Bother with image scrolling on your website in an organized way? Take a glimpse at Happy Addons Pro‘s new ‘Single Image Scroll‘ widget. Now, you can smoothly scroll website images with this completely flexible widget more decent way.
Pre-requisites
To use that excellent Single Image Scroll Widget, you need the following things:
- Elementor
- Happy Addons
- Happy Addons Pro
How To Use Single Image Scroll Widget
Let’s get into deep and exploring the following steps:
Step: 1
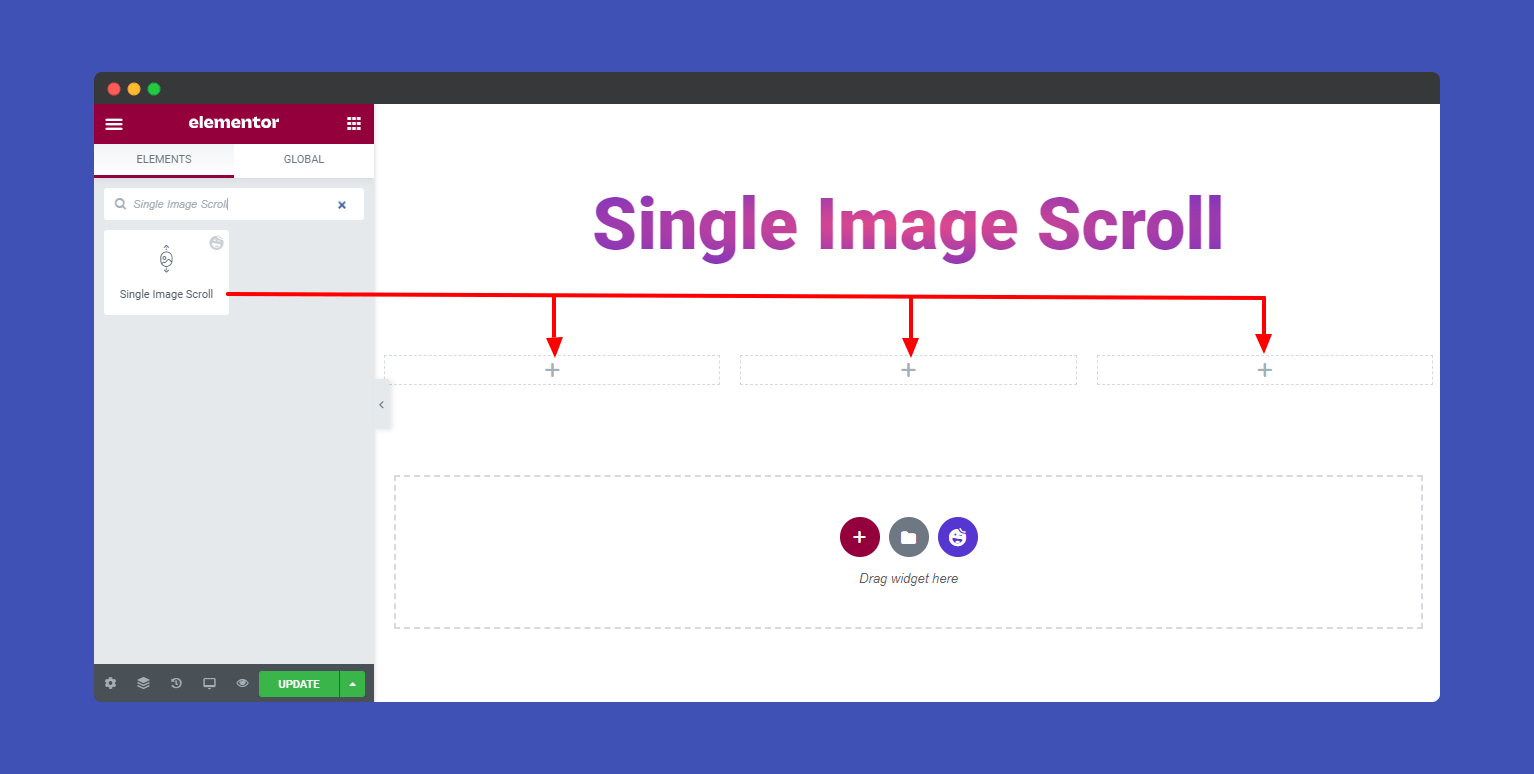
First, find the ‘Single Image Scroll‘ widget in the search bar. Then select the widget from the left side menu. Finally, drag and drop it onto the selected area. Here, we’ve added three columns to work on the Single Image Scroll.

Step: 2
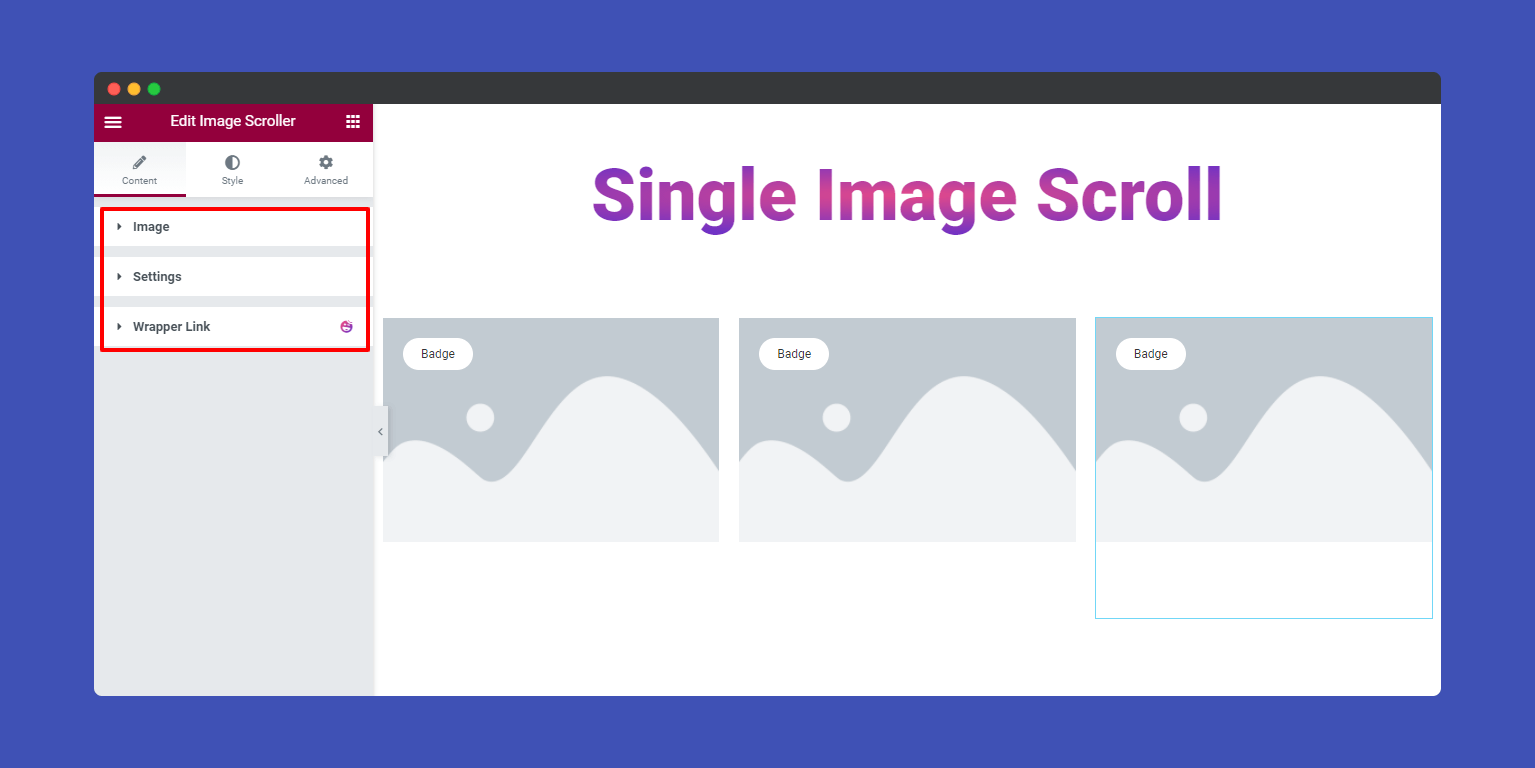
After adding the widget in the selected area, you will get the widget content like Image, Settings, and Wrapper Link.

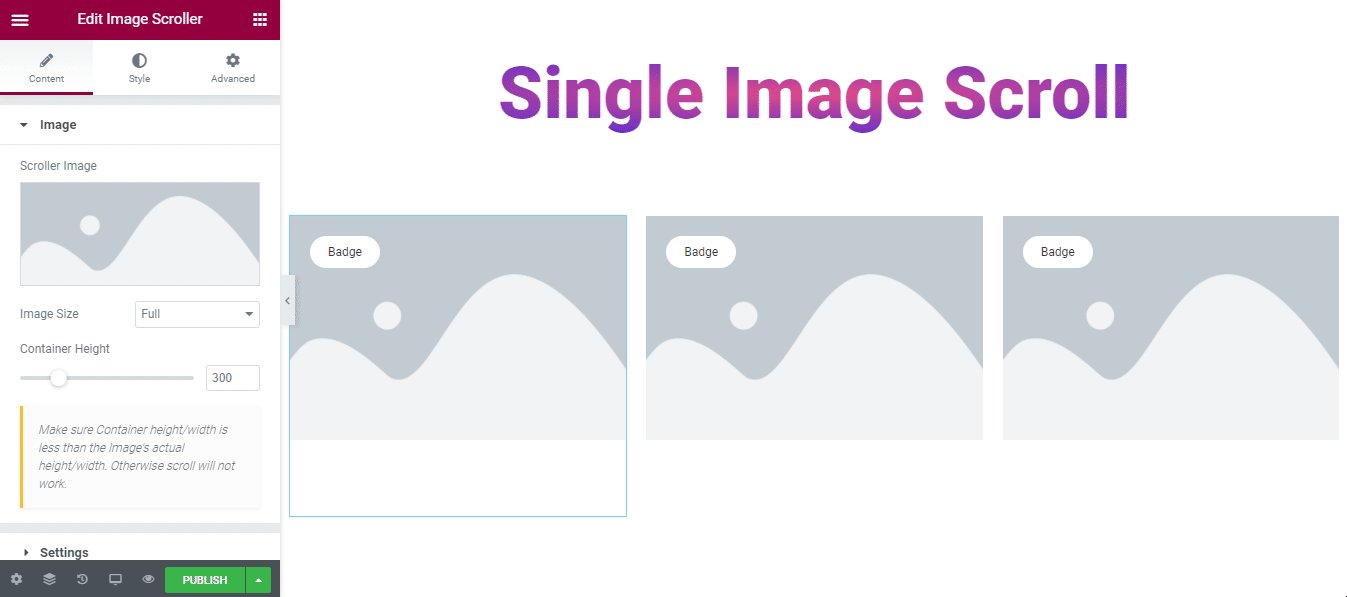
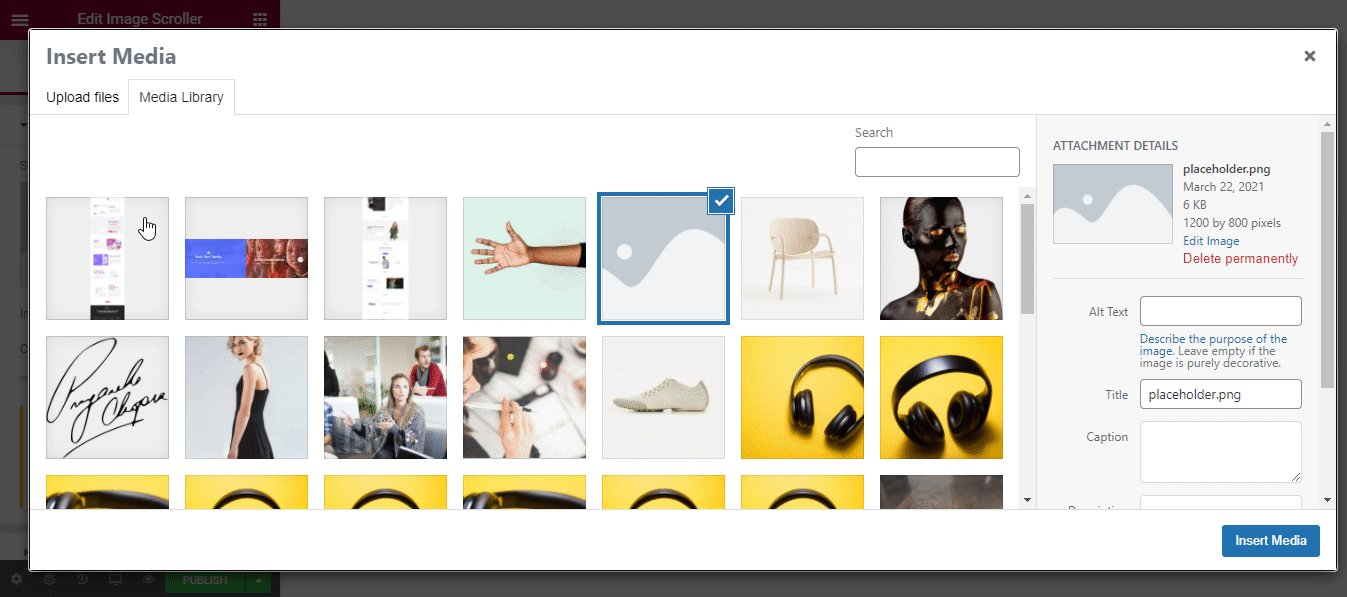
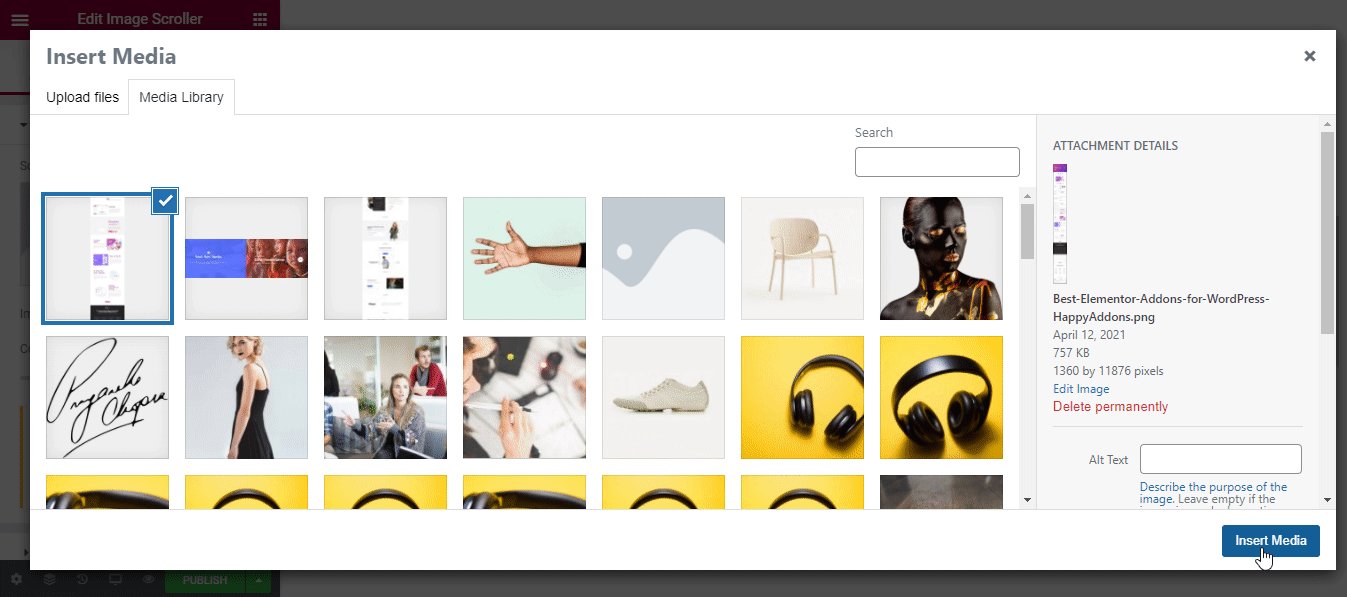
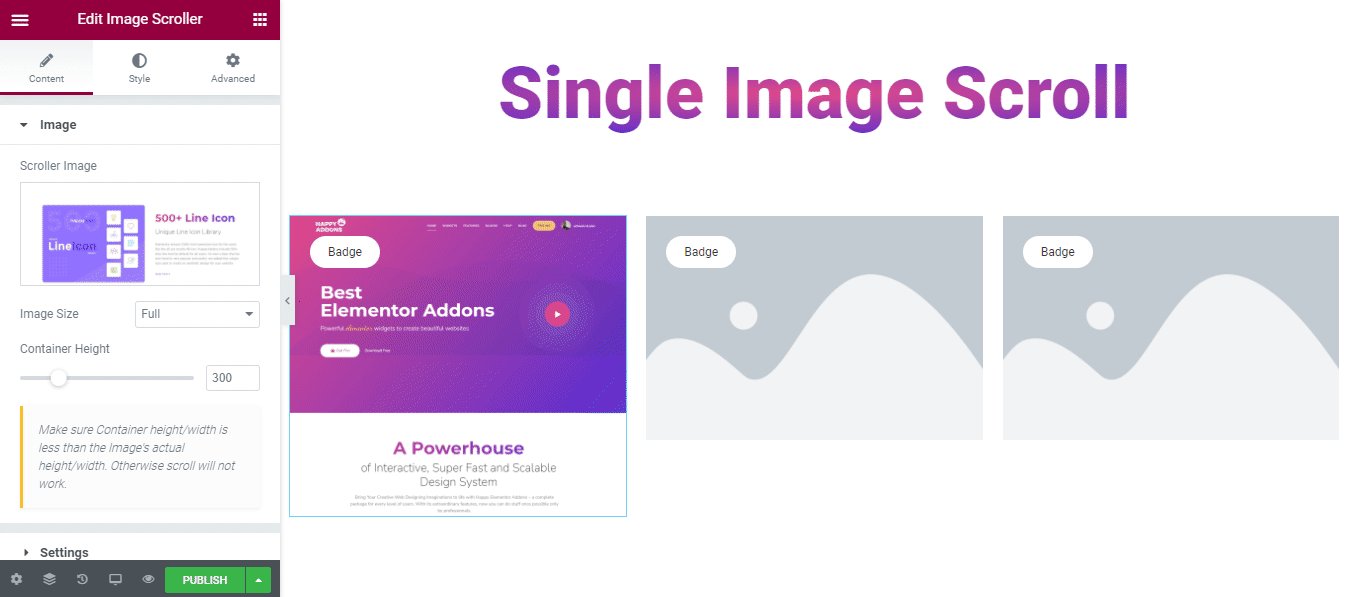
In Content–>Image, you can add a Scroller Image. Define the Image Size and Container Height.

Note: Make sure Container height/width is less than the Image’s actual height/width. Otherwise scroll will not work.
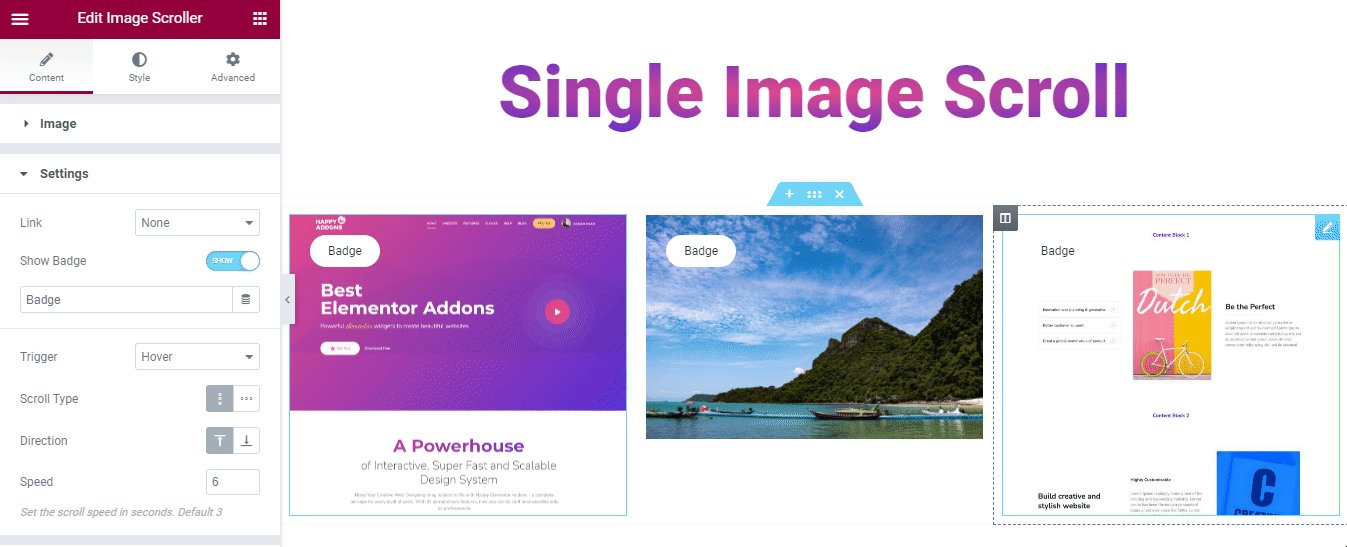
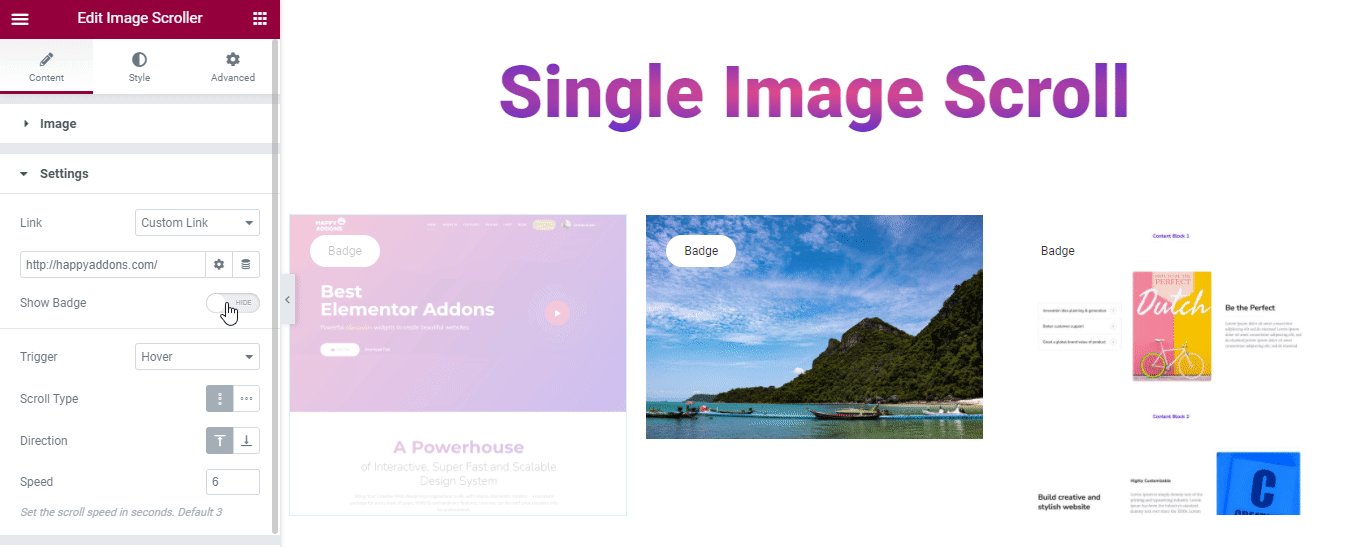
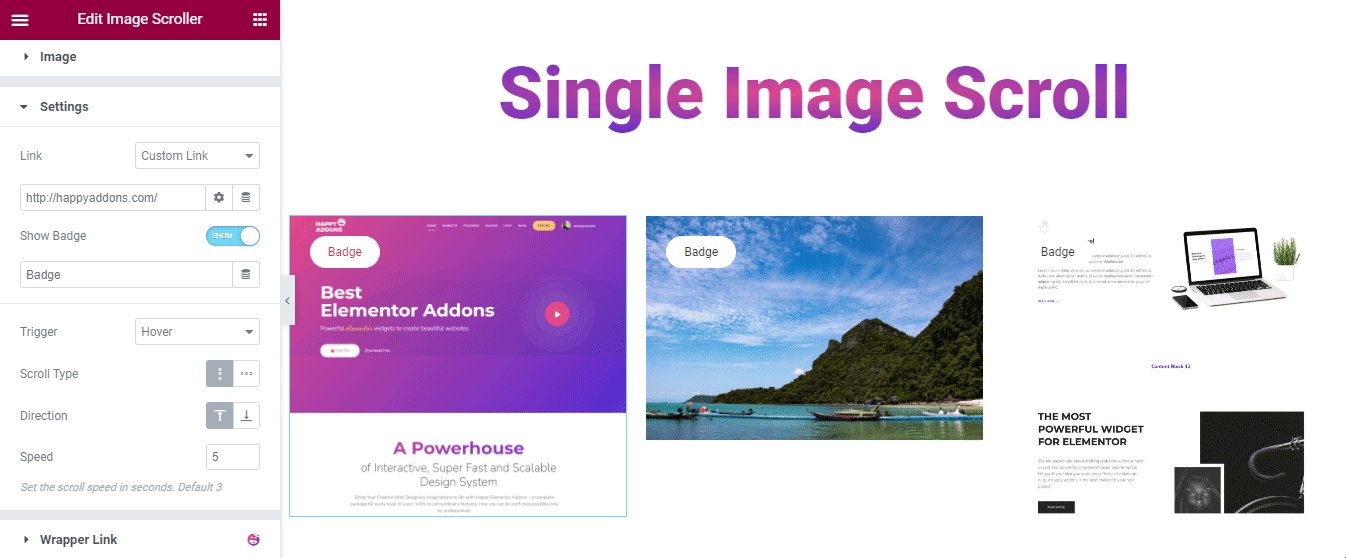
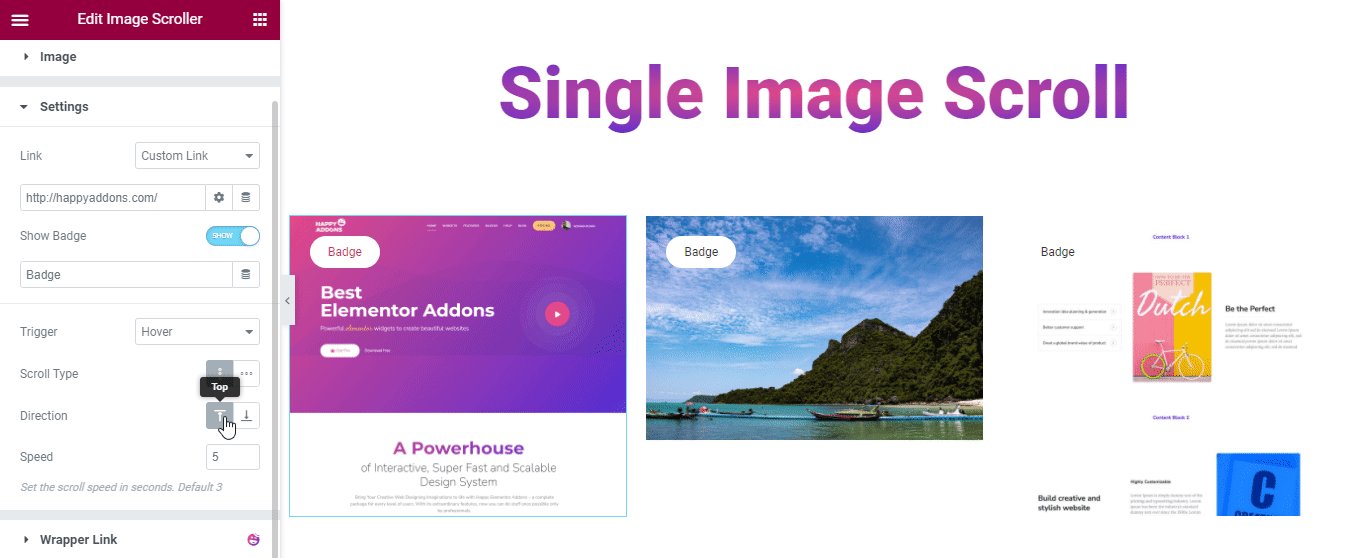
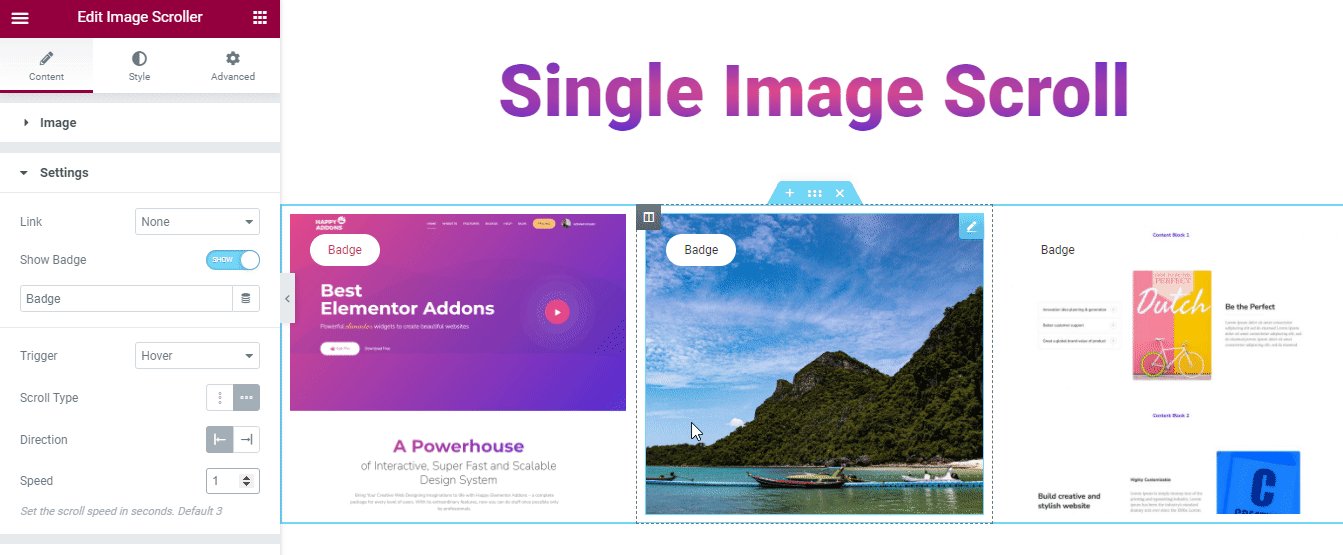
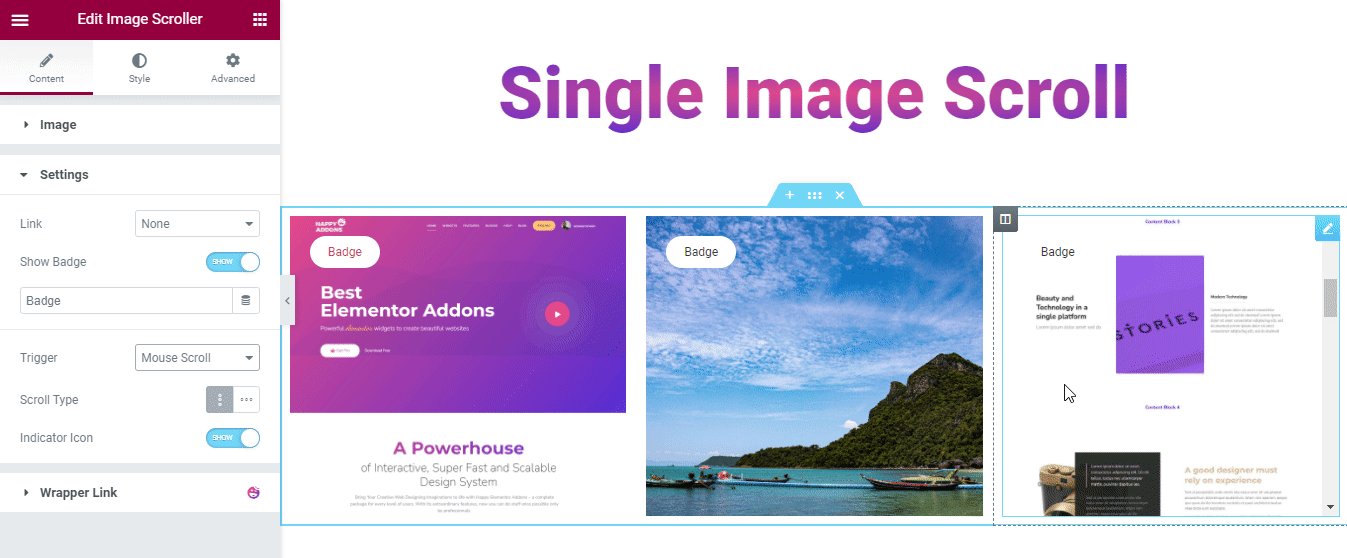
After adding images, you can set the images for the scroll. To do this, go to Content–> Settings, here you’ll get several options for settings the images like Link, Show Badge, Badge, Trigger, Scroll Type, Direction, Speed, and Indicator Icon.
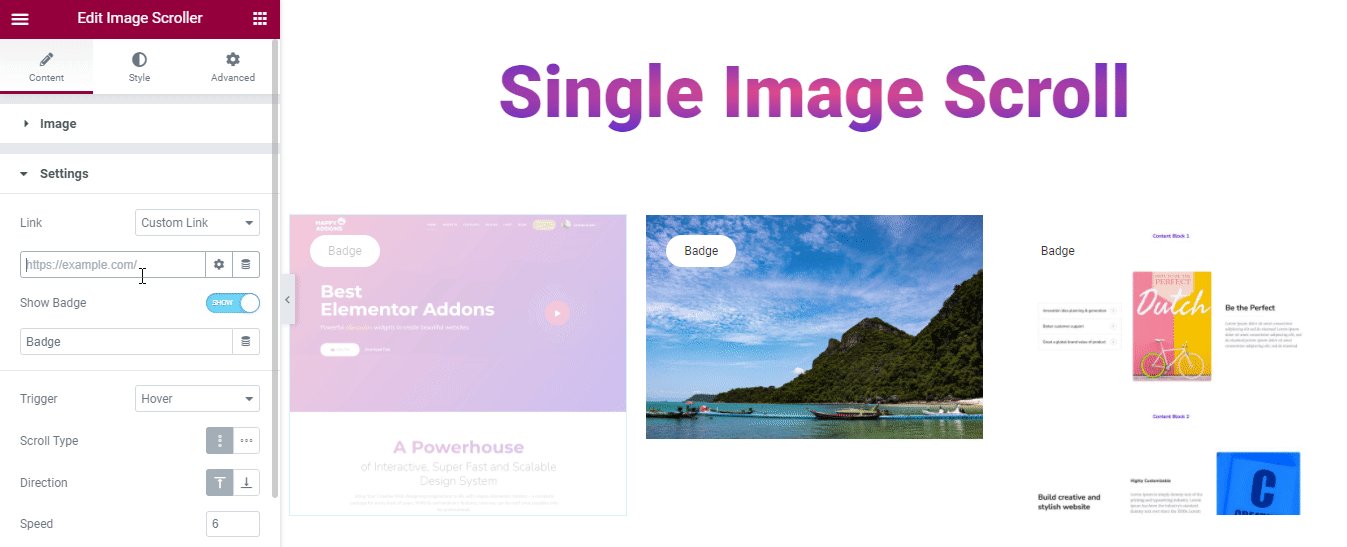
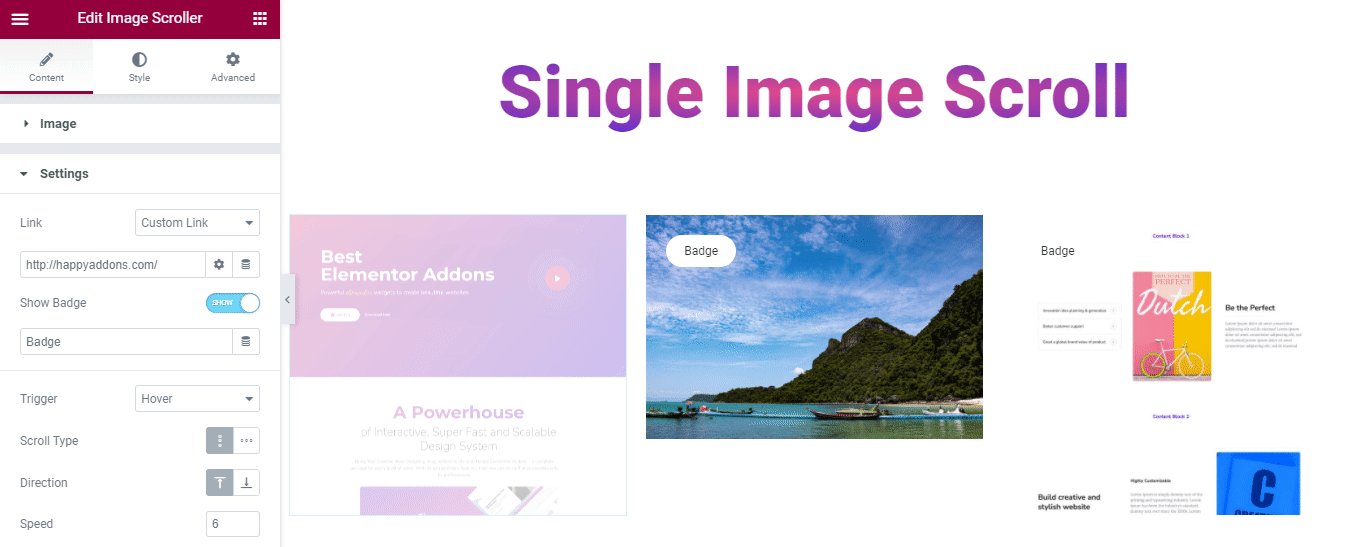
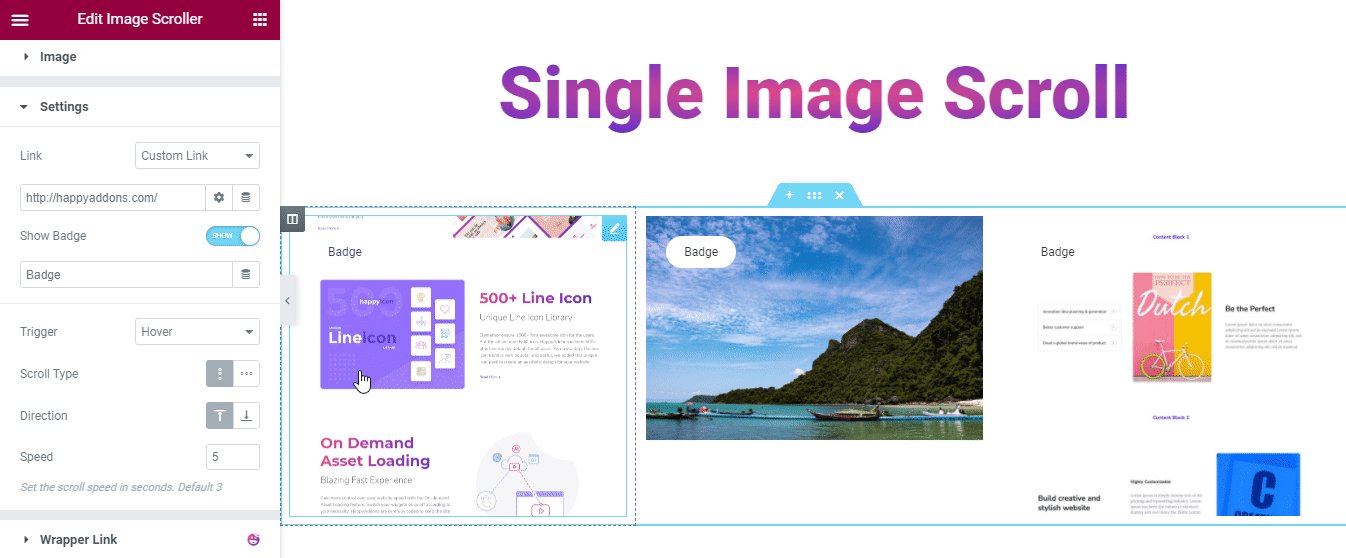
Add a Link And Badge:
Follow the below guide to add a custom link and badge in your image.

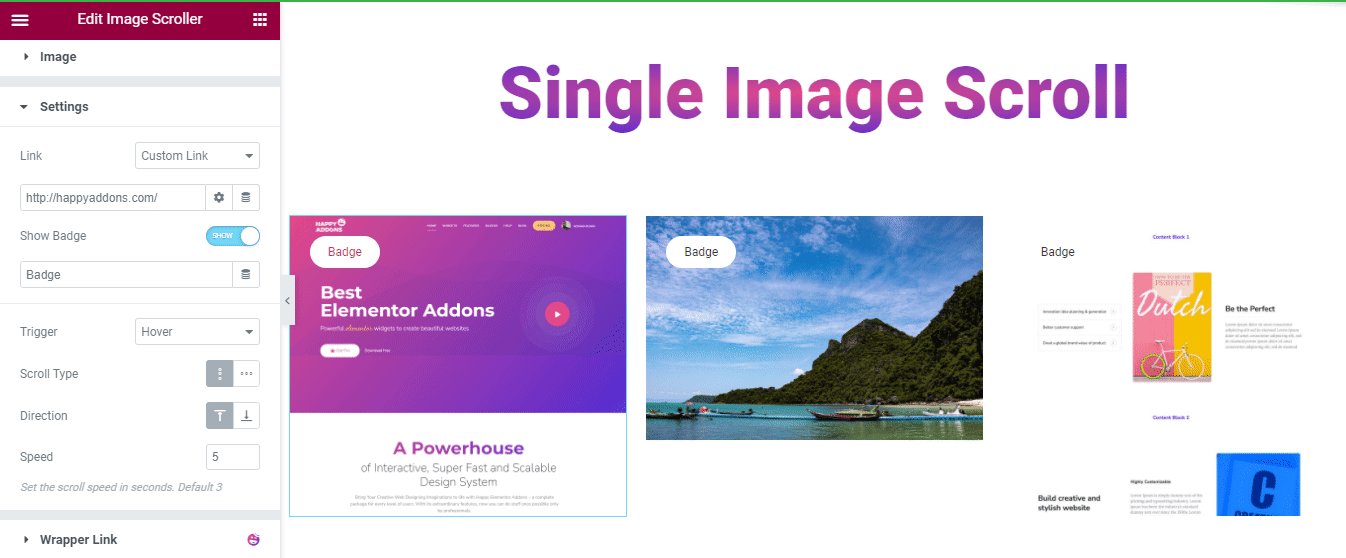
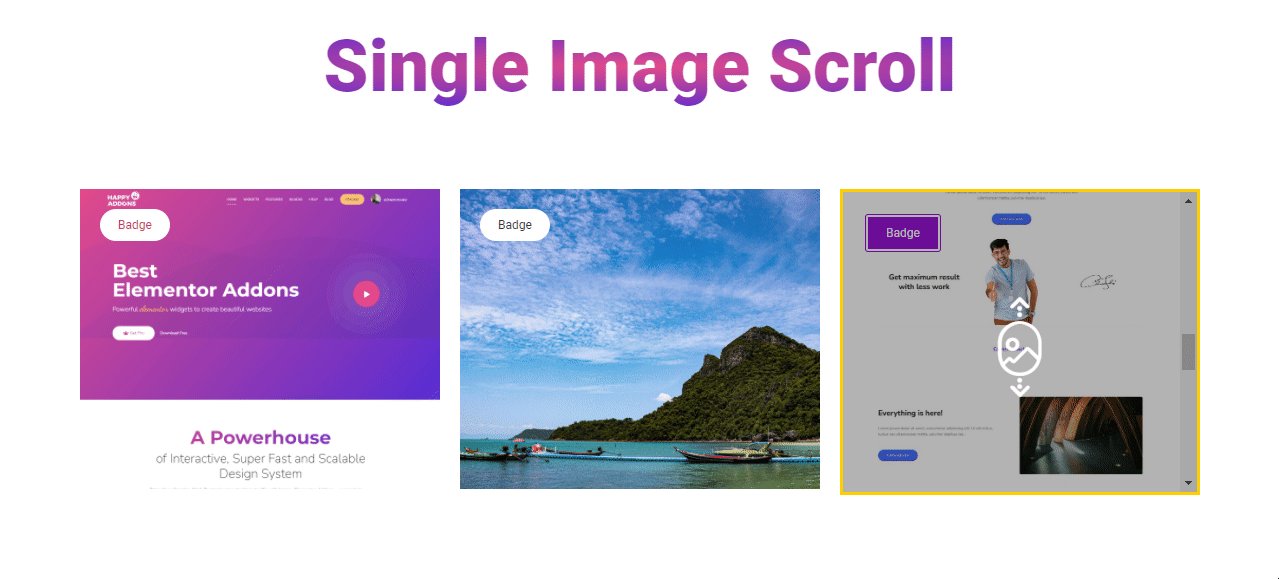
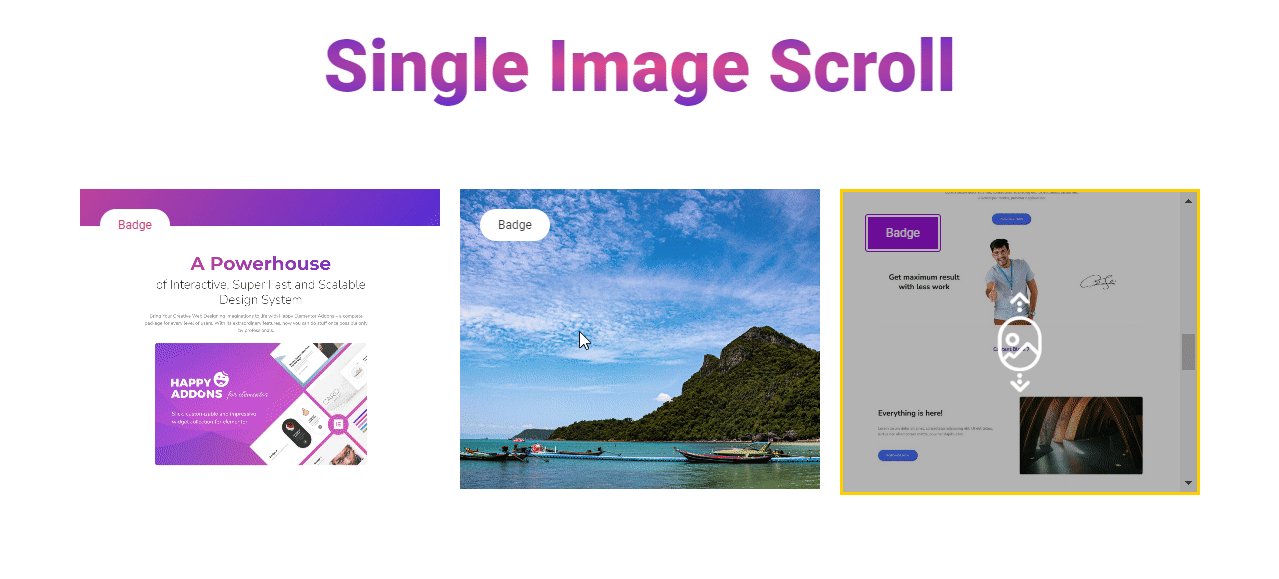
Example of Hover & Vertical Scroll:
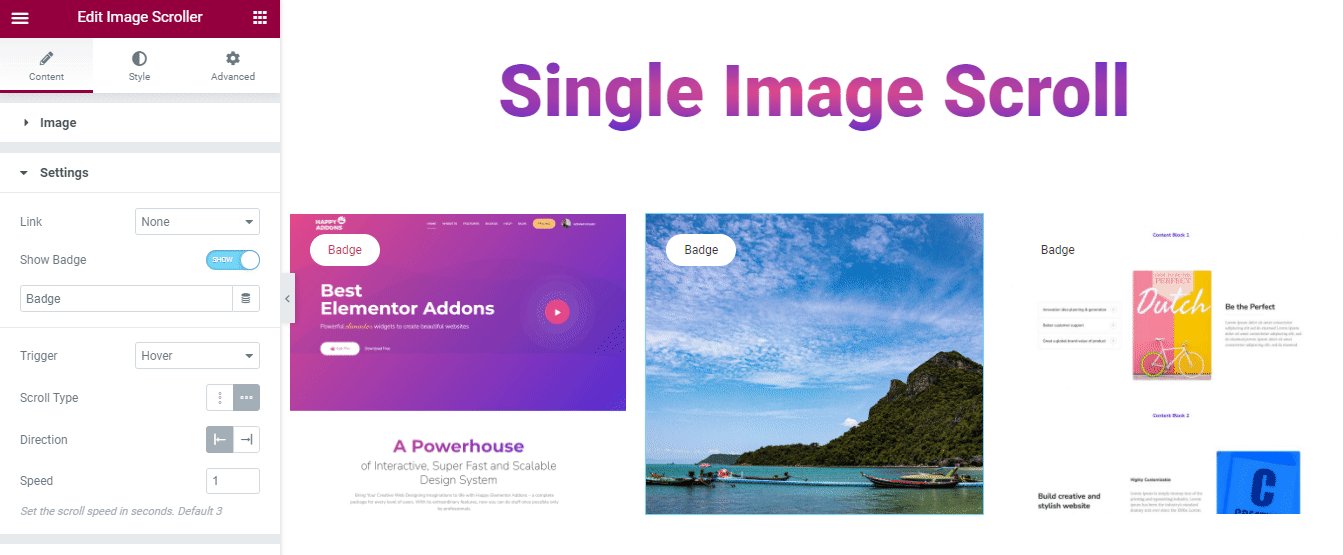
Let’s set Trigger–> Hover and Scroll Type–>Vertical and see how the scroll will work.

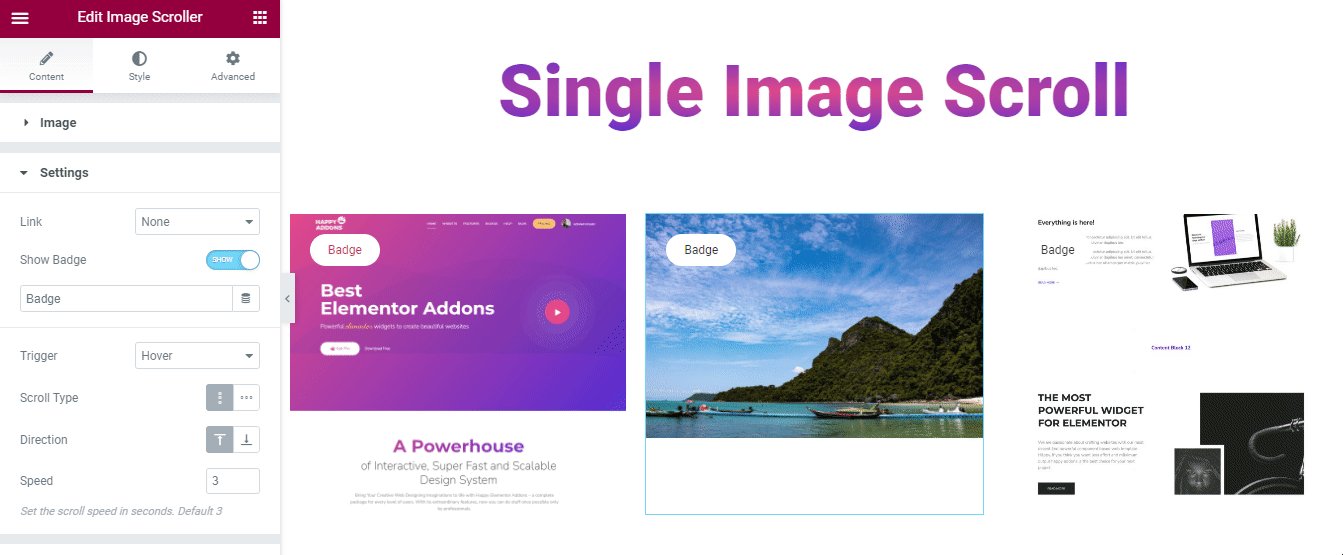
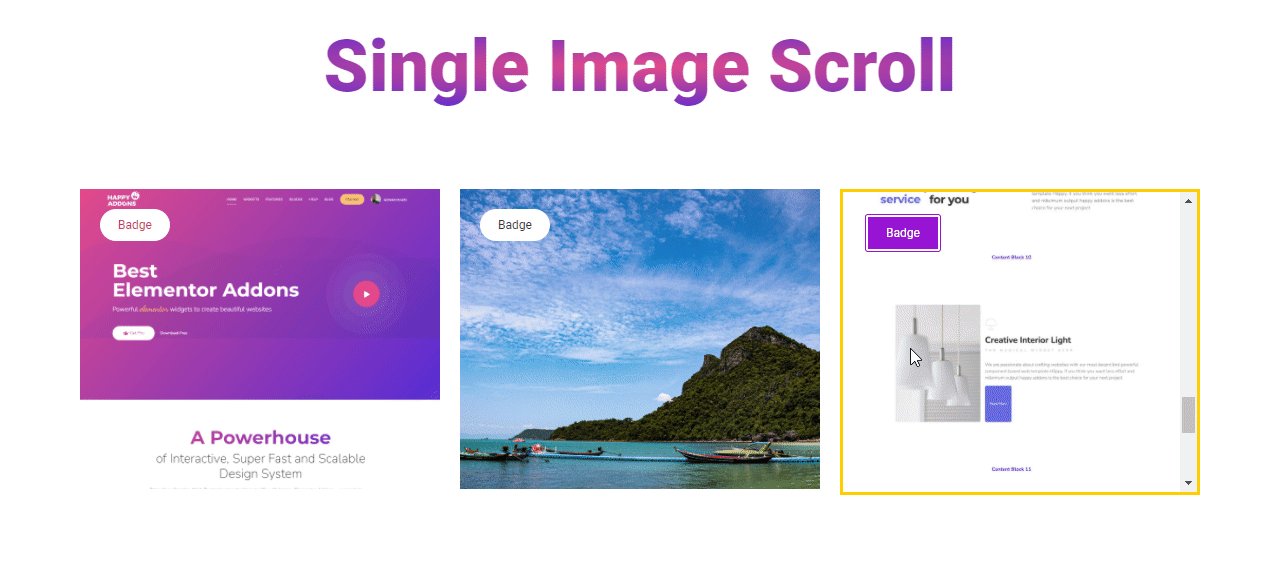
Example of Hover & Horizontal Scroll:
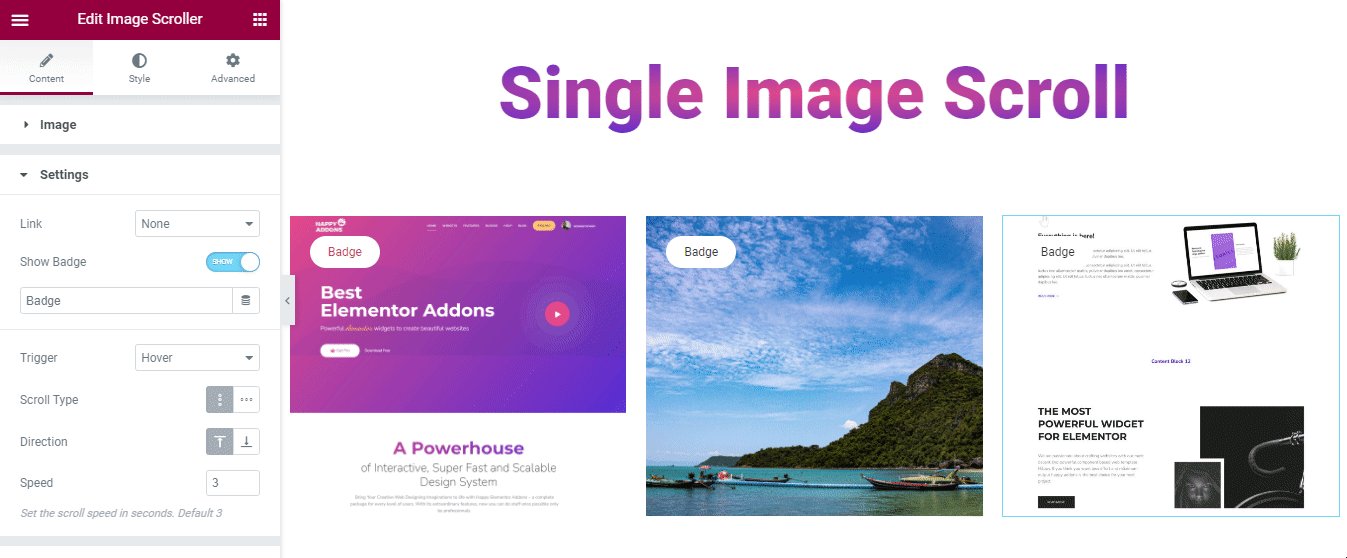
You can also set Trigger–>Hover and Scroll Type–>Horizontal and see how the scroll will work.

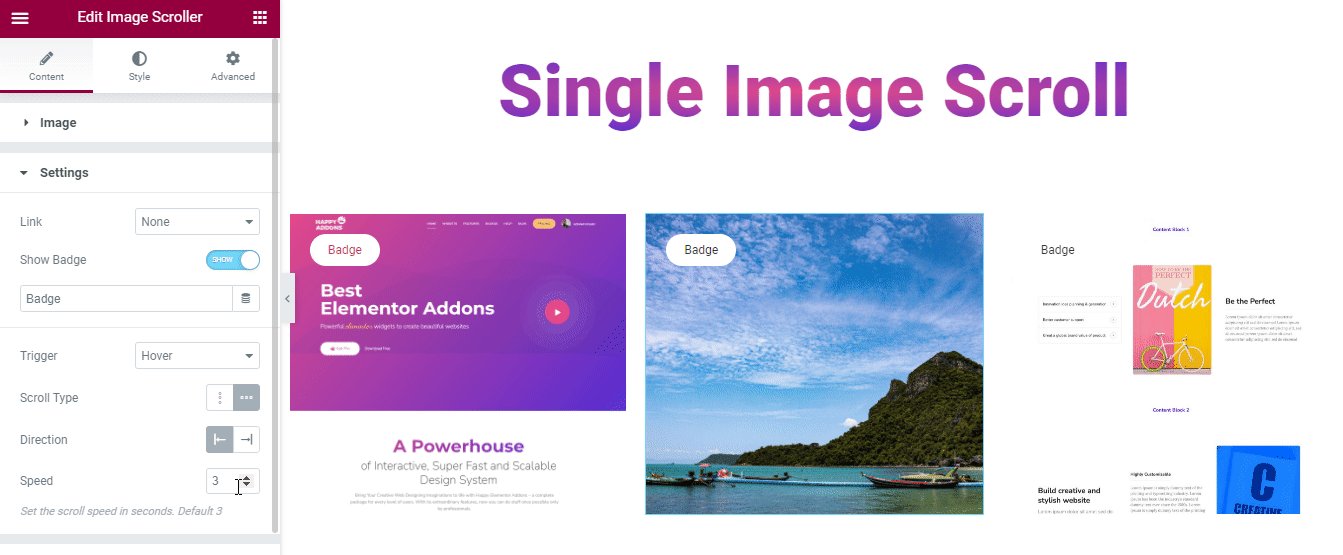
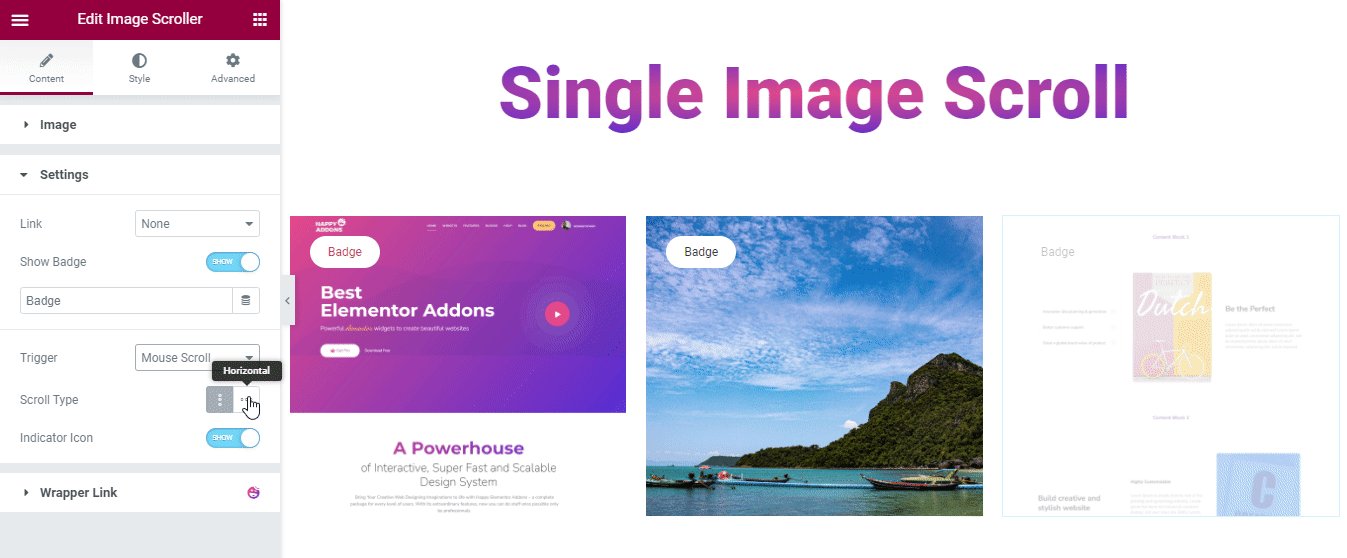
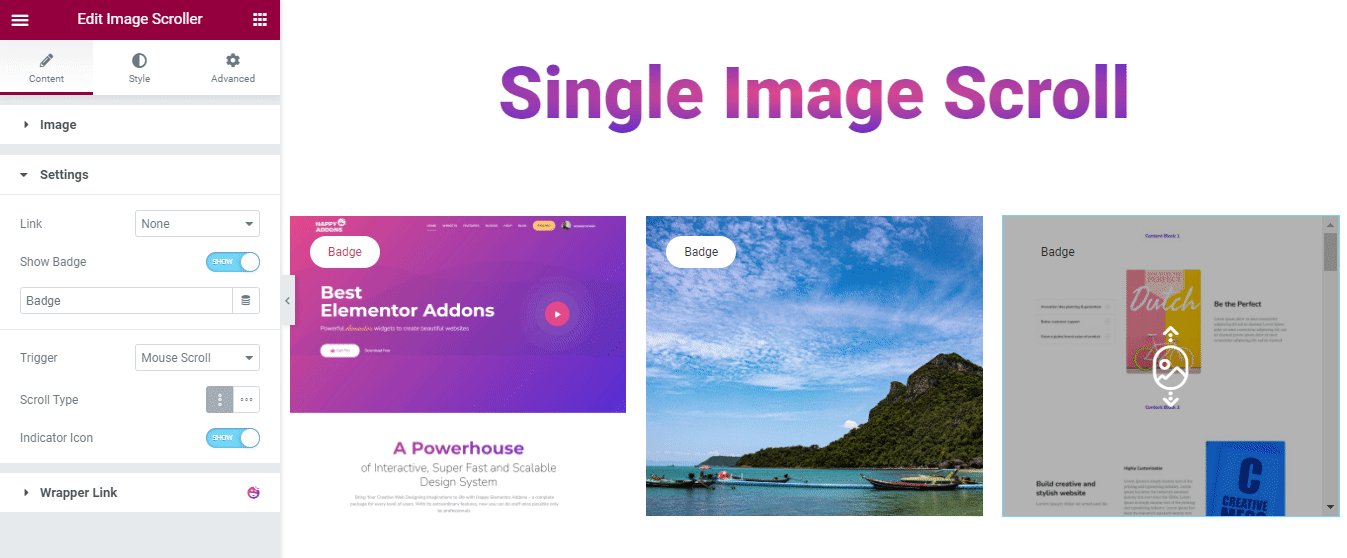
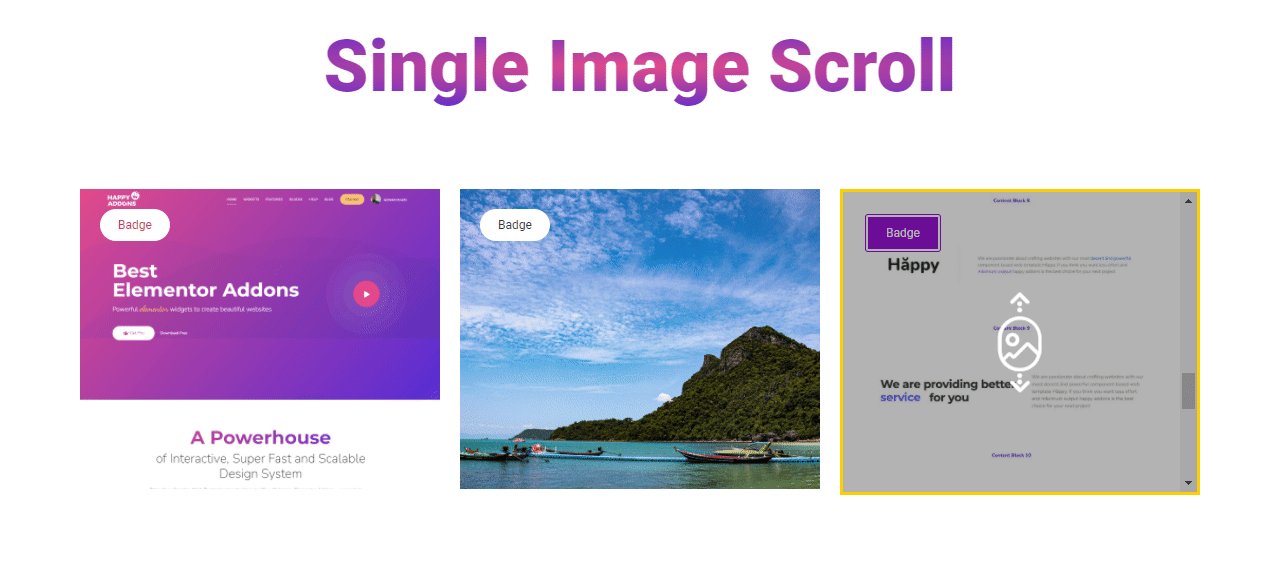
Example of Mouse Scroll & Horizontal Scroll:
Finally, set Trigger–>Mouse Scroll and Scroll Type–>Vertical and see how the scroll will work.

You can also select the Horizontal Scroll Type for Mouse Scroll option.
Step: 3
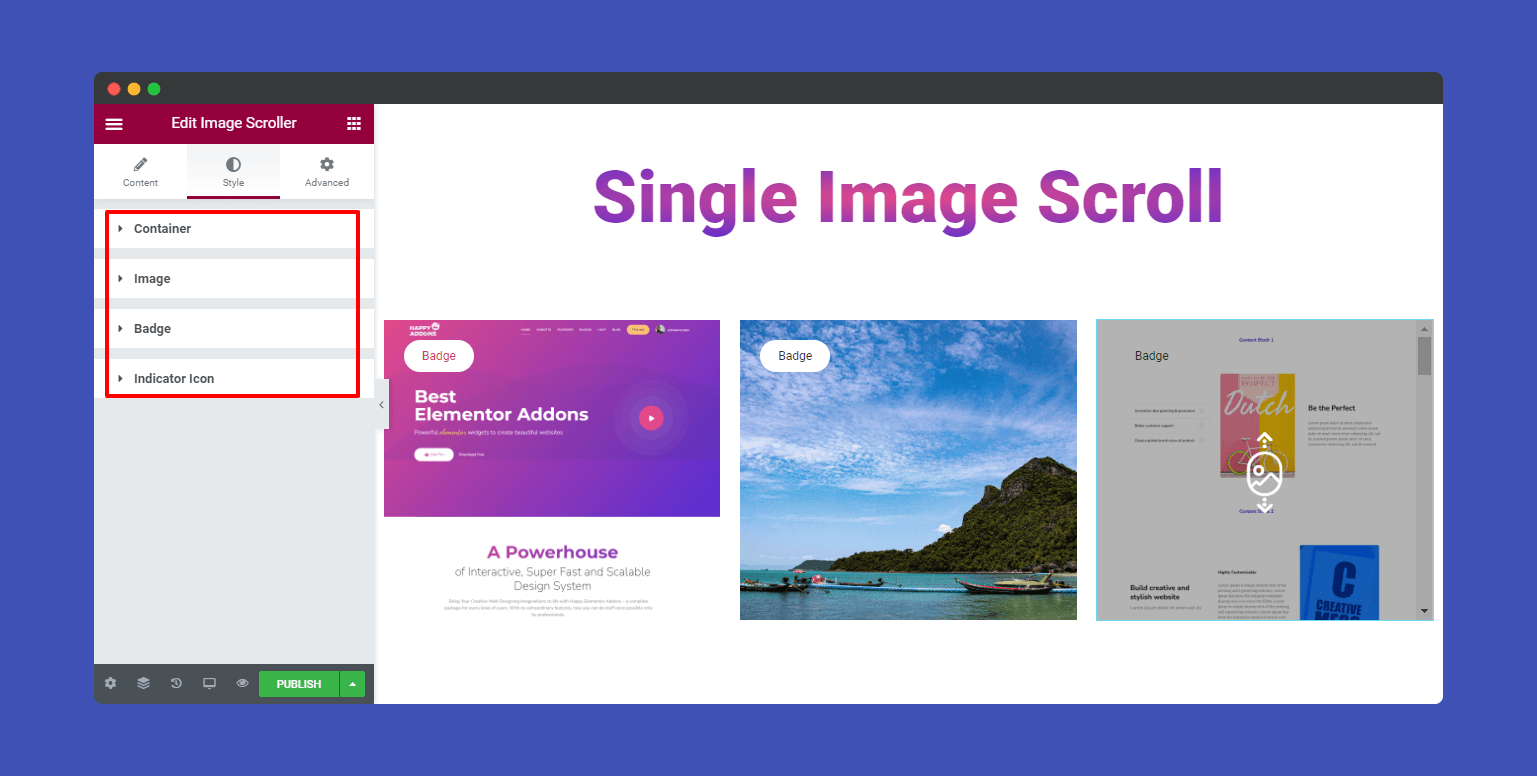
In the ‘Style‘ section, you’ll see multiple options to style the widget using Container, Image, Badge, and Indicator Icon.

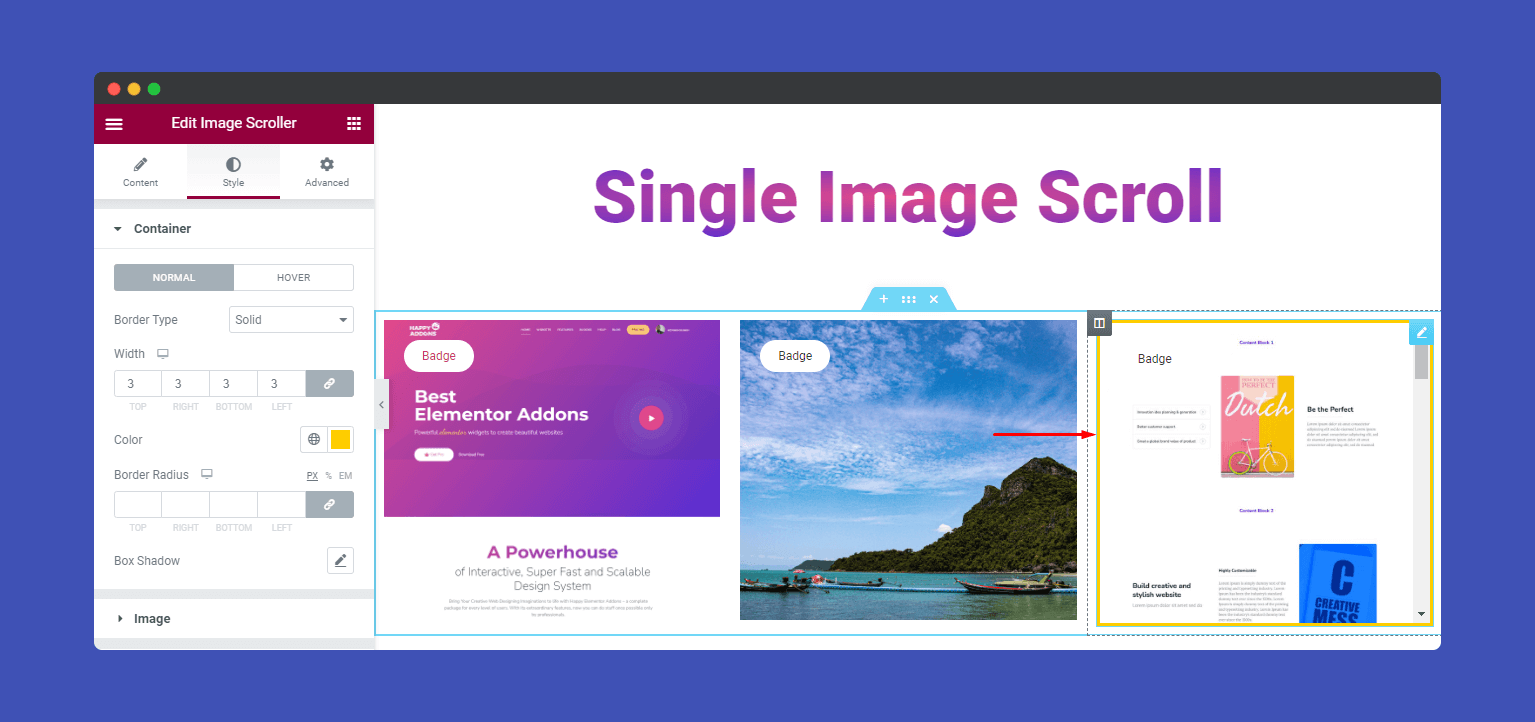
In the Style–>Container, you can easily design each container in your own style using these options Border Type, Color, Border Radius, and Box Shadow.

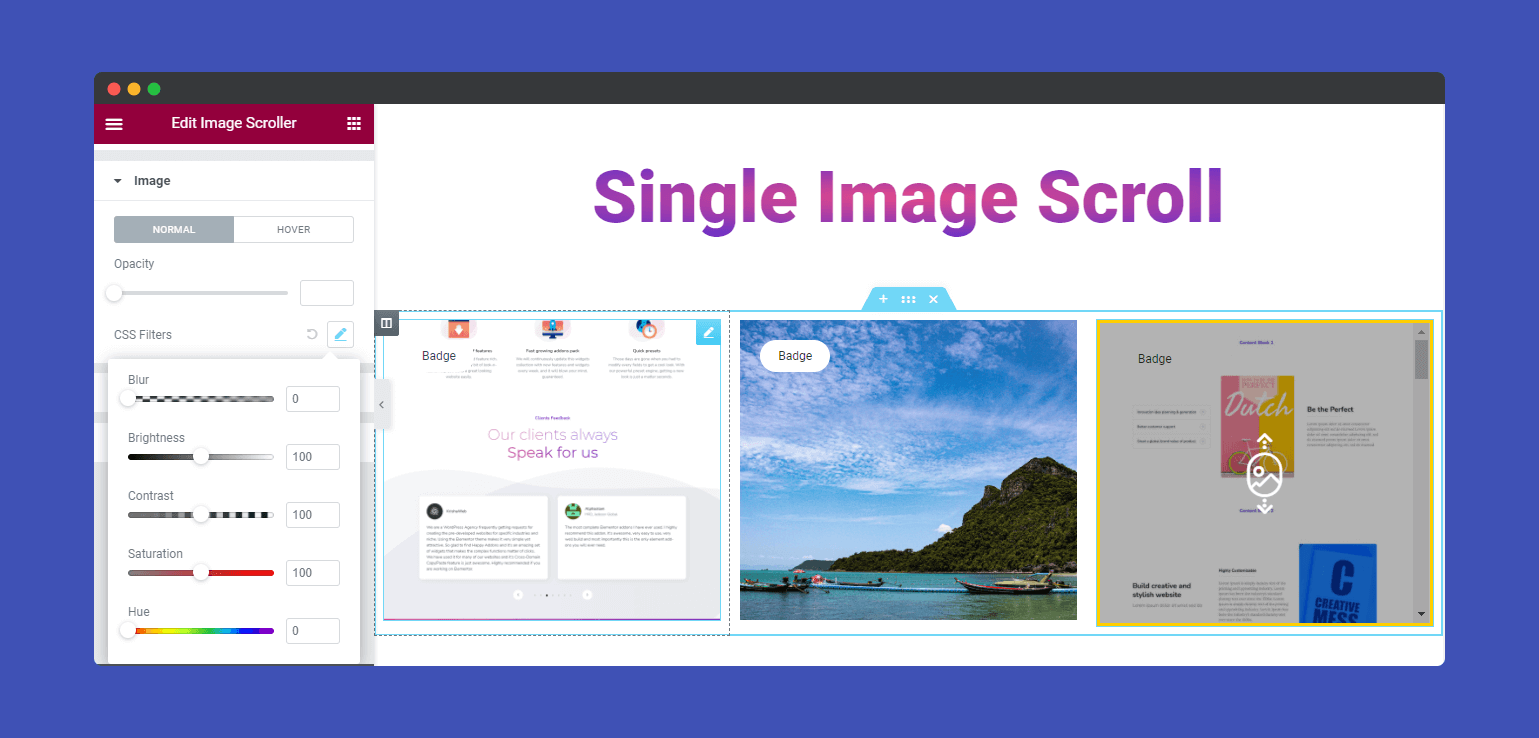
Images can also be redesigned. Navigate to Style–>Image. You can set the Image Opacity and CSS Filters.

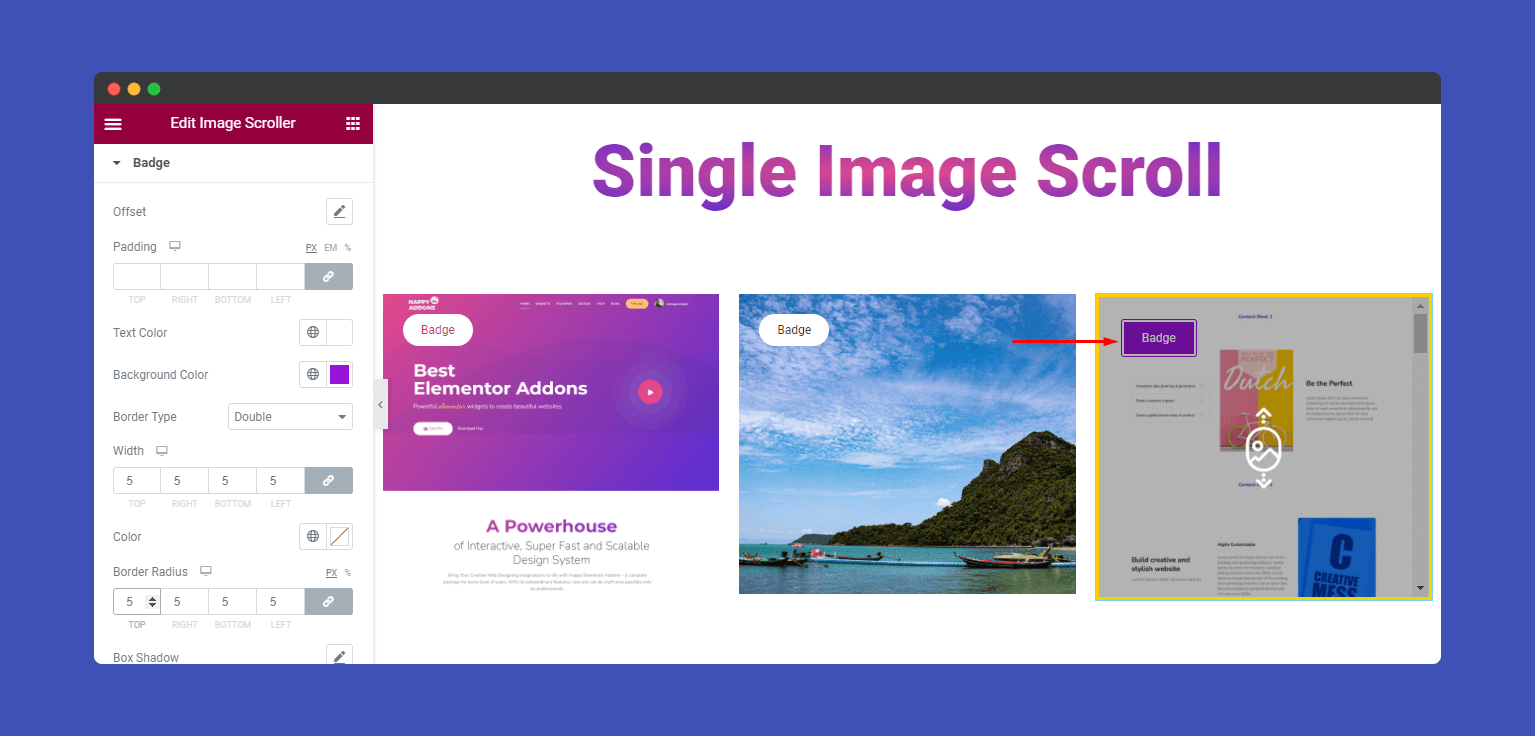
Using these options Offset, Padding, Text Color, Background Color, Border Type, Color, Border Radius, Box Shadow, and Typography, you can make the Badges more exclusive.

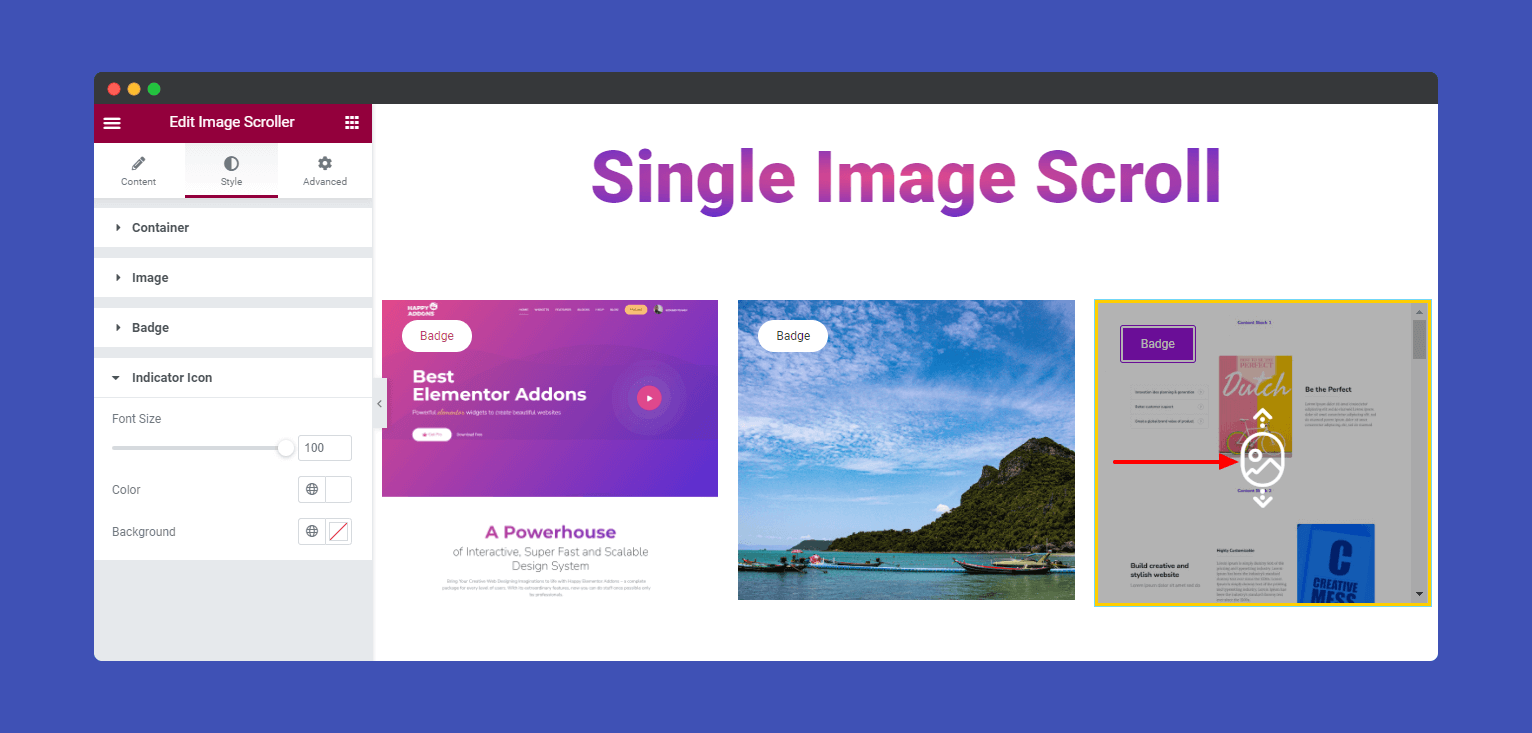
When you select Trigger–>Mouse Scroll, you will get the Indicator Icon style option. Here, you can set the Font Size, Color, and Background of the Indicator Icon.

Step: 4
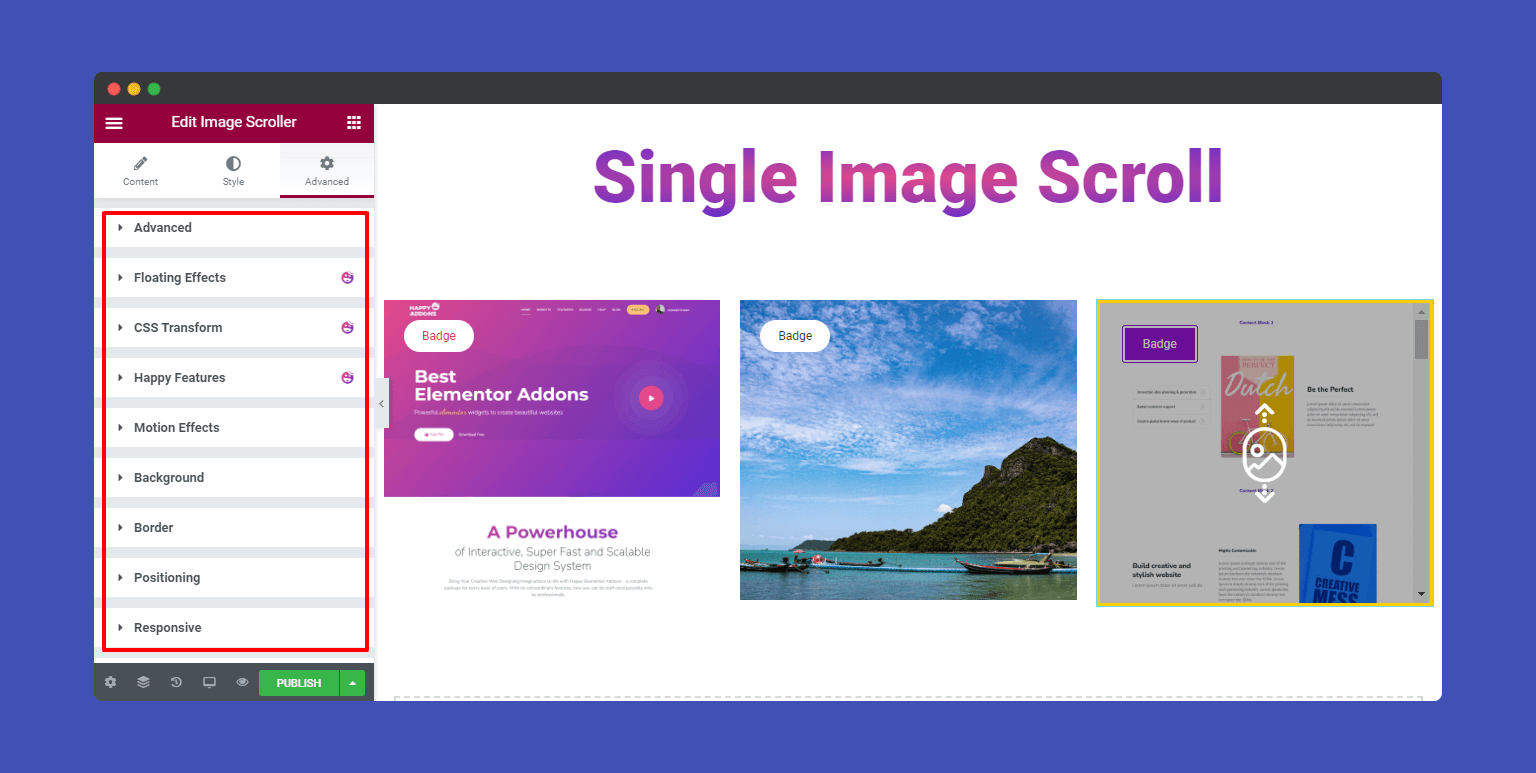
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.
Give a read to this Document to know more about advanced features & functions.

Here is the final preview of Single Image Scroll widget.

That’s it.
