How to Use the Testimonial Carousel Widget of Happy Elementor Addons
To create an amazing testimonial section, follow these simple steps:
Step 1:
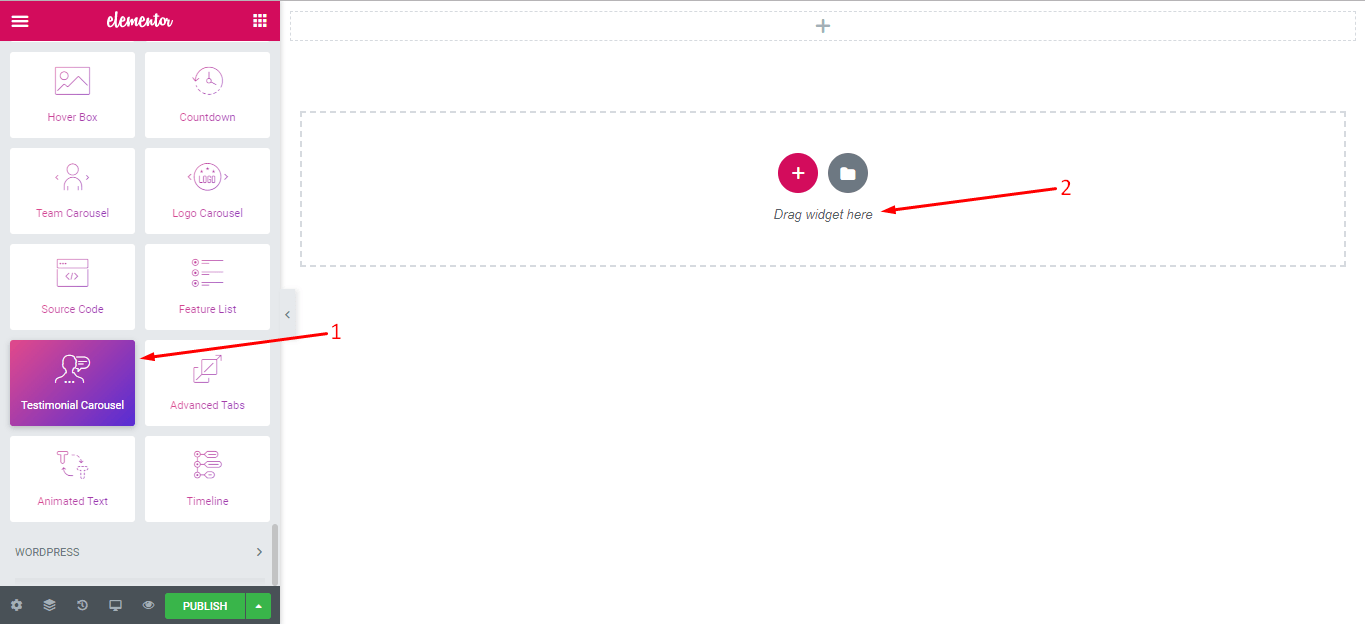
Select the Testimonial Carousel widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

Step 2:
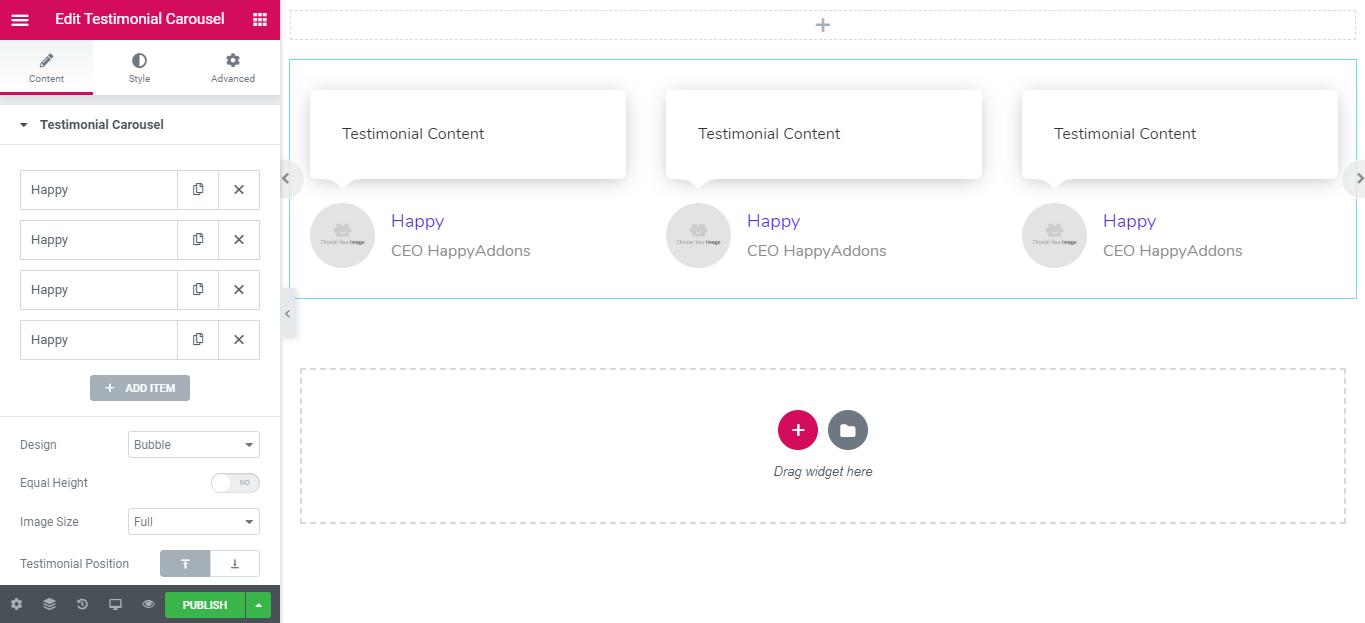
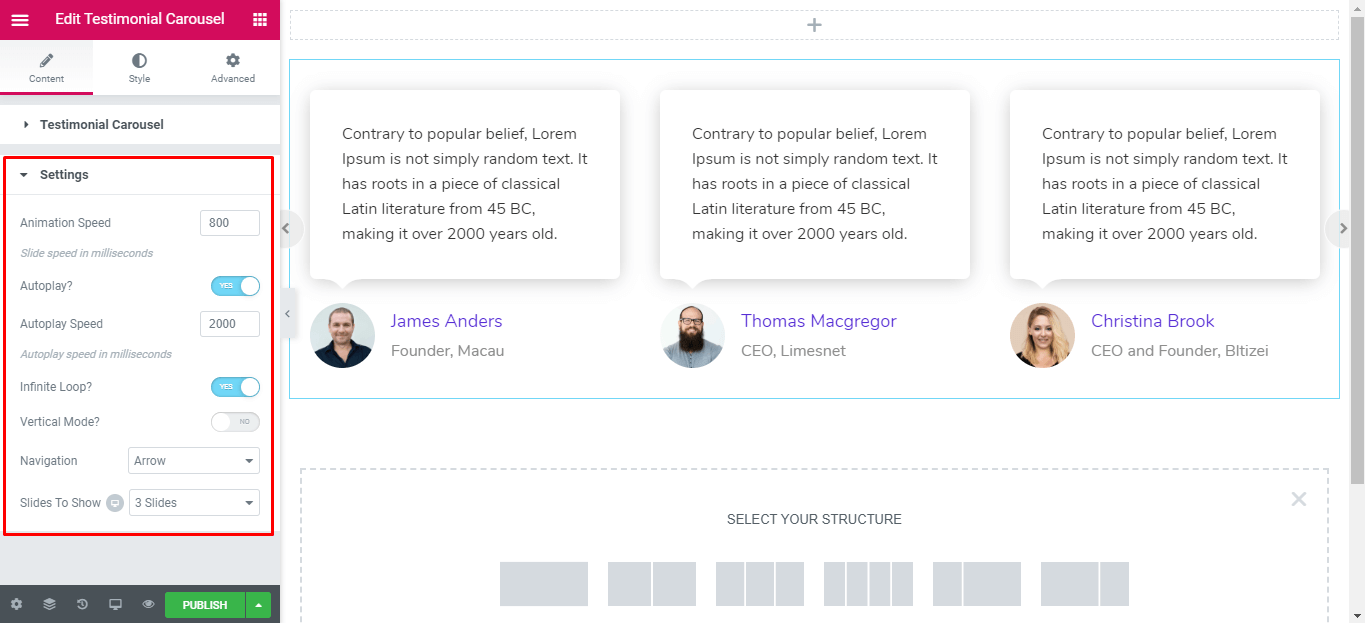
Now go to the content section of the widget and you will find the following options to edit:

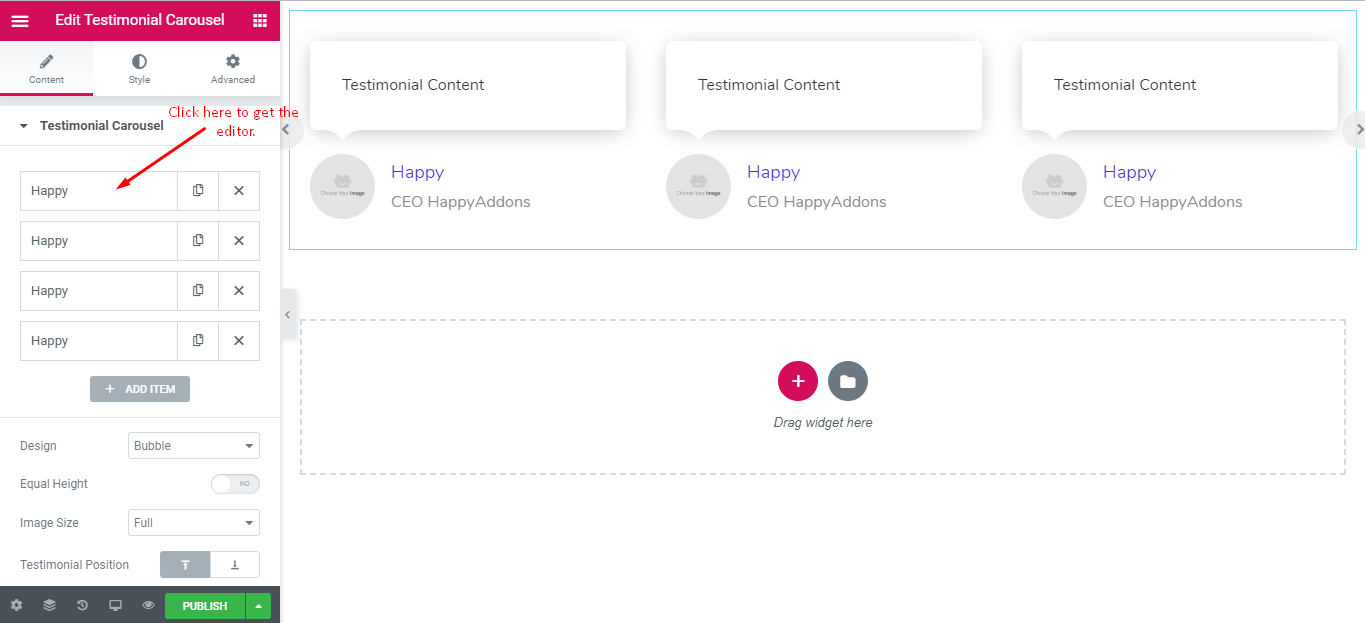
Now, you will need to click on the ‘Happy’ area so that you can get the content editor:

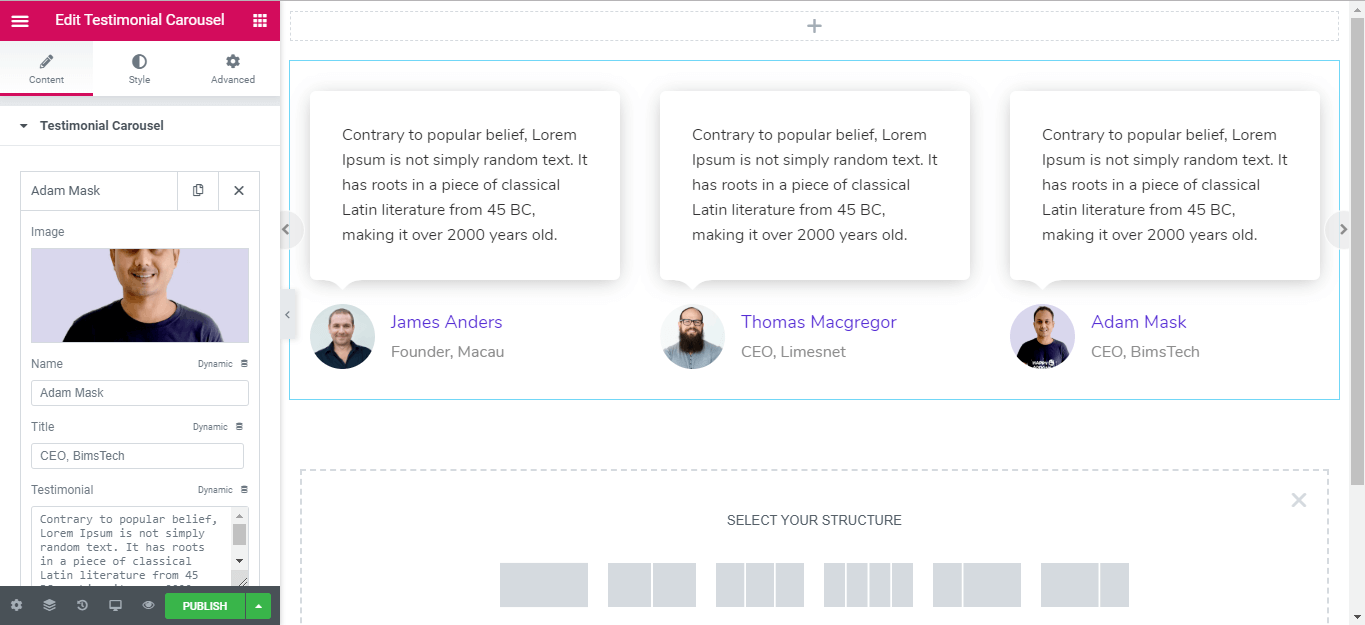
After that, you can insert the name, title and testimonial text very easily.

You will also get the testimonial settings in this section. For example, you can edit the animation speed, turn on/off the autoplay, control the autoplay speed, change navigation type (Arrow/points), number of slides etc.

Step:3
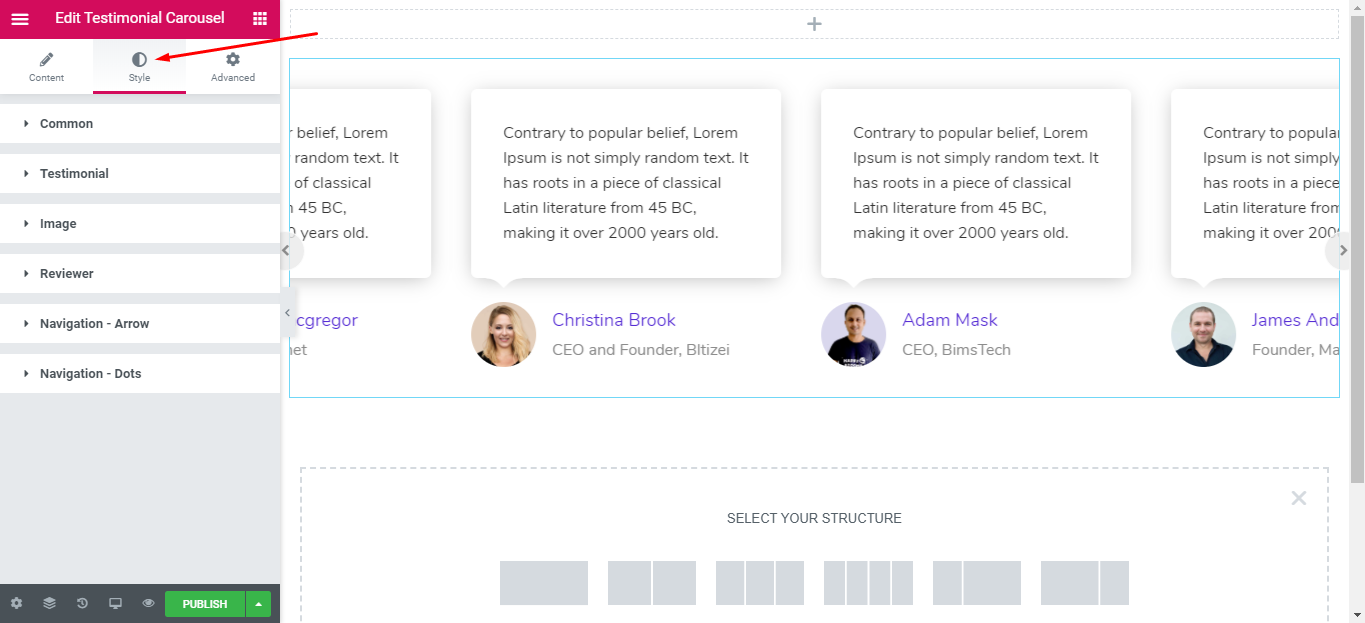
Now, go to the style tab and change the default appearance of this widget. You can change the border style, color, margin, padding and the button color of the testimonial carousel:

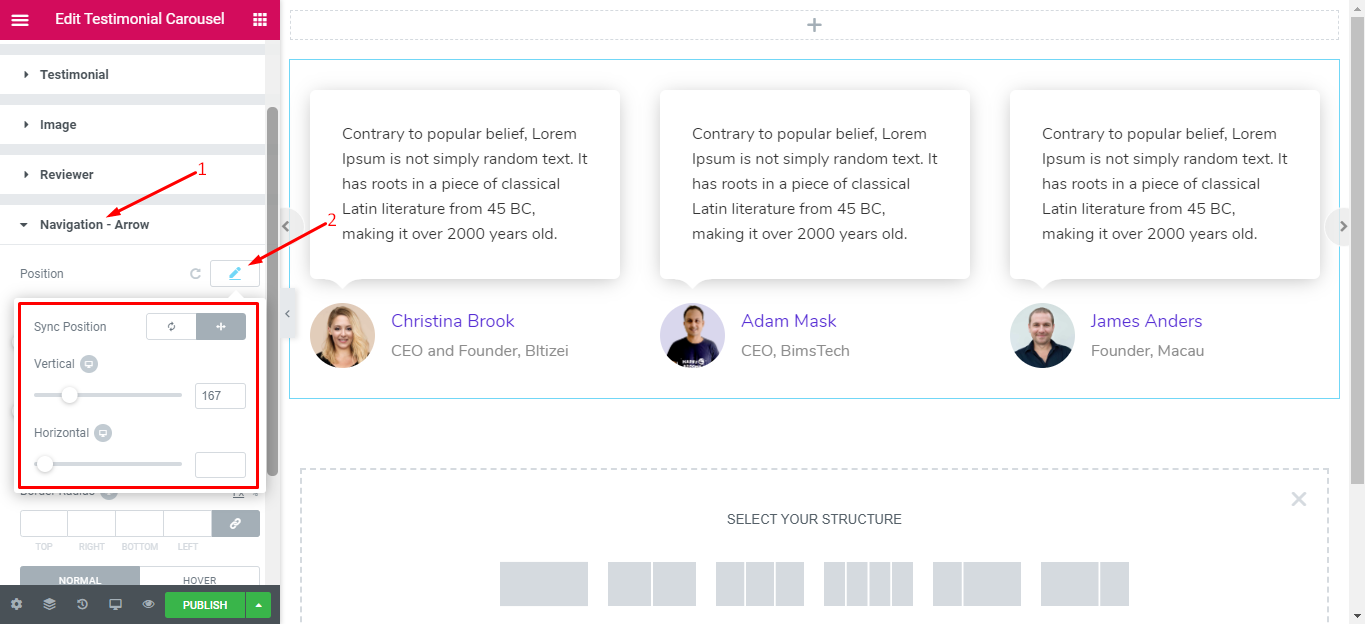
In this section, you will get another option called ‘Position’ to change the default position of the arrow of the carousel:

Step: 4
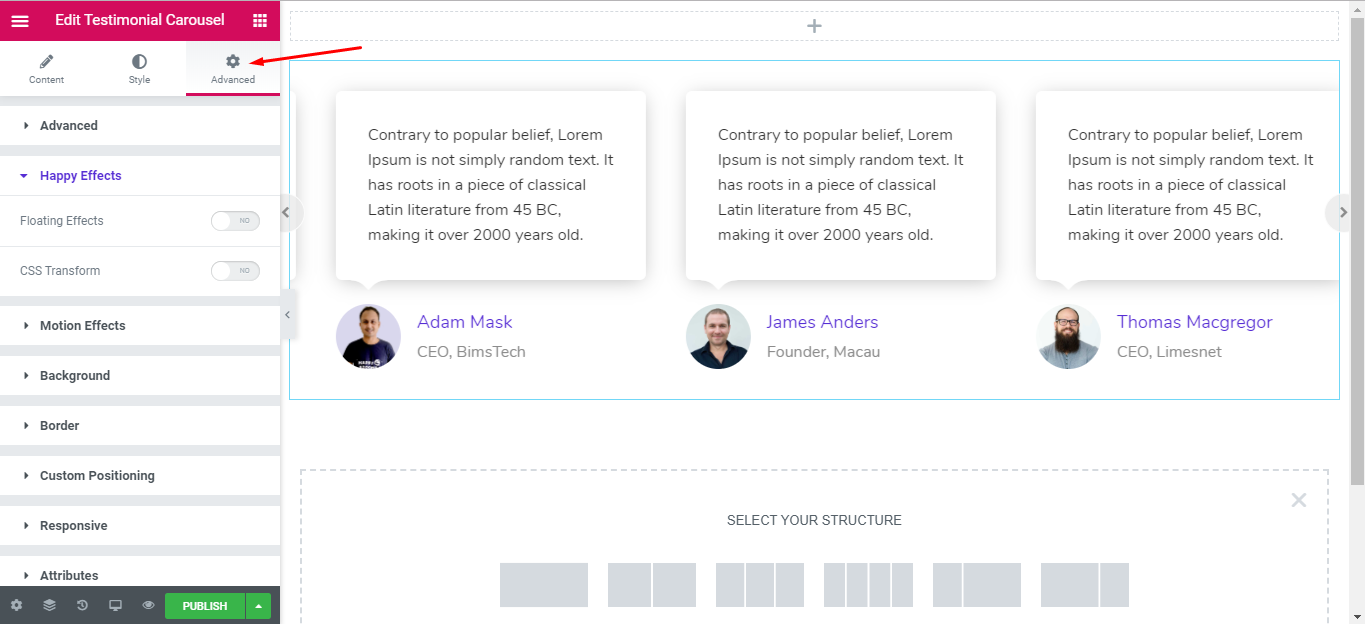
The advanced section will allow you not only to use the advanced options of the elementor plugin but will also allow you to use the Happy effects. This will enable you to use motion effects, floating effects, and many more.

Give a read to this Document to know more about Advanced features and its uses.
That’s how you can use the Testimonial Carousel widget of the Happy Elementor Addons.
