How To Use WP Forms Widget with Happy Elementor Addons?
Using “WP Forms Widget” you can design a unique and stylish form with Happy Elementor Addons. But before doing this you have to install the WP Forms plugin and create a form with WP Forms.
Okay let’s get started
Adding WP Forms Widget:
You can see the below video to get an insight into how you can use the WP Forms Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
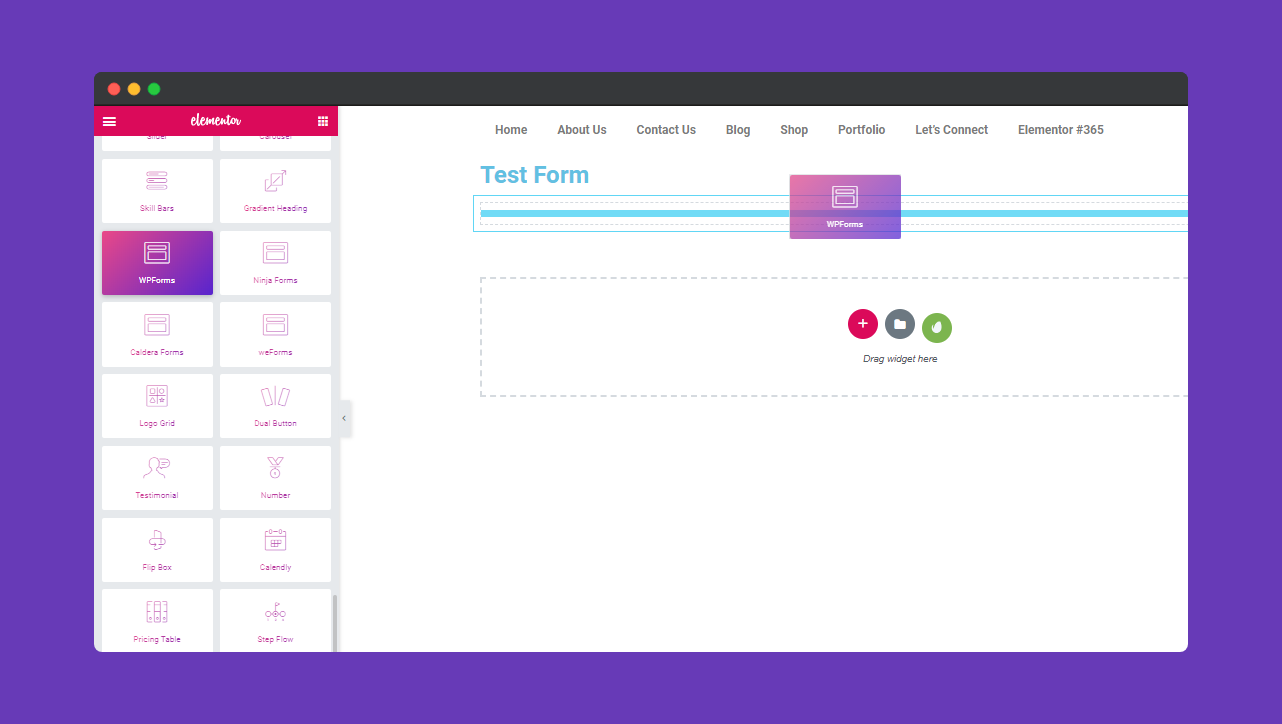
First, select “WP Form Widget” from the left sidebar. And drag it to the selected area.

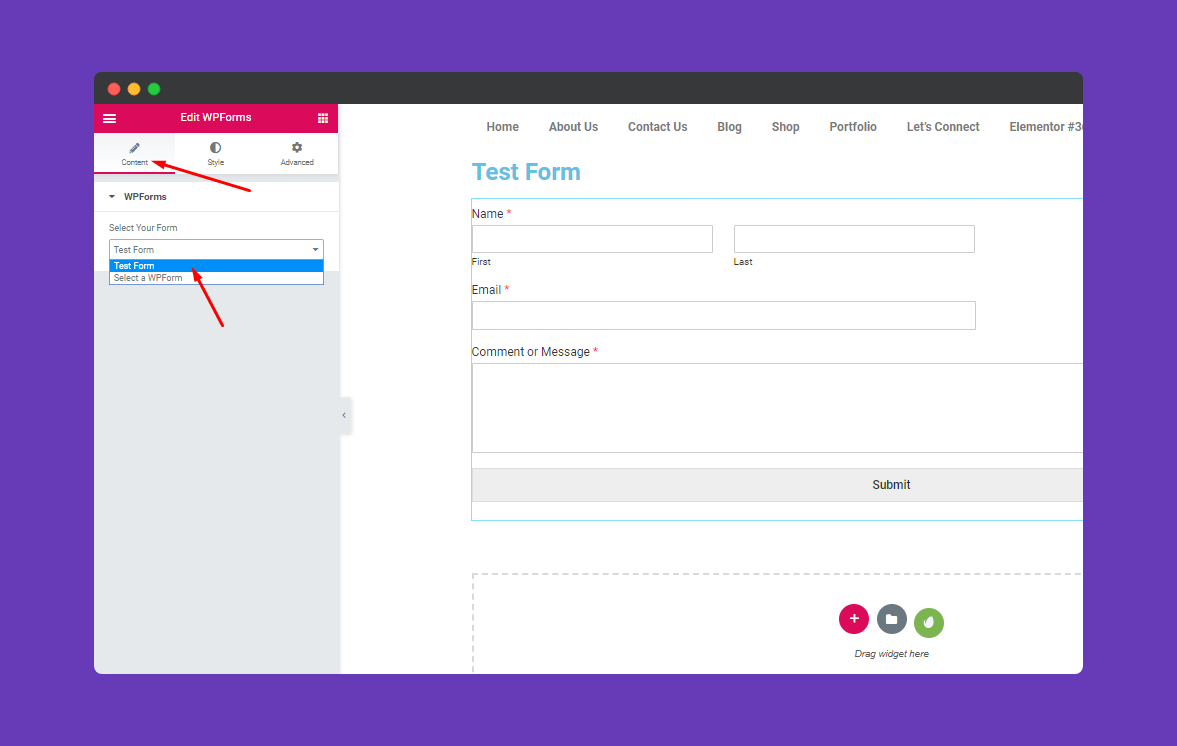
Then select the form you already created. It will appear next to the right window.

Step 2:
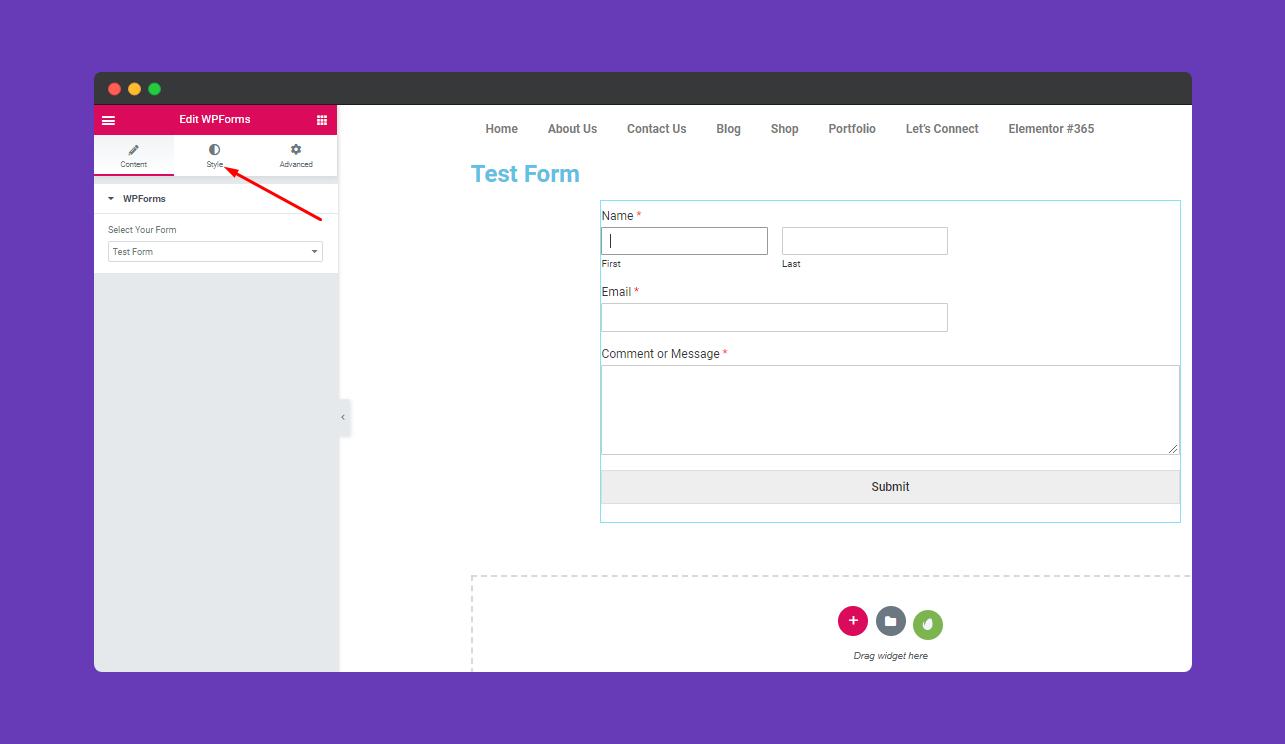
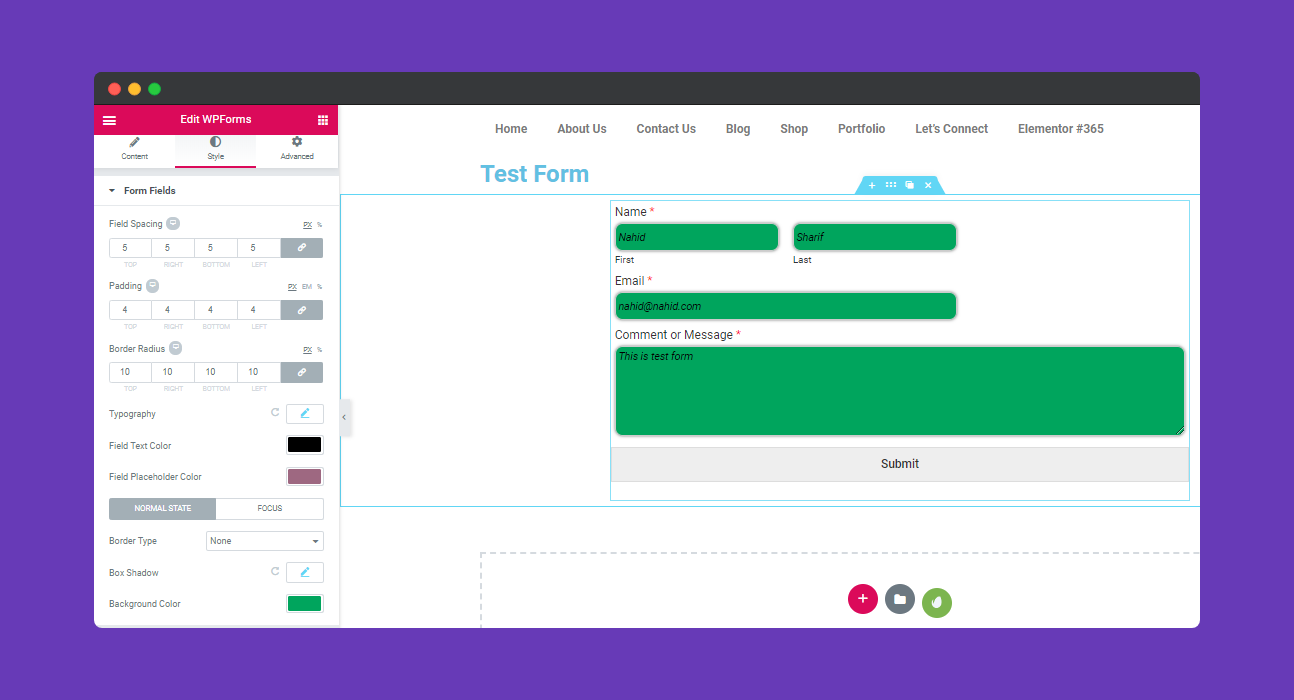
Next, select “Style“. 
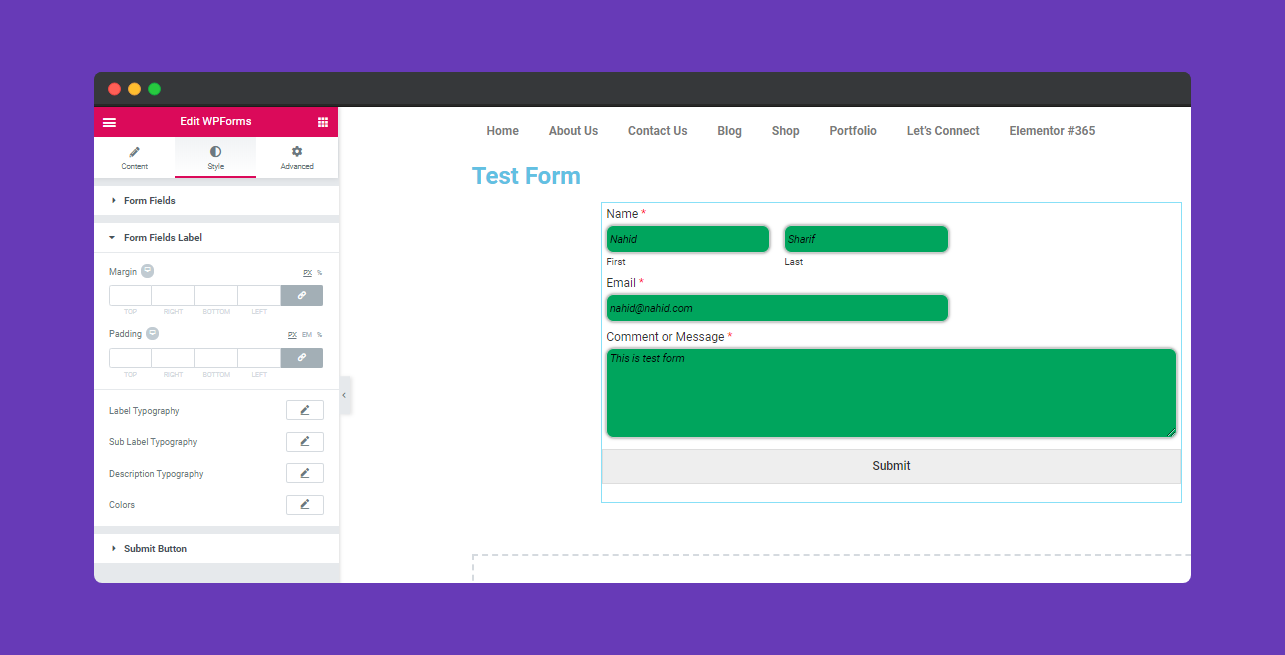
After clicking on the “Form Fields” you’ll get a window to change form fields option. In this section, you can edit options like field spacing, padding, margin, border-radius, typography, field text color, border type, box-shadow, and background color, etc.

Step 3:
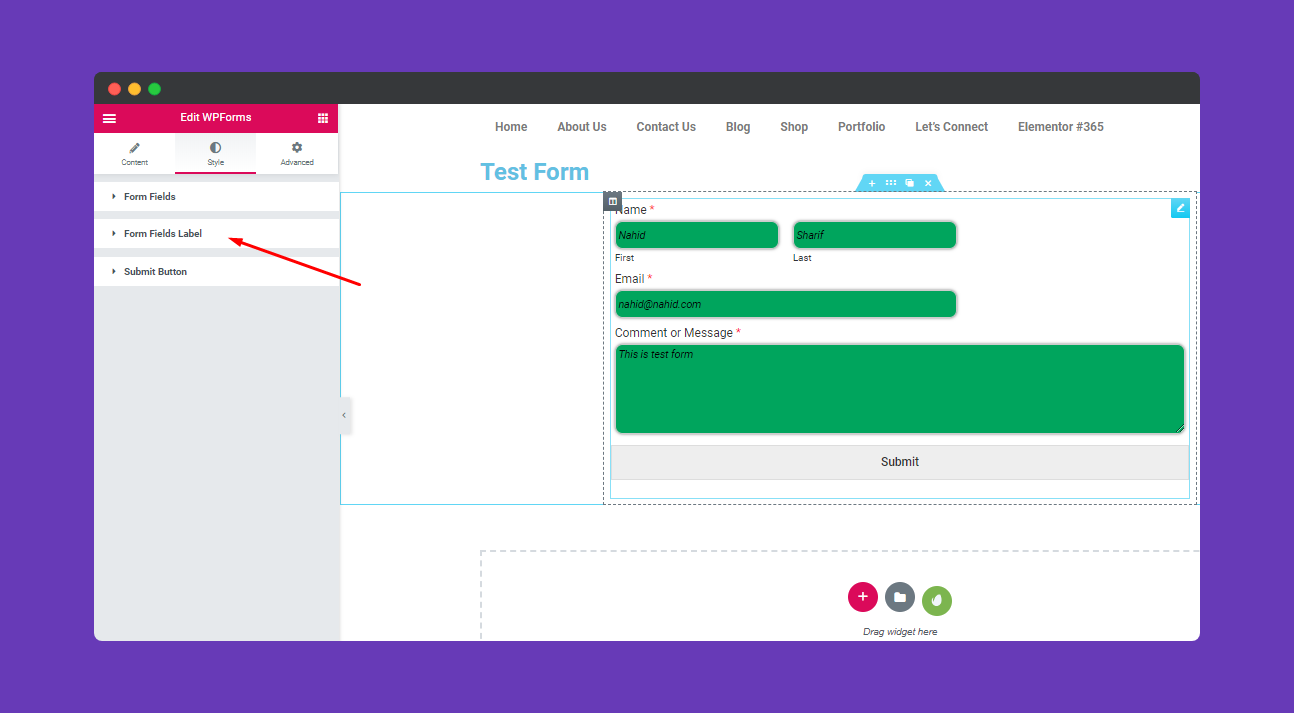
Next, you can edit the “Forms Field Labels“.

In this section, you’ll able to edit margin, padding, label typography, and color, etc.
Step 4:
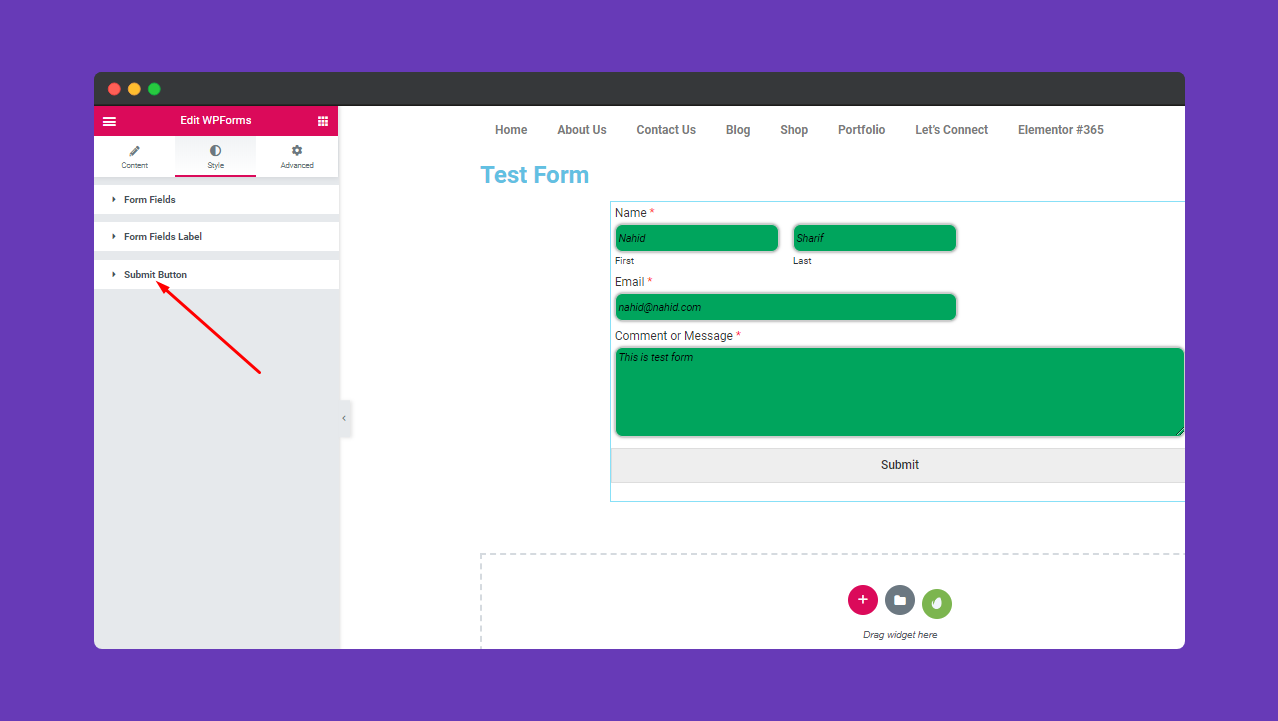
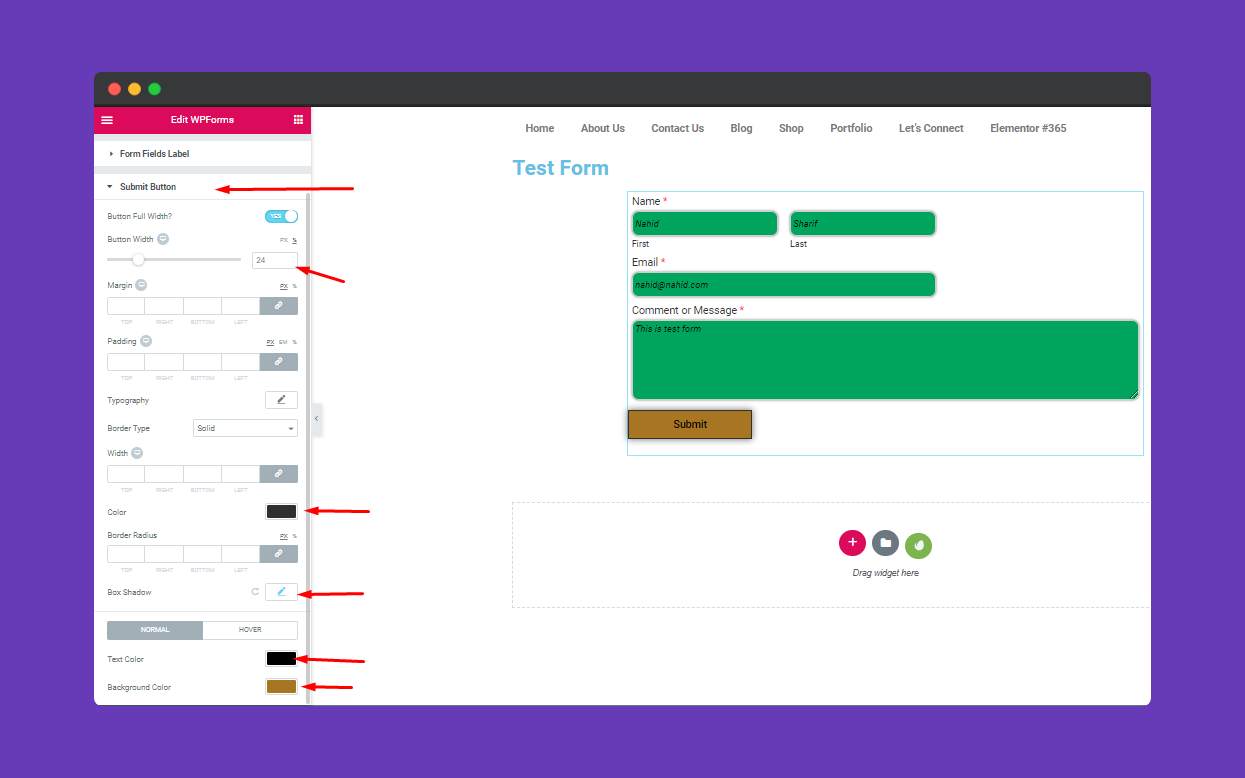
To edit the submit area click on the “Submit Button“. 
Here you can edit the “Submit button“. In this section, you’ll get different types of options to edit form.

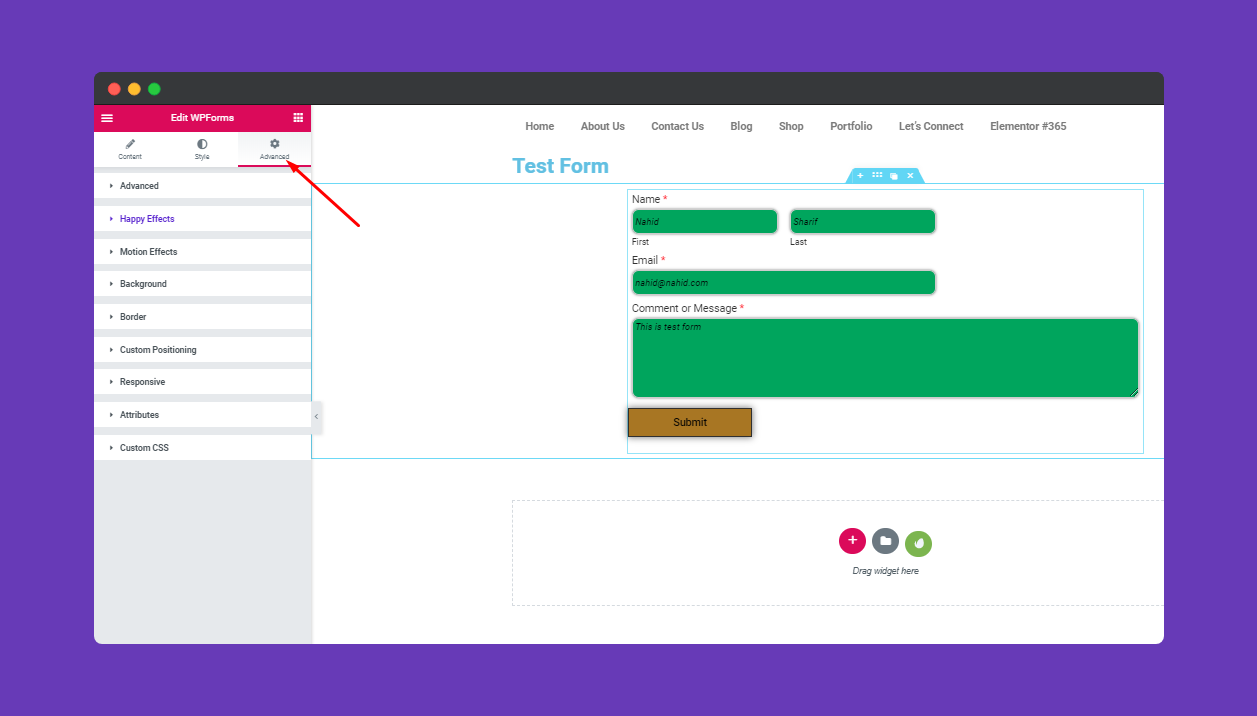
Step 5:
If you want to add motion effects, happy effects, background or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

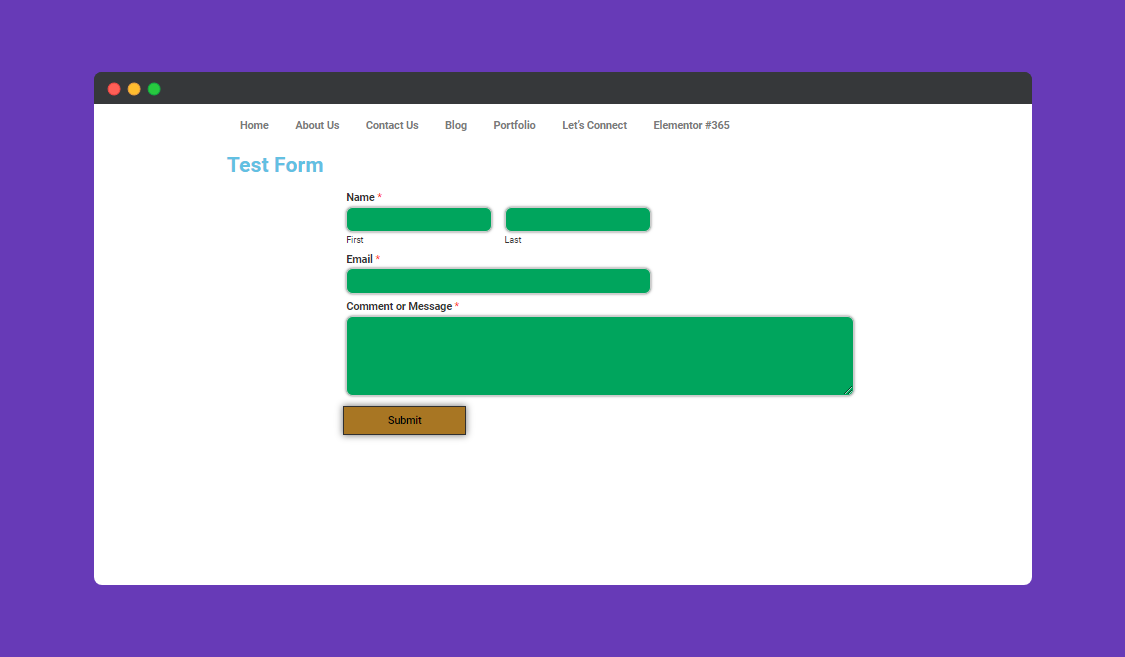
Final you have created a form with WP Form Widget.

That’s it.