How to Use weForm with Happy Elementor Addons
Now you will able to create your own designed form with weForms in Happy Addon. It’s like the other form. So before starting you must install the weForms first.
Let assume that you have already created a form with weForms. You must know how to create a form with weForms.
Adding weForms widget:
You can see the below video to get an insight into how you can use the weForms Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
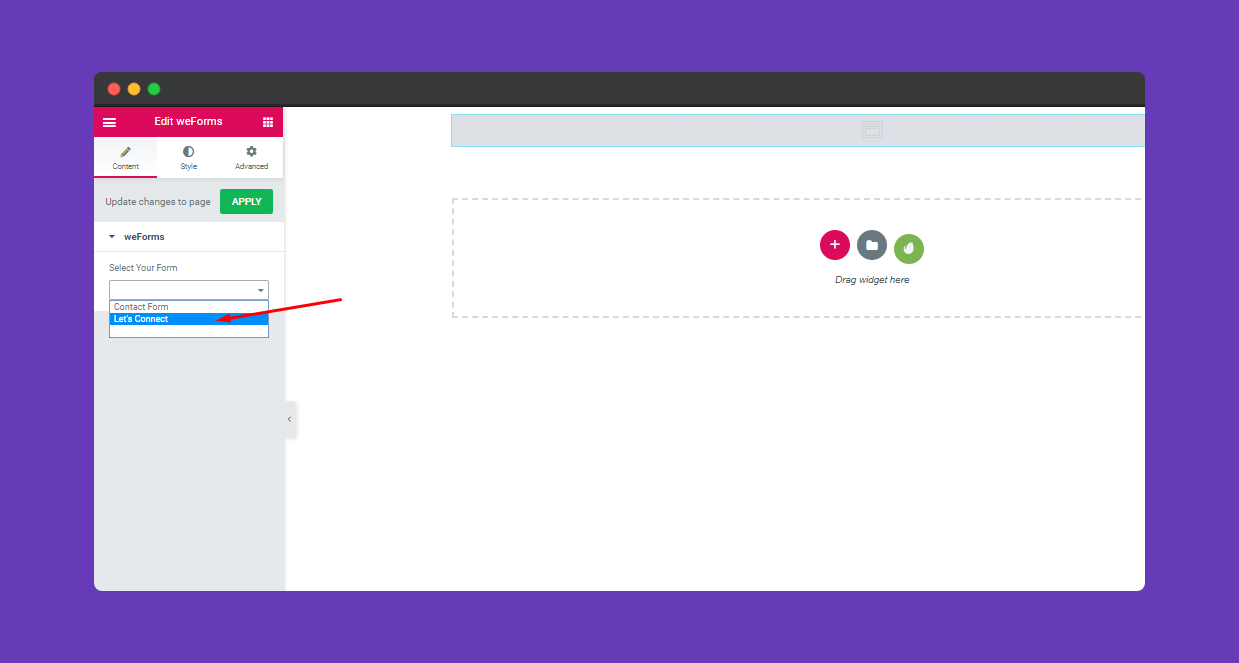
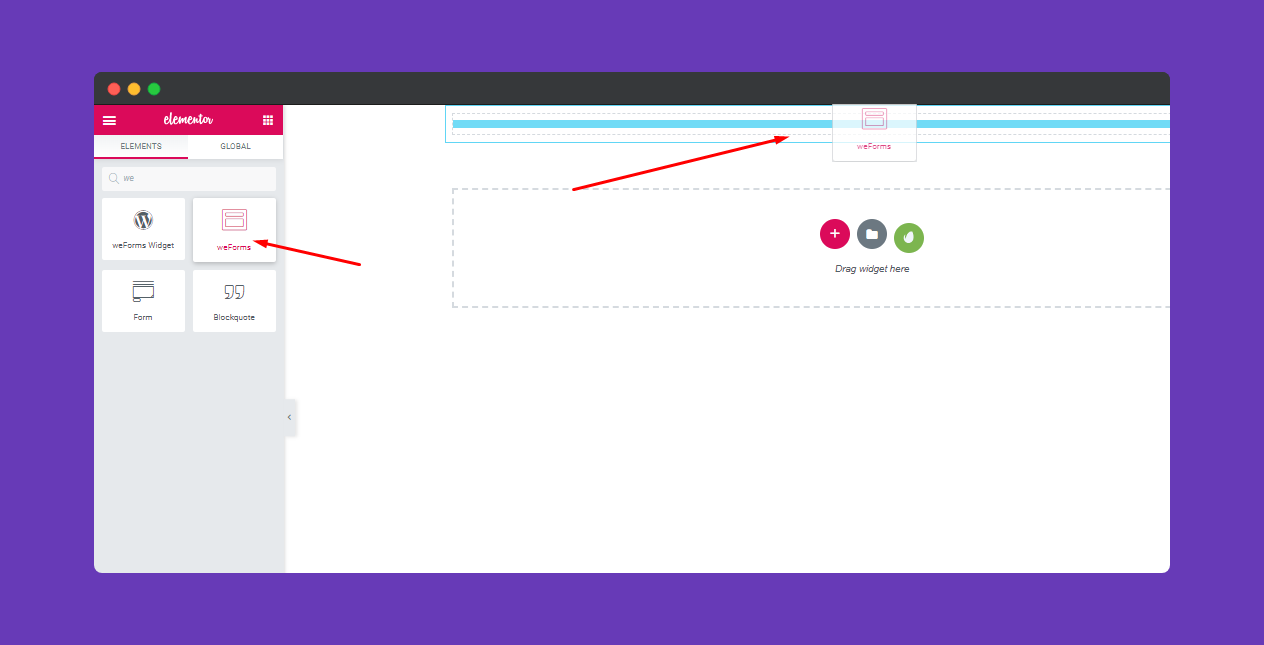
Navigate to WP-Admin>Dashboard>Pages>Add New Page. Give a page title and Click edit with Elementor. Then this window will appear. Now select “weForms” from the widget and drag it to the selected area.

Then select the form you have created.
Step 2:
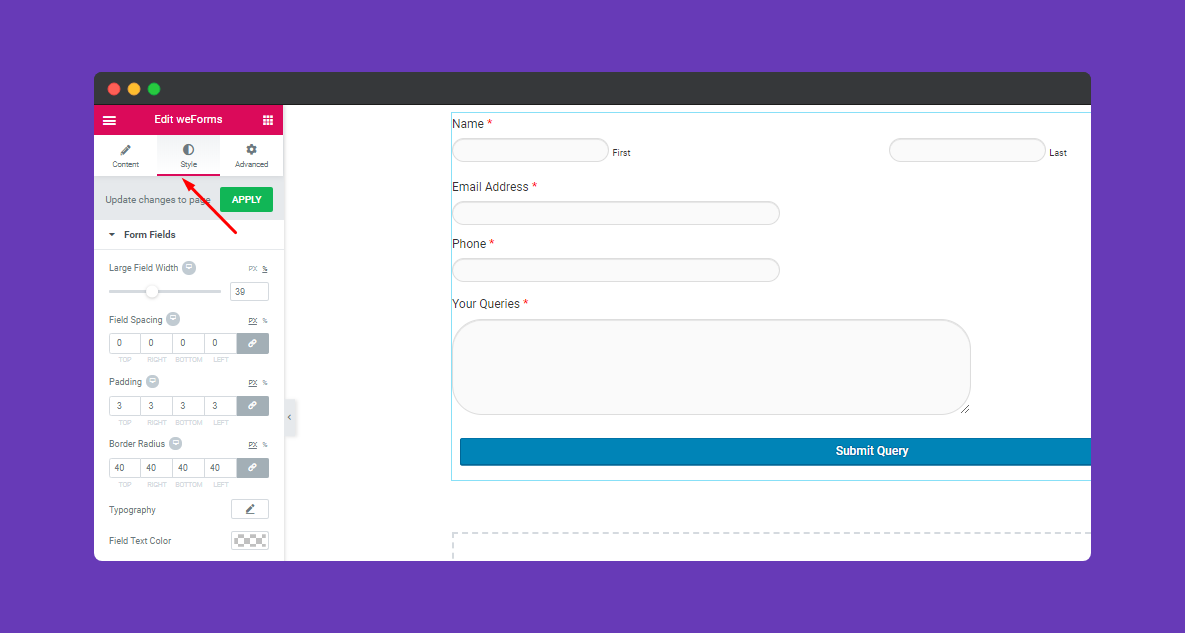
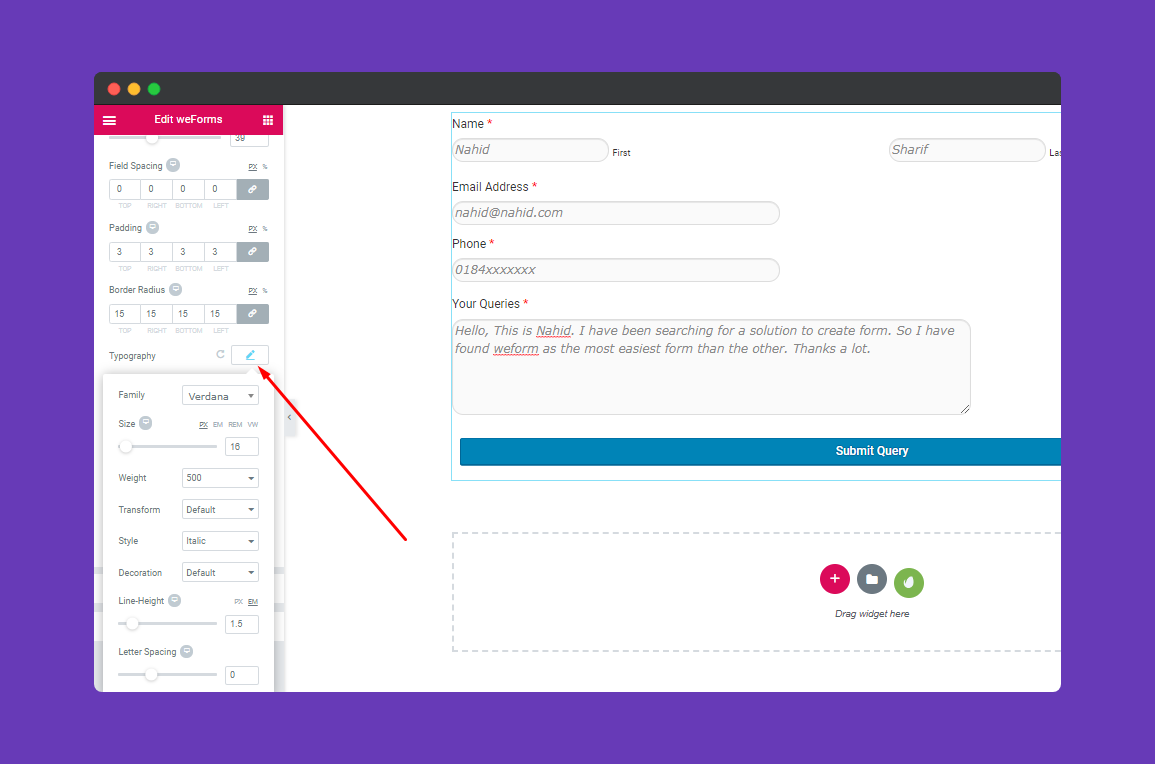
Next, select click on Style section. In this section, you can edit your forms. Like field width, field spacing, padding, and border-radius.

Then the next part is typography. In this section, you can edit and manage your forms field text.

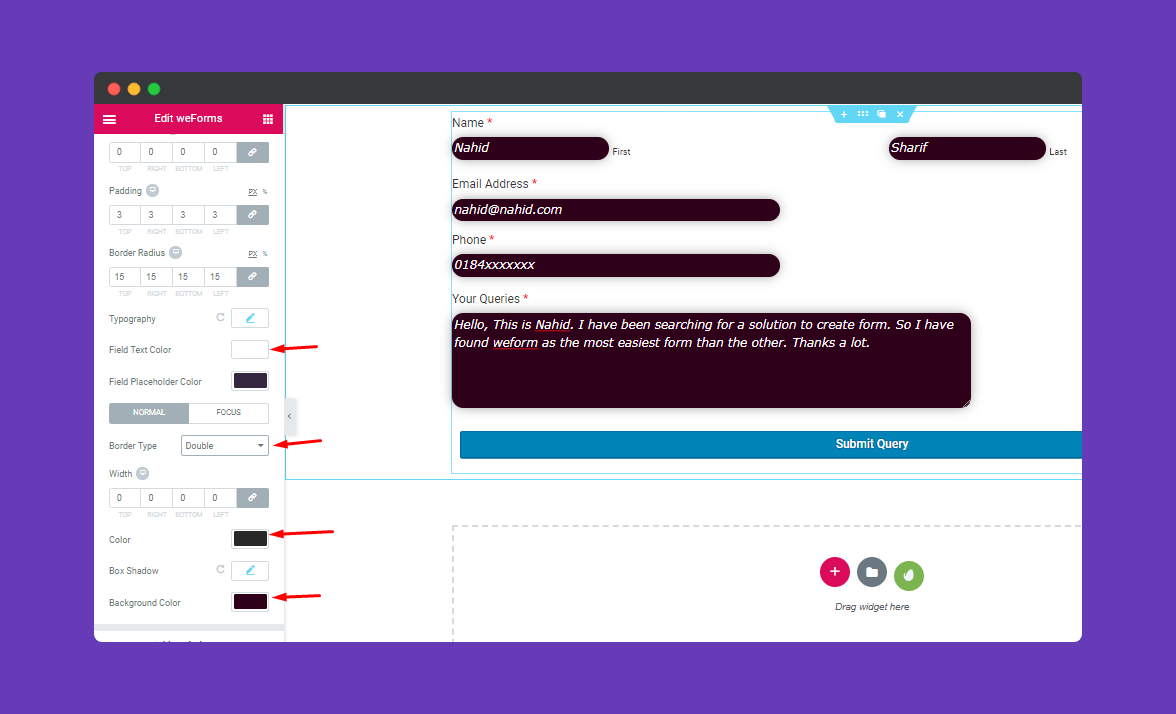
Next, you can change text color, background color, box-shadow and box-border from here.

Step 3:
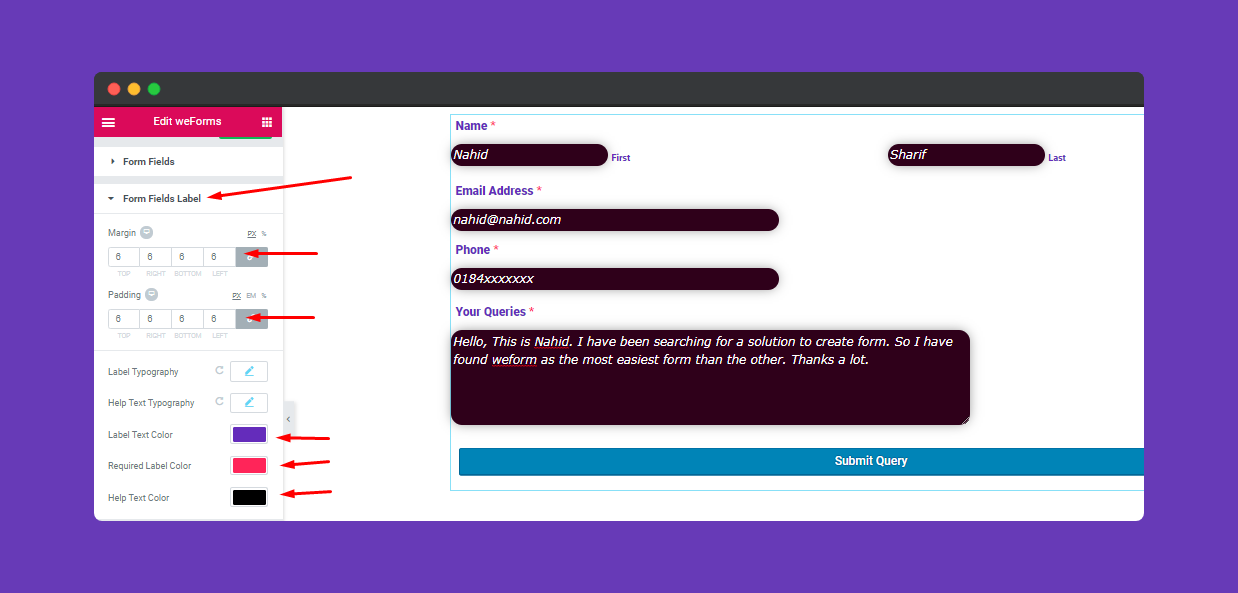
You can style your form field label with ease in this section. Like margin, padding, label typography, label text color, required label color, and help text color.

Step 4:
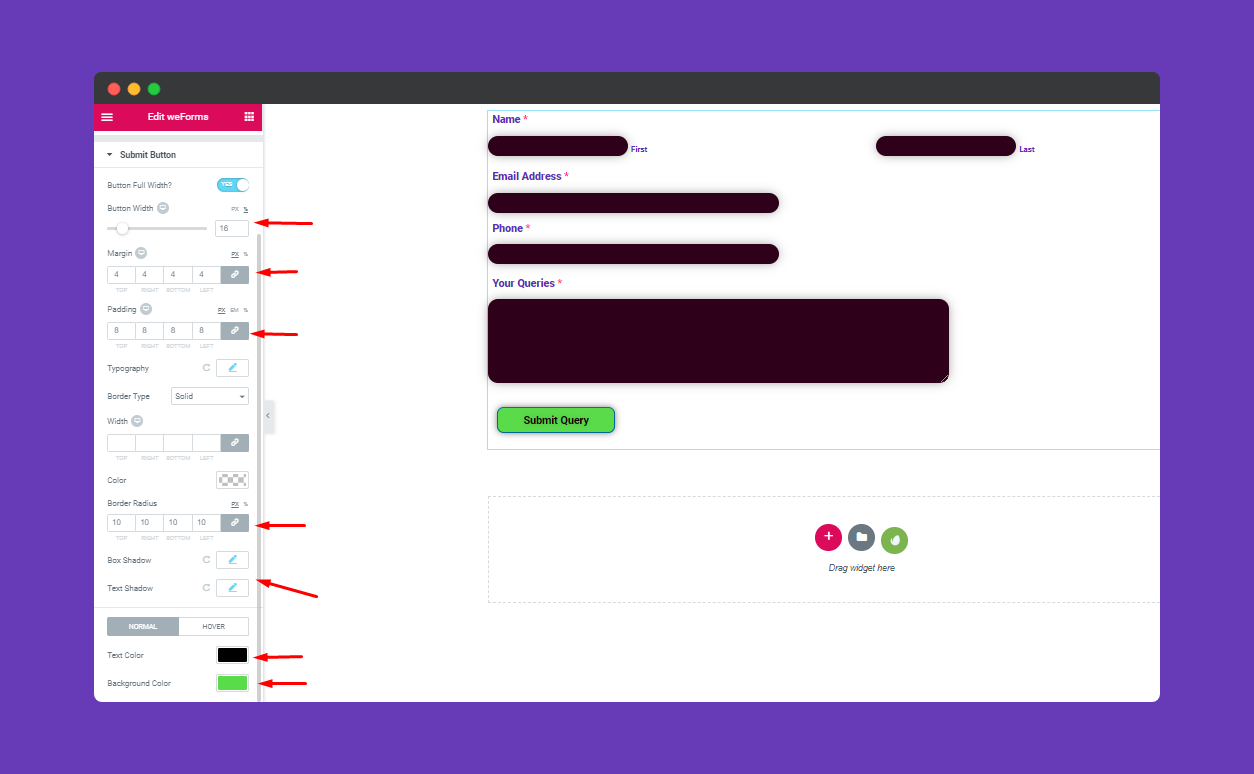
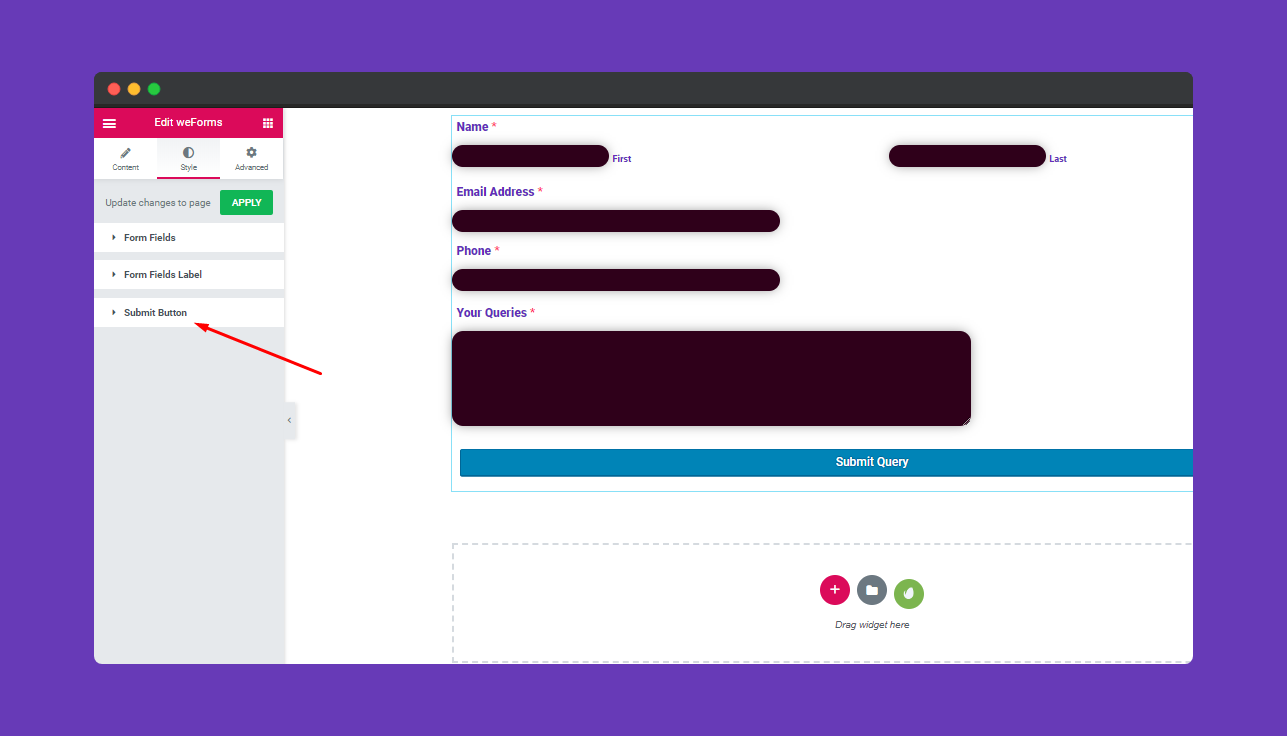
To edit the submit section, click on the selected area.

Here you can easily edit button width, margin, padding, text color, background color, box-color, box-shadow, and border-radius, etc.
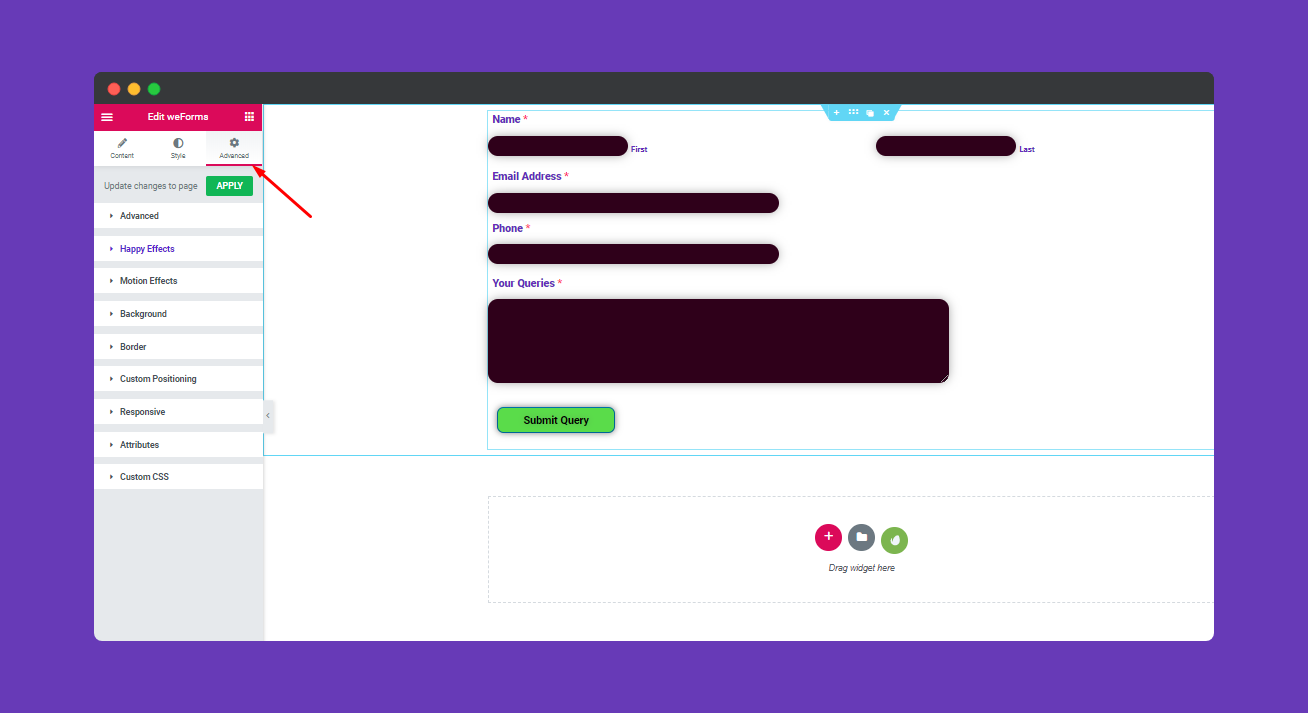
Step 5:
If you want to add motion effects, happy effects, background or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

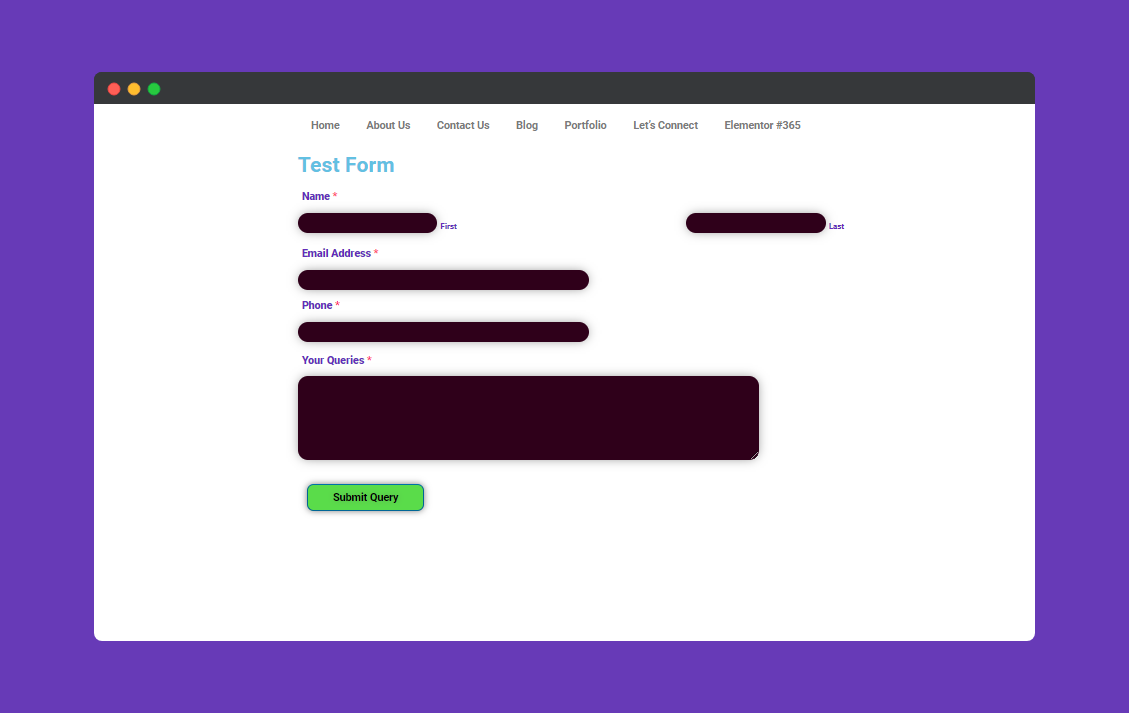
Finally, click on the “publish” button when you are done. And then your form is ready to use.

That’s It.