Overview
The Display Condition feature in HappyAddons empowers you to control the visibility of Elementor widgets, sections, and columns based on specific conditions. This functionality allows for personalized content delivery, enhancing user engagement by displaying content tailored to individual users’ contexts.
How to Apply Display Conditions
- You need HappyAddons Pro
- You can apply display conditions to any widget, section, or column within Elementor, including third-party add-ons. This flexibility ensures that you can tailor the visibility of virtually any element on your website.
Where to find this feature?
You can find the feature please navigate here:
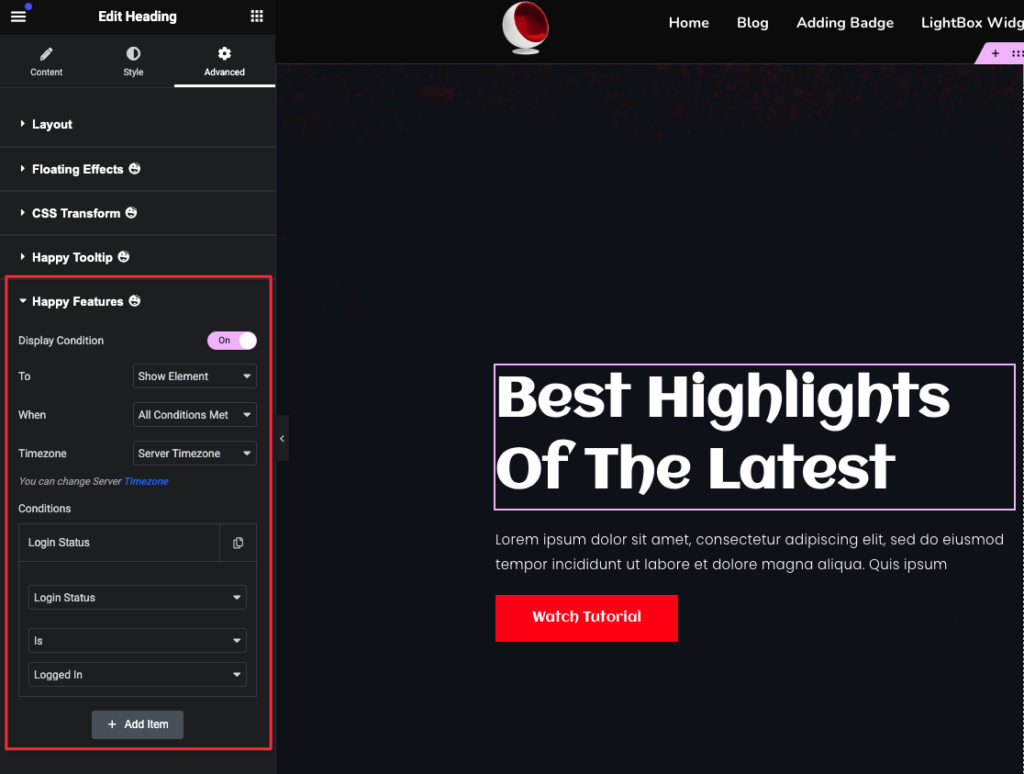
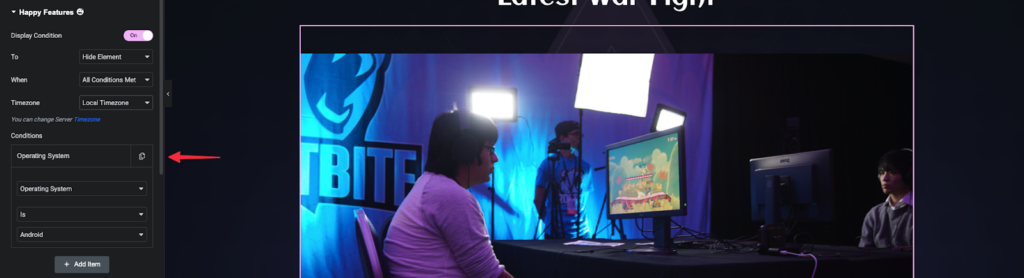
Edit any section > Advanced > Happy Feature > Display Condition

Display Options
The feature provides two primary actions:
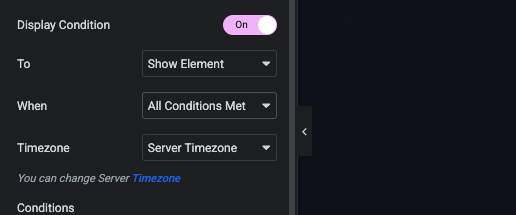
- Show Element: Displays the element when specified conditions are met.
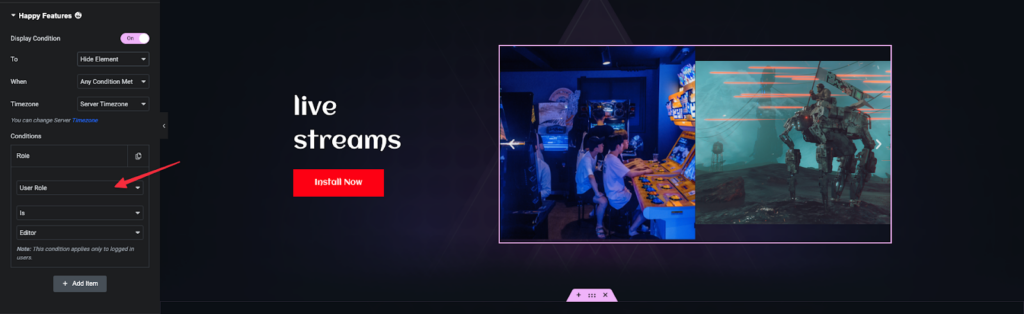
- Hide Element: Hides the element when specified conditions are met.
Show/Hide Element Criteria
When configuring the “Show Element or Hide Element” action, you can determine how multiple conditions are evaluated:
- All Conditions Met: The element is displayed/hidden only if all specified conditions are satisfied.
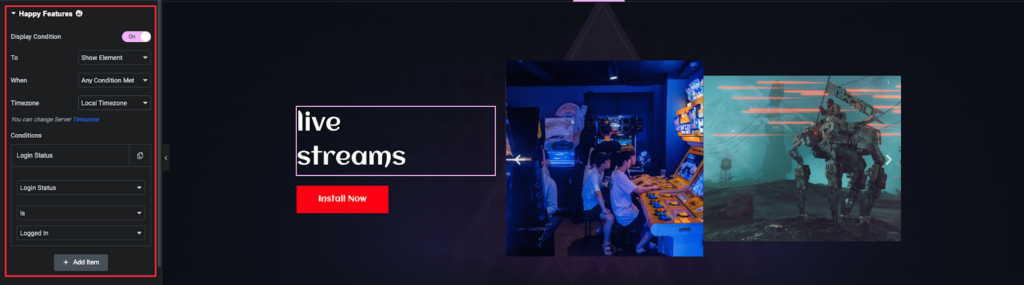
- Any Condition Met: The element is displayed/Hidden if at least one of the specified conditions is satisfied.

Timezone Selection
Time-based conditions can be evaluated based on different timezones:
- Server Timezone: Conditions are evaluated based on the server’s timezone.
- Local Timezone: Conditions are evaluated based on the visitor’s local timezone.
You have the option to change the Server Timezone setting as needed.
Available Conditions
The Display Condition feature offers a variety of conditions to tailor content visibility:
- Login Status: Display content based on the user’s authentication status either Logged In or Logged Out.

- User Role: Target specific WordPress user roles such as Admin, Subscriber, Customer, Author, Contributor, Editor, or any custom roles. Note: This condition applies only to logged-in users.

- Operating System: Show or hide content based on the user’s operating system, including Windows, macOS, Linux, iOS, Android, or others.

The rest of the options are similar to the above options as follows:
- Browser: Target users based on their browser, such as Chrome, Firefox, Safari, Edge, etc.
- Date Range: Display content within a specific date range.
- Date: Show or hide content on a specific date.
- Time: Control content visibility at specific times.
- Day: Display content on particular days of the week.
- Country: Target users based on their country.
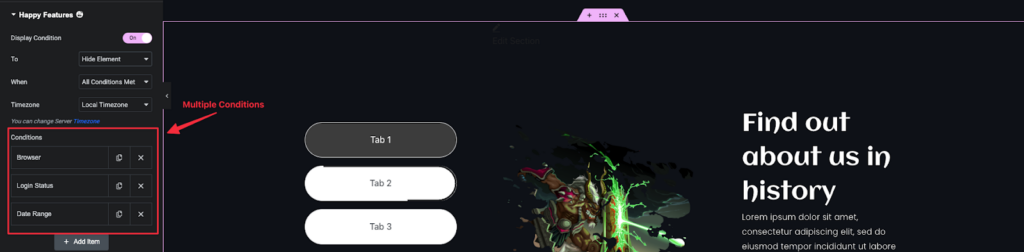
Setting Multiple Conditions
You can set multiple conditions simultaneously to refine content visibility further. This allows for complex logic, such as displaying content only to users from a specific country using a particular browser during a certain time frame.

Practical Use Cases
- Personalized Content: Show exclusive content to logged-in users with specific roles, enhancing user experience.
- Targeted Promotions: Display promotional banners to users from specific countries during regional events or holidays.
- Time-Sensitive Announcements: Schedule announcements to appear only during a particular date range or time.
- Device-Specific Content: Tailor content based on the user’s device, such as displaying mobile-optimized content for smartphone users.
Conclusion
The Display Condition feature in HappyAddons offers a robust set of tools to control content visibility, allowing for a highly personalized and dynamic user experience. By leveraging these conditions, you can ensure that your website delivers the right content to the right audience at the right time.
