How to Use the Scrolling Image Widget of Happy Elementor Addons
With the new Scrolling Image Widget of Happy Elementor Addons, design your webpage with more class and elegance. Show your images with beautiful designs and you can set a story with the images with our Scrolling Image Widget.
Using Scrolling Image
Step 1:
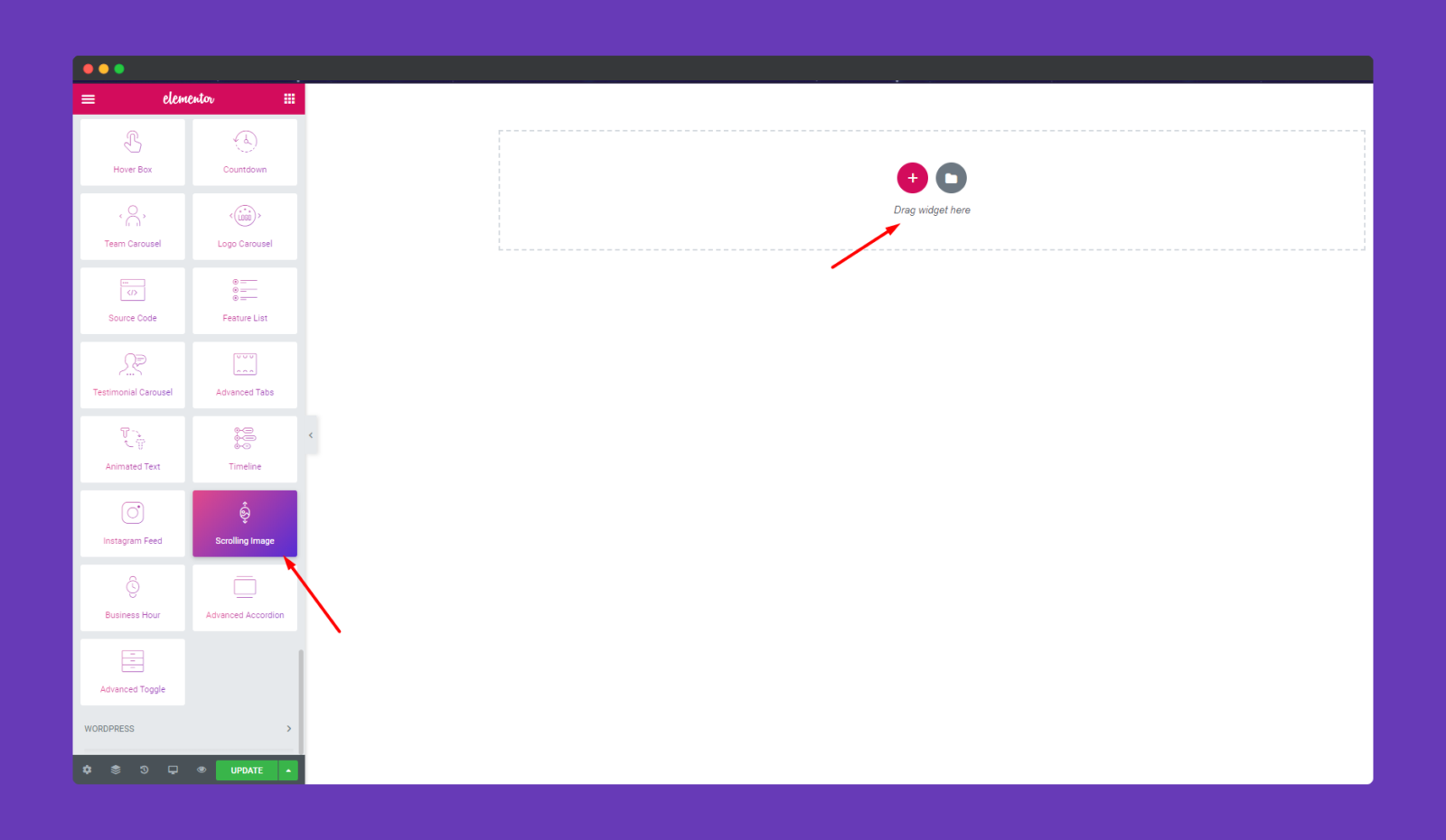
Select the Scrolling image widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

Step 2:
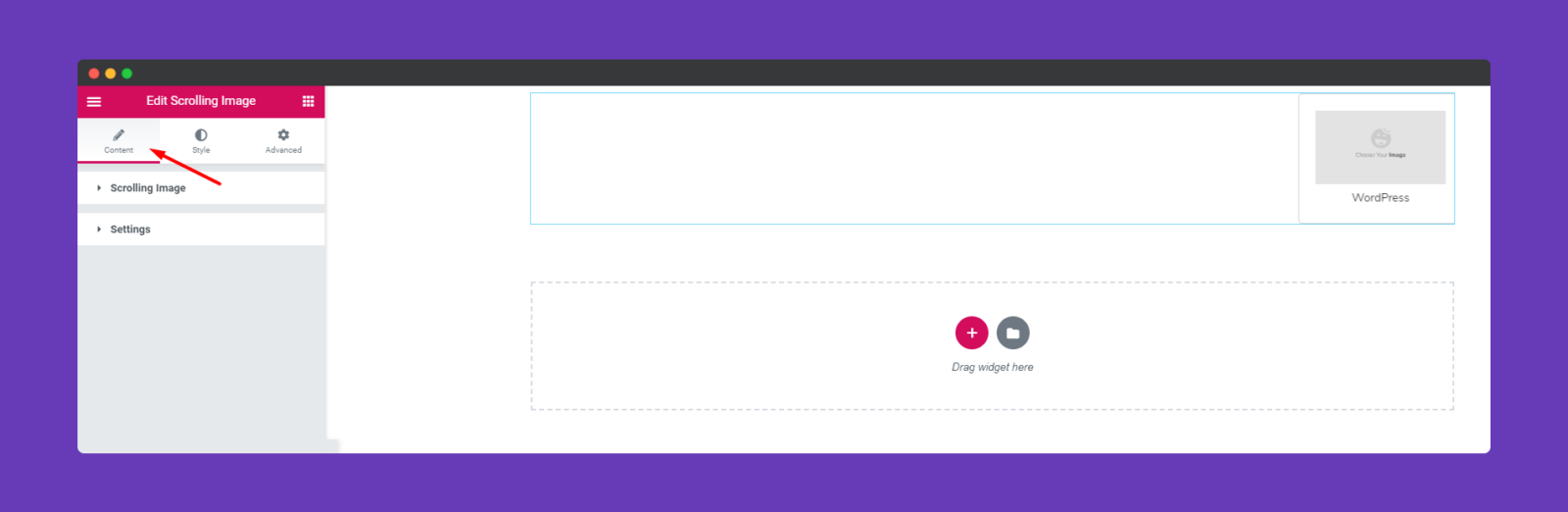
In the ‘Content‘ section, you will find options to edit ‘Scrolling Images’, ‘Settings‘.

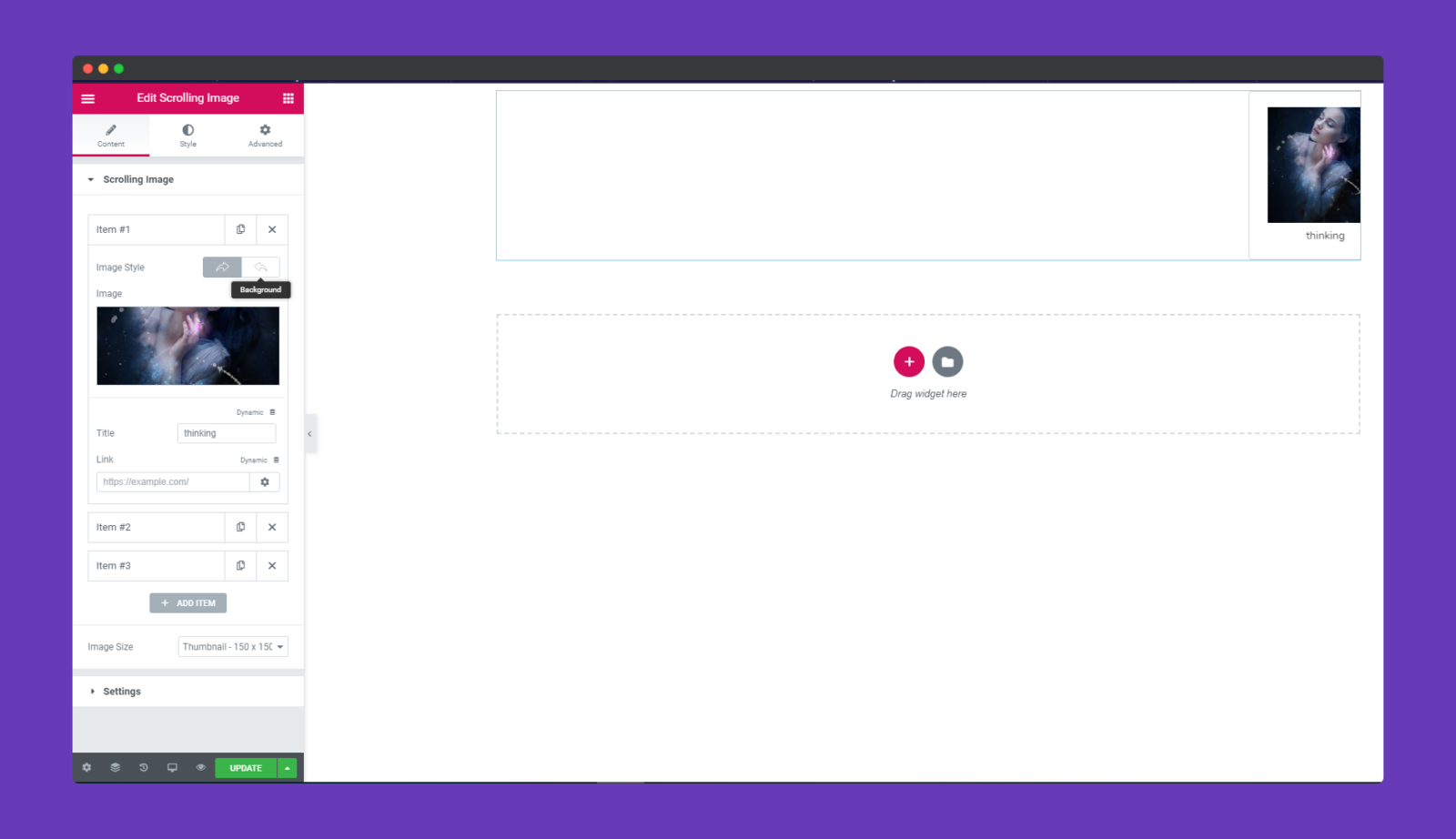
In ‘Scrolling Image‘, you can add an image, set the title. If you want you can add a link as well. There are two types of image styles. You can add an image or keep a background.

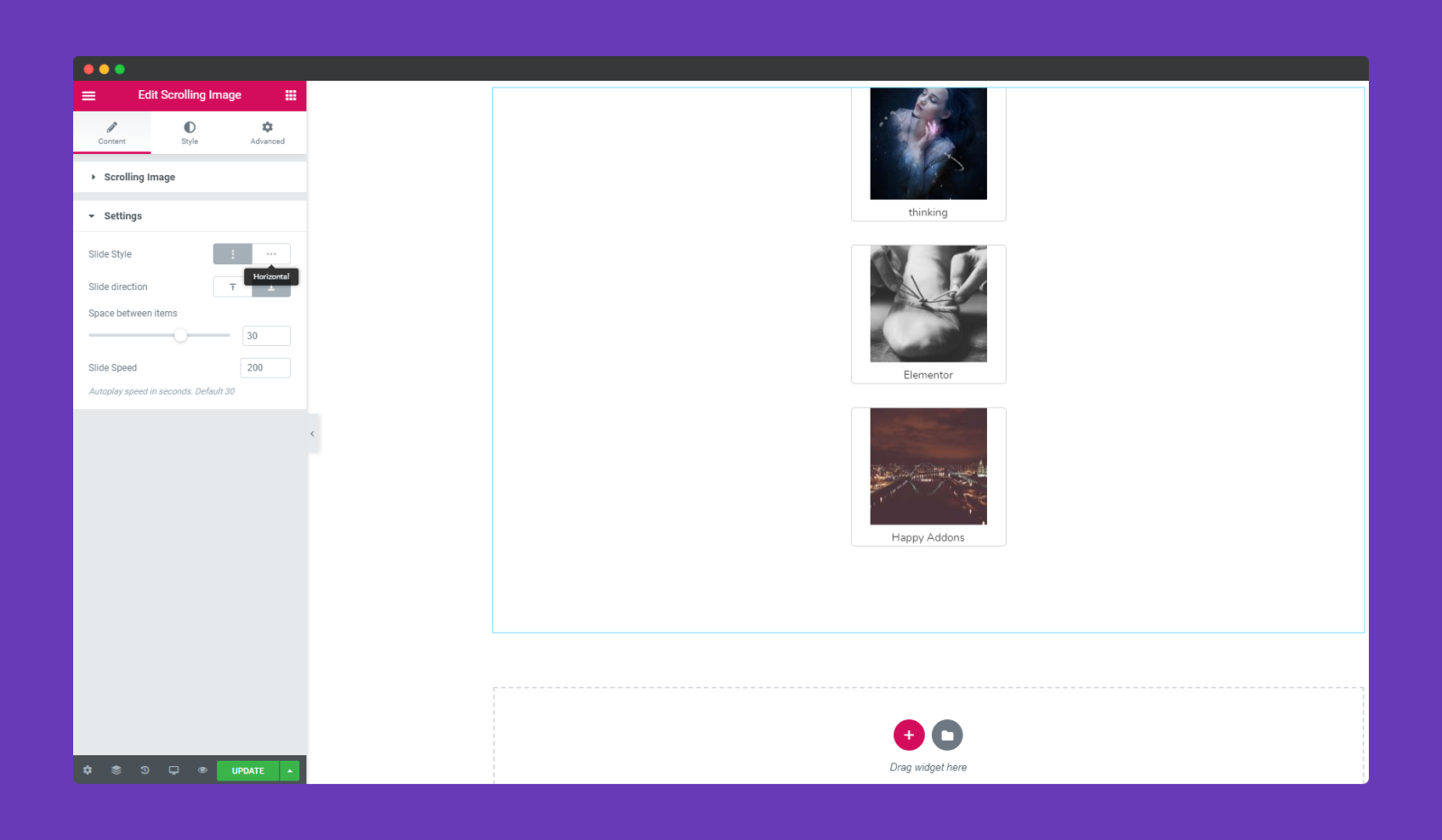
In ‘Settings‘, you can set the slide style, slide direction, space between items and slide speed.

Step 3:
In the ‘Style‘ section, you will have options to design ‘ Wrapper’, ‘ Image Box’, ‘Title’.

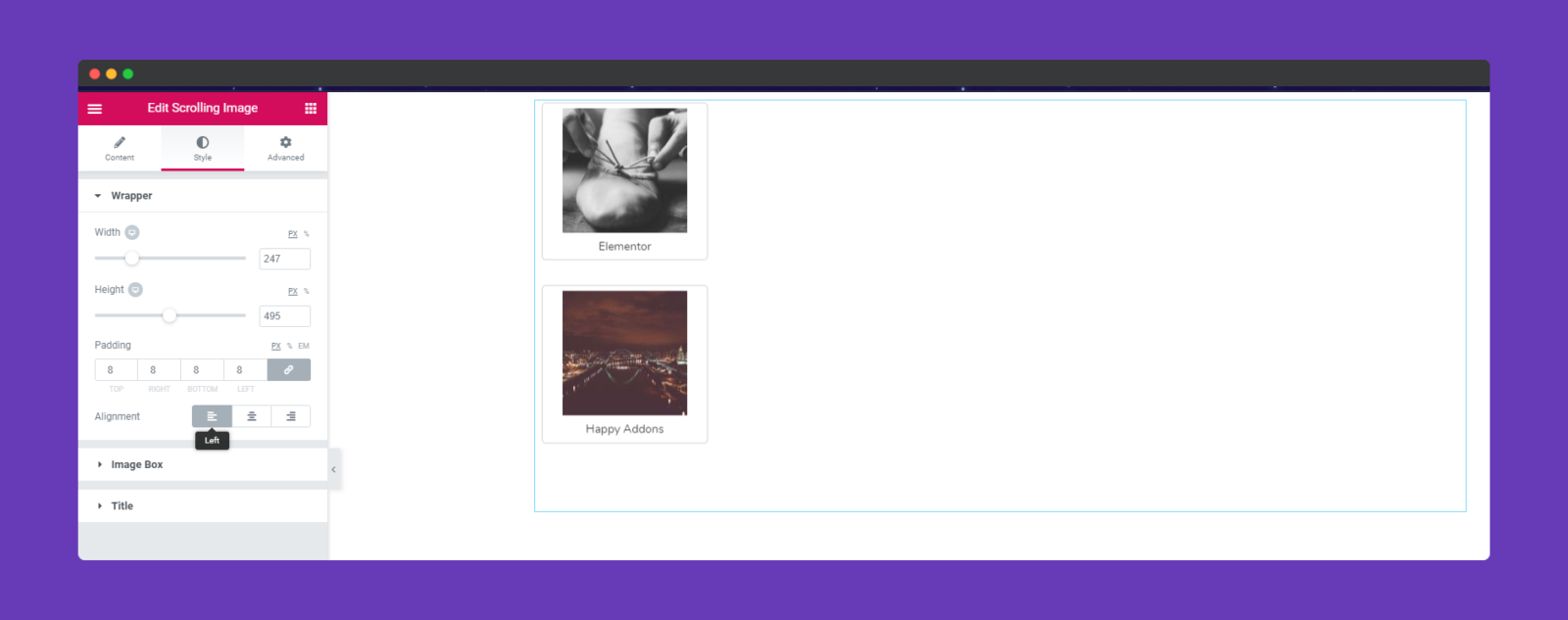
In ‘Wrapper‘, you can edit height, width, padding, and alignment.

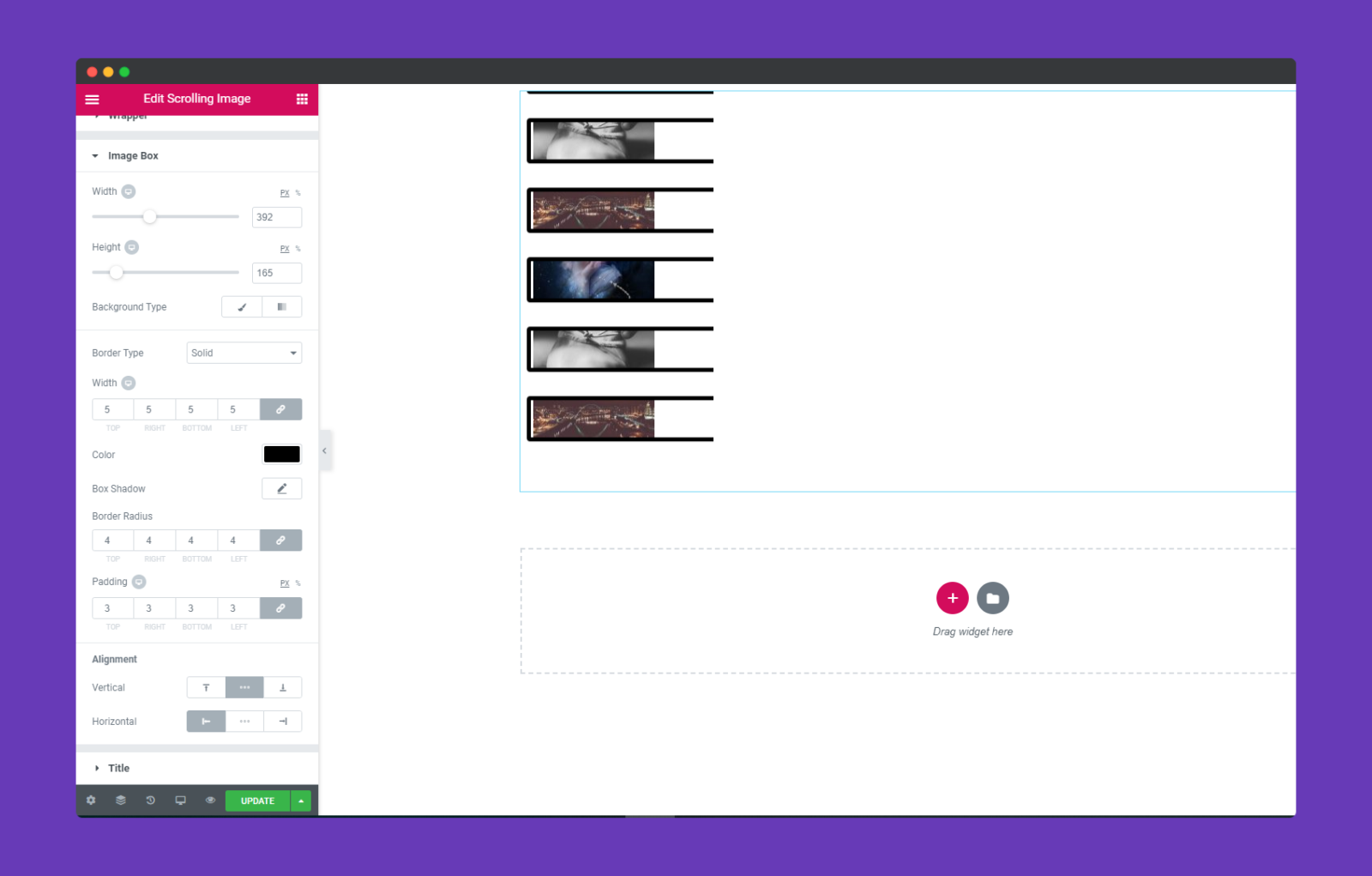
In ‘Image Box‘, you can edit the height, width of the image box. You can add a background, border type. There can be two types of alignment, vertical and horizontal.

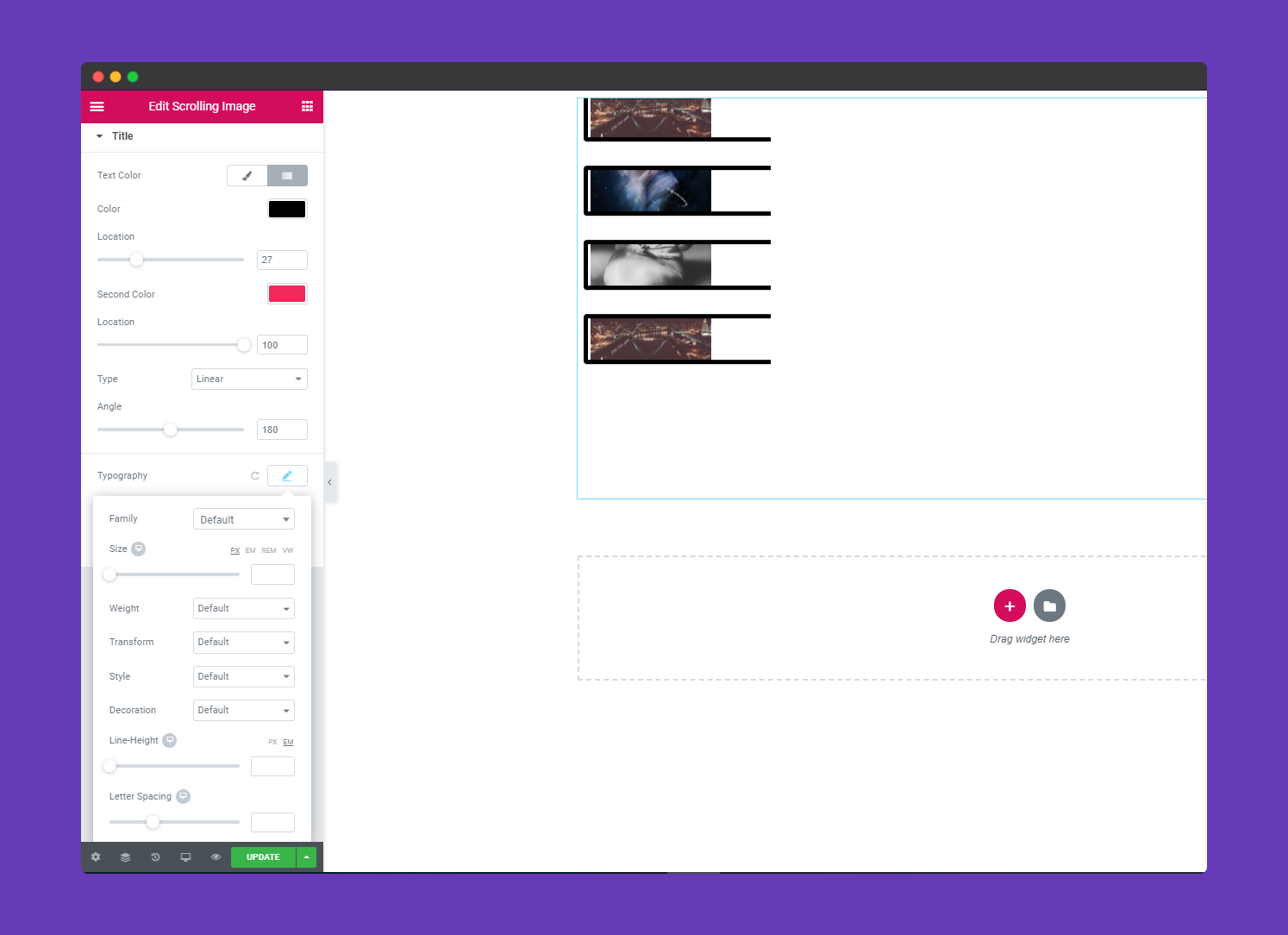
In ‘Title‘, you can add text color which can be gradient or classic. You can design the title font with the typography option.

Step 4:
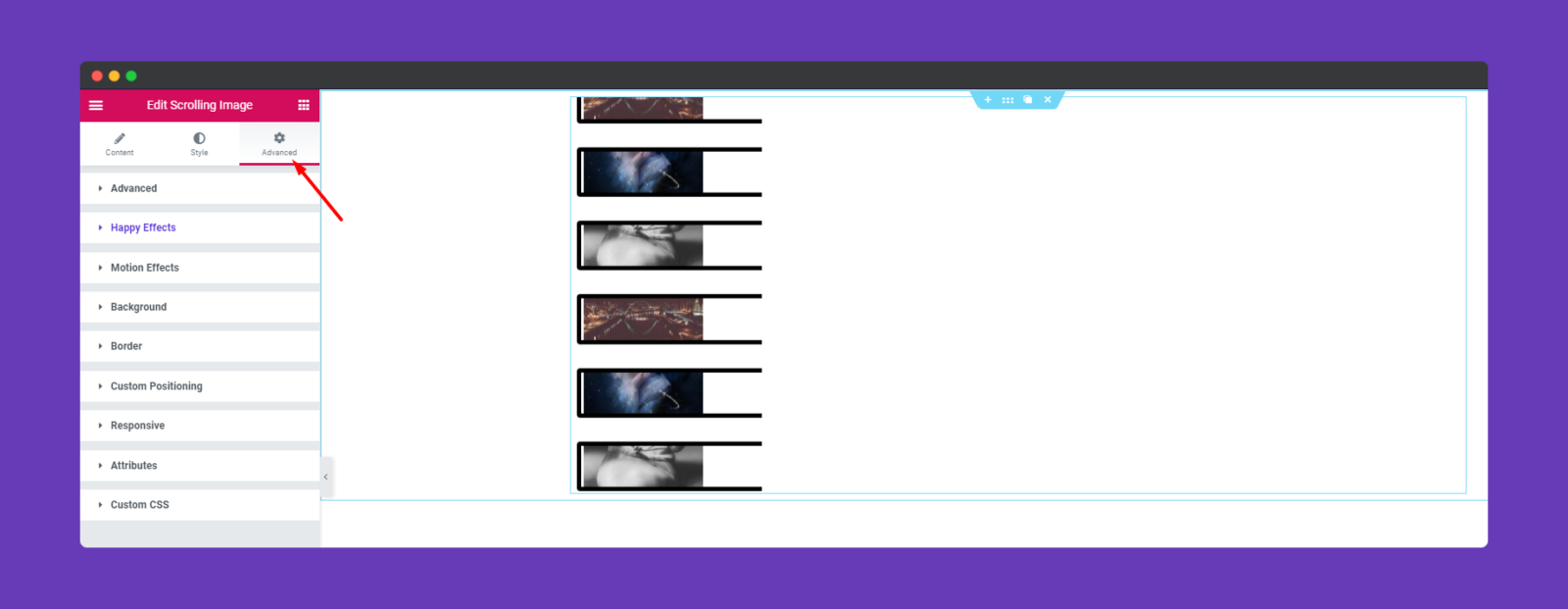
If you want to add motion effects, Happy Effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

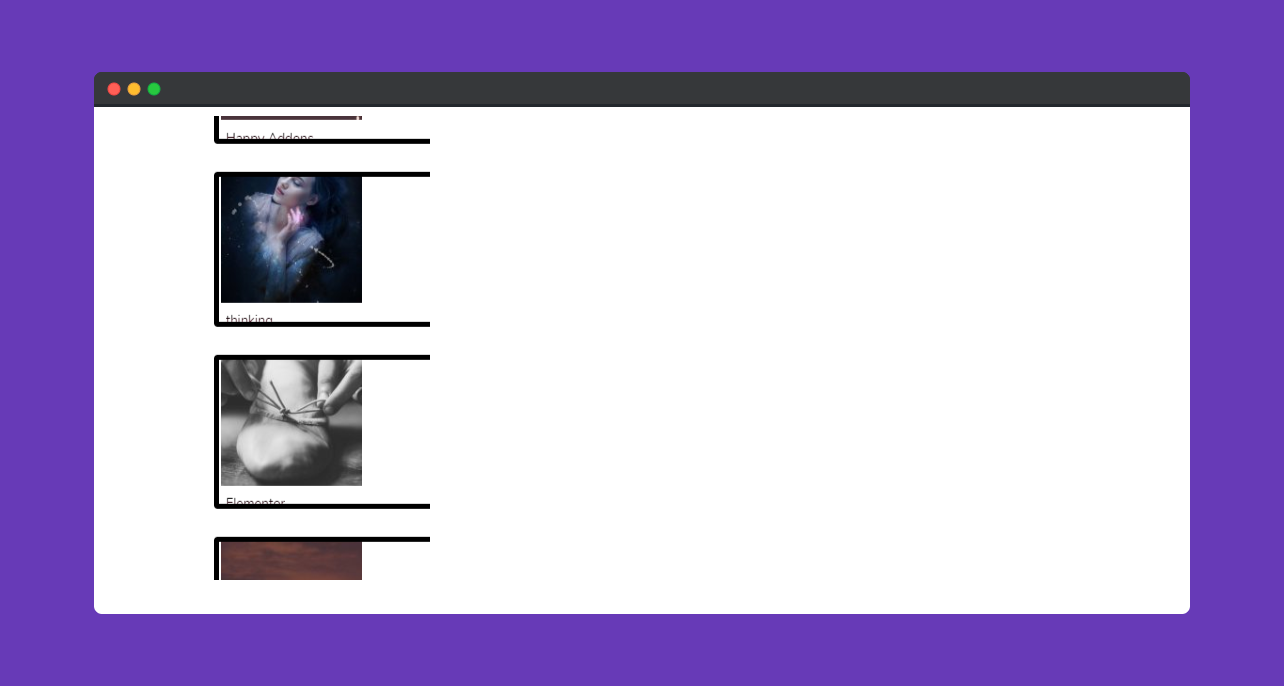
Finally, after clicking the publish button you will see the beautiful Scrolling Image Widget on your webpage.

That’s it!
