How to Use The Logo Carousel Widget of Happy Elementor Addons Pro
With the new Logo Carousel Widget of Happy Elementor Addons, showcase your logos with more class and elegance.
Using Logo Carousel Widget
Step 1:
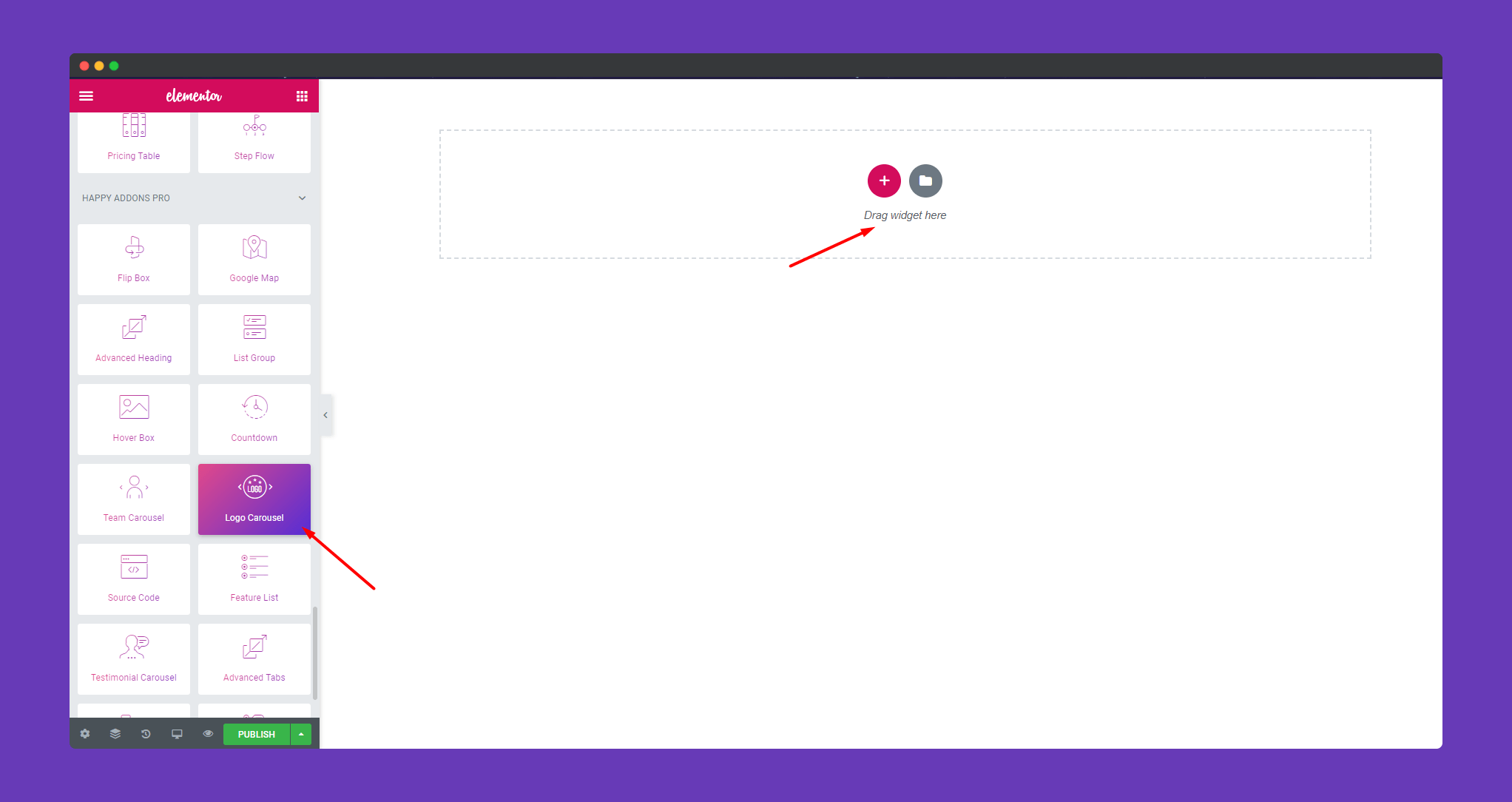
Select the logo carousel widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

Step 2:
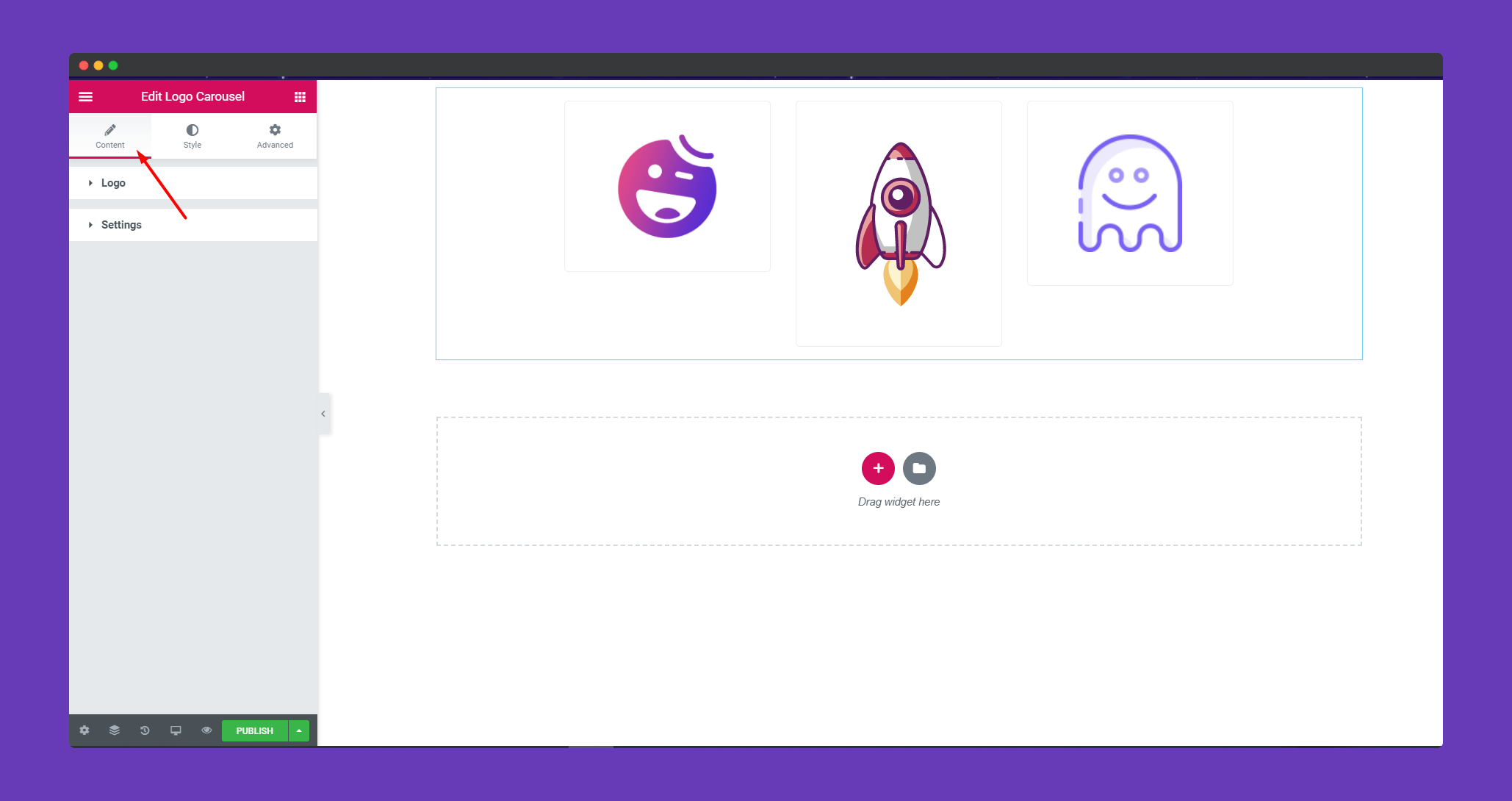
In the ‘Content‘ section, you will find options to edit ‘Logo‘, ‘Settings‘.

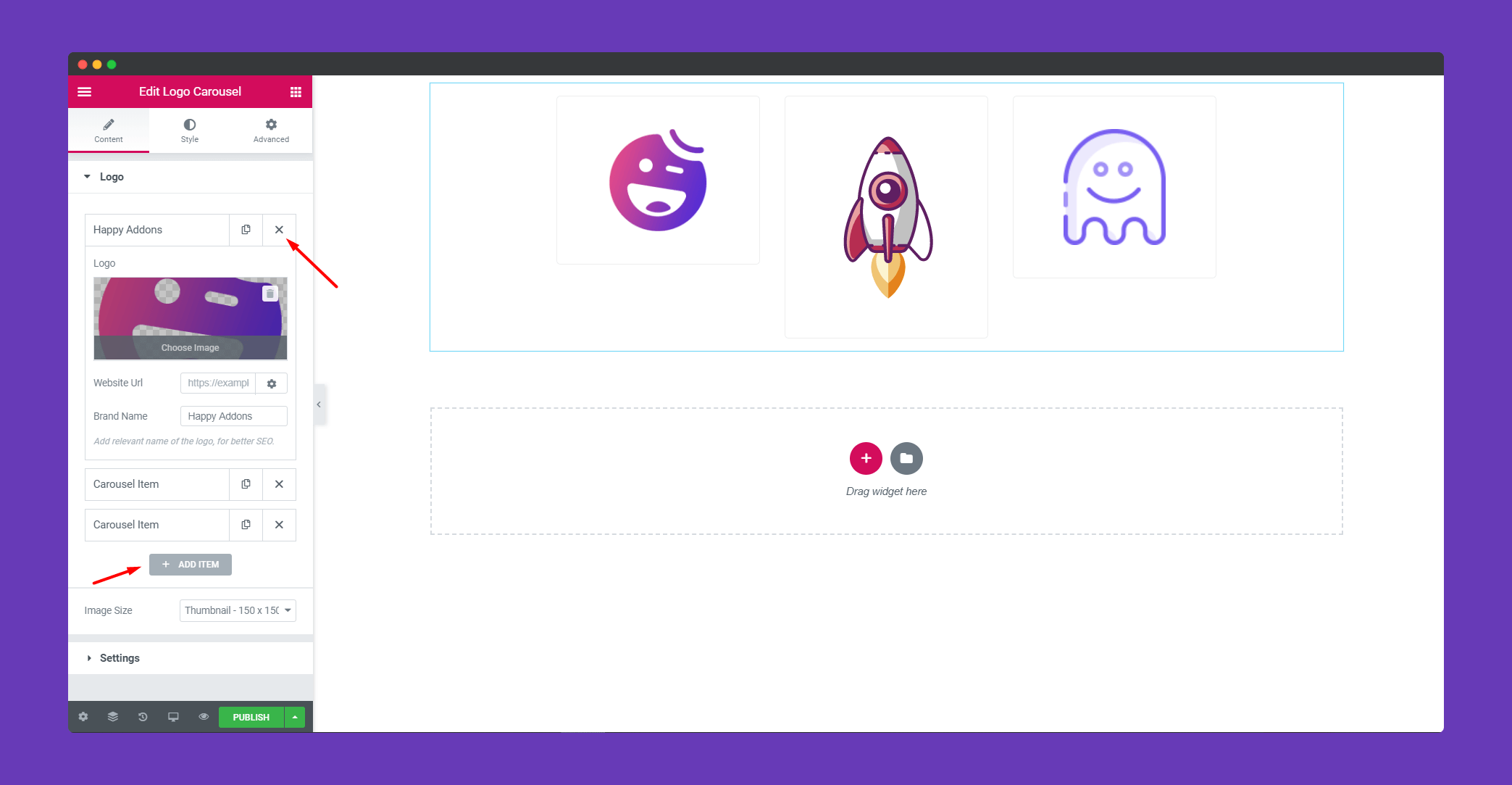
In ‘Logo‘, upload the image of your logo, add a brand name. You can set image size. Click on ‘ADD ITEM‘ to add more images, to remove click on the ‘X‘ button.

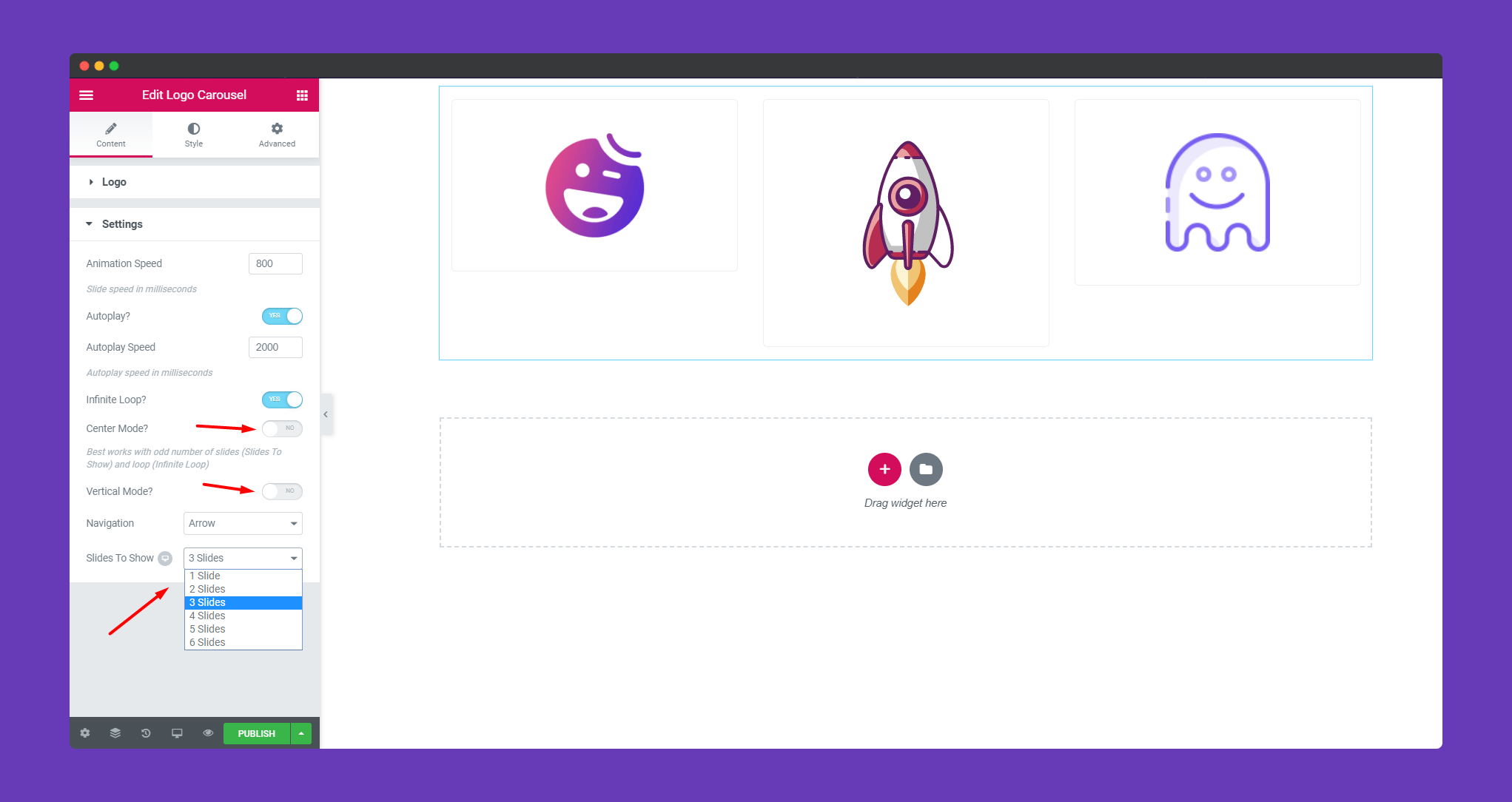
In ‘Settings‘, you can set animation speed, there is a center mode option. Choose your navigation between Arrow and Dots. Also, you can choose how many slides to set.

Step 3:
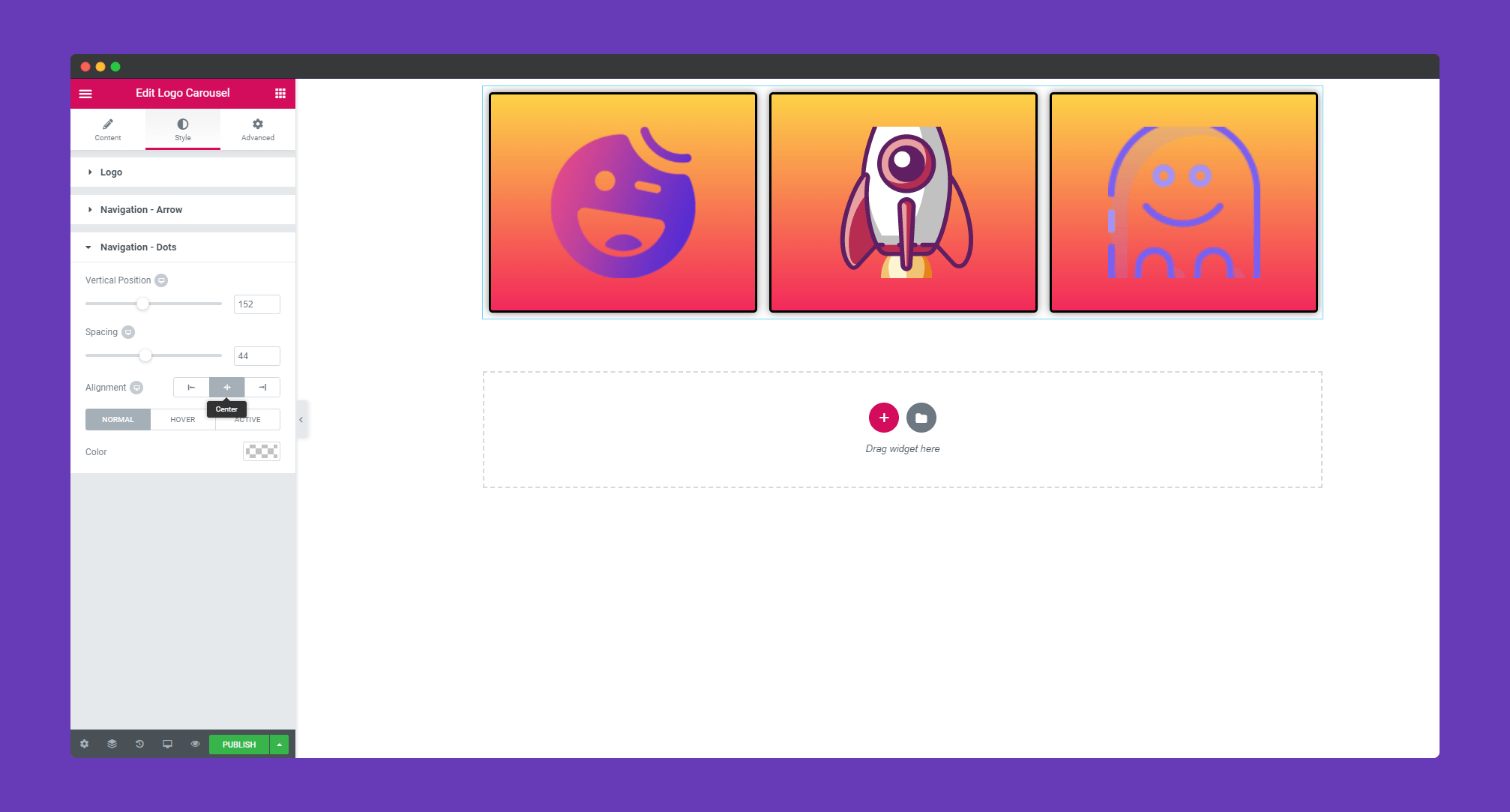
In the ‘Style‘ section, you will have options to design ‘ Logo,’ Navigation-Arrow’, and ‘ Navigation-Dots’.

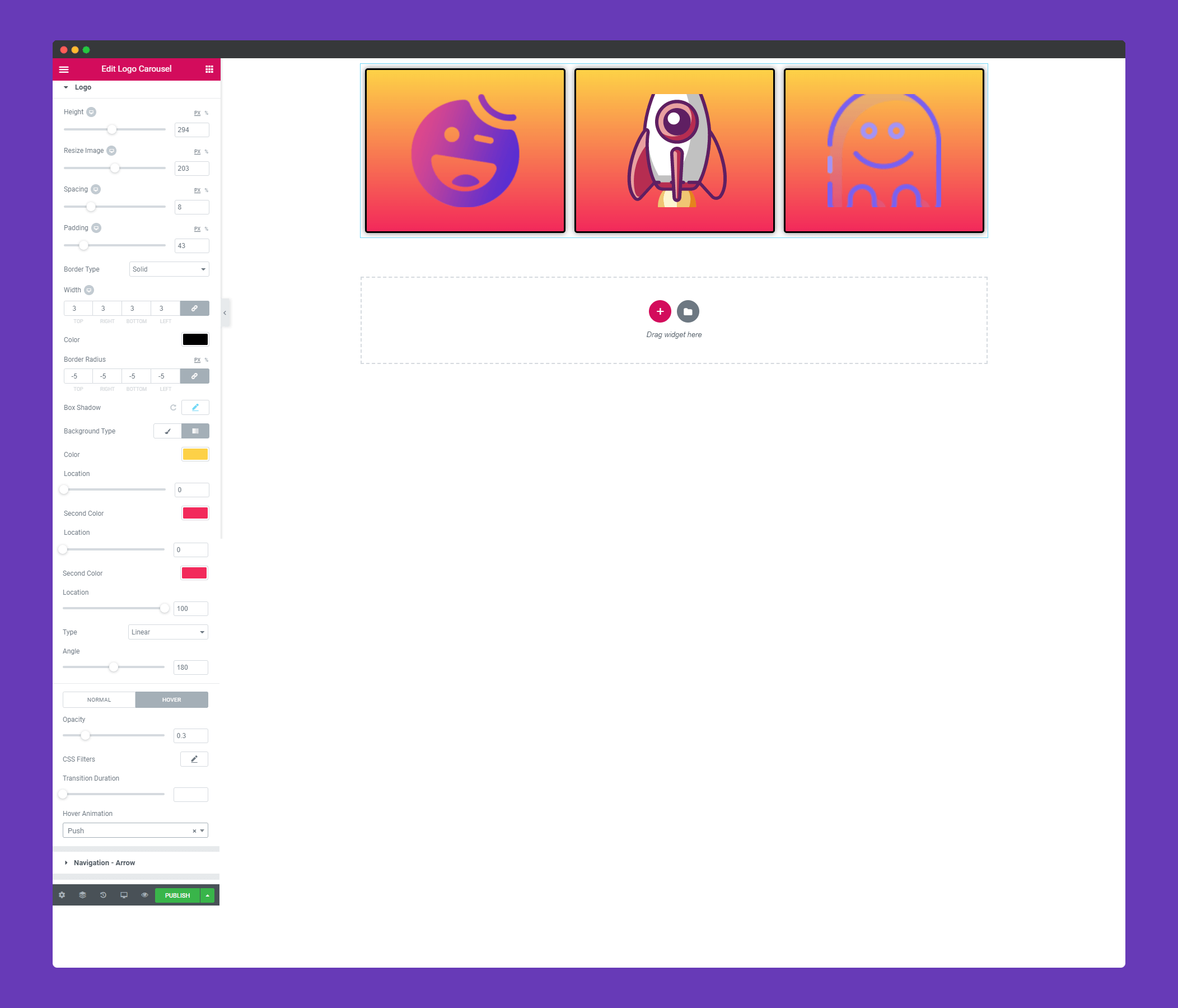
In ‘Logo‘, you can add height, resize your image, add box-shadow, border, background type and many more. The only limit is your imagination.

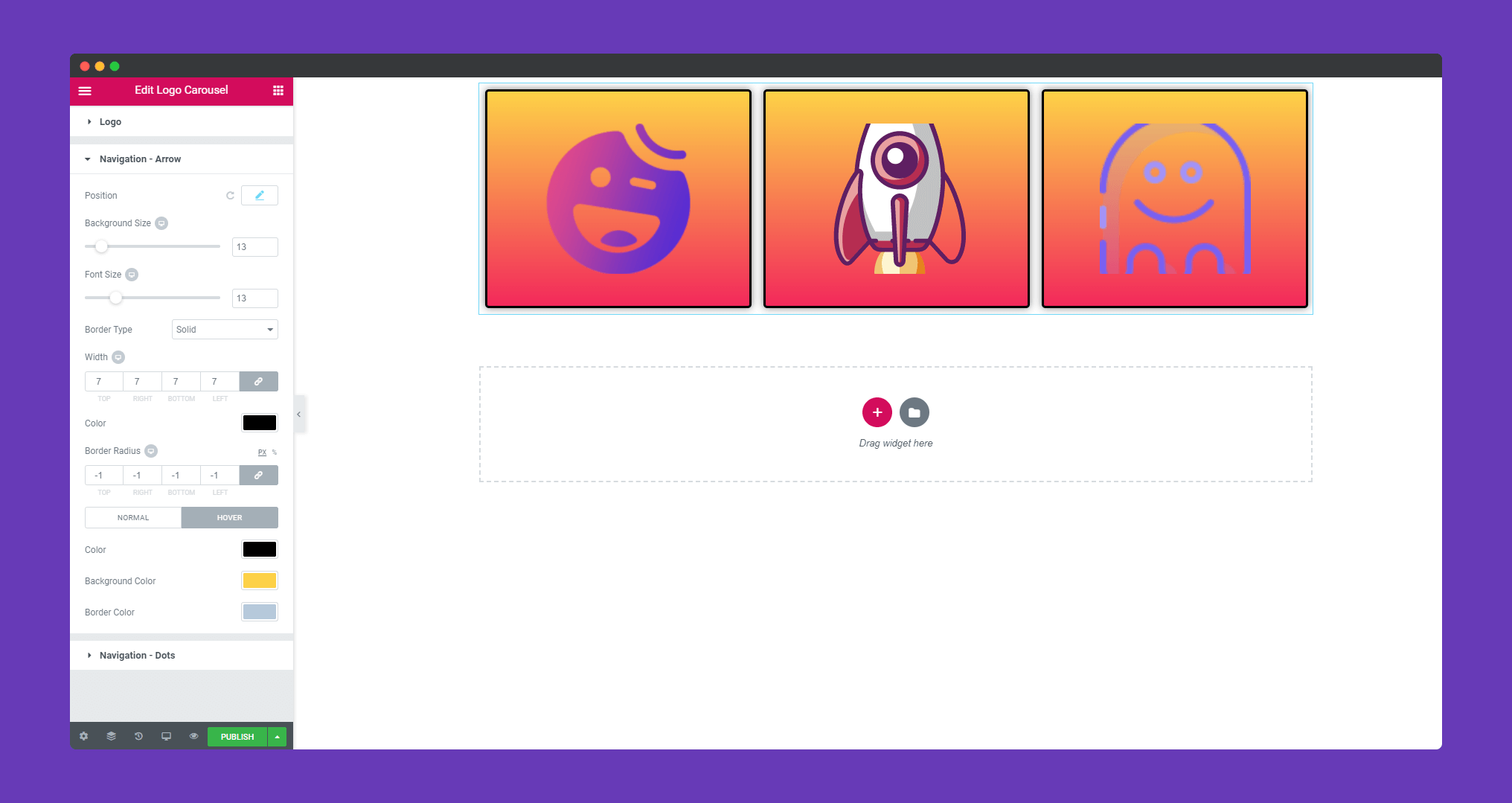
Design your ‘Navigation-Arrow’ , set position, background-size, font Size, add a border. You can also add a hover effect to your arrows as well.

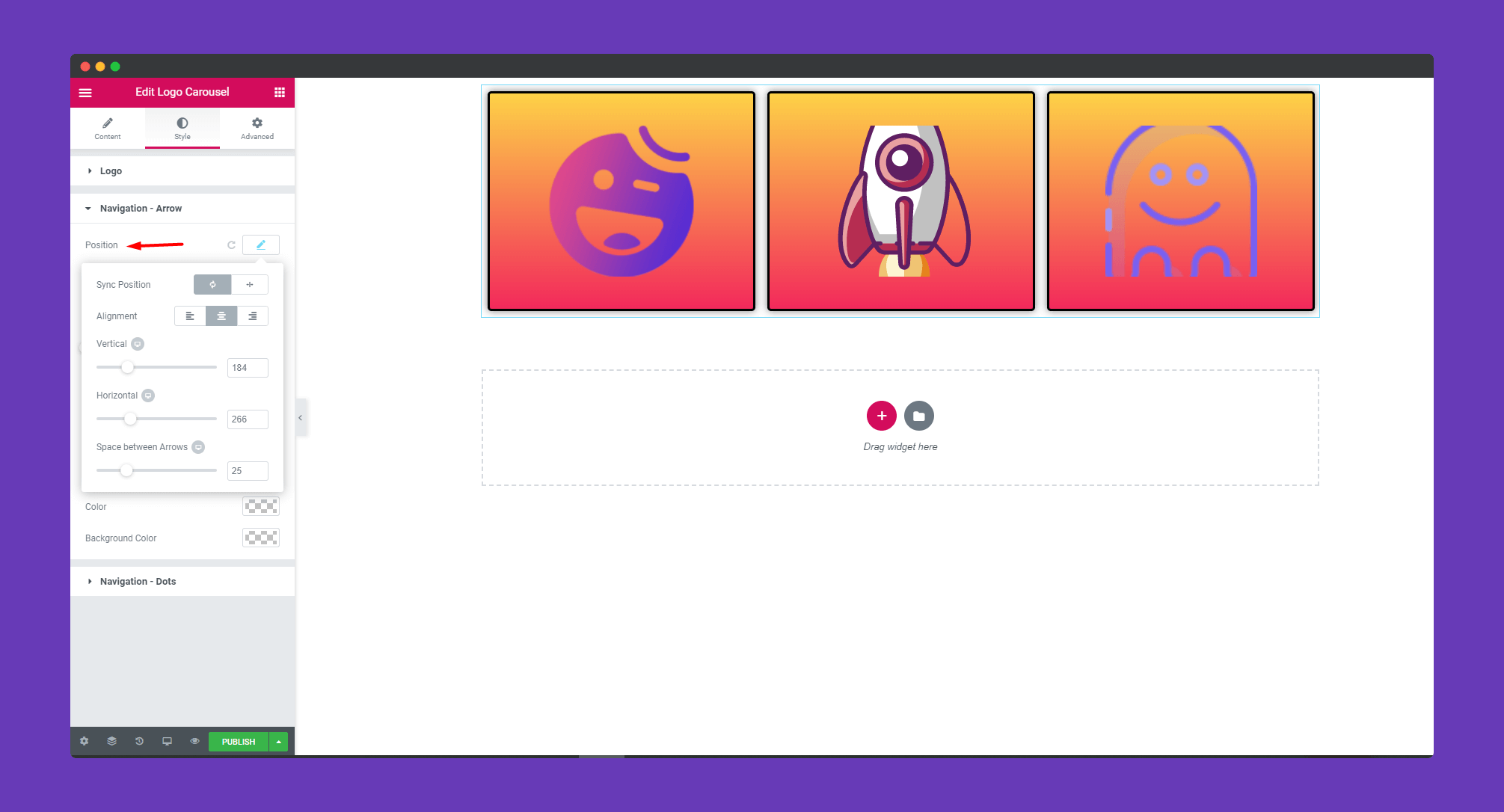
You can set the navigation position using the position option. You can sync position, align it also.

The same options you will get for designing your ‘Navigation-Dots‘ as well. But you will get an extra active effect for your dots.

Step 4:
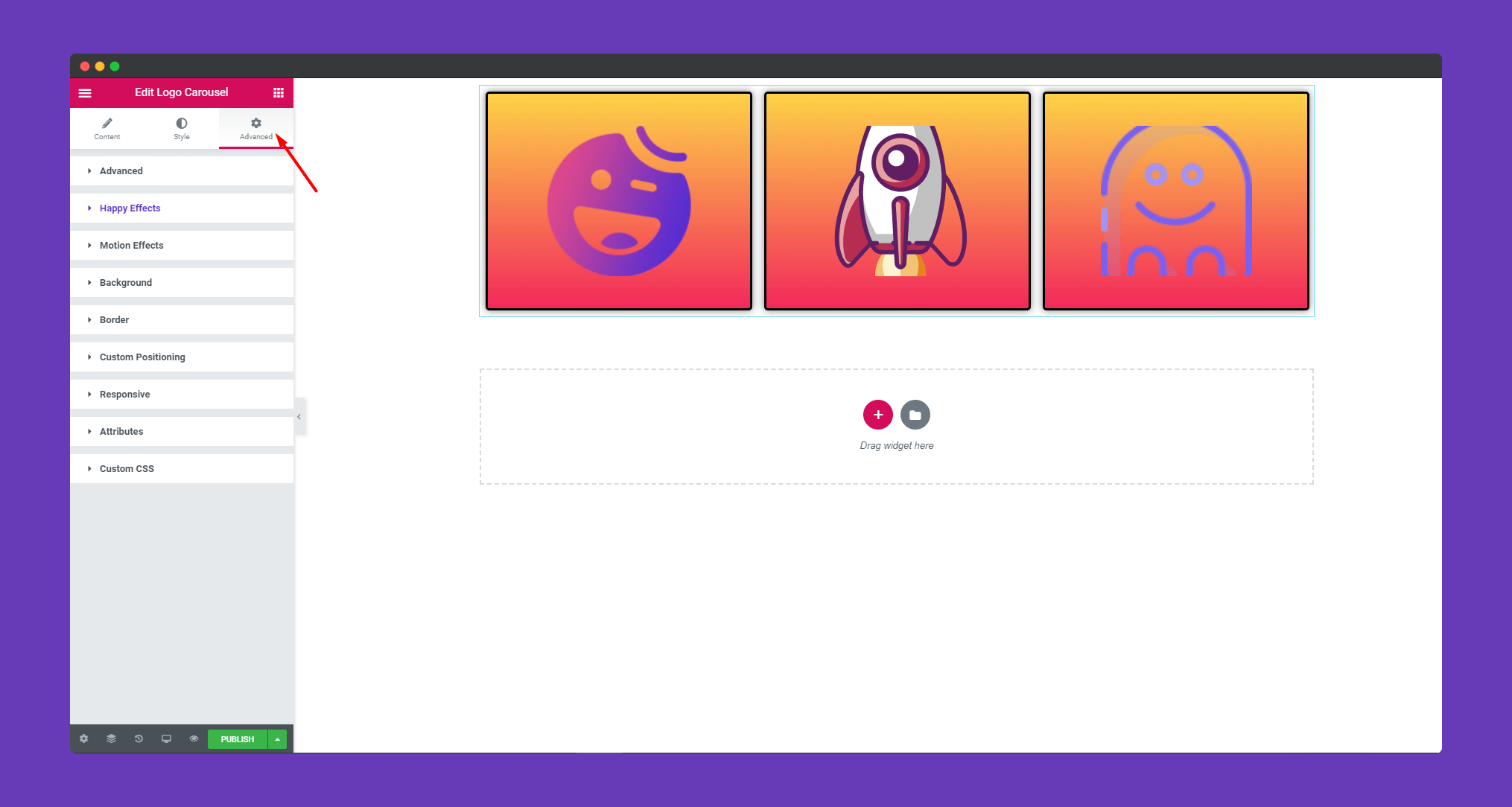
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Finally, after clicking the publish button you will see the beautiful logo carousel on your webpage.

That’s it!
