Happy Addons’ new ‘EDD Category Grid‘ widget lets you showcase the product categories of your website in a grid layout. You can easily style and customize the category grid and make them more appealing to your users.
How To Use the Happy Addons’ EDD Category Grid Widget
You need to install & activate the below plugins to your website to use this widget:
Pre-requisites
- Easy Digital Downloads (EDD)
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
Find & Add EDD Category Grid Widget
First, you need to search for the‘ EDD Category Grid‘ widget from the Elementor widgets gallery. Then drag & drop the widget into the right place on your website.

In the Content area, you’ll get two different options to add your category content. They are.
- Layout
- Query

Manage Content Layout
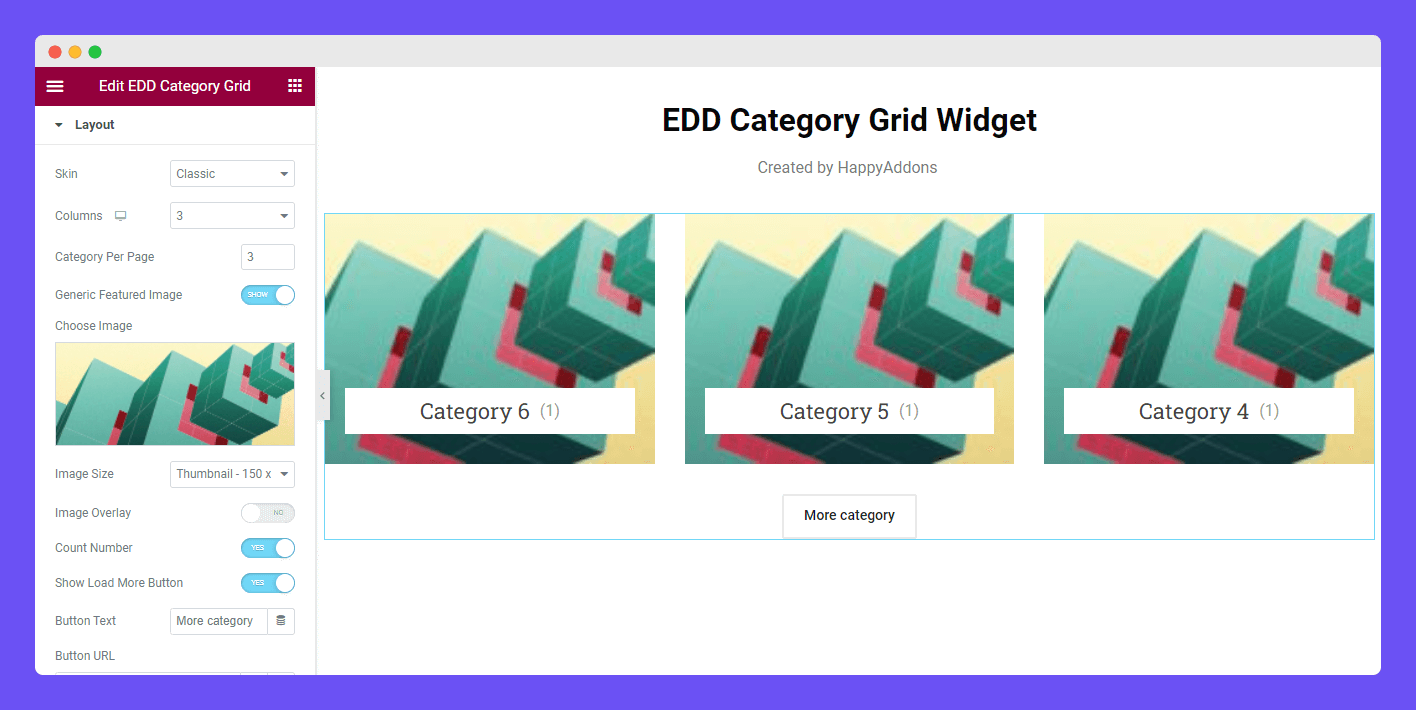
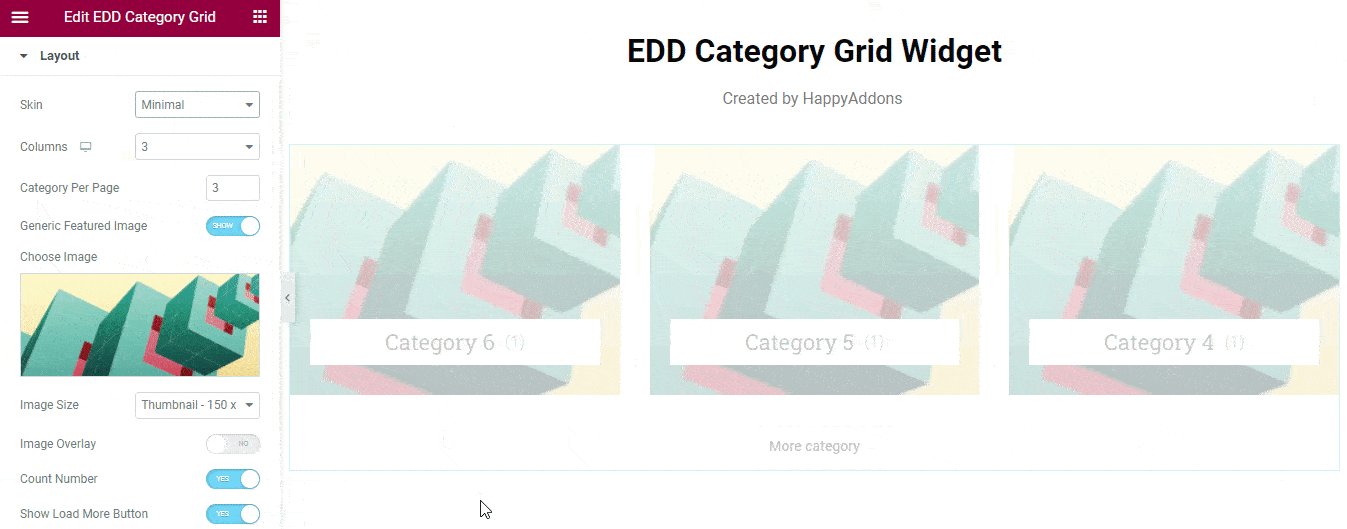
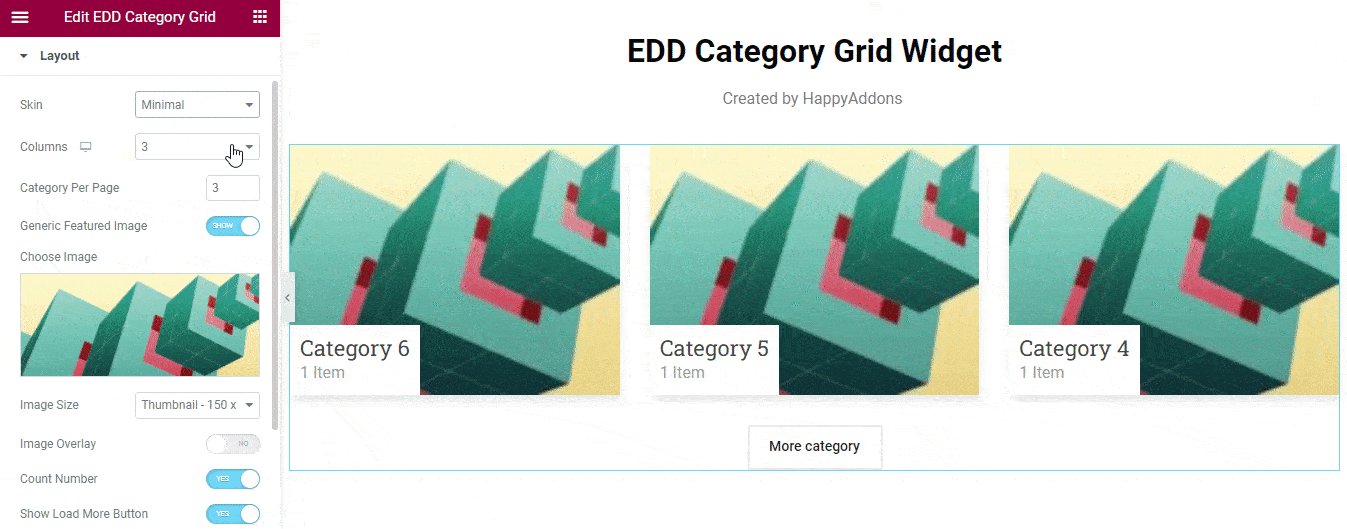
You can manage the Columns, Category Per Page, enable Generic Featured Image, set Image Size, active Image Overlay, show Count Number, enable the Show Load More Button, write Button Text, and insert the Button UR in the Layout area.

Note: Happy Addons gives you the option to set a default category image. By default, EDD does not come with this feature.
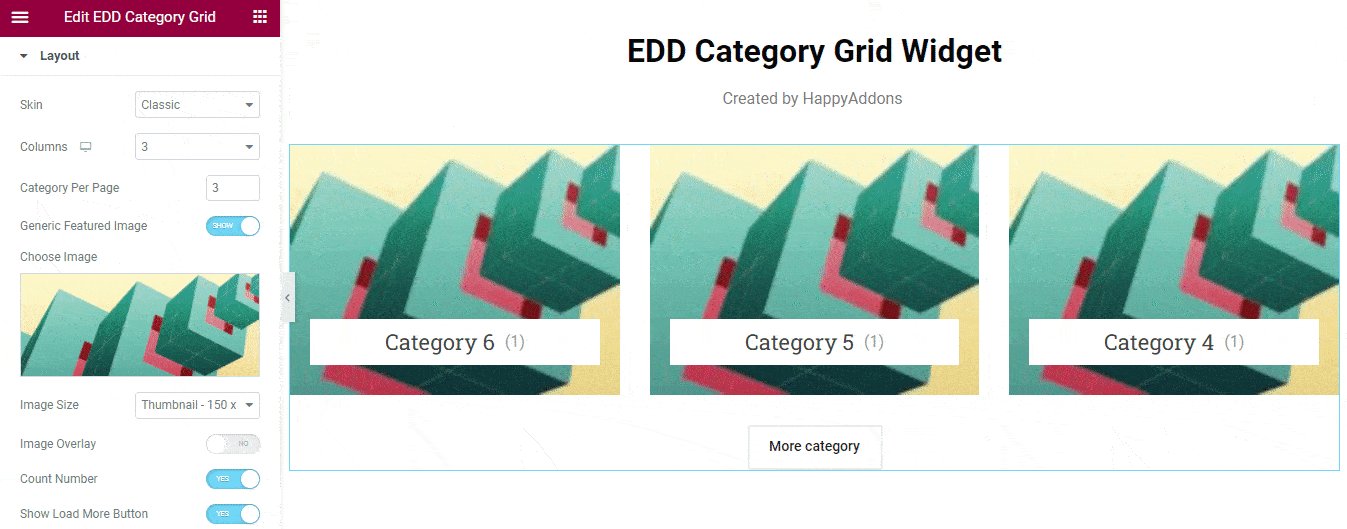
In the Content->Layout area, you’ll get two different Skins Classic and Minimal. You can choose the suitable one according to your design purposes. Let’s see the difference between these two skins.

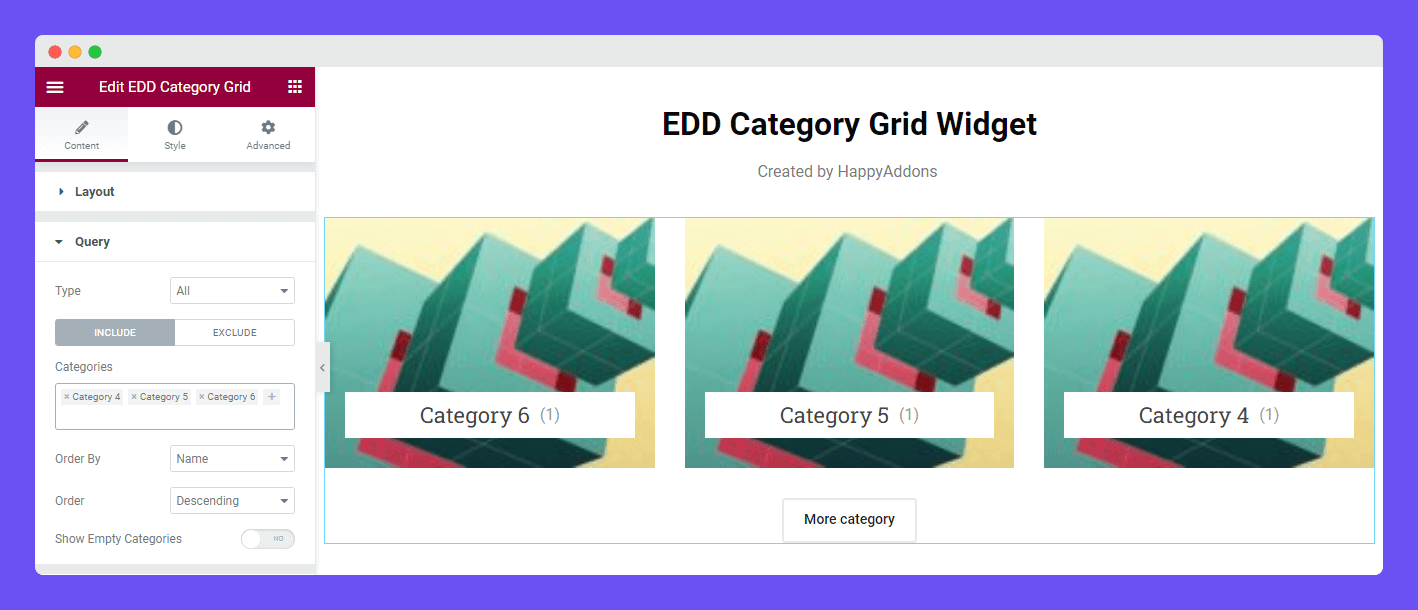
Set Query
To the set Query, you need to go to the Content->Query area. You can set the Query using the two parameters INCLUDE & EXCLUDE.
You can also select the category Type such as All, Only Parents, and Only Childs. Also, you can define the Order By, Order, and enable the Show Empty Categories option.
INCLUDE: Using the INCLUDE option, you can call required Categories manually by typing their name.
EXCLUDE: Similarly, you can exclude categories based on your need by manually typing their name.

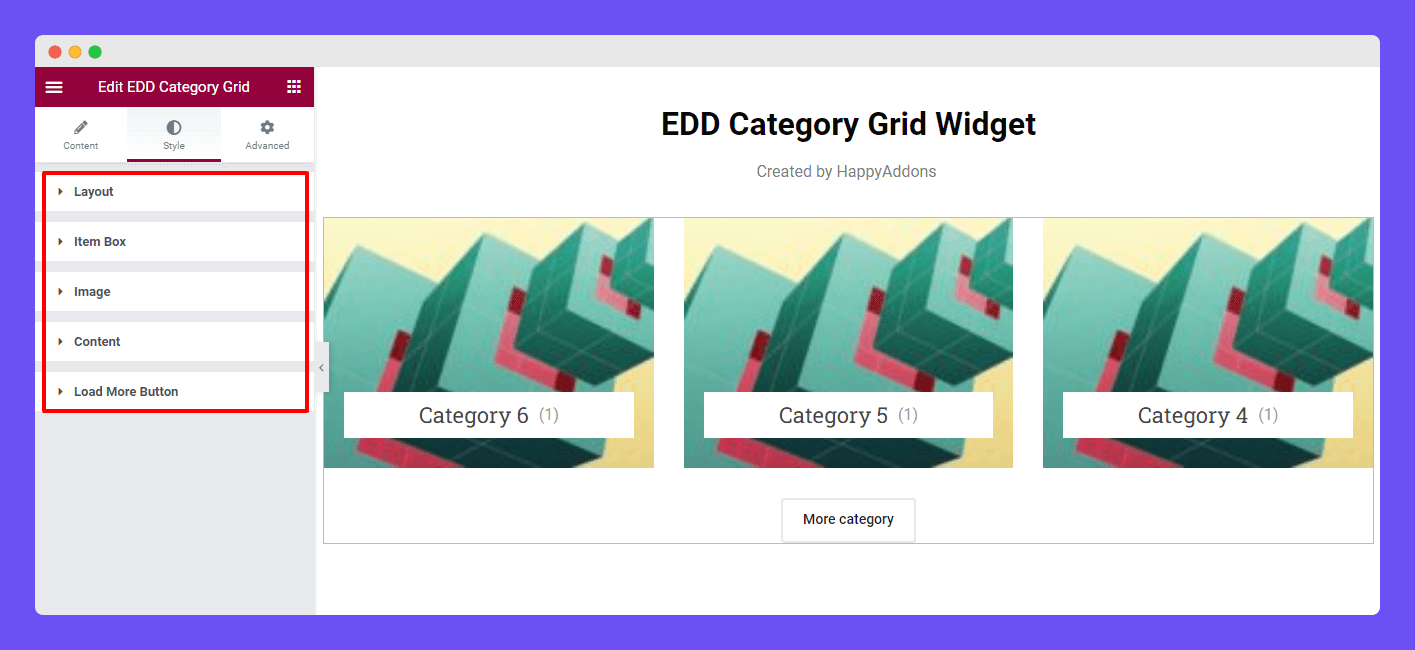
Style Options of EDD Category Grid Widget
In the Style section, you’ll find all the required styling options to customize the product category grid. The options are.
- Layout
- Item Box
- Image
- Content
- Load More Button

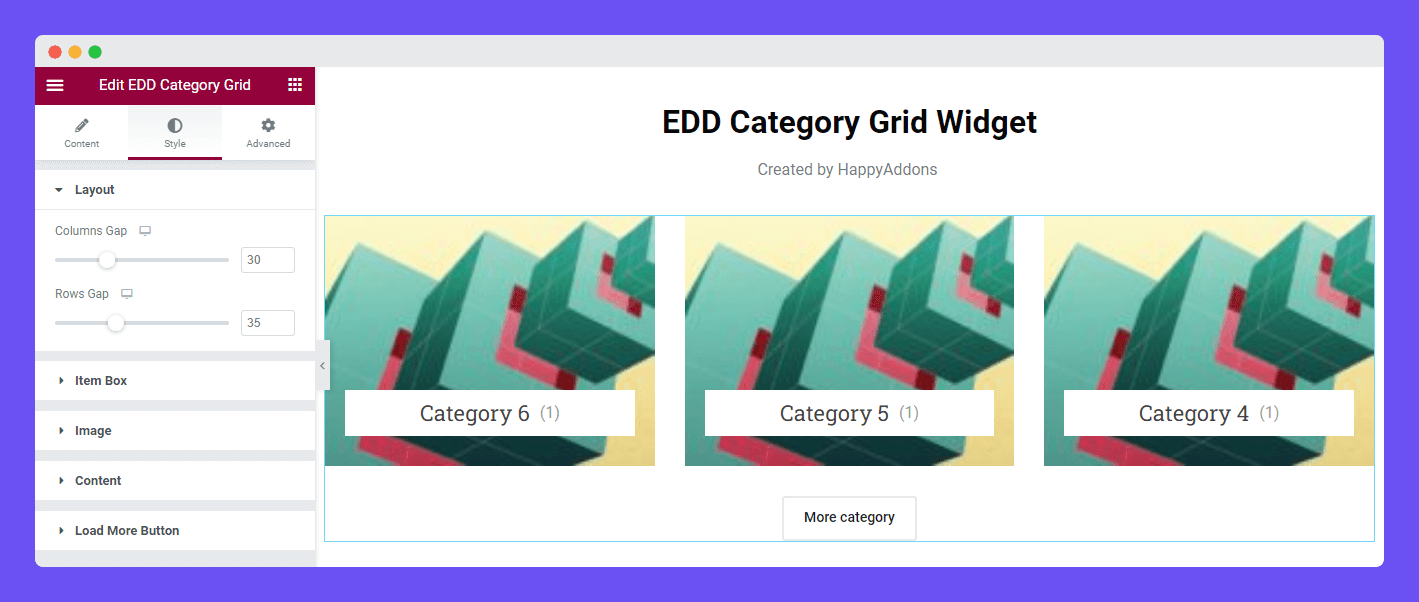
Style Layout
In the Style->Layout section, you can set the Grid‘s Row Gap and Column Gap.

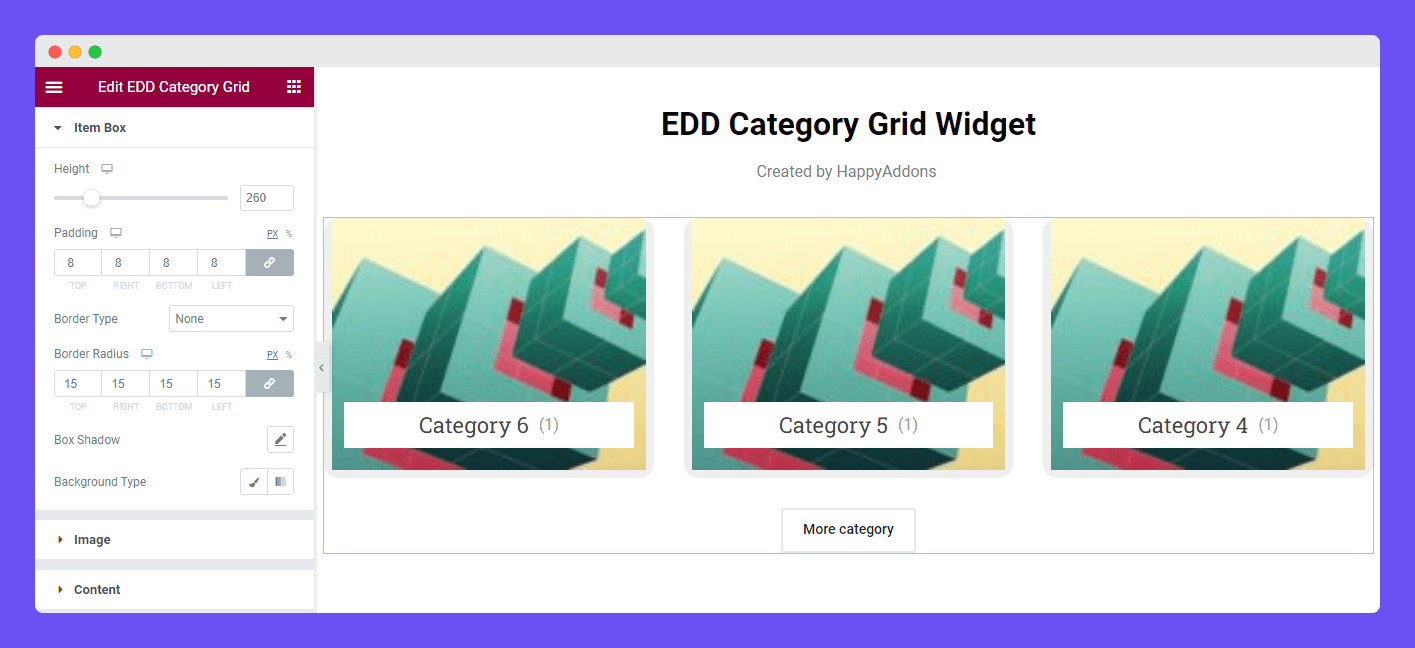
Style Item Box
You can manage the Item’ Height and Padding. Also, you can add Border Type, Border Radius, Box Shadow, and Background Type of the Item Box.

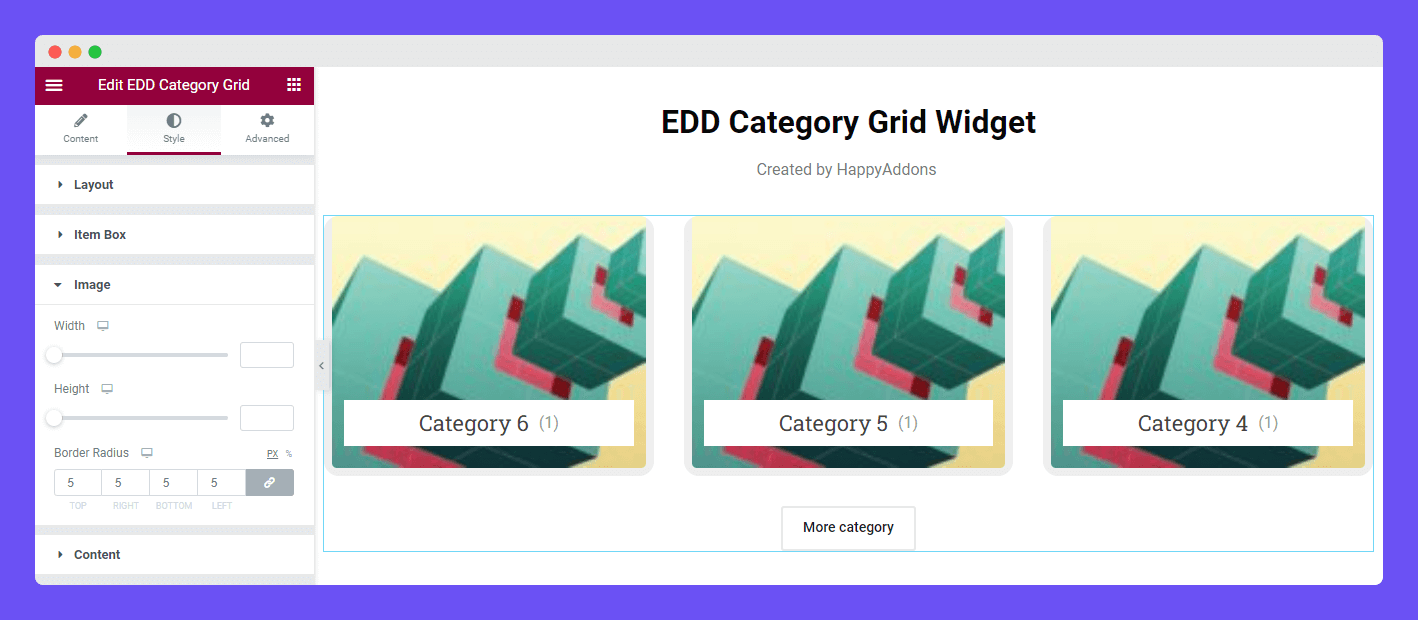
Style Image
In the Style->Image area, you can restyle the image using these styling options, Width, Height, and Border Radius.

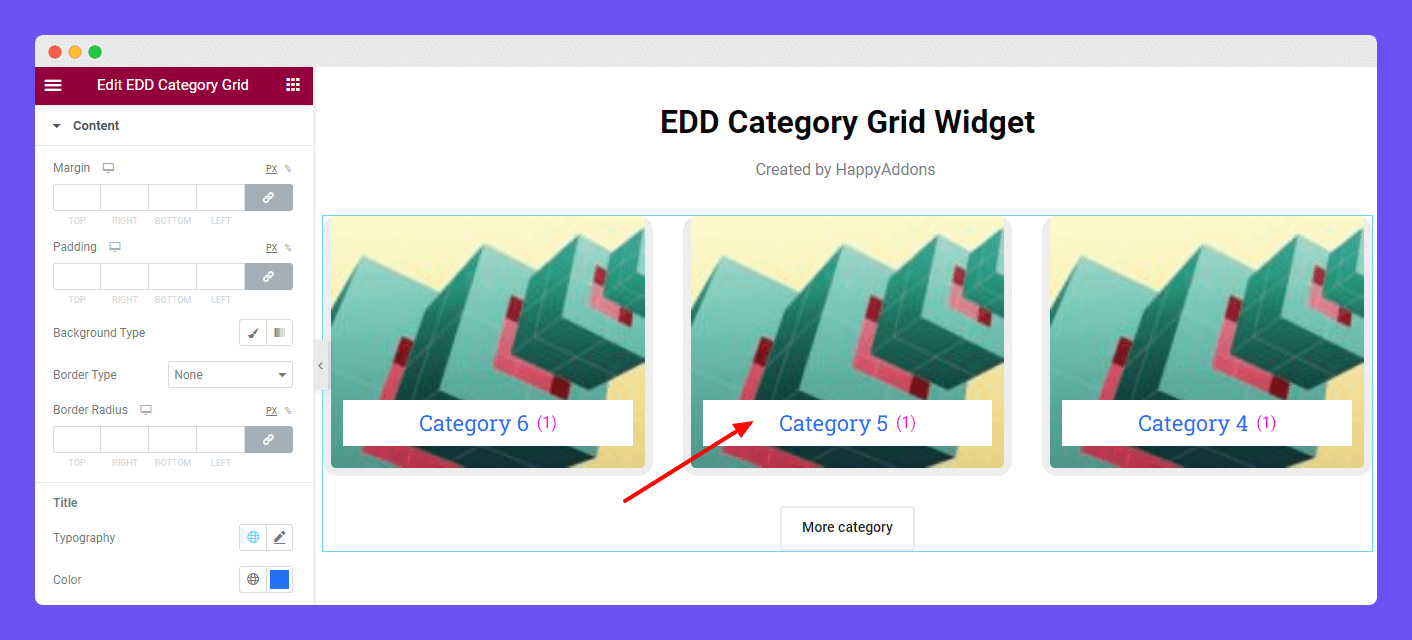
Style Content
Go to the Style->Content area. Then you can customize the Title, and Count content. Here, you can manage the entire content Margin, Padding, Background Type, Border Type, and Border Radius. Also, change the Title & Count’ Typography, Color, Hover Color, and more.

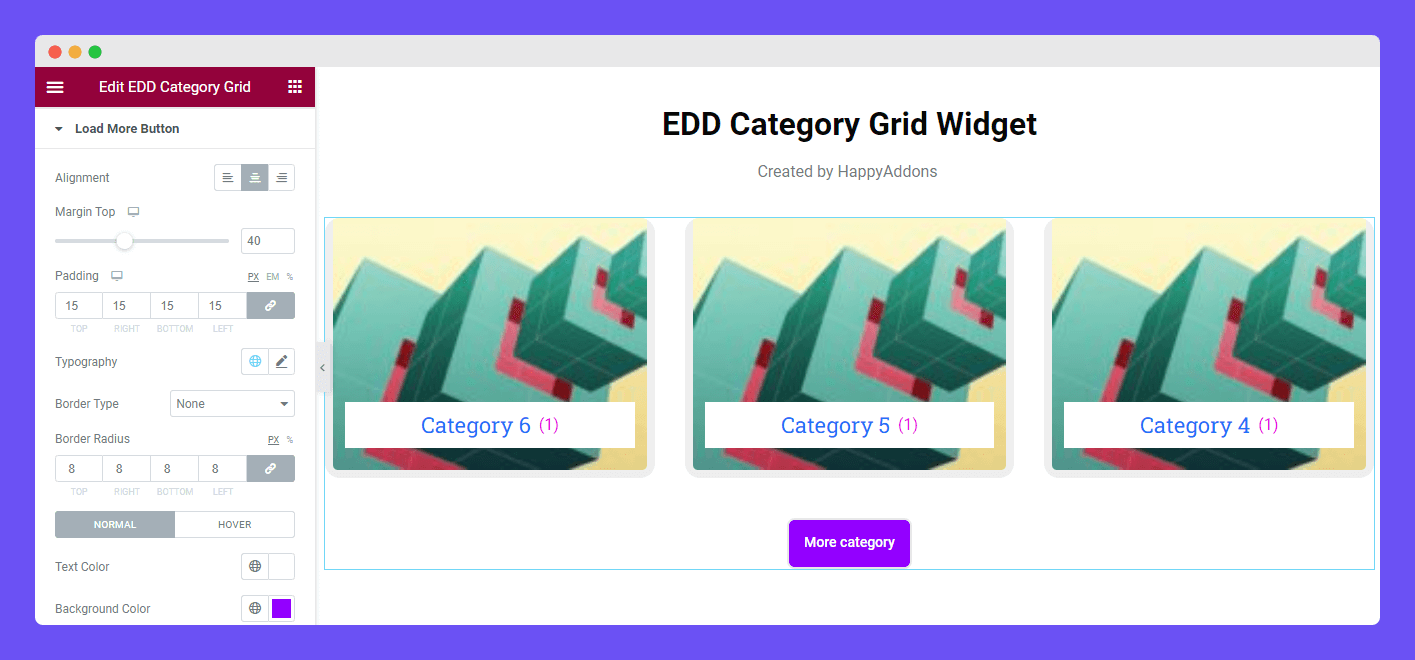
Style Load More Button
In the Style->Load More Button area, you can redesign the Load More Button style using these options Alignments, Margin Top, Padding, Typography, Border Type, Border Radius, Text Color, Background Color, and Box Shadow.

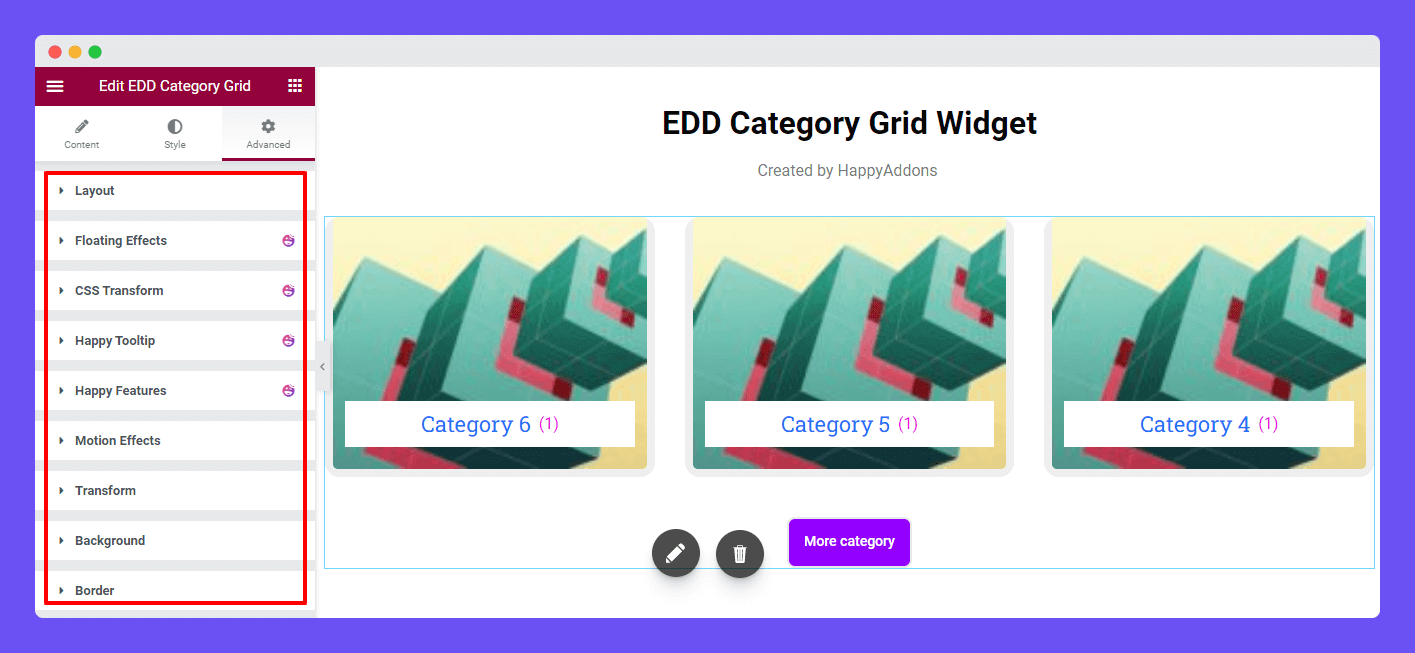
Advanced Settings
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.

Give a read to this Document to know more about advanced features & functions.
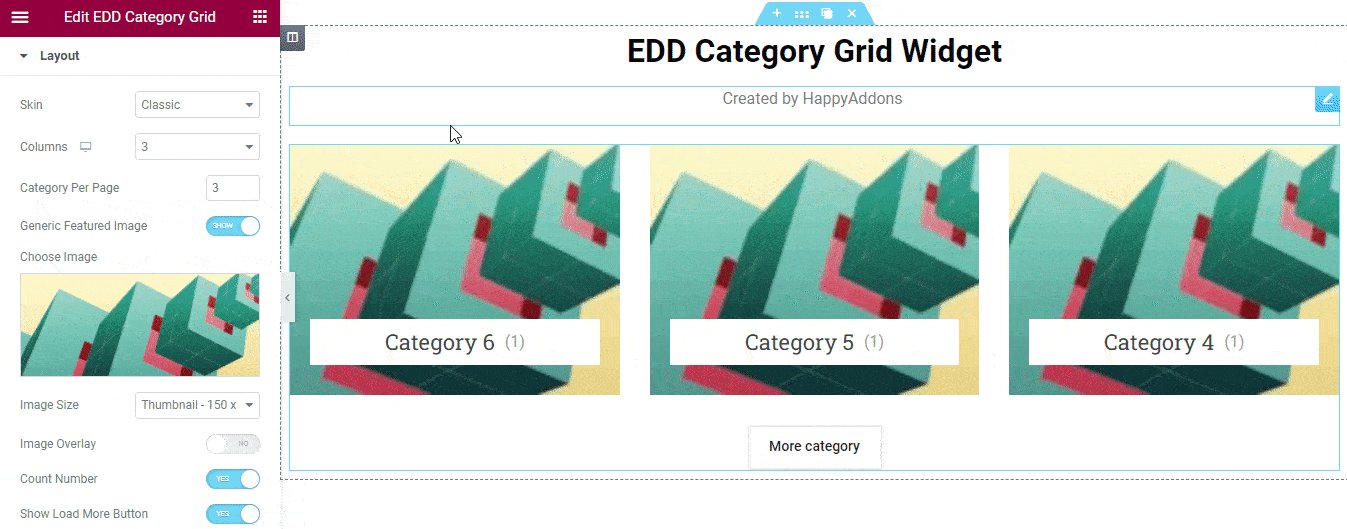
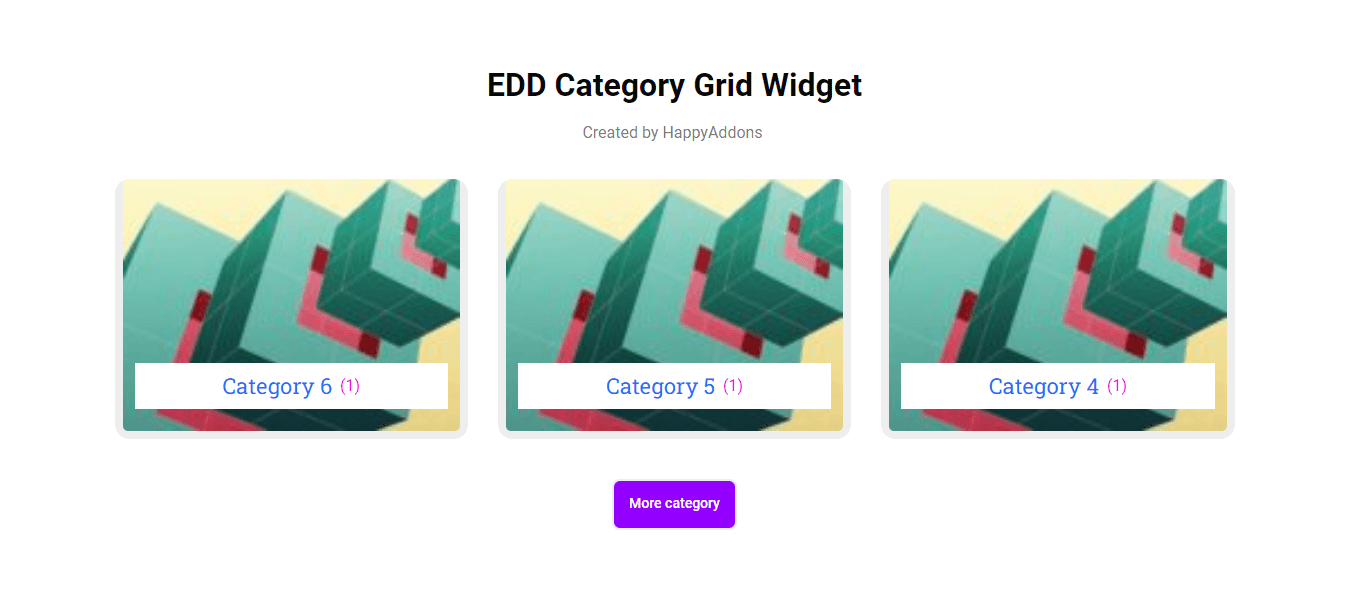
Final Preview
Check out the final preview of the Happy Addons’ EDD Category Grid widget.

That’s it.
