Need a solid tool to create a stunning slider on your Elemntor website? Take a glimpse at Happy Addons Pro‘s new ‘Advanced Slider’ widget. Now, you can effortlessly make and customize sliders with this completely flexible widget in a more organized way.
Pre-requisites
To use that cool Advanced Slider Widget, you need the following things:
- Elementor
- Happy Addons
- Happy Addons Pro
How To Use Advanced Slider Widget
Let’s check out how to efficiently use the Advanced Slider widget and customize it step-by-step:-
Step: 1
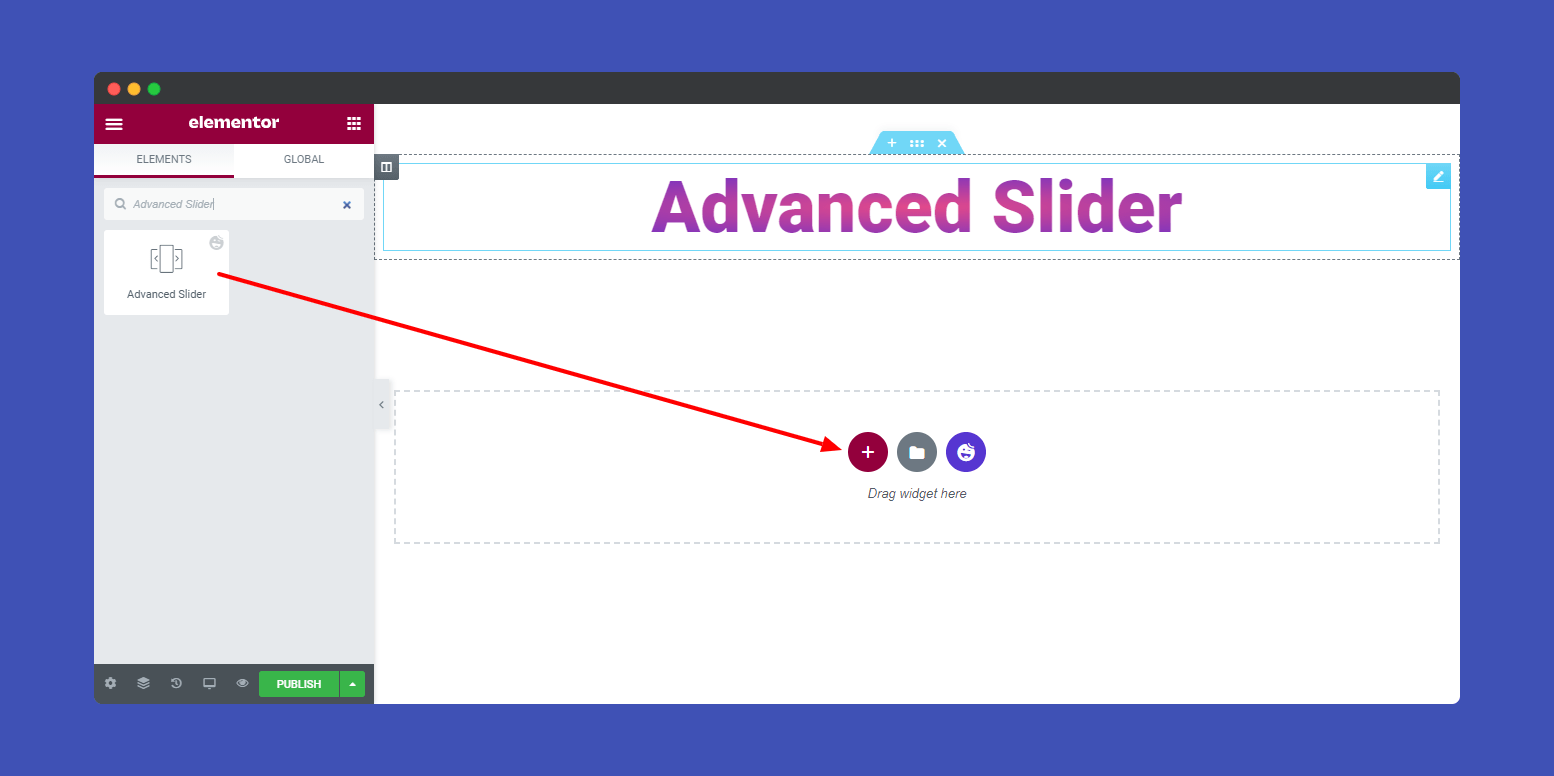
First of all, you need to find the widget from the left sidebar menu. Then drag and drop it onto the selected area.

Step: 2
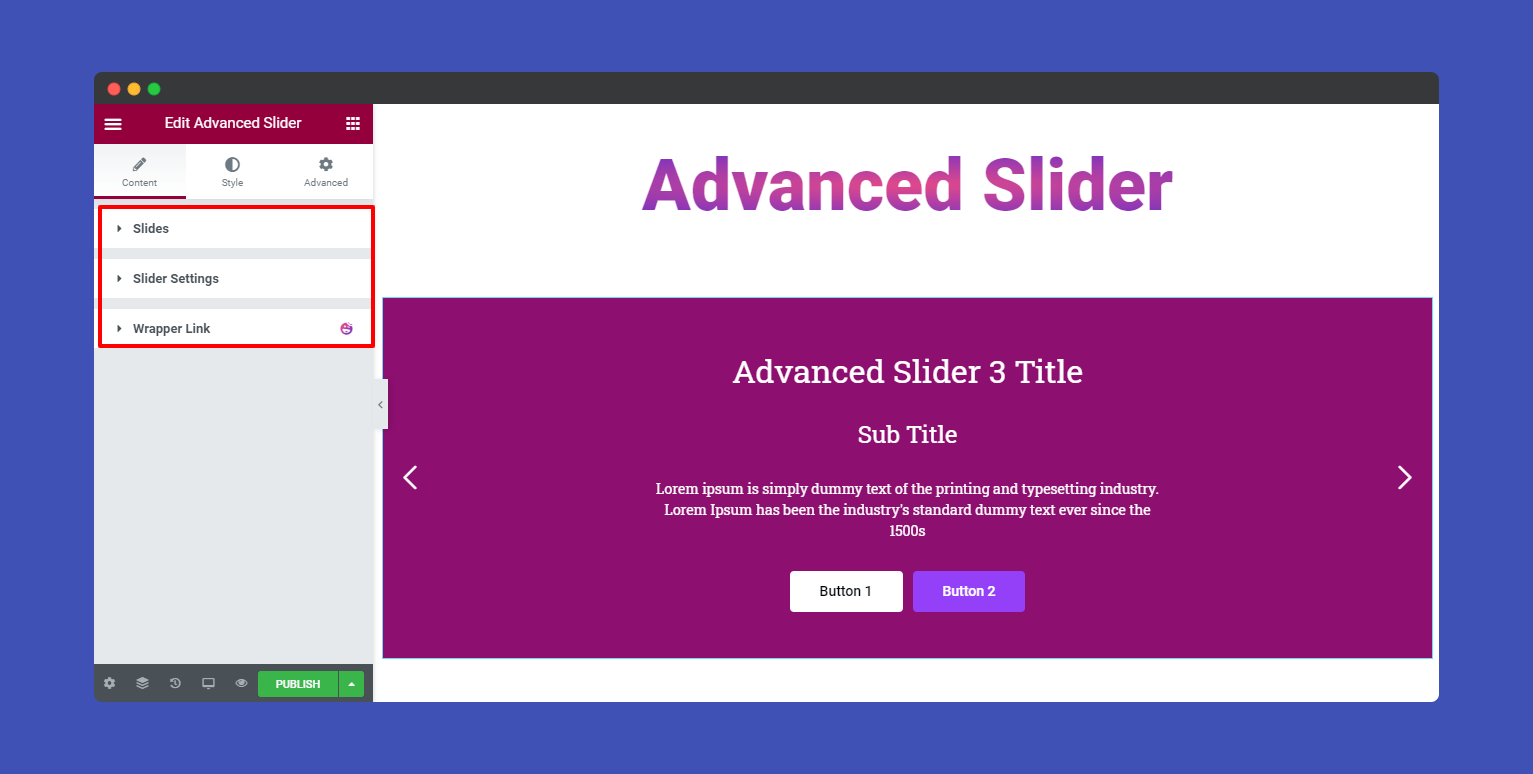
In the Content section, you can edit the Slides and Slider Settings of the Advanced Slider.

Slides
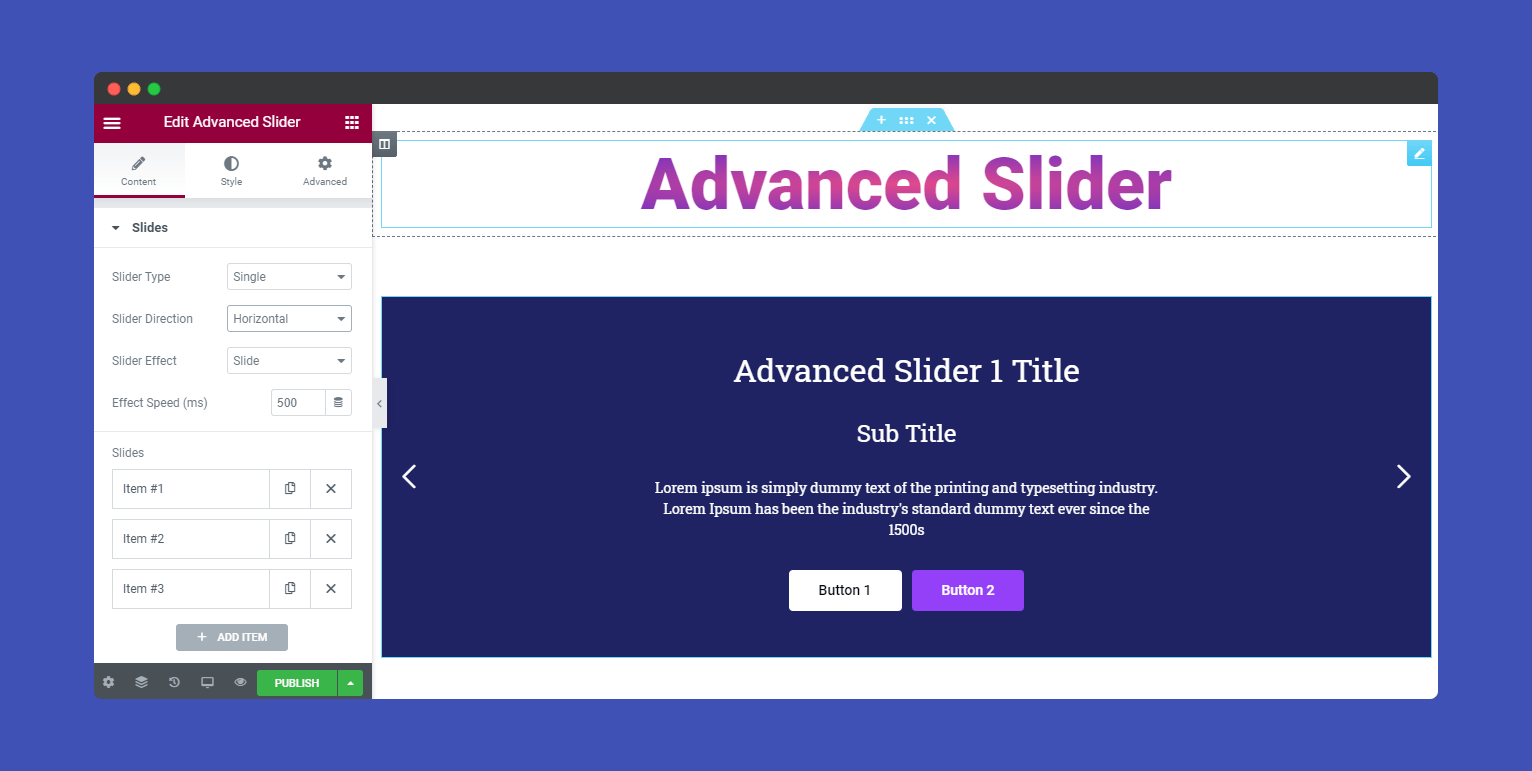
In Content–>Slides, you will get several settings to add and customize your slider slides. Here you can define Slider Type (Single & Multiple), Slider Direction (Horizontal & Vertical), Slider Effect (Slide, Fade, Cube & Flip), Effect Speed, Slides, Height, and Space Between Slides.

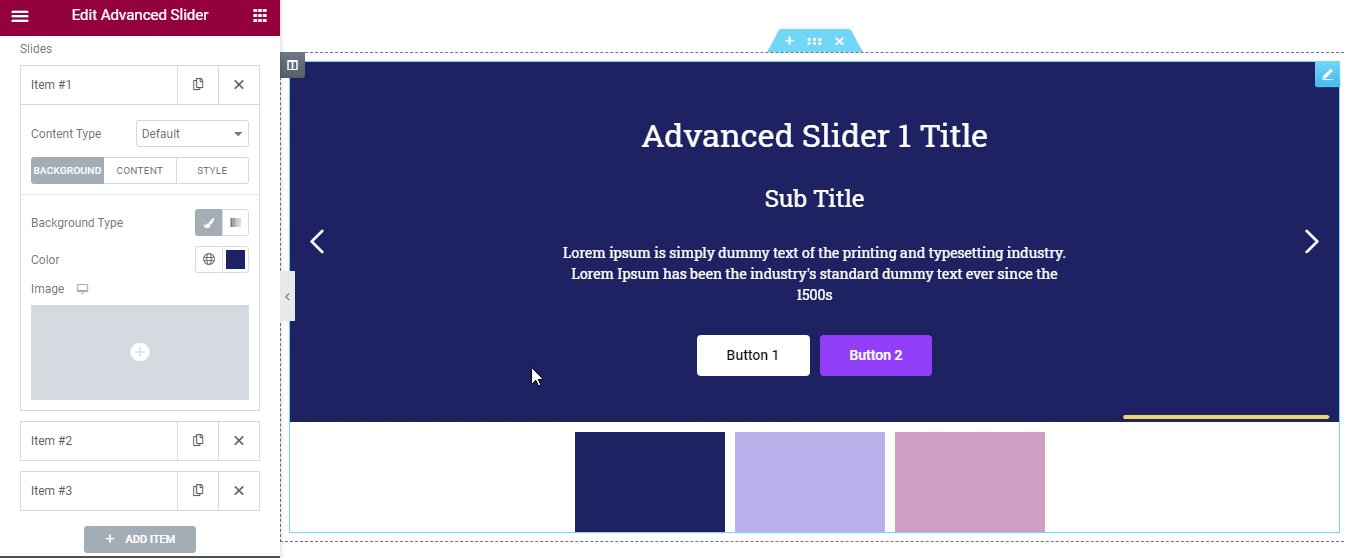
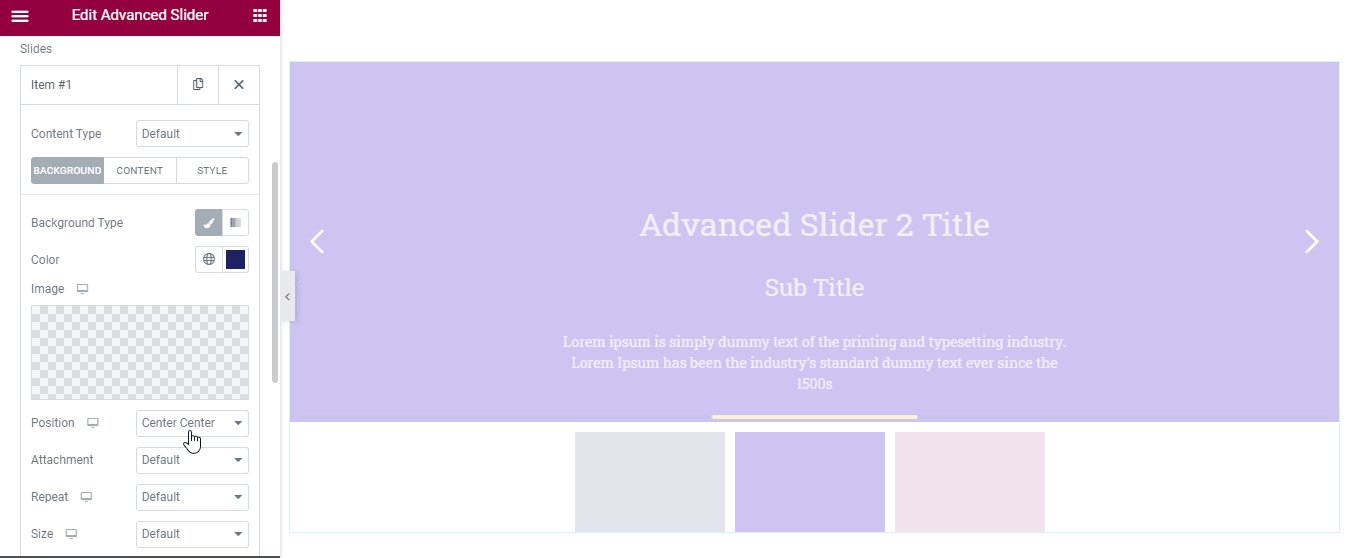
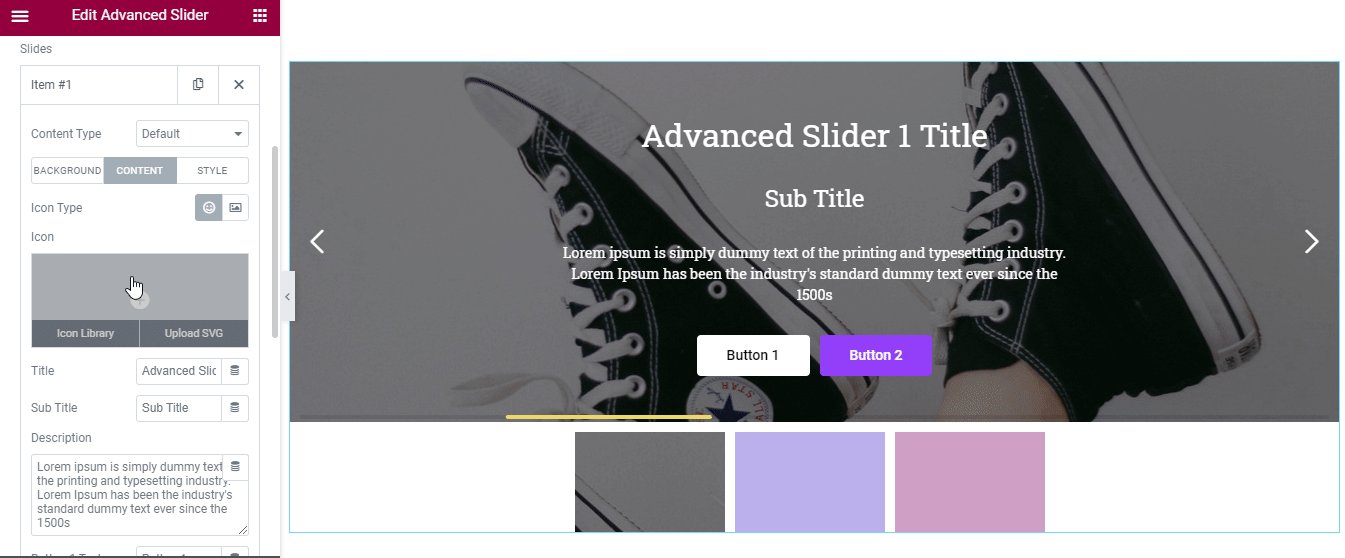
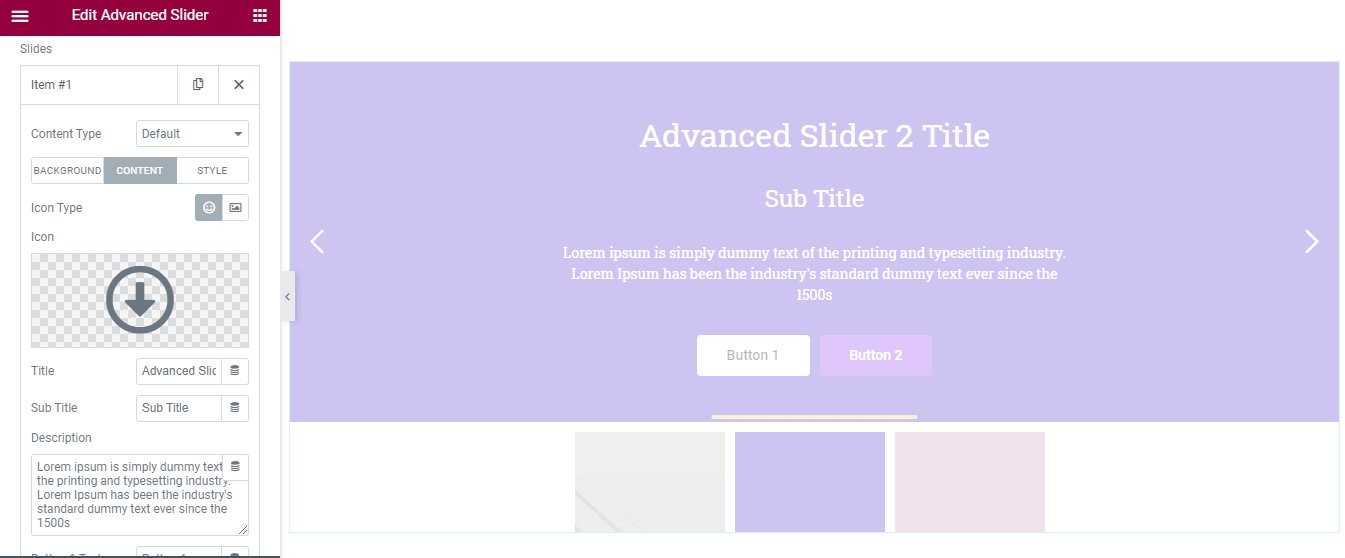
Let’s set Content Type, Background Type, Color, Image, Position, Attachment, Repeat, and Size of the slide item.

Note: You can also add slide items using the Elementor Save Templates.
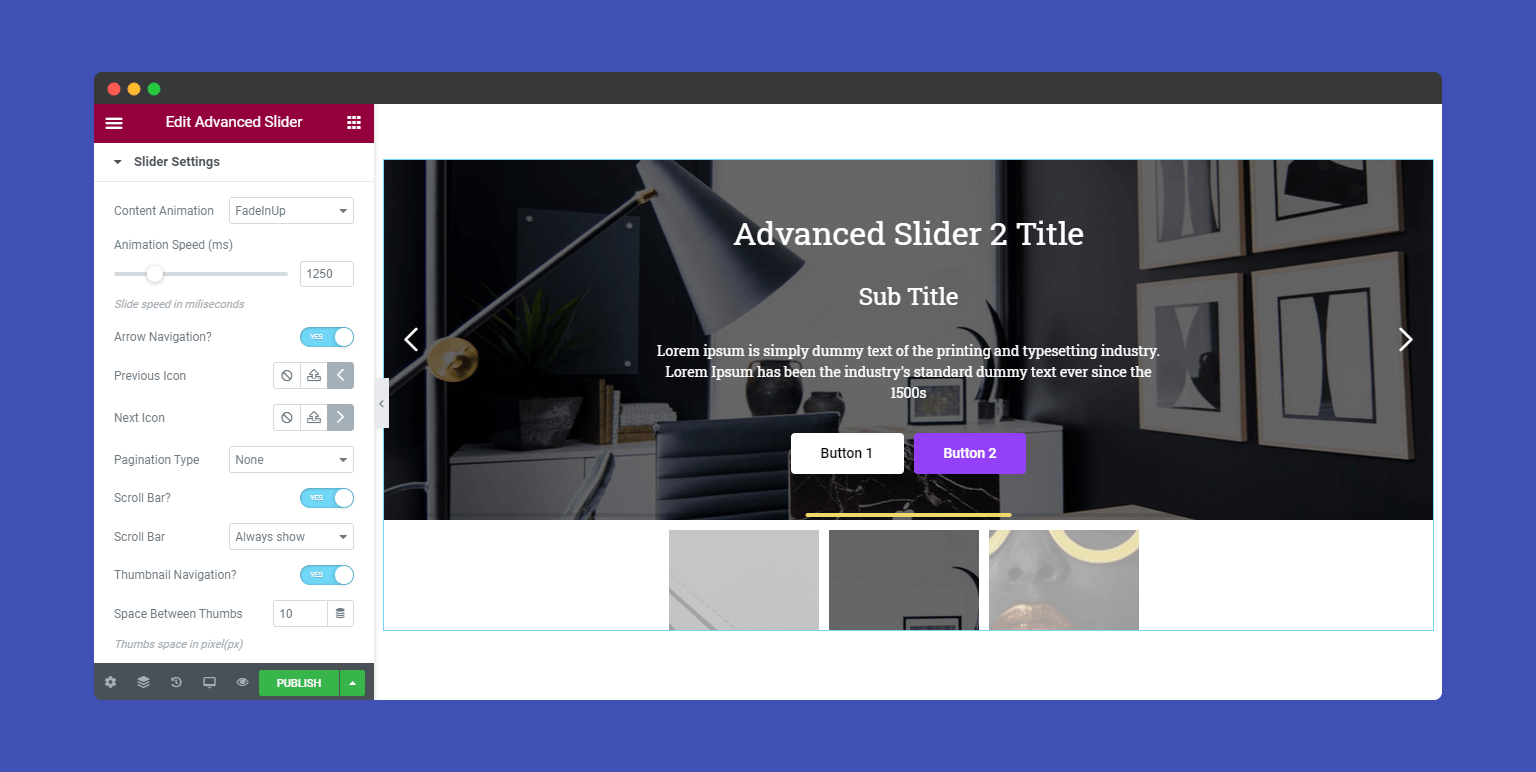
Slider Settings
Content–>Slider Settings allow you to define the Content Animation, Animation Speed (ms), Arrow Navigation, Previous Icon, Next Icon, Pagination Type, Scroll Bar?, Scroll Bar, Thumbnail Navigation?, Space Between Thumbs, Infinity Loop? Autoplay?, and Autoplay Speed of the slides.

Step: 3
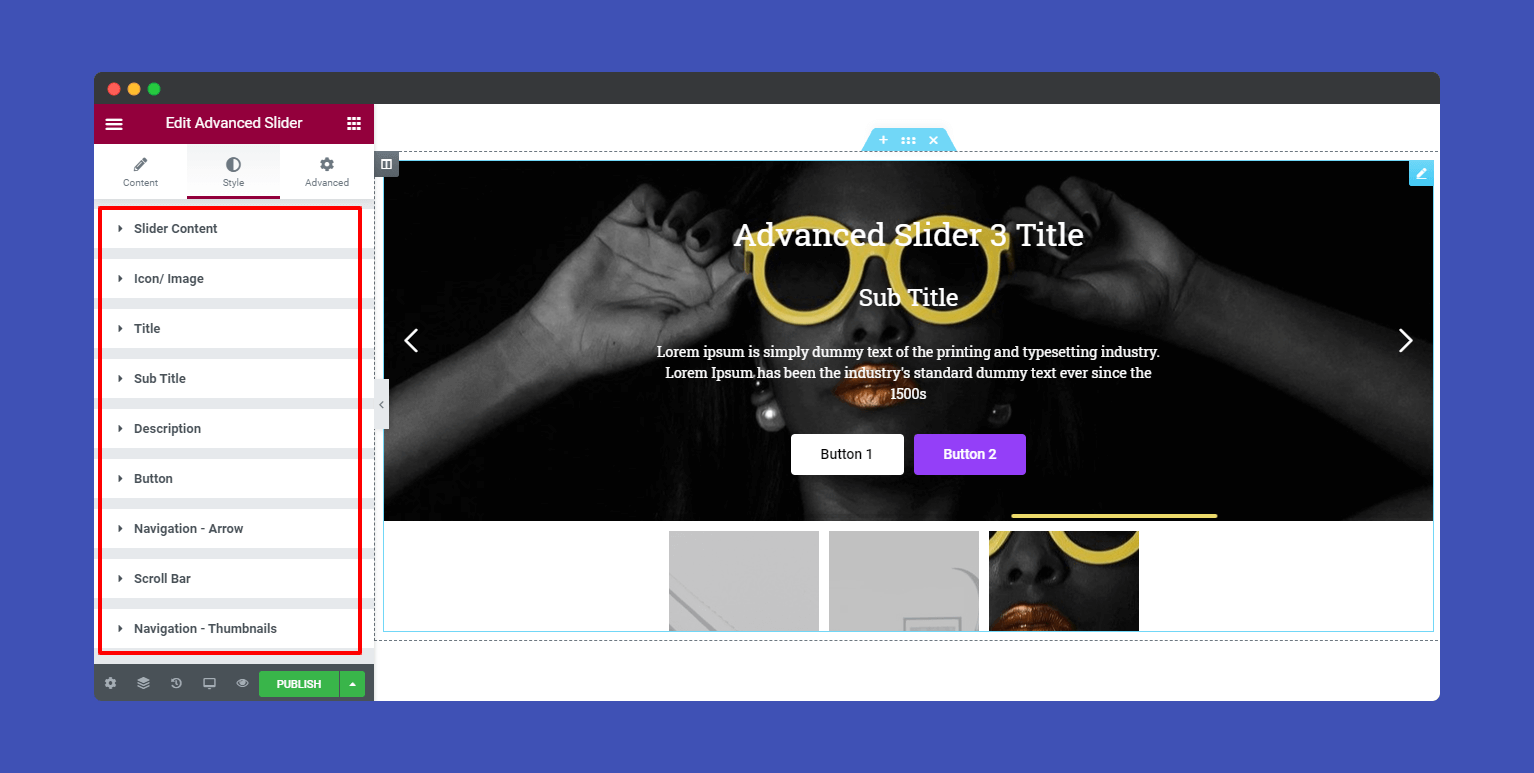
In Style section, you will find the necessary settings to design your slider. Here they are..
- Slider Content
- Icon/ Image
- Title
- Sub Title
- Description
- Button
- Navigation – Arrow
- Scroll Bar
- Navigation – Thumbnails

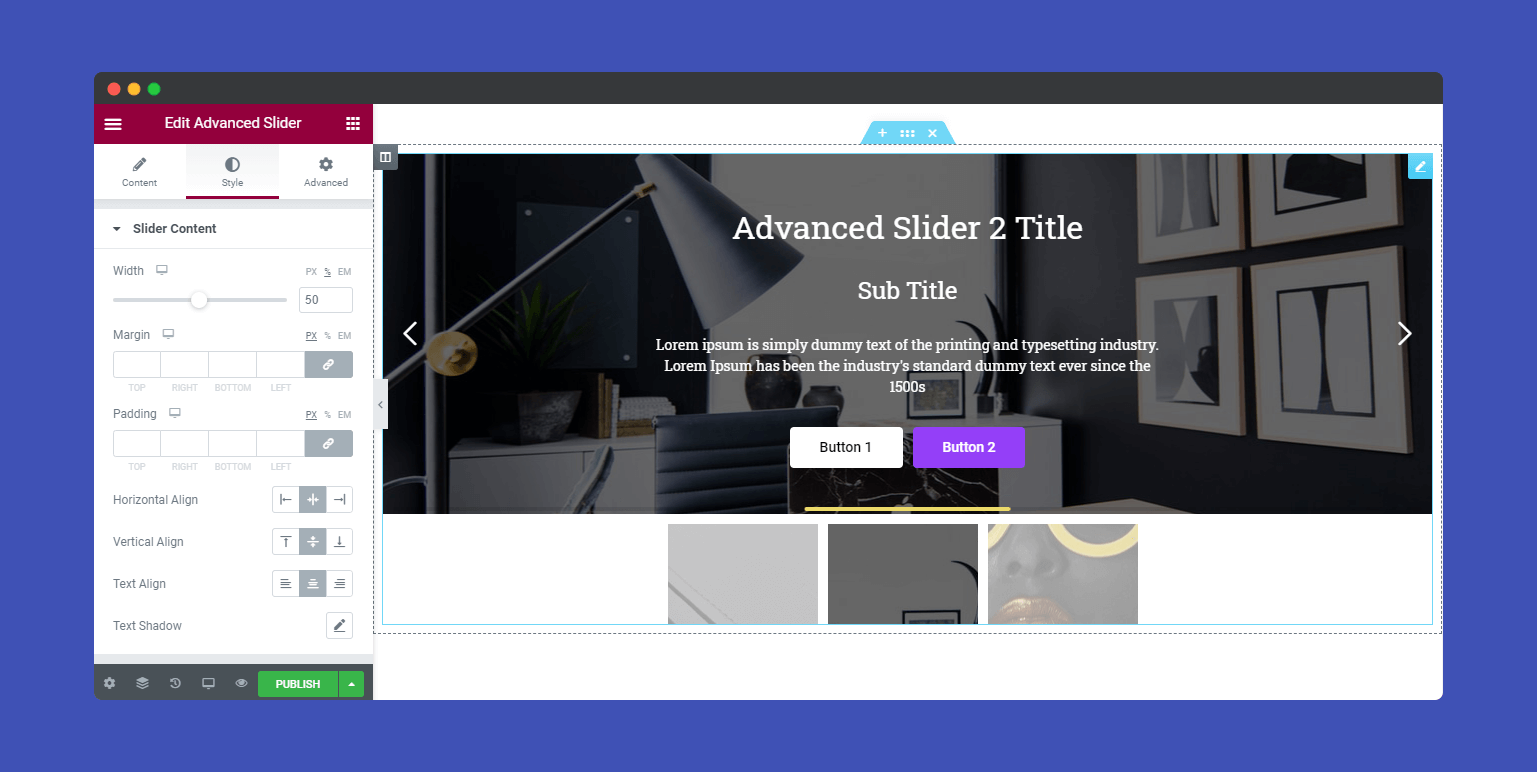
Slider Content
You can also reset the Width, Margin, Padding, Horizontal Align, Vertical Align, Text Align, and Text Shadow of the Slider Content.

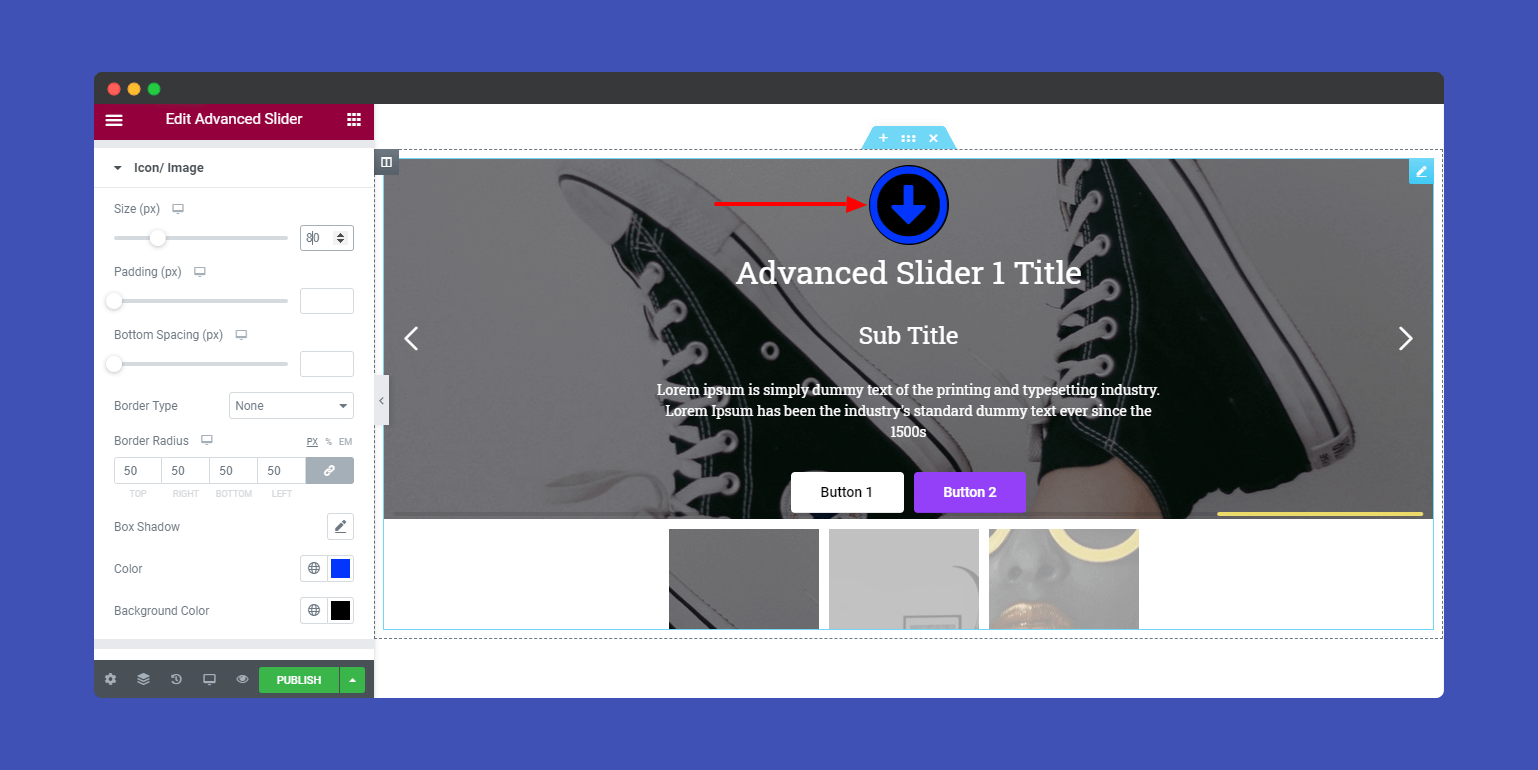
Icon/Image
Here you can edit Size (px), Padding (px), Bottom Spacing (px), Border Type, Border Radius, Box Shadow, Color, and Background Color of the slider Icon/Image.

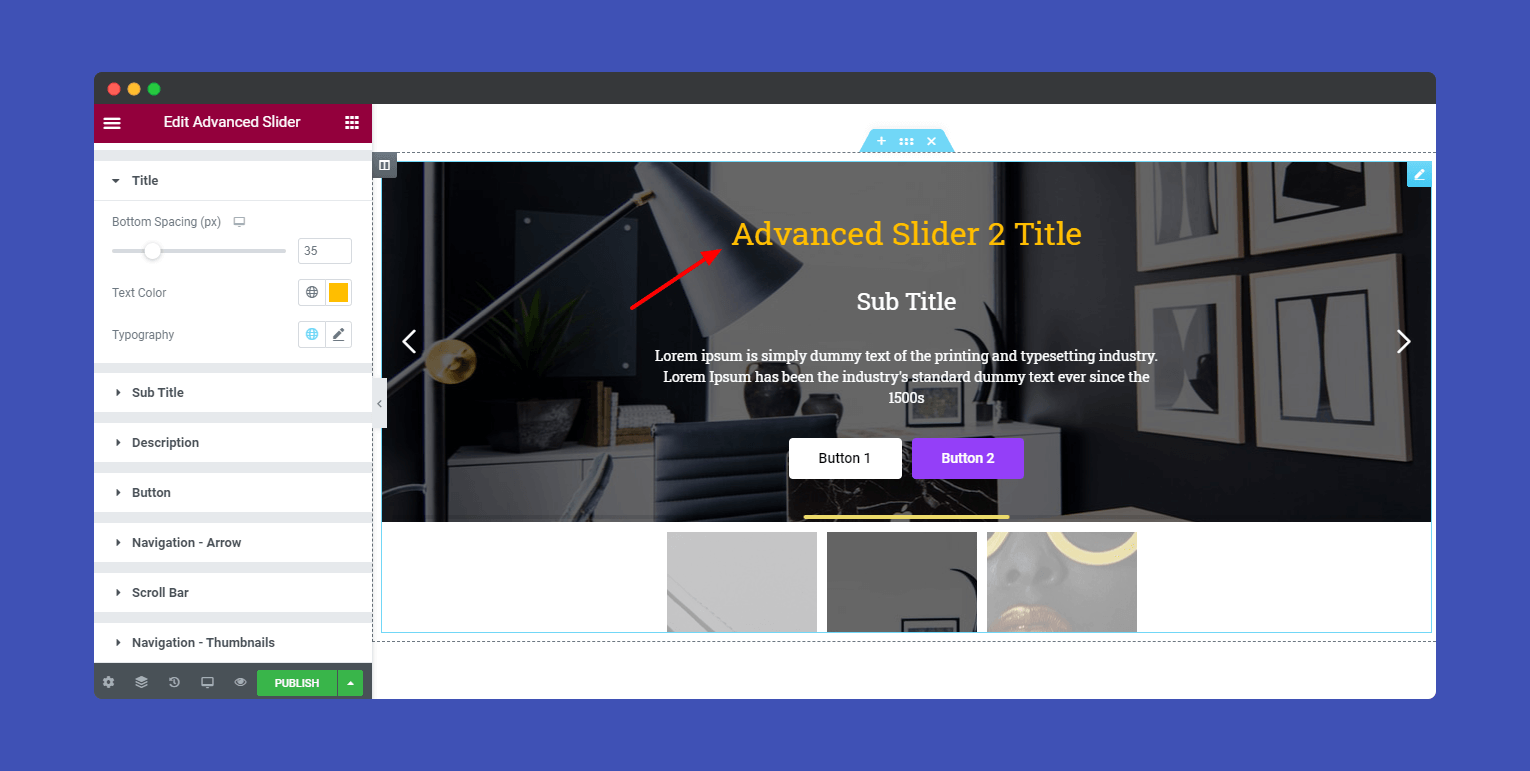
Title
You can define the Bottom Spacing (px), Text Color, and Typography of the slider Title.

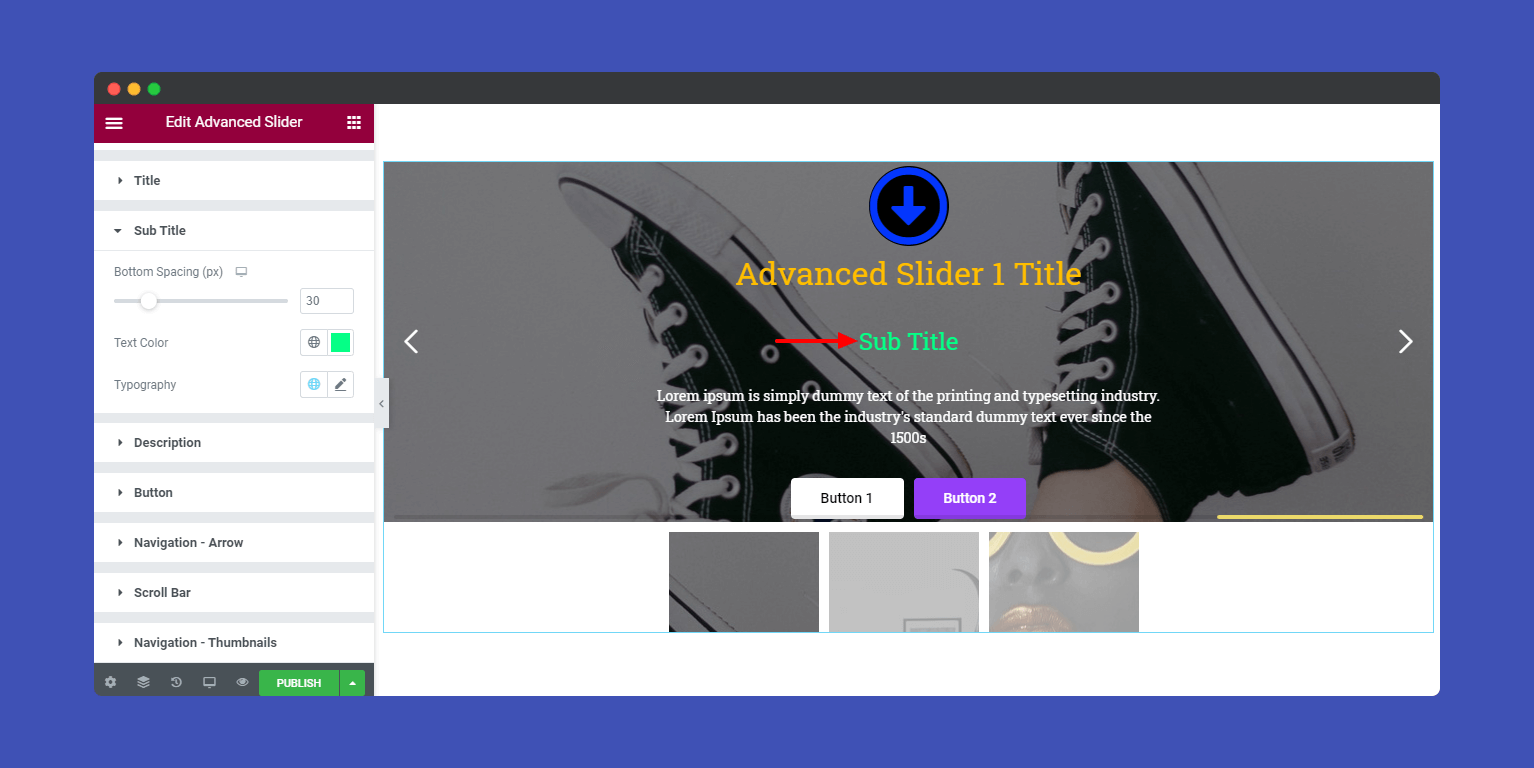
Sub Title
Similarly, you can also set the Bottom Spacing (px), Text Color, and Typography of the slider Sub Title.

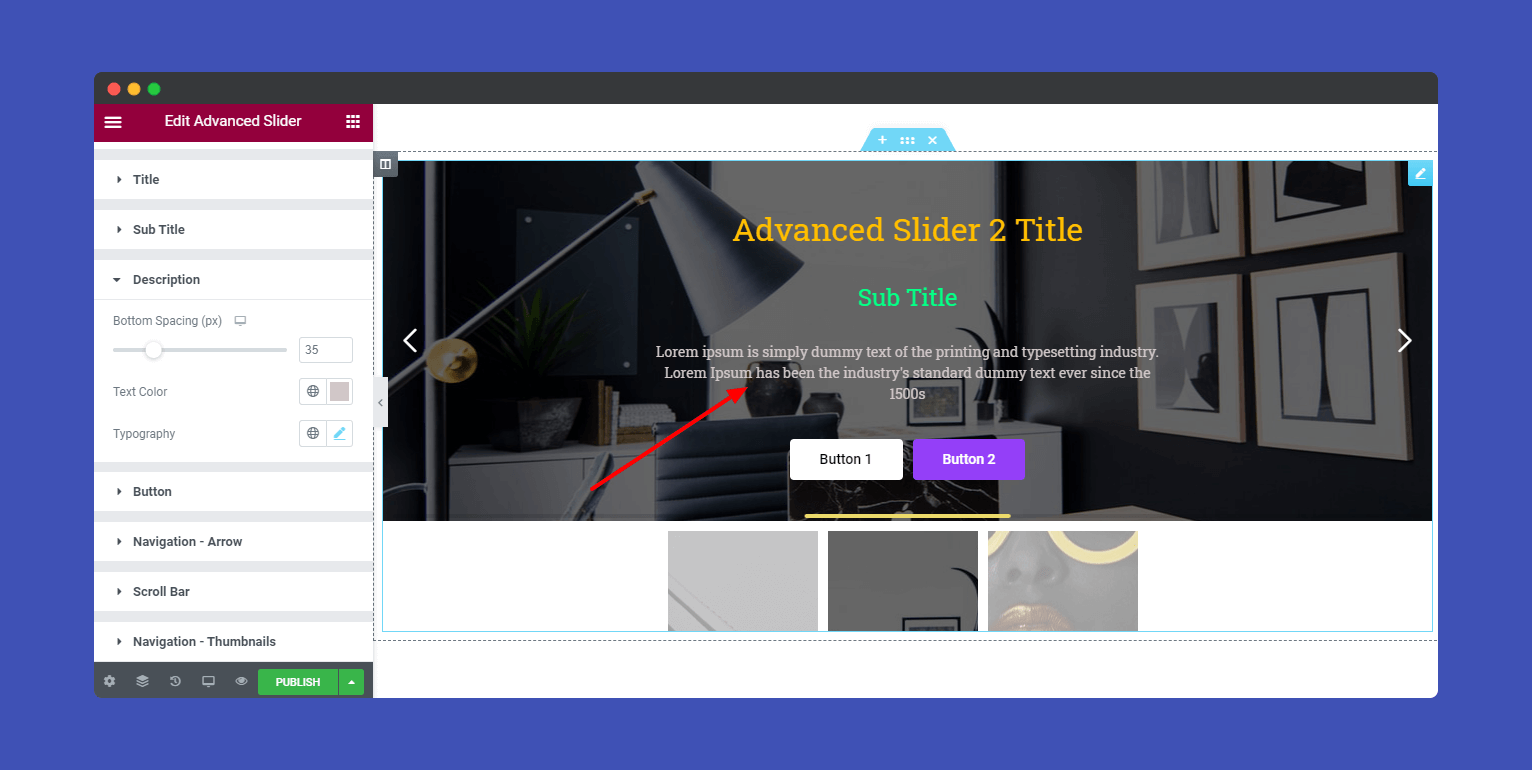
Description
Same goes for the Description.

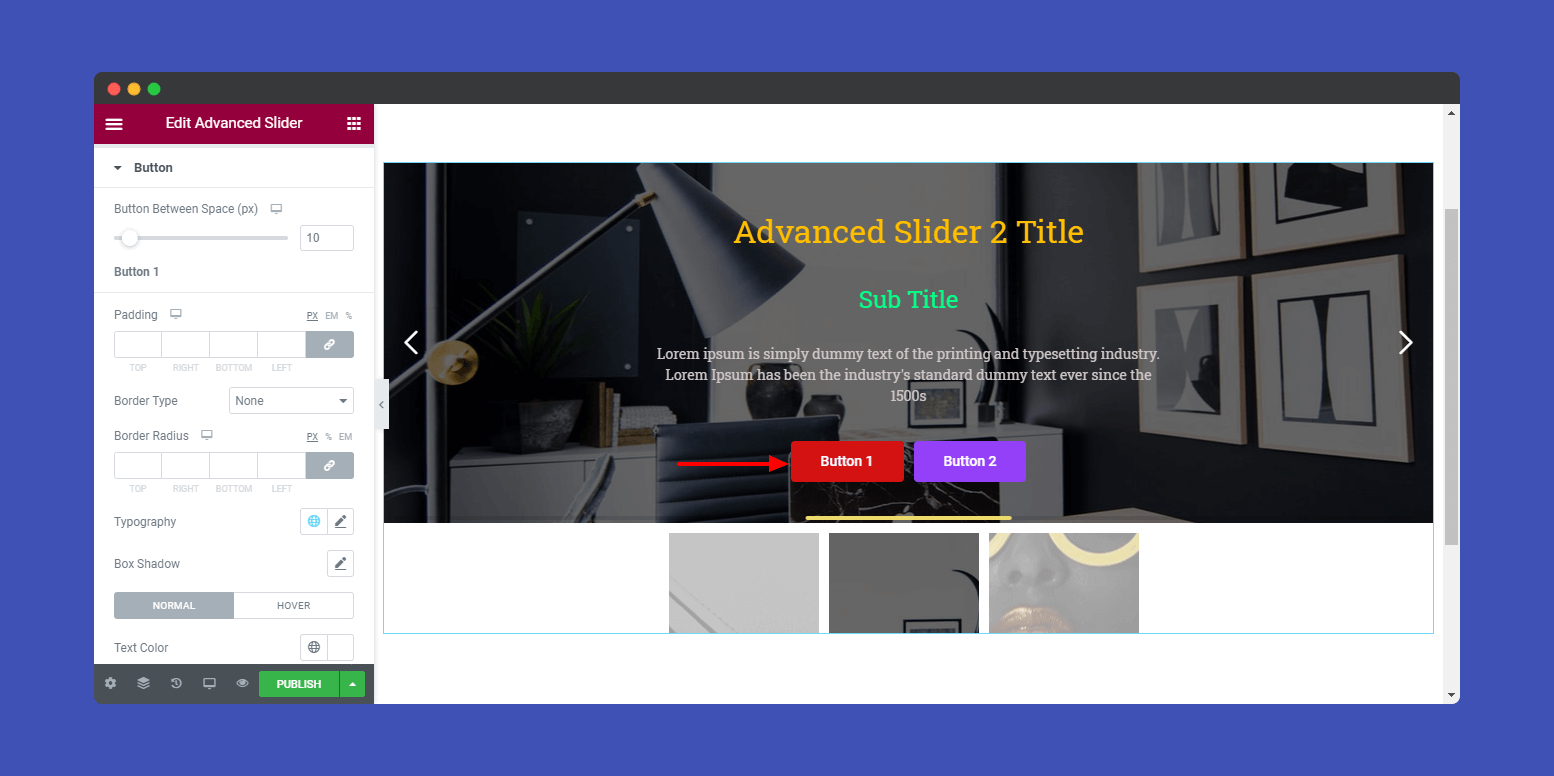
Button
Style the Padding, Border Type, Border Radius, Typography, and Box Shadow of the slider Button.

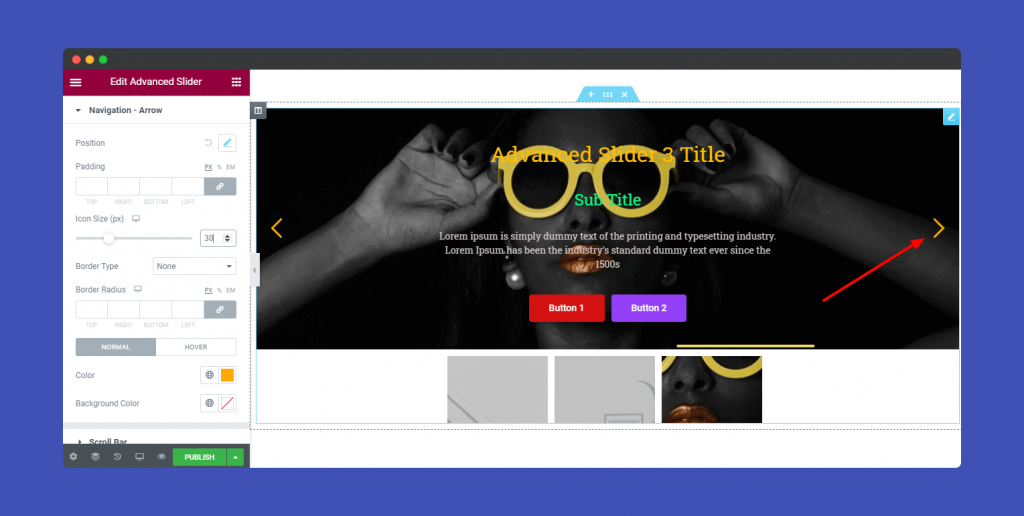
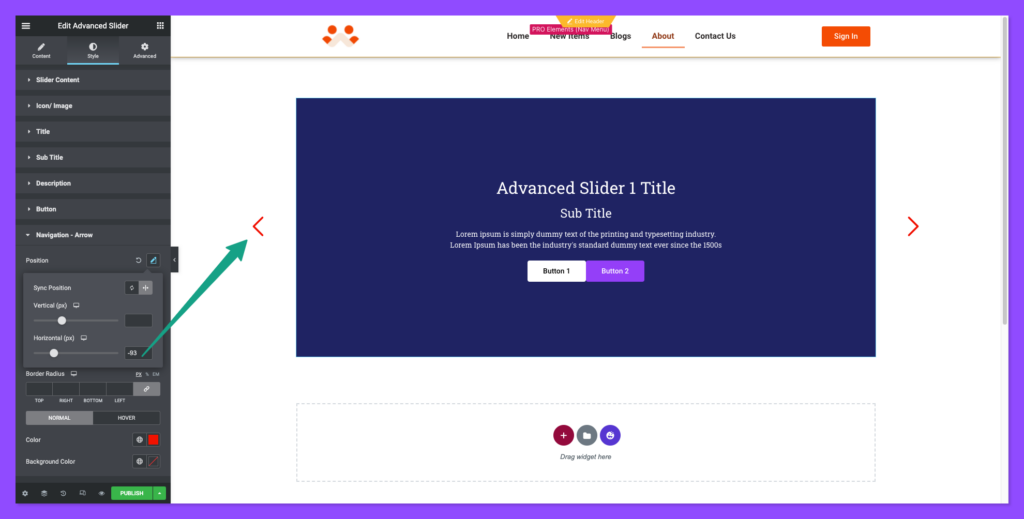
Navigation Arrow
If you need, you redesign the Position, Padding, Icon Size (px), Border Type, Border Radius, Color, and Background Color of the Navigation Arrow.

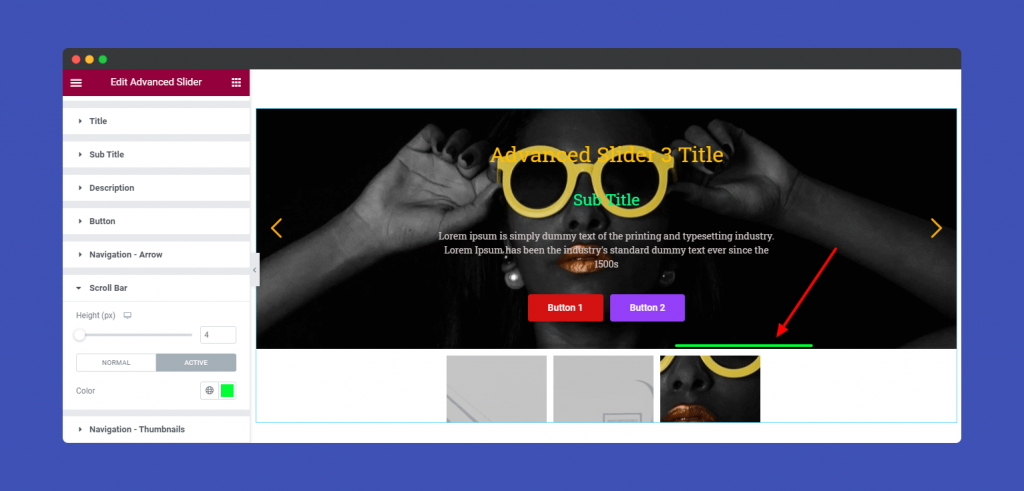
Scroll Bar
You set the Height (px) and Color of the Scroll Bar.

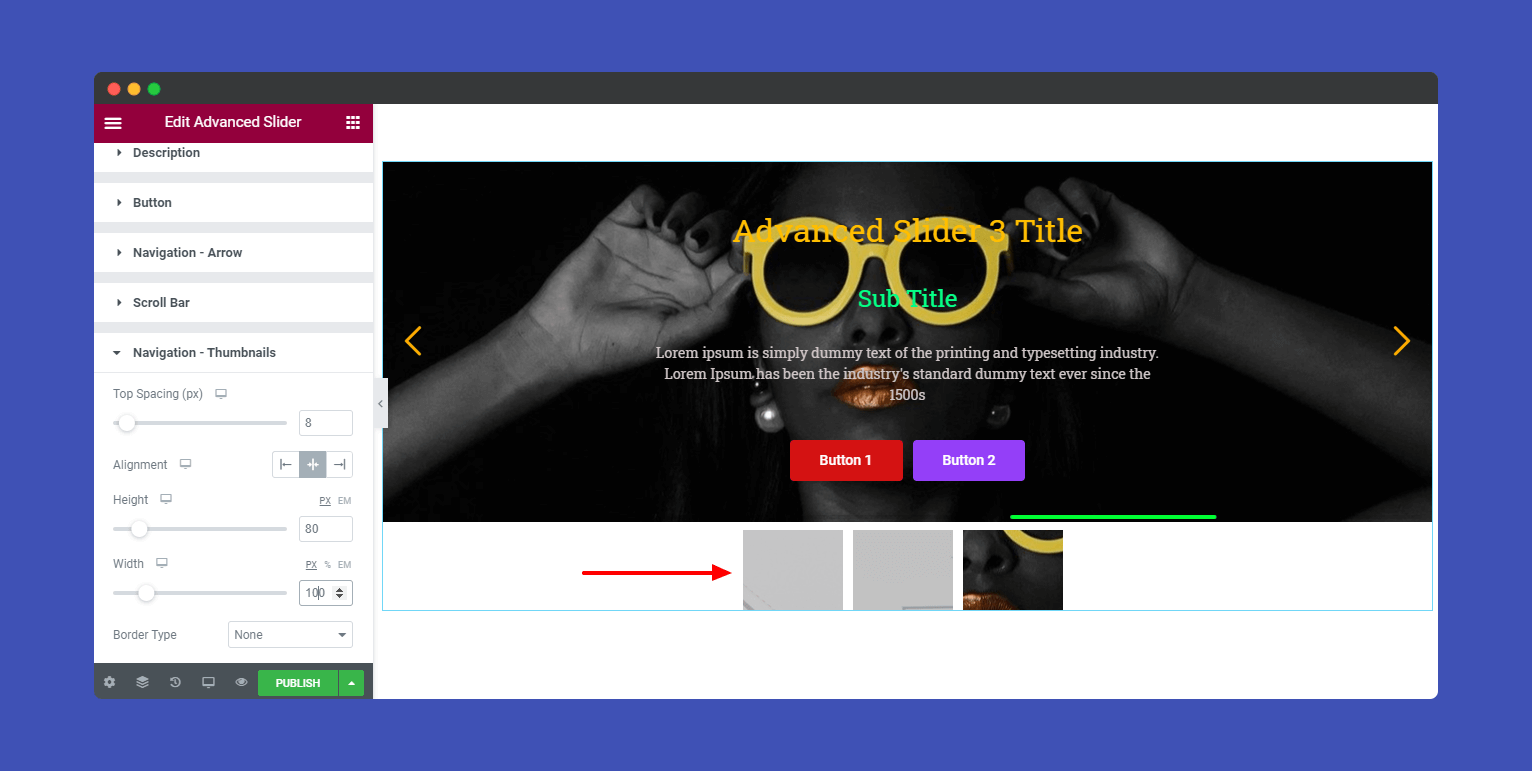
Navigation Thumbnails
You define the Top Spacing (px), Alignment, Height, Width, and Border Type of the Navigation Thumbnails.

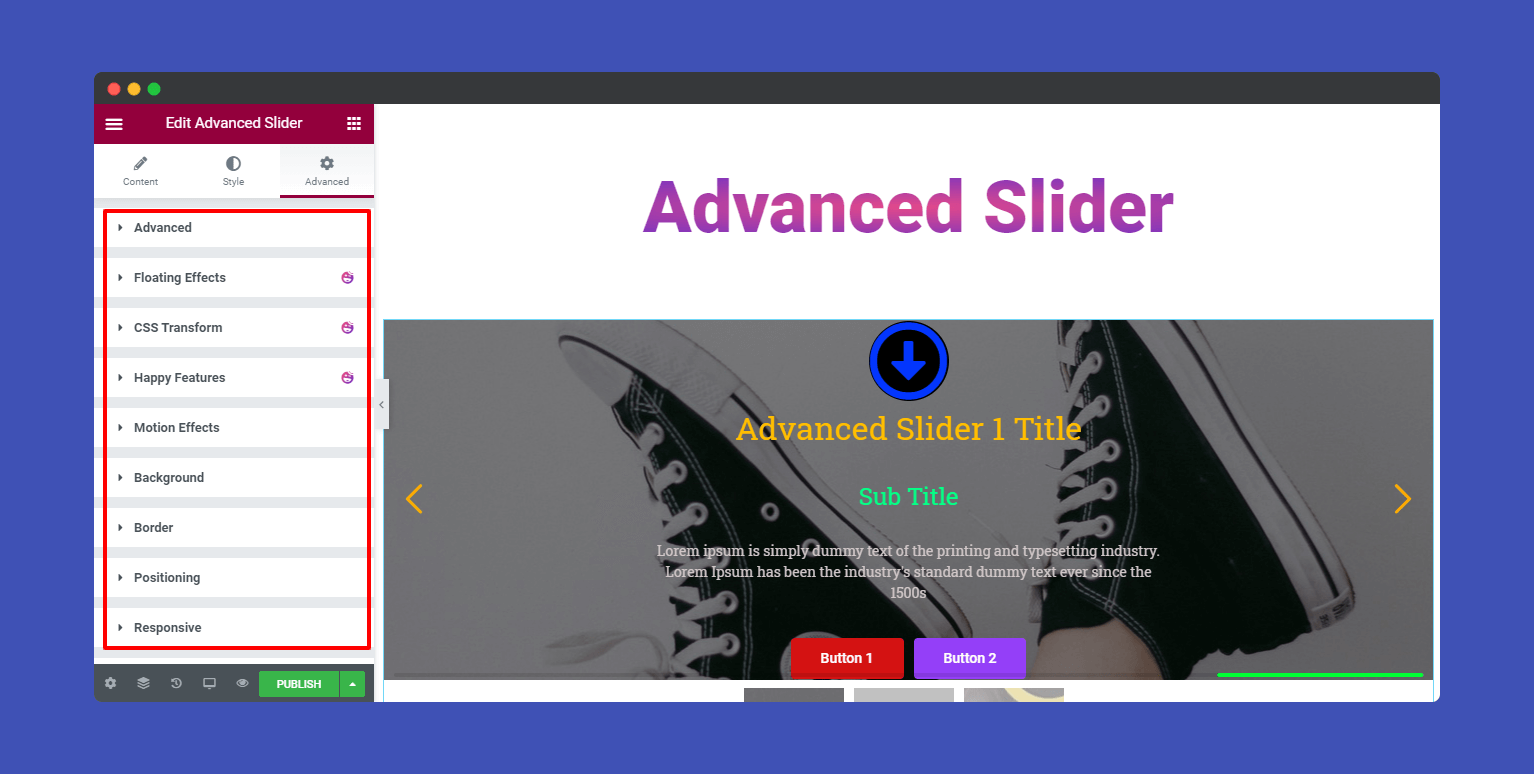
Step: 4
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.
Give a read to this Document to know more about advanced features & functions.

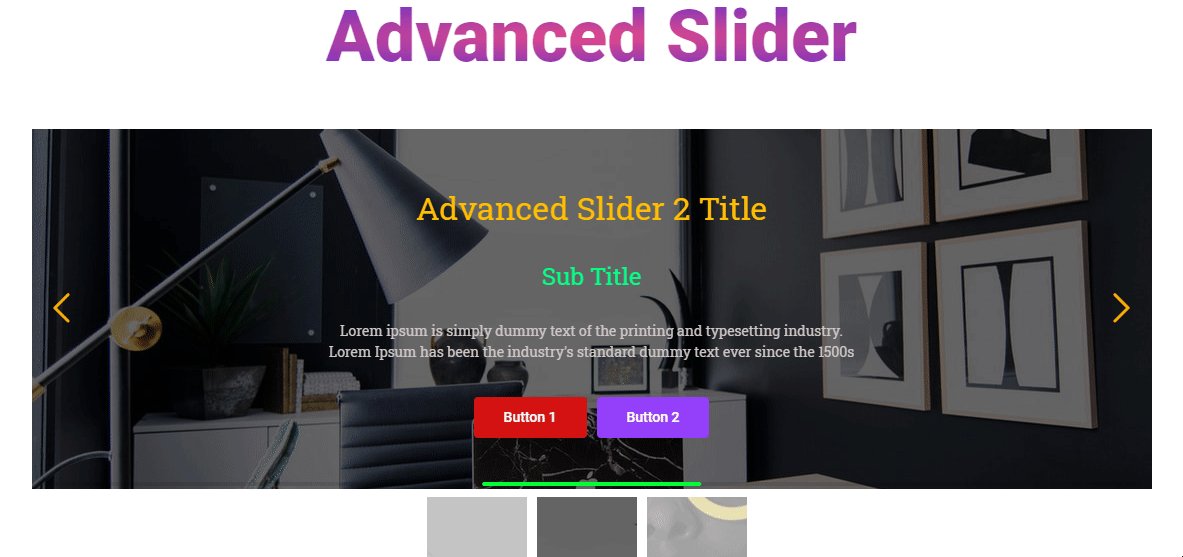
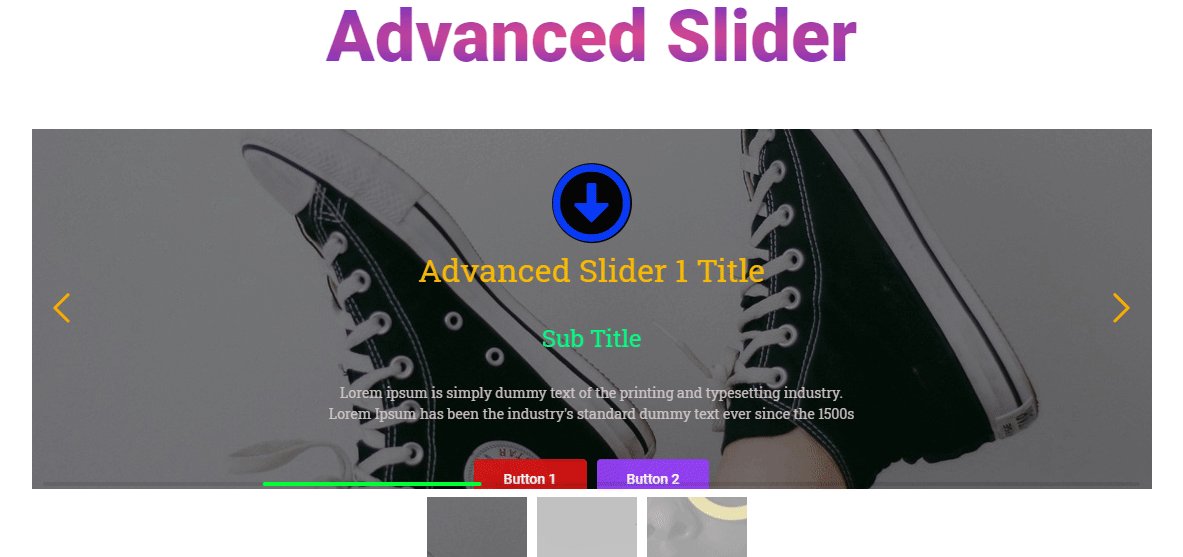
Here is the final preview of the Advanced Slider widget.

Enhancement in Advance Slider in Version v2.6.1 – 18 October 2022
Using this version, you can now set the arrow’s position outside the slider sections.

Note: if you add more distance to the arrow, you have to manually make it responsive by decreasing its distance.
That’s it.


