With the new Happy Addons ‘EDD Category Carousel‘ widget you can display your product categories in a carousel slider. This advanced widget lets you design and customizes the category slider in your own style.
How To Use Happy Addons’ EDD Category Carousel Widget
You must install & activate these below plugins to your website to use this handy widget:
Pre-requisites
- Easy Digital Downloads (EDD)
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
Find & Add EDD Category Carousel Widget
First, you need to find the ‘EDD Category Carousel‘ widget from the Elementor widgets list. Then drag & drop the widget into the right place on your website.

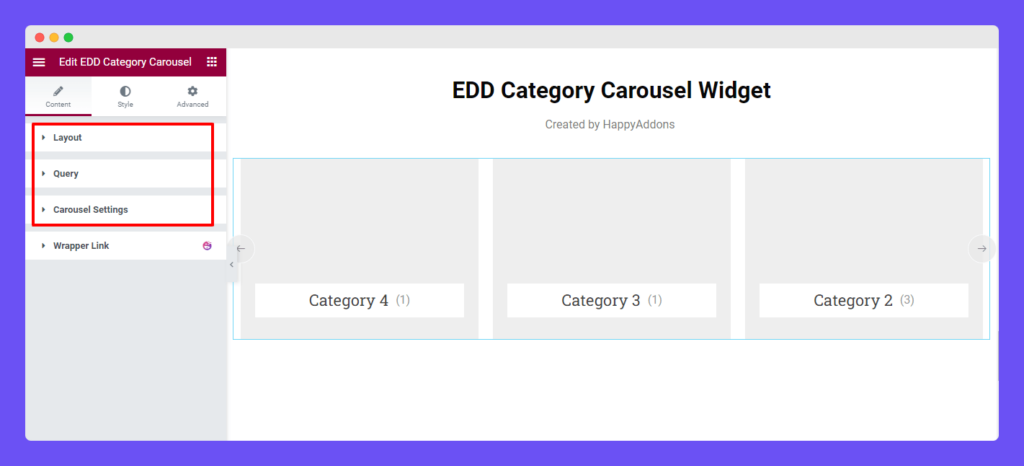
You’ll get three different settings to add your category carousel here in the Content section. The settings are.
- Layout
- Query
- Carousel Settings

Manage Content Layout
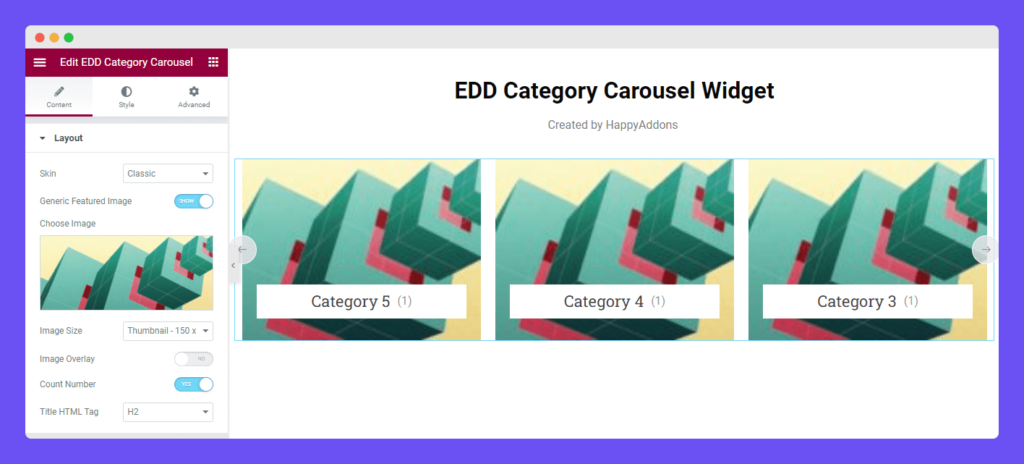
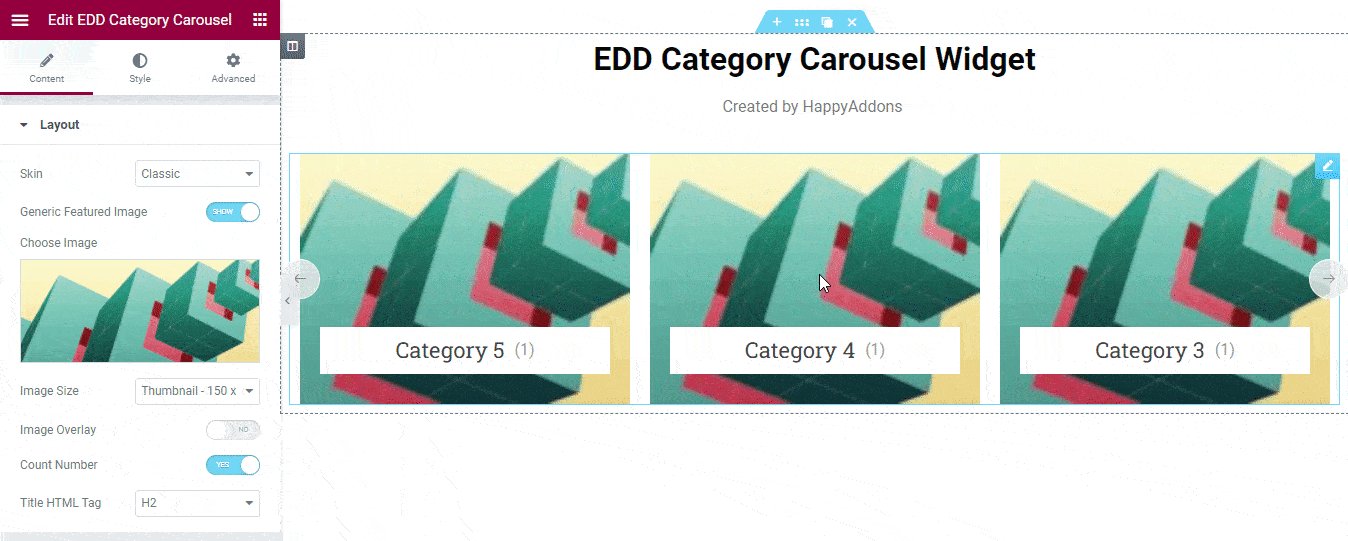
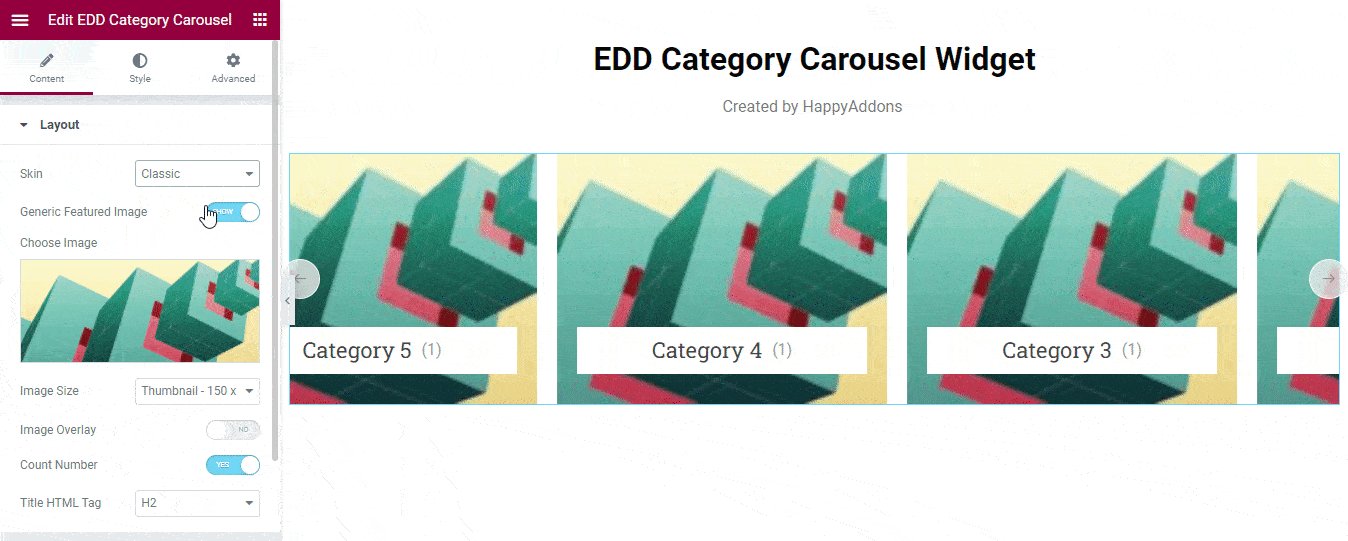
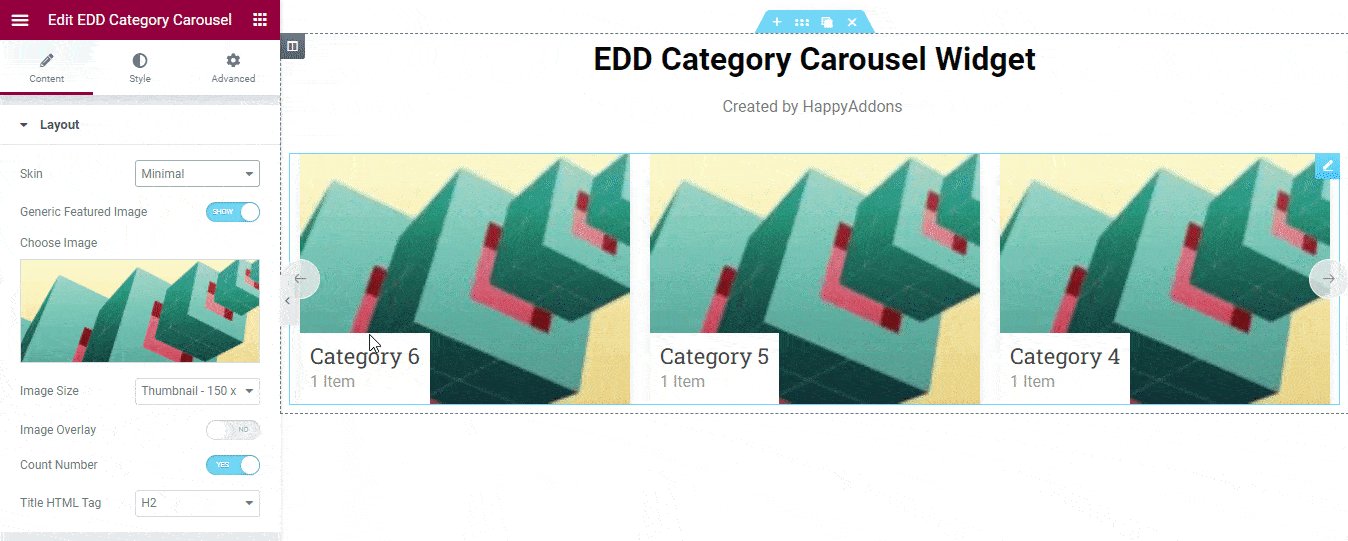
In the Content->Layout area, you can enable Generic Featured Image, set Image Size, active Image Overlay, show Count Number, and define the Title HTML Tag.

Note: Happy Addons gives you the option to set a default category image. By default, EDD does not come with this feature.
You’ll get two different Skins Classic and Minimal in the Content->Layout area. You can choose the right one based on your design purposes. Let’s see the difference between these two skins.

Set Query
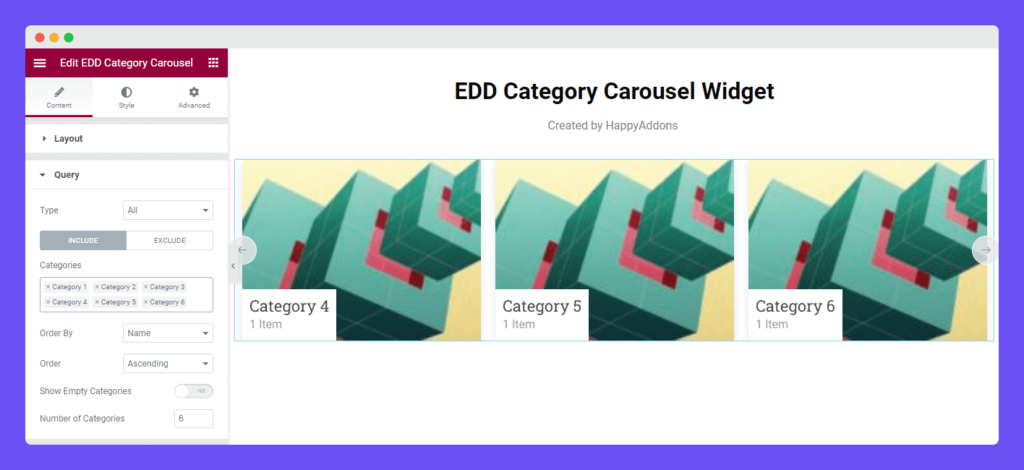
Go to the Content->Query area. Here, you can set the Query using the two parameters INCLUDE & EXCLUDE.
You are able to choose the category Type such as All, Only Parents, and Only Childs. Also, set the Order By, Order, enable the Show Empty Categories option, and define the Number of Categories.
INCLUDE: The INCLUDE option allows you to call required Categories manually by typing their name.
EXCLUDE: Similarly, you can use the exclude option to remove categories according to your need by manually typing their name.

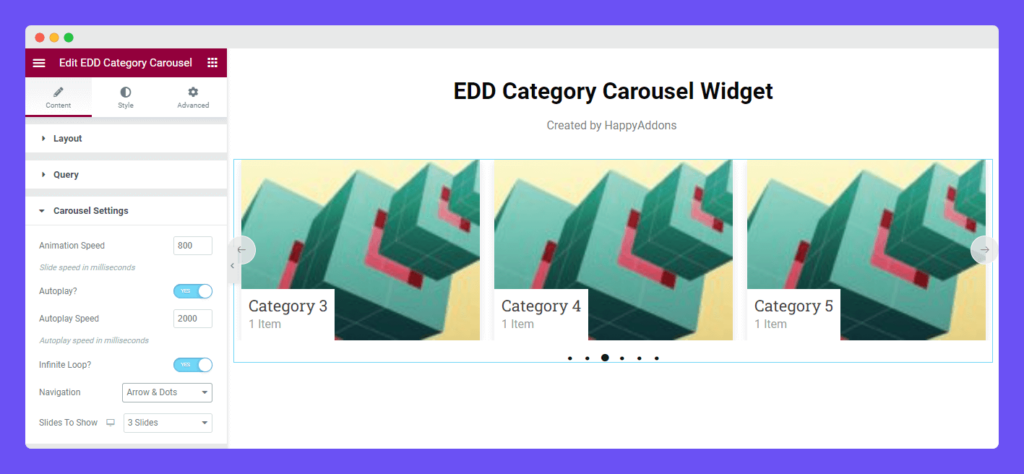
Carousel Setting
The Content->Carousel Settings allows you to manage these settings of the slider.
Animation Speed: Manage the Animation Speed of the carousel.
Autoplay?: Enable the Autoplay option.
Autoplay Speed: Set the Autoplay Speed.
Infinite Loop?: Activate the Infinite Loop of the slider.
Navigation: Choose the Navigation controller.
Slides To Show: Define the sliders to show on the carousel.

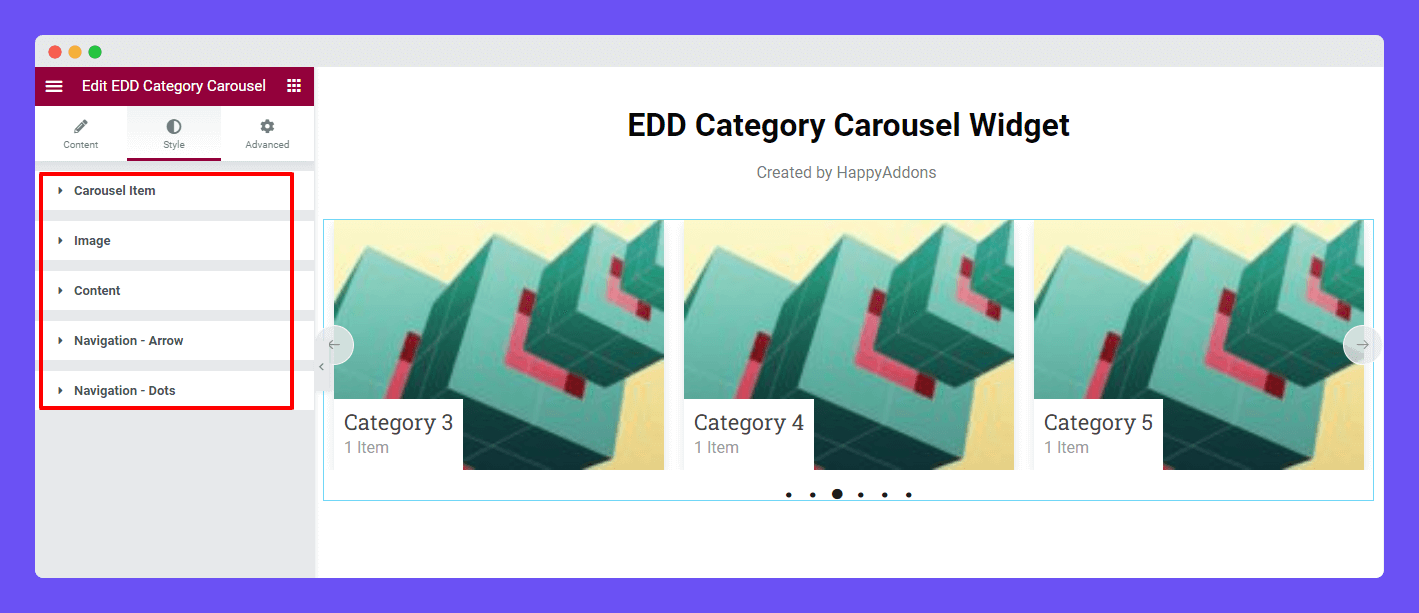
Style Options of EDD Category Carousel Widget
In the Style area, you’ll find the necessary options to customize your category carousel. The options are.
- Carousel Item
- Image
- Content
- Navigation – Arrow
- Navigation – Dots

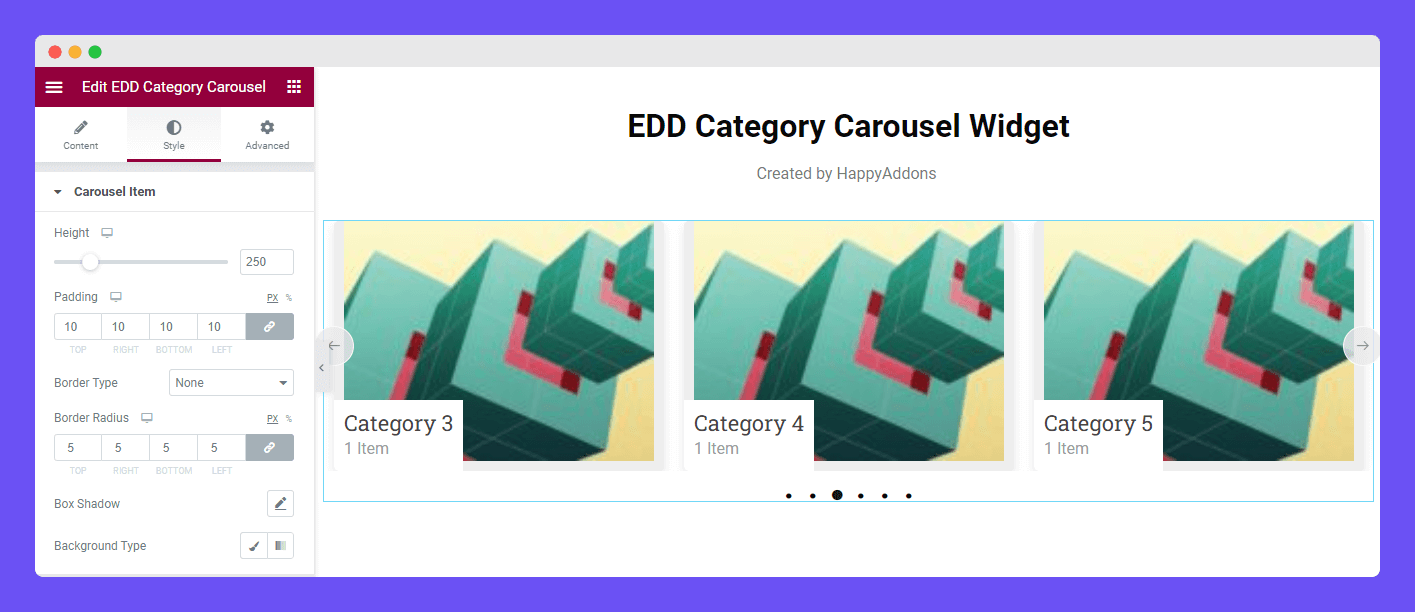
Style Carousel Item
In the Style->Carousel Item, you can manage the Height, Padding, Border Type, Border Radius, Box Shadow, and Background Type of the Carousel Item.

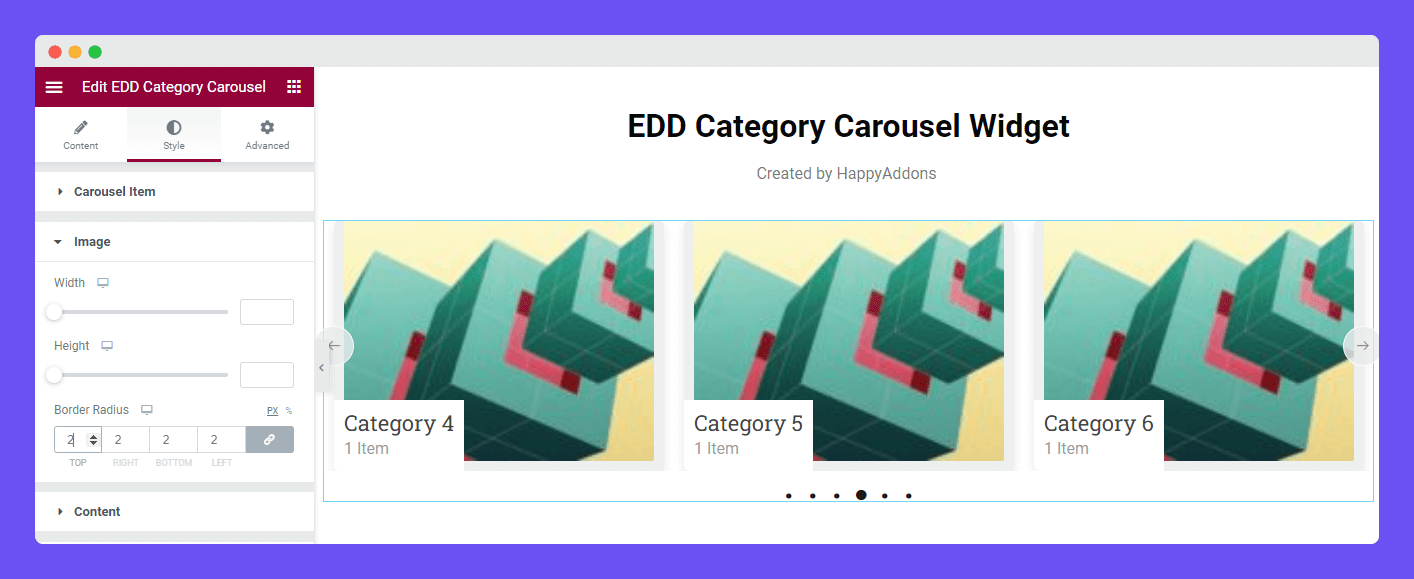
Style Image
You can add the Width, Height, and Border Radius of the Image by going to the Style->Image area.

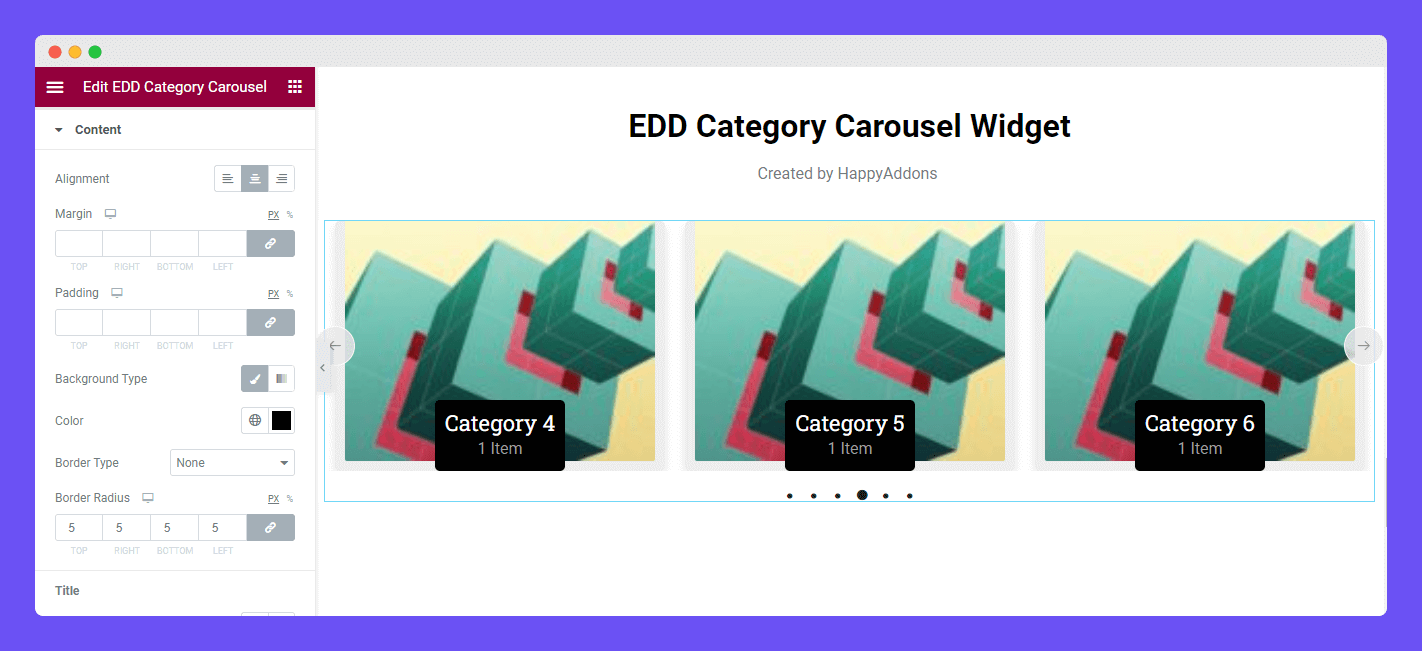
Style Content
Go to the Style->Content area. Here, you can set the Alignment, Margin, Padding, Background Type, Color, Border Type, and Border Radius of the entire content. Also, you can style the Title and Count content in your own way.

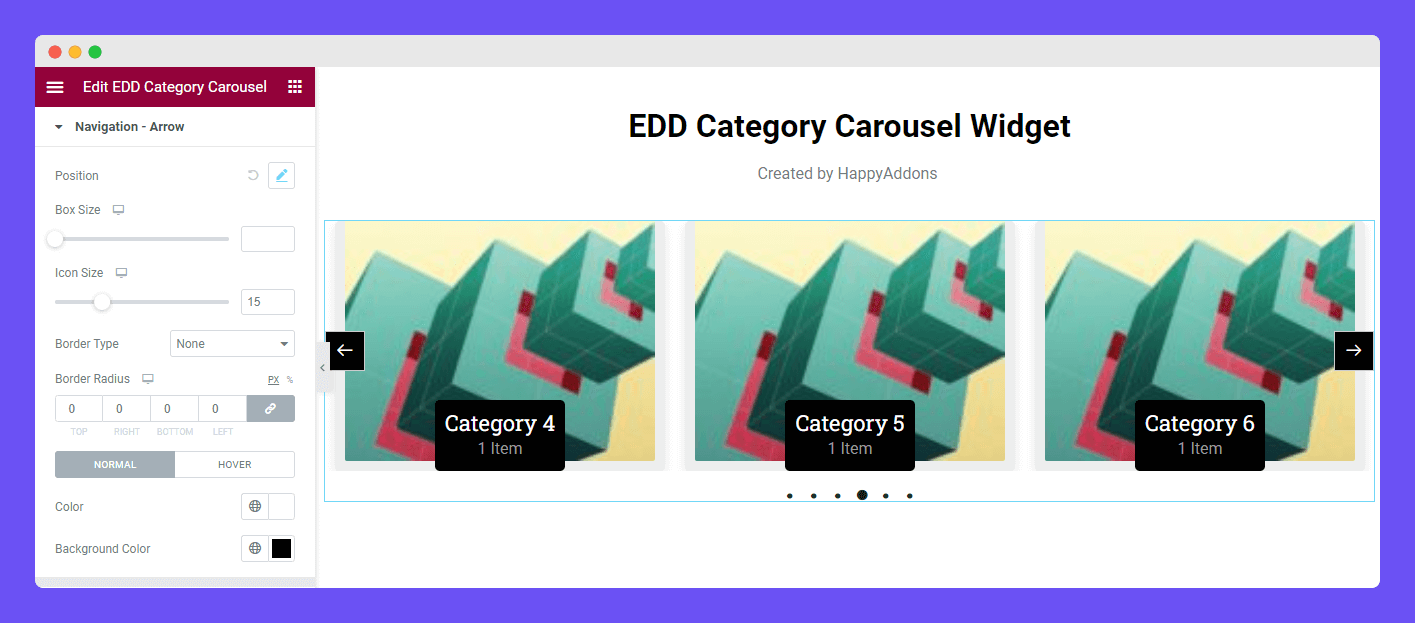
Style Navigation – Arrow
To customize the Navigation Arrow style, you need to go to the Style-> Navigation Arrow. Here, you can manage Position, Box Size, and Icon Size. Also, you can add Border Type, Border Radius, Color, and Background Color of the Arrow.

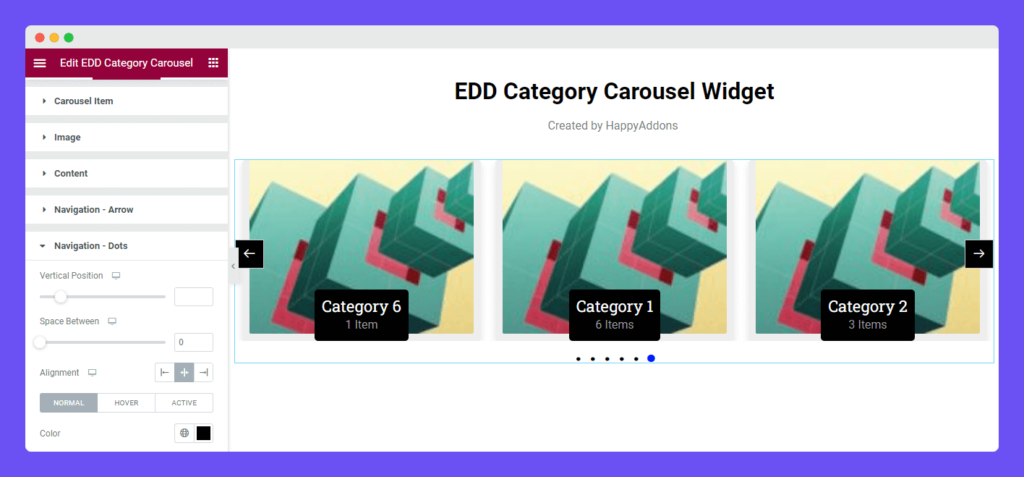
Style Navigation – Dots
The Style->Navigation Dots section lets you set Vertical Position, Space Between, Alignment, and add Color of the Navigation Dots.

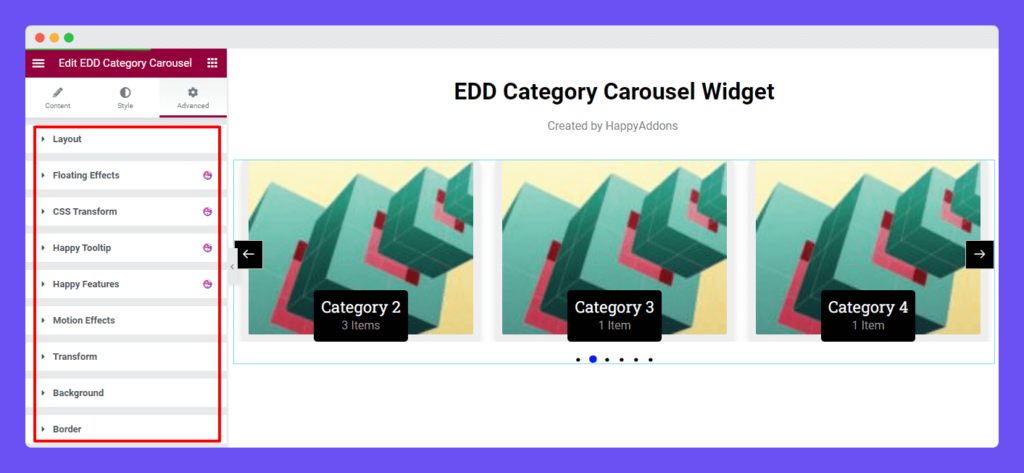
Advanced Settings
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.

Give a read to this Document to know more about advanced features & functions.
Final Preview
Here is the final outlook of the Happy Addons’ EDD Category Carousel widget.
That’s it.
