Using the Happy Addons’ new ‘EDD Cart‘ widget, you can simply create a custom cart page or customize your default cart page and make it more attractive to your customers.
How to Use the Happy Addons’ EDD Cart Widget
You need to install and activate the following plugins to your website to use this amazing widget:
Pre-requisites
- Easy Digital Downloads (EDD)
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
Add Happy Addons EDD Cart Widget
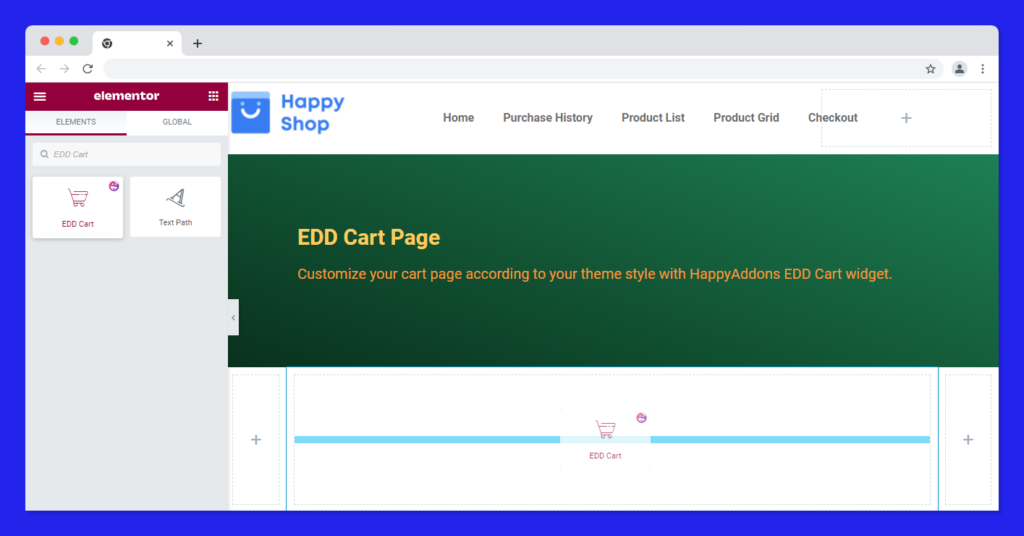
First, you need to look for the ‘EDD Cart‘ widget from the Elementor widgets panel. Then drag & drop it into a suitable place on your web page.

Manage Cart Content
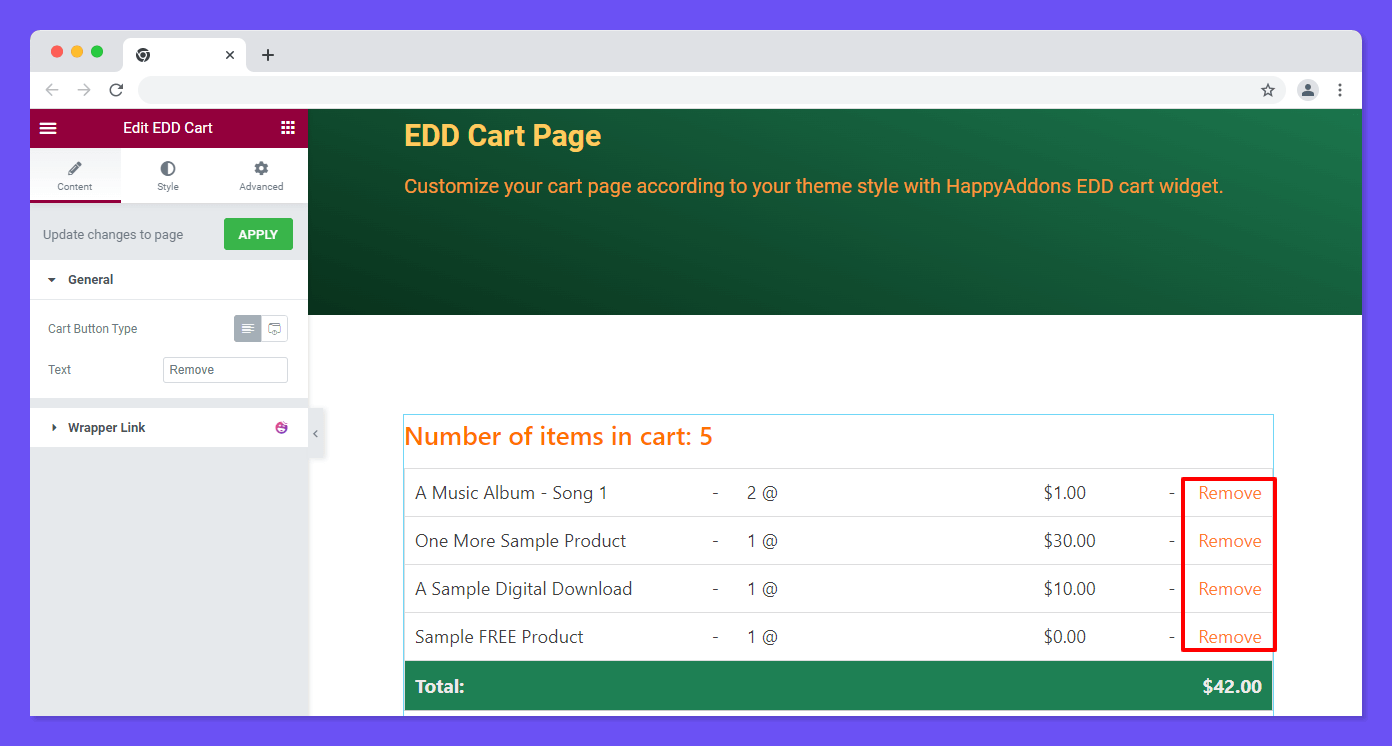
After adding the widget, you’ll get the default cart page like the below image. You can manage the cart page content in the Content-> General area.
To remove an item from the cart list, you can set the Cart Button Type such as Text and Icon. Text is set as the default Cart Button Type. You can also change its text in the Text area.

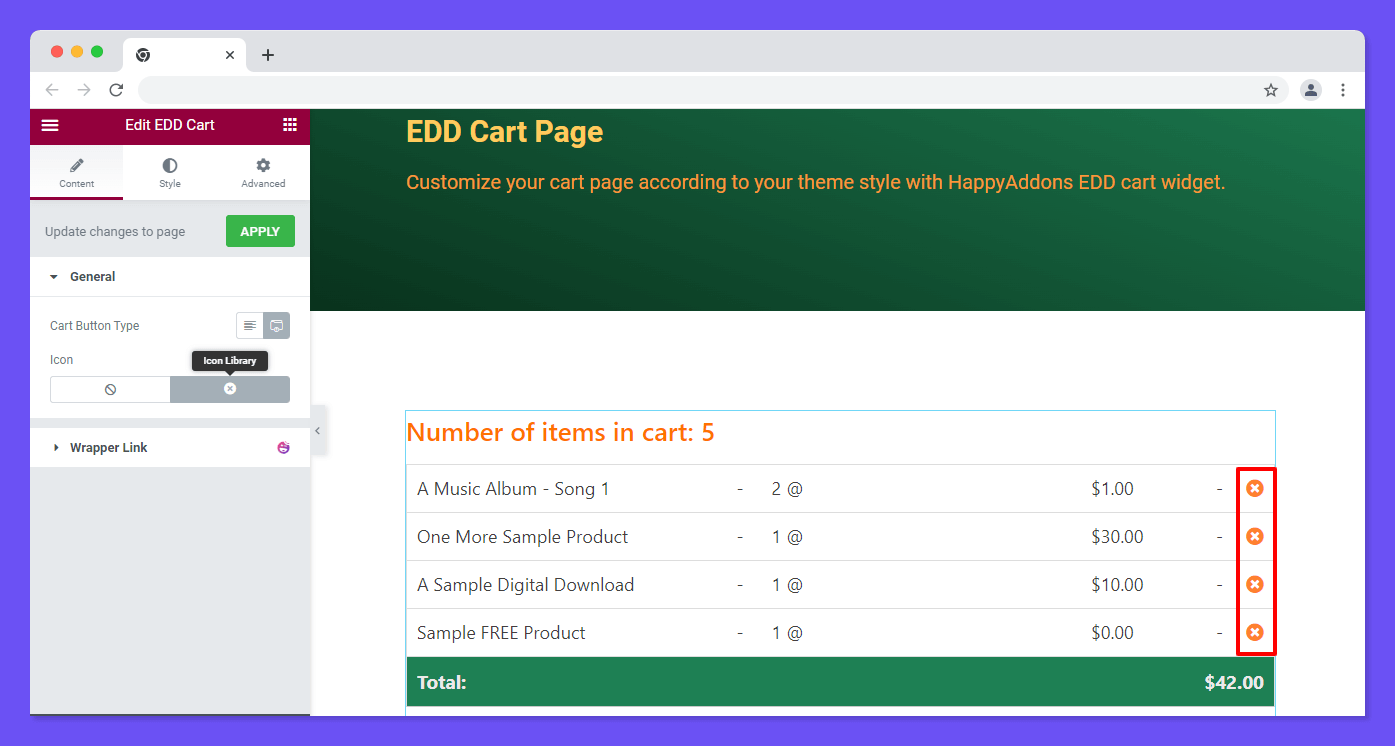
You are able to manage the Cart Button Type with the Icon. Just change the cart button type from Text to Icon and choose the suitable icon from the Icon Library.

Now you can easily insert your suitable icon to remove an item from the cart.
Style Options of EDD Cart Widget
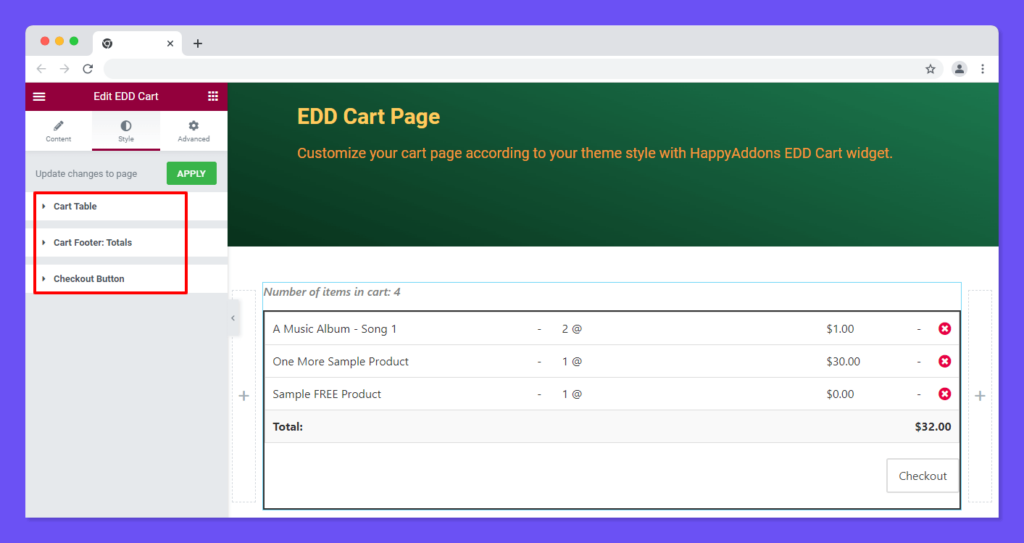
In the Style section, you’ll get the necessary style settings to design your cart page. The settings are.
- Cart Table
- Cart Footer: Totals
- Checkout Button

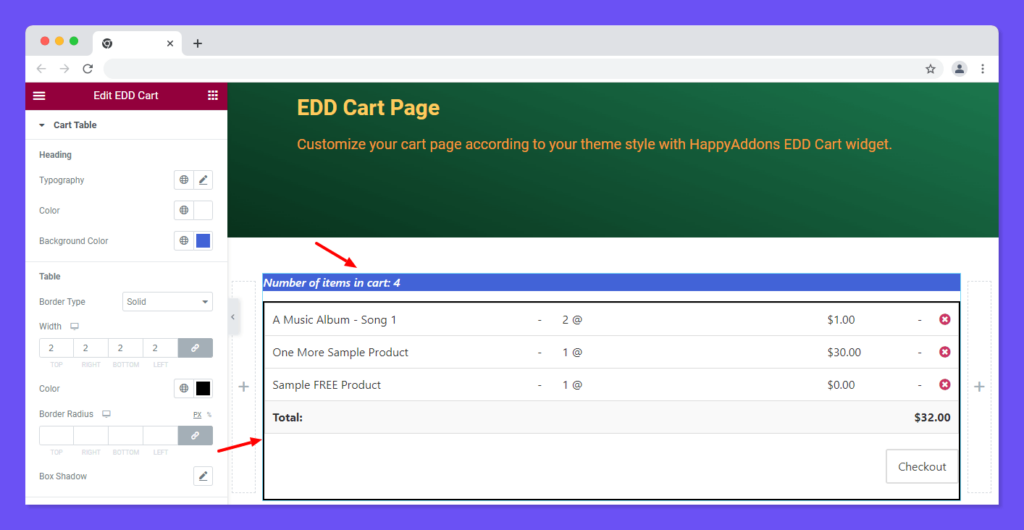
Style Cart Table
In the Style->Cart Table area, you can change the default Table Heading‘ Typography, Color, and Background Color. Also, you can add Border Type, Color, Border Radius, and Box Shadow to decorate the table.

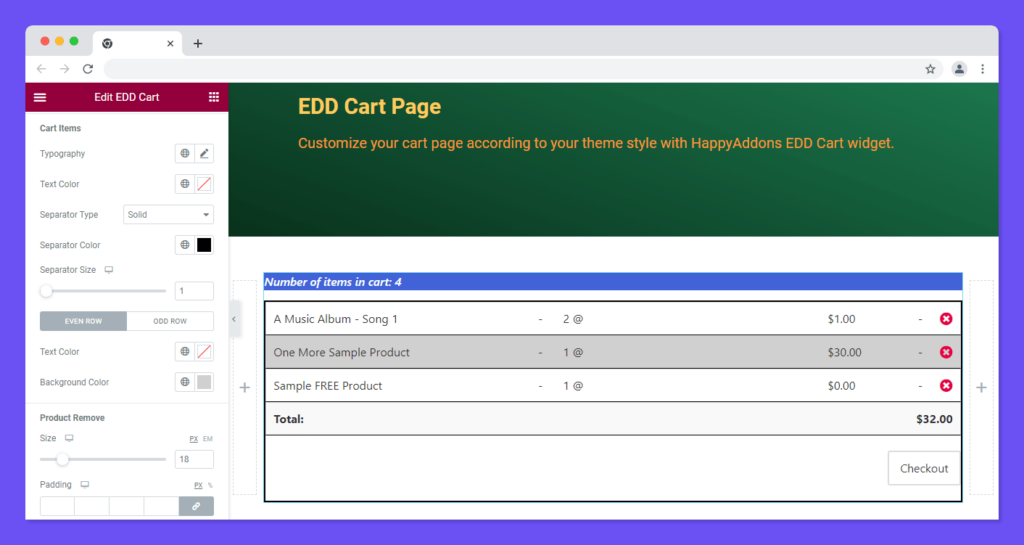
You are able to style the Cart Items and the Product Remove in your own style using the existing styling options.

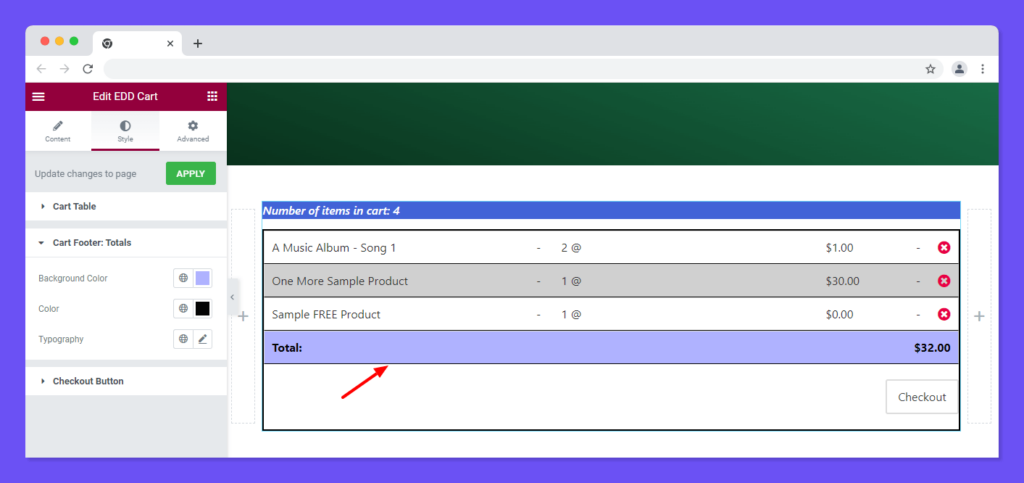
Style Cart Footer Total
To design the table footer area, you need to go to the Style->Cart Footer Total. Then you can change the Background Color, Color, and Typography of the Cart Footer Total.

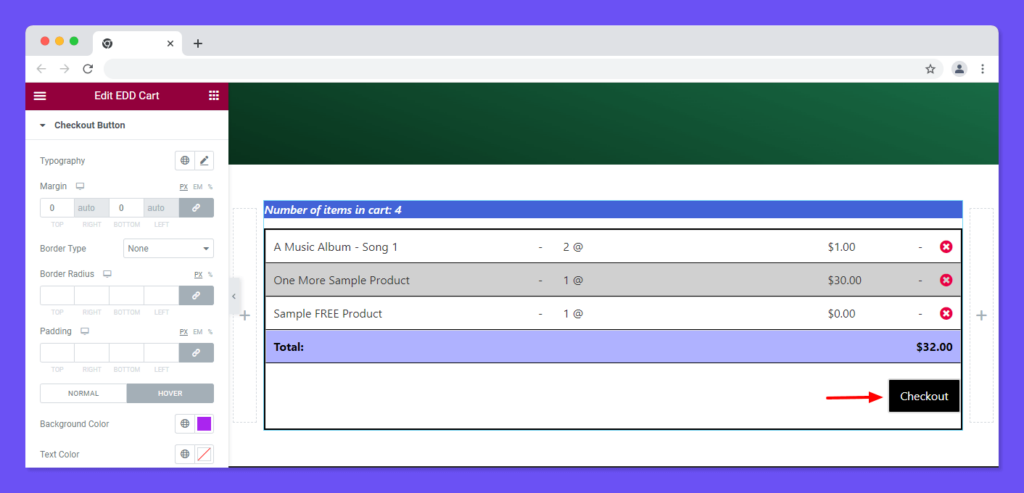
Style Checkout Button
You are able to customize the Checkout button using the below styling options.
- Typography
- Margin
- Border Type
- Border Radius
- Padding
- Background Color
- Text Color
- Box Shadow

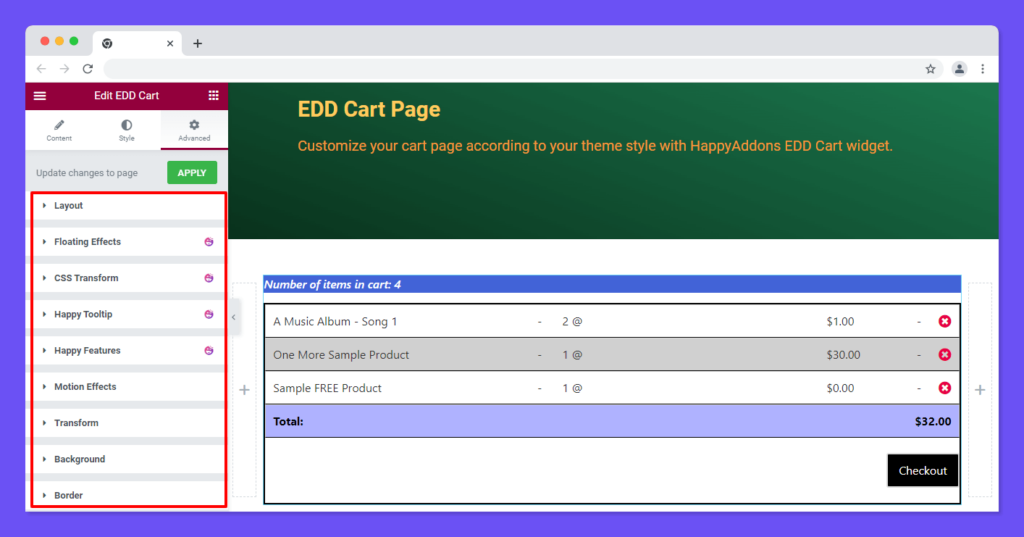
Advanced Settings
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.

Give a read to this Document to know more about advanced features & functions.
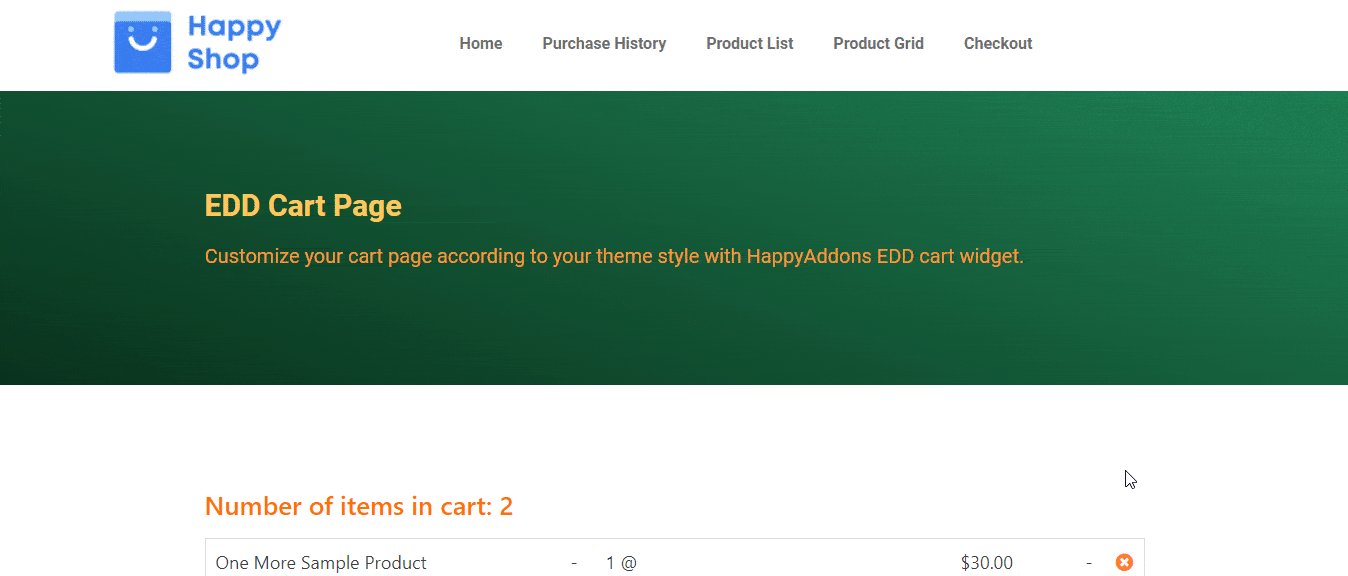
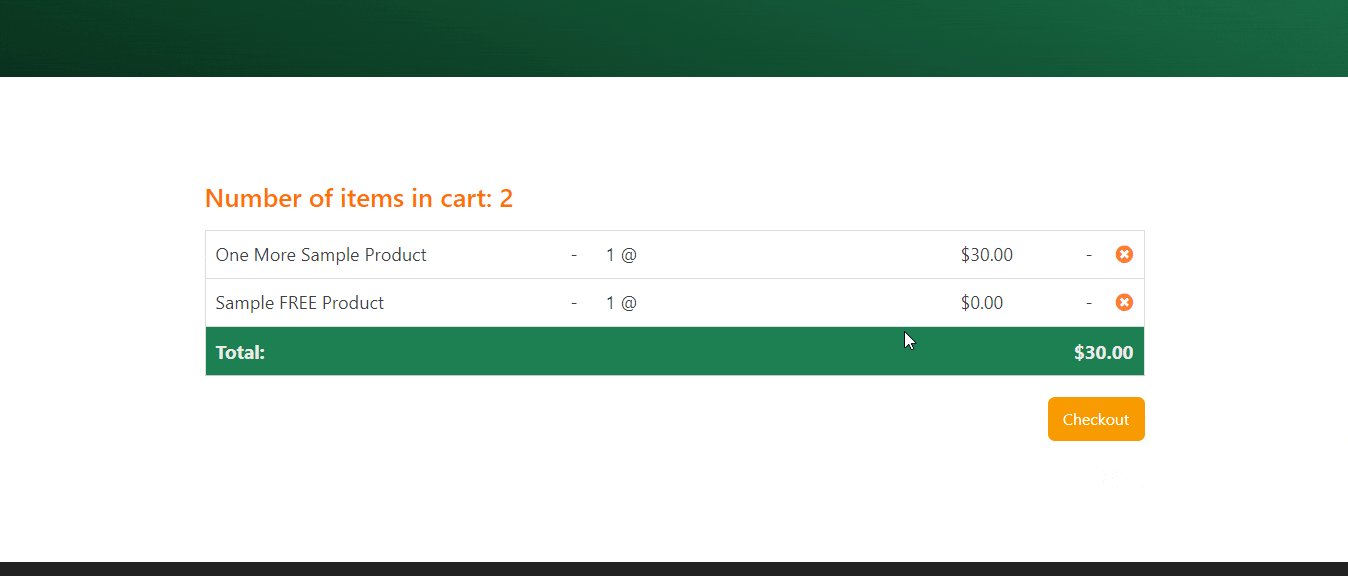
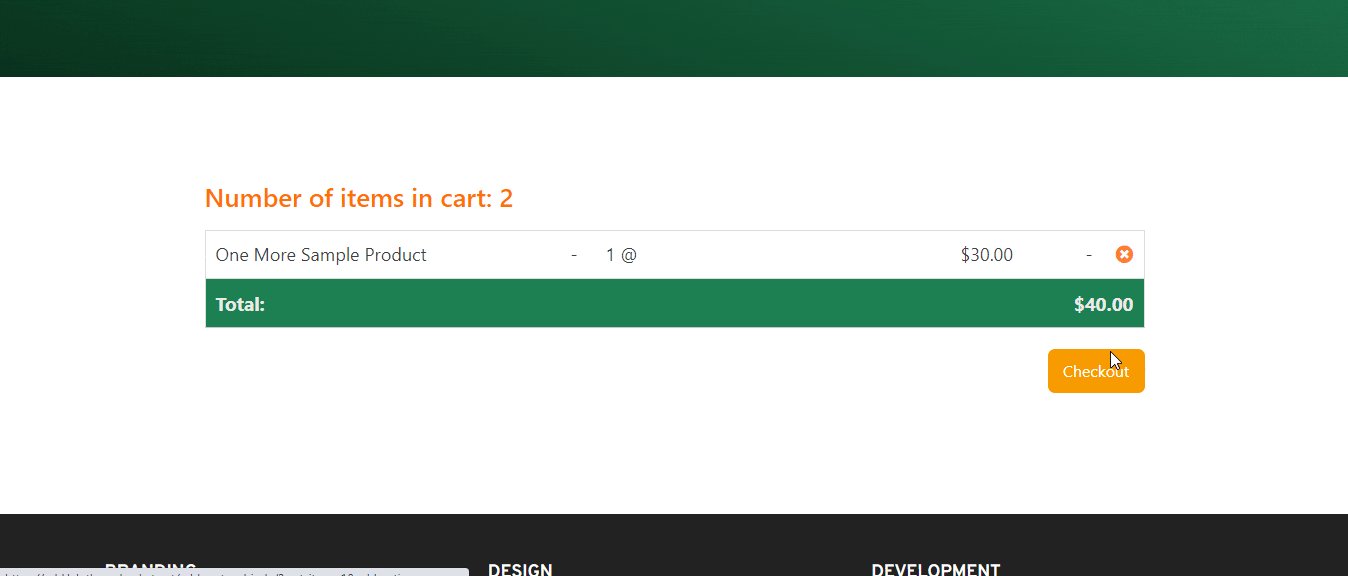
Final Preview
Check out the final preview of our cart page.

If you need a video demonstration you can have a look at this tutorial.
