How To Use Post Tab Widget of Happy Elementor Addons
Now you can represent the most important and informative blog posts sequence and category-wise using the Post Tab Widget of Happy Elementor Addons. It’s easy to use and simple to understand like other Happy Addons widgets. So in this documentation, we’ll show that process so that you can easily use the widget on your website.
So, let’s get started:
Watch this video tutorial.
Step One:
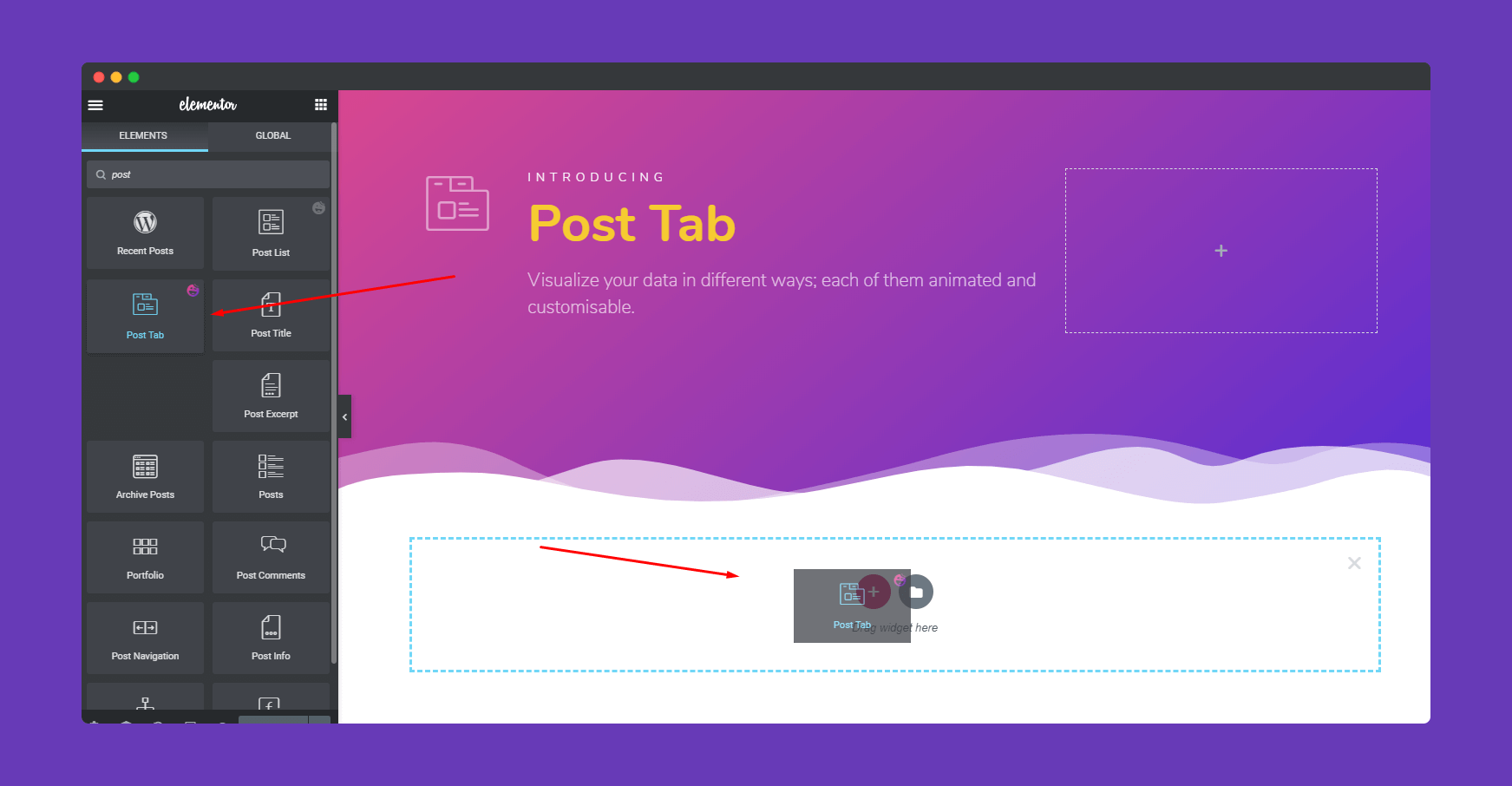
First, add the widget from the left sidebar of your Elementor page screen. Just select the widget and drag it to the marked area.

Step Two:
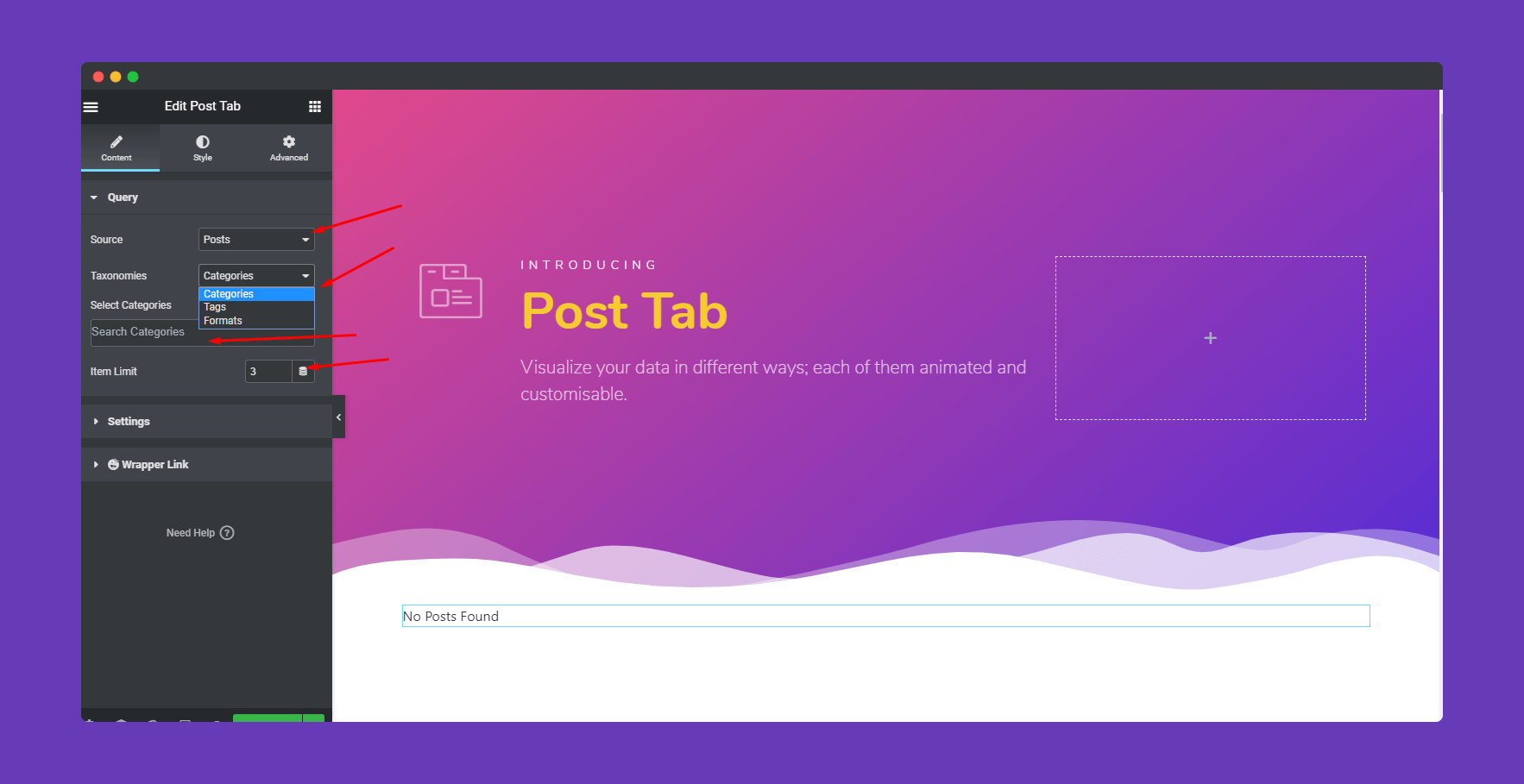
At first, you’ll get a blank field. But don’t worry! Select the source, then categories which will be shown in the tab. If not found, then you can search the category. And then select the item limit.
Note: Make sure that you’ve created categories while writing posts. They will automatically appear here.

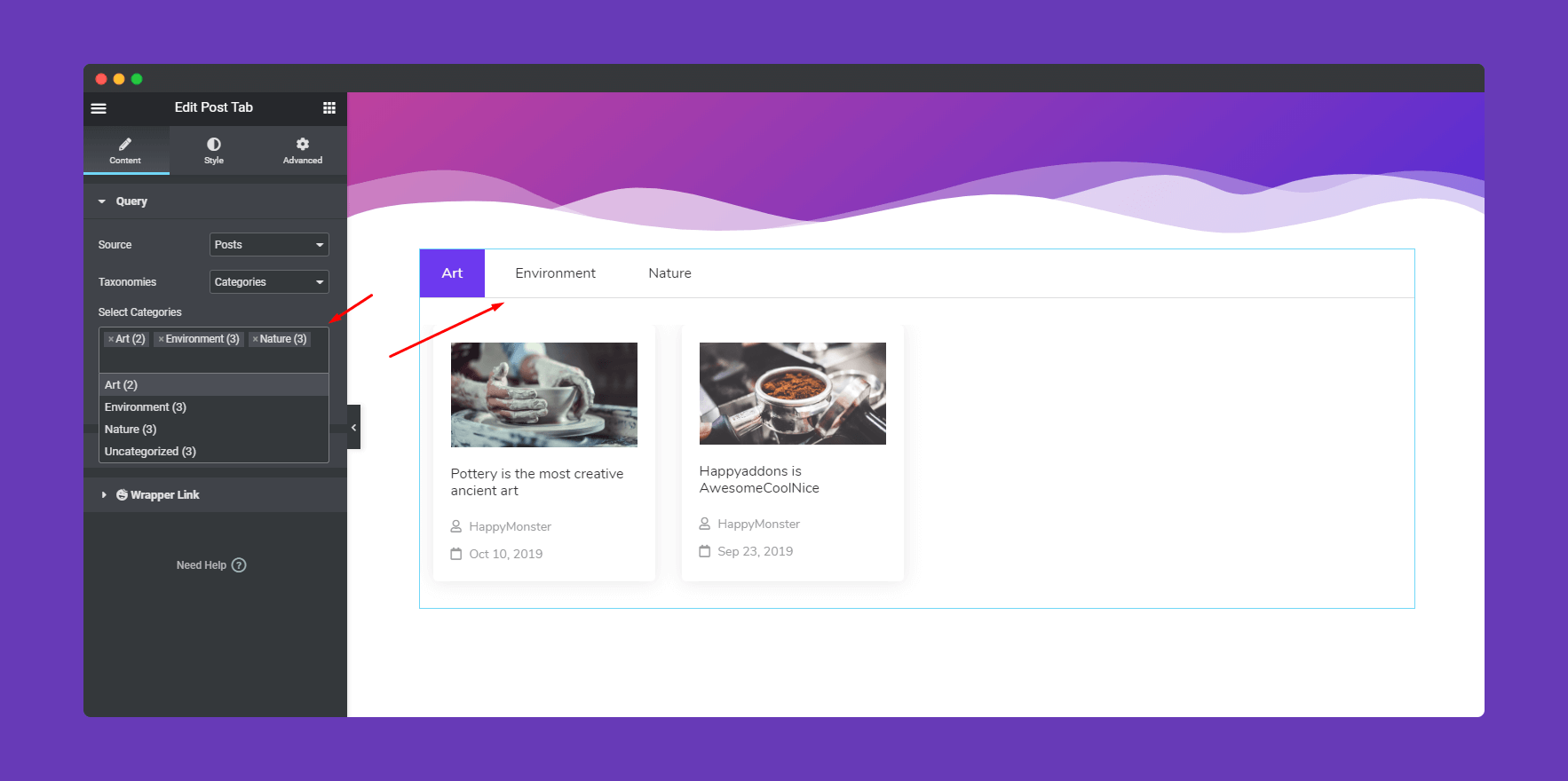
So after adding the categories, they will appear on the screen. And you’ll able to see them. Then add wrapper link if needed.

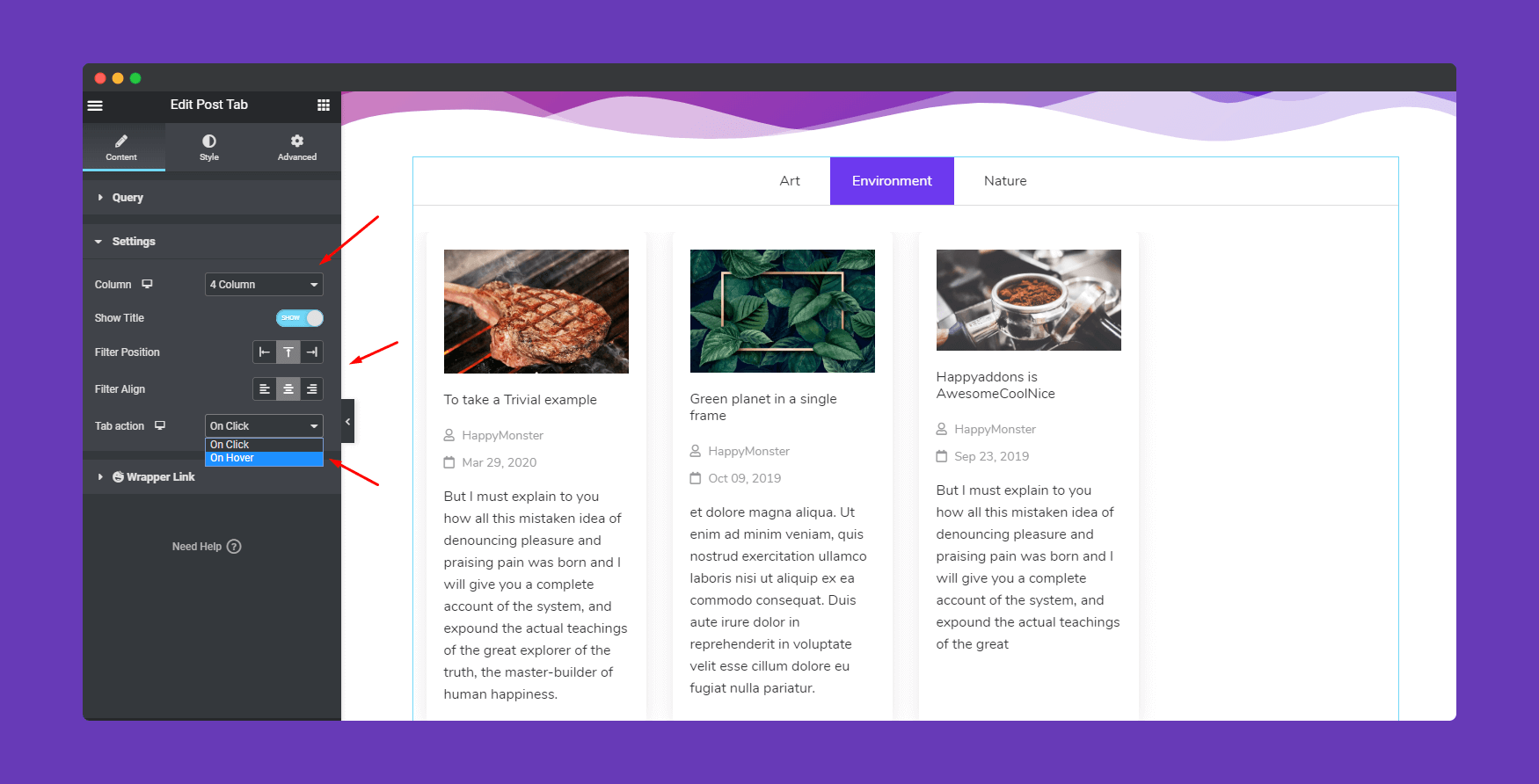
Next, you select how many columns do you want. And turn on the title, align them, also text-align. However, you can choose tab action with the on click or on hover.
Step Three:
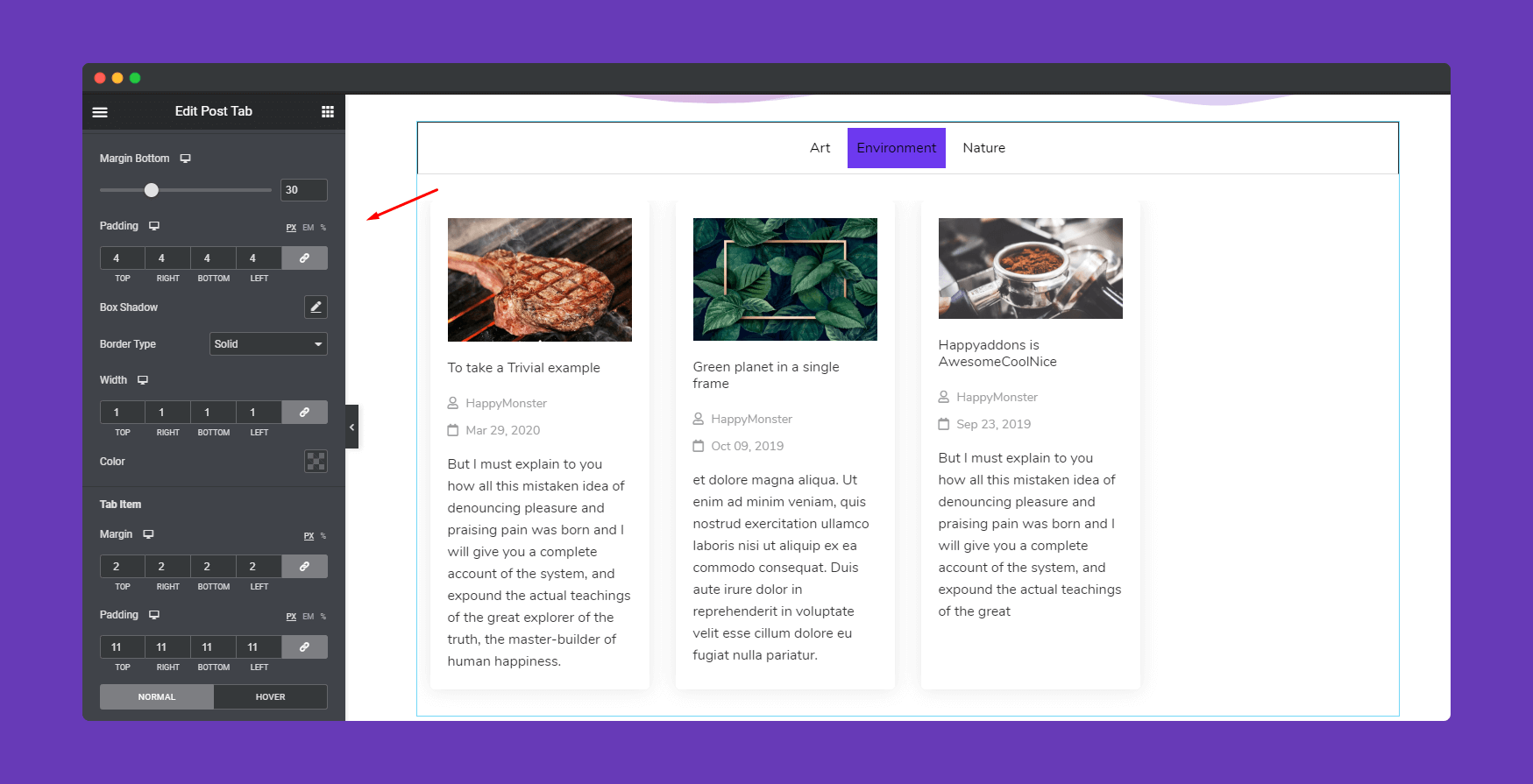
Now its time to stylize the widget. In this tab, you can give a unique style as your wish. For example, you can customize padding, margin, border-shadow, box-shadow, background, colors, typography and more.

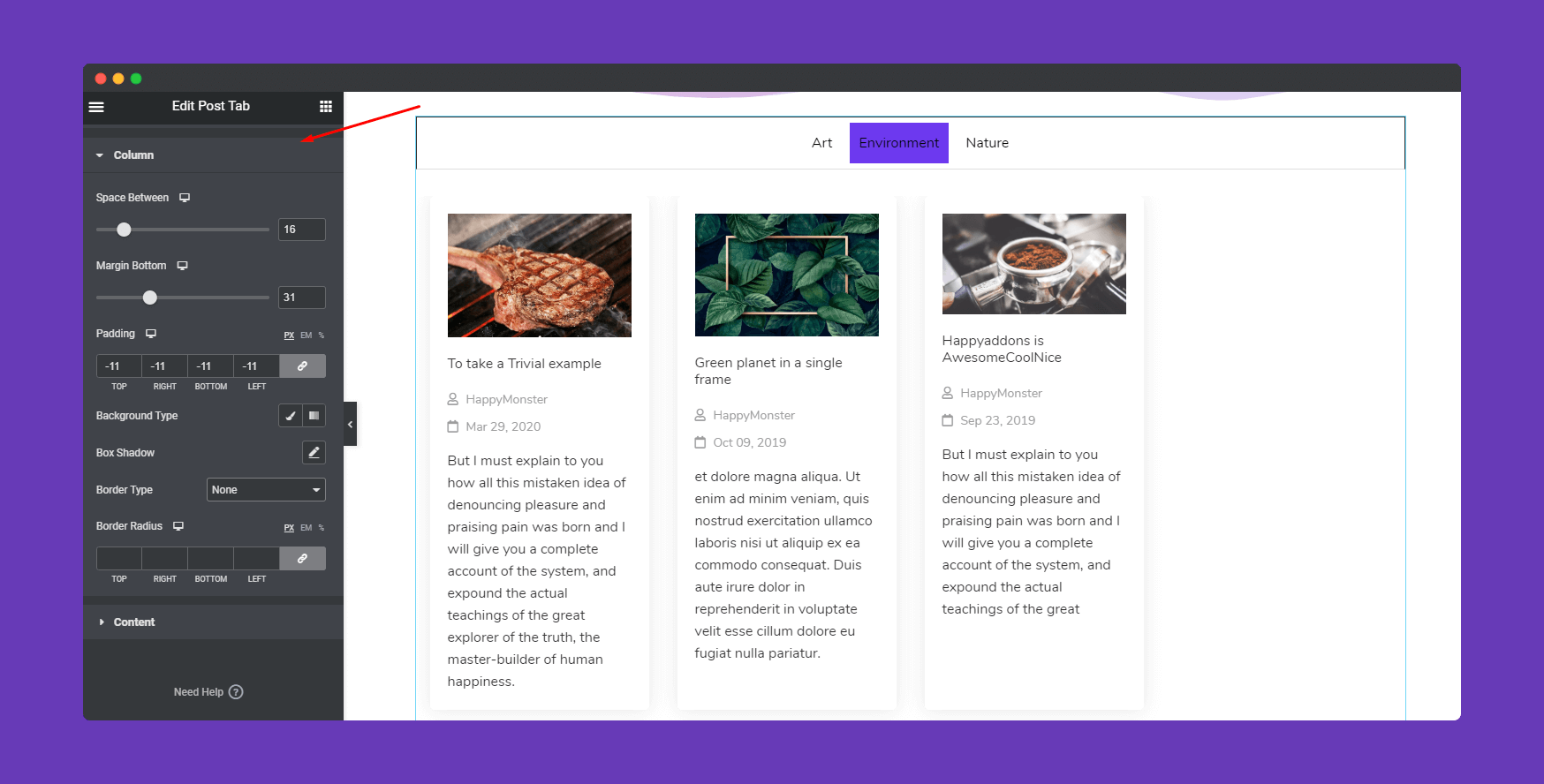
Now, you can also customize the ‘Content‘ portion like the same way. Like the previous one, you can out the value inside the space, margin, padding, background type, box-shadow, border, border type, border-radius, and more.

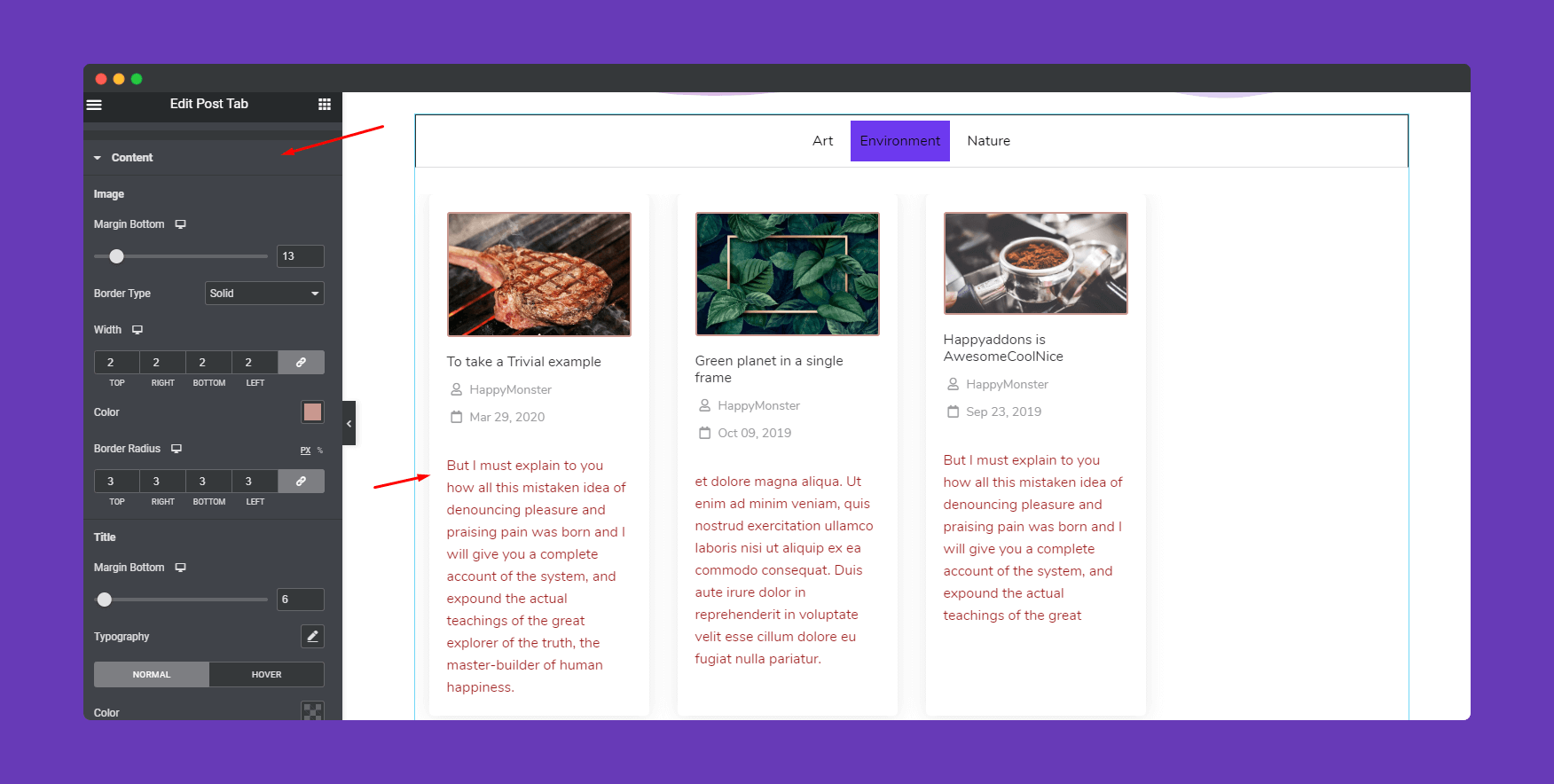
Next, to stylize ‘Content‘ you can also do the same process. Here you can easily customize content text area, for example, its color, margin, padding, background, border, border-radius, shadow, colors, and box-shadow, etc.

Step Four:
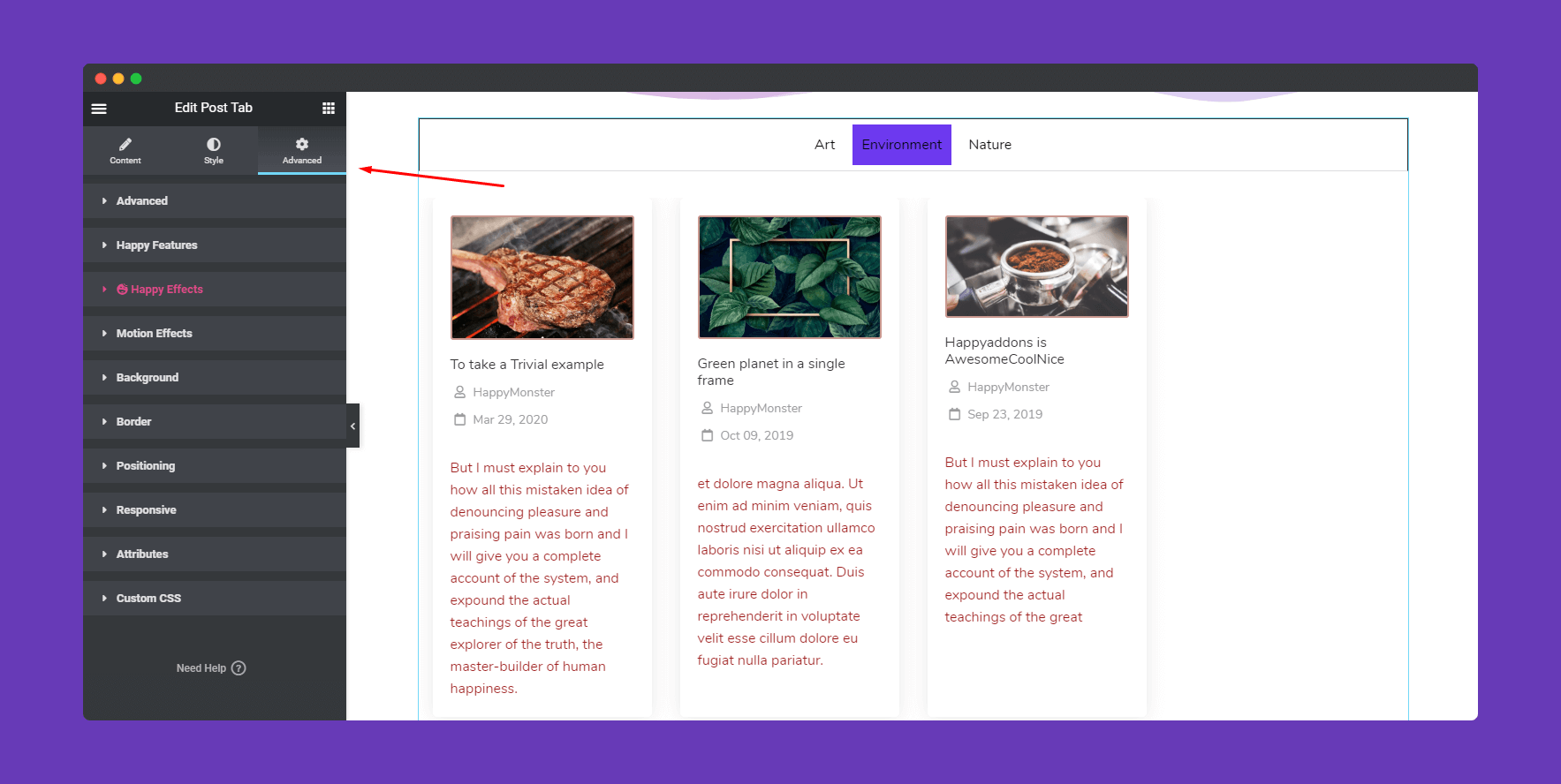
If you want to add motion effects, Happy Effects, background or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Finally, hit the publish button when you’re done.
Enhancement in Post Tab Widget in Version v3.7.1 – 18 October 2022
In this new version, you can order your posts within ASC and DSC orders.
Post meta removing control
Now there is control of removing date meta and author meta.
Advance Post Queries & Query ID integration with this Post Tab Widget is now available in this version of v3.7.1.
Go to your function PHP file. Then add this below code.
function custom_query_callback( $args ) {
// Modify the posts query here
return $args;
}
add_filter( "happyaddons/post-tab/{$query_id}", "custom_query_callback", 10, 1 );
// Filter Posts by the Posts' order in a Post Tab Widget.
function my_query_by_post_order( $args ) {
$args['order'] = "DESC";
return $args;
}
add_filter( "happyaddons/post-tab/{$query_id}", "my_query_by_post_order", 10, 1 );
That’s it!