How to Use Preset of Happy Elementor Addons
We are introducing a new premium feature for Happy Elementor Addons called ‘Preset‘. With preset, you will get pre-made designs to add to your widgets to make them more stylish and sleek. It will save your tome and you will find that with the perfect preset design you can make your widget more stylish than before.
HappyAddons Preset:
HappyAddons preset is a pre-designed layout or style for a particular widget that can be easily applied to your website design.
Presets allow you to quickly create a professional-looking website by providing you with a range of customizable design options that you can apply to your widgets. These design options include font styles, colors, spacing, and other visual elements that can be easily adjusted to match your website’s overall style and branding.
HappyAddons comes with a library of presets that you can use to speed up your website design process.
Requirements:
Here are the required plugins to use our Presets –
- Elementor Free
- HappyAddons Free and Pro
Elementor preset feature is available in our HappyAddons Pro. You will get the “Preset” options for almost 90+ HappyAddons widgets with 650+ presets. You will get presets for both Free and Premium widgets.
How to use HappyAddons Preset:
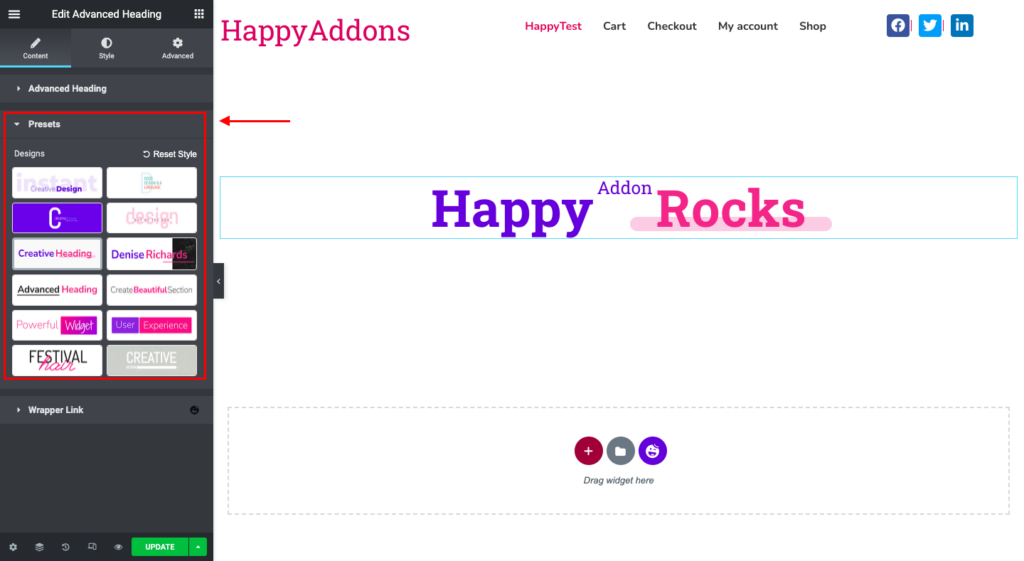
Presets can be accessed through the Elementor panel by clicking the widget and selecting the ‘Content’ tab. You will get a new option named ‘Presets‘. There you will find the ‘Design’ option. Just select the design and see the magic happen.

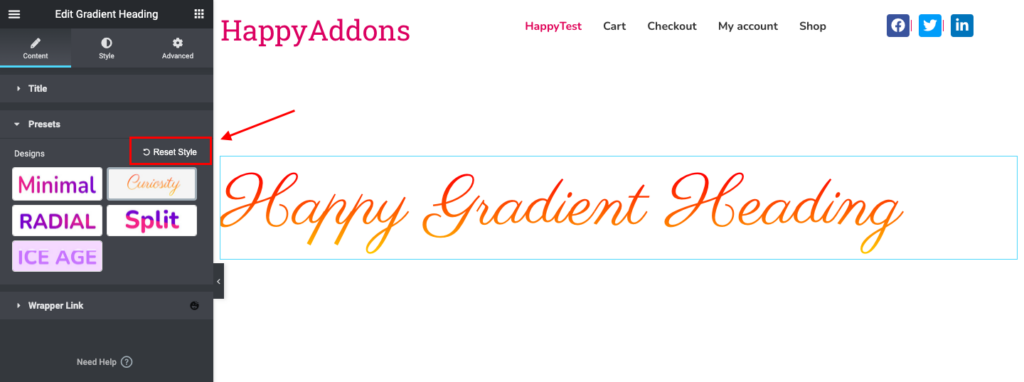
You can reset the preset design to the default one. You will find the reset icon next to the Design.

Limitations of HappyAddons presets:
The presets will provide only CSS styles and not data. This means that widgets such as Bar charts, Line charts, Pie & Doughnut charts, Polar Area charts, and Radar Charts, which require data to display properly, may not be displayed correctly until you add data to them.
Additionally, other widgets that require data to be appropriately displayed, such as Data Table, Advanced-Data Table, Table of Contents, and so on, may also be affected by the limitations of HappyAddons presets.
It is important to ensure that all necessary data is added to the widgets in order to achieve the desired display results.
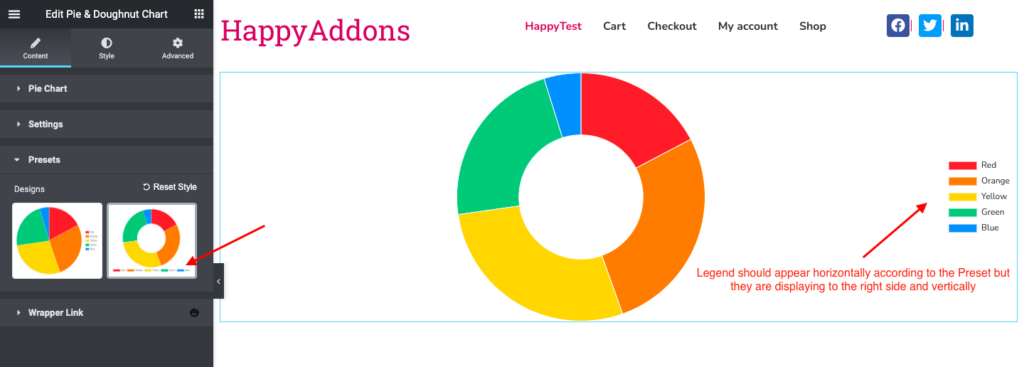
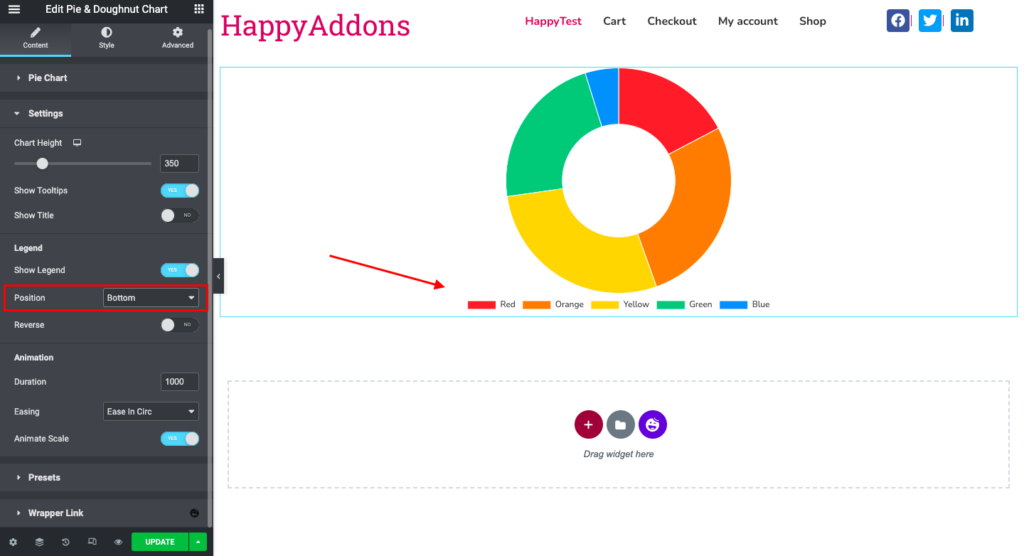
Sometimes, you might need to change settings in order to display the preset. For example, the doughnut chart legend position in the preset preview might look different like the image below:

As per the above image, you can see in the doughnut charts preview, Legends are appearing horizontally but not in the editor. You need to change the position settings from right to bottom in order to match the preset view.

You can check the overall process of the Preset Feature from the below video:
Available widget list for Presets:
| Widget Name | Number of Presets | Preview Status |
|---|---|---|
| Advanced Accordion | 9 | |
| Advanced-Data table | 4 | No Preview |
| Advanced Heading | 14 | |
| Advanced Slider | 8 | |
| Advanced Tab | 13 | |
| Animated Text | 10 | |
| Author List | 5 | |
| Bar Chart | 4 | |
| Breadcrumbs | 11 | |
| Business Hour | 10 | |
| Caldera Forms | 4 | |
| Card | 13 | |
| Carousel | 6 | |
| Contact Form 7 | 4 | |
| Content Switcher | 5 | |
| Countdown | 12 | |
| Data Table | 7 | |
| Dual Button | 7 | |
| EDD Category Grid Widget | 2 | |
| EDD Product Carousel Widget | 2 | |
| EDD Product Grid Widget | 2 | |
| EDD Single Product Widget | 3 | |
| Event Calendar | 4 | |
| Feature List | 11 | |
| Flip Box | 9 | |
| WP Fluent Forms | 6 | No Preview |
| Fun Factor | 8 | |
| Gradient Heading | 5 | |
| Gravity Forms | 3 | No Preview |
| Horizontal TimeLine | 6 | |
| Hot Spot | 6 | |
| Hover Box | 7 | |
| Icon Box | 11 | |
| Image Accordion | 5 | |
| Image Compare | 5 | |
| Image Grid | 5 | |
| Image Hover Effect | 17 | |
| Image Stack Group | 11 | |
| Info Box | 12 | |
| Instagram Feed | 9 | |
| Line Chart | 5 | |
| Animated Link | 15 | |
| List Group | 10 | |
| Logo Carousel | 8 | |
| Logo Grid | 6 | |
| Mailchimp Widget | 11 | No Preview |
| Team Member | 10 | |
| News Ticker | 11 | |
| Ninja Forms | 3 | |
| Number | 8 | |
| Pie & Doughnut Chart | 2 | |
| Polar Area Chart | 2 | |
| Post Carousel | 10 | |
| Post Grid | 9 | |
| Post List | 12 | |
| Post Tab | 6 | |
| Post Tiles | 12 | |
| Price Menu | 10 | |
| Pricing Table | 11 | |
| WooCommerce Product Carousel | 3 | |
| WooCommerce Product Category Carousel | 3 | |
| WooCommerce Product Category Grid | 6 | |
| WooCommerce Product Grid | 4 | |
| Promo Box | 9 | |
| Radar Chart | 2 | |
| Review | 9 | |
| Scrolling Image | 8 | |
| WooCommerce Single Product | 7 | |
| Skill Bars | 4 | |
| Slider | 4 | |
| Smart Post List | 10 | |
| Social Icon | 13 | |
| Social Share | 14 | |
| Step Flow | 7 | |
| Sticky Video | 4 | |
| Taxonomy List | 7 | |
| Team Carousel | 12 | |
| Testimonial | 7 | |
| Testimonial Carousel | 13 | |
| Timeline | 13 | |
| Advanced Toggle | 11 | No Preview |
| Twitter Feed Carousel | 8 | |
| Twitter Feed | 8 | |
| Unfold Widget | 8 | |
| WooCommerce Mini Cart | 1 | No Preview |
| WooCommerce Checkout | 1 | No Preview |
| weForms | 3 | |
| WPforms | 4 | No Preview |
| Total | 659 |
That’s it!
