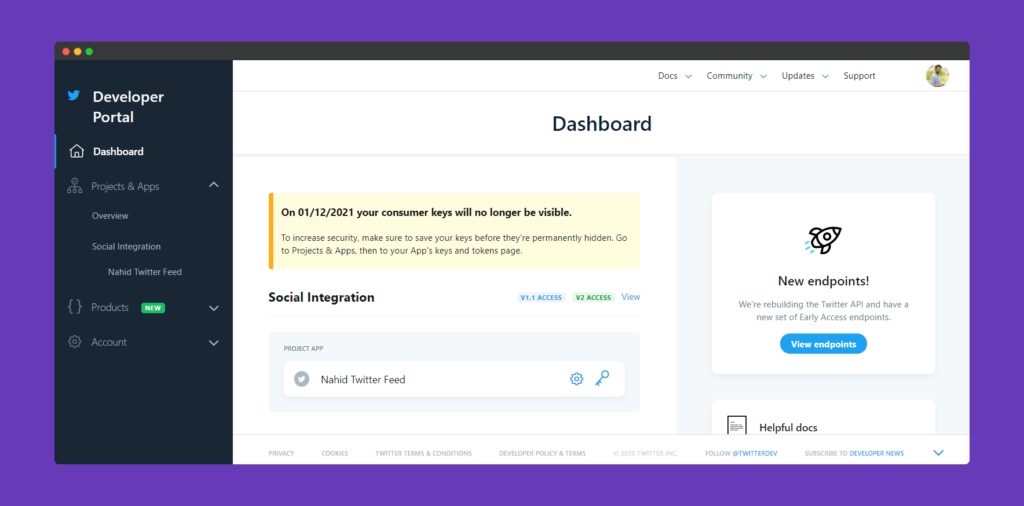
That link will redirect you to the twitter developer dashboard. You are only a few steps away to acquire your access token & secret key.

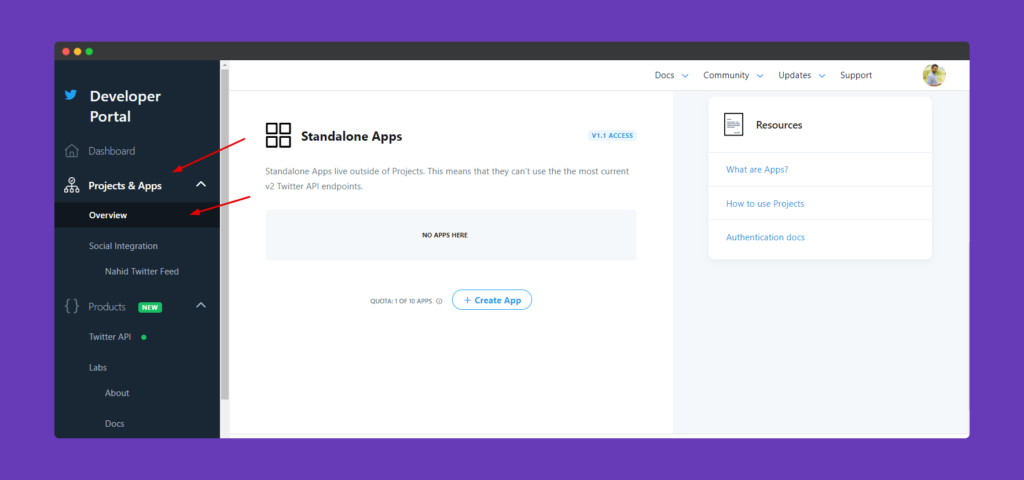
Next, navigate to Products & Apps -> Overview -> click on Create App.

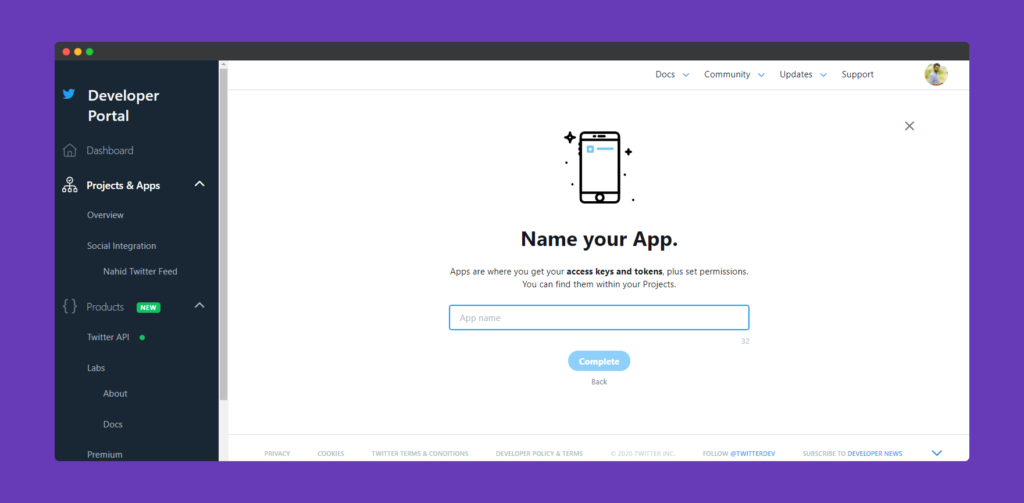
Give the name of your app or you can type the purpose of your app here. [Note: Keep it unique]

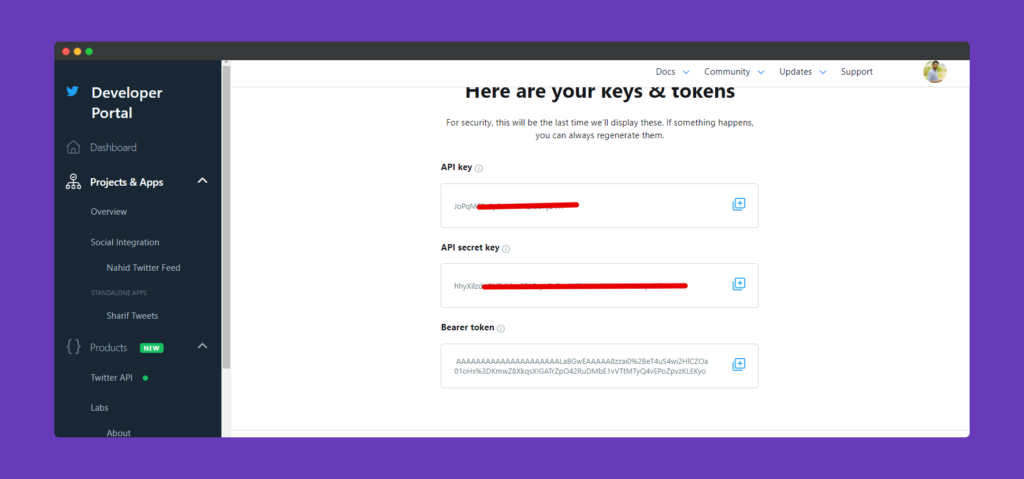
Step 3:- Collect Twitter API Key & API Secret Key
After providing a unique name you’ll get your desired Twitter API key & Access token number. So copy it and move on to the next step.

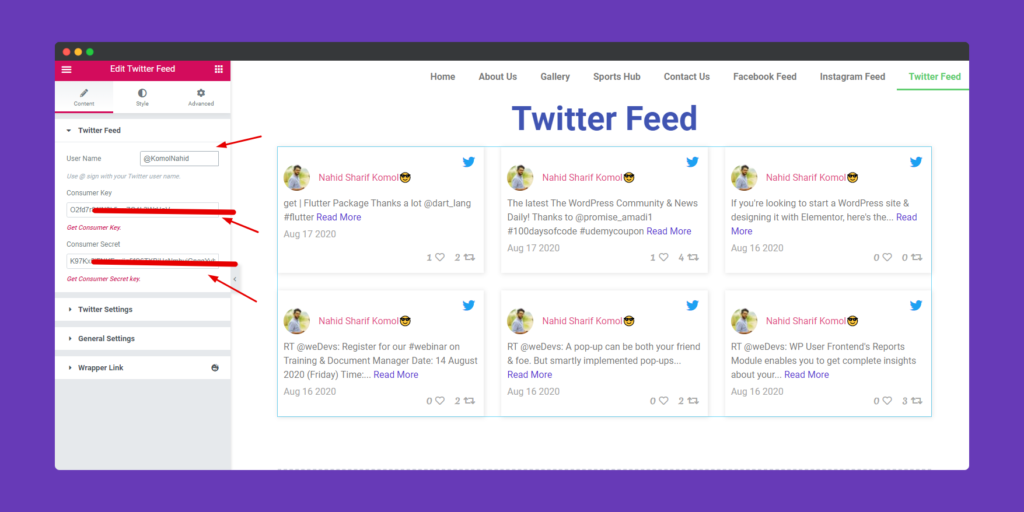
Now paste the ‘Consumer key‘ and ‘Consumer secret key‘ with your preferred twitter user name on your Elementor website.
Now that you are done adding the API key & Secret key, it’s time to add the Twitter Feed widget on your Elementor site and customize it.

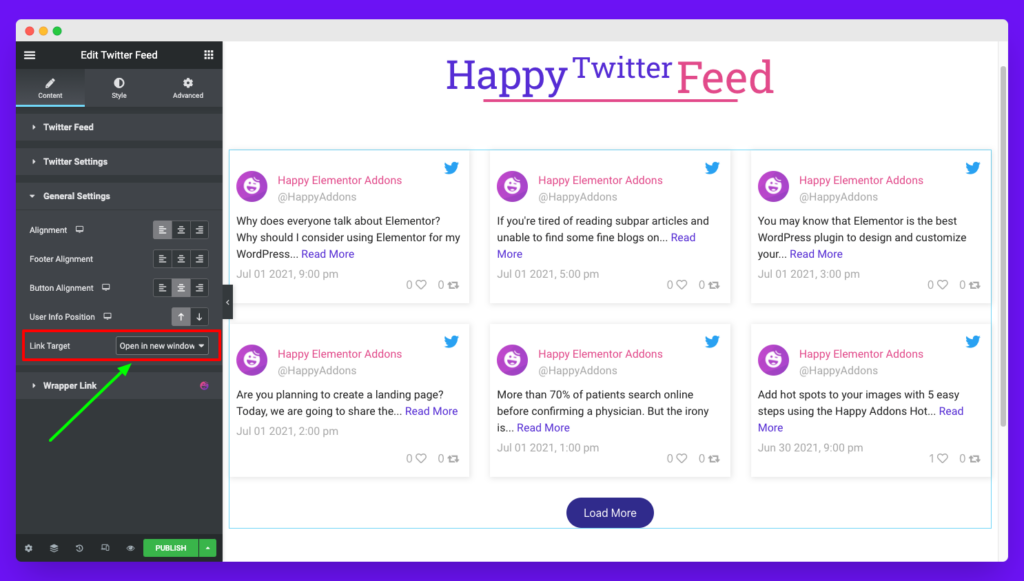
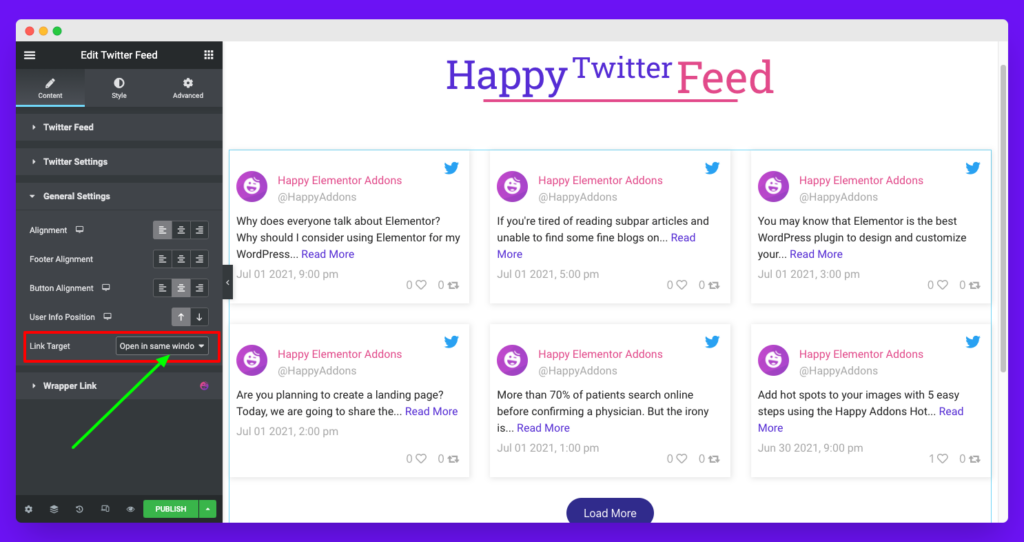
How to open all twitter links into different window
From the HappyAddons Version 2.26.0, you can open all the clickable links into a different window. Or you can keep them as it is which means all the links will be open in the same window. You have full freedom now over your links.
If you want to open the links in different widow follow this guide,

If you want to open the links into the same window then follow this method,

Note: Unfortunately, you cannot add different links to the feeds. All the links are coming from your Twitter account. So, we have no control over it. And what you will set for link target it will be applicable for all the links not for any specific link.
Step 4:- Using Twitter Feed Widget
With the Twitter Feed widget, we have tried to give you lots of customization facility. You have the flexibility to show the number of tweets, display styles, and many more.
Watch this tutorial video to get the full idea. Start from 3:00.
That’s it.


