How to Use the Advanced Accordion Widget of Happy Elementor Addons
With the new Advance Accordion Widget of Happy Elementor Addons, showcase your webpage with more class and elegance.
Using Advance Accordion
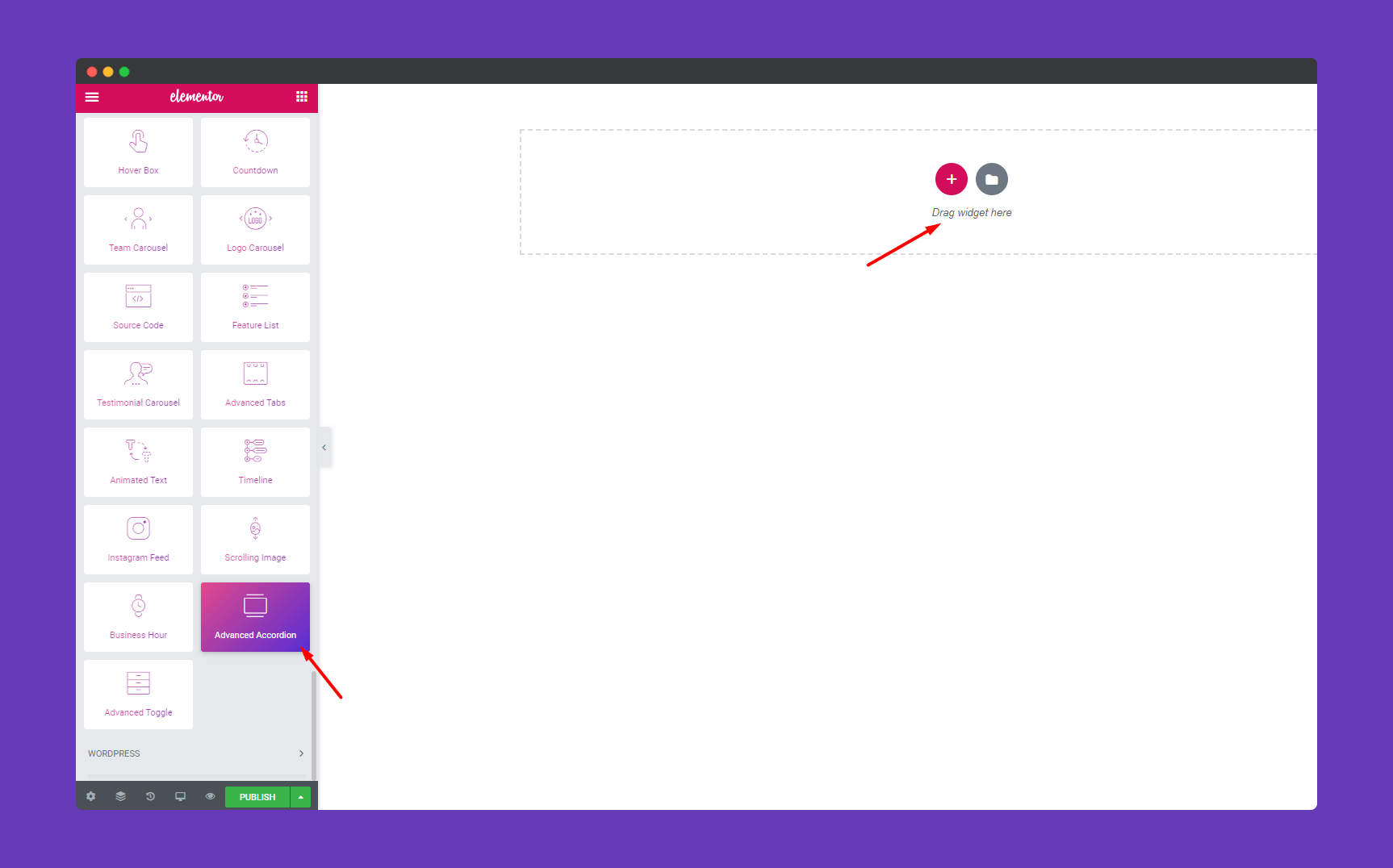
Step 1:
Select the Advance Accordion widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area.

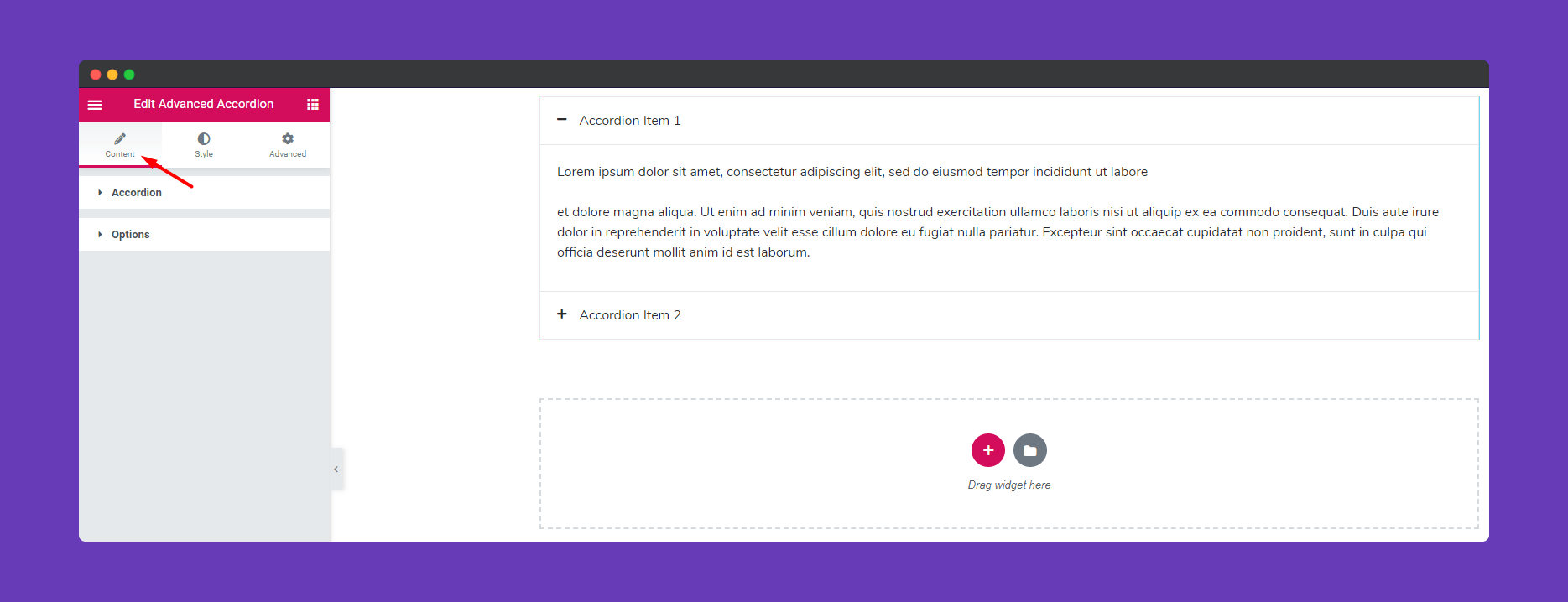
Step 2:
In the ‘Content‘ section, you will find options to edit ‘Accordion‘, ‘Options‘.

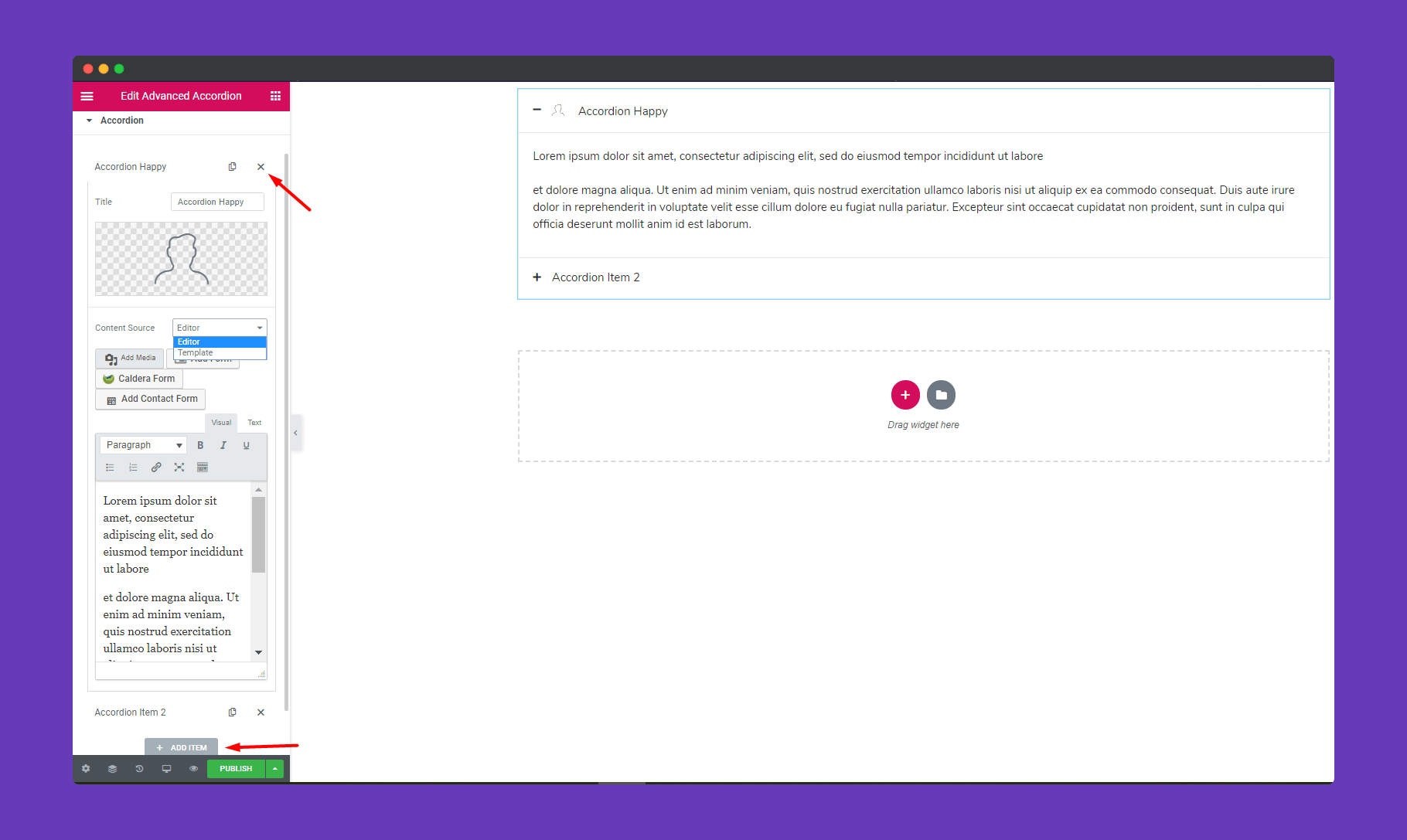
In Accordion, you can add an item to your accordion with the ‘ADD ITEM’ button. Add your content to the accordions. You can delete an item using the ‘X‘ button. You can upload an icon or an SVG to stylize your accordions more.

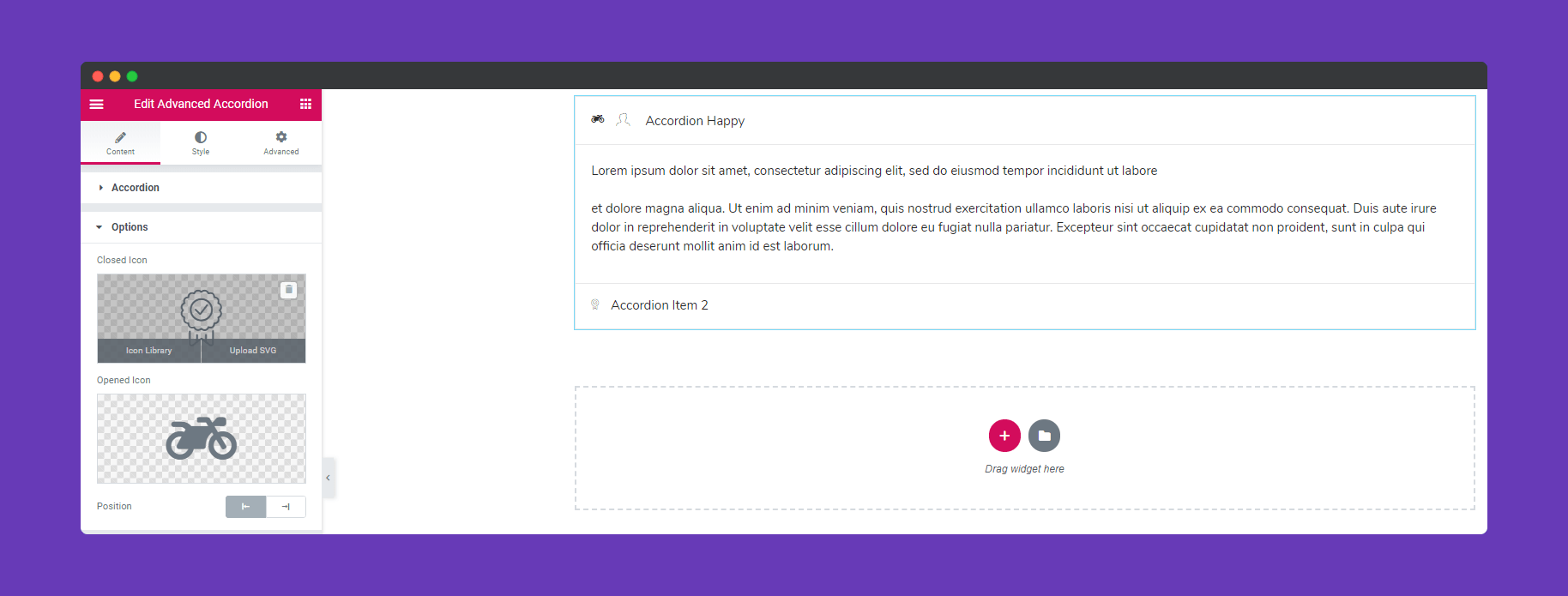
In ‘Options’, you can set the icons or SVG for when you open the accordion and close the accordion.

Step 3:
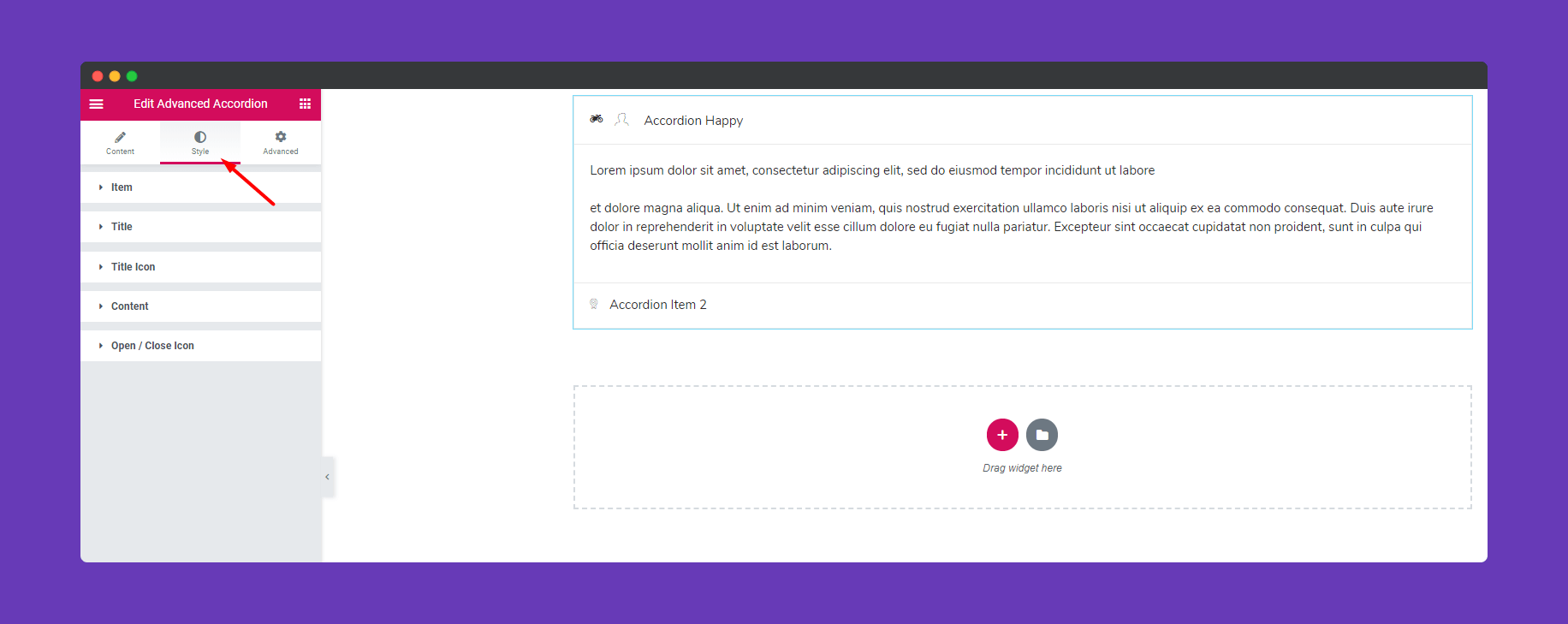
In the ‘Style‘ section, you will have options to design ‘ Item,’ Title’, ‘ Title Icon’, ‘Content’ , and ‘Open/Close Icon‘.

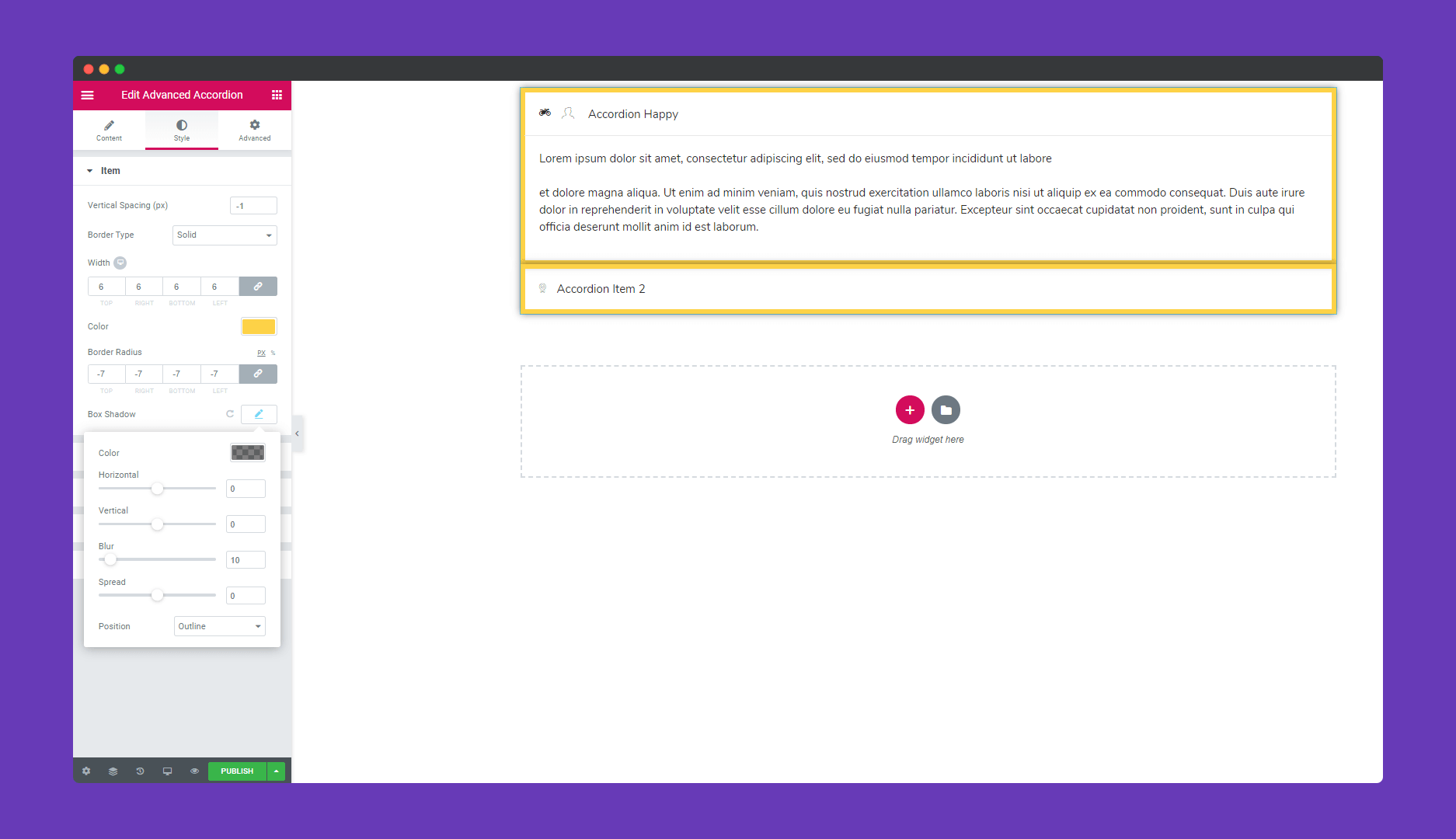
In ‘Item‘, you can set the vertical spacing between the items, add a border, set border-radius. You can add a box-shadow as well.

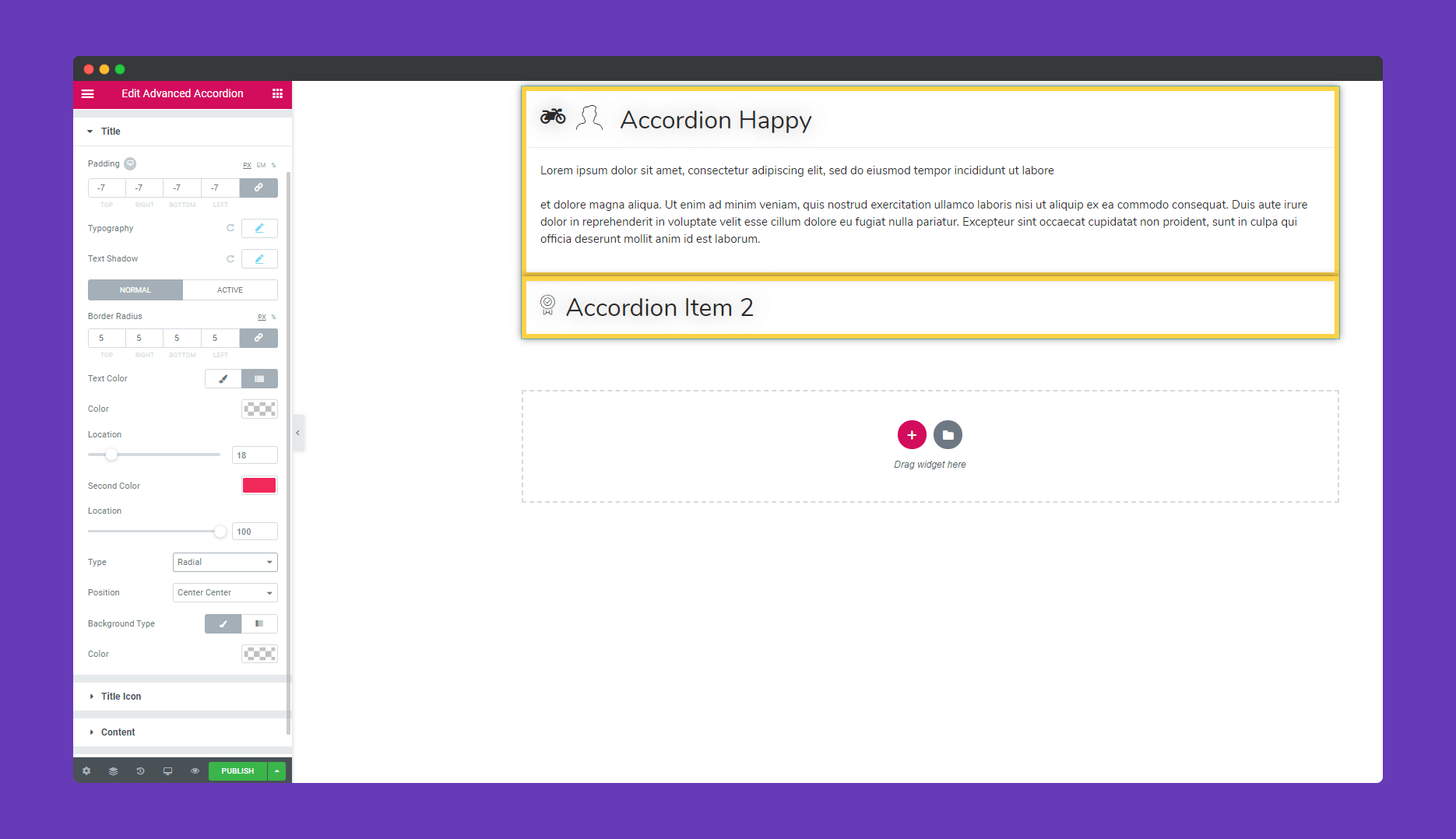
In ‘Title‘, you can add padding, stylize your title with typography, add text color, you have many options to position your title. You have two background types Gradient and Classic. Style as you see fit.

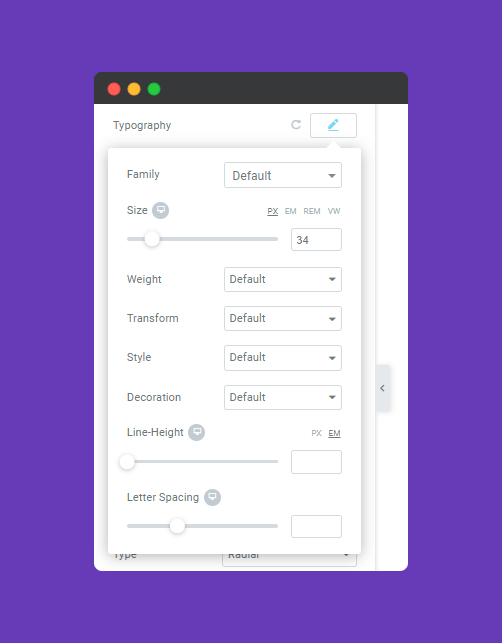
Here are the Typography options to design your title font.

In ‘Title Icon‘, you can set the spacing between the icons.

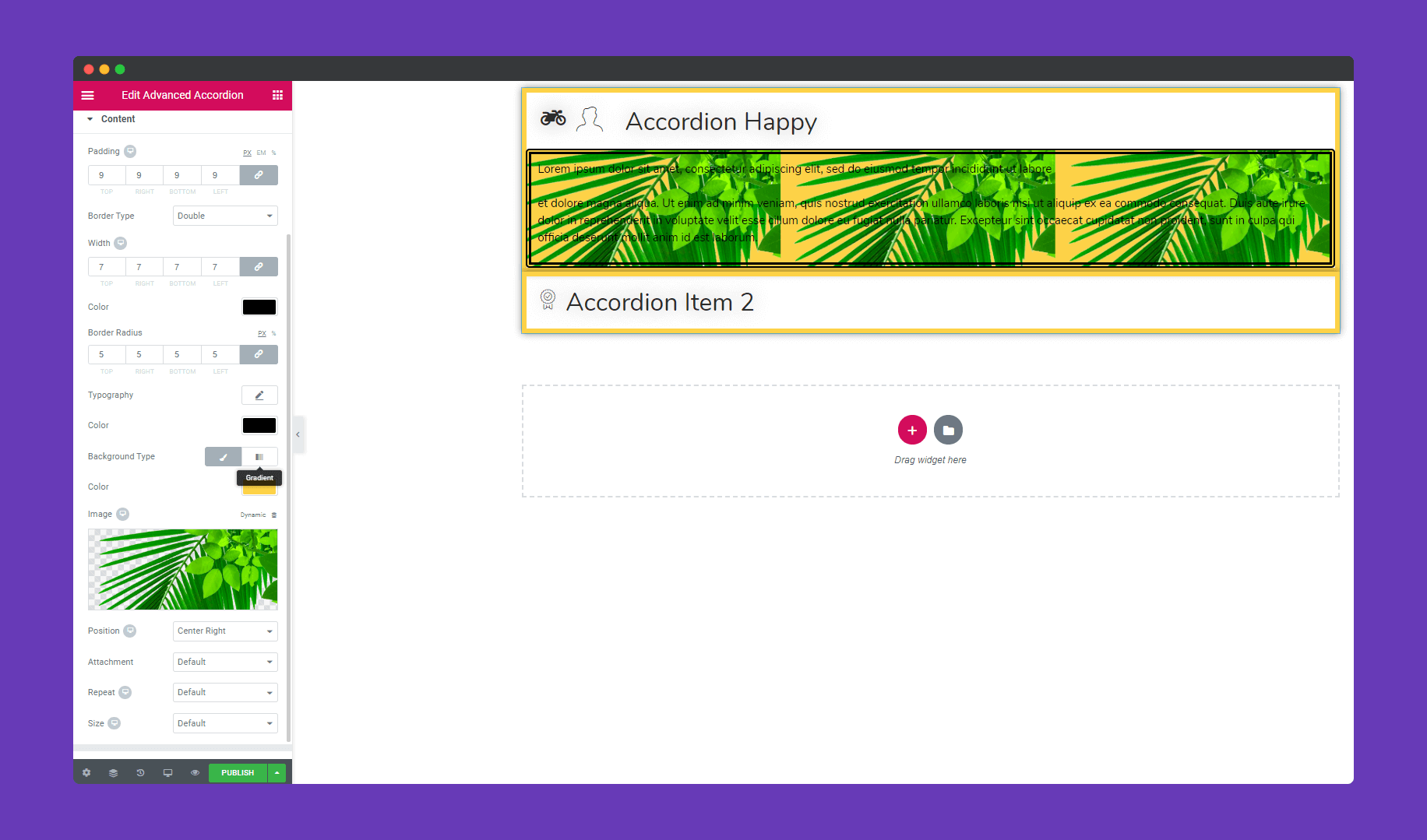
In ‘Content‘, you can design your content. You can add padding, border, border-radius, design your content with Typography as well. You can also add an image and place it as you like.

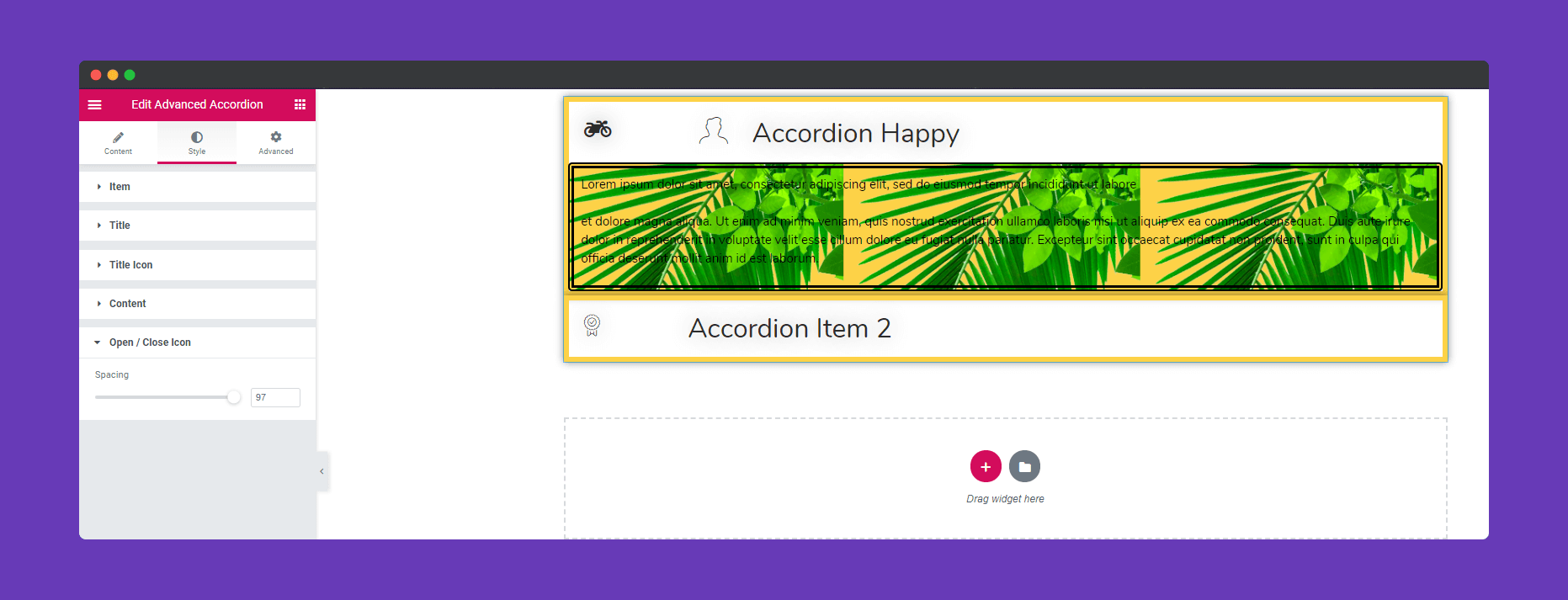
Set the space between open and close icons in ‘Open/Close Icon’.

Step 4:
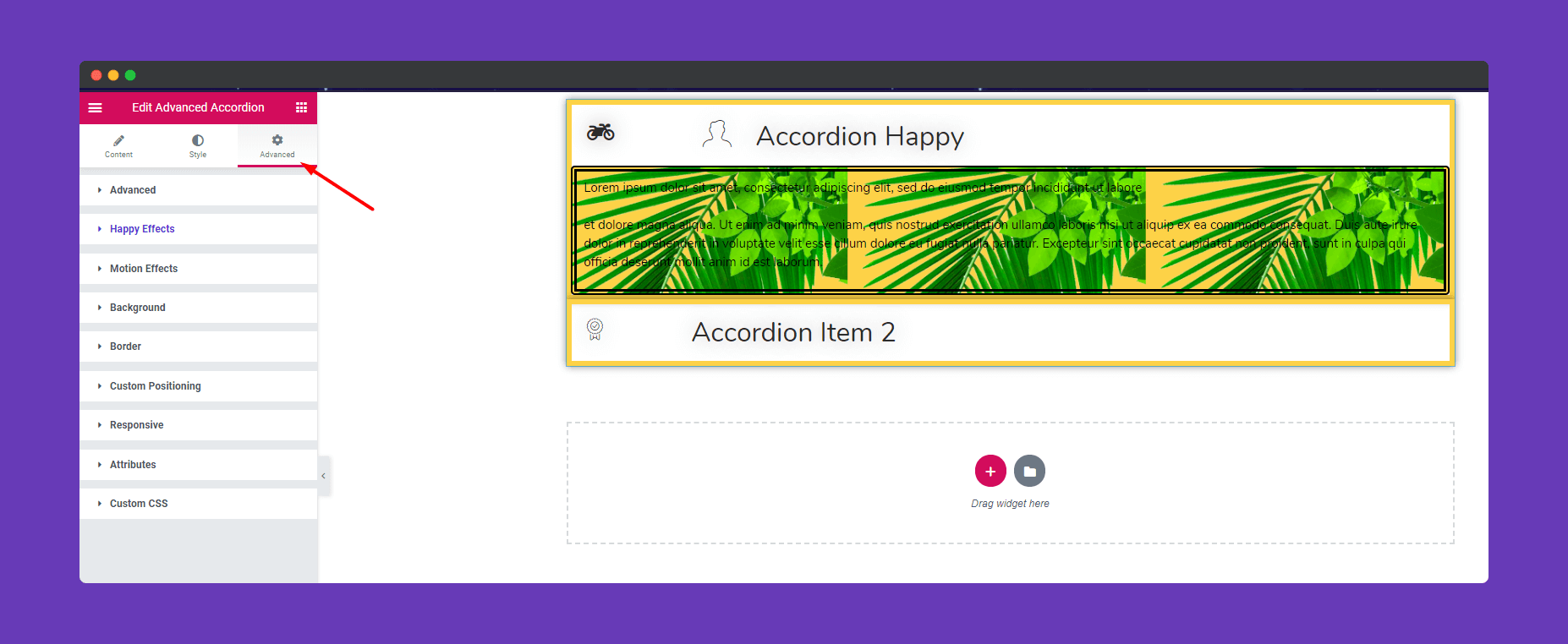
If you want to add motion effects, Happy Effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Finally, after clicking the publish button you will see the beautiful Accordion on your webpage.

That’s it!
