How To use Price Menu Widget of Happy Elementor Addons
Are you facing trouble in displaying the food menu in an organized way? Then Price Menu widget of Happy Elementor Addons can be very handy for you. Yes, now you can display your food menu list with or without price in a decent and creative way with this full flexible widget.
Let’s get into deep with exploring the following steps:
Step One:
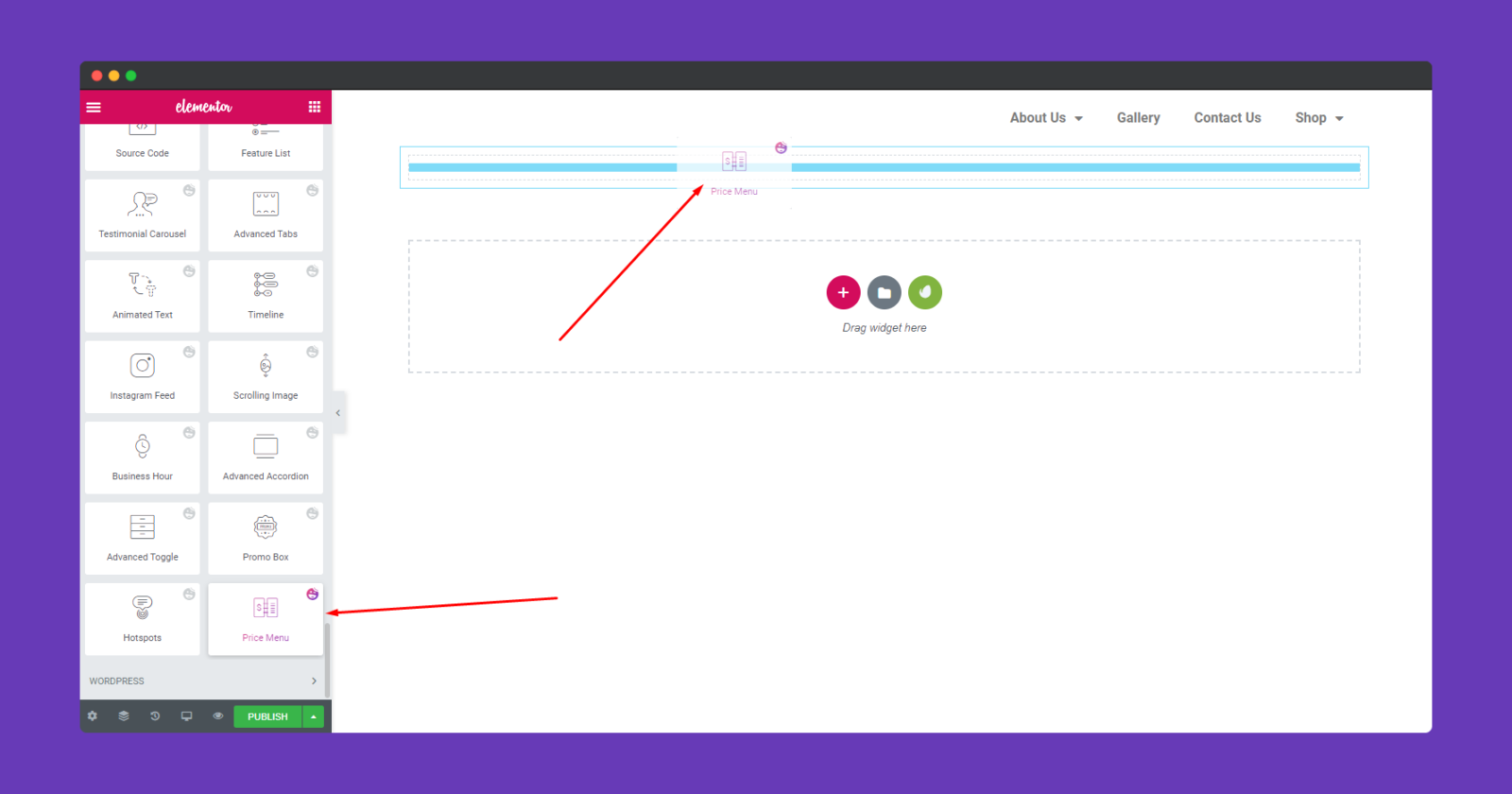
Like other widgets of Happy Addons, you just need to select the widget from the left sidebar and drag it to the marked area.

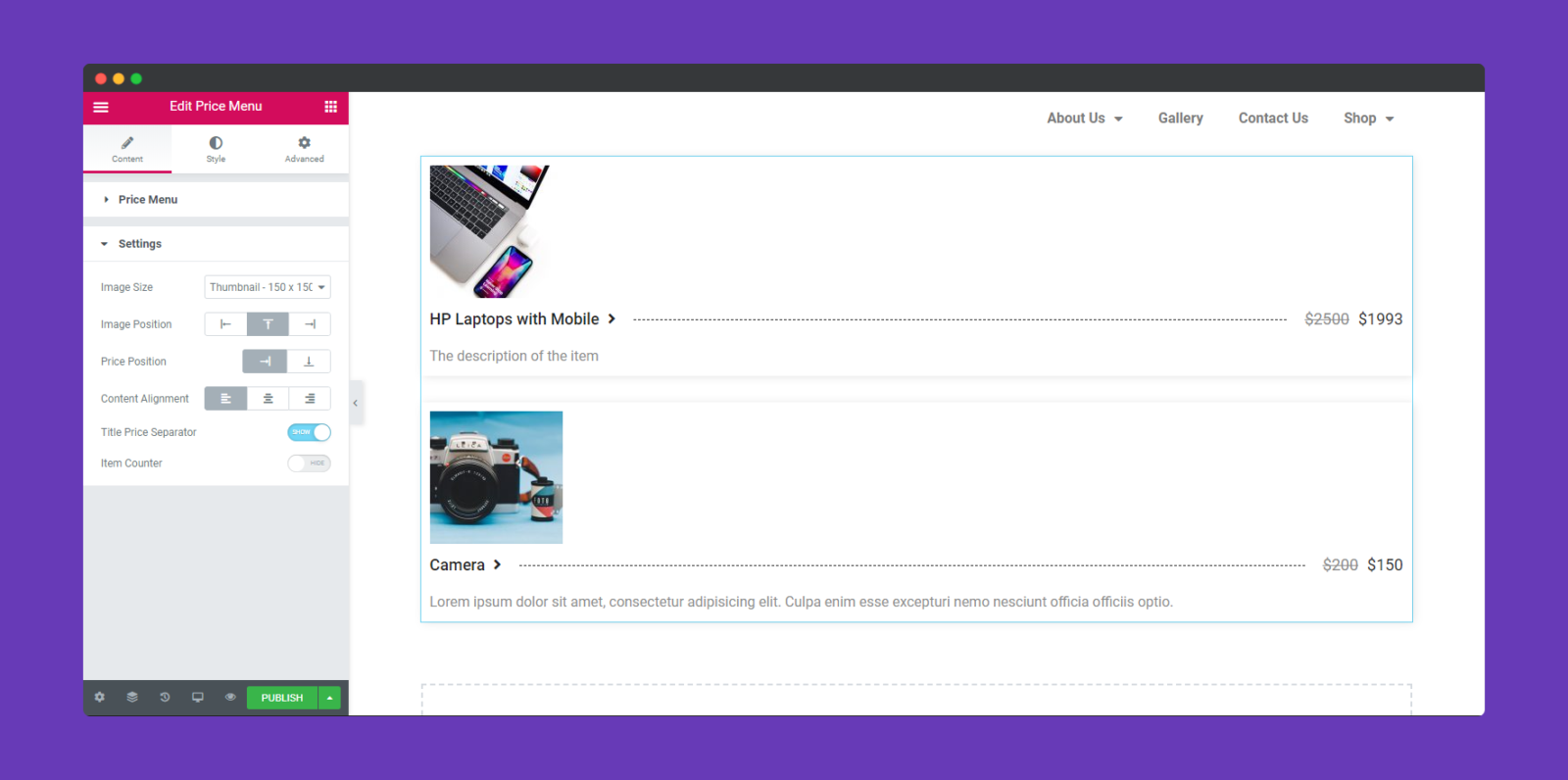
You’ll two options here. One is a ‘Price Menu‘ and another is ‘Settings‘.

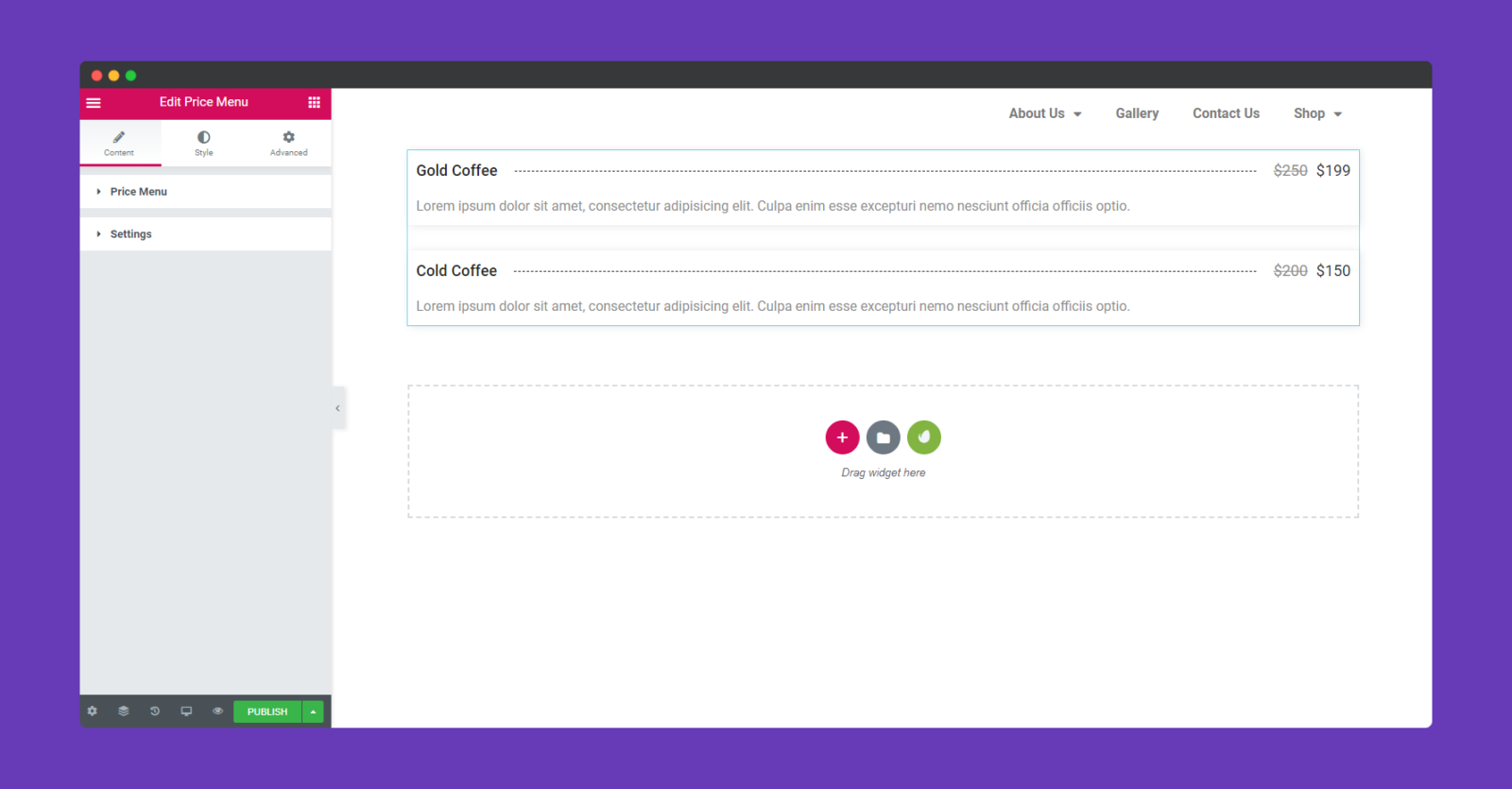
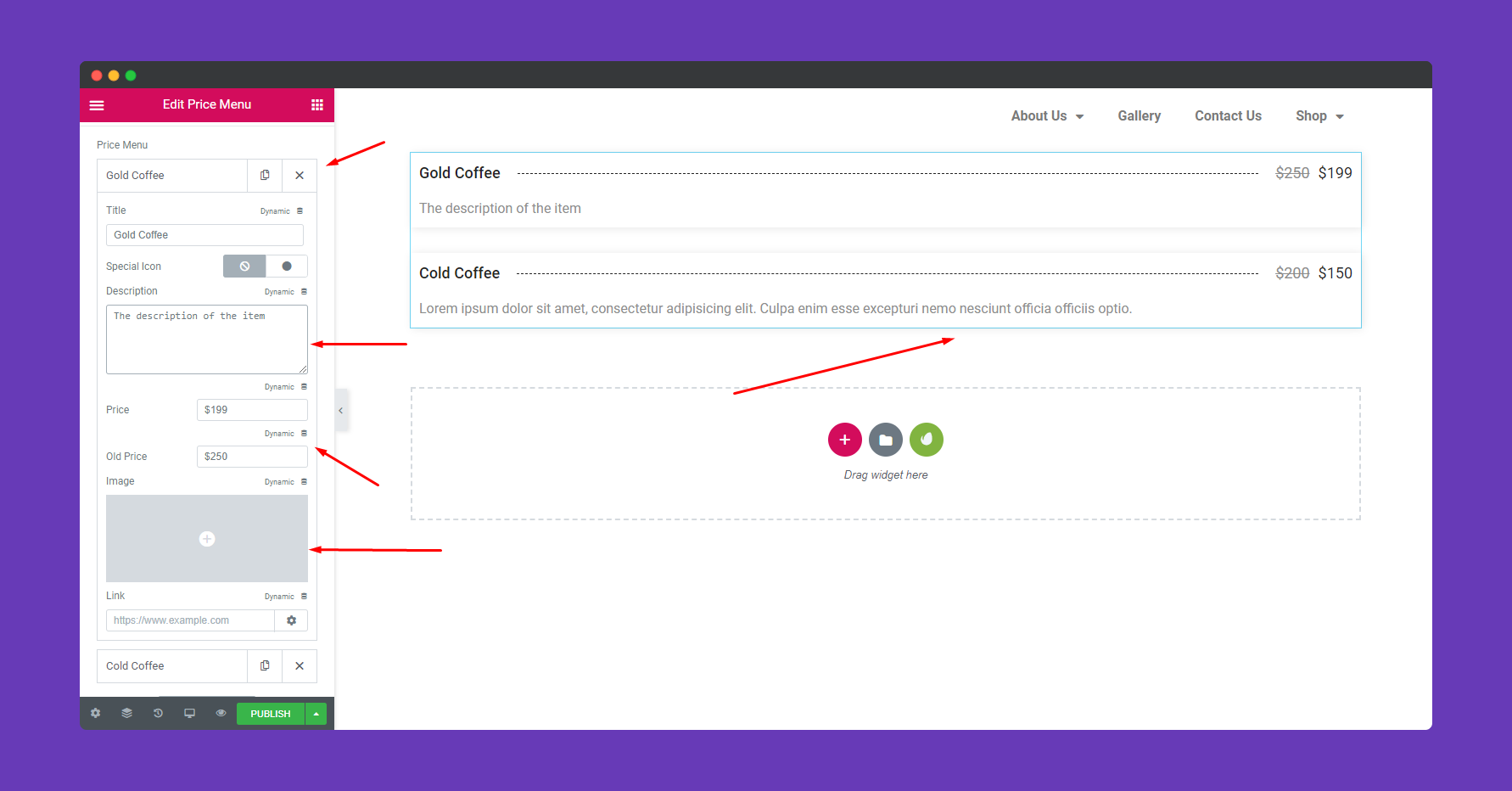
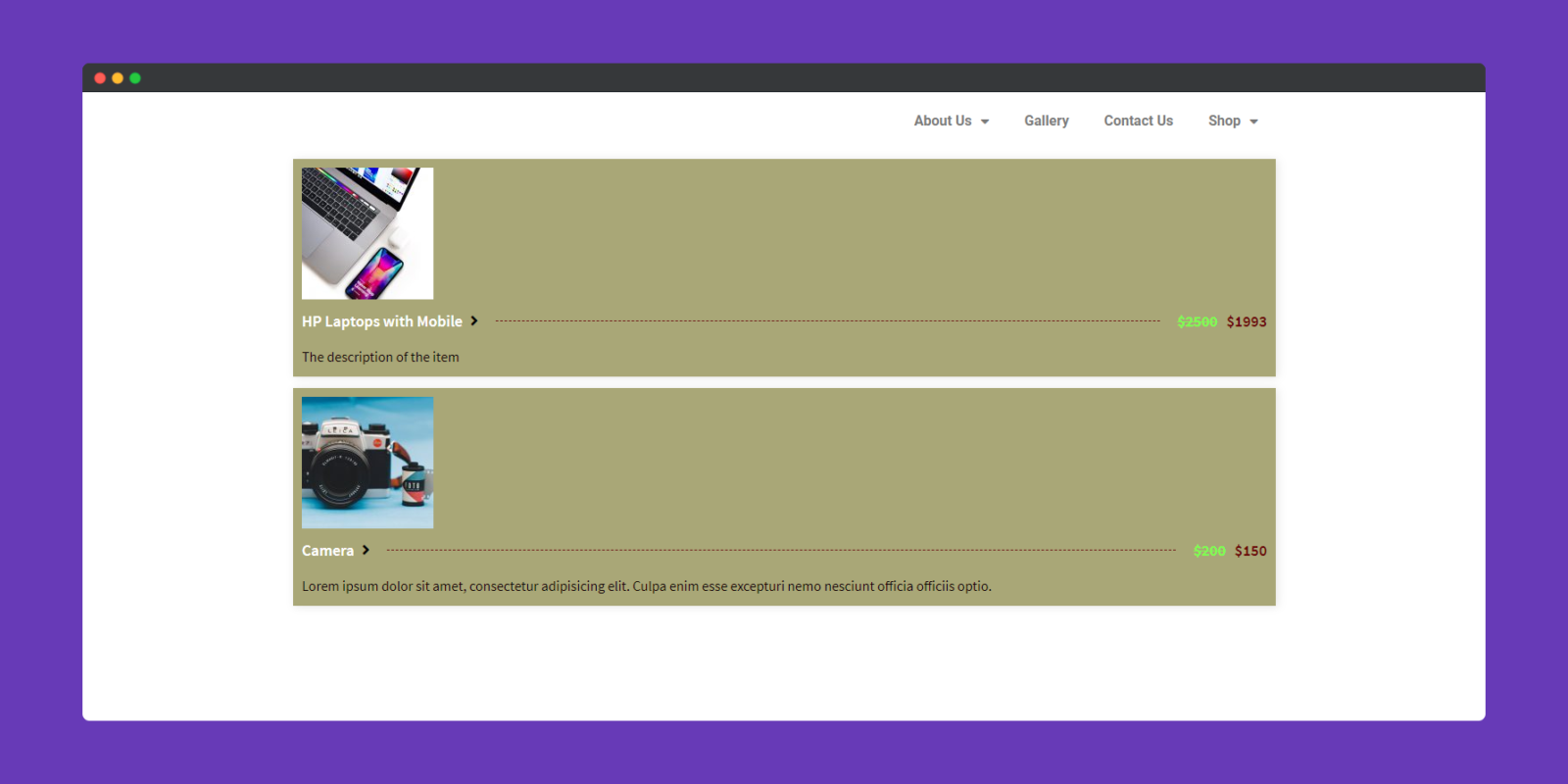
In the price menu option, you can edit and add more items. For example, Item title, description, old price-current price, the image of that item and also provide a URL.

To resize it, and get a lucrative view you can do more in the settings option. Like, image size, position, price position, content alignment, and more.
Step Two:
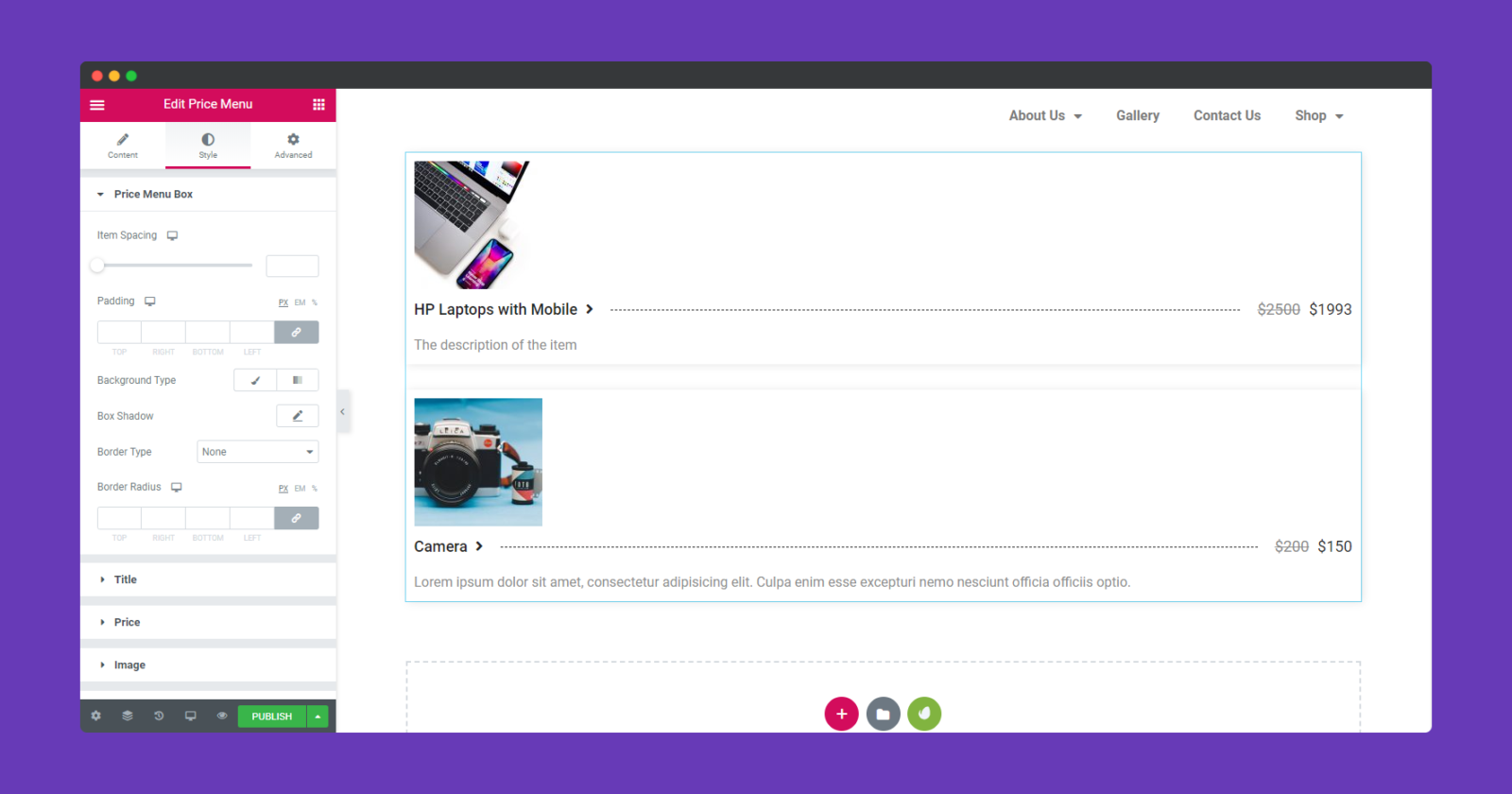
To stylize the widget, click on the ‘Style’ option. And here you can change and experiment with lots of things.

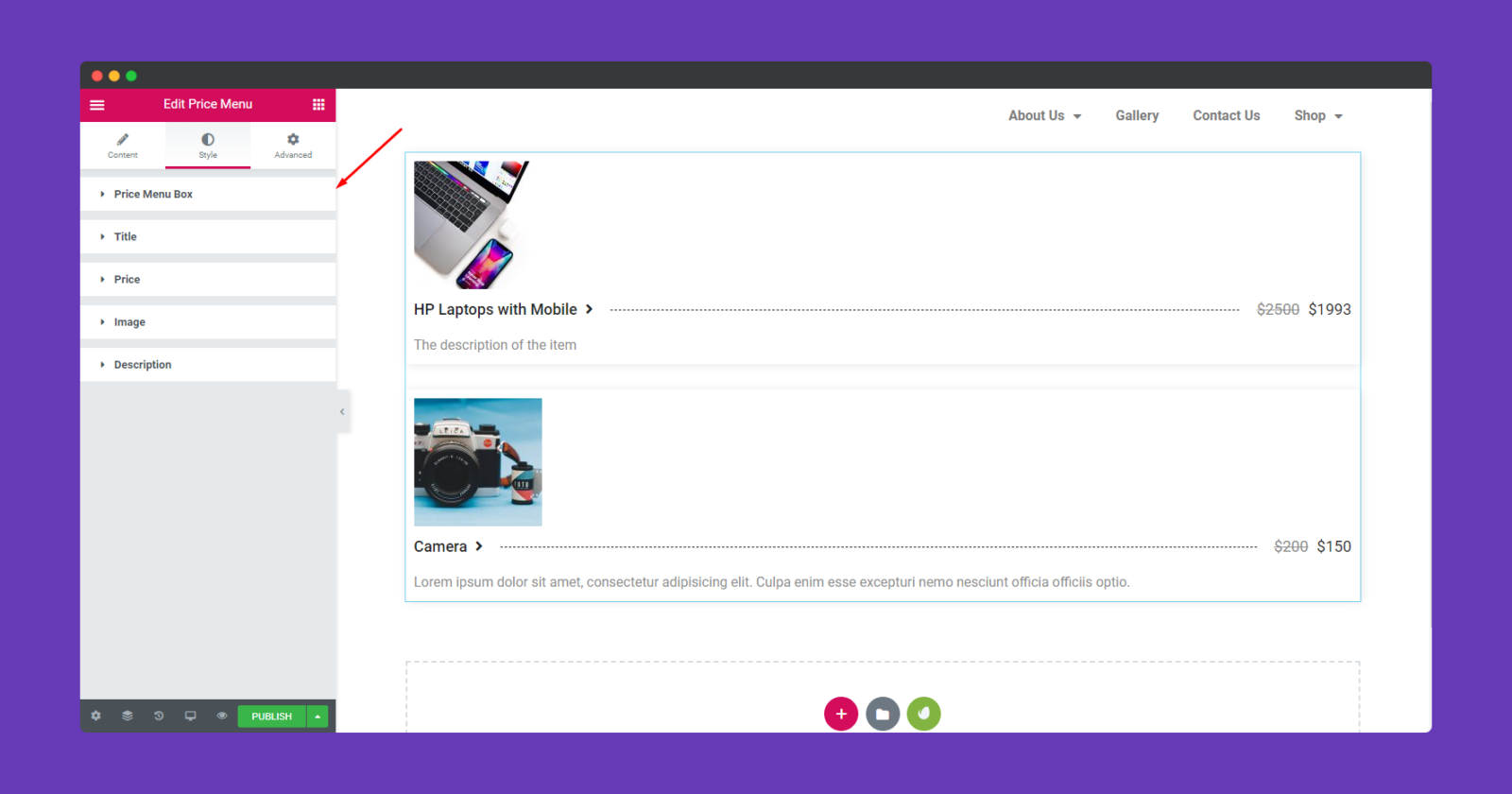
Here you can edit ‘Price Menu Box’, ‘Title’, ‘Price’, ‘Image’, and ‘Description’. Now customize them individually.

Step Three:
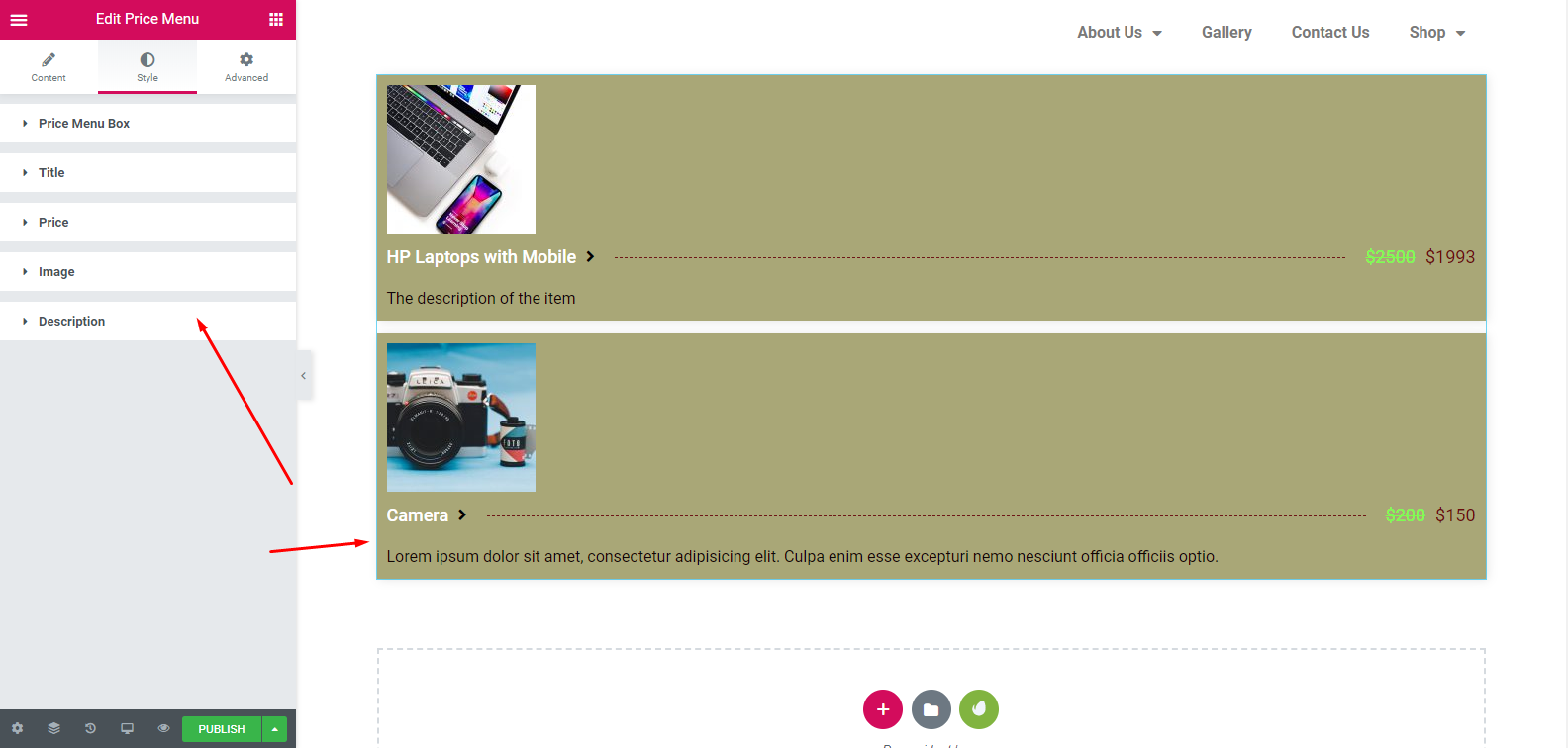
You can go to each and every option to explore more and see what can be created. And you can see here, the design is being changed.

Step Four:
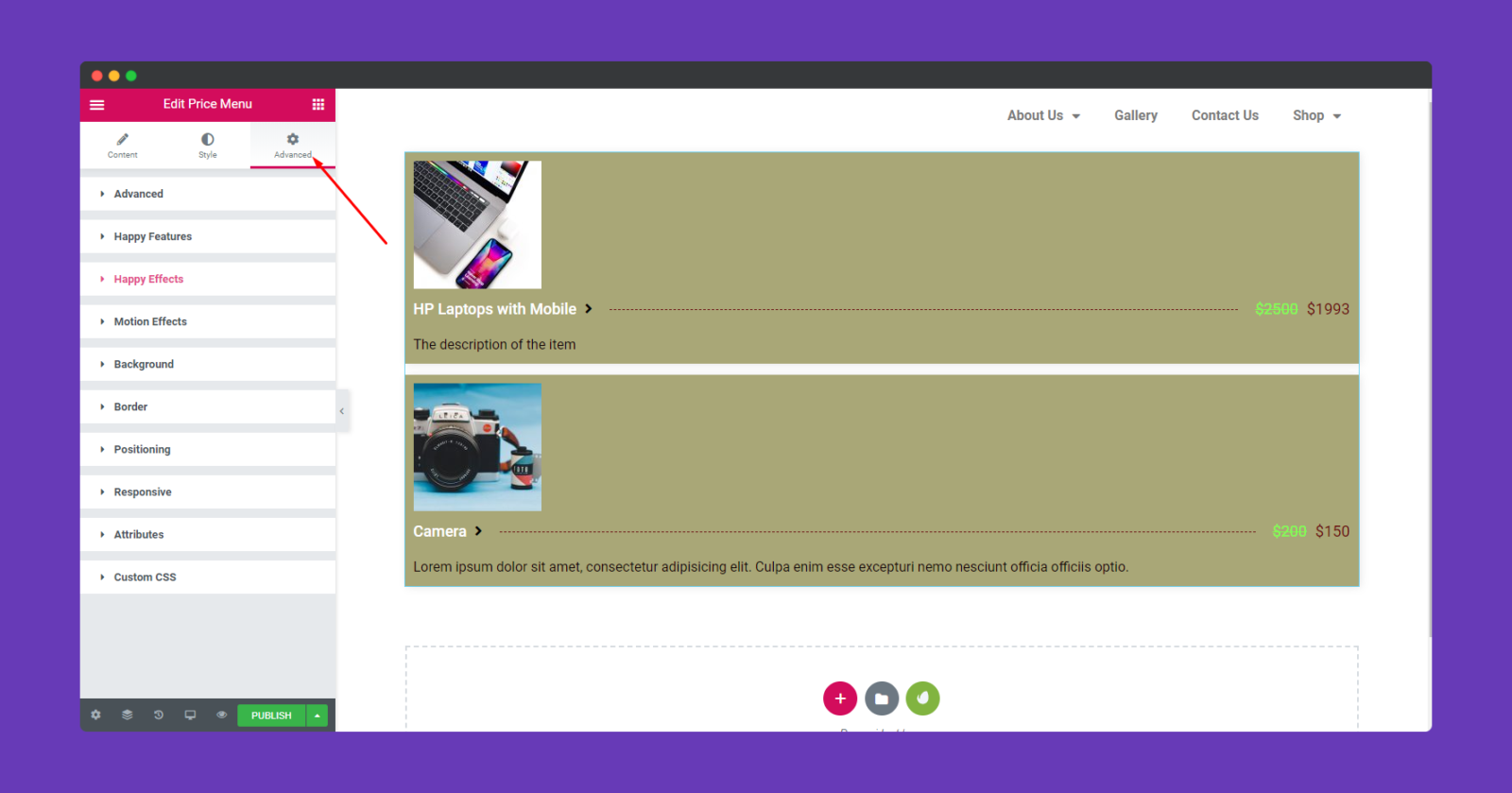
If you want to add motion effects, Happy Effects, background or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

So after completing the whole design, you can click on the publish button to view the whole design.

That’s it for this widget.