How to Use The Advanced Tab Widget of Happy Elementor Addons
The Advanced Tab widget lets you add a tabbed section anywhere on your Elementor site. It allows you to represent a large amount of information concisely within a small arena.
Using Advanced Tab
Go to your Elementor site and start editing the page with Elementor.
Step 1:
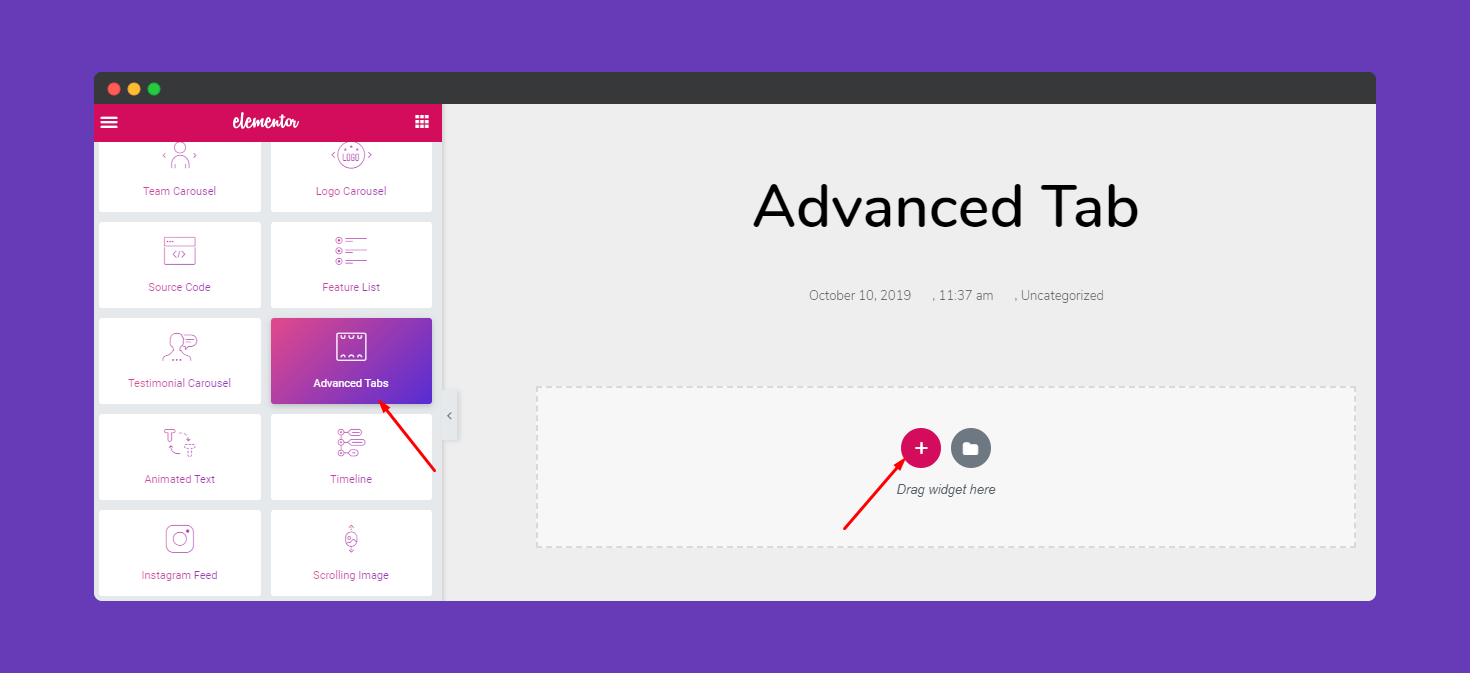
Select the Advanced Tab widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
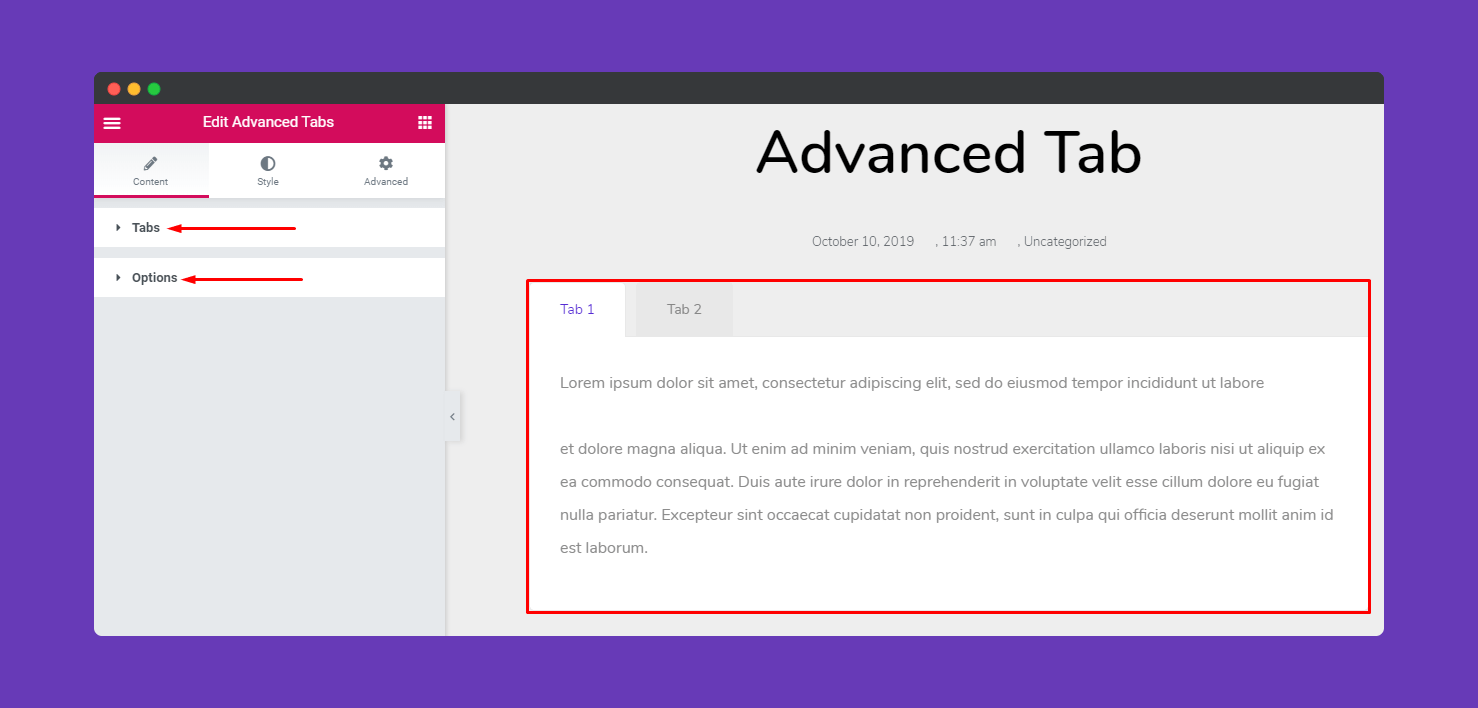
You will get a window with the basic setting options under the Content tab. It will give you two options to customize your tab’s attributes and set the position on the left-hand side and a default tab section on the right-hand side canvas.

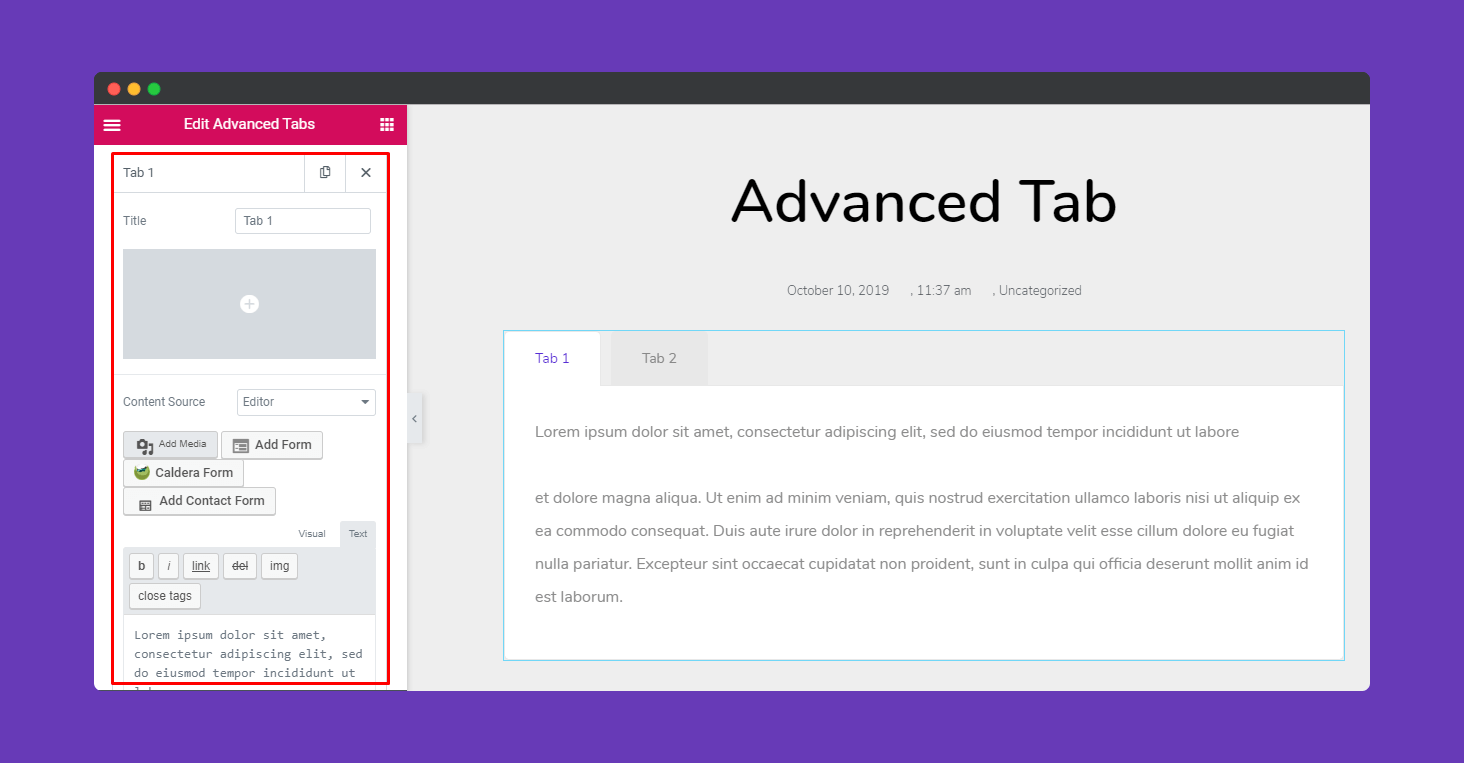
By clicking on each custom tab you can modify the attributes of the widget.
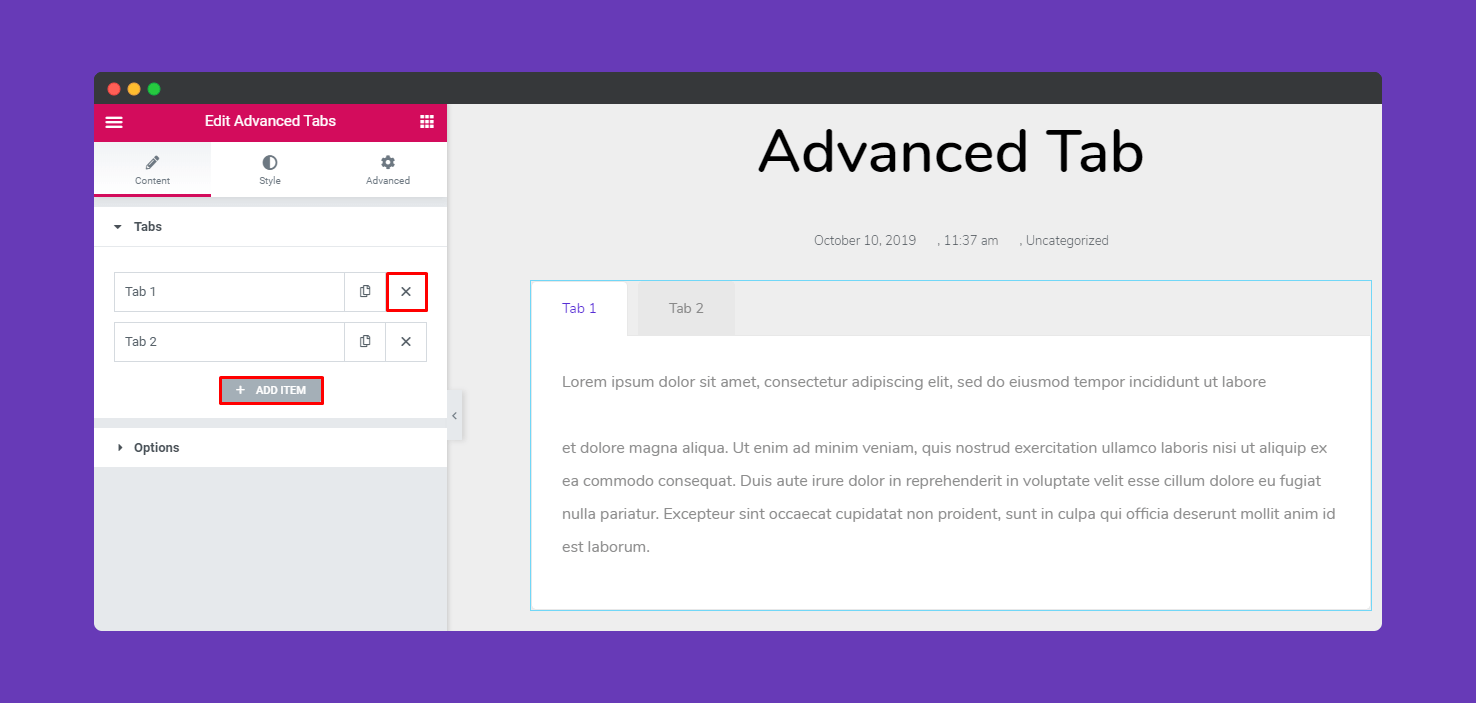
Hit on the Tabs to add/delete tabs.

You can also customize tab title, box content, icon, media files, etc. by clicking on a specific tab.

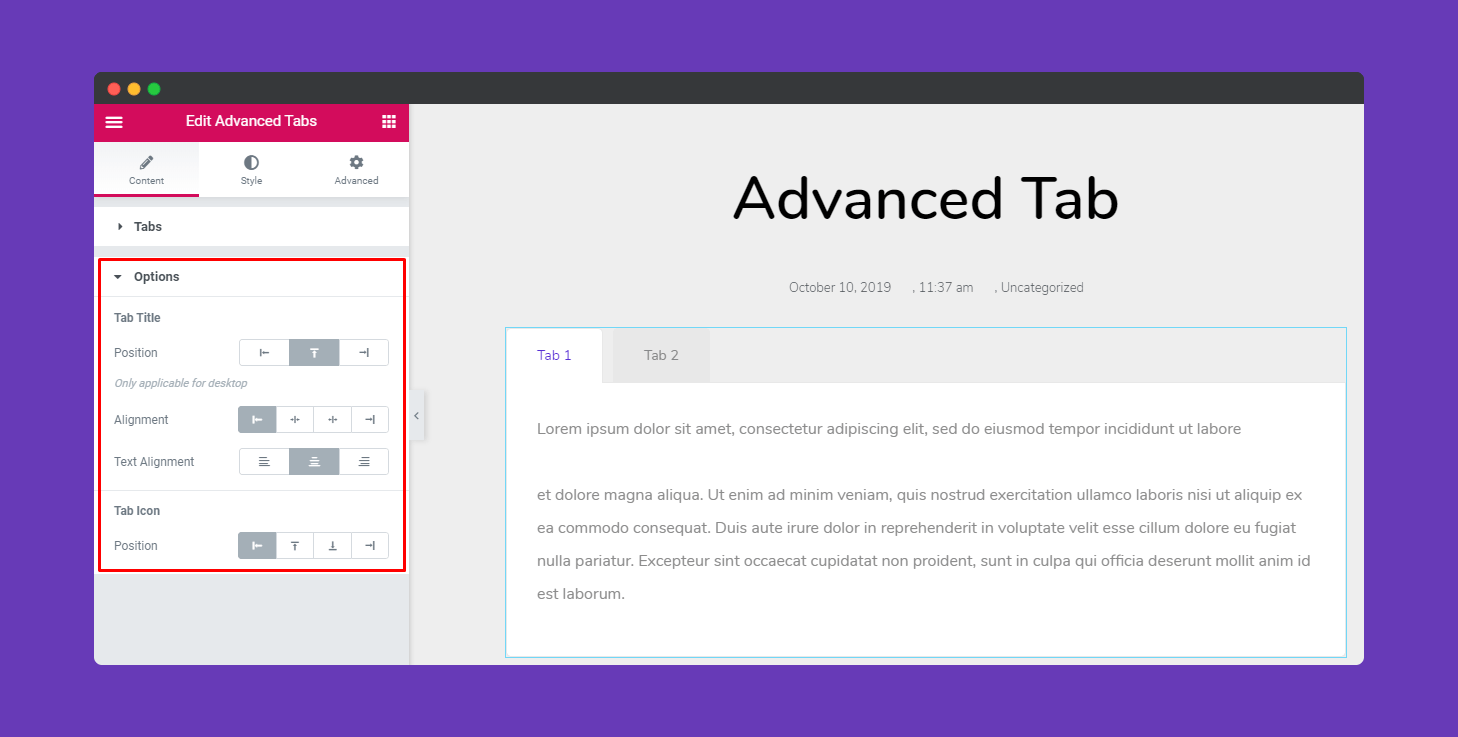
From the Option menu, you can edit the position and alignment of Tab Title, Tab icon, and Tab Content.

Step 3:
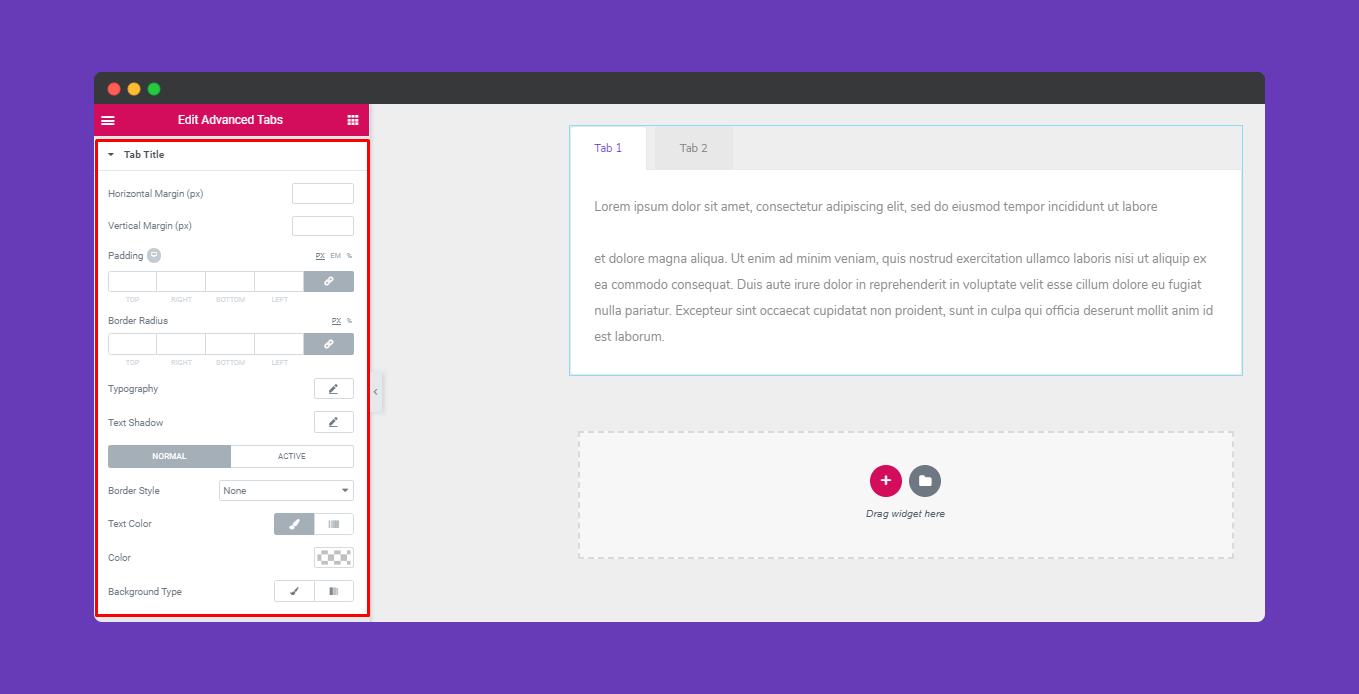
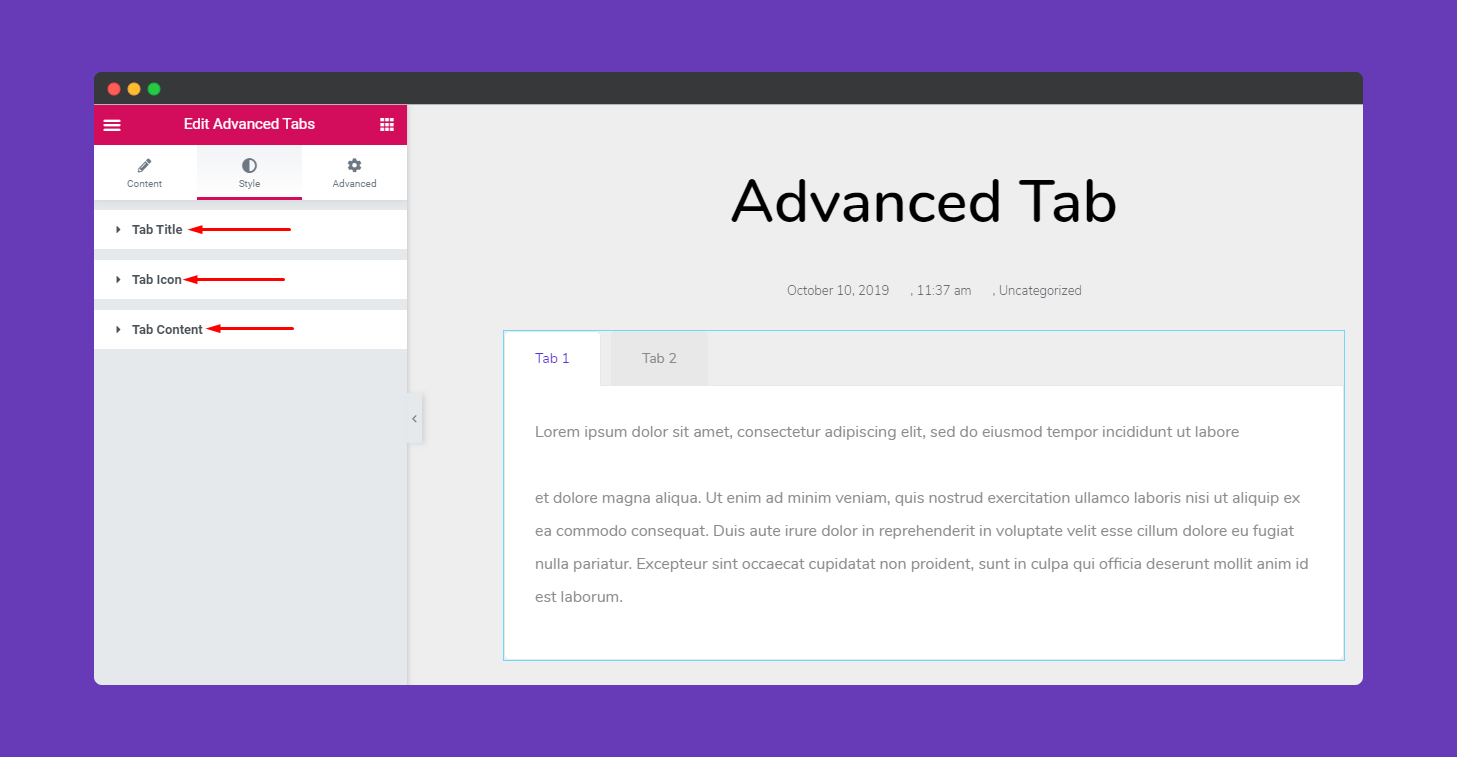
Now, by clicking on Style Tab you can customize the text color & shadow, typography, margin, padding, border, spacing, size and many more for Tab Title, Tab icon, and Tab Content.

Hit on the Tab Title to set horizontal and vertical margin, padding, border style, test decoration, and background type.
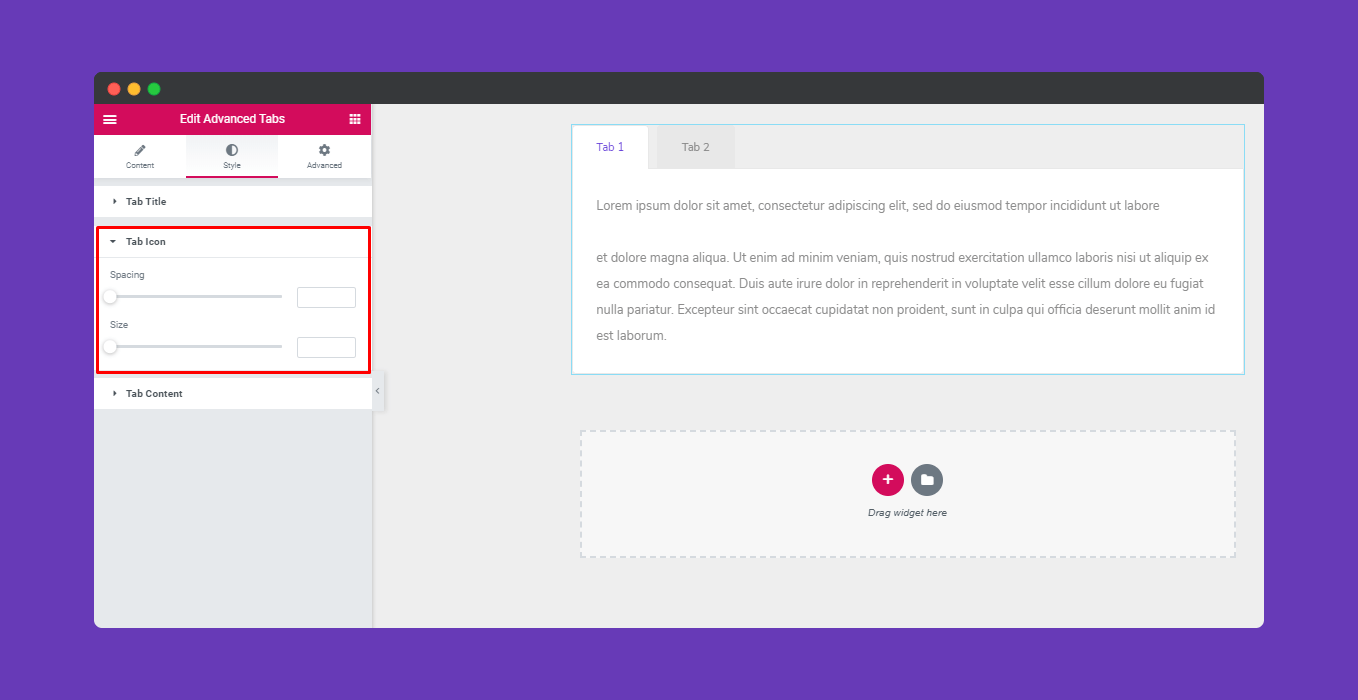
Click on the Tab Icon to modify the spacing and size of the icon.

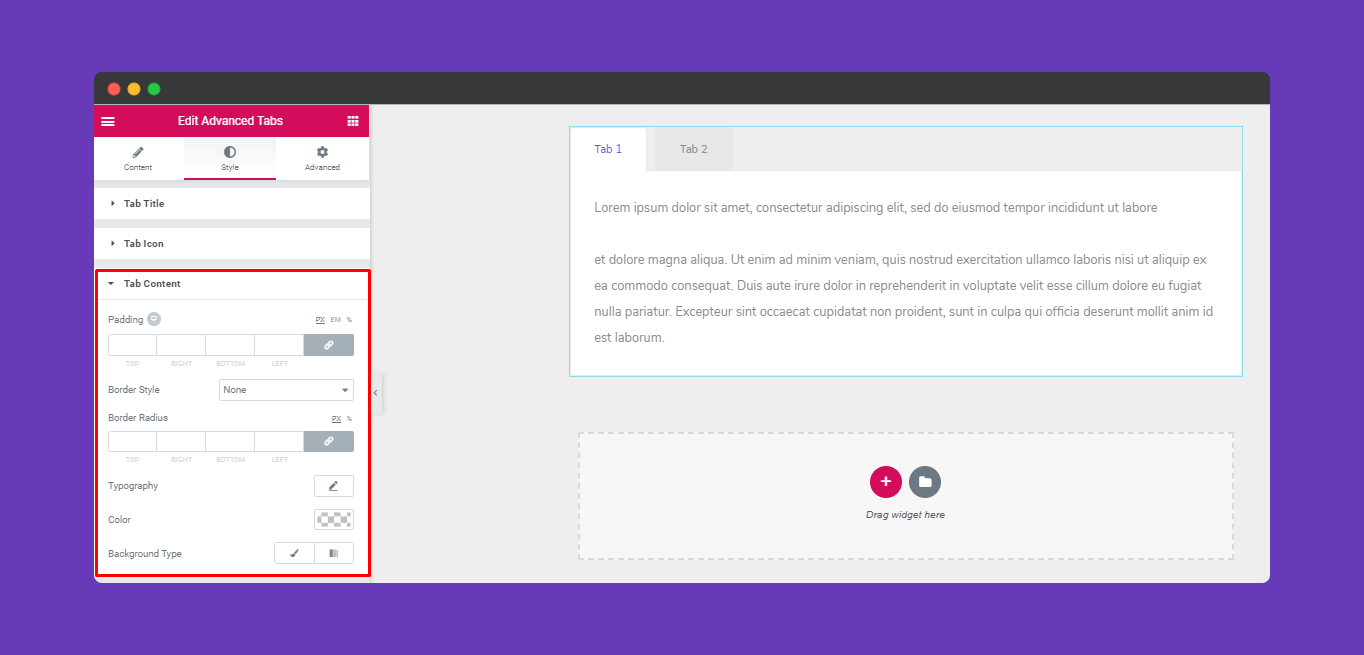
Now, click on Tab Content to edit border style, typography, color, and background type.

Step 4:
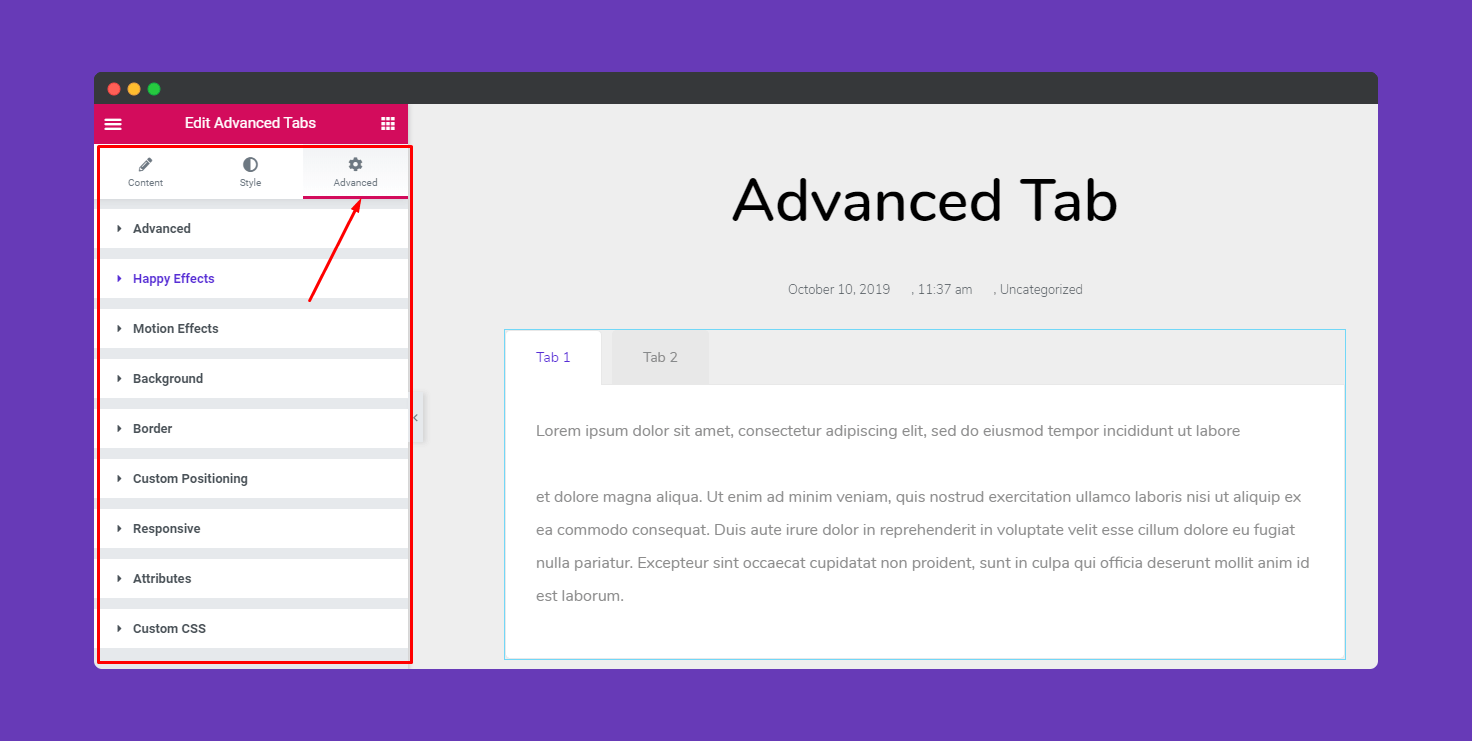
If you want to add motion effects, Happy Effects, background or make the page responsive, click on ‘Advanced’ to explore those options. This ‘Advanced’ tab is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

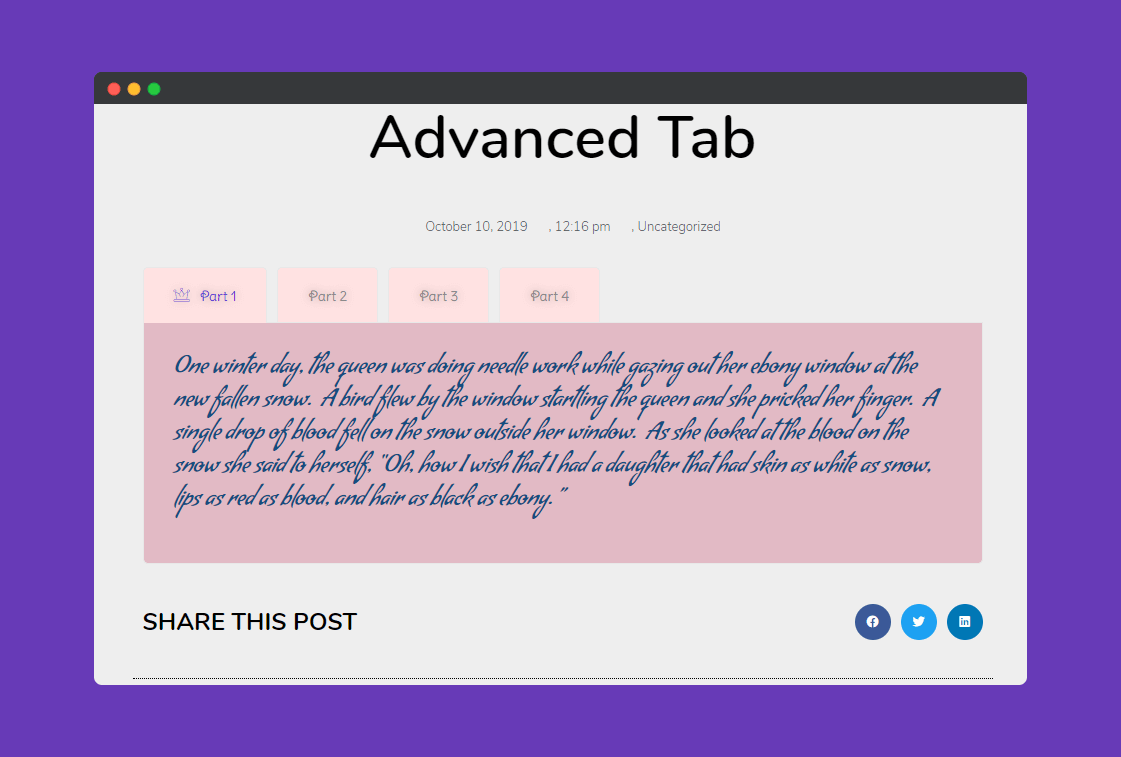
Finally, after completing all the customization click on ‘Publish’ to see your work live.

Great job! You have done it successfully.