If you want to add some bouncing effects or want to float any elements in your website, you have to add some deep-level CSS coding. It’s too difficult and time consume for many of us. To reduce the pain we have launched a Floating Effect in our Happy Addons for Elementor. Here is a quick video guideline on how you can create a bounce effect with our Floating effect:
Now we will show a step flow guideline of using our floating effect.
How to Use Floating Effect of Happy Elementor Addon?
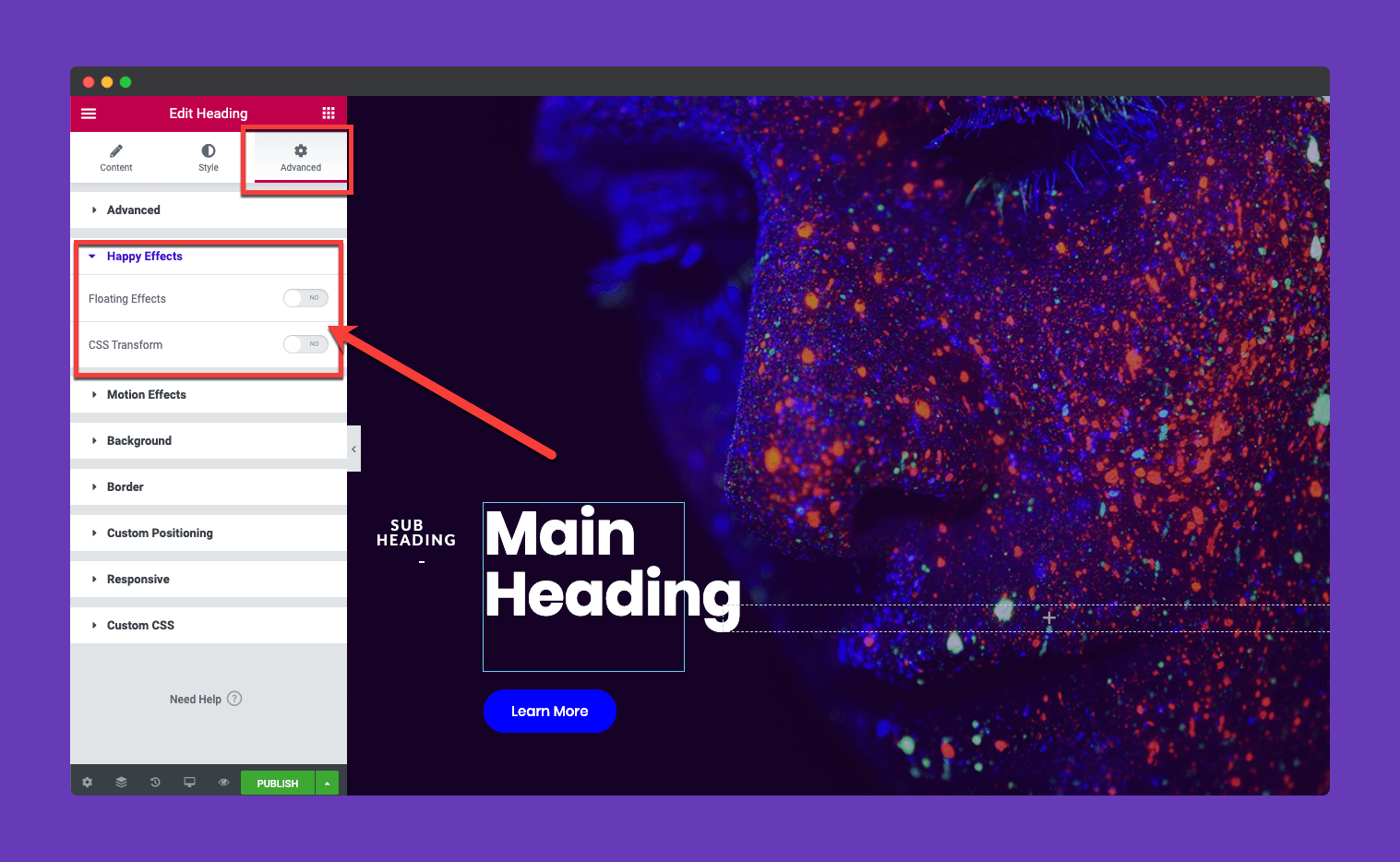
After activating our Happy Addons you will get an extra feature menu in the advance tab while editing any elements with Elementor.

Step 1
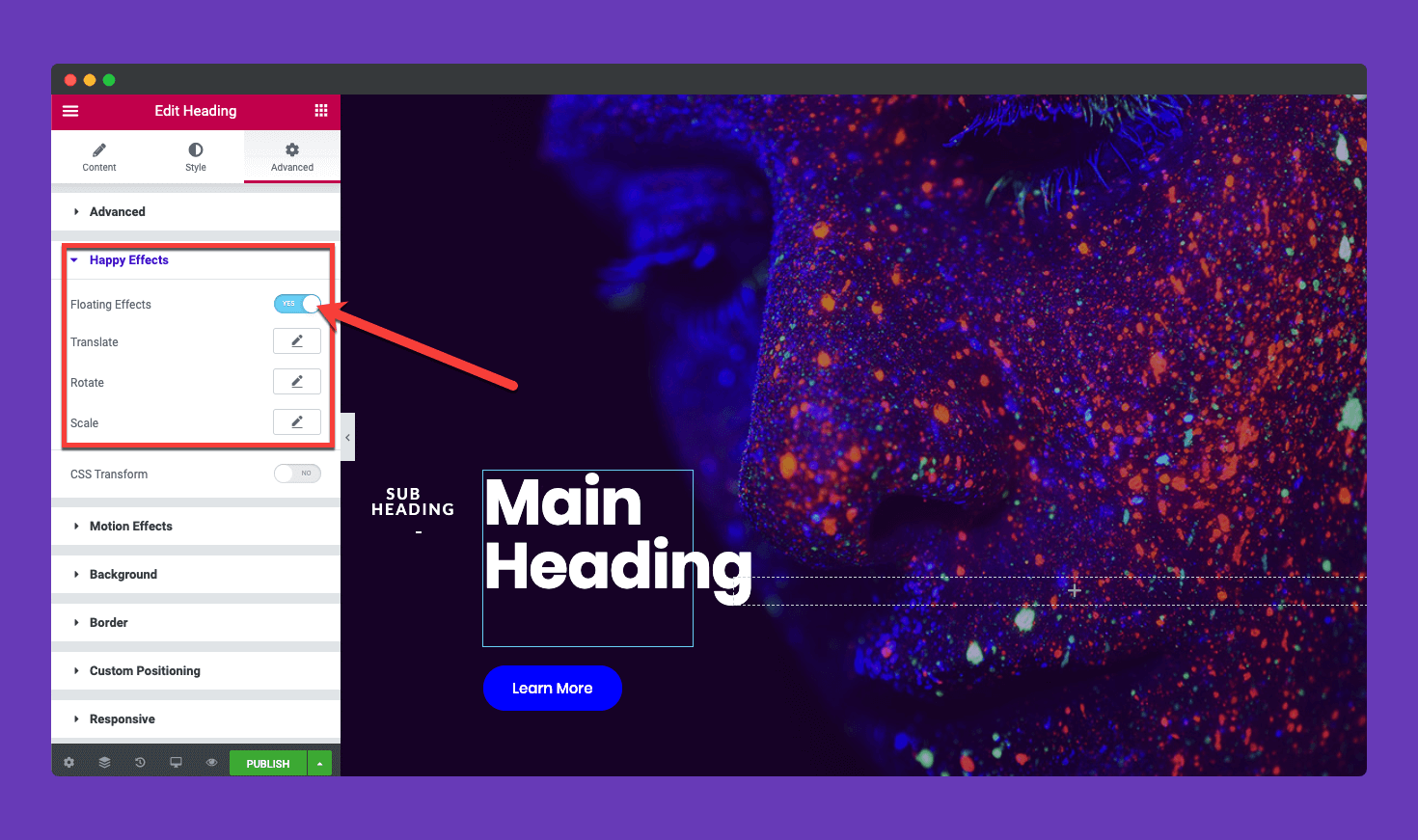
Now activate the Happy Effect feature by clicking the on button. While you have activated the feature you will get three more options which are Translate, Rotate, and Scale.

These three options will help you to create your desired animation. Here is the generic meaning of these options,
Translate– It’s for creating the bouncing animation
Rotate– It will help you to rotate your element from the x-axis to the y-axis
Scale– It’s for creating a zoom in and out bouncing animation
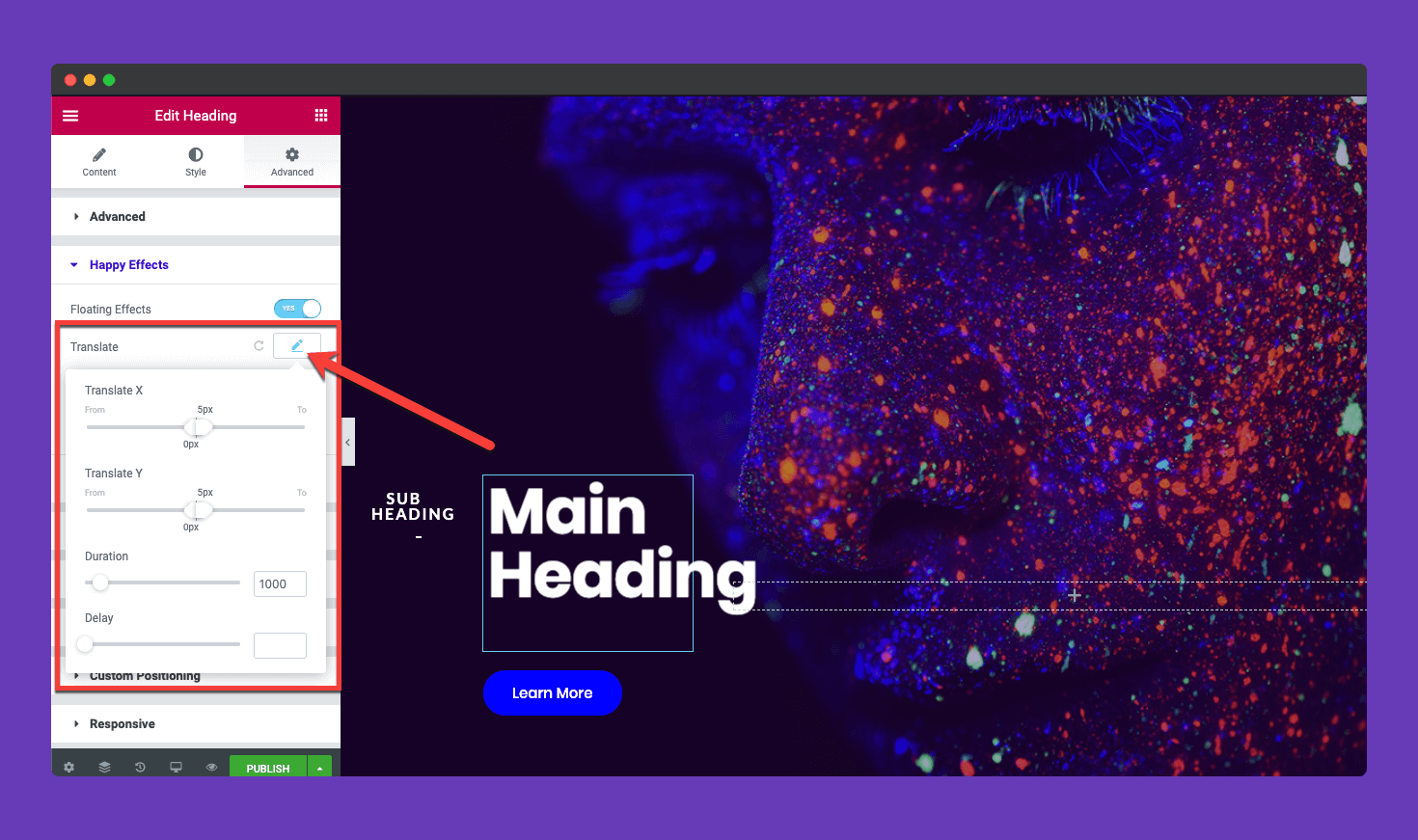
Step 2
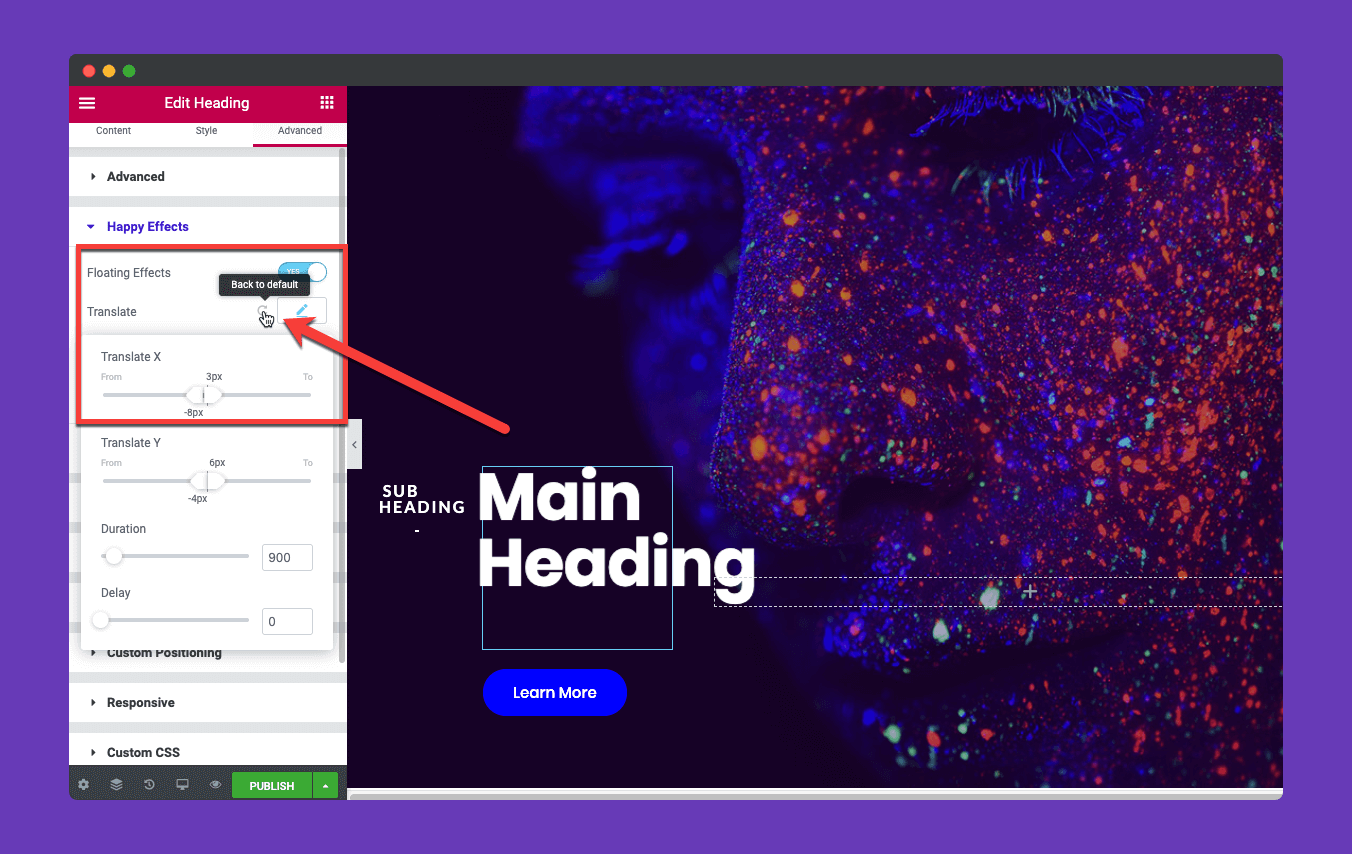
Now click the Translate section. Here you will get 4 more sections with measuring tools. By which you can manage your animation effects. The parameter of the measuring tools is PX (Pixel). There is a center point and you can control the range of the animation effect by dragging the arrows in the right of the left side from the center point.

The Meaning of these features,
- Translate X– To create a bouncy effect based on X-axis
- Translate Y– To create a bouncy effect based on X-axis
- Duration– To set the animation speed ratio, how fast it will animate.
- Delay– To set the interval time between your animation loop.
You will get the same type of options in the rest of the features, Rotate and Scale. The prefix will be changed accordingly.
Translating Elements
Here is a way how you can manage this section.

Rotating Effect
This is how you can rotate any element,

Scaling Effect
Here is a way how to use the scale feature,

Here is a blog on how you can create floating animation on your website. Check it if you feel so.
Final Step:
After getting your desired animation you can publish it. Or if you feel to restart again there is a reset button on every section of our effects. You can reset to your default design with a single click.

Also, watch this handy video tutorial to learn how the Happy Addons’ Floating Effect the right way.
That’s it.
