How to Use the Animated Text Widget of Happy Elementor Addons
The Animated Text widget allows you to decorate the text from different sections of your site by adding eye-catchy transition effects.
Using Animated Text
Go to your Elementor site and start editing the page with Elementor.
Step 1:
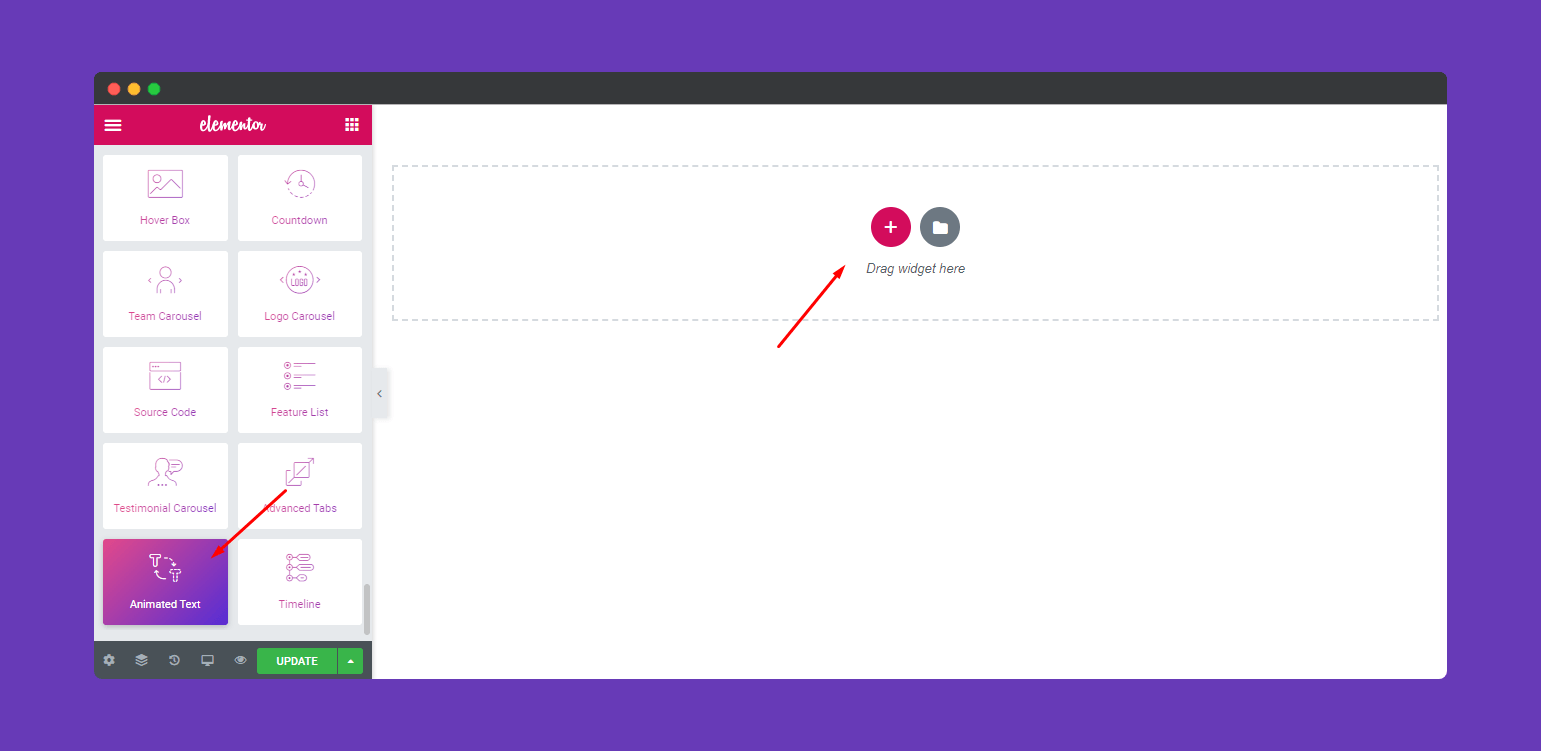
Select the Animated Text widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
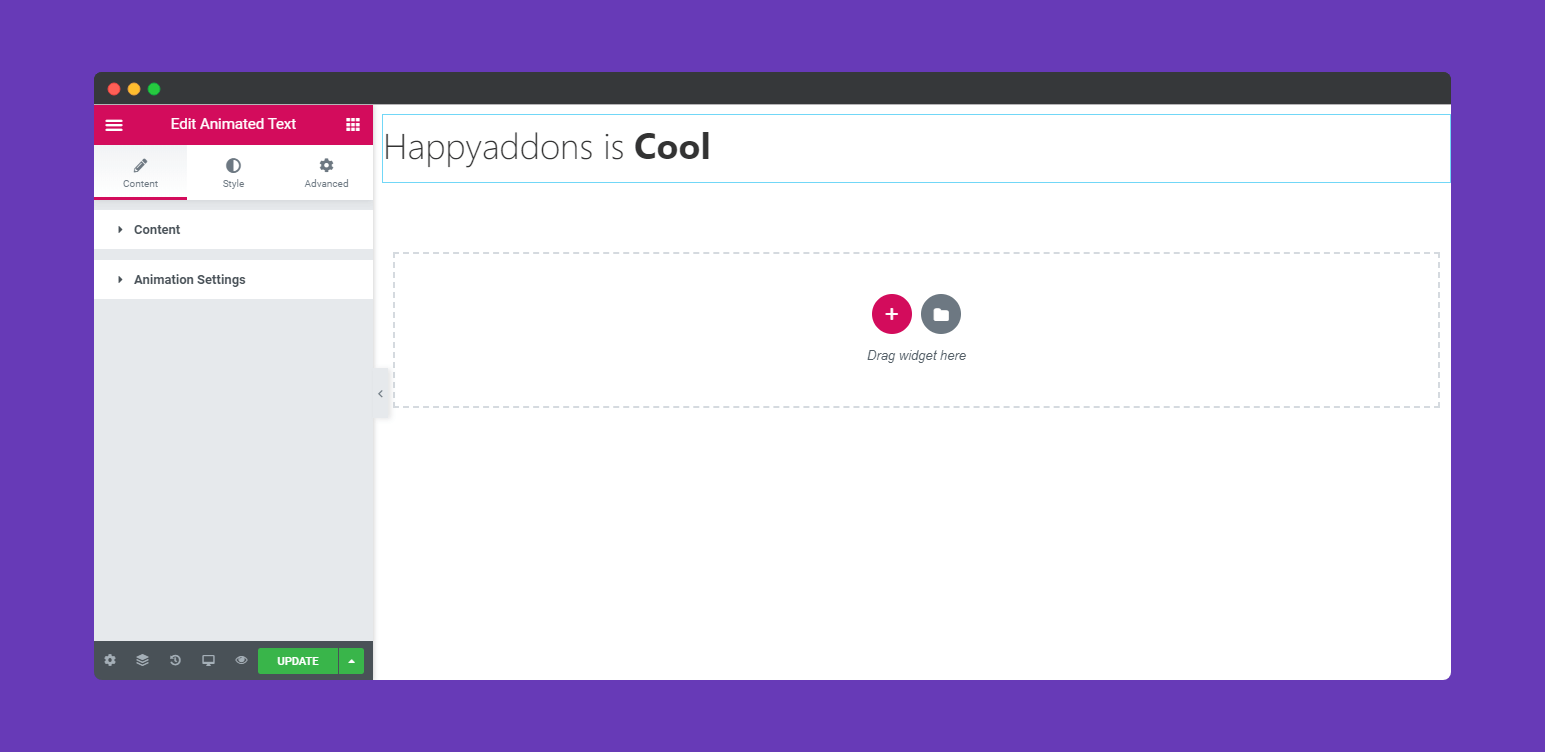
Here, you will get two custom tab: Content & Animation Settings under Content Menu.

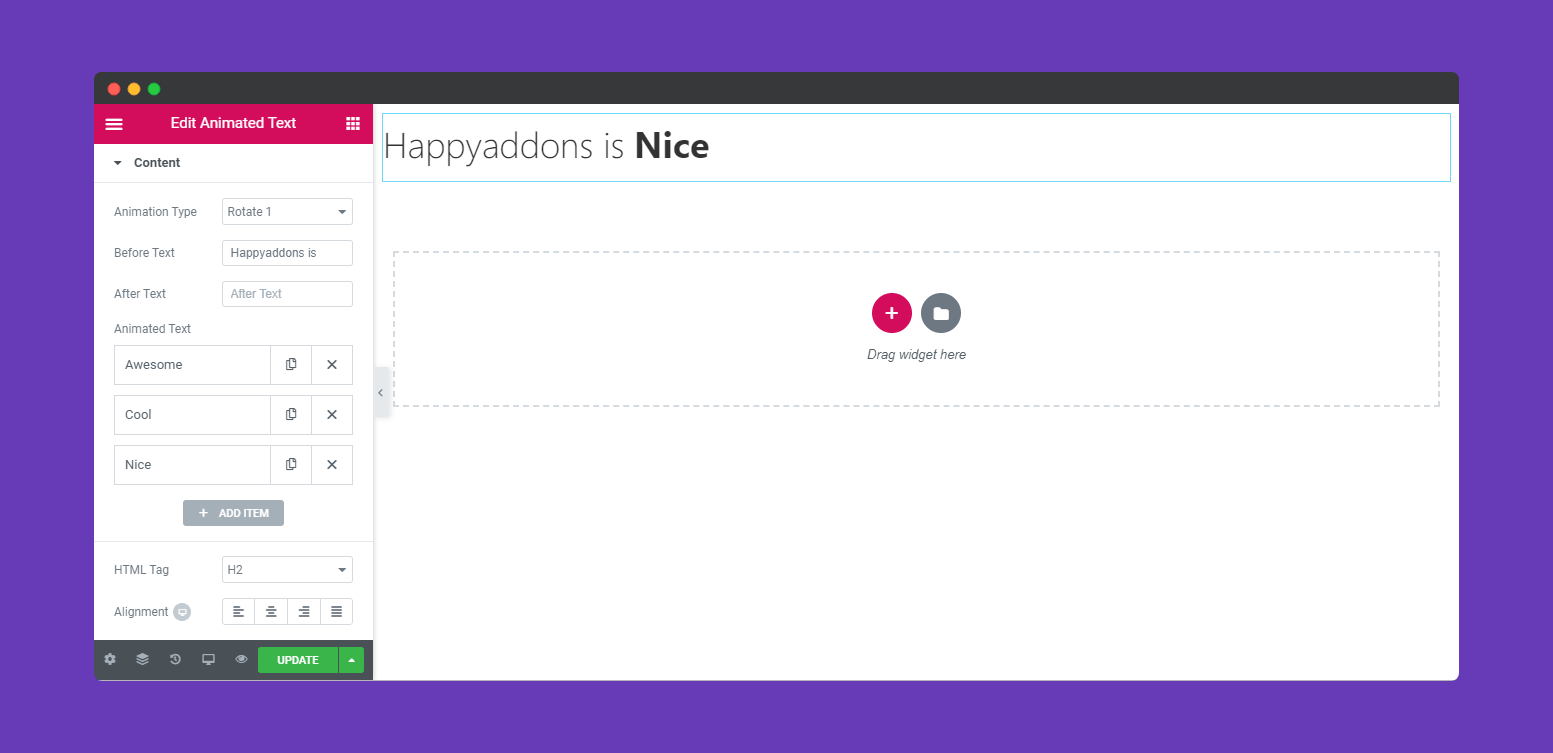
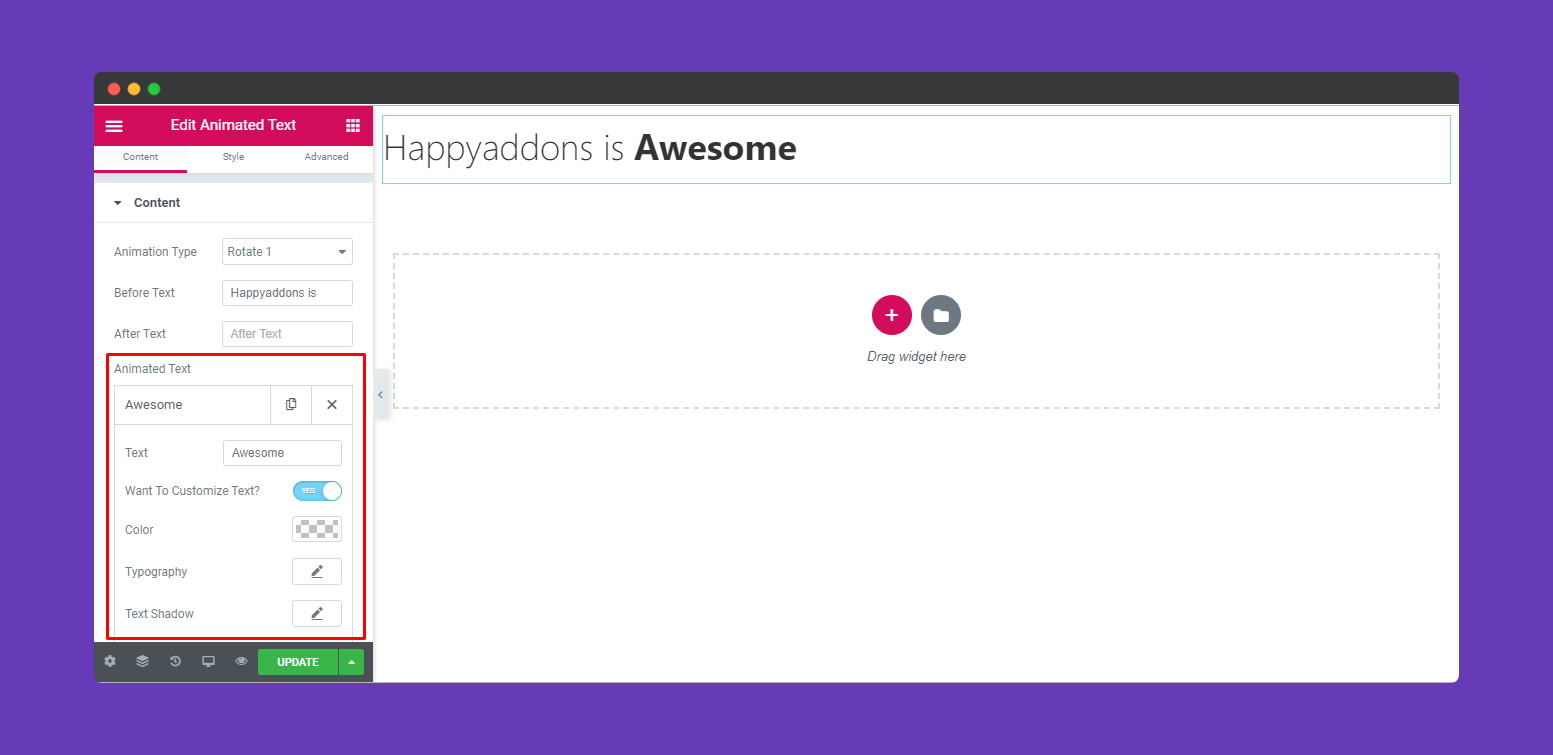
Now clicking on the Content tab you can select the movement style for your animated text. Also, you can add before and after text that will appear with the animated text.

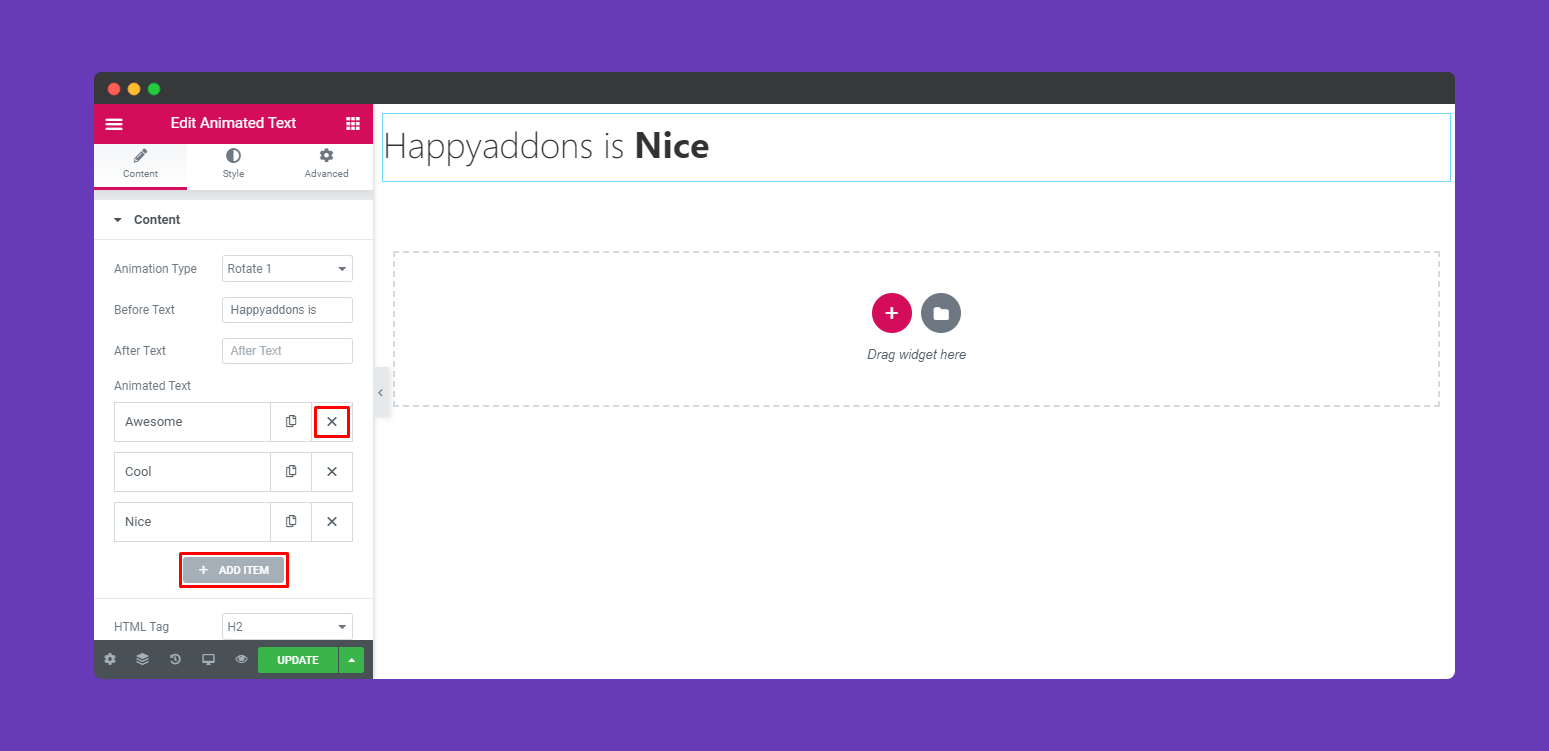
In addition, you can add Animated Text by hitting on ADD ITEM that you want to appear with the animation. You can delete any text by clicking on the cross X button.

Set the alignment of the text and HTML tag from the drop-down menu.
By clicking on individual Animated Text you can edit the individual text, color, typography and add text shadow also.

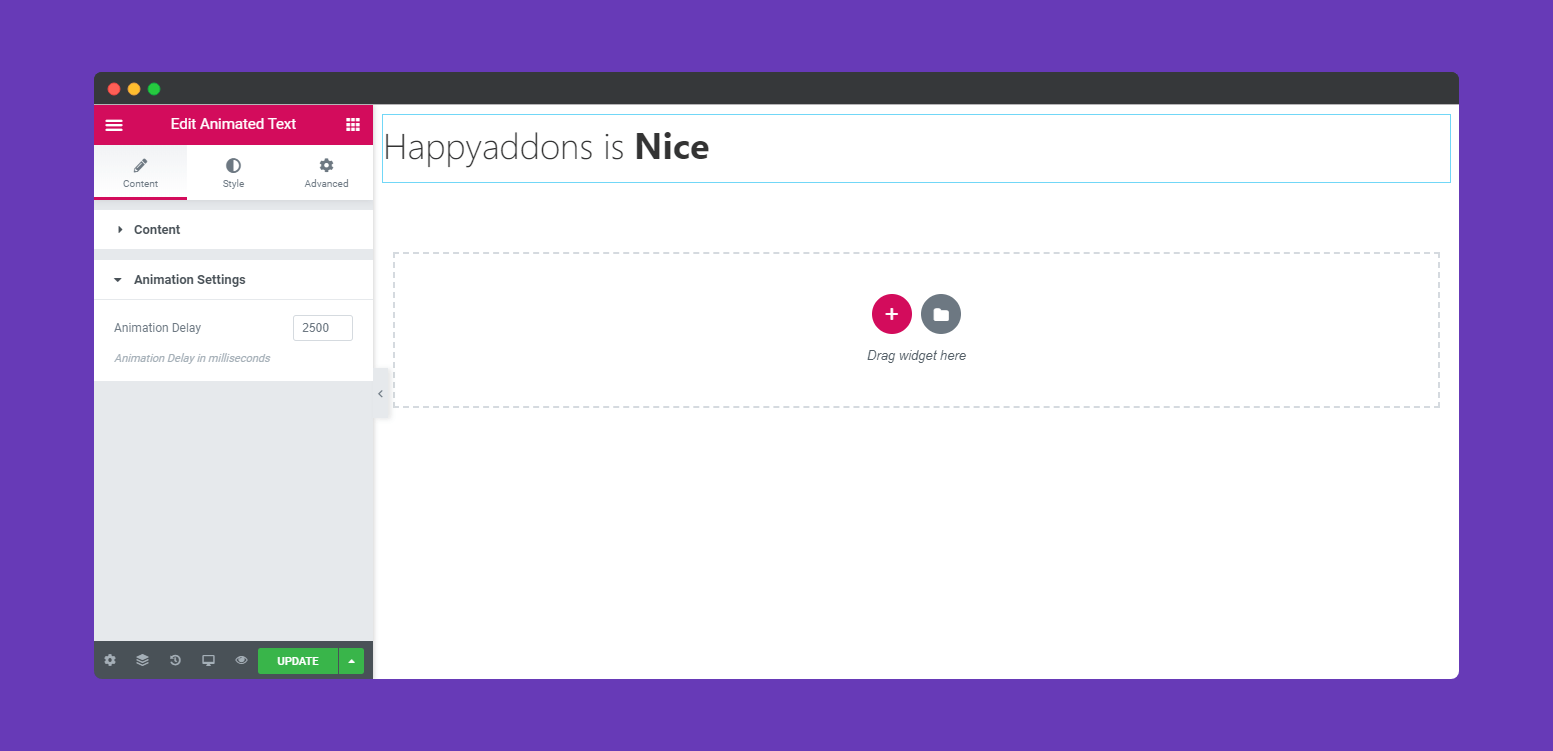
Select the Animation Setting tab to set the duration time between two animated text appearance.

Step 3:
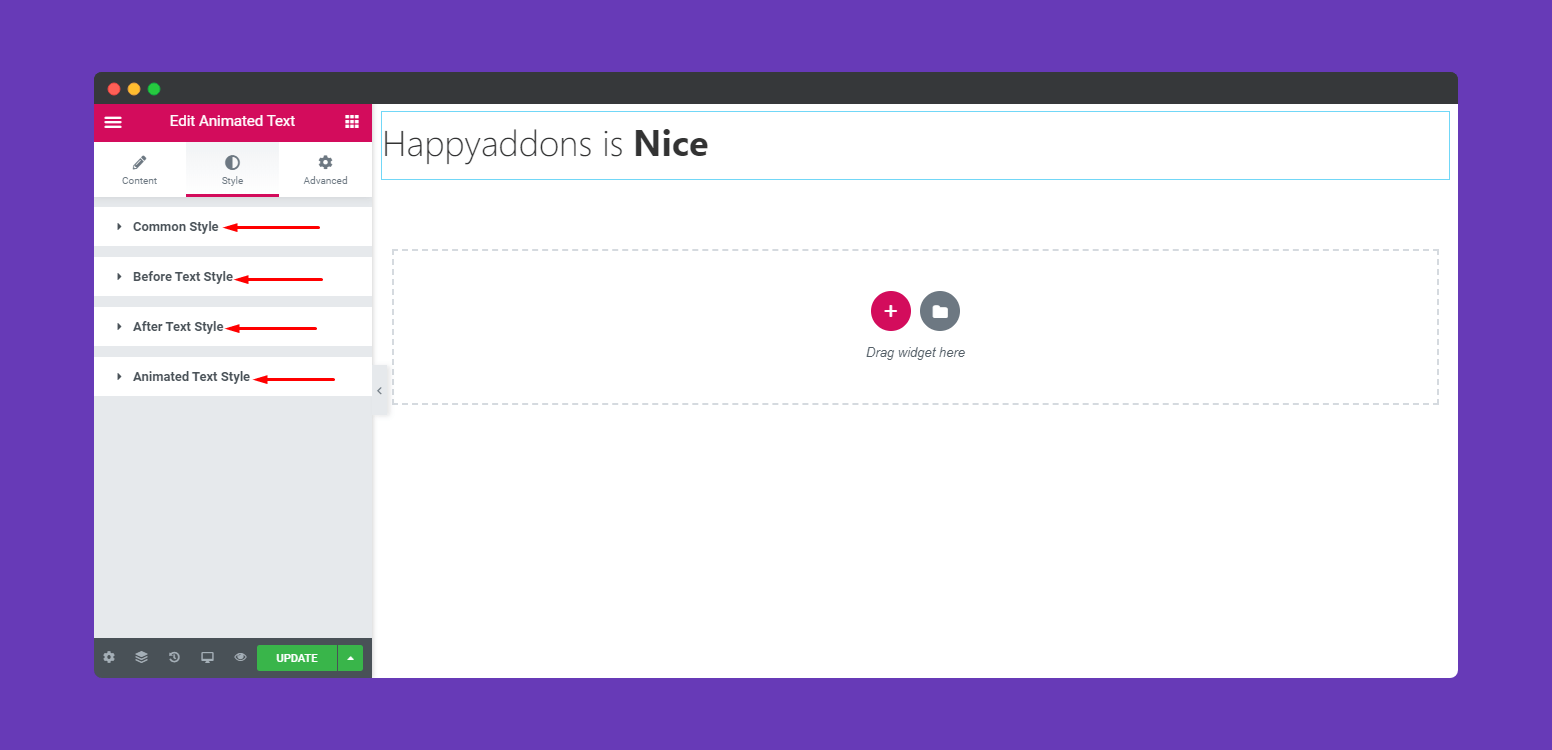
By clicking on Style Tab you can customize the text color, typography and add shadow. Here, you can modify the style of before text, after text and animated text.

Step 4:
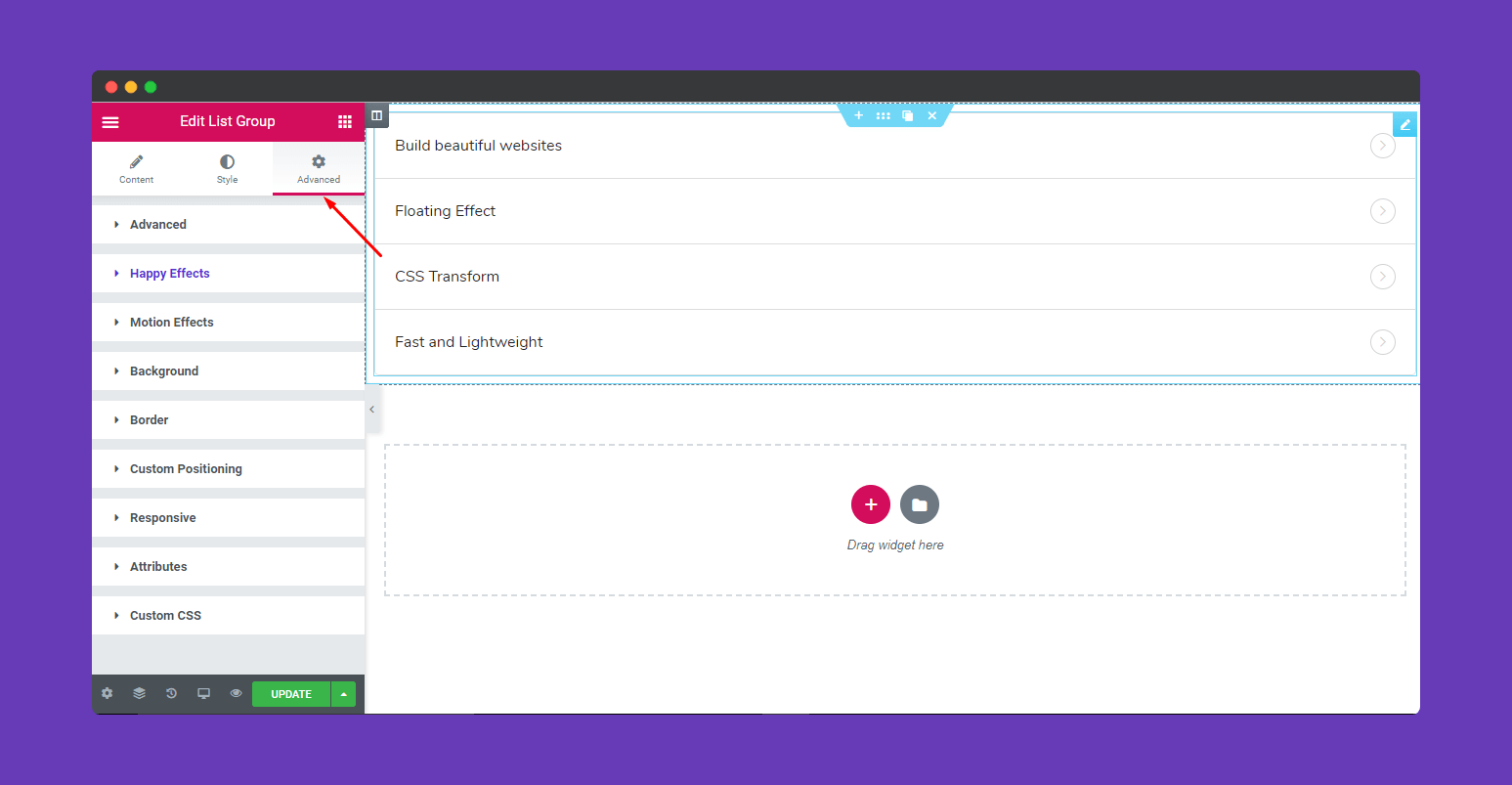
If you want to add motion effects, happy effects, background or make the page responsive, click on ‘Advanced’ to explore those options. This ‘Advanced’ tab is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Finally, after completing all the customization click on ‘Publish’ to see your work live.

Great job! You have done it successfully.


