How To Use Hot Spot Widget of Happy Elementor Addons
Now you can employ Hot Spot Widget of Happy Elementor Addons on your website to show the most important part of a background image. Like other Elementor widgets, this widget of Happy Addons also works amazingly with any WordPress site. Moreover, you can use this widget to drag and drop, edit it according to your image perspective, and add text.
So let’s introduce the widget by the following steps.
Let’s begin:
Step one:
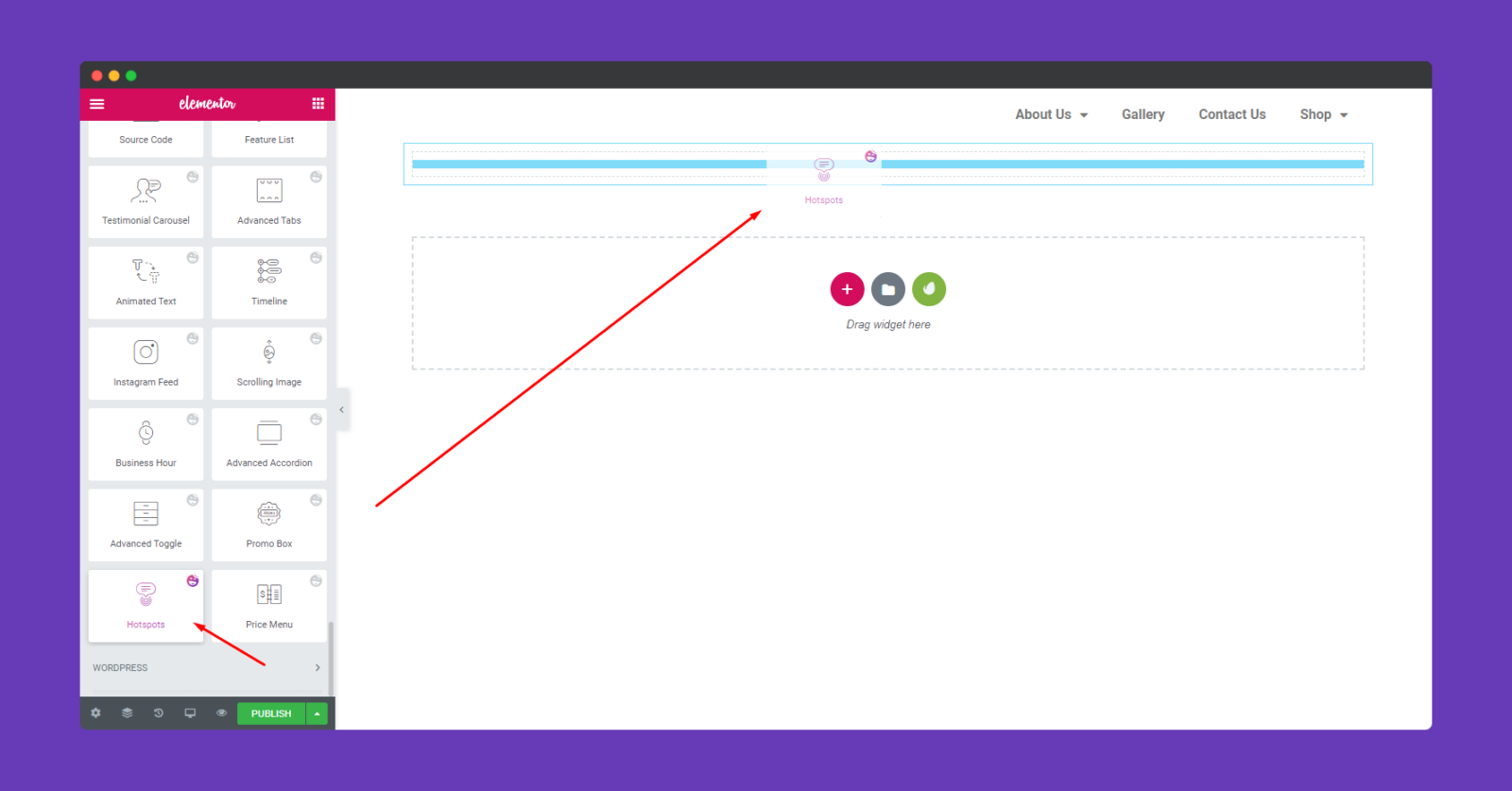
At first, select the widget from the left sidebar. And drag it to the section you made.

Step Two:
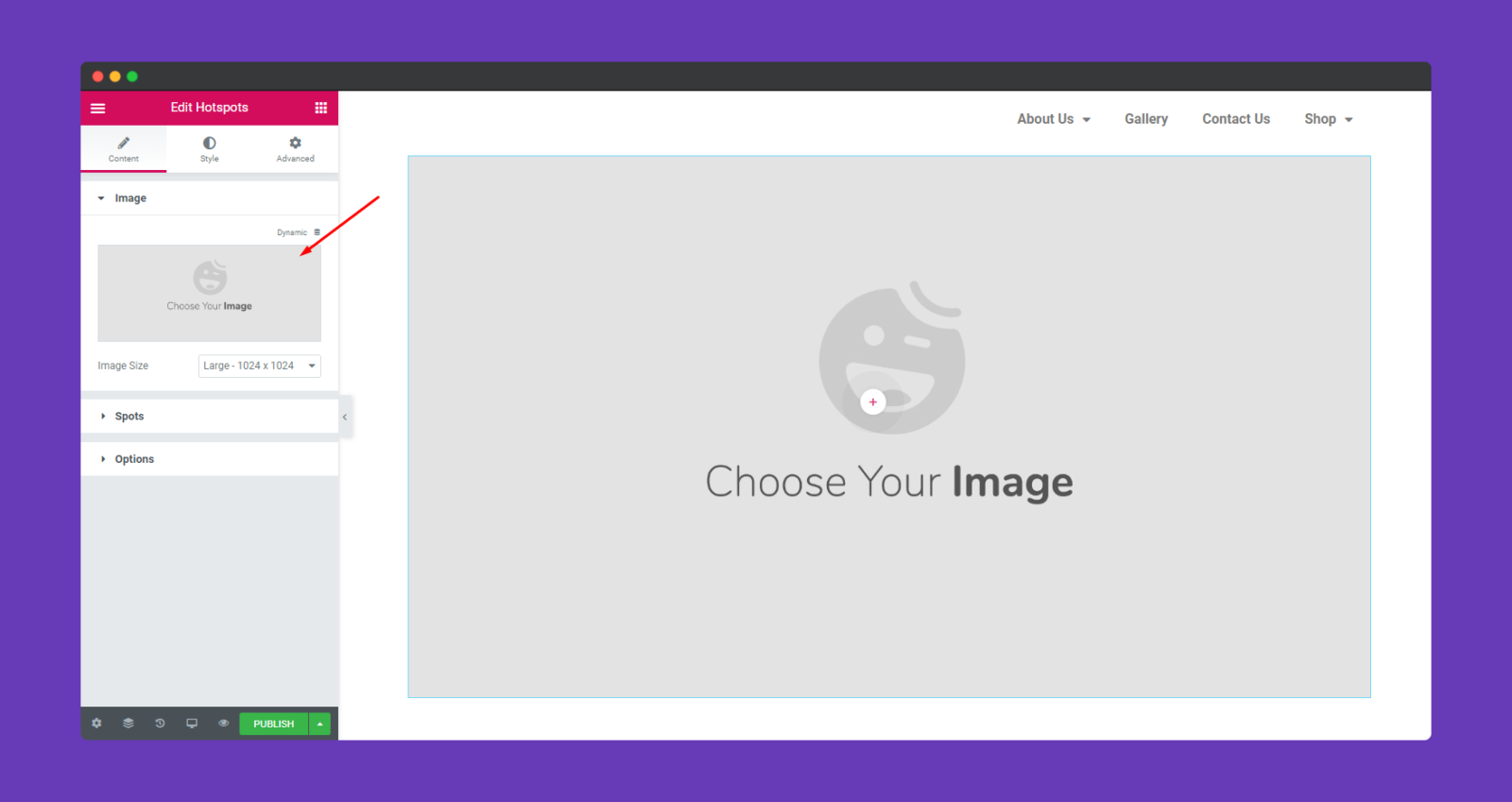
Next, you need to add an image. To do that, click on the marked area. From here you can choose an image or upload new images. So you can be ready for the next step if your image is uploaded.

Step Three:
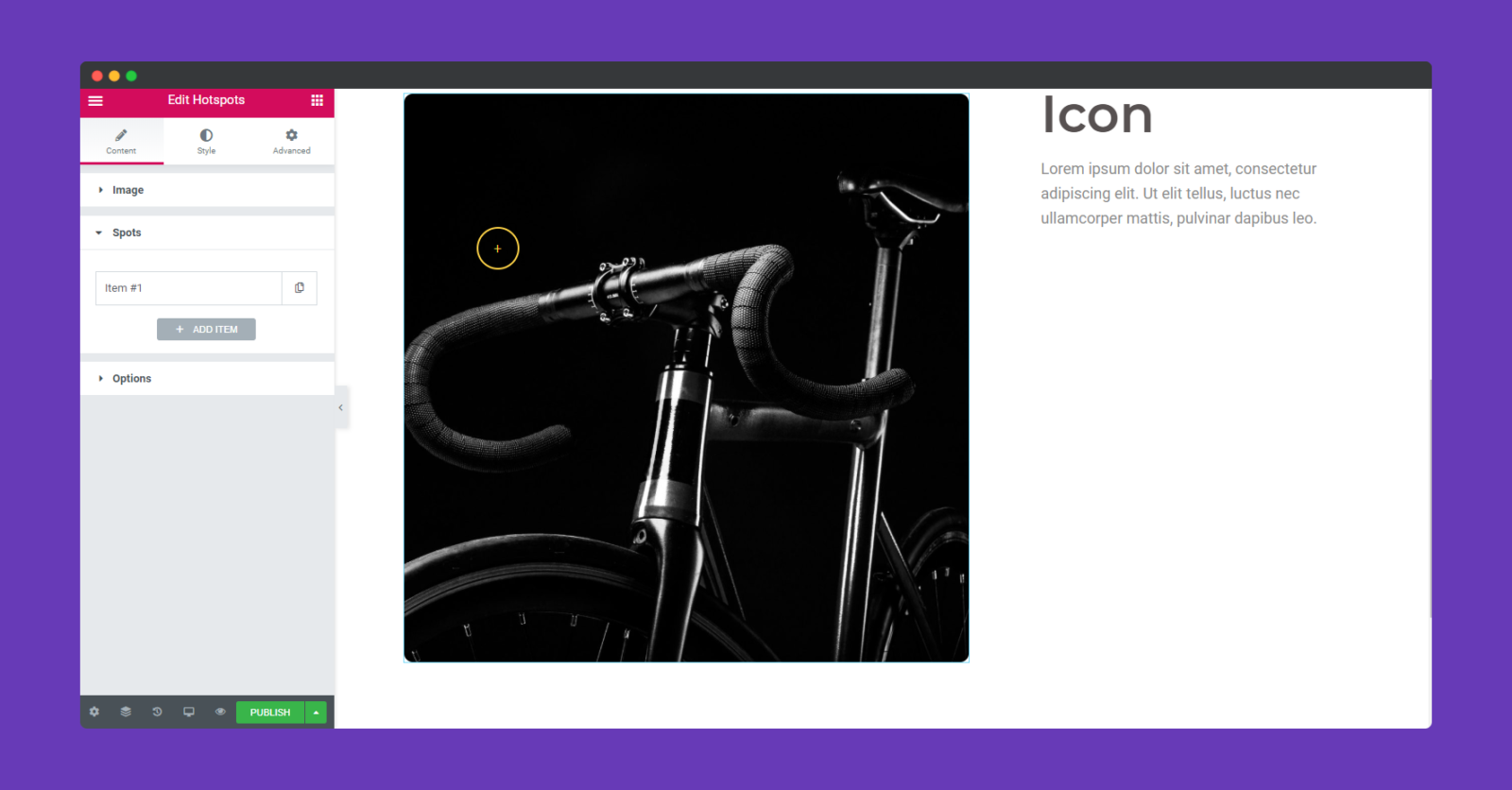
Now, you can see a spot in the image. So our next step will be the ‘Spot’ option. Click on the spot option, and you can add as much as the spot you want.

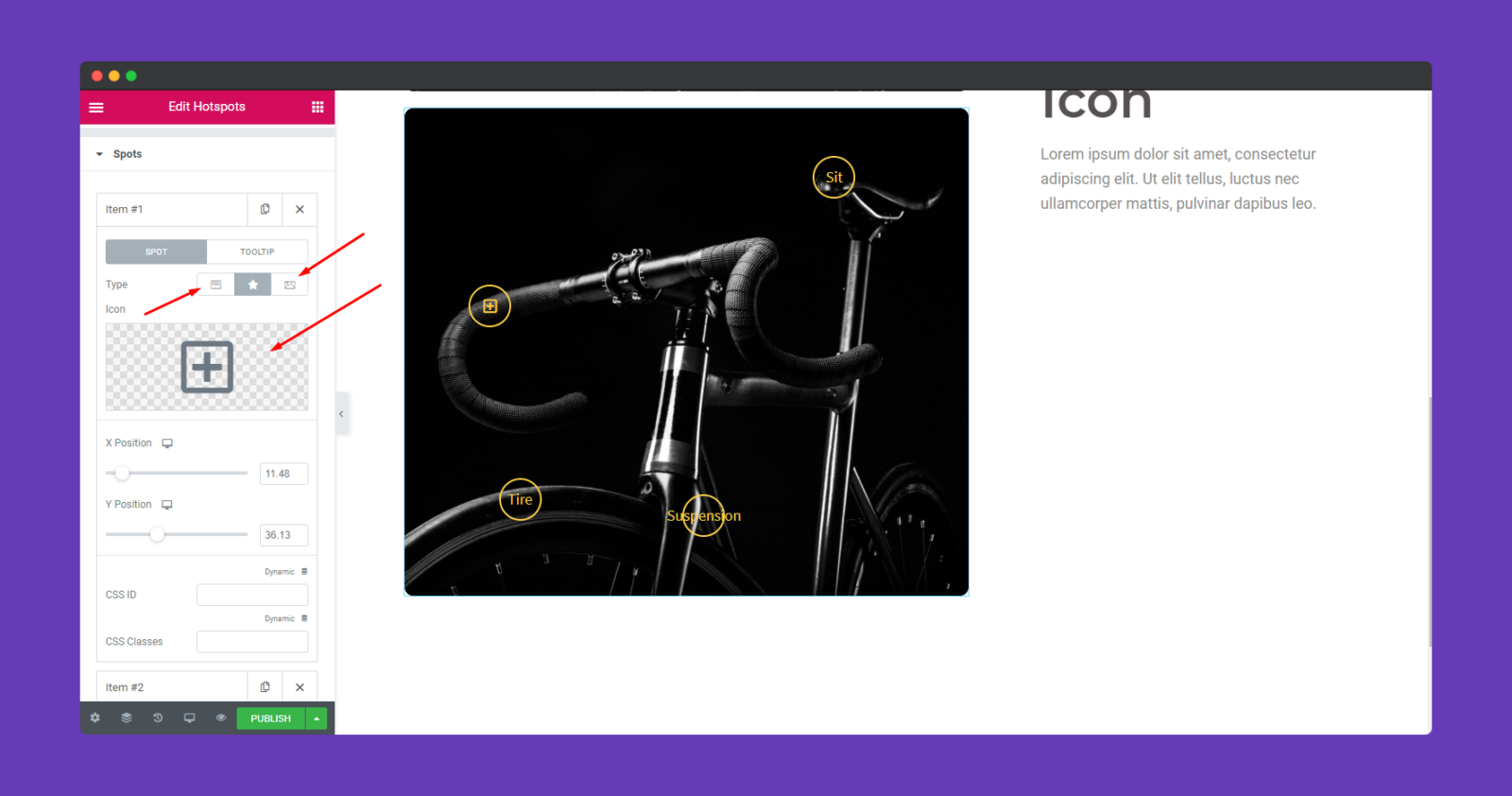
Then you can mark the important part of your image by adding spots. And also you can customize them individually. Here you can add text, icons, and also images. So this totally depends on how your background image is.

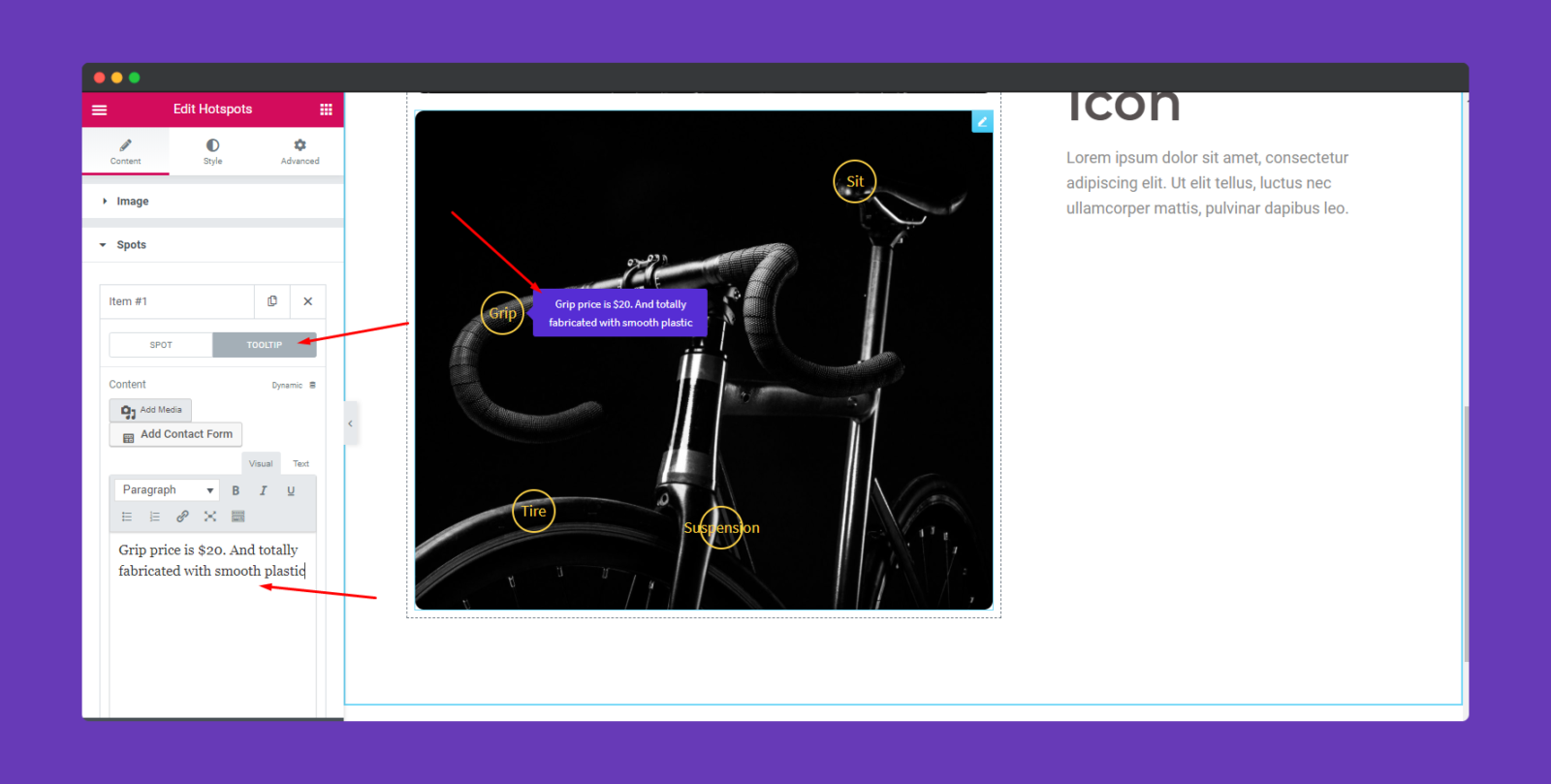
Next, you can add overall text on the spot. As you can see that a blue pop is being appeared. To do that, click on the ‘ToolTip’ option. And you can add the text here that you want to show. So following the same process, you can do this for all the spots and give them an identifying name.

Step Four:
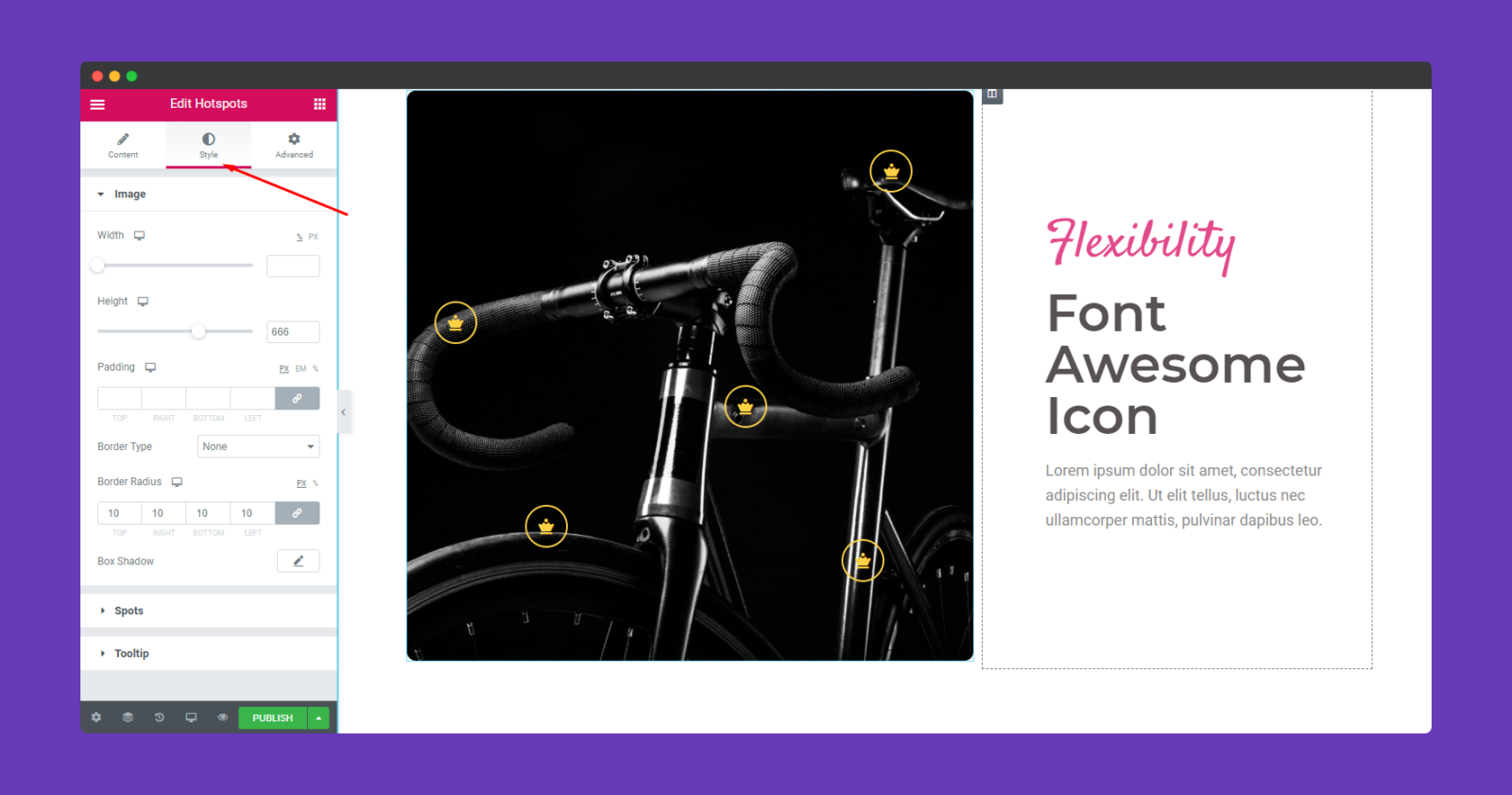
To stylize the spot click on the ‘Style’ option.

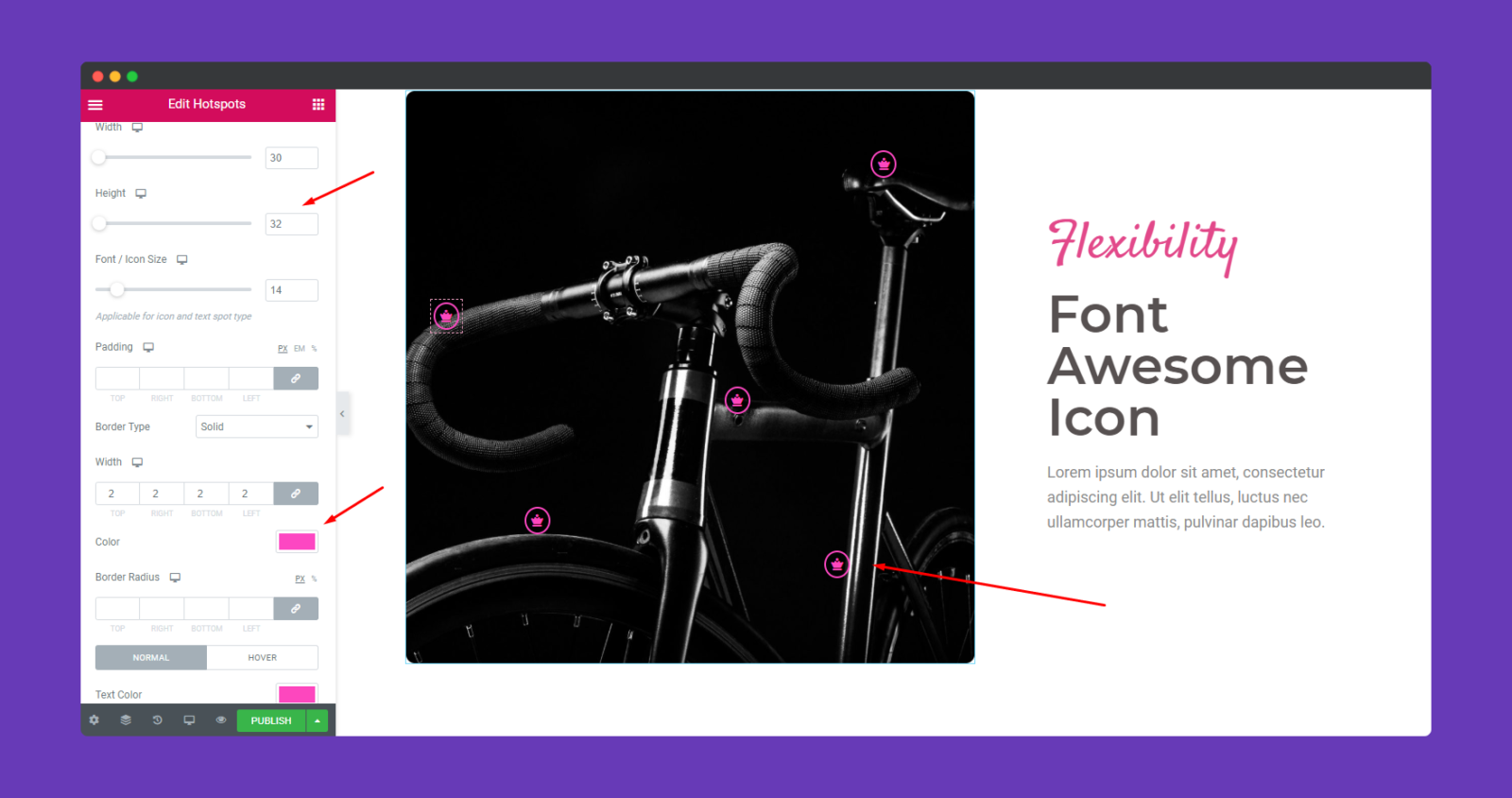
Here you can edit width, height, padding, border, color, text color, and tooltip background color. So adjusting these options according to your design or layout, you can get the following result.

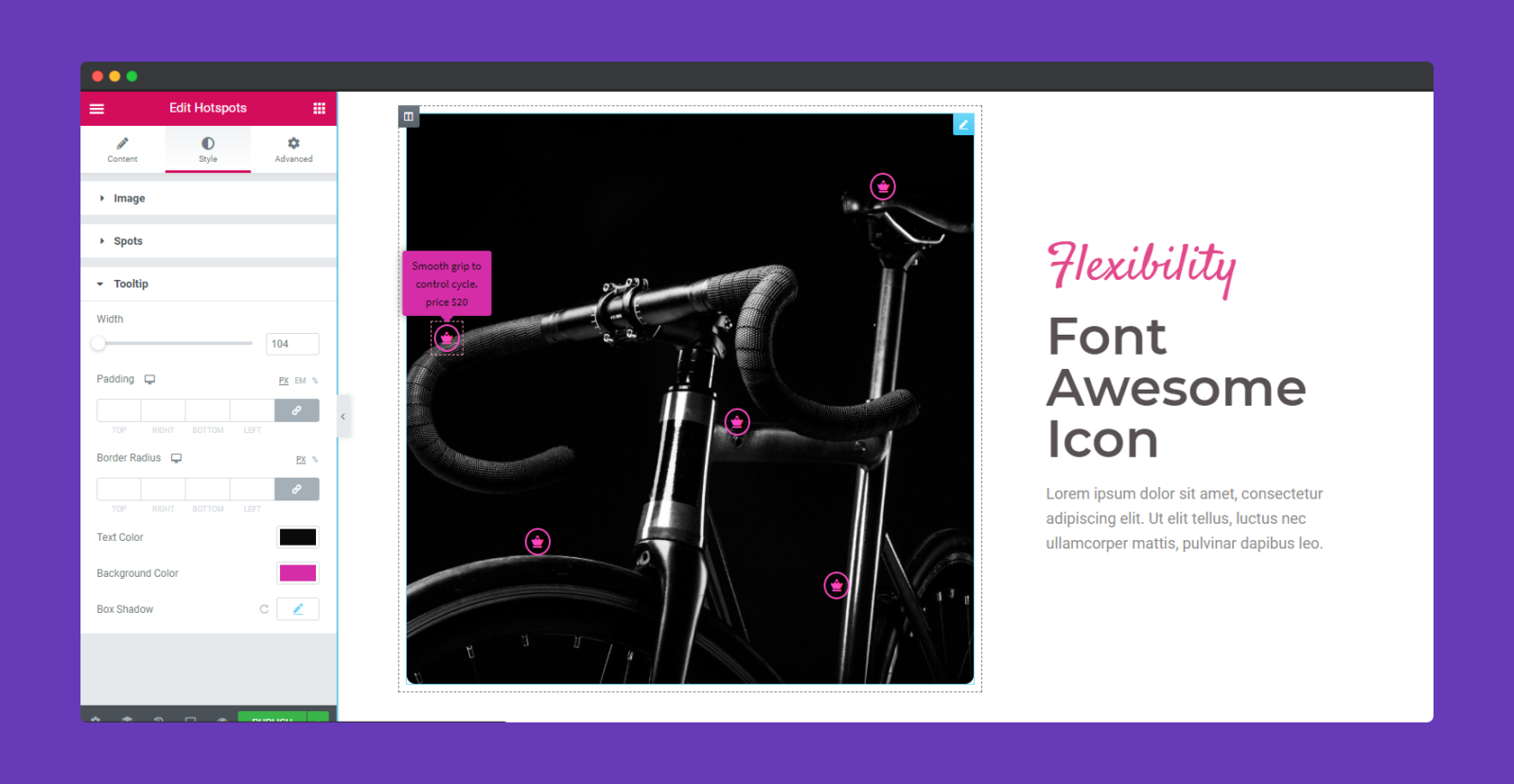
Now, to customize tooltip, click on the option below and just adjust as you want.

Step Five:
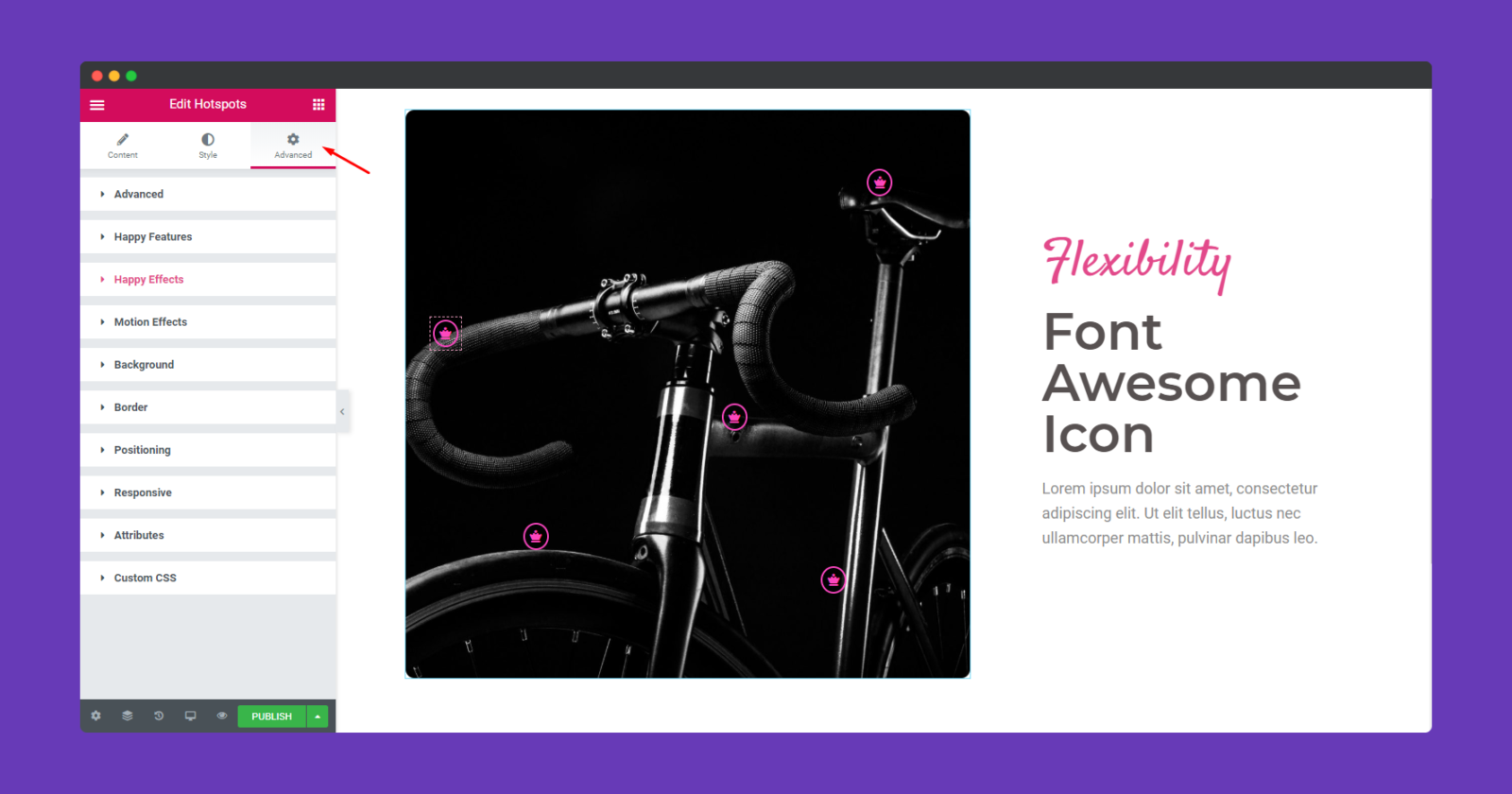
If you want to add motion effects, Happy Effects, background, or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

That’s it.


