How to Use A Promo Box Widget of Happy Elementor Addons Pro
With the new Promo Box widget of Happy Elementor Addons Pro, you can show your deals and offers with more style and class. You can create more engagement and attract more clients using this exclusive widget.
Using Promo Box Widget
Step 1:
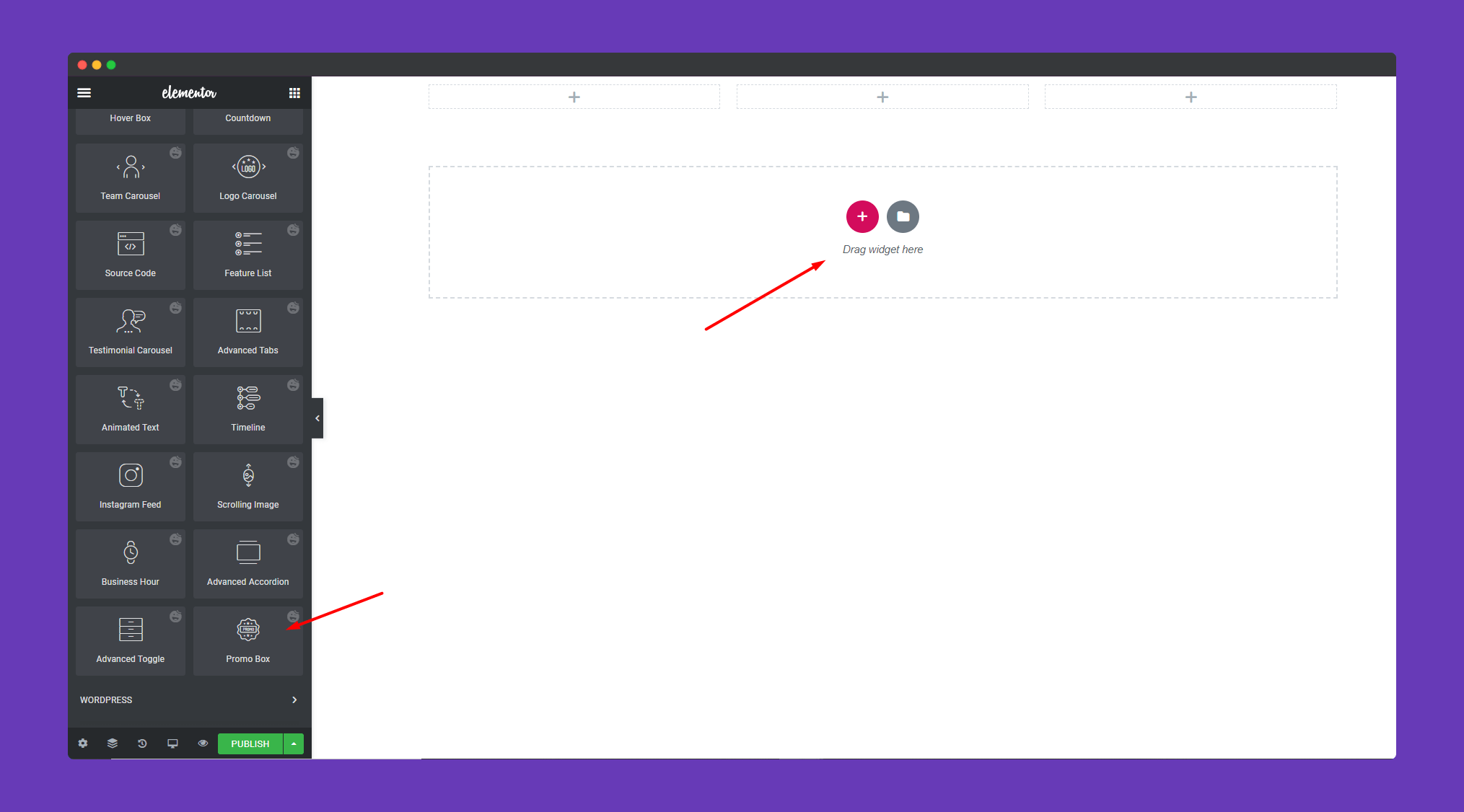
Select the Promo Box widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

Step 2:
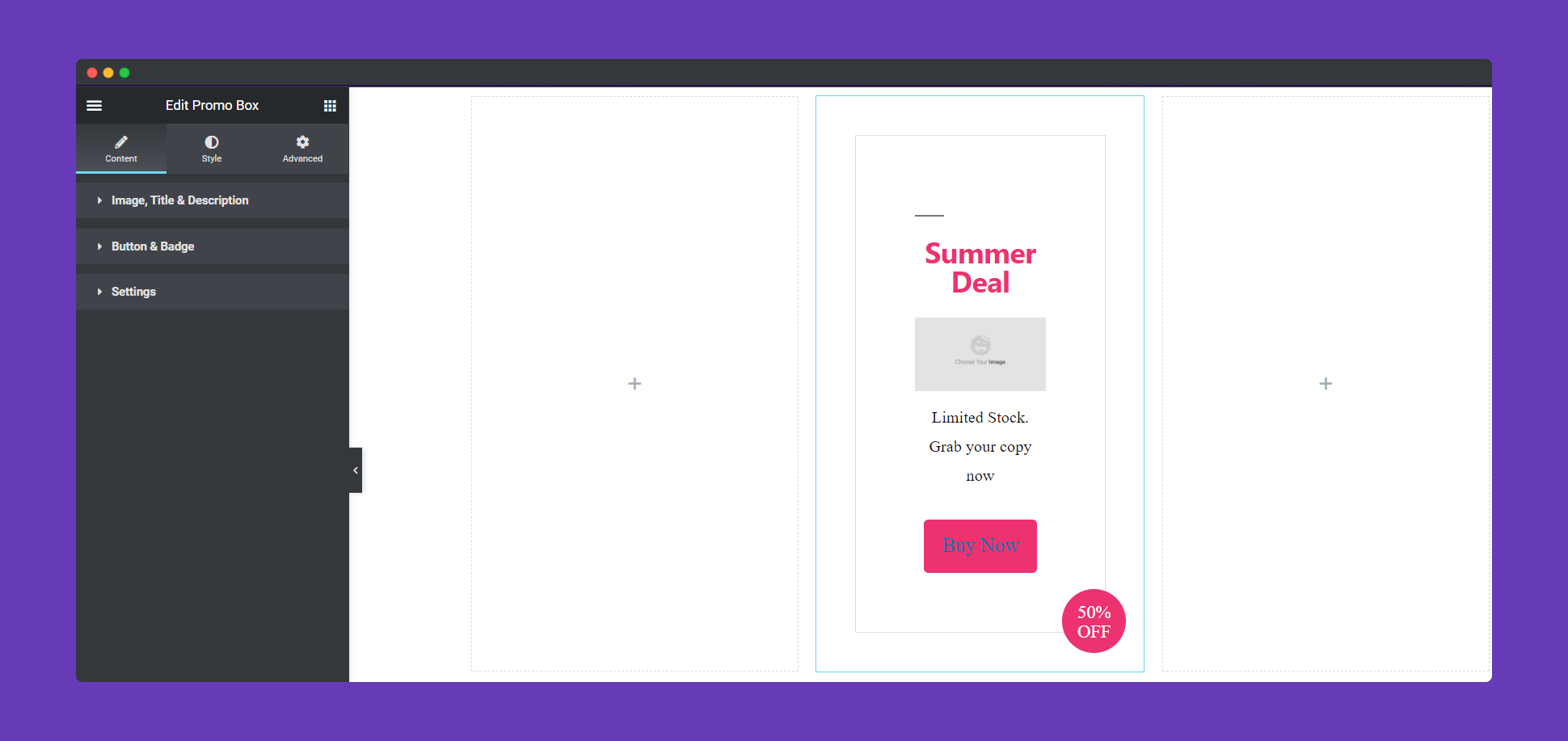
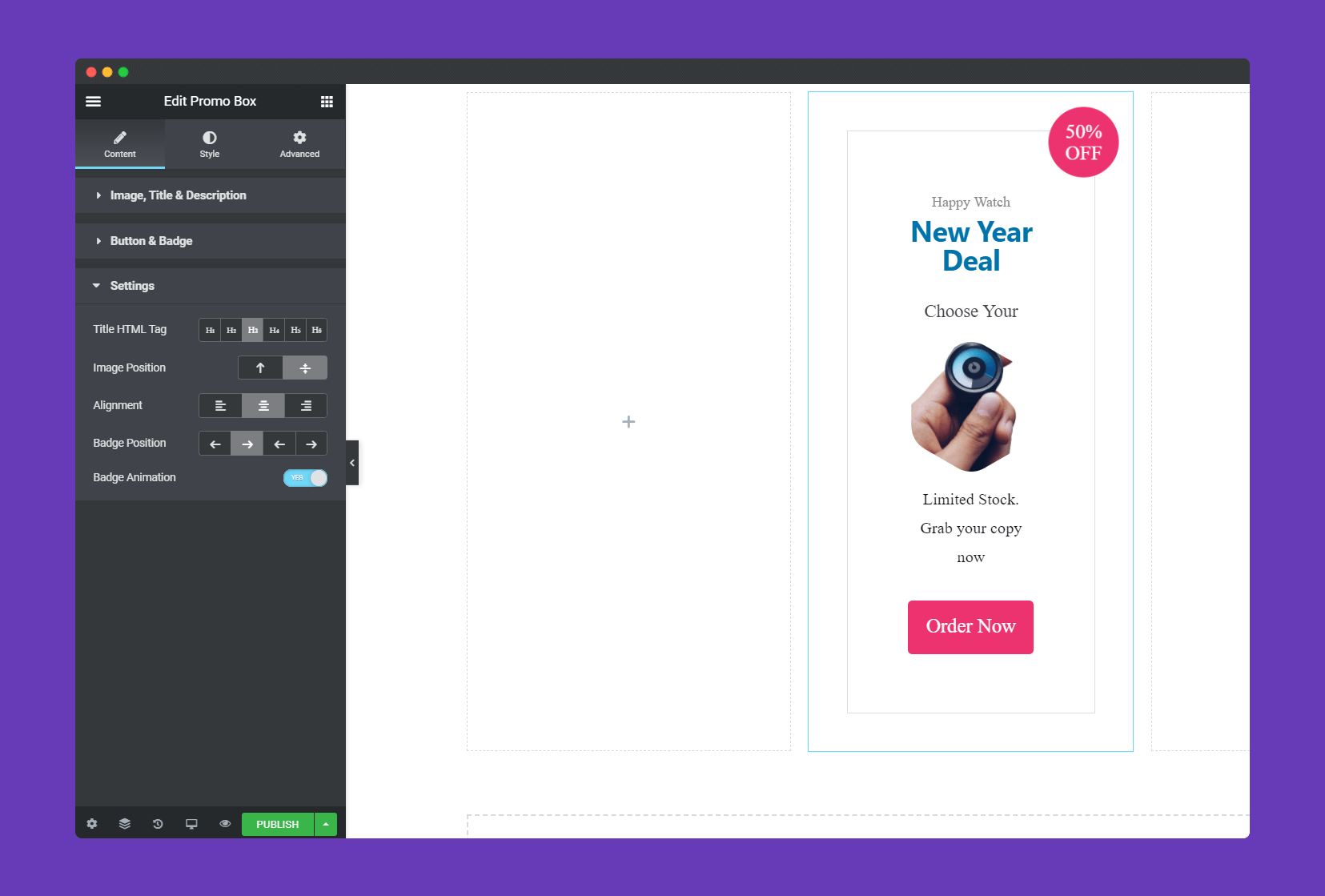
In the ‘Content‘ section, you will find options to edit ‘Image, Title & Description‘, ‘Button & Badge’, ‘Settings‘.

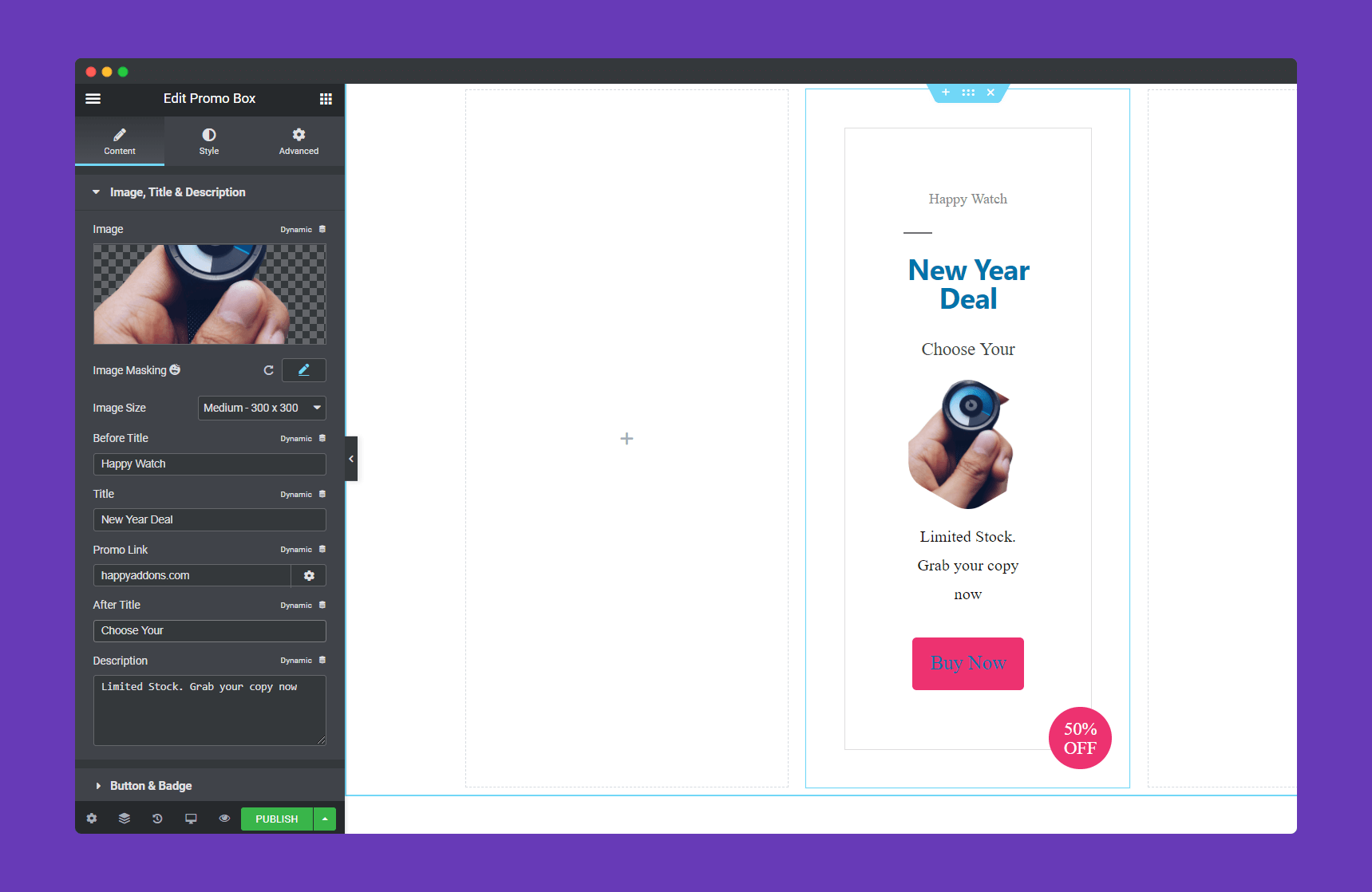
In ‘Image, Title & Description‘ you can upload your image, set image size, add title and description. You can also add promo link if you want.

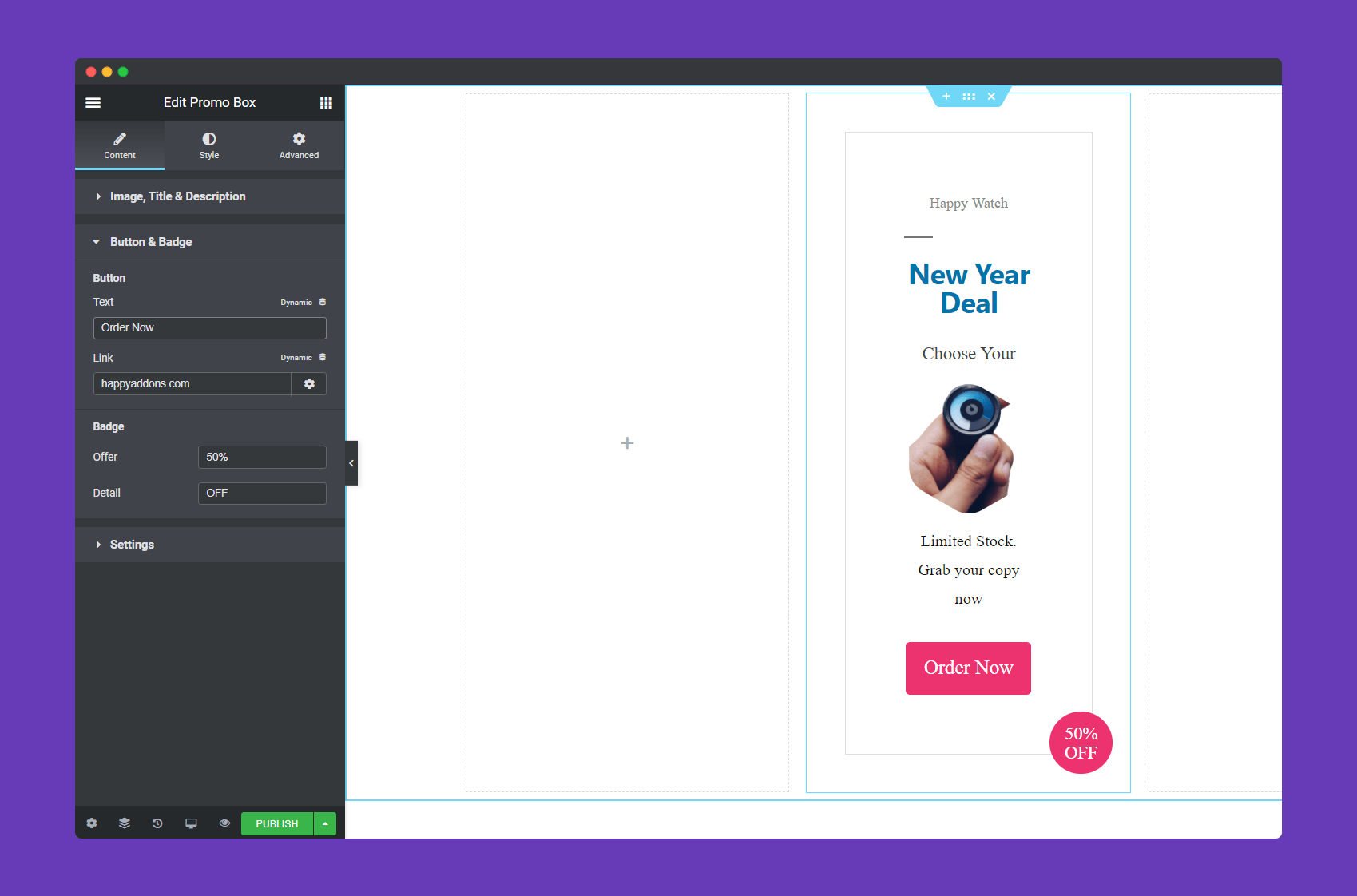
Add button text, link in the “Button & Badge” section. You can edit your badge offer and details.

In Settings, you can set HTML tag, image position, alignment and badge position.

Step 3:
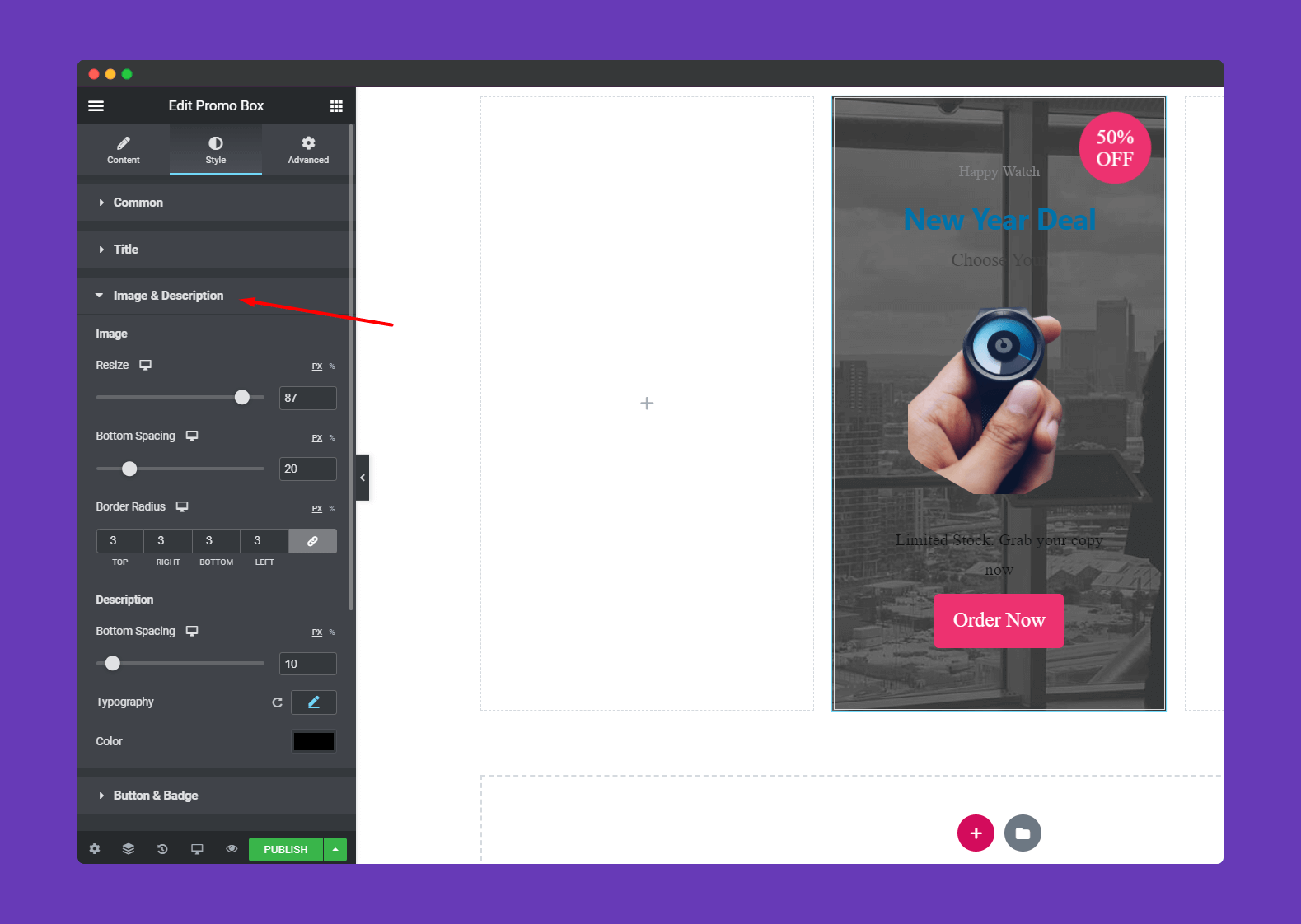
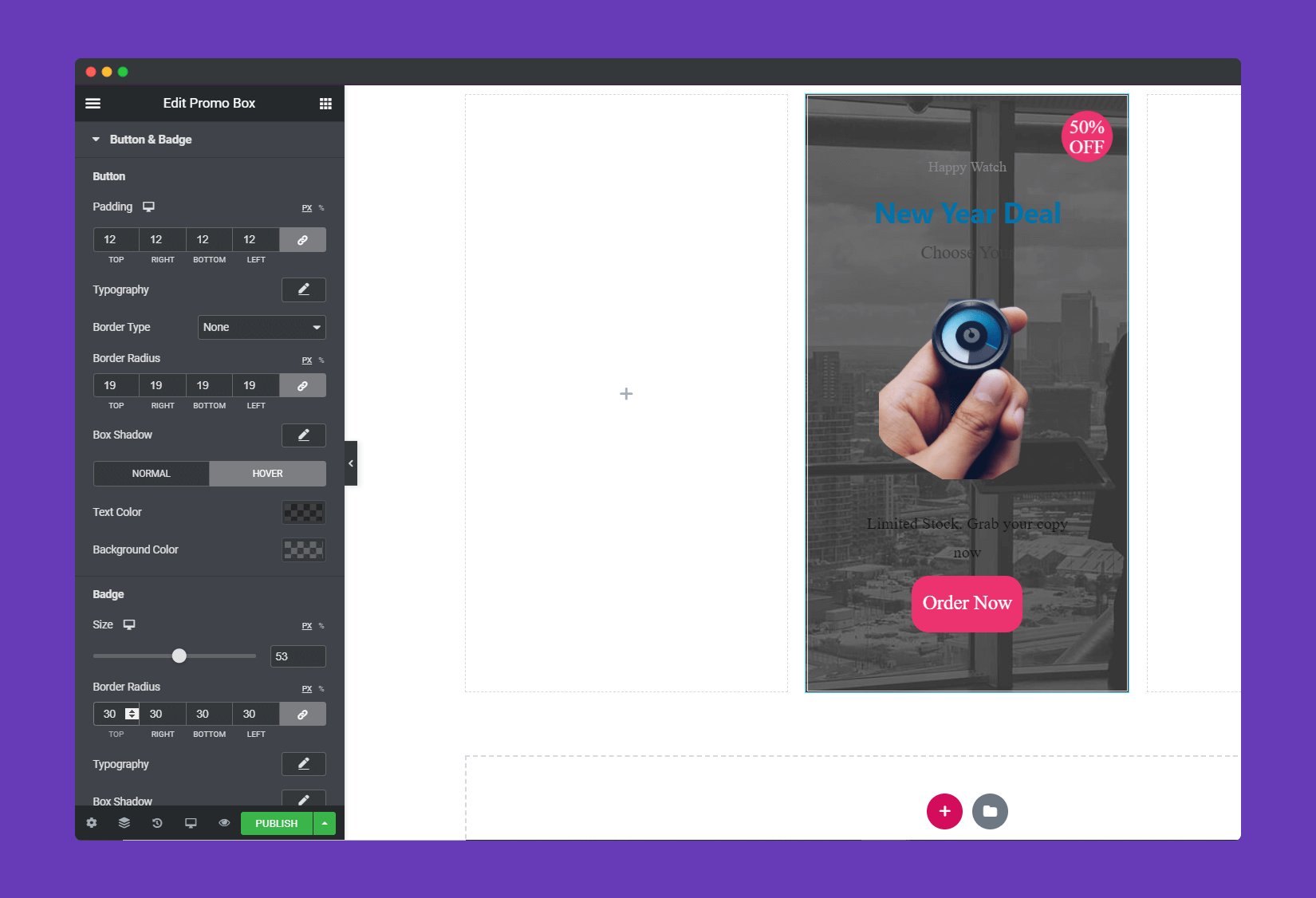
In the ‘Style‘ section, you will have options to design ‘”Common”,’ Title’, “Image & Description” and “Button & Badge”.

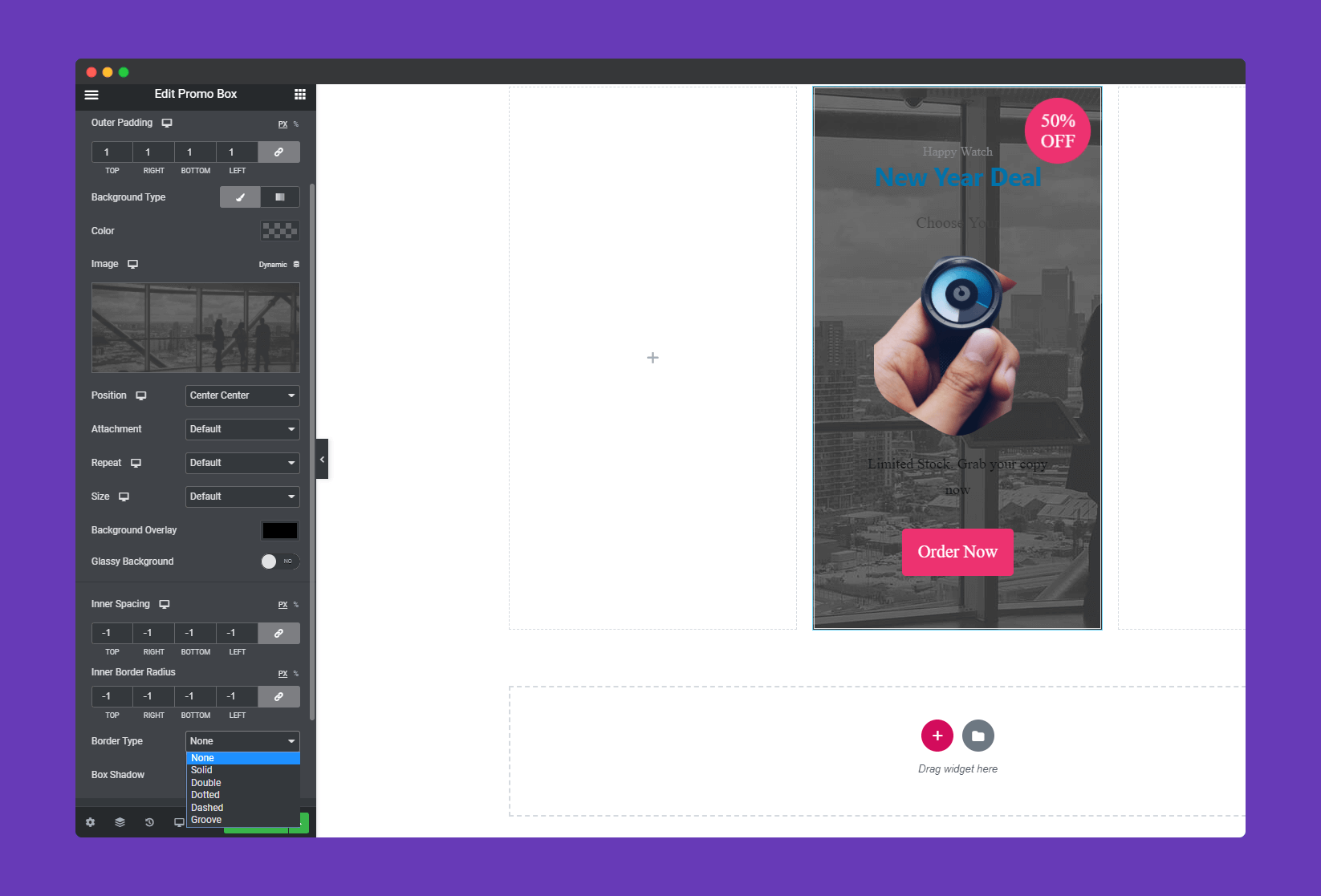
You can set outer padding, background type, color, background image, background overlay, inner spacing, inner border-radius and many more in the Common section.

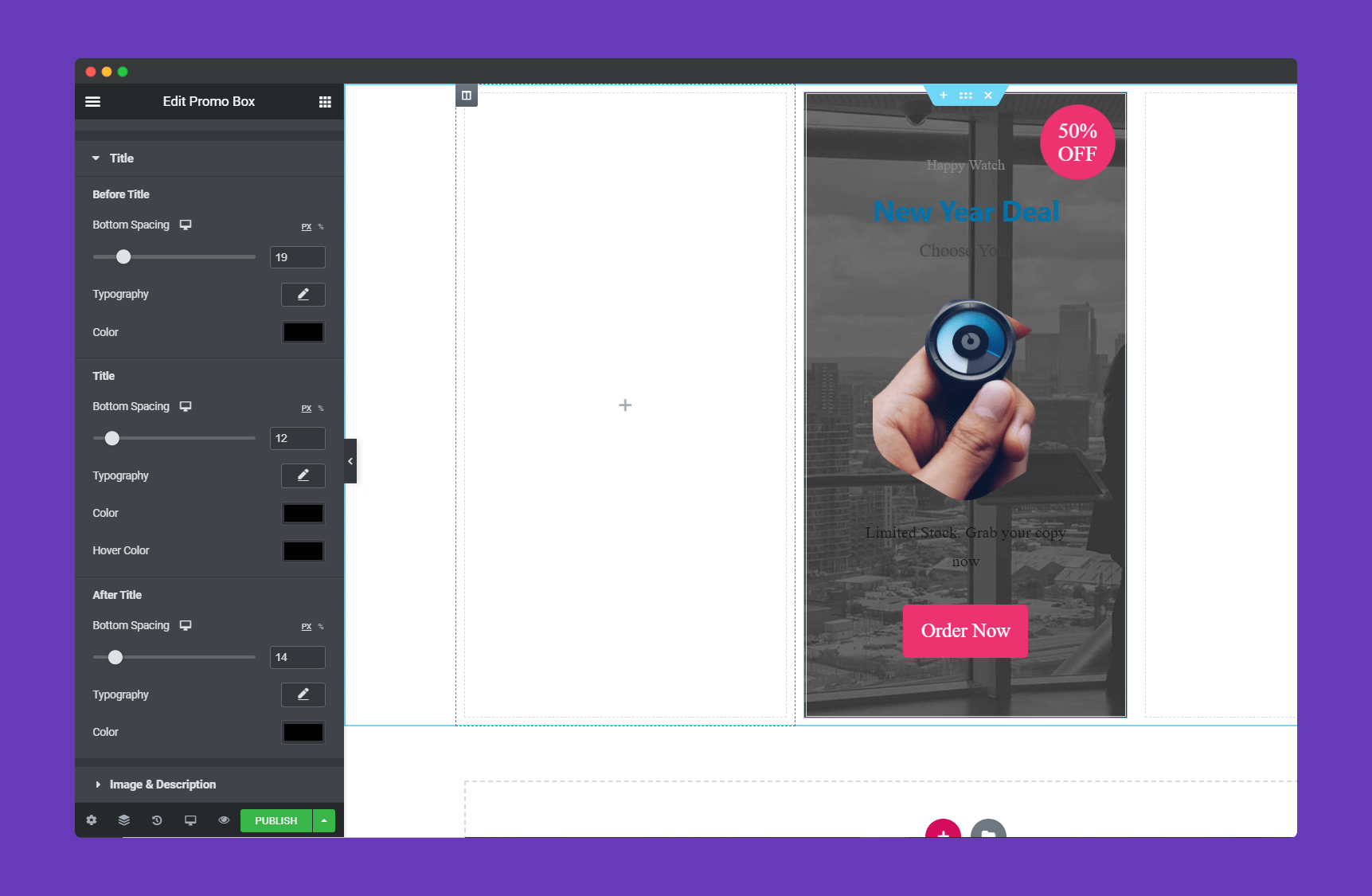
In Title, you can set bottom spacing, color, Hover color for before title and after the title.

You can resize the image, add bottom spacing, color in the Image & border in the Image & Description section.

You will get the same edit options in the Button & Badge section.

Step 4:
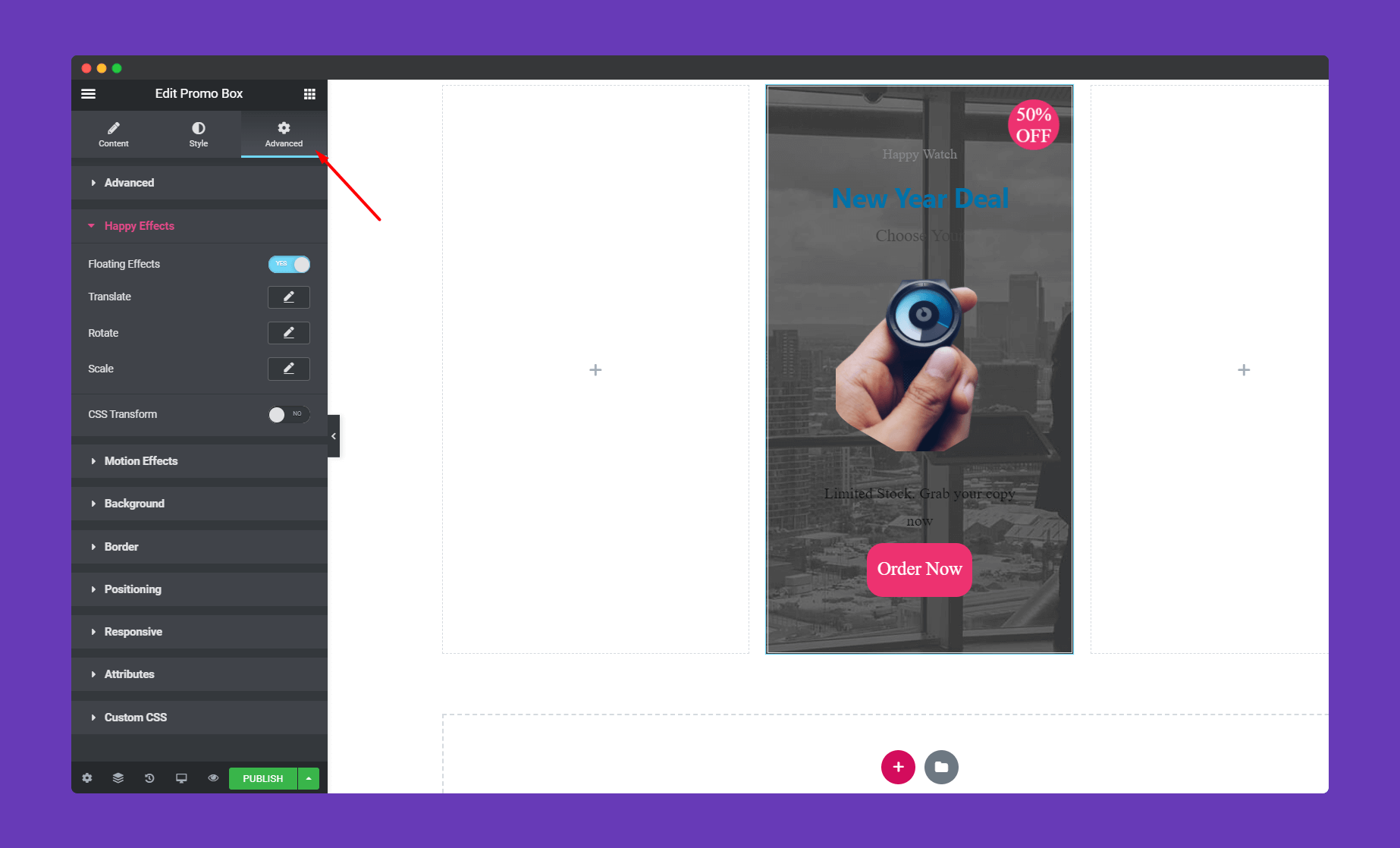
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

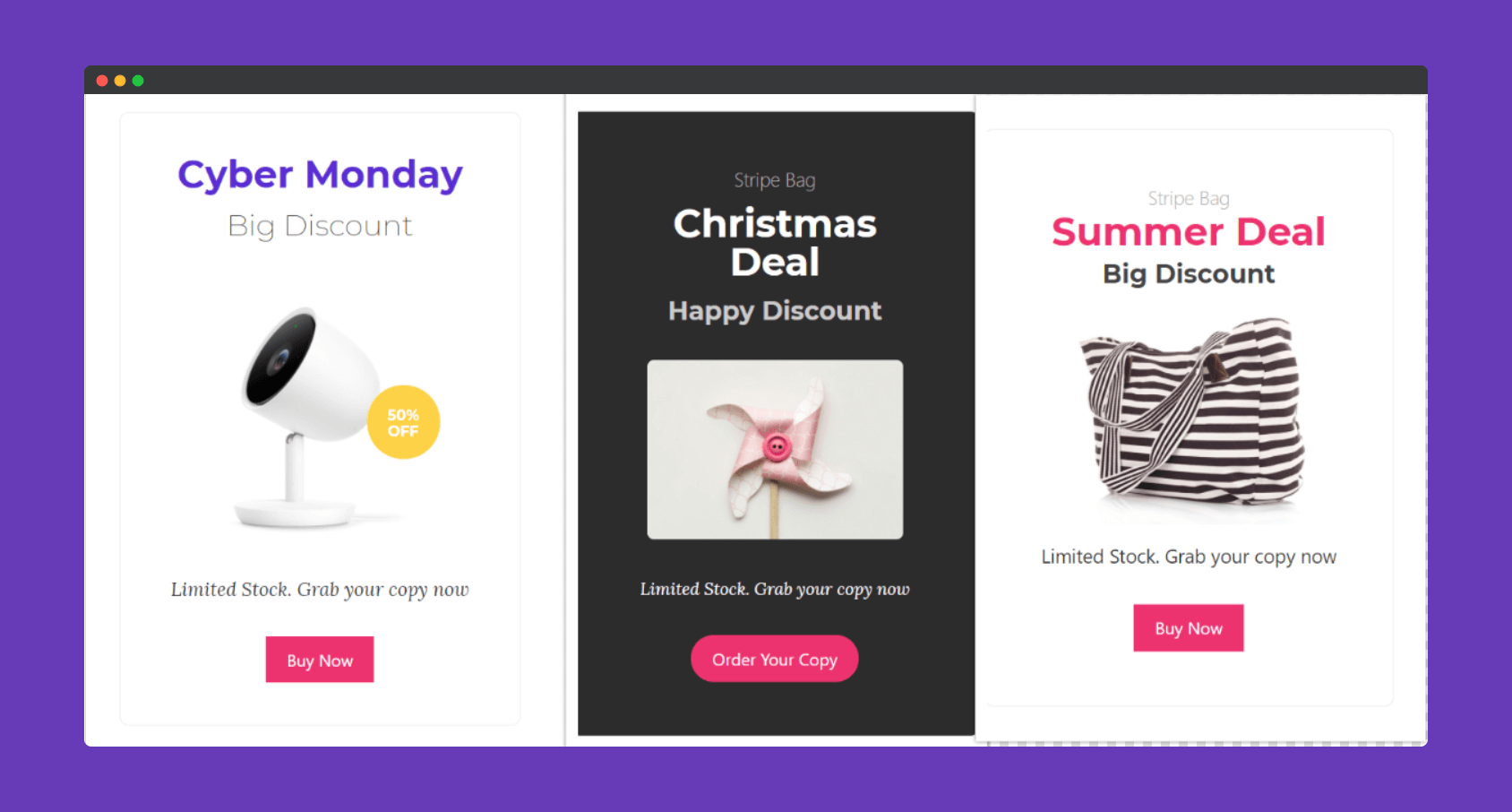
Finally, after clicking the publish button you will see the beautiful Promo Box on your webpage.

That’ it!
You can check out this video.
