Happy Addons’ new ‘EDD Product Grid‘ widget allow you to decorate your store’s digital products in a grid layout. You can easily design and customize the product grid in your own way and make the products more appealing to your customers.
How To Use EDD Product Grid Widget of Happy Addons
To use this handy widget, you need to install and activate the below plugins to your website:
Pre-requisites
- Easy Digital Downloads (EDD)
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
Find & Add EDD Product Grid Widget
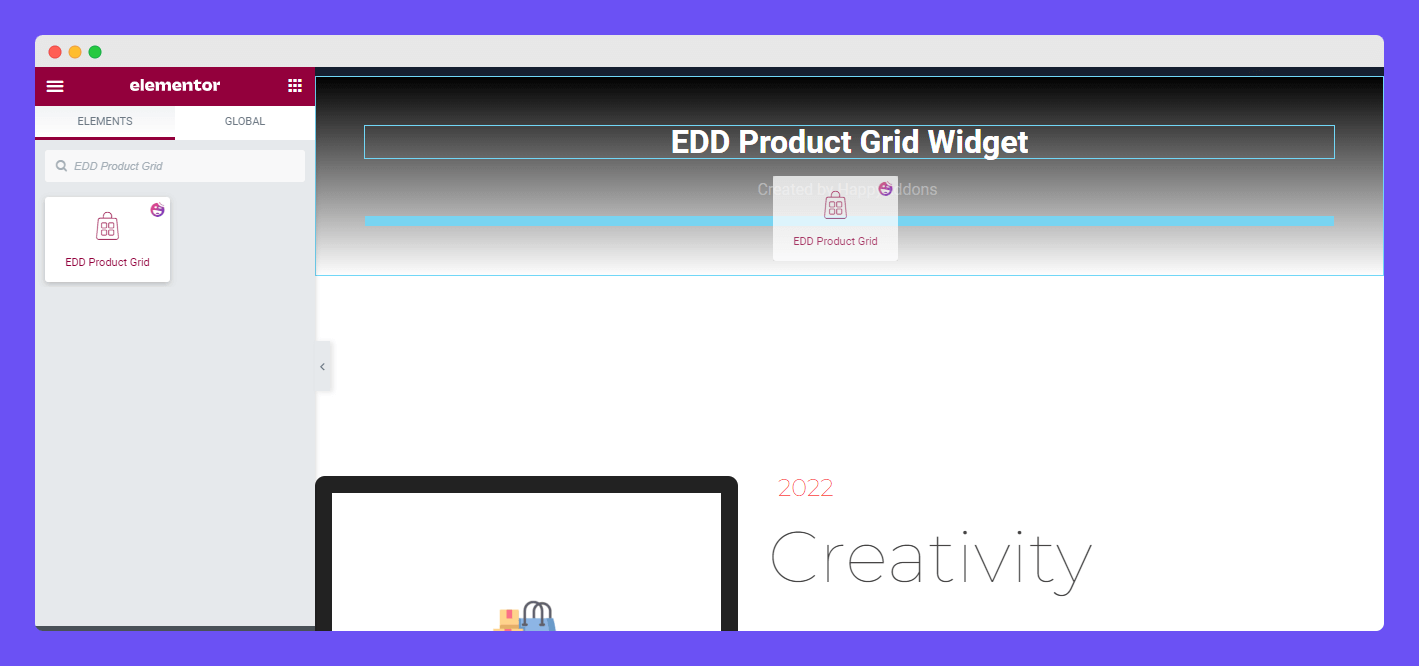
First, you need to find the ‘ EDD Product Grid‘ widget from the Elementor widgets gallery. Then drag & drop the widget into the suitable place on your website.

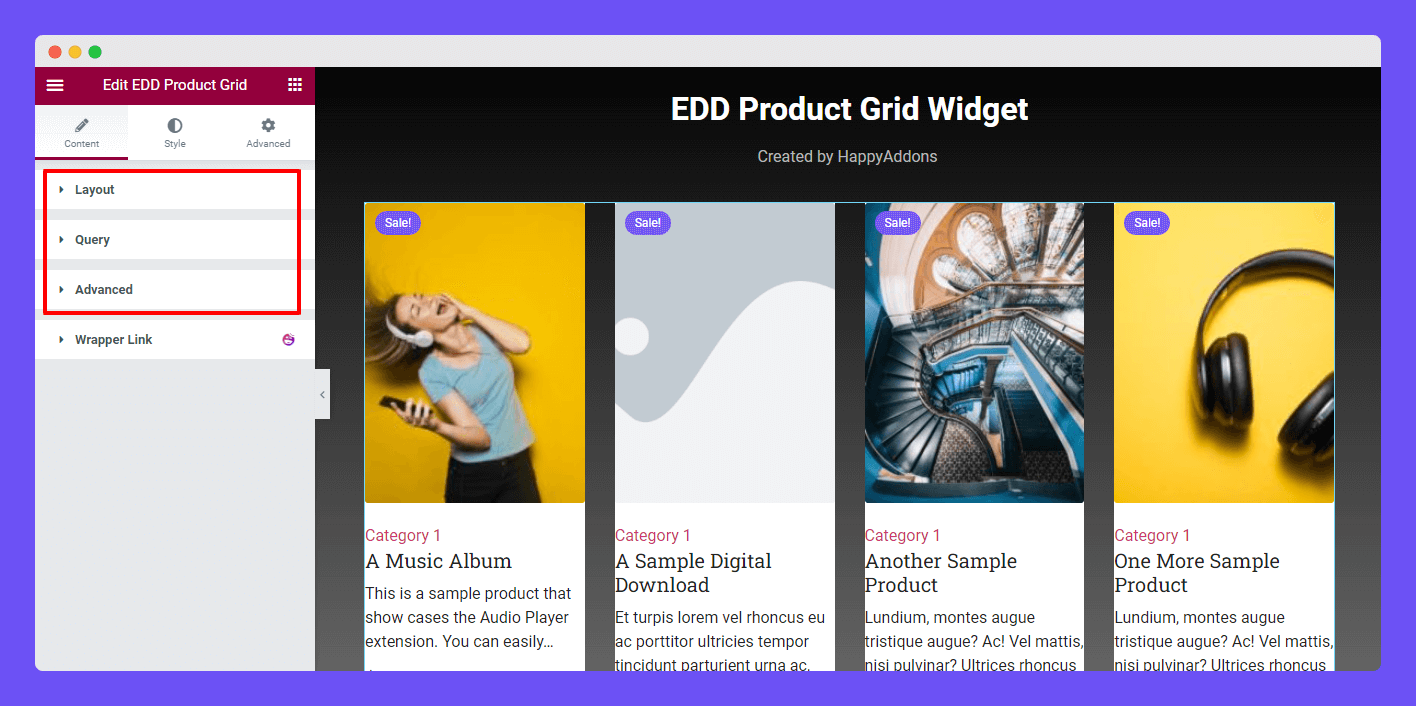
In the Content area, you’ll get three different options to add your Product Grid content. They are.
- Layout
- Query
- Advanced

Manage Content Layout
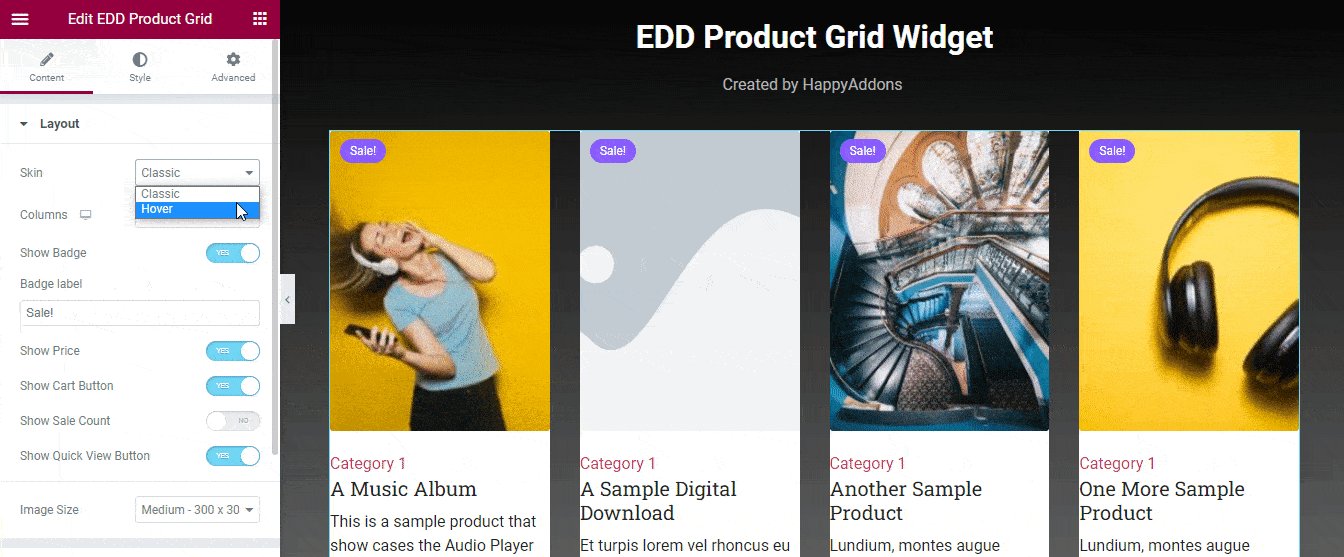
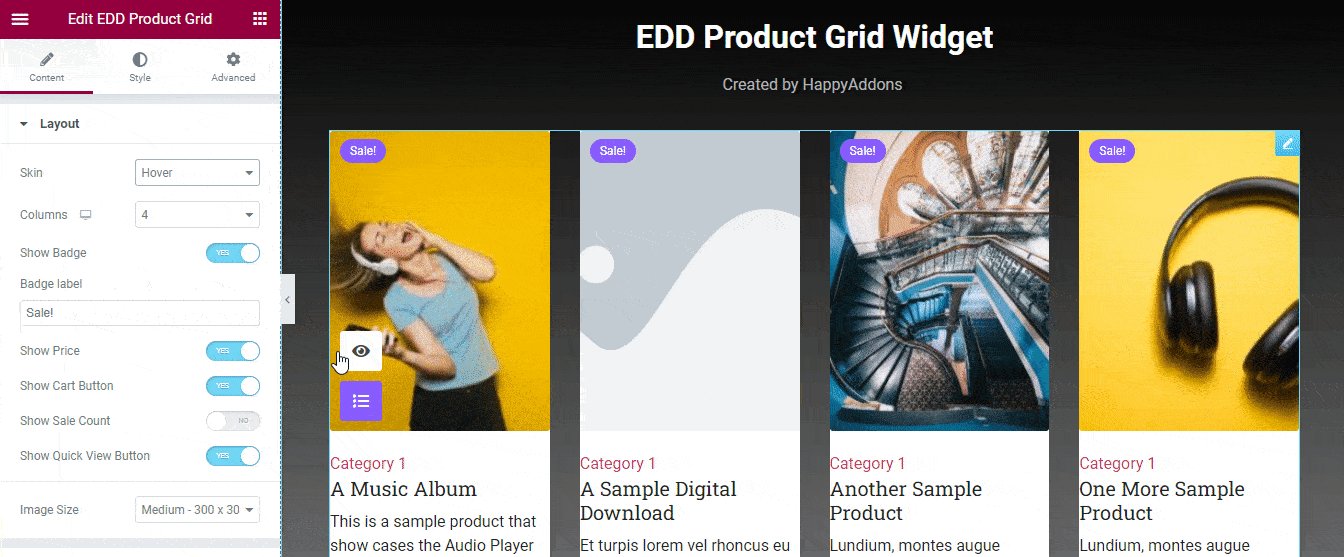
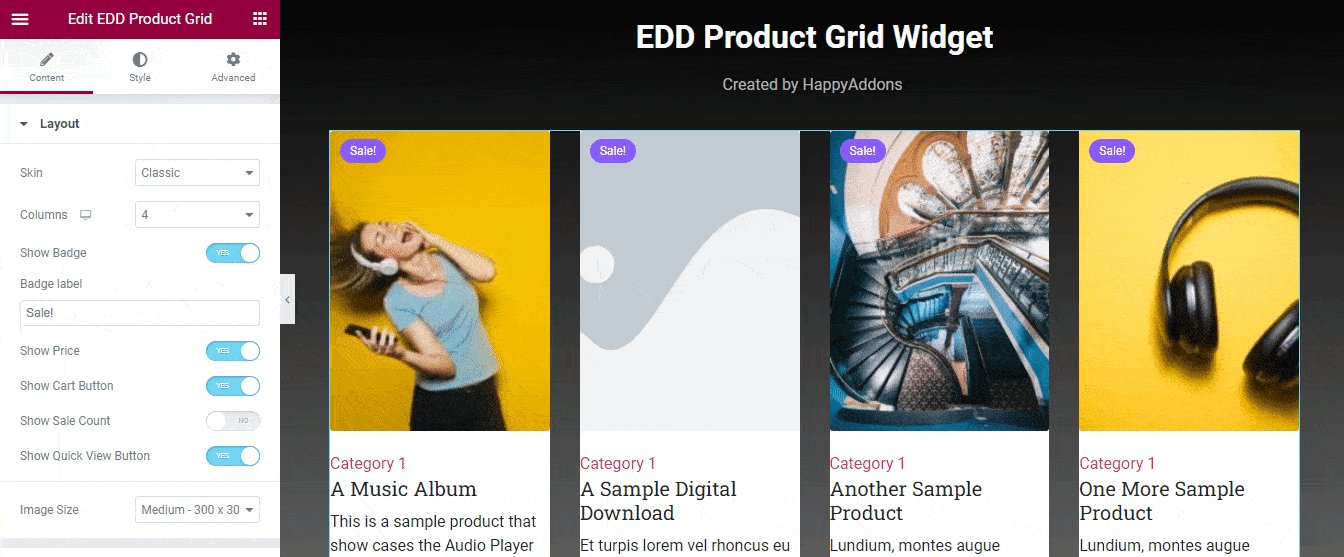
There are two different Skins in the Layout area like Click and Hover. You can choose the right one according to your design purposes. Let’s see the difference between these two skins.

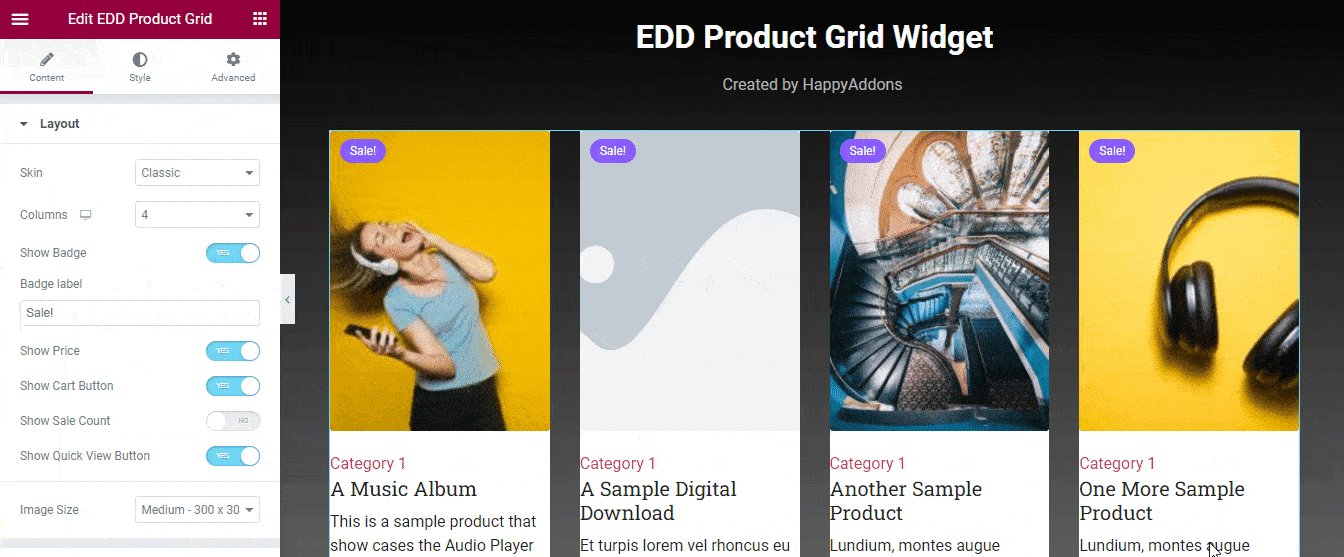
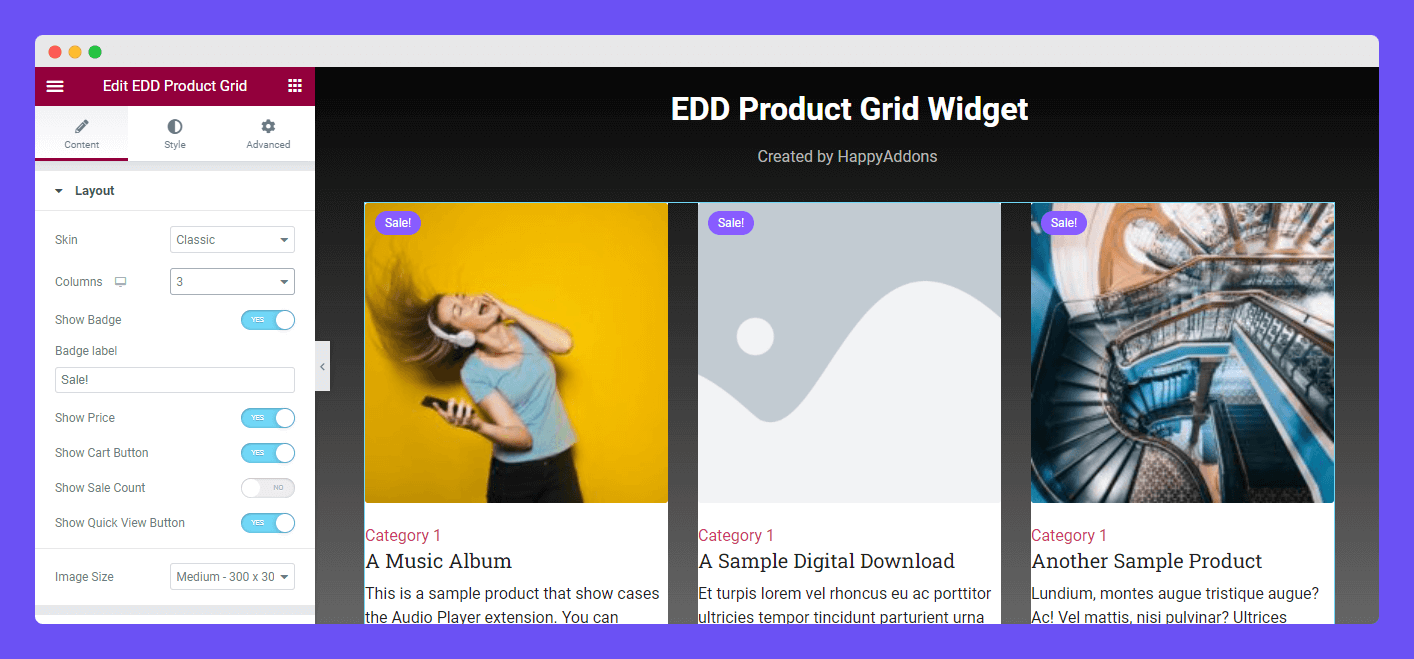
You can also manage the below content here in the layout area.
Columns: You are able to set the Columns (1, 2, 3, 4, 5, 6) of the gird.
Show Badge: With this option, you can show & hide the Badge.
Badge label: You can also write the Badge Label in your own way.
Show Price: Based on your need, you can show & hide the product Price.
Show Cart Button: You can also display the Cart Button with this option.
Show Sale Count: You are able to show the Sale Count option.
Show Quick View Button: You can manage the Show Quick View Button.
Image Size: You can set the Image Size based on your need.

Set Query
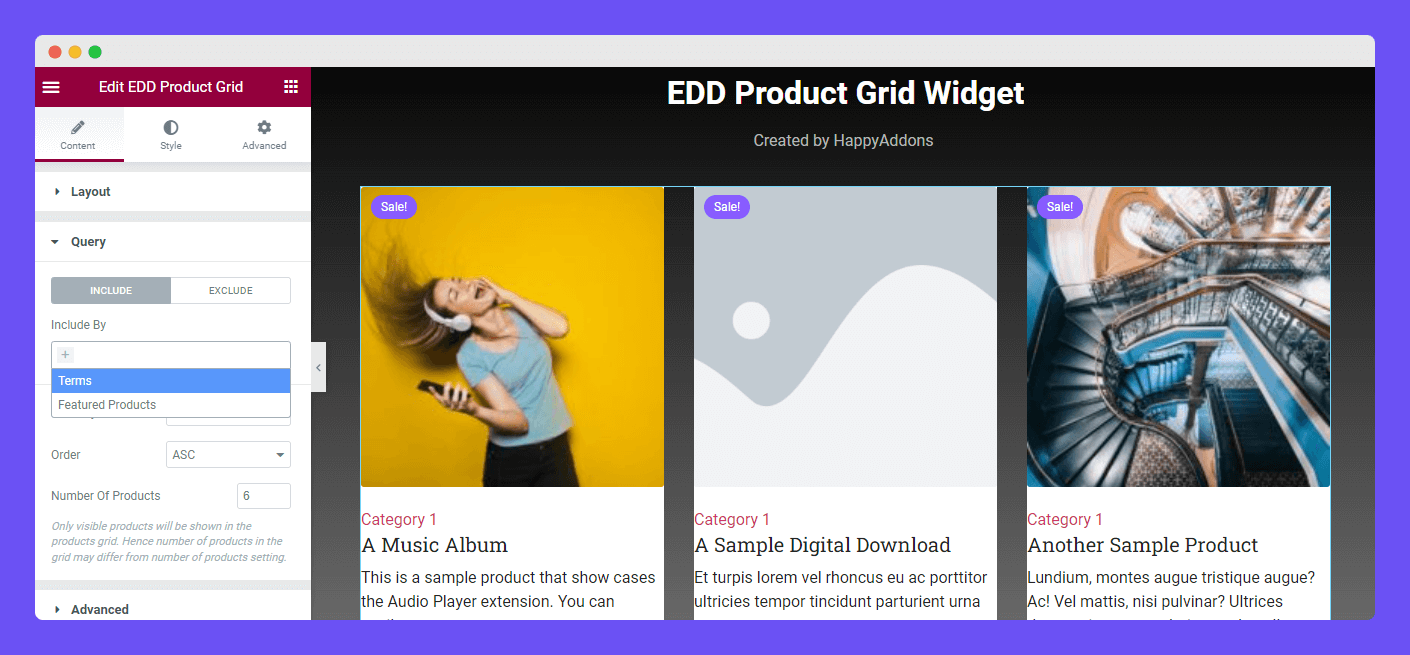
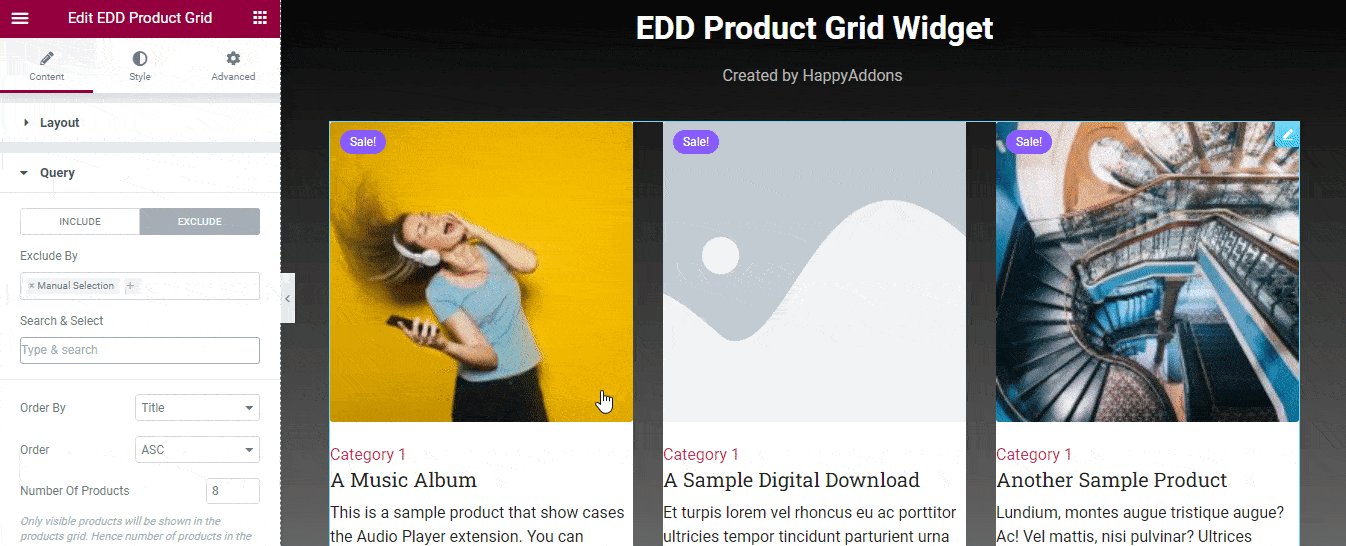
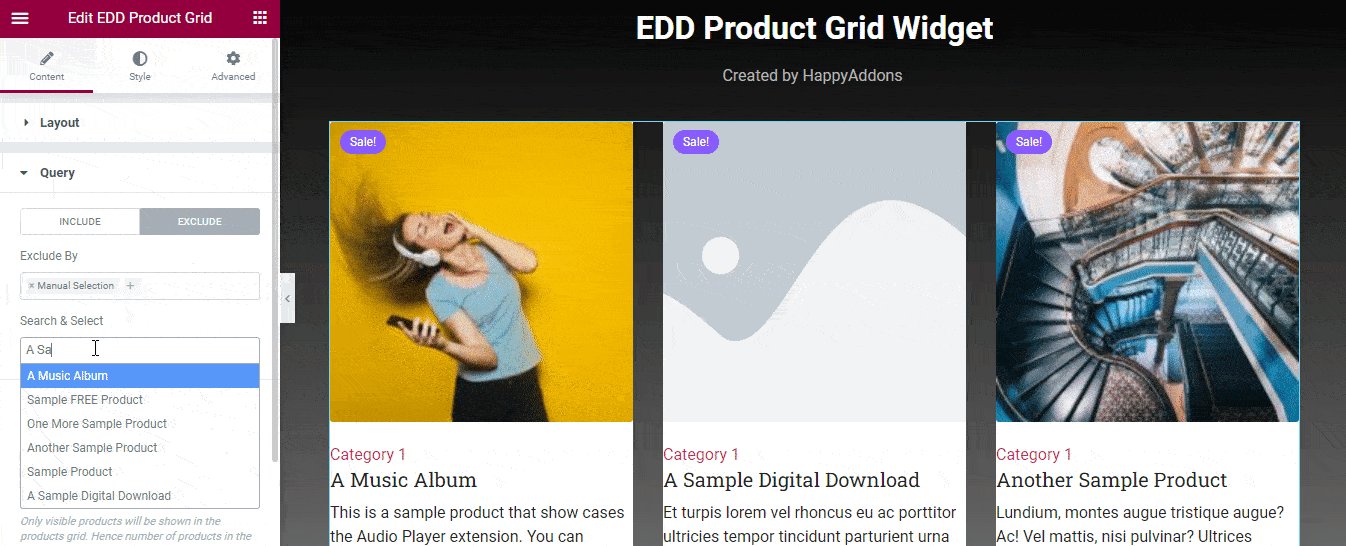
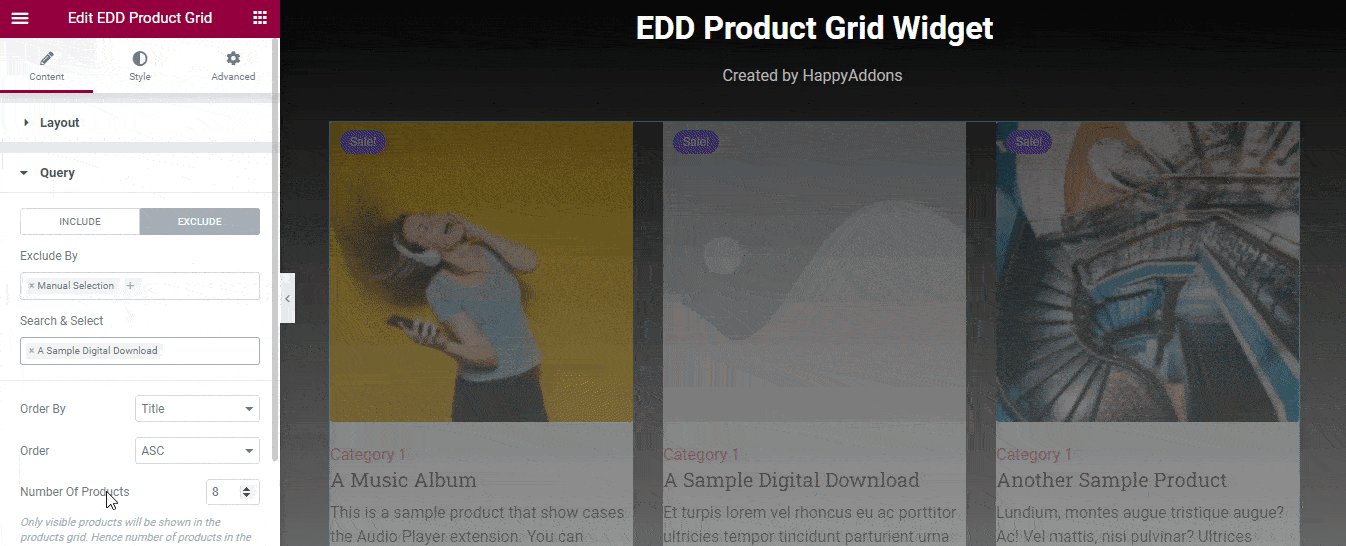
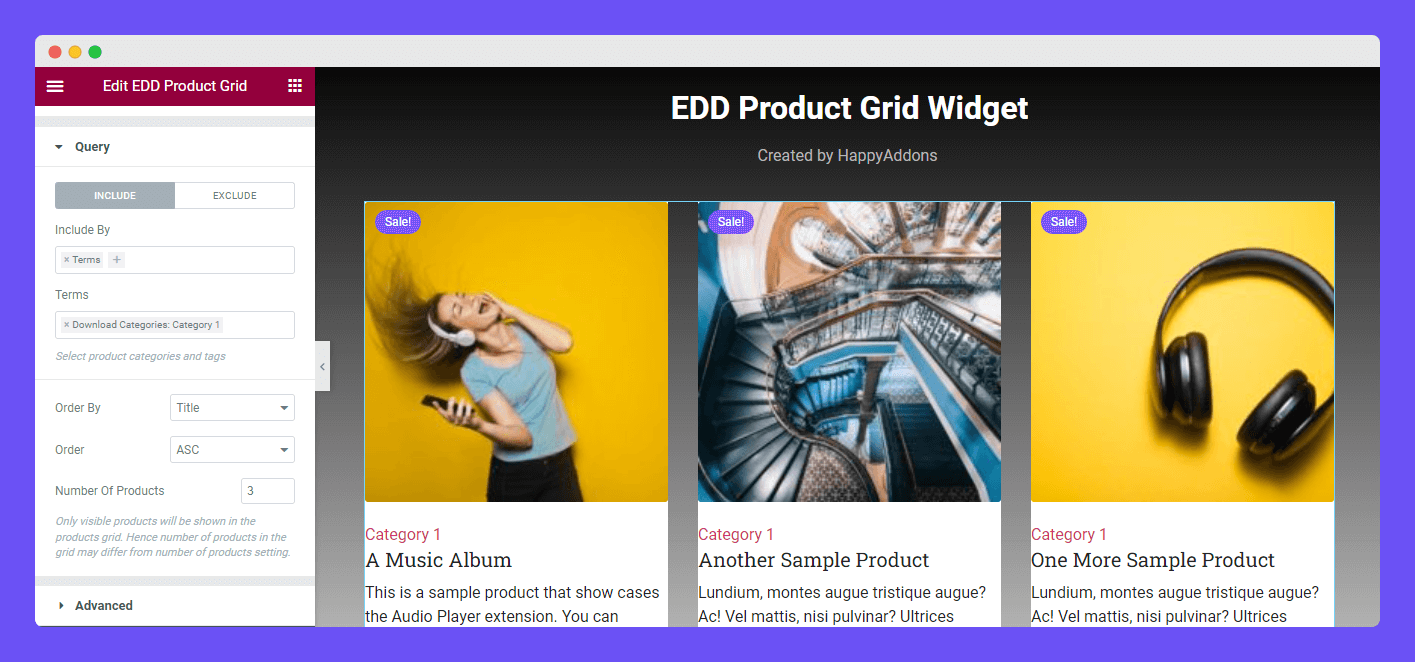
You can set the Query using the two parameters INCLUDE & EXCLUDE here in the Content->Query area.
INCLUDE: Using the INCLUDE option, you can call the Categories wise Products and the Featured Products. You need to select the Terms option to call the Categories wise Products.

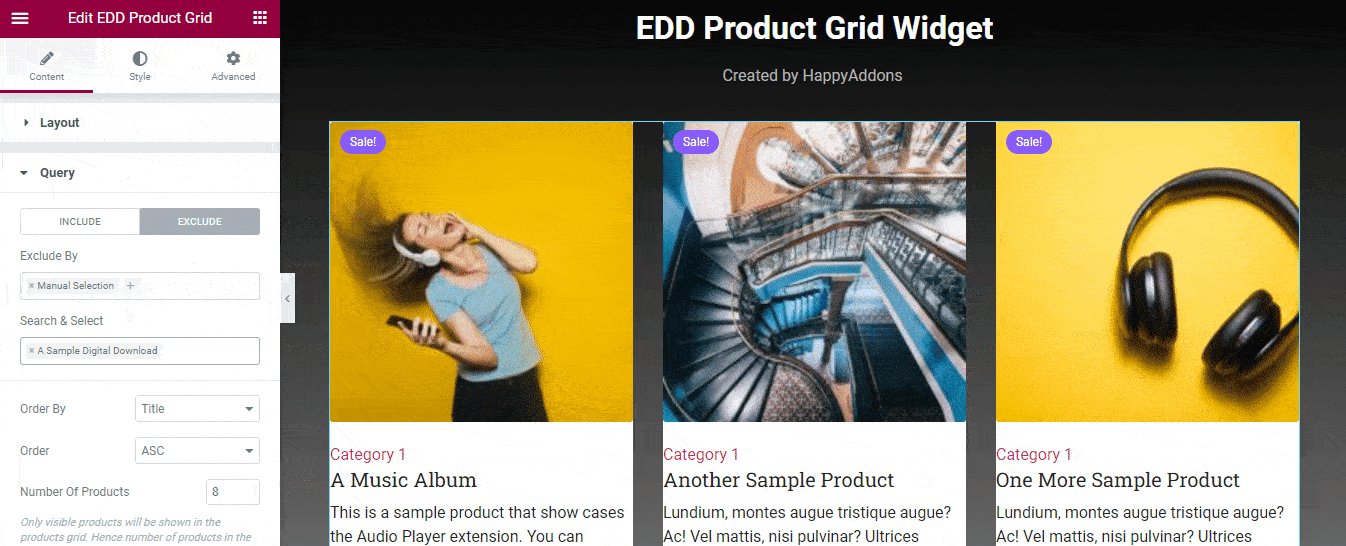
EXCLUDE: You are able to exclude products from the product grid. Follow the below image to learn the process. here, we’ve excluded (A Sample Digital Download) product that has no featured image.

The Content->Query area also allows you to set the product Order By, Order, and manage the Number of Products.

Advanced Content Setting
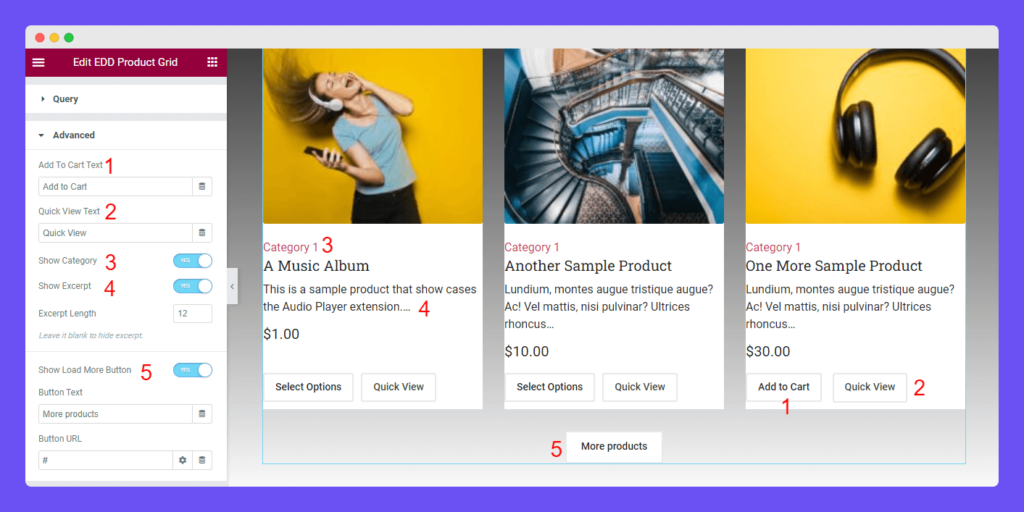
In the Content ->Advanced section, you’ll get the other essential settings to manage the product grid content,
- Add To Cart Text: You can write the name of the Add To Cart button.
- Quick View Text: Also, you are able to write the custom button name of the Quick View.
- Show Category: You can display the product Category.
- Excerpt Length: And manage the Excerpt Length.
- Show Load More Button: You can also show the Load More Button.
However, you can manage the Load More Button Text & URL in the Advanced area.

Style Options of EDD Product Grid Widget
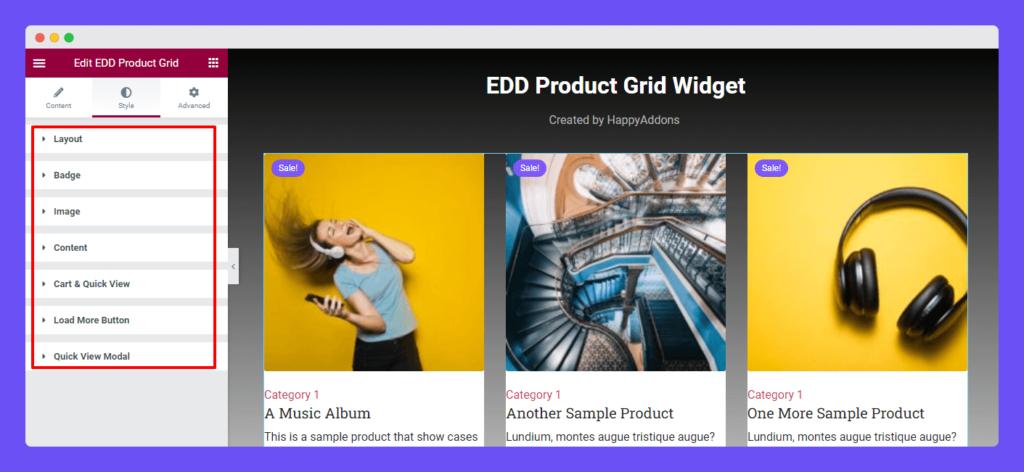
In the Style section, you will get all the essential styling options to customize your product grid. Here are the lists.
- Layout
- Badge
- Image
- Content
- Cart & Quick View
- Load More Button
- Quick View Modal

Style Layout
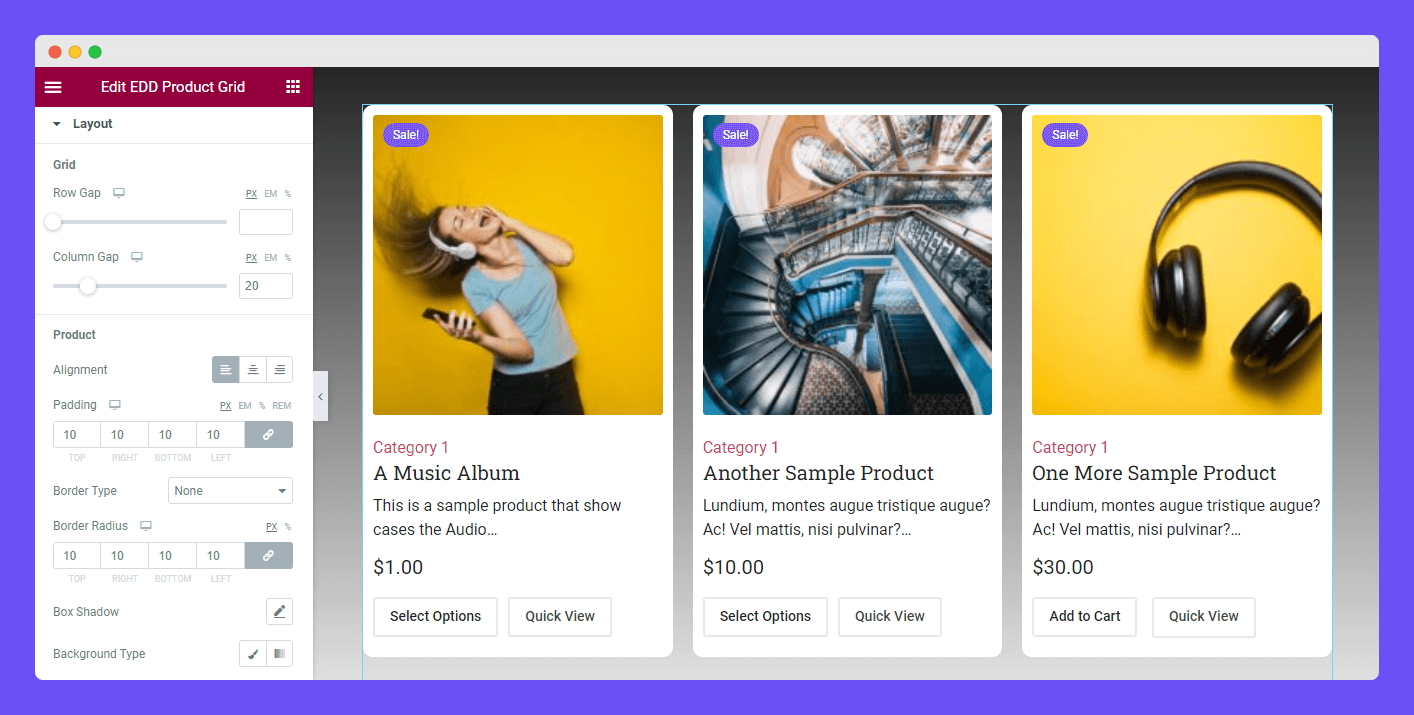
In the Style->Layout section, you can manage the Grid‘s Row Gap and Column Gap.
Also, you are able to customize the product style using the Alignment, Padding, Border Type, Border Radius, Box Shadow, and Background Type.

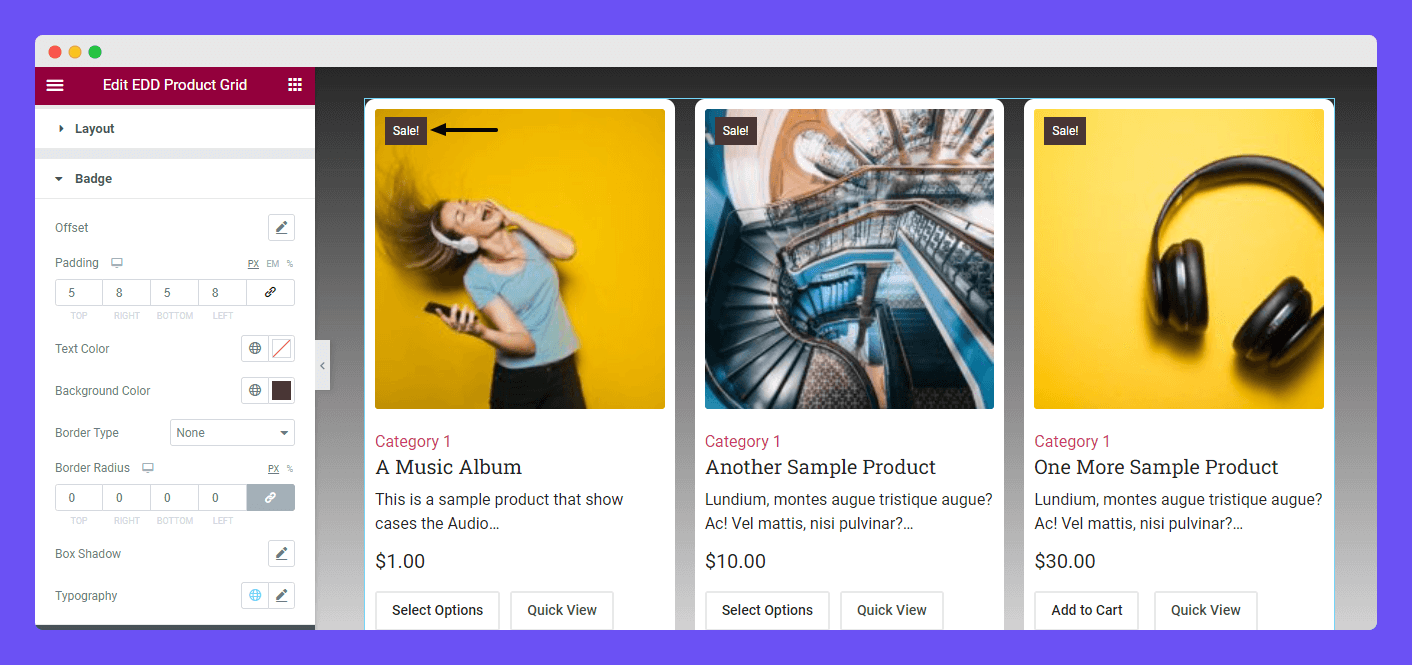
Style Badge
Visit the Style->Badge area. Here, you can add Offset, set Width, and Height. Also manage the badge Padding, Text Color, Background Color, Border Type, Border Radius, Box Shadow, and Typography.

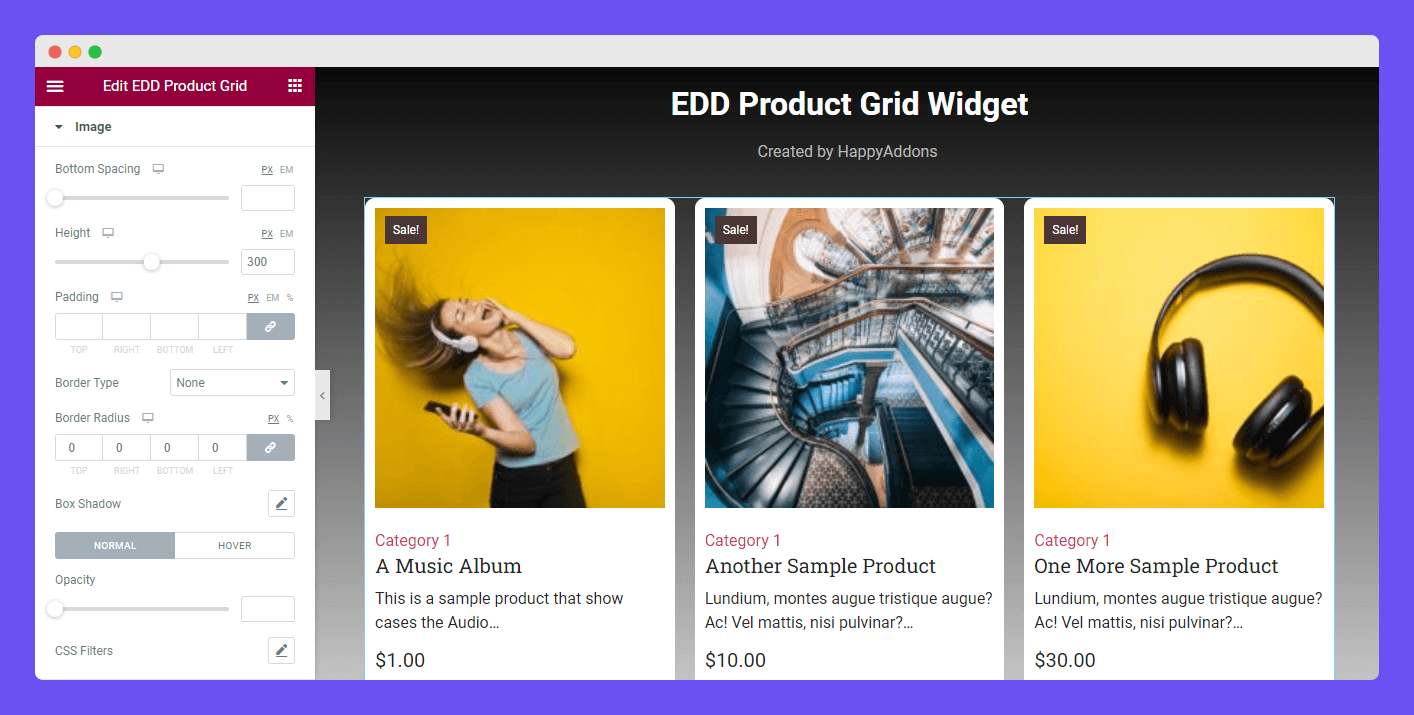
Style Image
For styling the default image design, you need to go to the Style->Image section. Here, you can add Bottom Spacing, Height, and Padding. Also, you can set the Border Type, Border Radius, Box Shadow, Opacity, and CSS Filters to redesign the image.

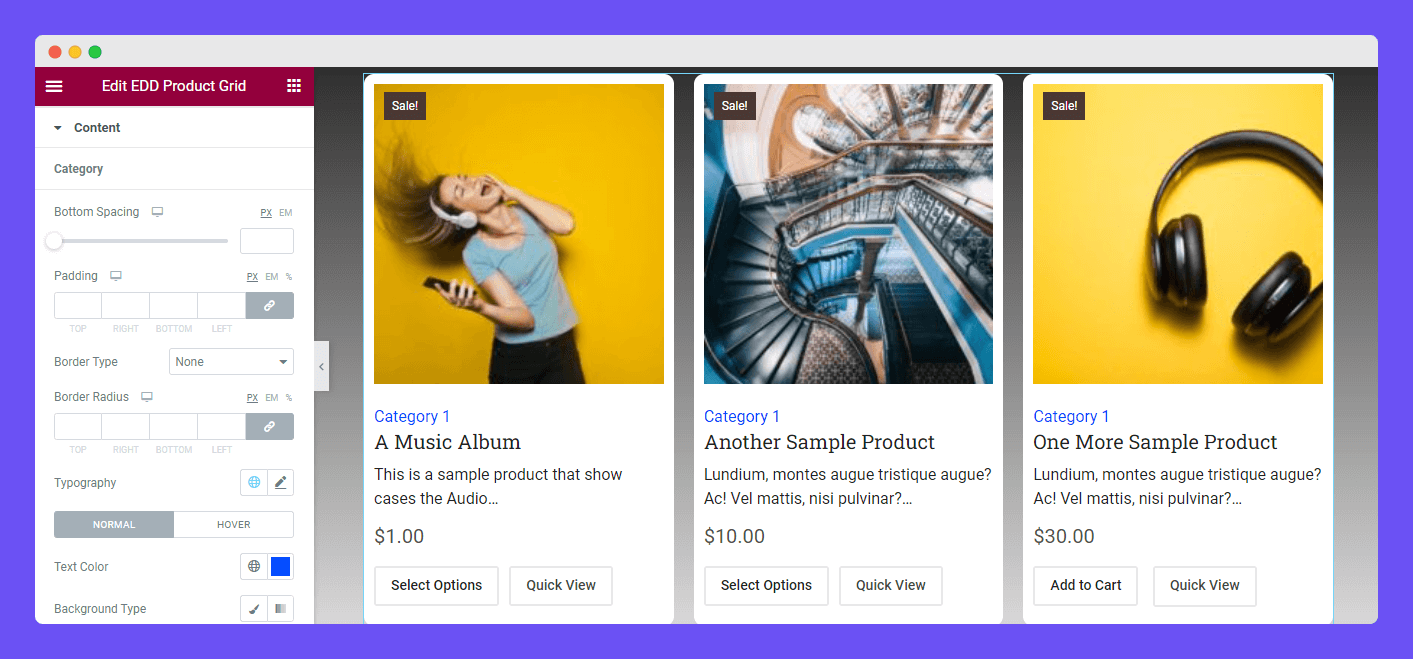
Style Content
To customize the Category, Title, Excerpt, and Price content, you need to go to the Style->Content area. Here, you can add Bottom Spacing, Padding, Border Type, Border Radius, Typography, Text Color, Text Hover Color, Background Type, Border Color, and more.

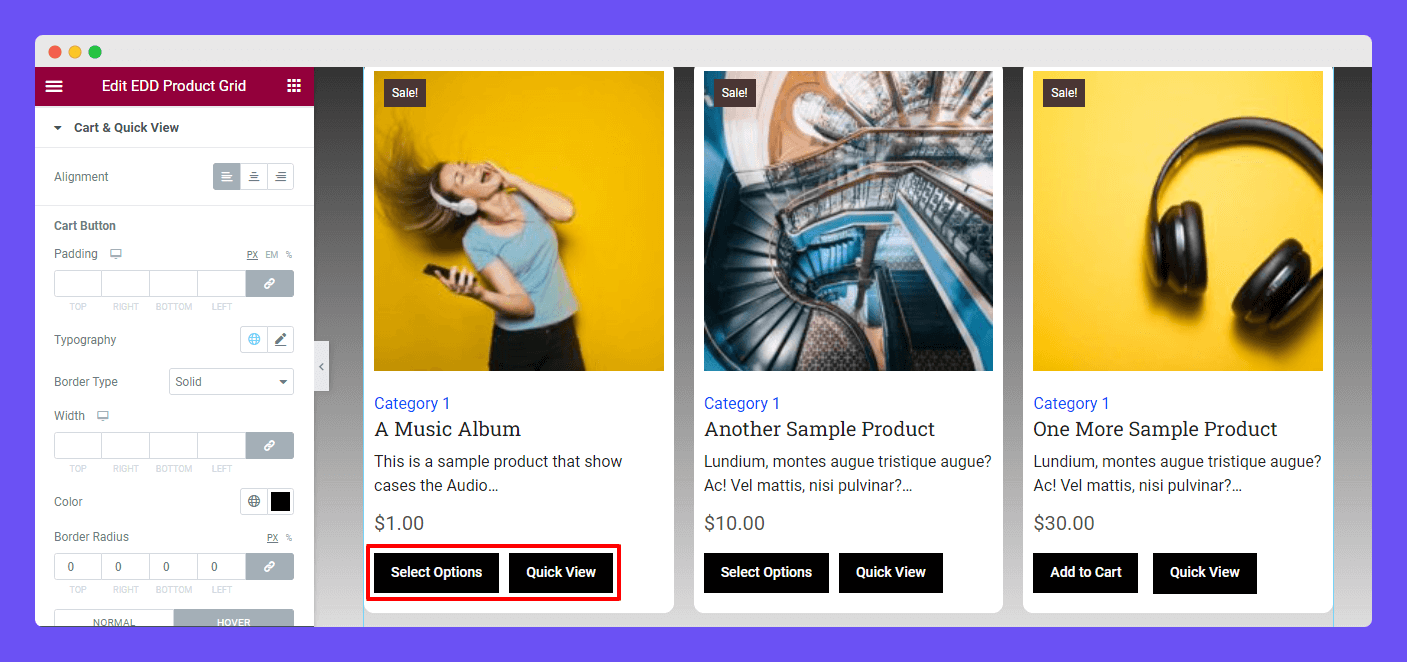
Style Cart & Quick View Button
In the Style->Cart & Quick View area, you can customize the default design of the Cart & Quick View Button. You are able to set the Alignment of these two buttons. To make the Cart and Quick View Button more appealing, you can use these styling options Padding, Typography, Border Type, Border Radius, Text Color, Background Color, Box Shadow, and more.

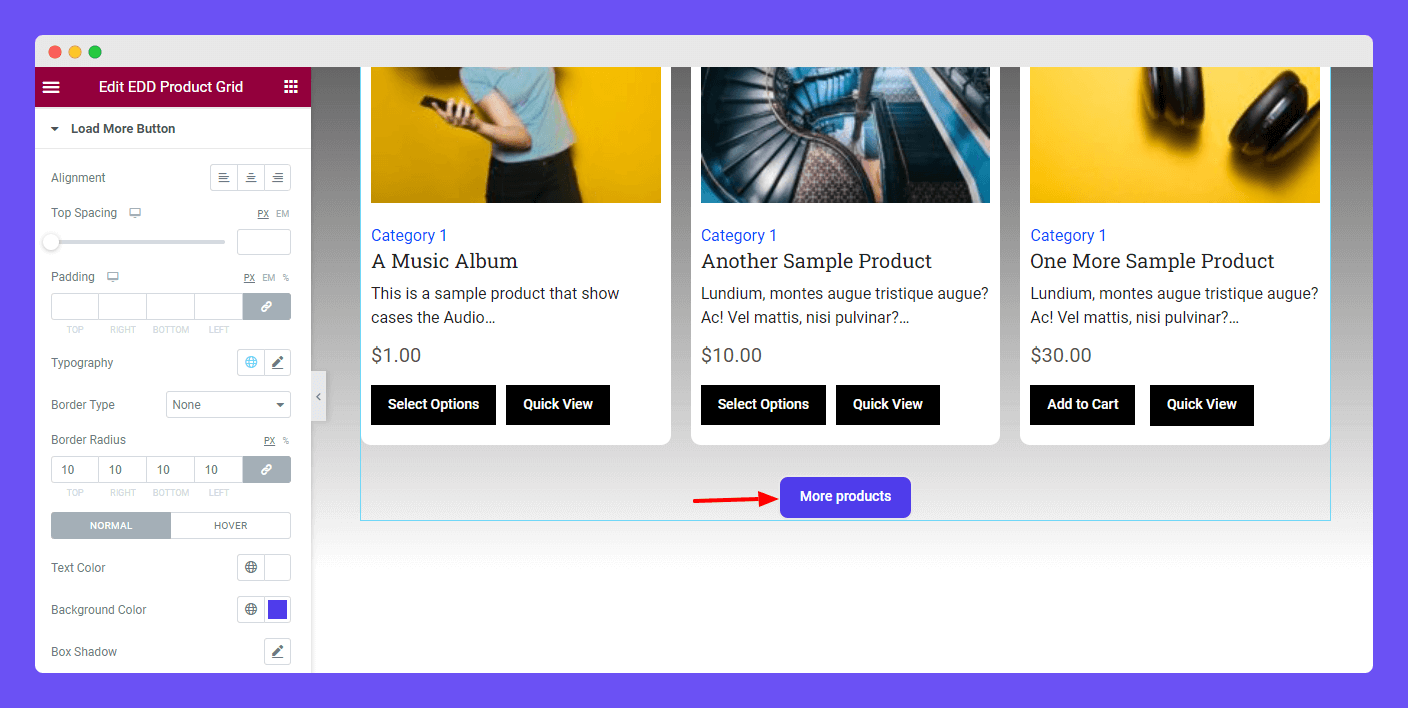
Style Load More Button
Here, you can customize the Load More Button style using these styling options Alignments, Top Spacing, Padding, Typography, Border Type, Border Radius, Text Color, Background Color, and Box Shadow.

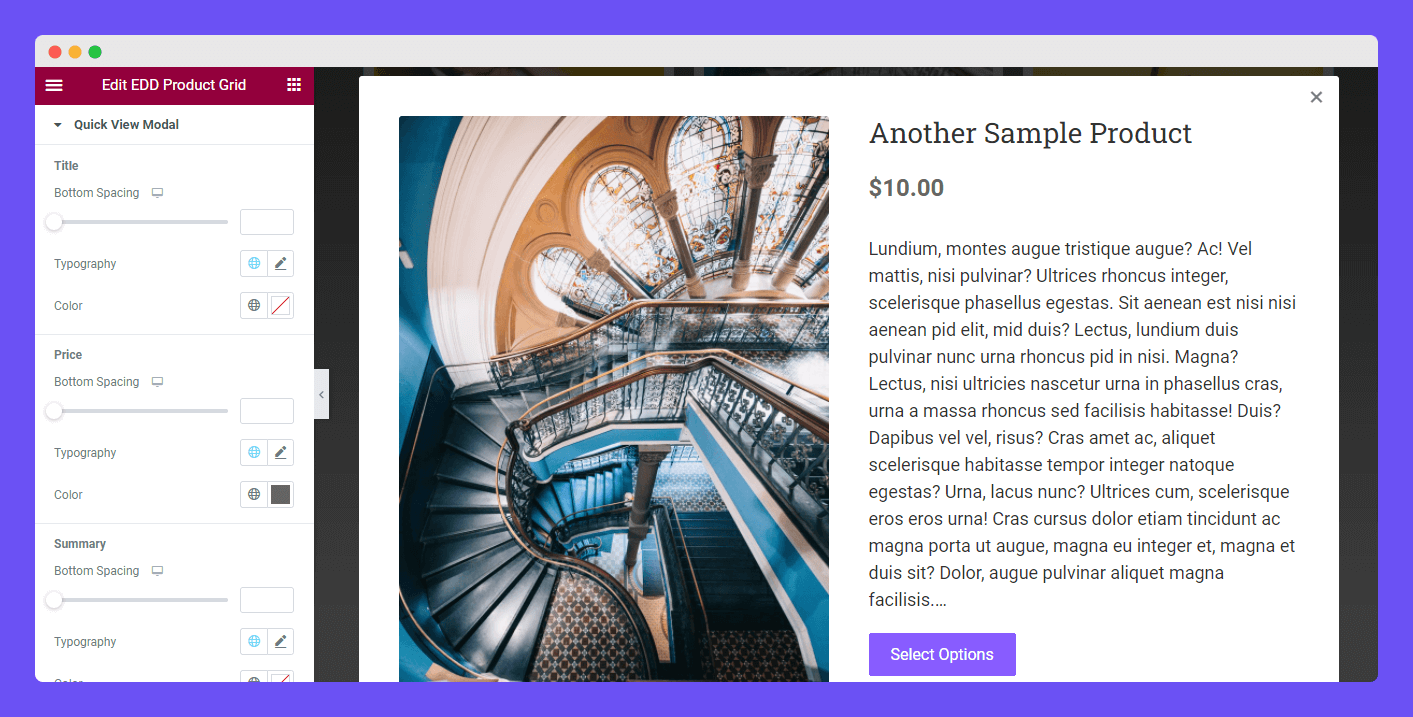
Style Quick View Modal
Go to the Style->Quick View Modal area. here, you’ll get the necessary styling options to restyle the Title, Price, Summary, and Add To Cart buttons.

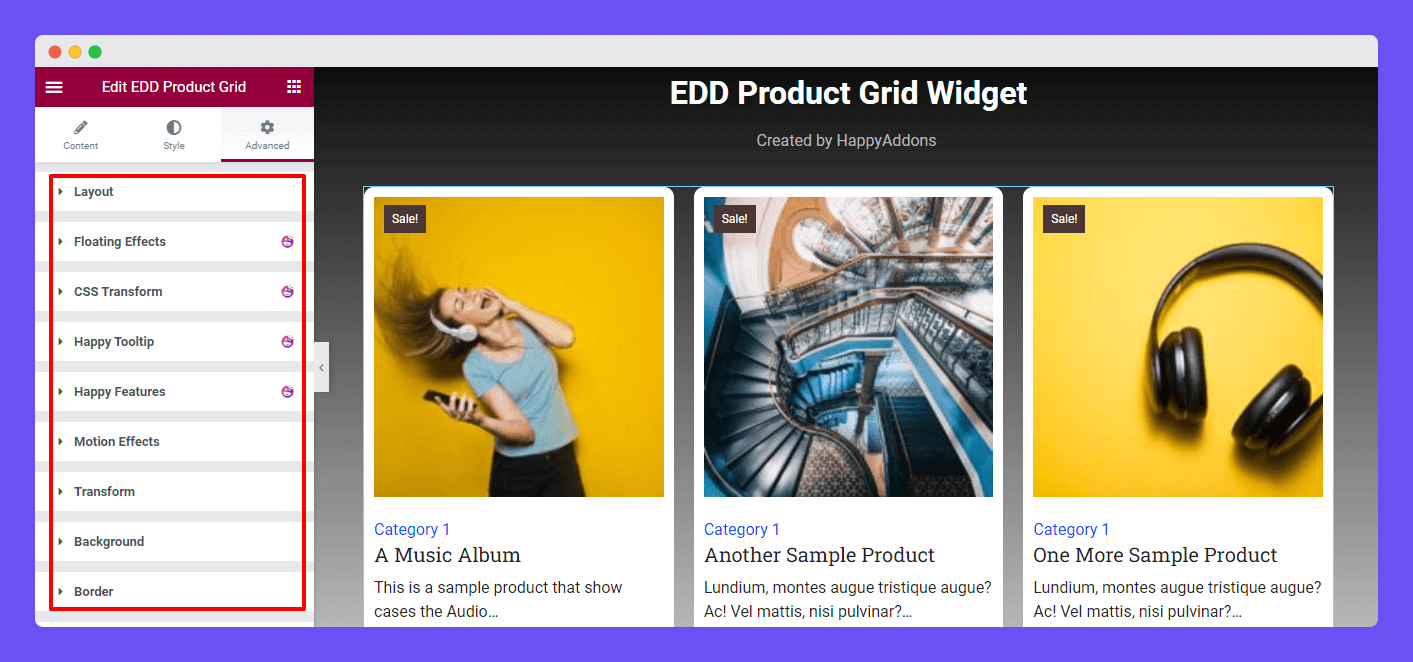
Advanced Settings
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.

Give a read to this Document to know more about advanced features & functions.
Final Preview
Check out the final preview of the Happy Addons’ EDD Product Grid widget.
That’s it.
