How to Use The Source Code Widget of Happy Elementor
The Source Code widget of Happy Elementor addons is a pro feature. It will allow you to write different types of code programming codes ranging from HTML, CSS, JavaScript, Clike, ABAP, AppleScript, Elixir, and many more. You can also style the code snippets in different ways.
Step 1:
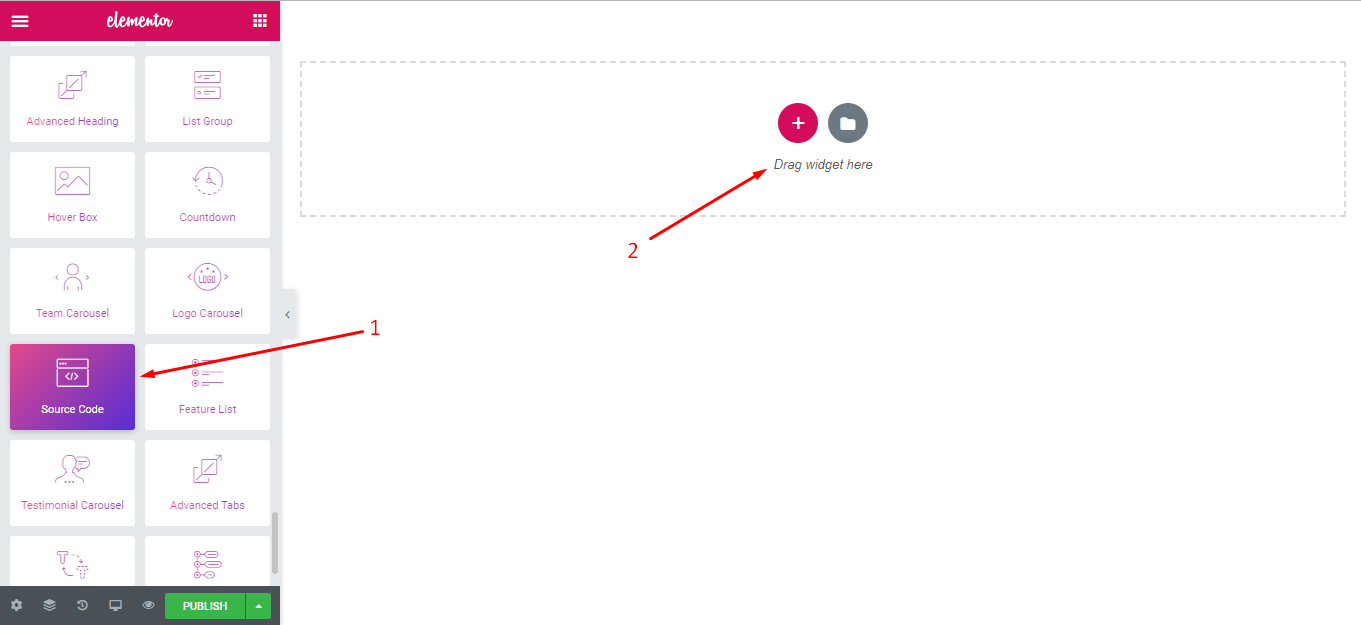
Select the Source Code widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

Step 2:
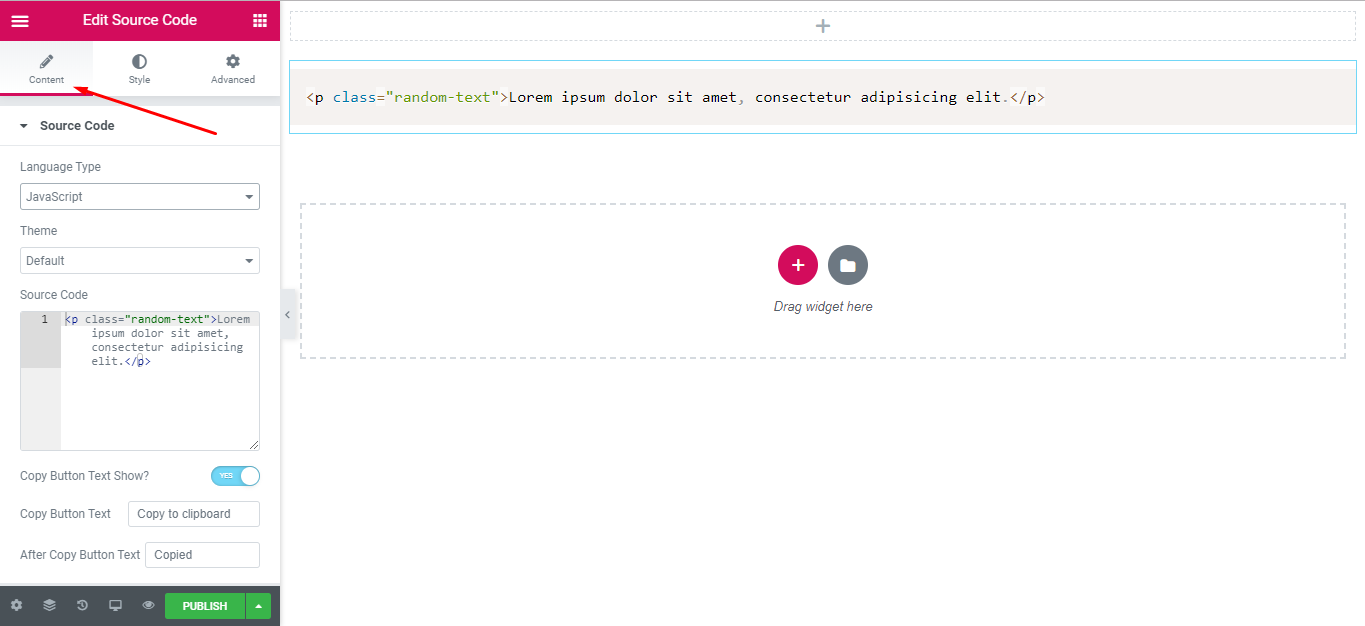
Now go to the content section of the widget and you will find the following options to edit:

- Language type: Choose the programming or markup language in which your codes are written in.
- Theme: Choose the theme for the source code area.
- Source code container: Write or paste the code you want to show.
- Copy button text show: Use this option either to turn the copy button on or to turn it off.
- Copy button text: With this option, you can edit the copy button’s text.
- After copy button text: By default, it is set to ‘copied’ but you can change the text to whichever text you want.
Step:3
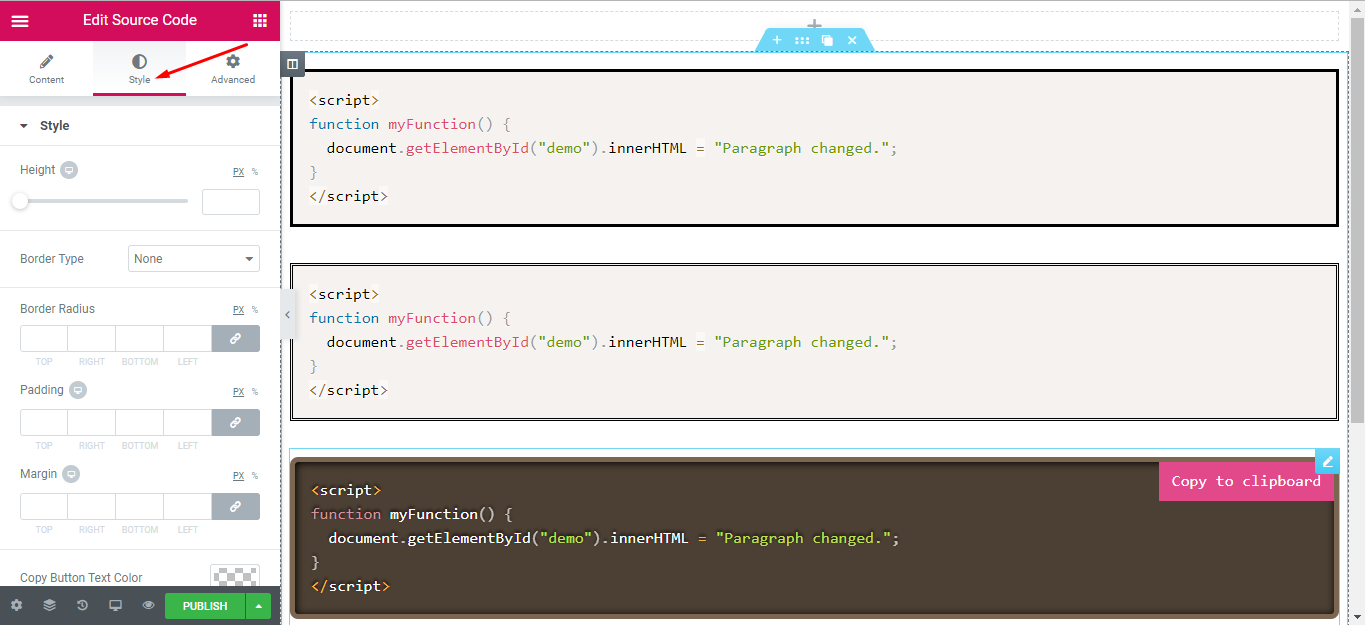
Now, go to the Style tab

Step 4:
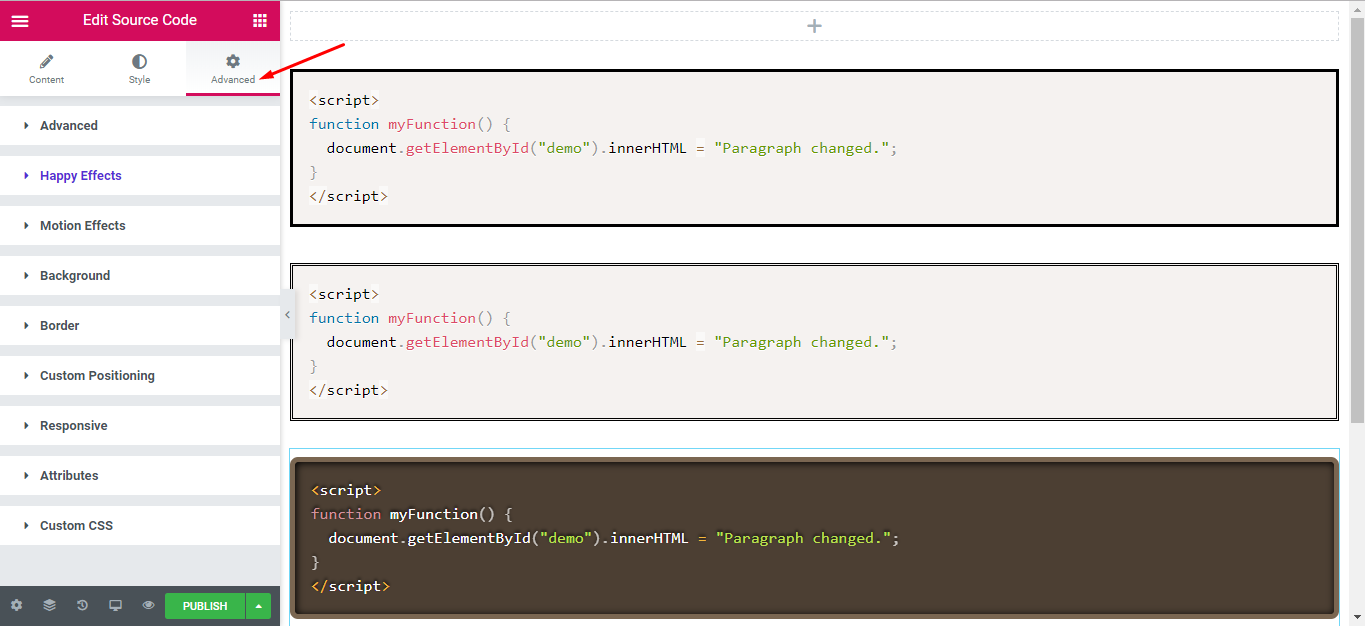
Finally, you can navigate to the advanced options from the Advanced Tab. And you can apply the Happy Effects, Motion effects, change the Background style, add a Border, add custom positioning, etc.

That’s it!
