How To Use The Breadcrumbs Widget of Happy Elementor Addons
Happy Elementor Addons Pro introduces the new Breadcrumbs Widget to stylize & visualize your breadcrumbs on your website pages in different ways. Moreover, you can design your web breadcrumbs with this widget to give your users quick navigation.
So, let’s introduce the widget by the following steps and see how to add it on your Elementor website:
Step One:
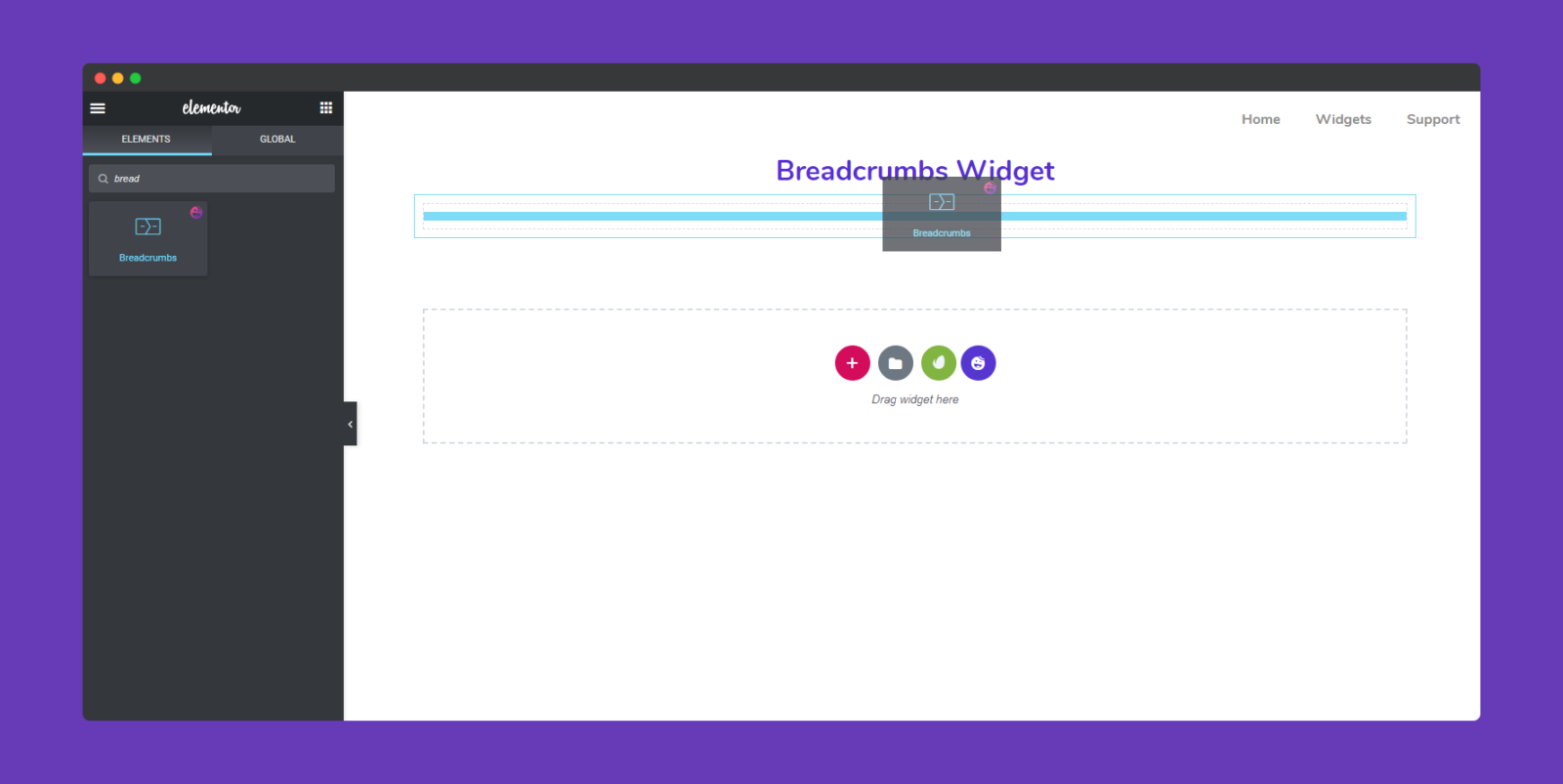
First of all, you need to select the widget, then drag it and paste it to the marked area.

Step Two:
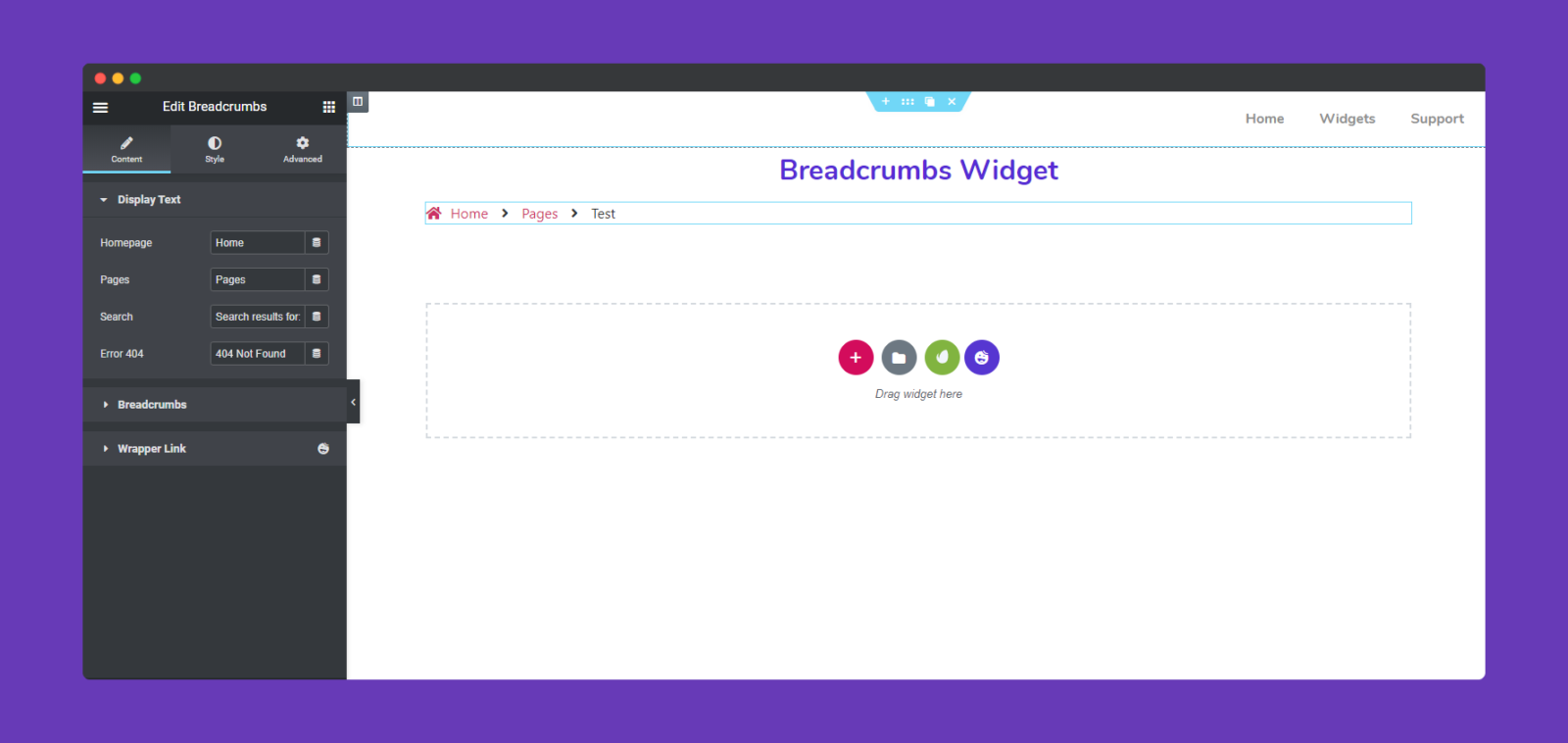
After adding the widget, you can get all the options to customize your breadcrumbs here. And also you can see that the page navigation is appearing according to the screen page. You can set your Display text for your breadcrumb from here.

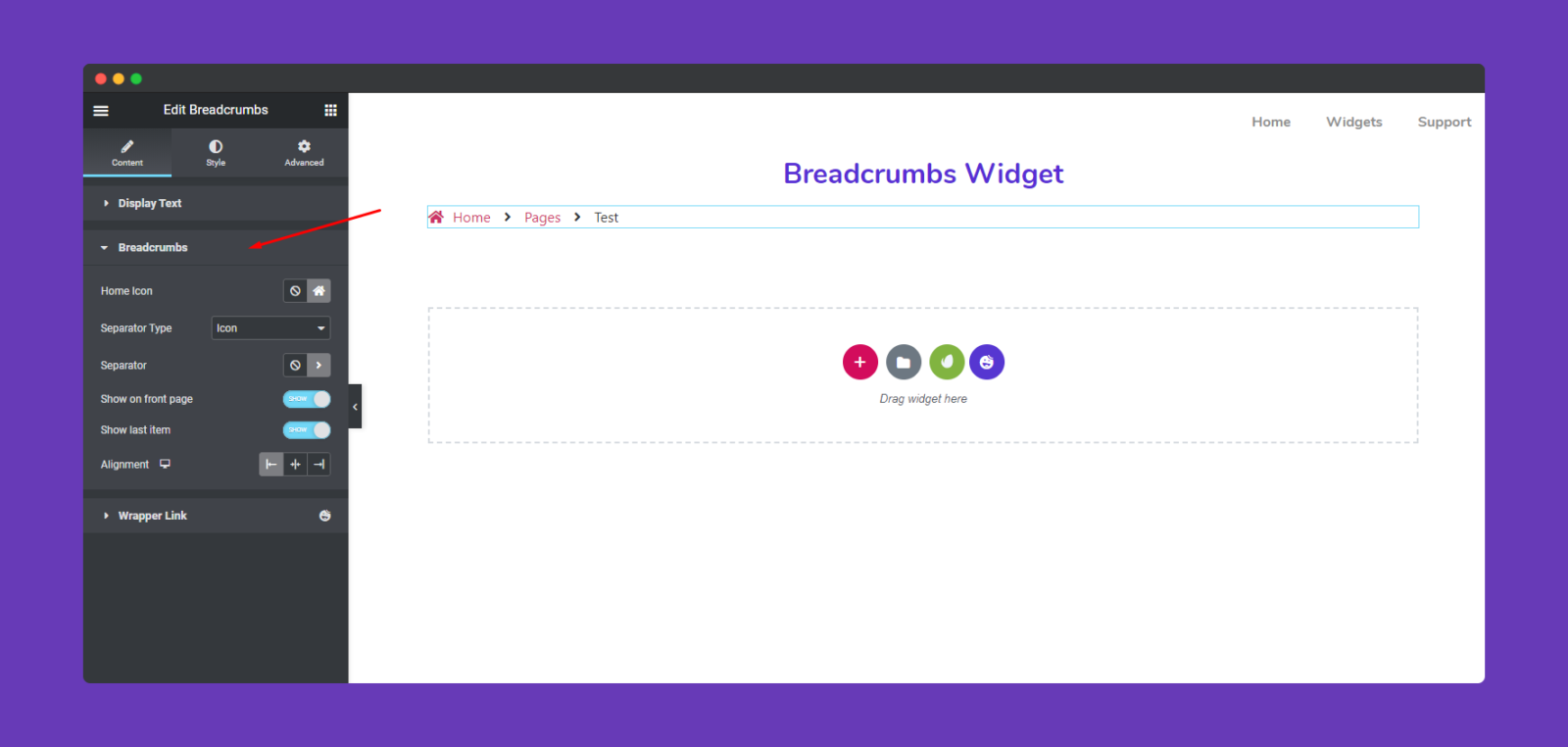
Next, you can find more options in the ‘Breadcrumbs‘ section. You can customize it according to your requirements. You can set the home icon, separator type, separator, displaying the front page and last page or not, and alignment, etc.
You can choose to ignore the Home icon option.

Step Three:
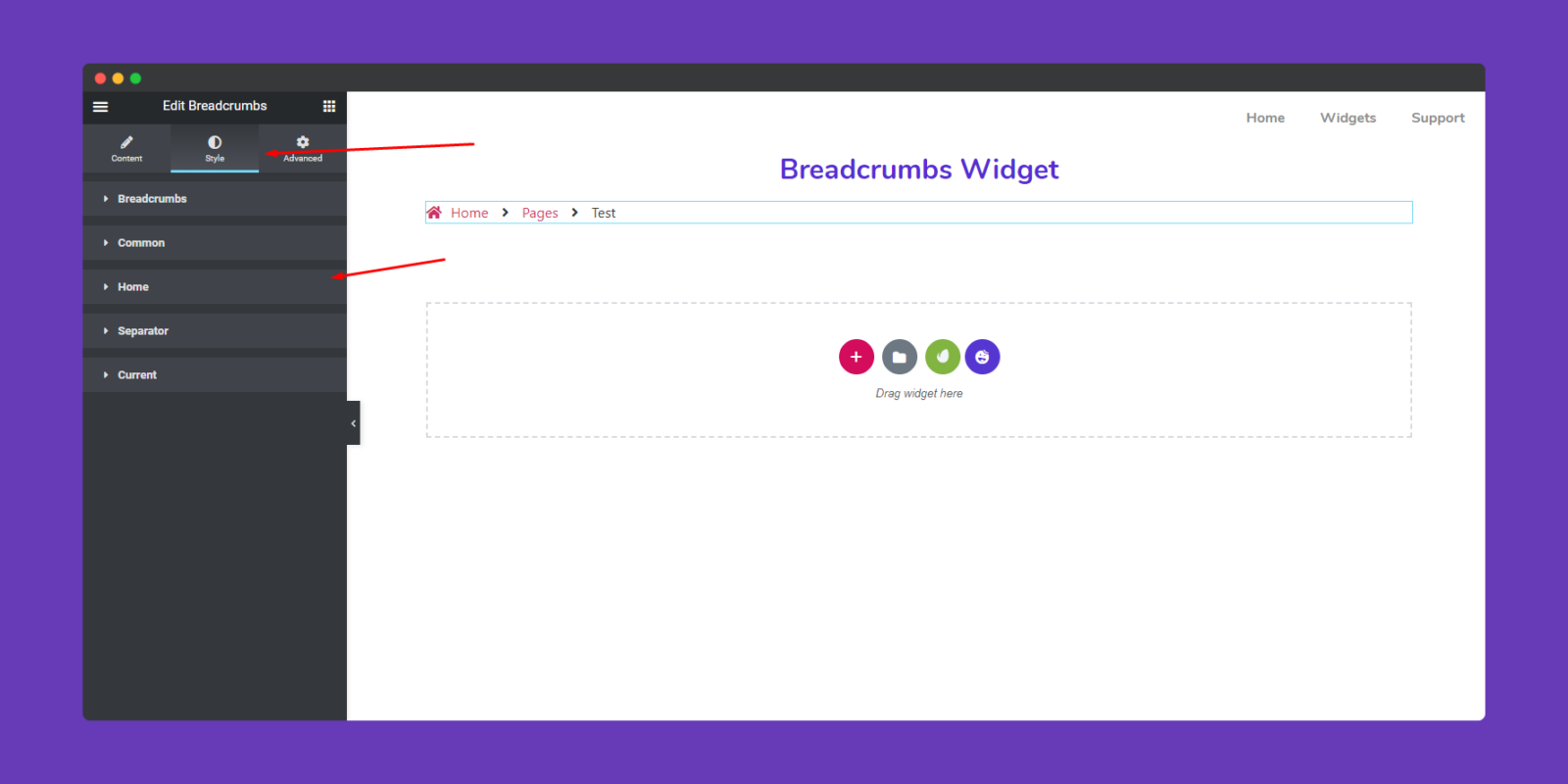
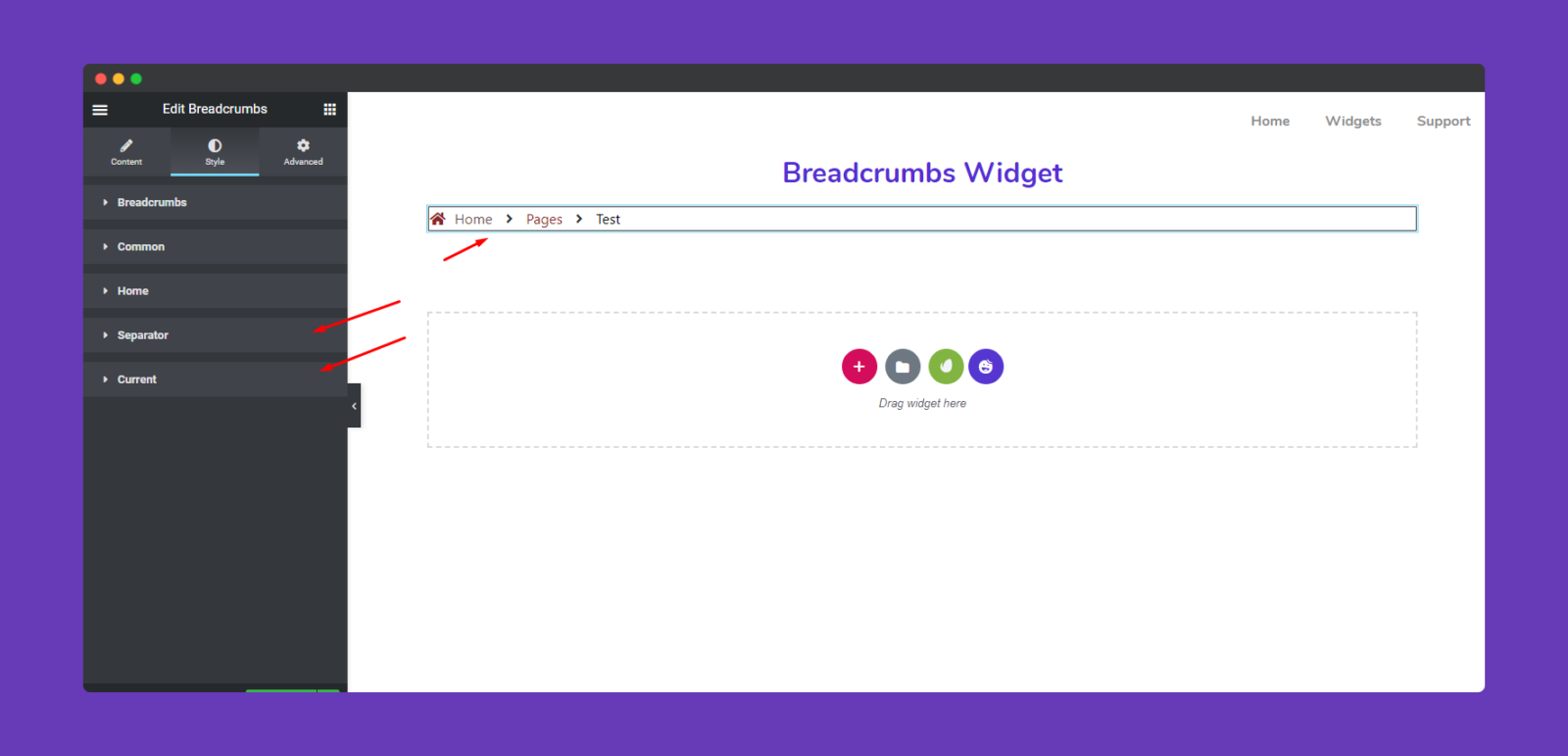
Now it’s time stylize the design. To do that click on the ‘Style‘ option. Here you can find all the options to stylize your breadcrumbs.

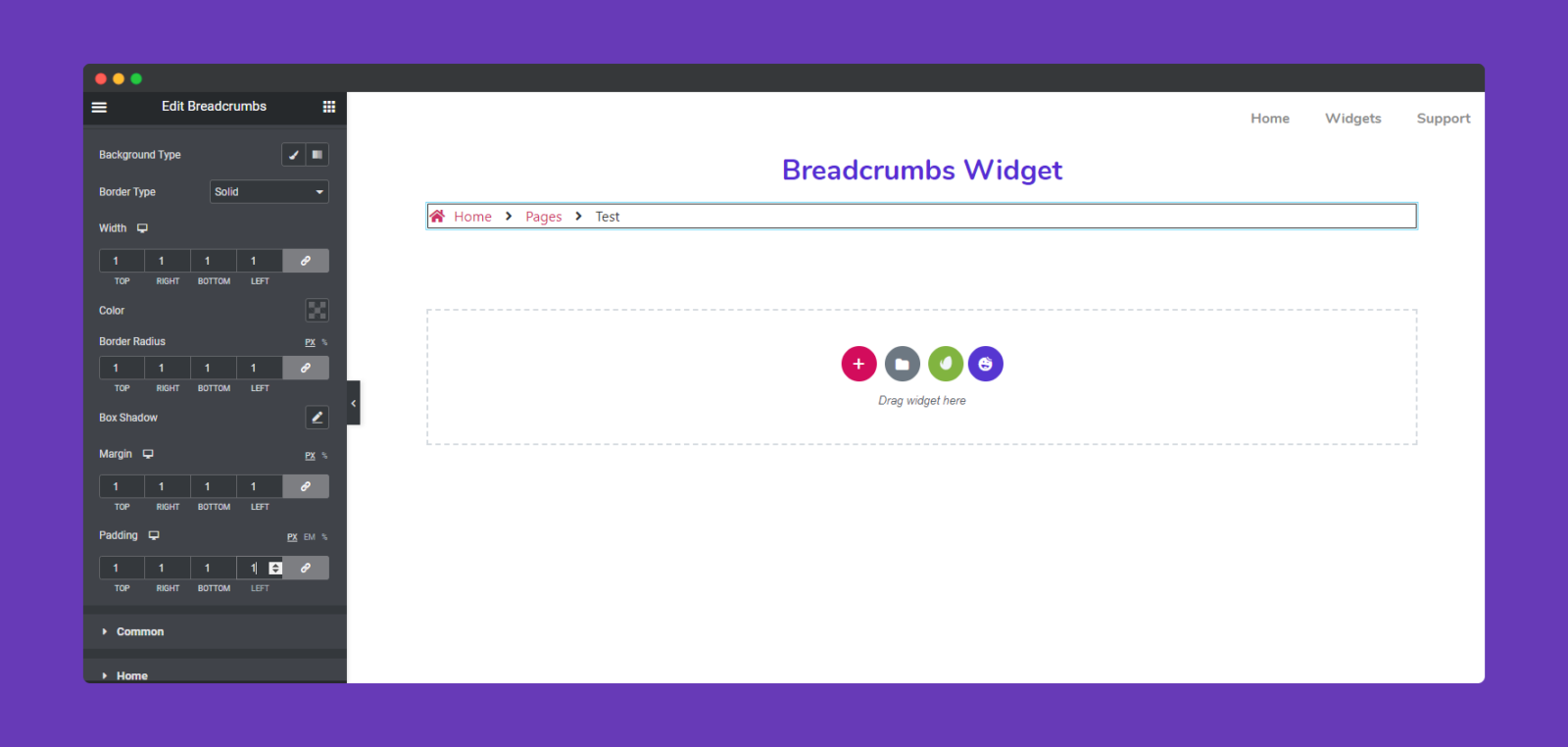
Now in the Breadcrumbs section, you can change width, padding, margin, border, border-shadow, colors, and more of the whole widget.

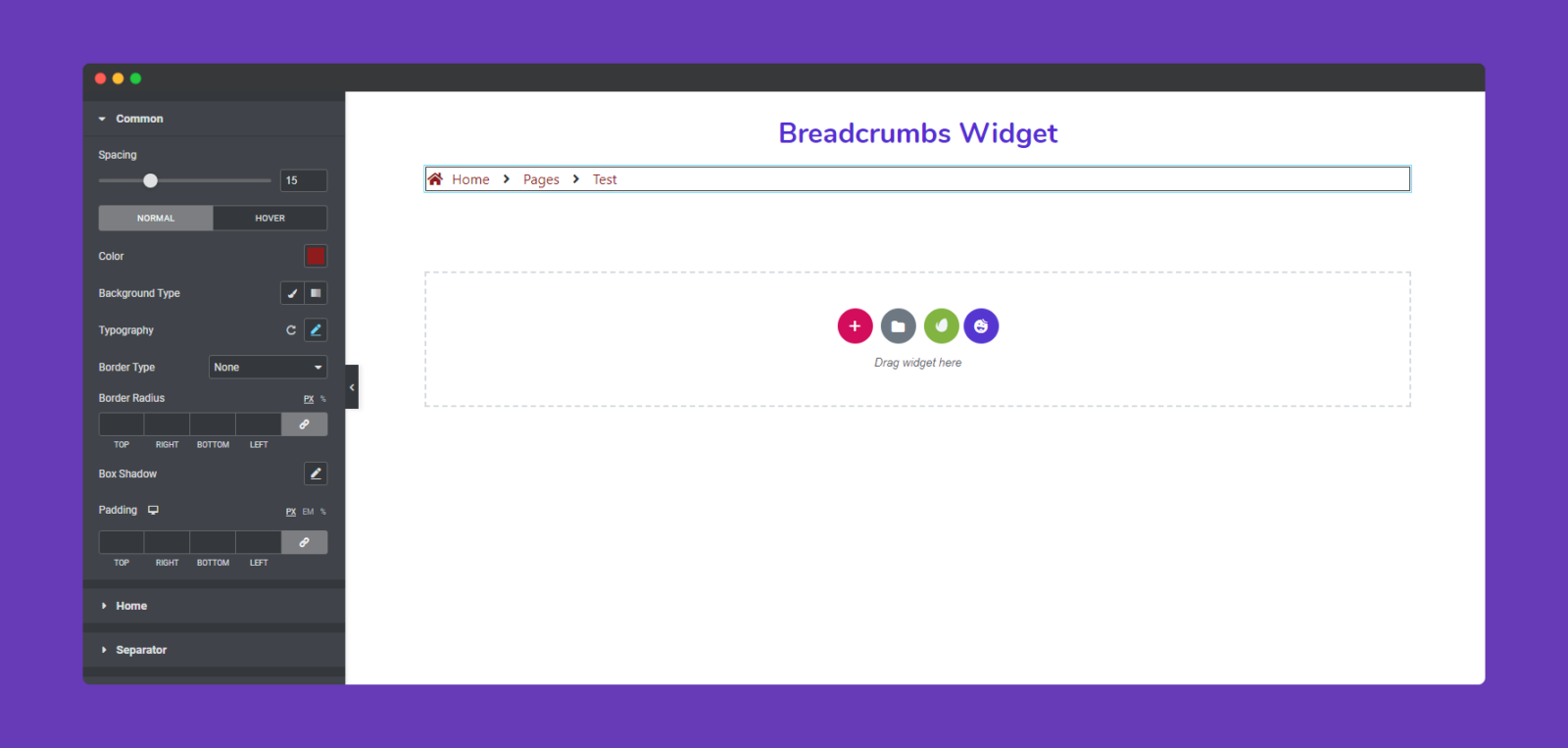
In the “Common” section, you can also change the space between the breadcrumbs, background type, typography, border type, radius, and padding.

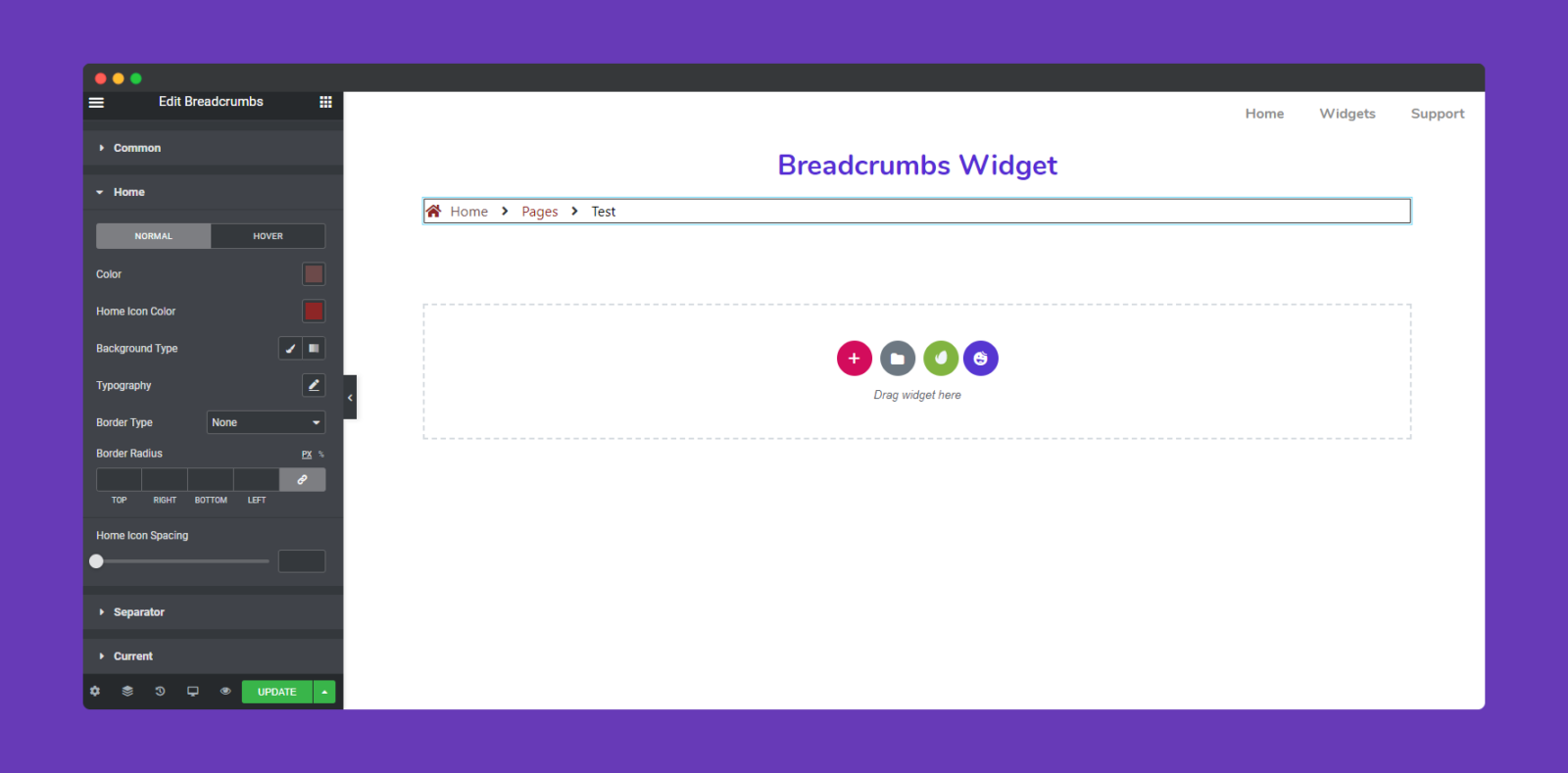
The “Home” section is to customize the first part that means the home part of the breadcrumb. You can select home icon color, background type, typography, border type, and more.

Finally, you have the separator & current section left. Here you can also execute the same process to stylize each section. Make sure that you’ve applied the correct color and combination to make it looked better.

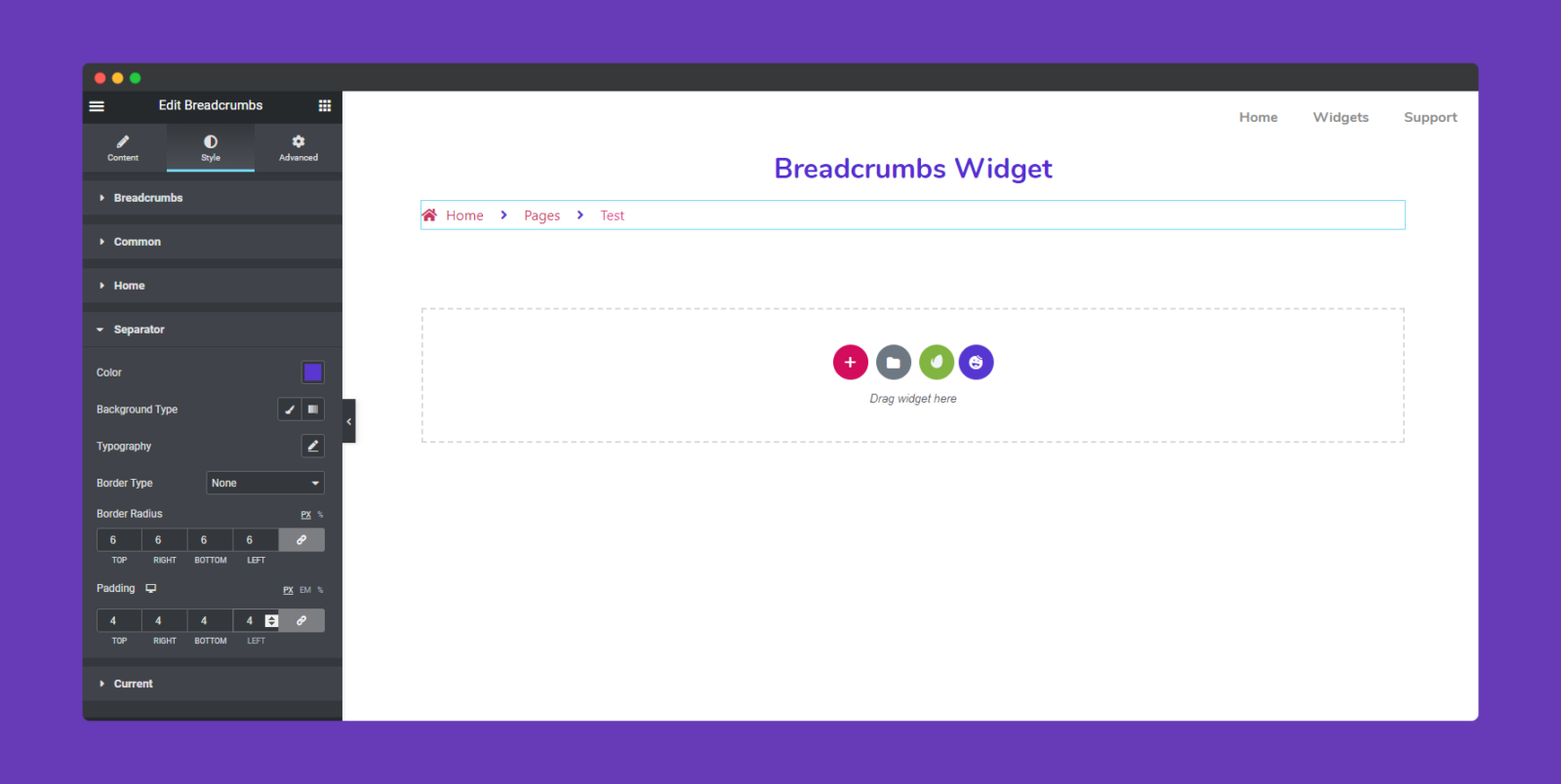
Okay, now click on the ‘Separator‘ option, here you can change the color, background type, typography, border type, border-radius, and padding of the separator.

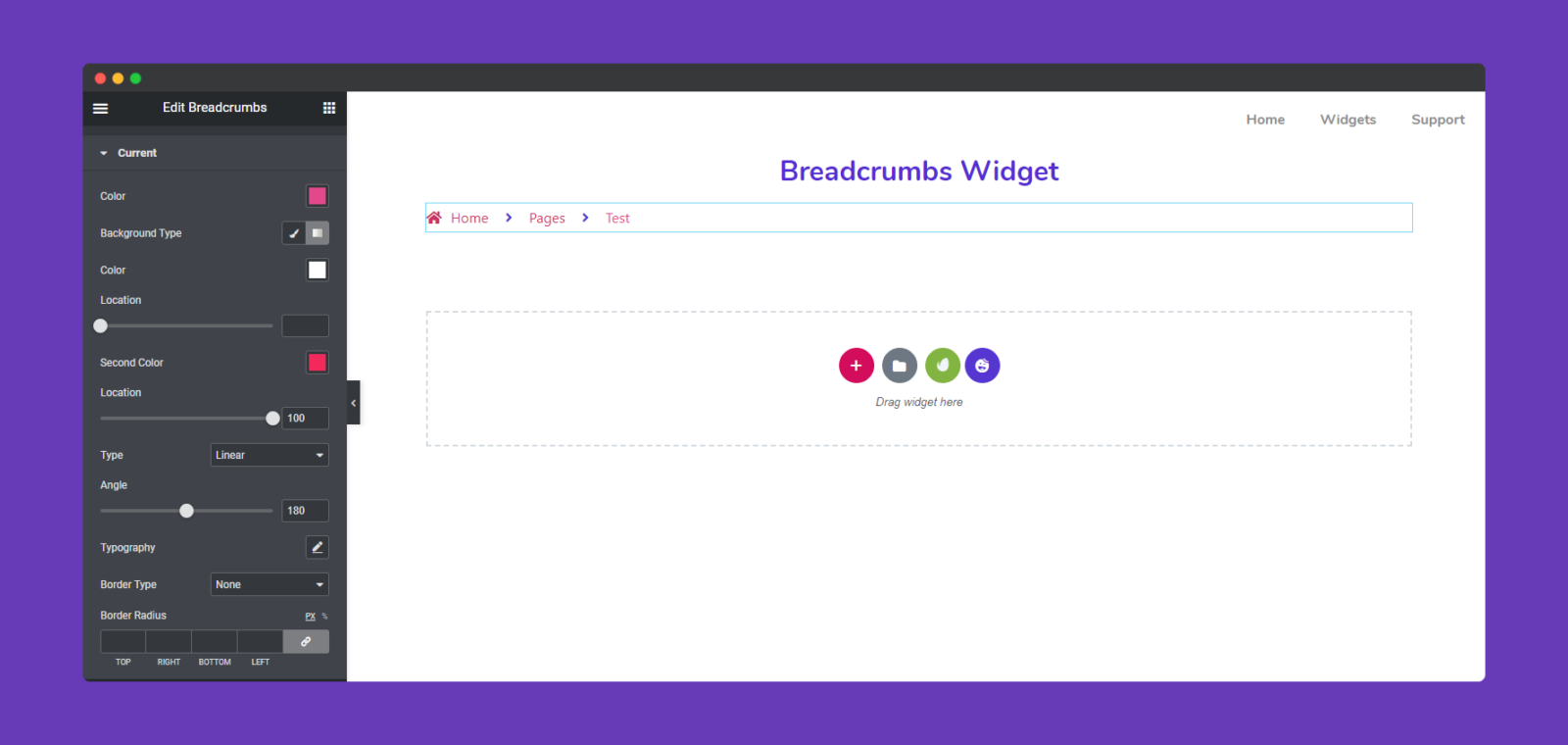
In the Current section, you can change the last part of the breadcrumb. As we’re editing the “Test” page, so current of this breadcrumbs is ‘Test”. However, you can change color, background type & color, location, typography, and more.
Step Four:
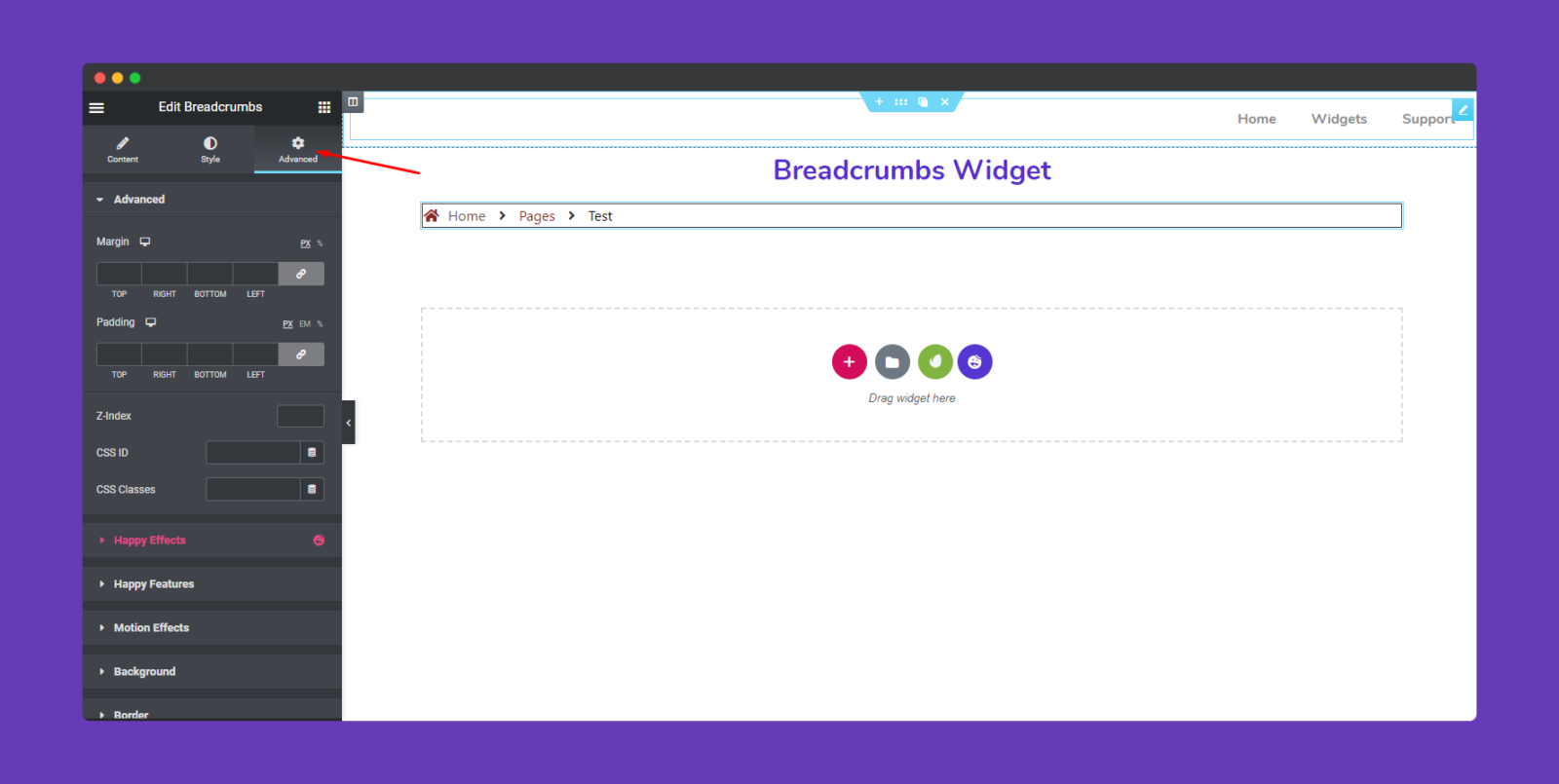
If you want to add motion effects, Happy Effects, background, or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

So after completing the whole design, you can click on the publish button to view the whole design.

That’s it!