How to Use the Team Carousel Widget of Happy Elementor Addons Pro
With the new Team Carousel Widget of Happy Elementor Addons, showcase your team members with more class and elegance. Give their title, job description fun, and sleek look with our widget.
Using Team Carousel Widget
Step 1:
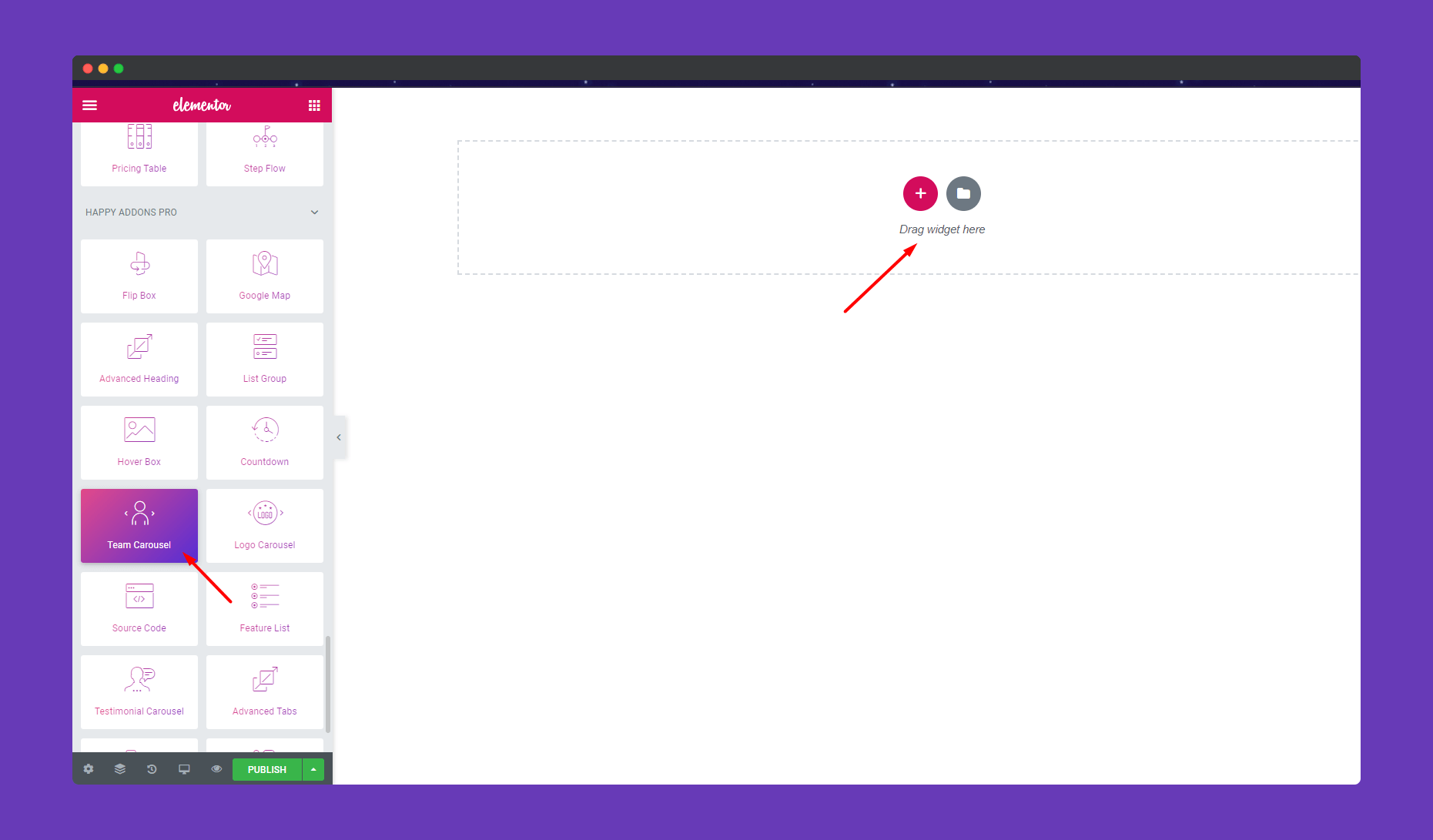
Select the team carousel widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

Step 2:
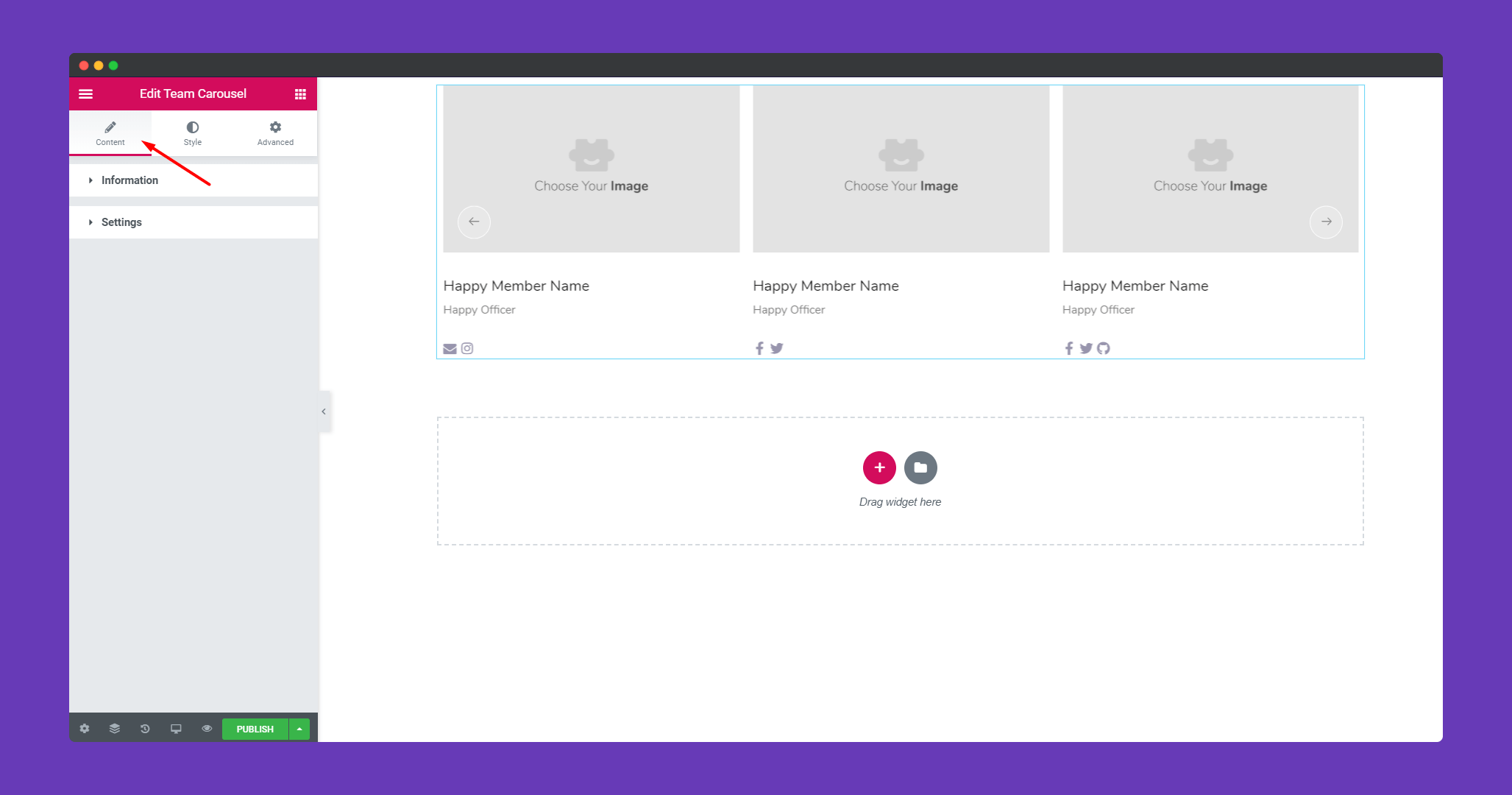
In the ‘Content‘ section, you will find options to edit ‘Information‘, ‘Settings‘.

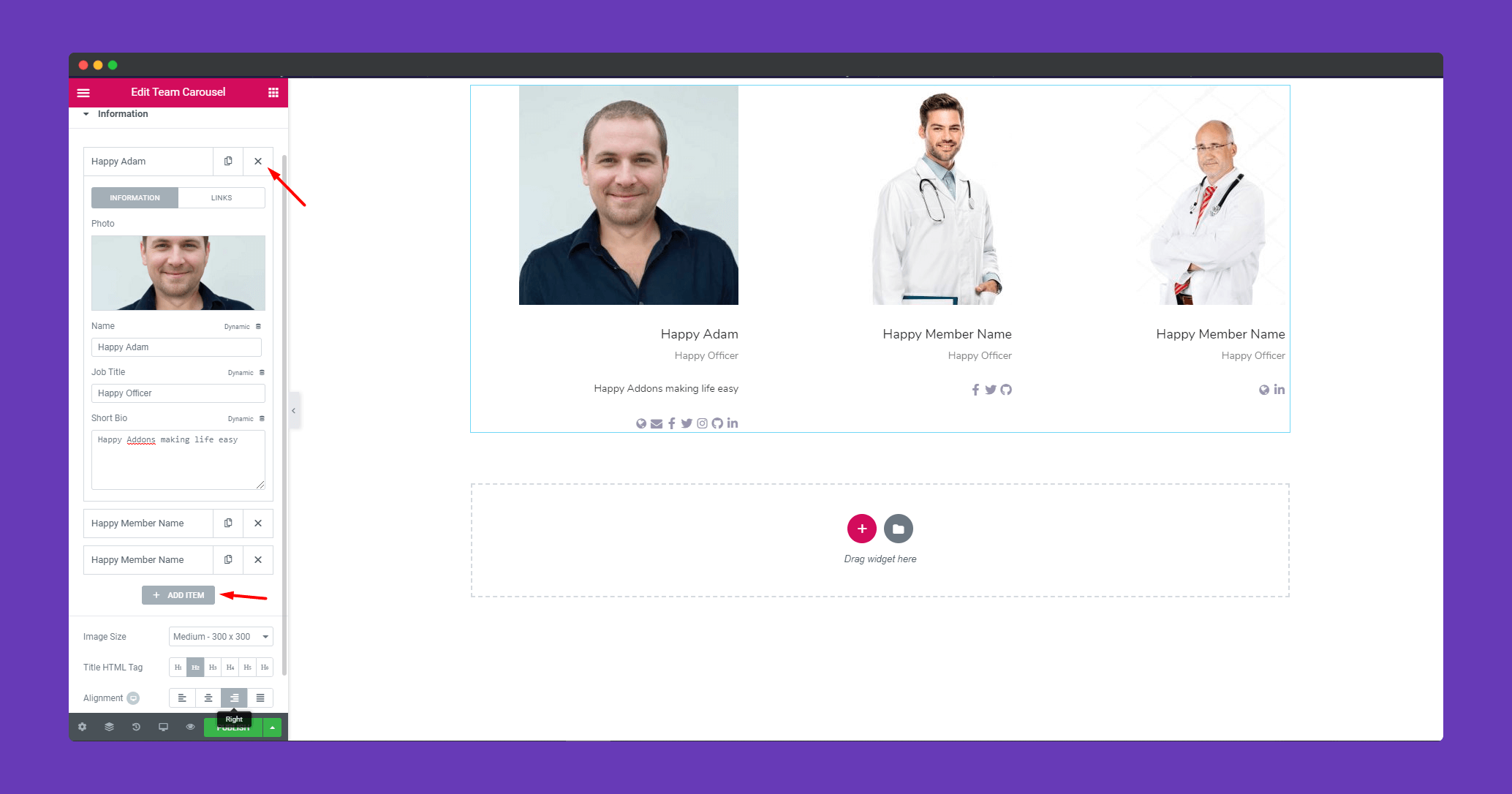
In ‘Information‘, upload the image of your employee, add the job title and description. You can set image size, align right, left, center, justify. Click on ‘ADD ITEM’ to add more images, to remove click on the ‘X‘ button.

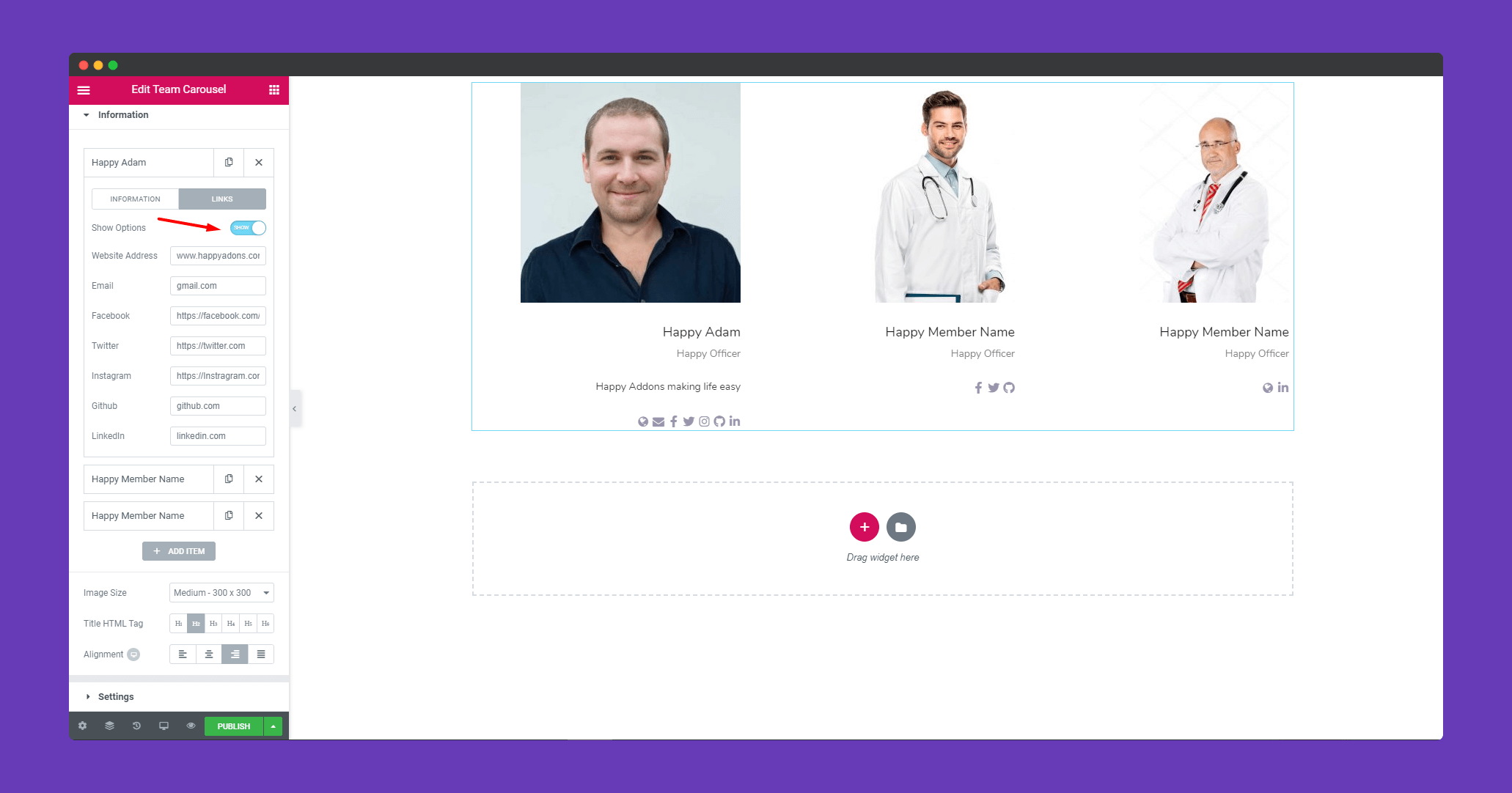
You can add social profile links to your employee profile as well. Click on show options, to enable all the options to social sites. Add links to them.

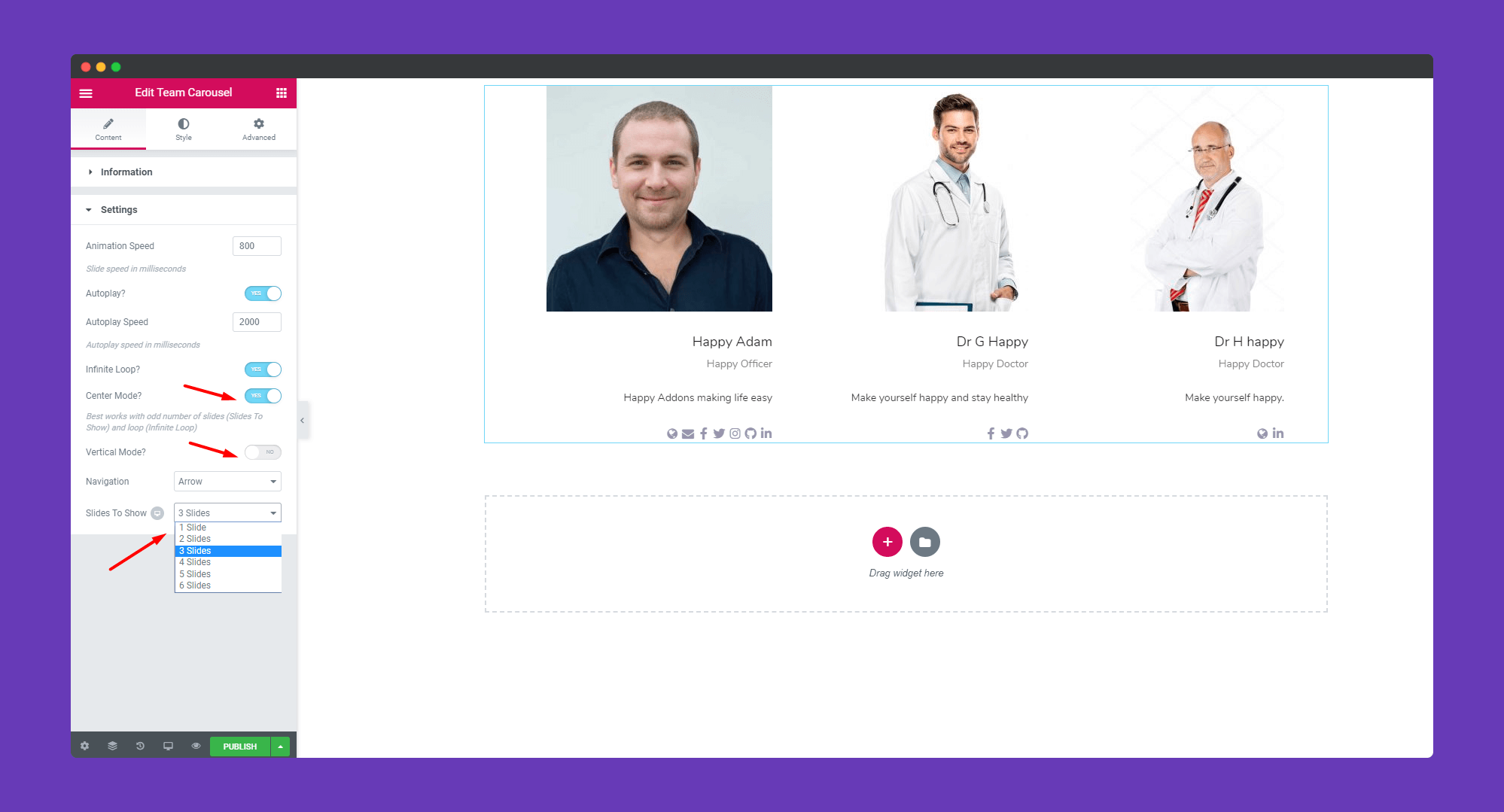
In ‘Settings‘, you can set animation speed, there is a center mode option. Choose your navigation between Arrow and Dots. Also, you can choose how many slides to set.

Step 3:
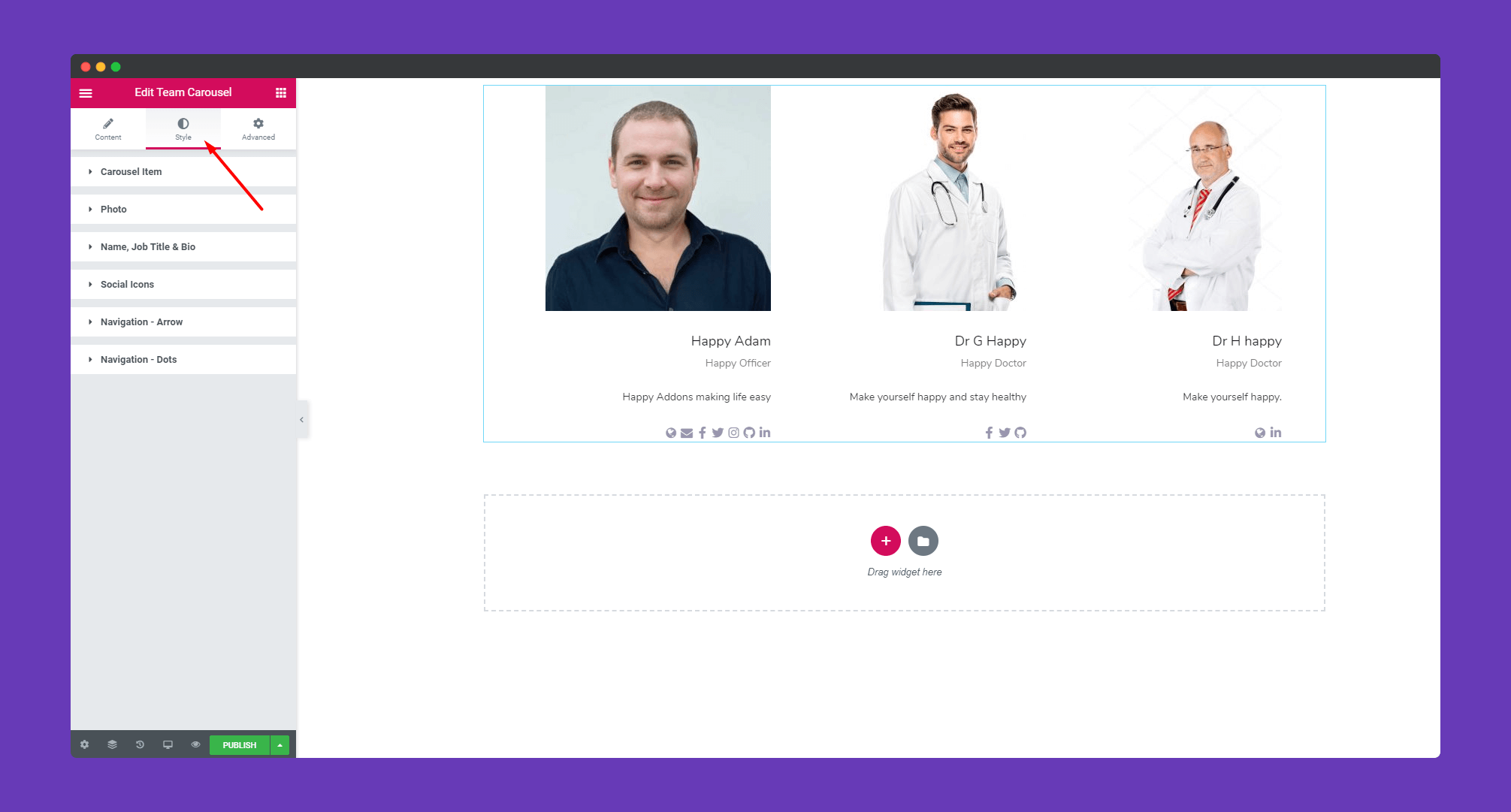
In the ‘Style‘ section, you will have options to design ‘ Carousel Item’,’Photo’, ‘ Name, Job, Title & Bio’, ‘Social Icons’,’ Navigation-Arrow’, and ‘ Navigation-Dots’.

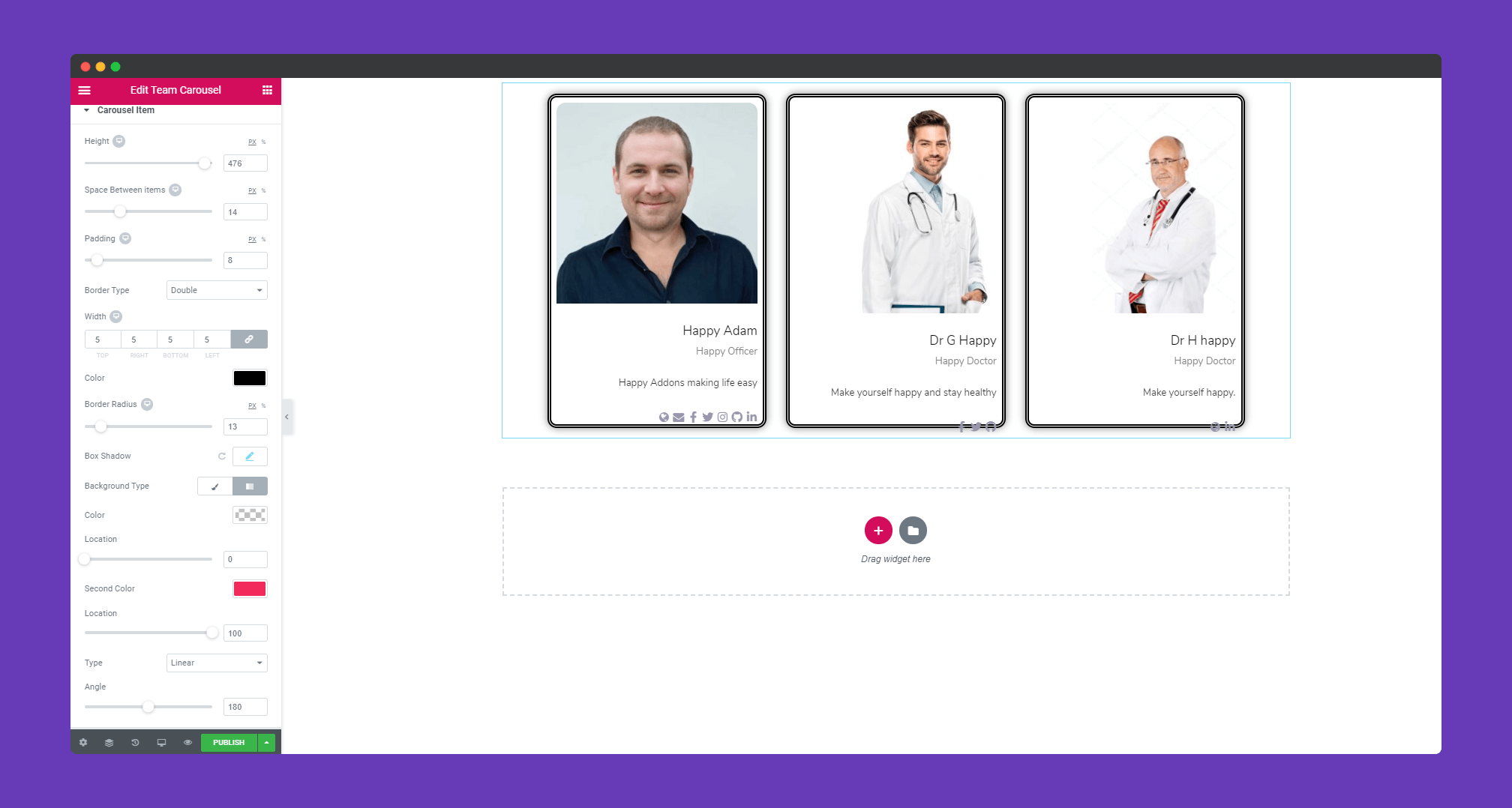
In ‘Carousel Item‘, you can add height, space between items, border, border type, and many more. Your imagination is the limit.

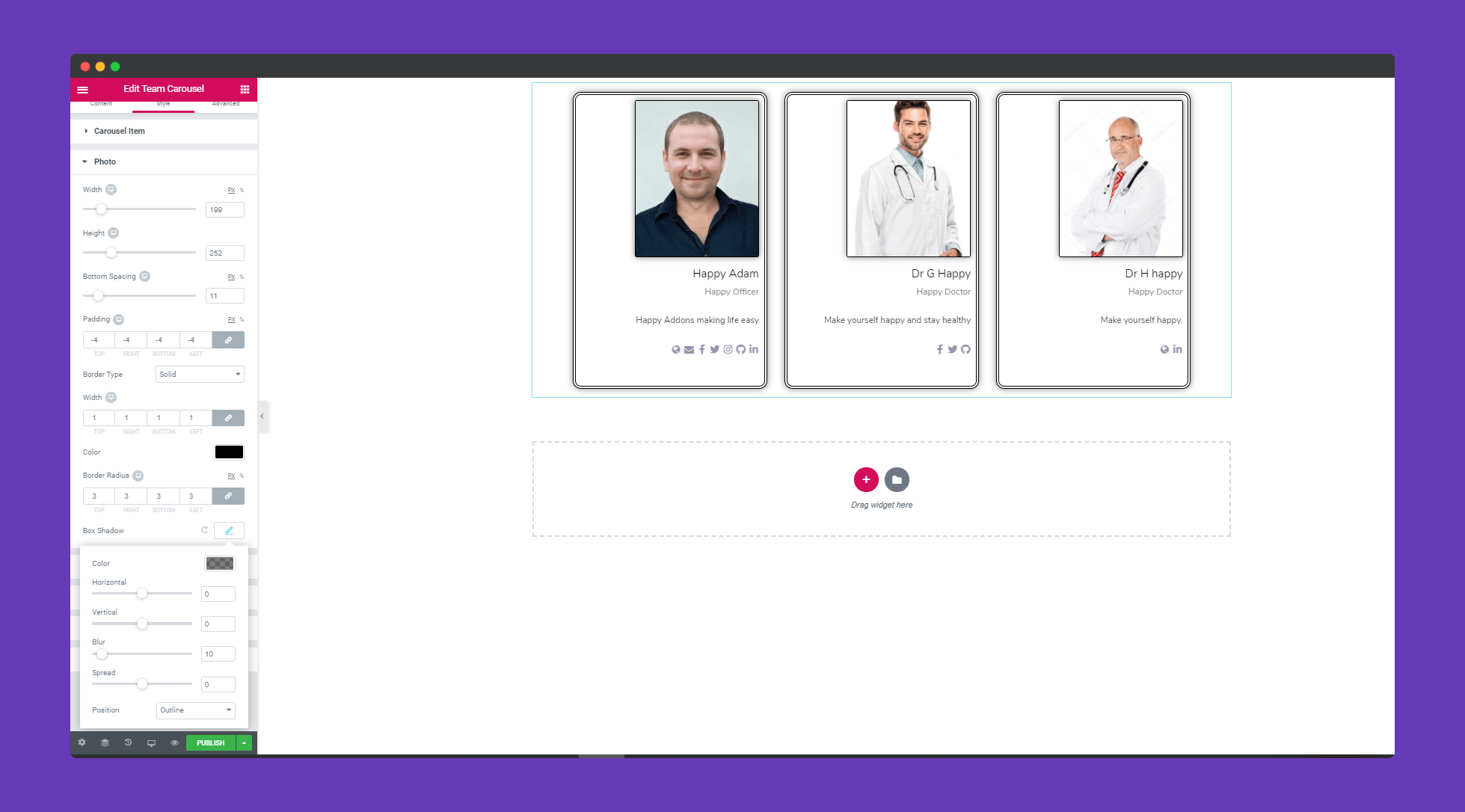
You can design your employees ‘Photo‘, with width, height, border, box-shadow, and many more.

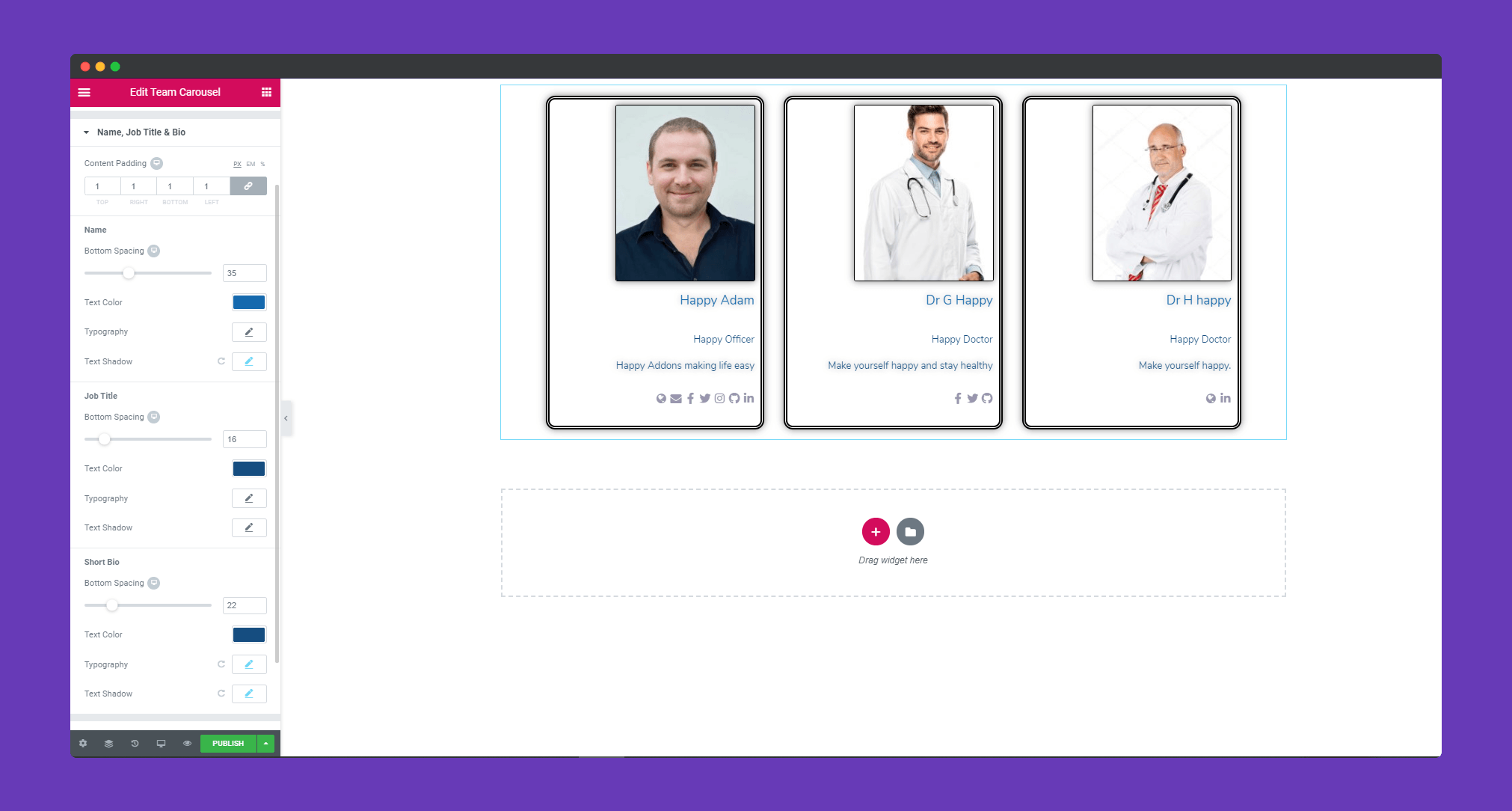
You can design your employees ‘Name, Job Title & Bio’, using bottom spacing, text color, typography, text-shadow.

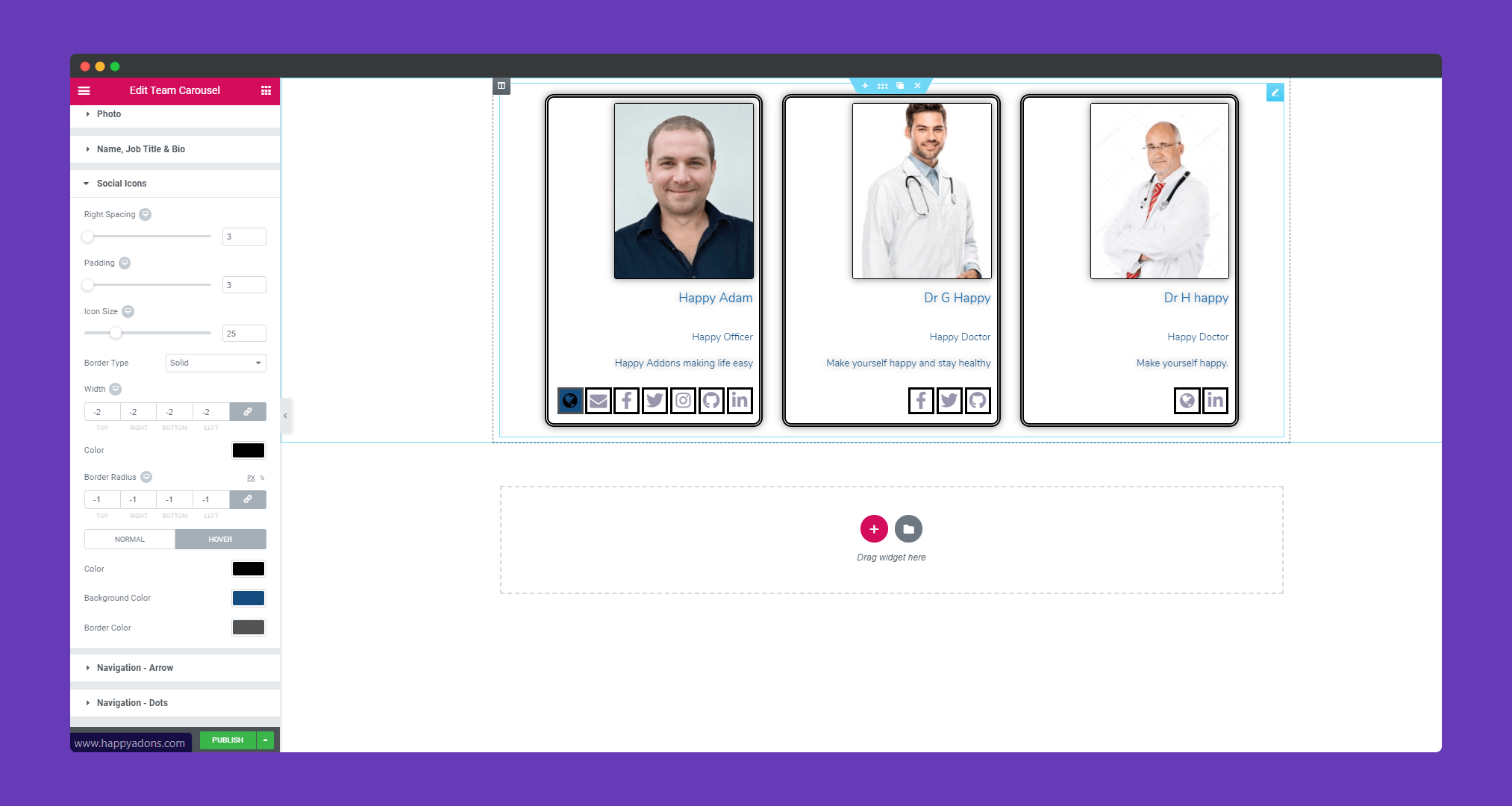
In ‘Social Icons’, add spacing, padding, border, set icon size. You can add a hover effect to the icons if you like.

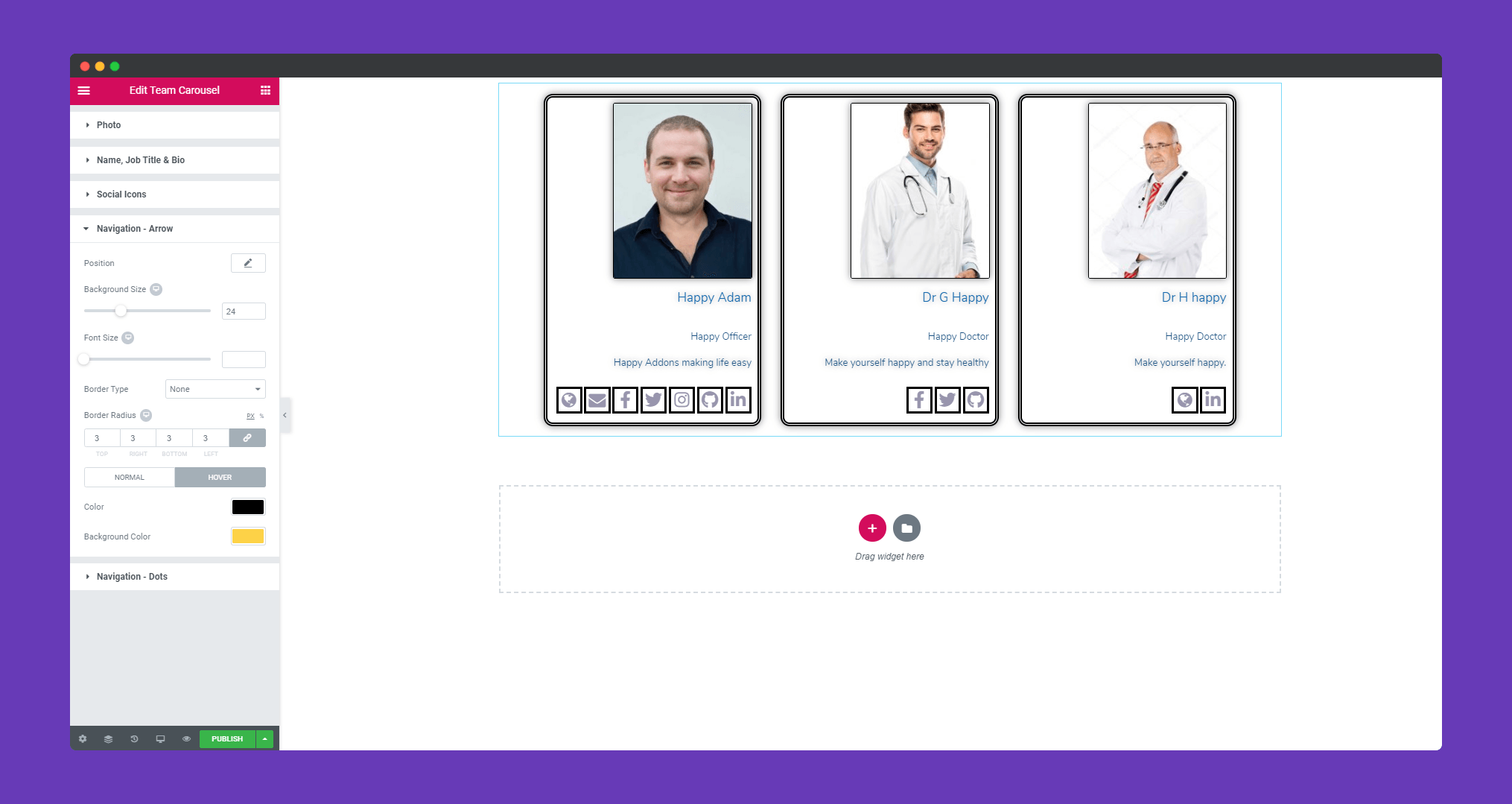
Design your ‘Navigation-Arrow’, set position, background-size, font Size, add a border. You can also add a hover effect to your arrows as well.

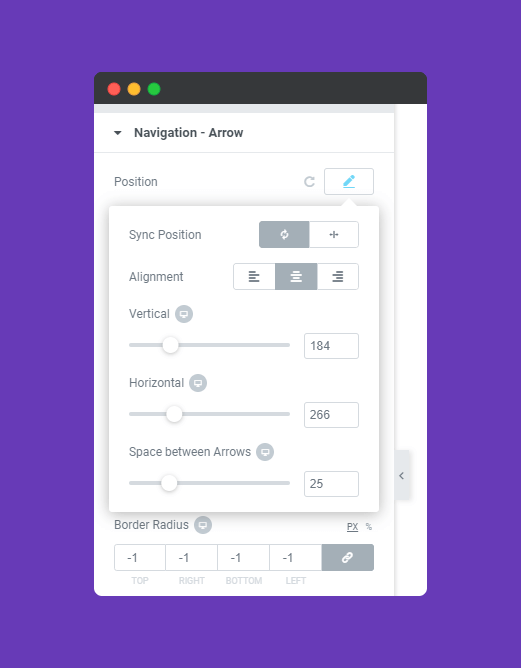
You can set the navigation position using the position option. You can sync position, align it also.

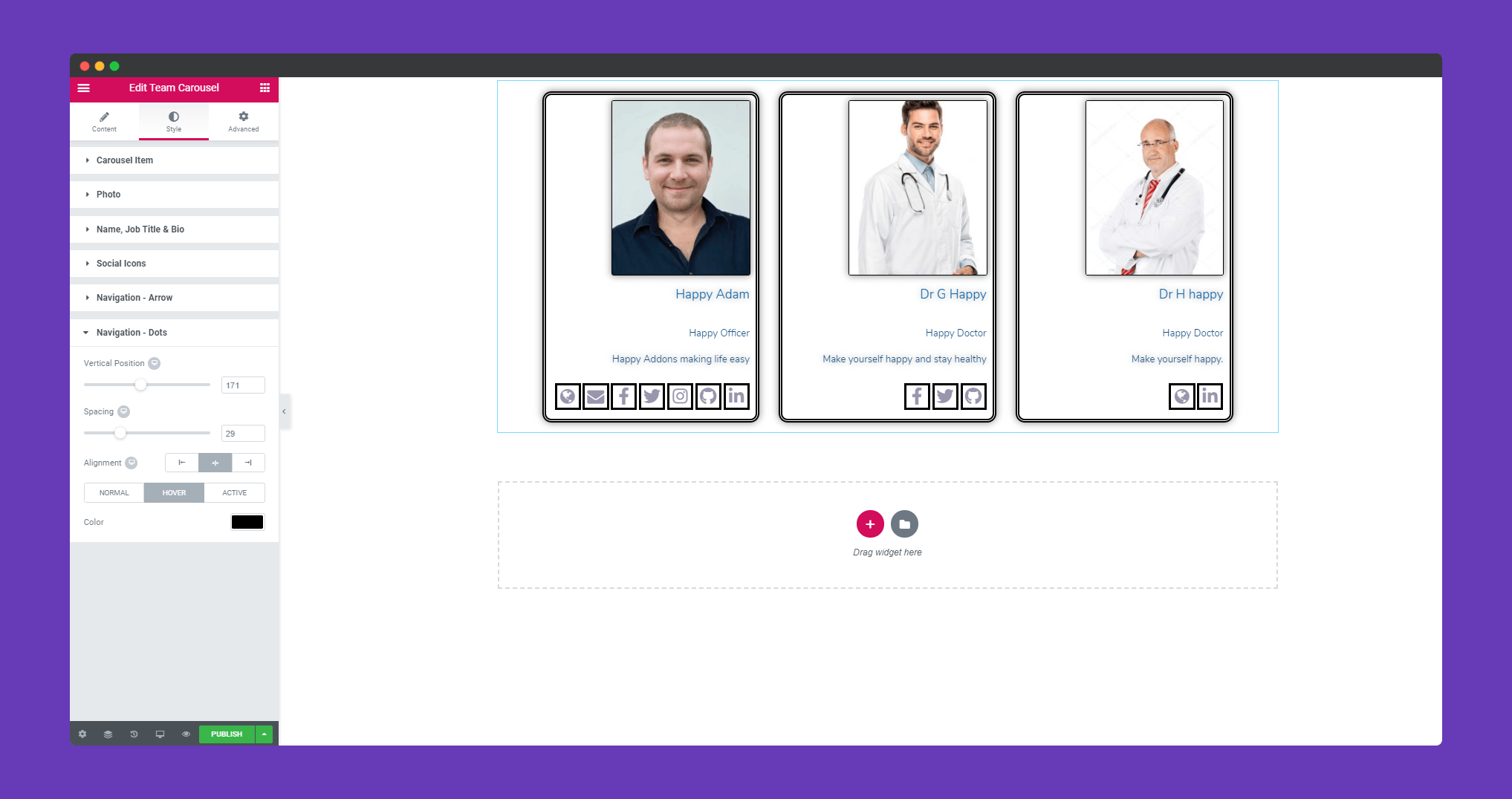
The same options you will get for designing your ‘Navigation-Dots‘ as well. But you will get an extra active effect for your dots.

Step 4:
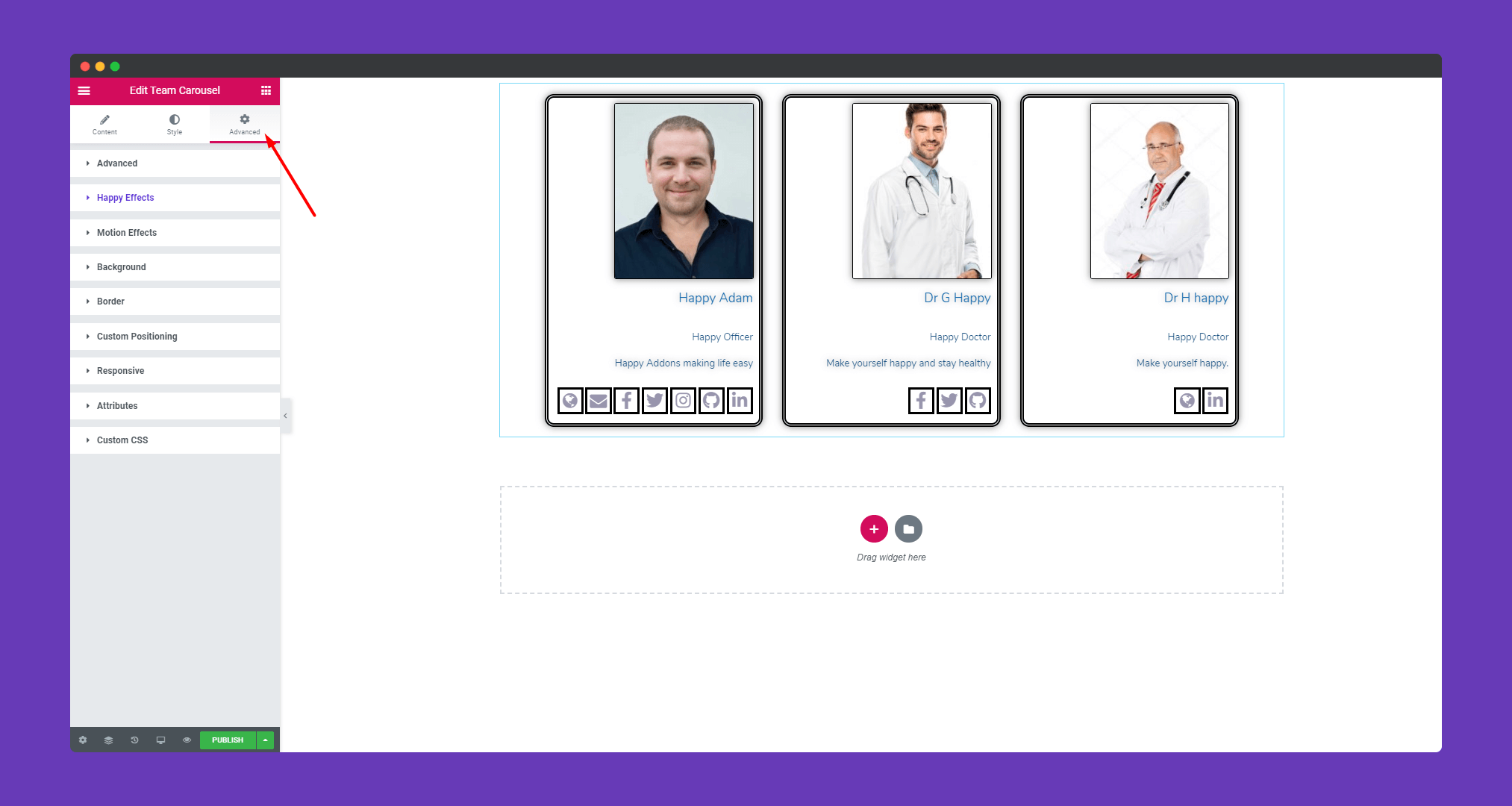
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

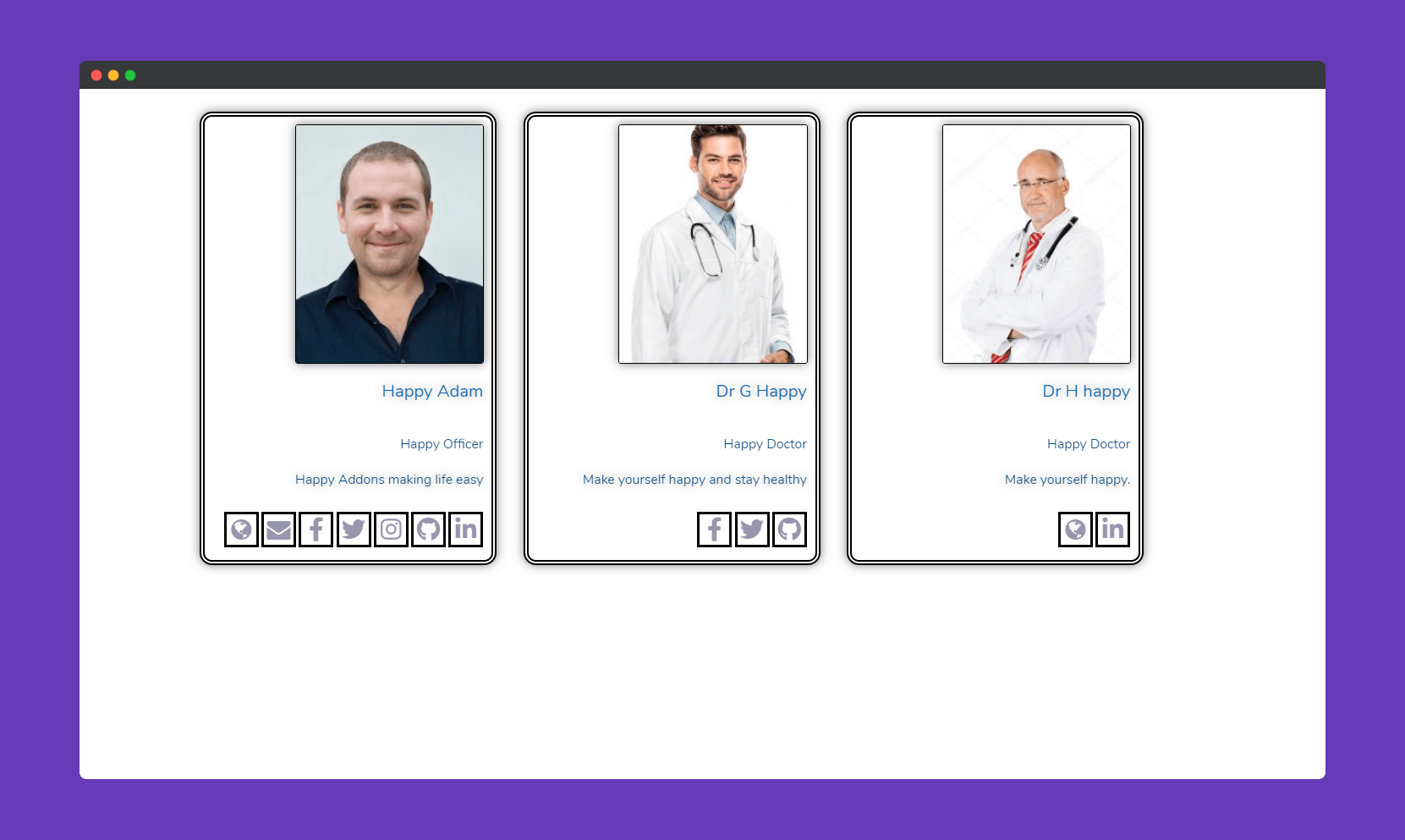
Finally, after clicking the publish button you will see the beautiful team carousel on your webpage.

That’s it!.
