How To Use Twitter Feed Carousel of Happy Elementor Addons
Now you can use the new Twitter Feed Carousel widget of Happy Elementor Addons Pro on your website to display the most important twitter posts in an organized way. You can easily use this widget to drag & drop, edit, and stylize your twitter posts according to your website design.
So, let’s see how you can use it on your Elementor website.
Step One:
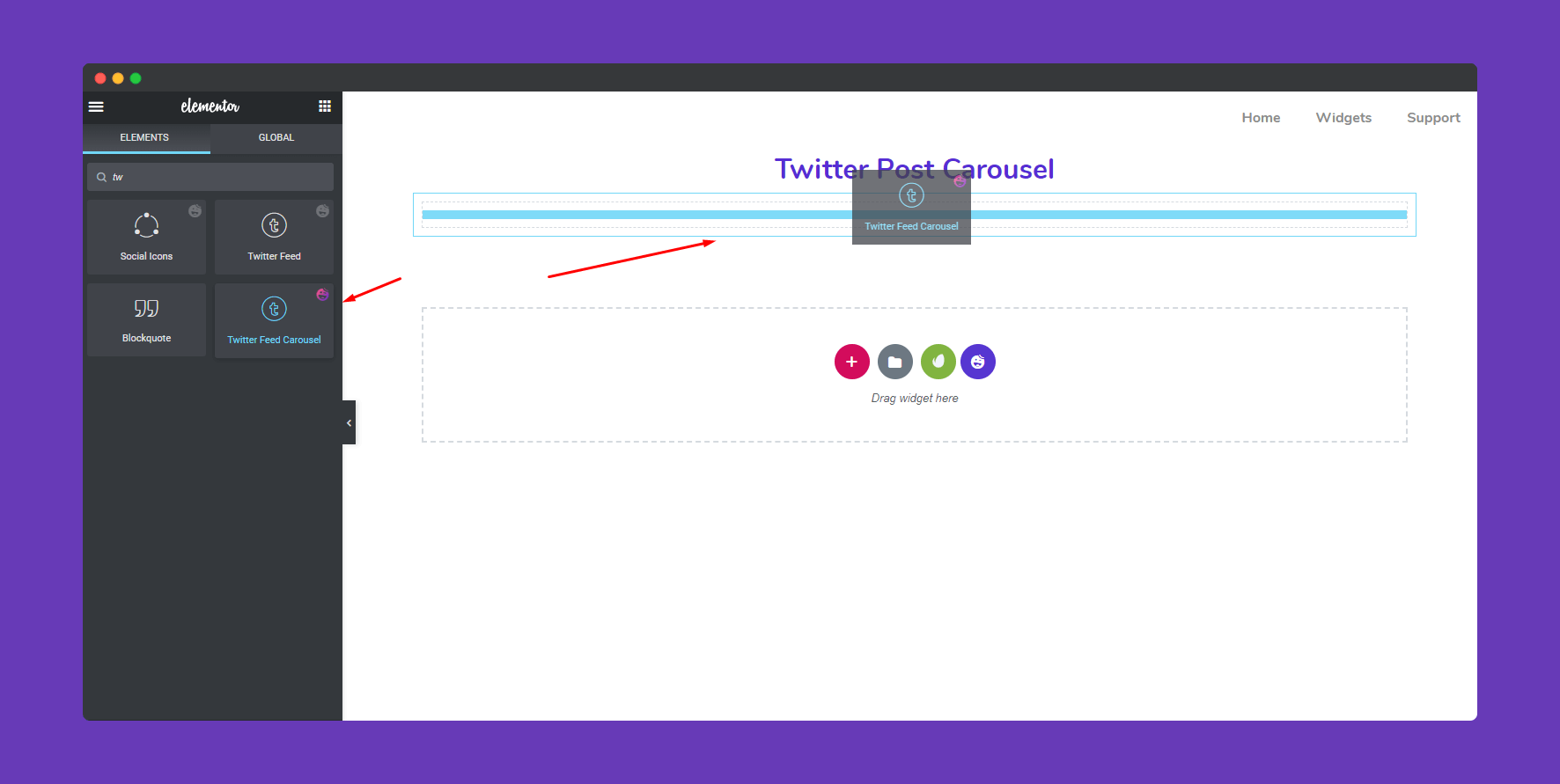
To use the Twitter Feed Carousel widget, select the widget from the left-sidebar and drag it to the marked area.

Step Two:
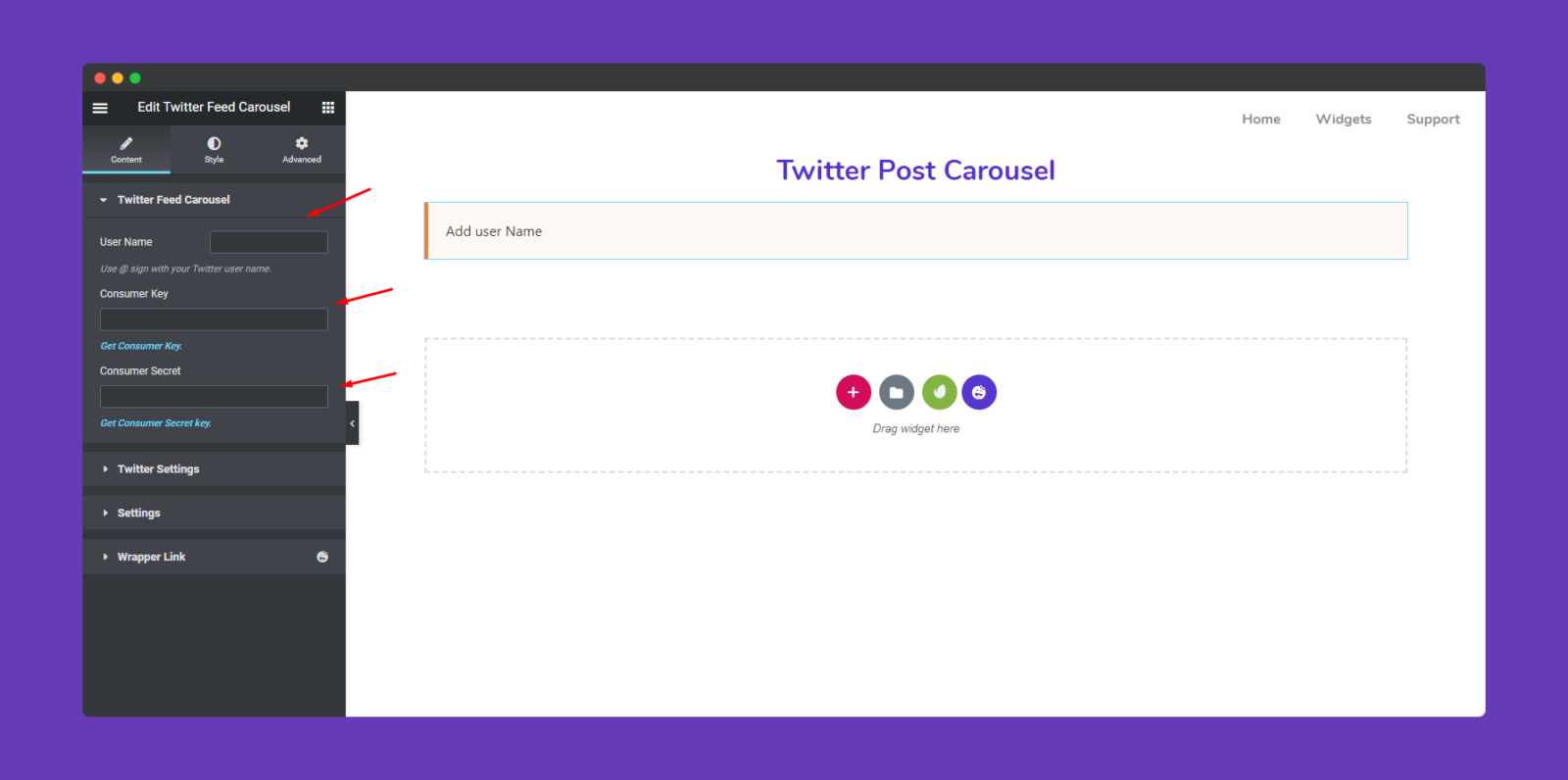
In the next step you’ll need to set up your twitter account for inserting a ‘Consumer Key‘ and ‘Consumer Secret Keys‘.
You can read this documentation on how to get the Consumer Key and Consumer Secret Key.

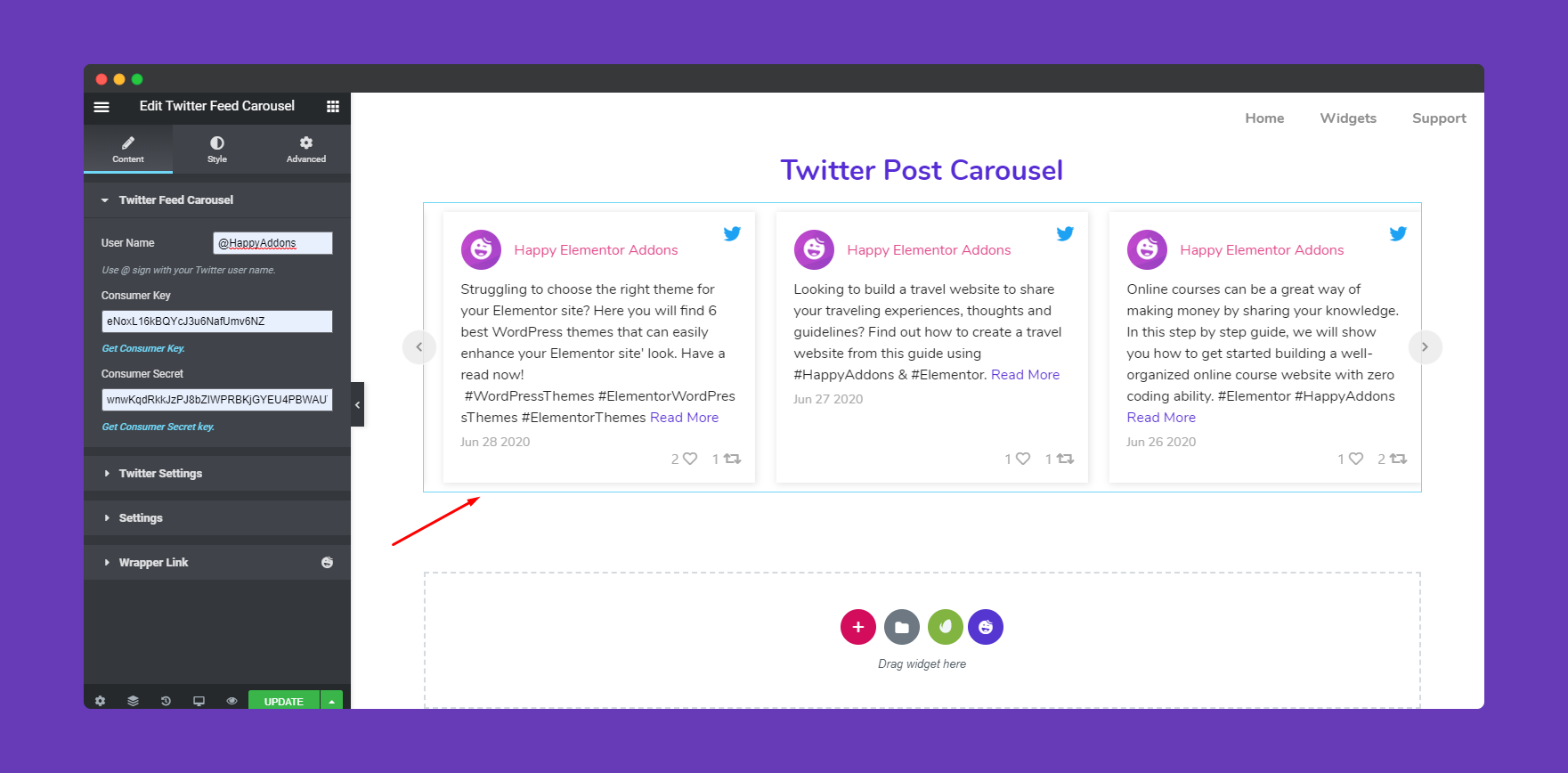
So, after inserting both these keys including the username, you can see that all your twitter posts are appearing on the screen.

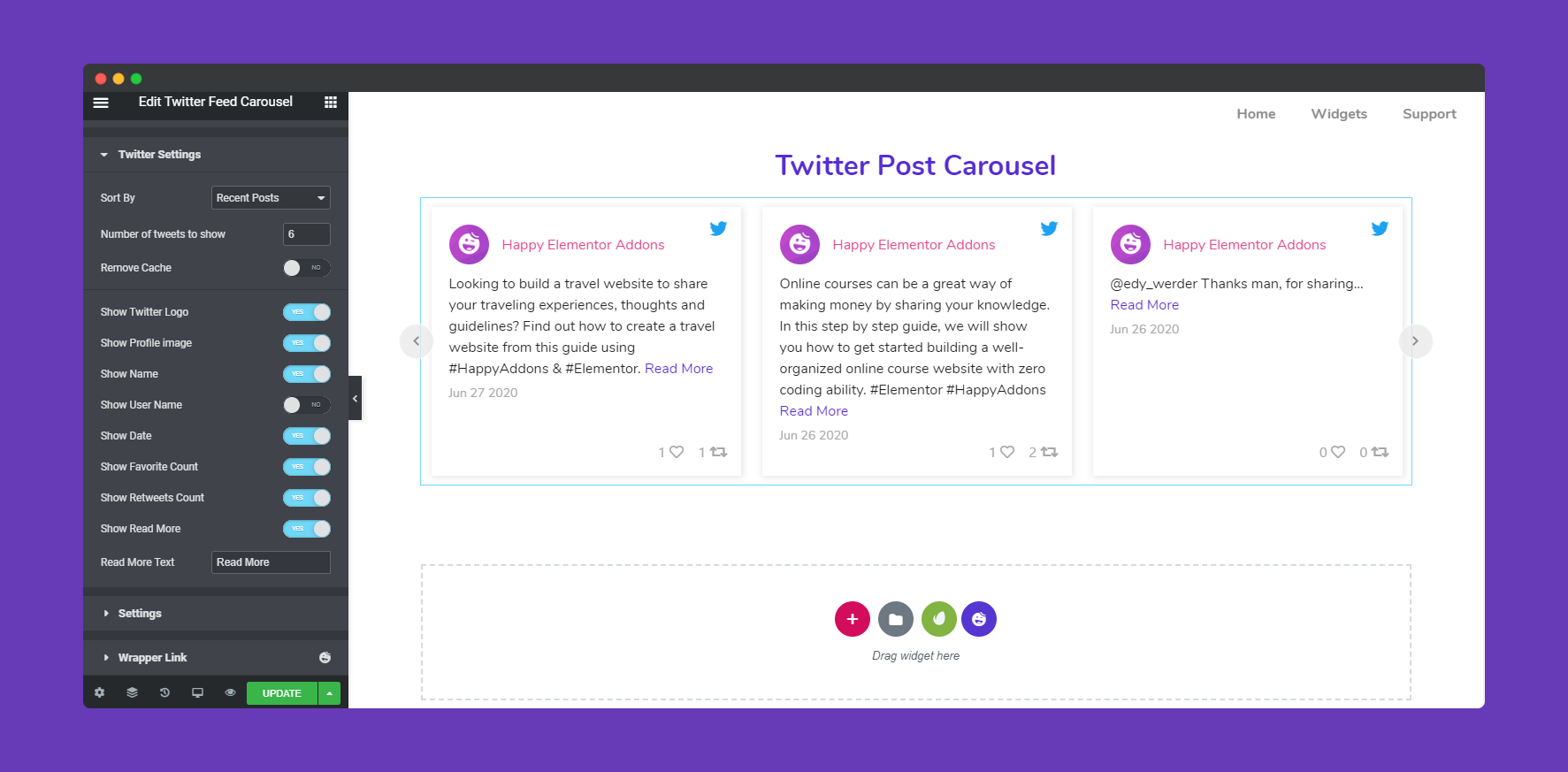
Next, click on the ‘Twitter Settings‘. Here you can sort the posts by recent posts, old posts, favorite posts, number of posts and retweets, etc.
Also, you can customize the twitter logo, profile picture, name, user name, date, react count, retweets count, and read more button, etc.

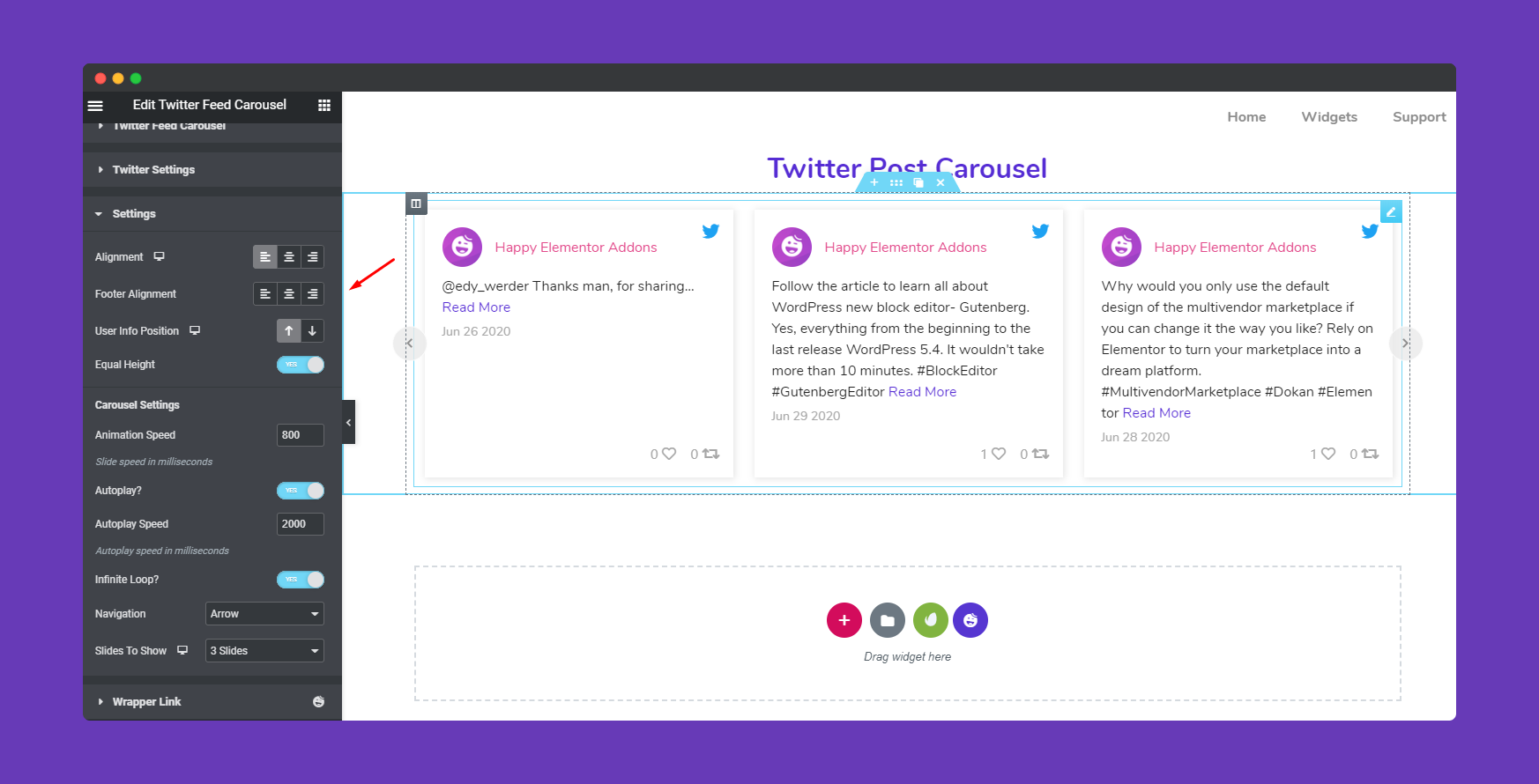
In the settings section, there are more options to customize your design. Such as alignment, footer alignment, user info position, animation speed, how many slides you want to show, post navigation, and more.

Step Three:
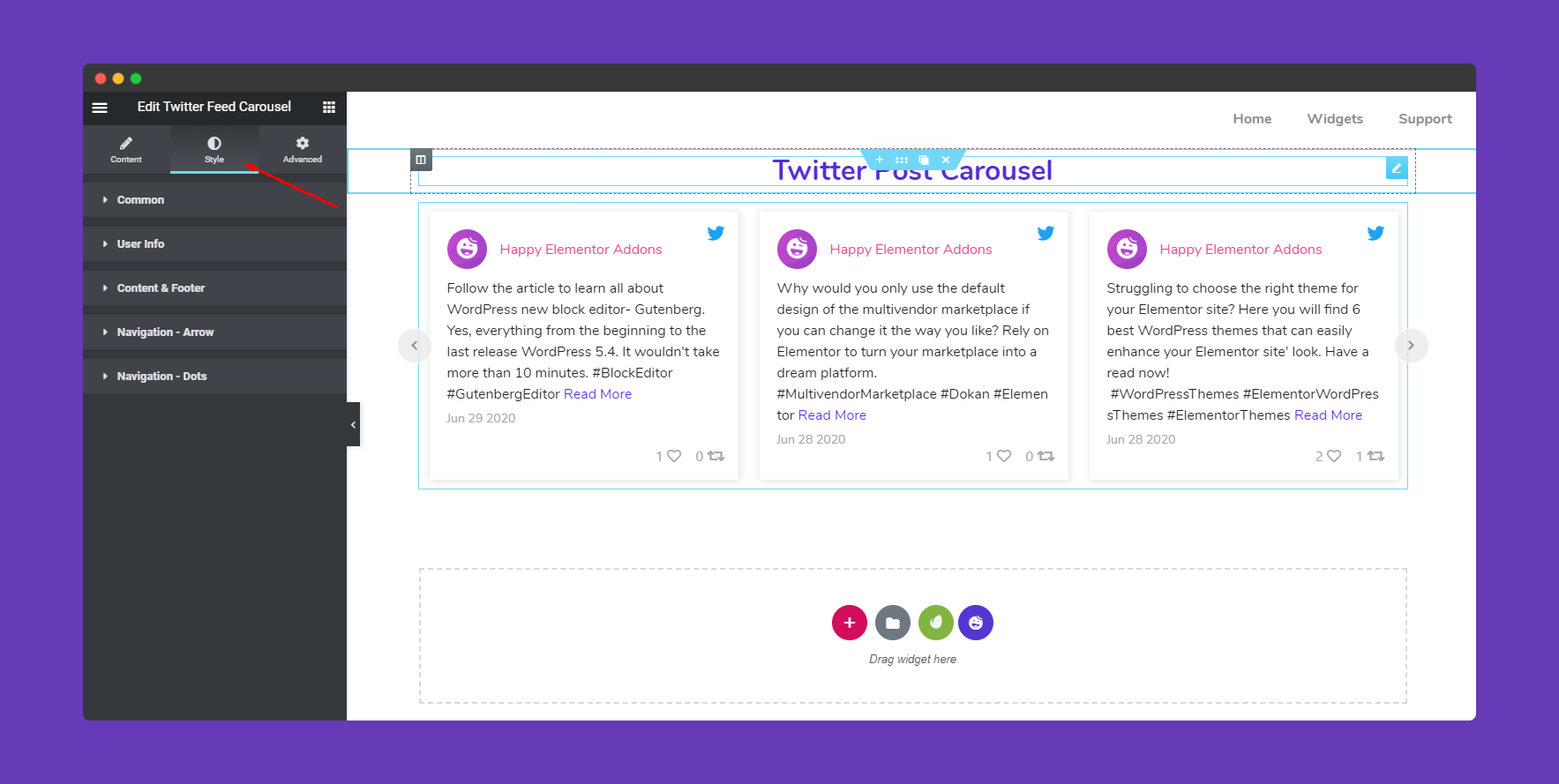
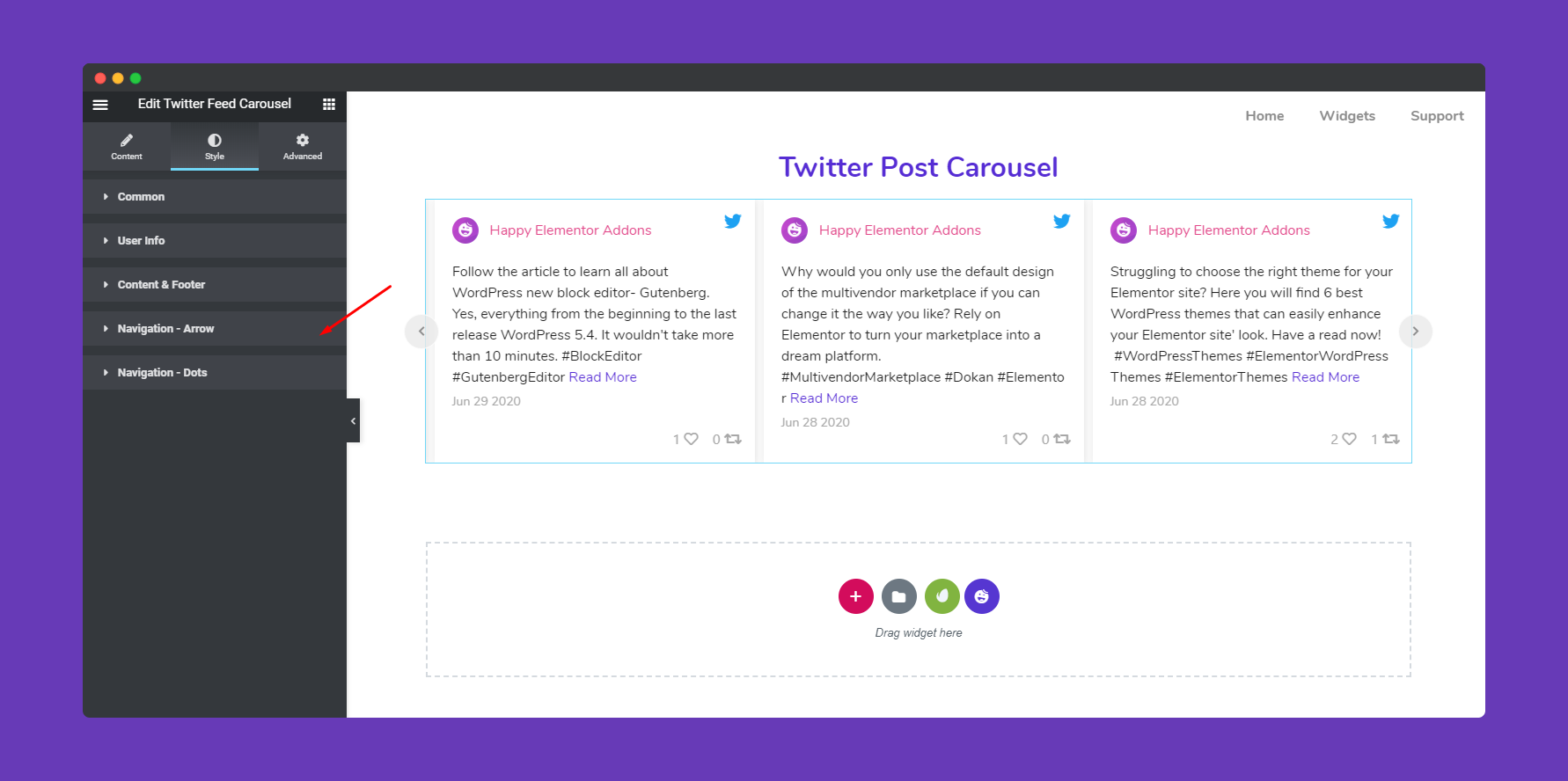
To stylize click on the ‘Style‘ section. Here you can edit each and every section of your design step by step.

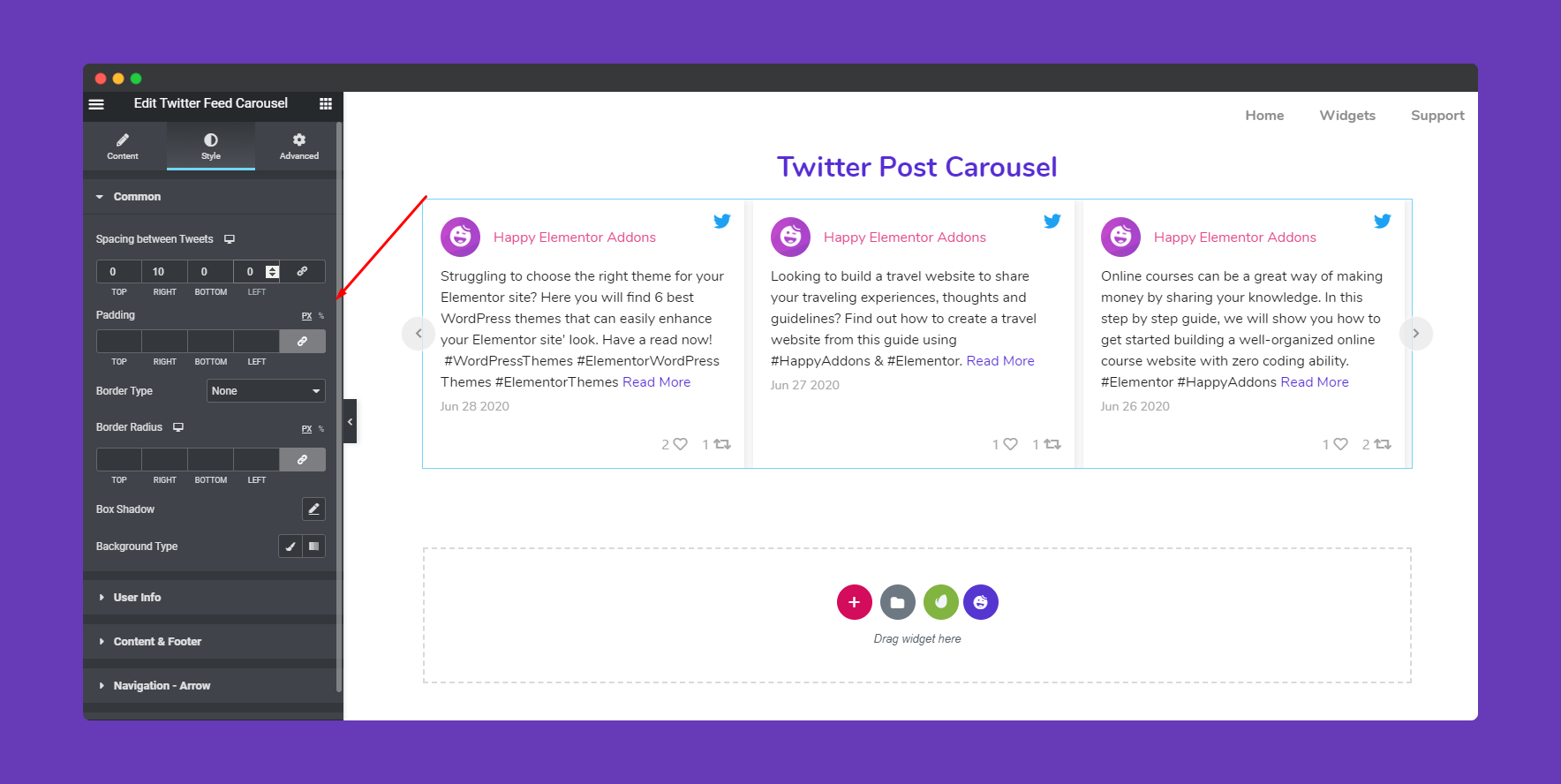
To slightly change the layout, you can change its spacing, padding, border type, box-shadow, and background type, etc in the Common section.

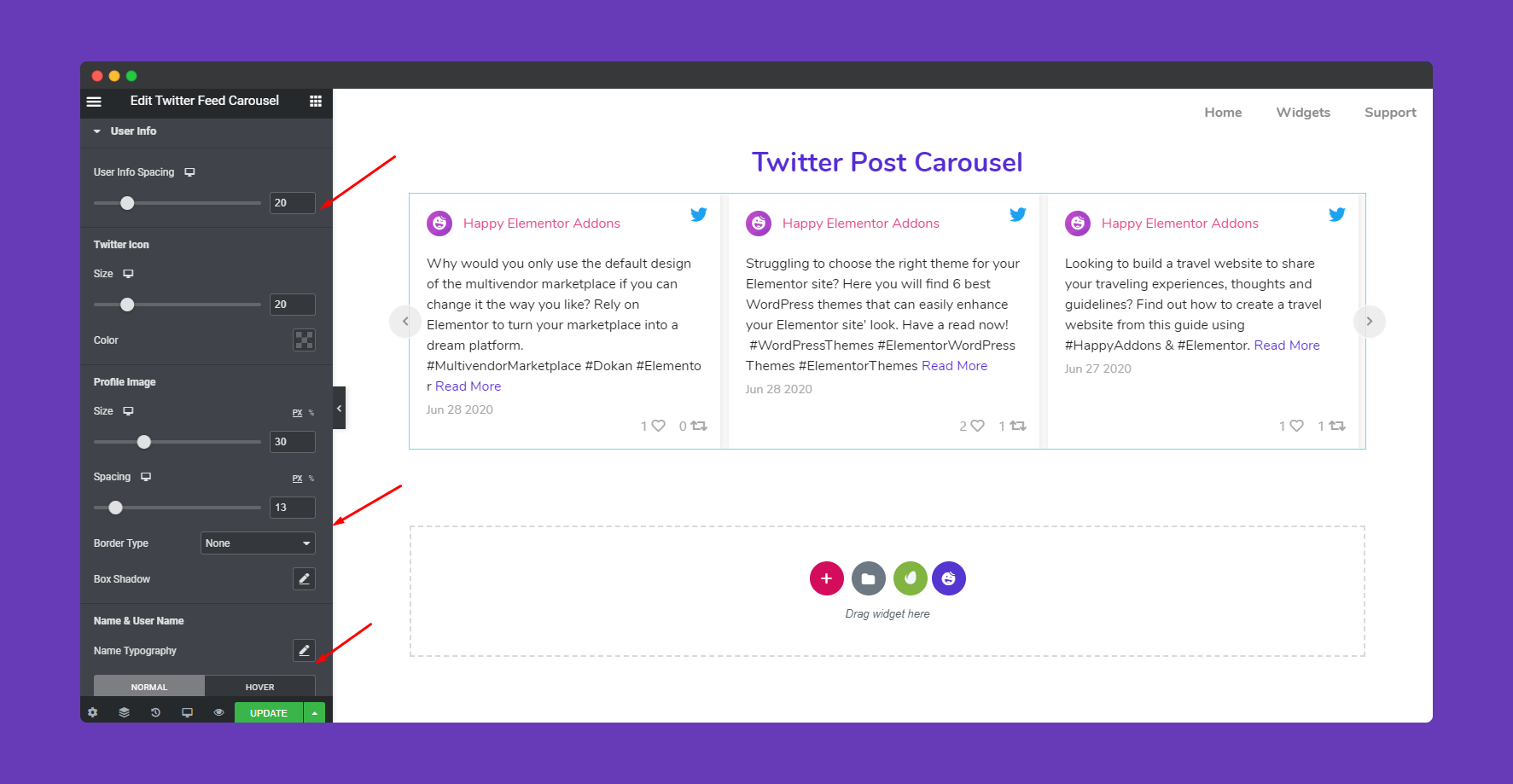
On the User Info section, you can put some value here. Such as user spacing, icon, profile image, spacing, border type, colors, and typography (name & User Name), etc.

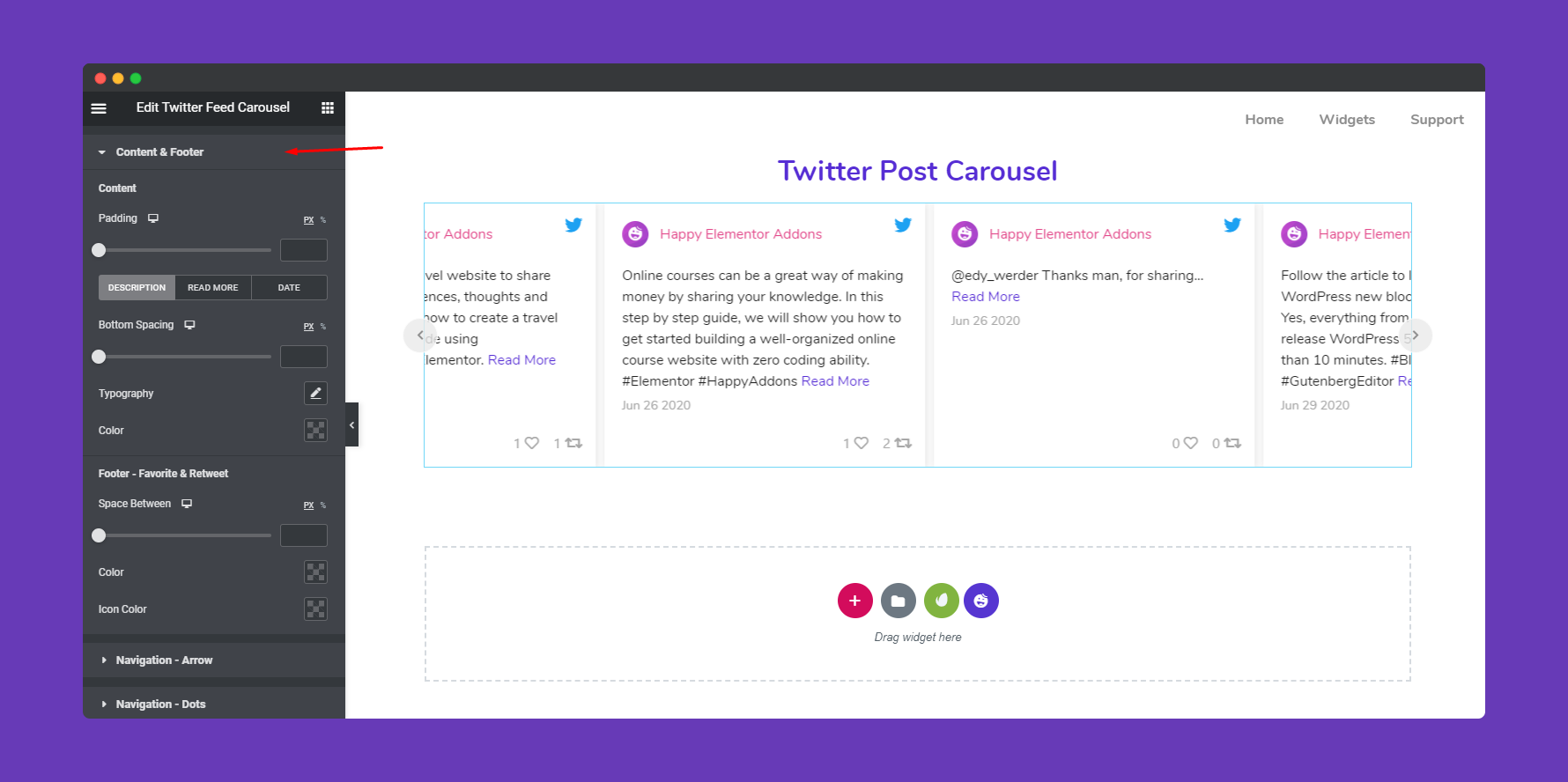
Next, you’ll have the Content & Footer part to edit. Similarly, you can stylize padding, spacing, colors, typography, icon colors, etc.

Following the same process, you can do the process for navigation arrow & dots also.

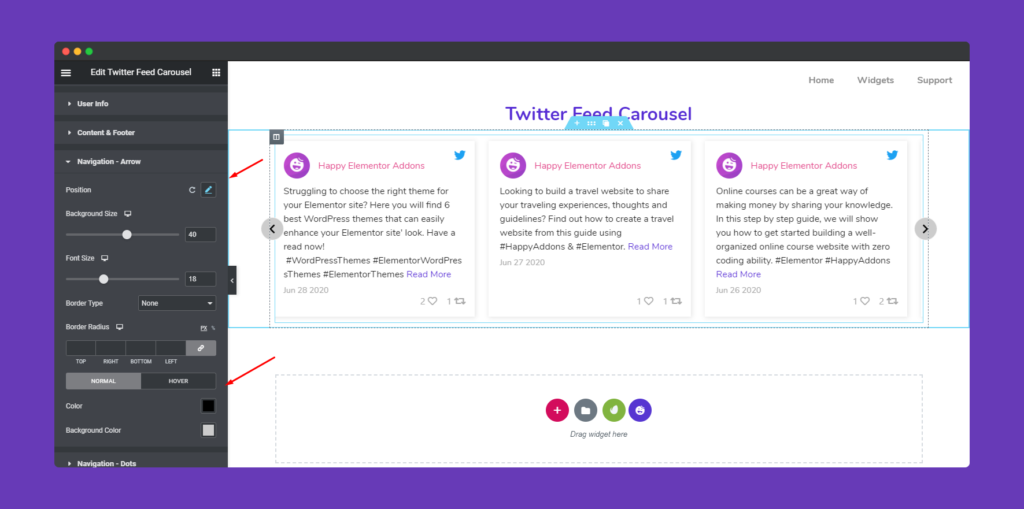
So click on the ‘Navigation Arrow‘ section. You can customize arrow position, background, font size, border type, border-radius, color, background color, etc.

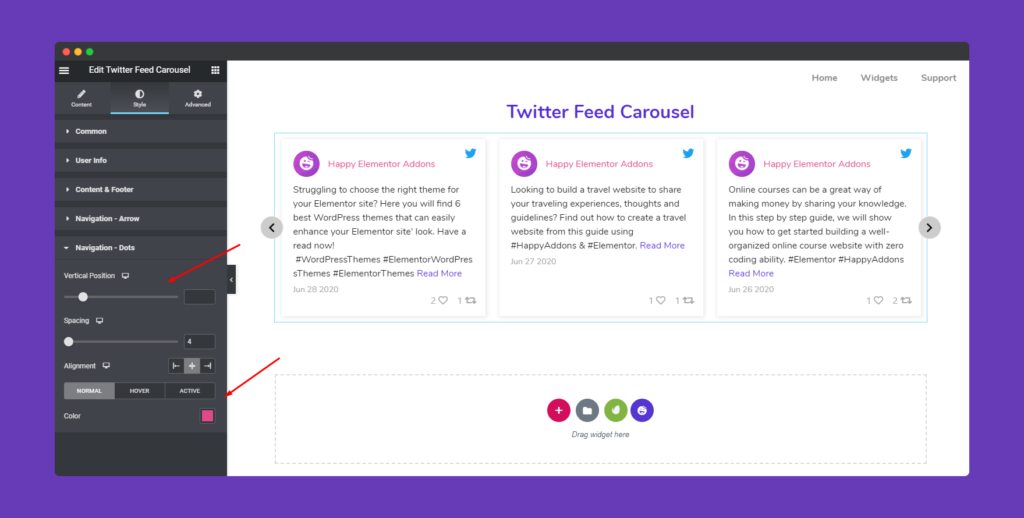
Well, in the last part of the style section, here you’ll have ‘Navigation Dots‘. You can easily change its styles like vertical position, spacing, alignment and color, etc.

Step Four:
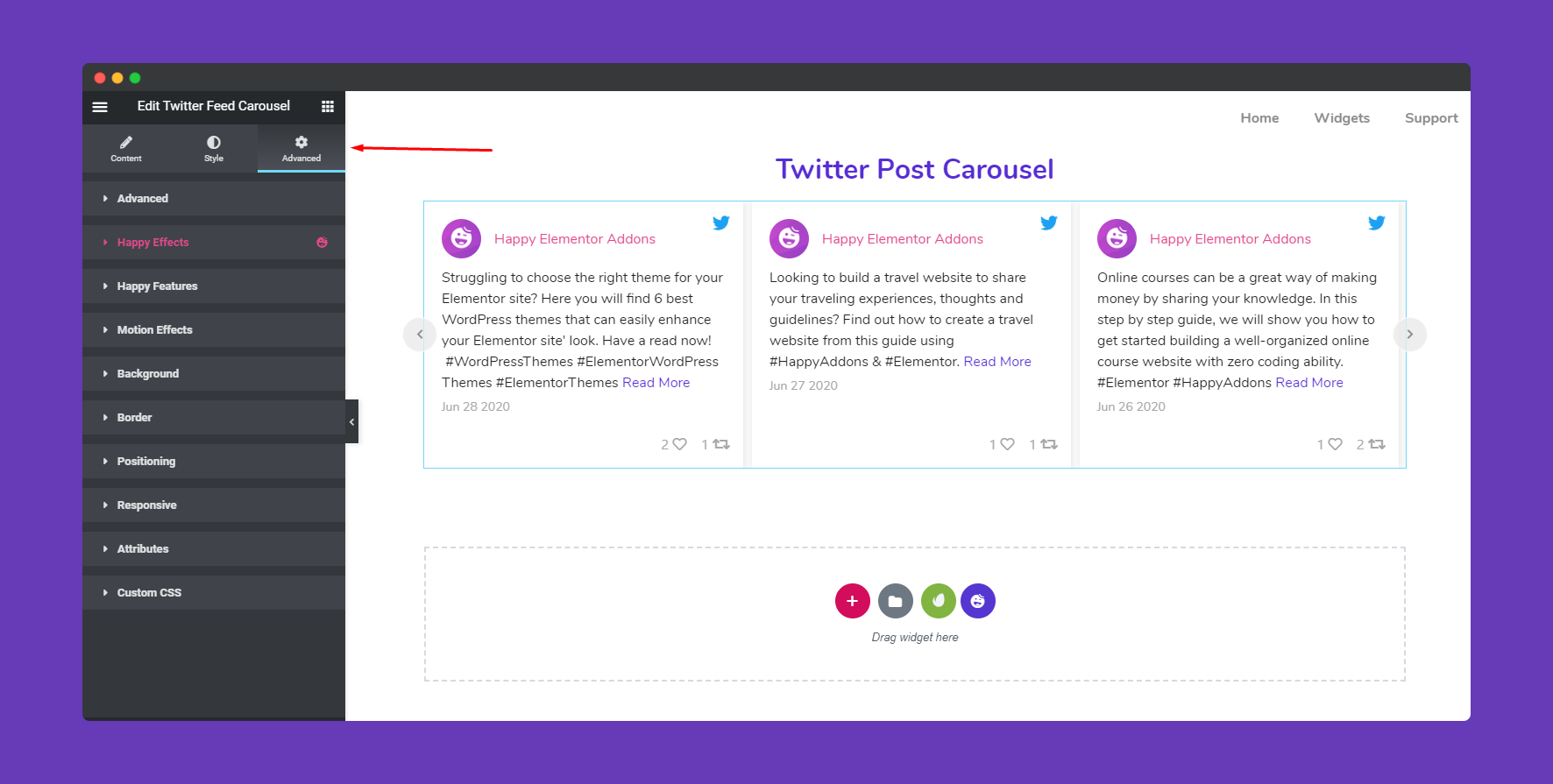
If you want to add motion effects, Happy Effects, background, or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

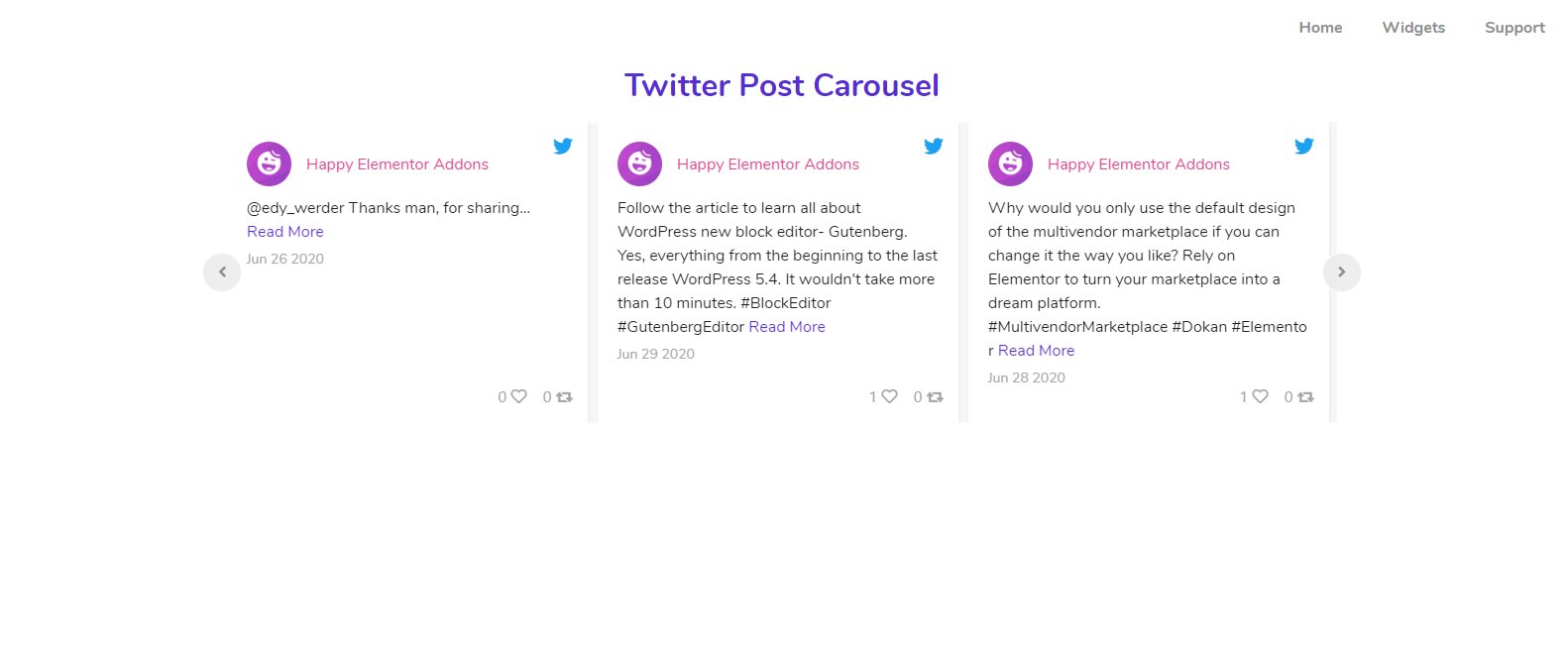
Lastly, you will see a beautiful Twitter Feed Carousel Widget on your website.

That’s It!
