How to Use the Feature List Widget of Happy Elementor Addons
‘Feature List Widget’ is the pro-feature of Happy Elementor Addons. The main advantage of having this widget is to list product features in a sequential way. So if you have an eCommerce business with a WordPress platform, then this widget can be very helpful to you.
So further any delay let’s get started.
Adding Feature list Widget
Step 1:
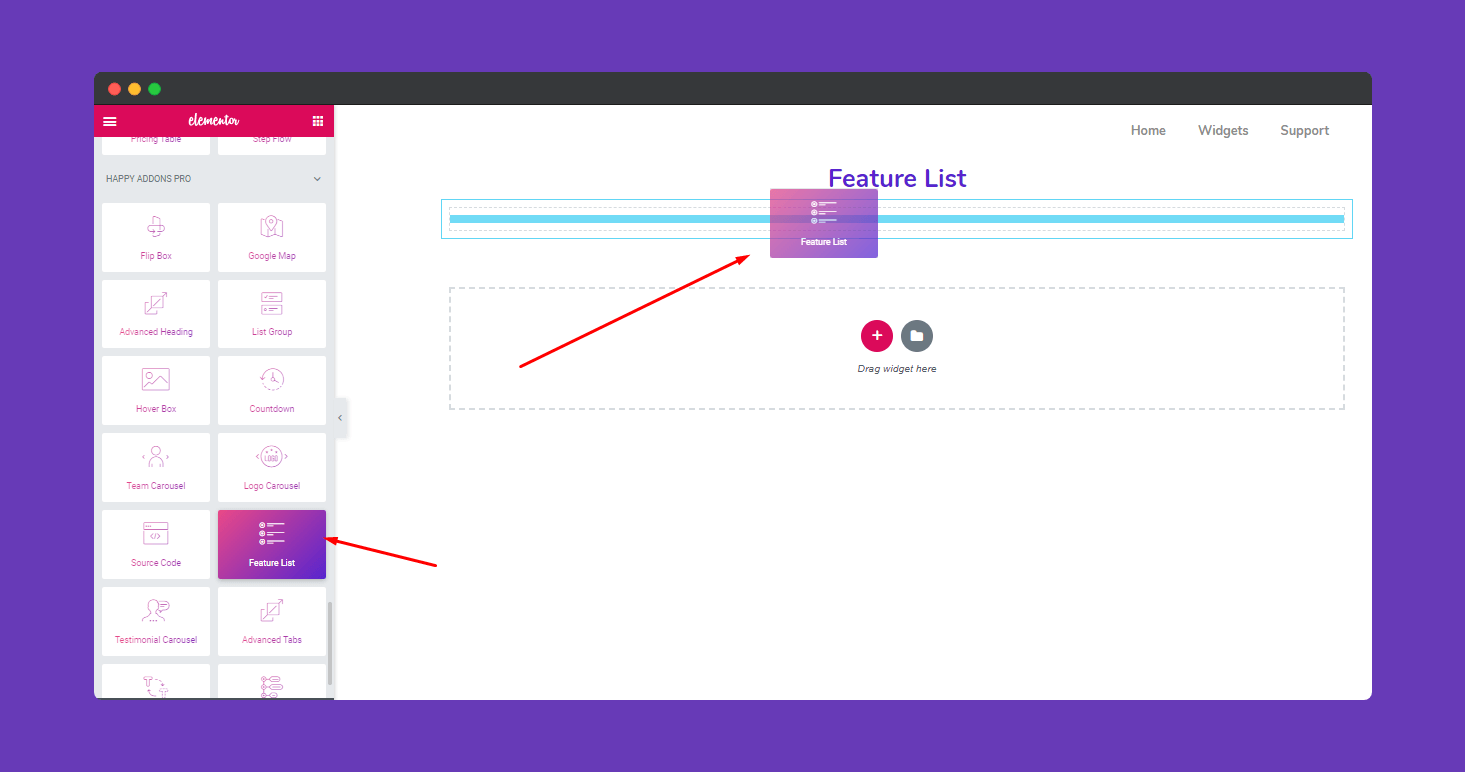
First, select “Feature List” from the left sidebar from the widget menu. Then drag it to the empty area.

After selecting the “Feature Widget” you’ll have a window showing what you want to list as a feature.

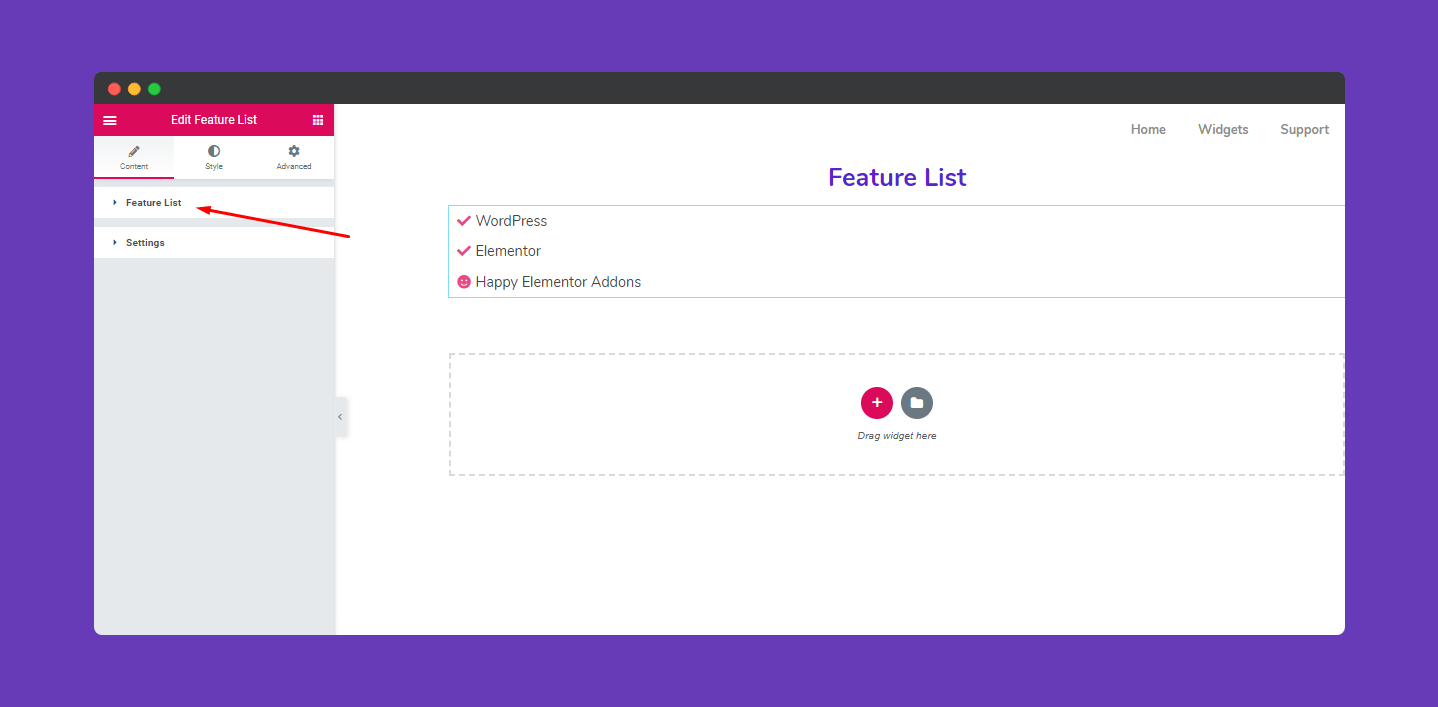
Step 2:
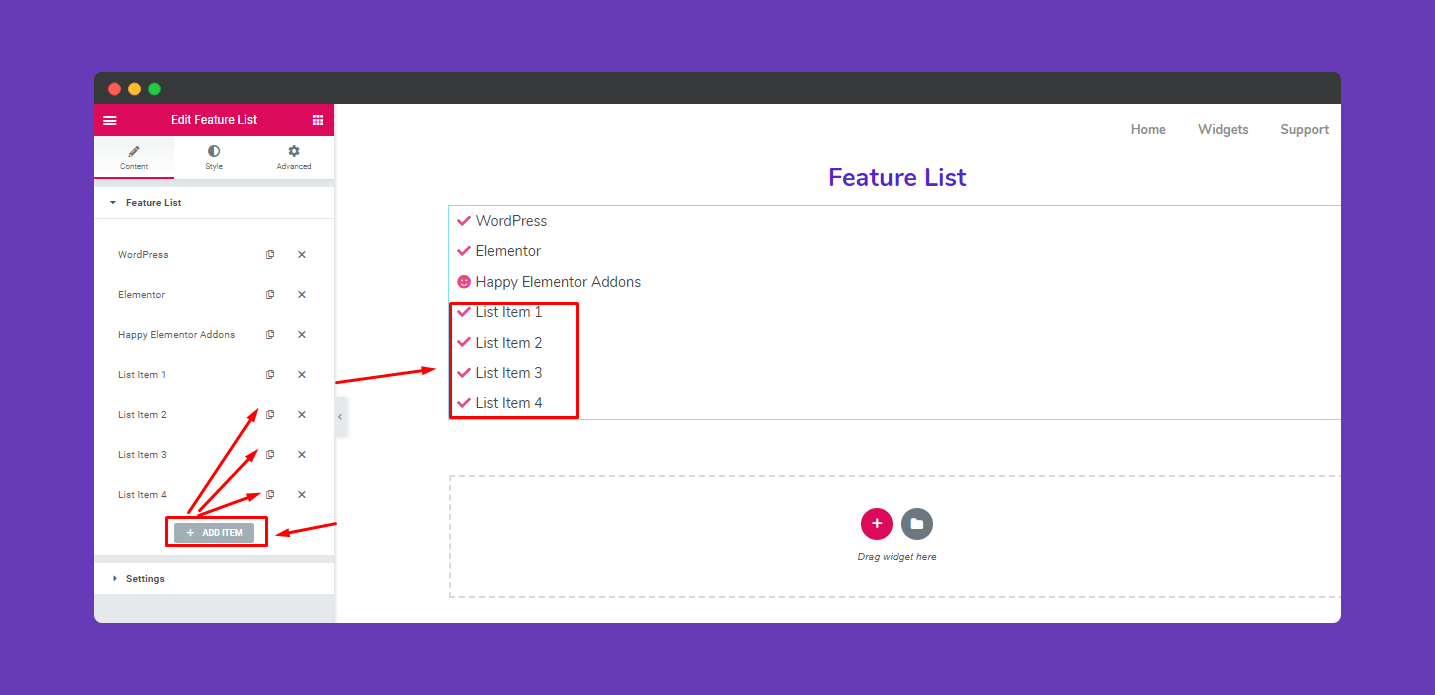
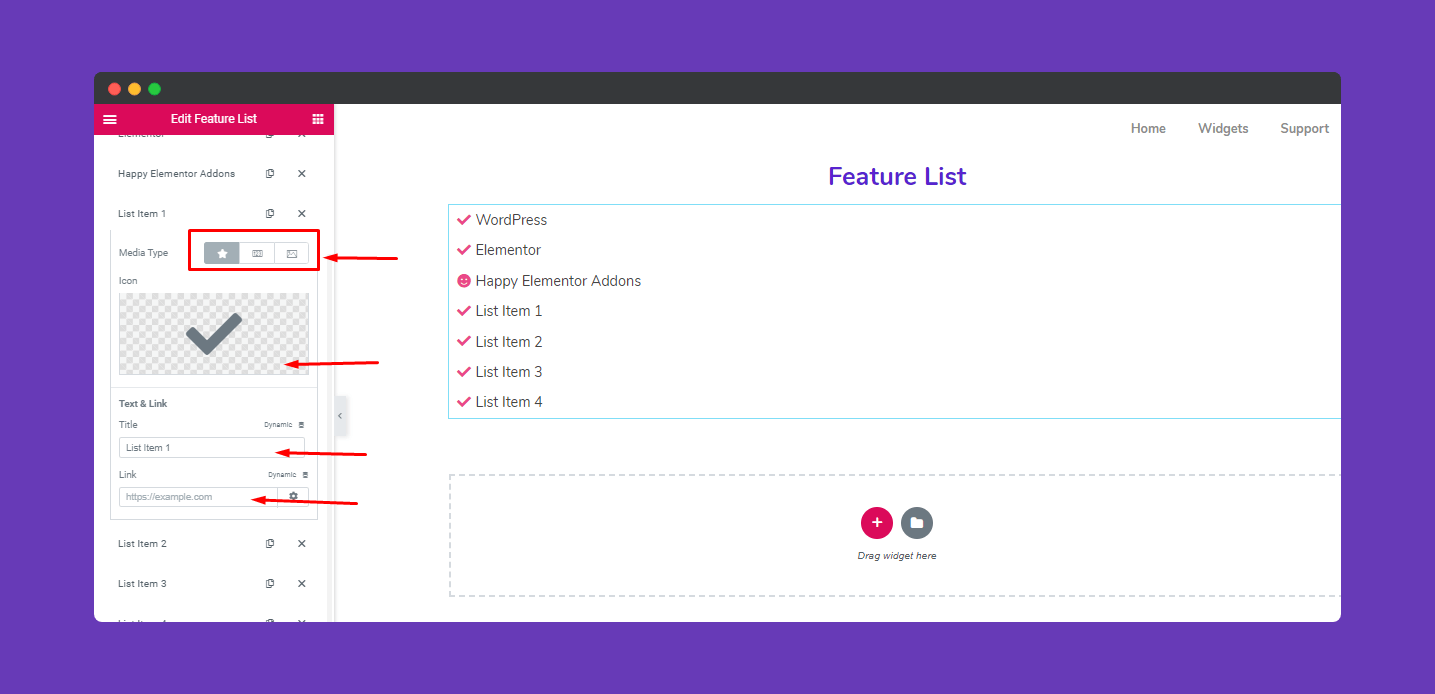
Then select “Feature List“. To add a list, click on the “Add ITEM” button then you get a window to edit.

You can edit every list individually. You can edit “media type”, “Icon”, “List title” and also you’ll able to provide a link to your list.
Step 3:
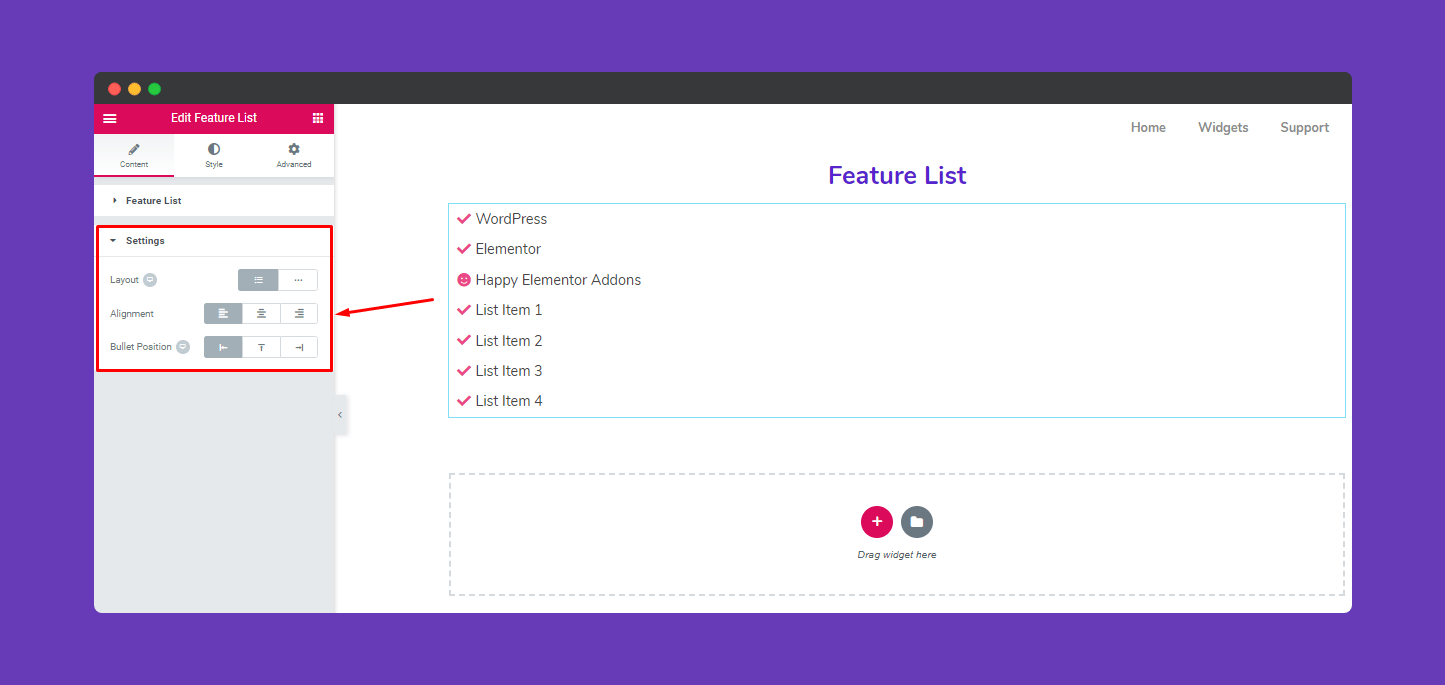
Next, you can edit the list from this section. Here you can change list layout, alignment, and bullet position from this section.

Step 4:
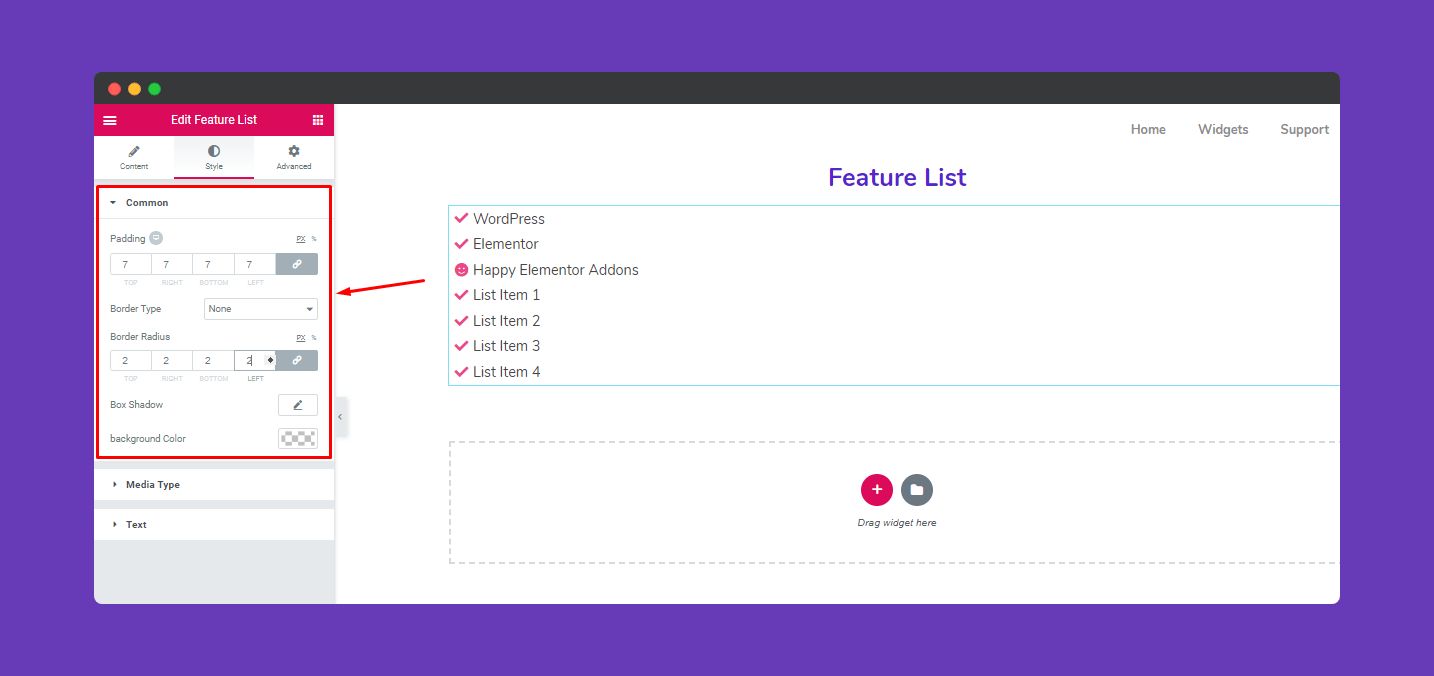
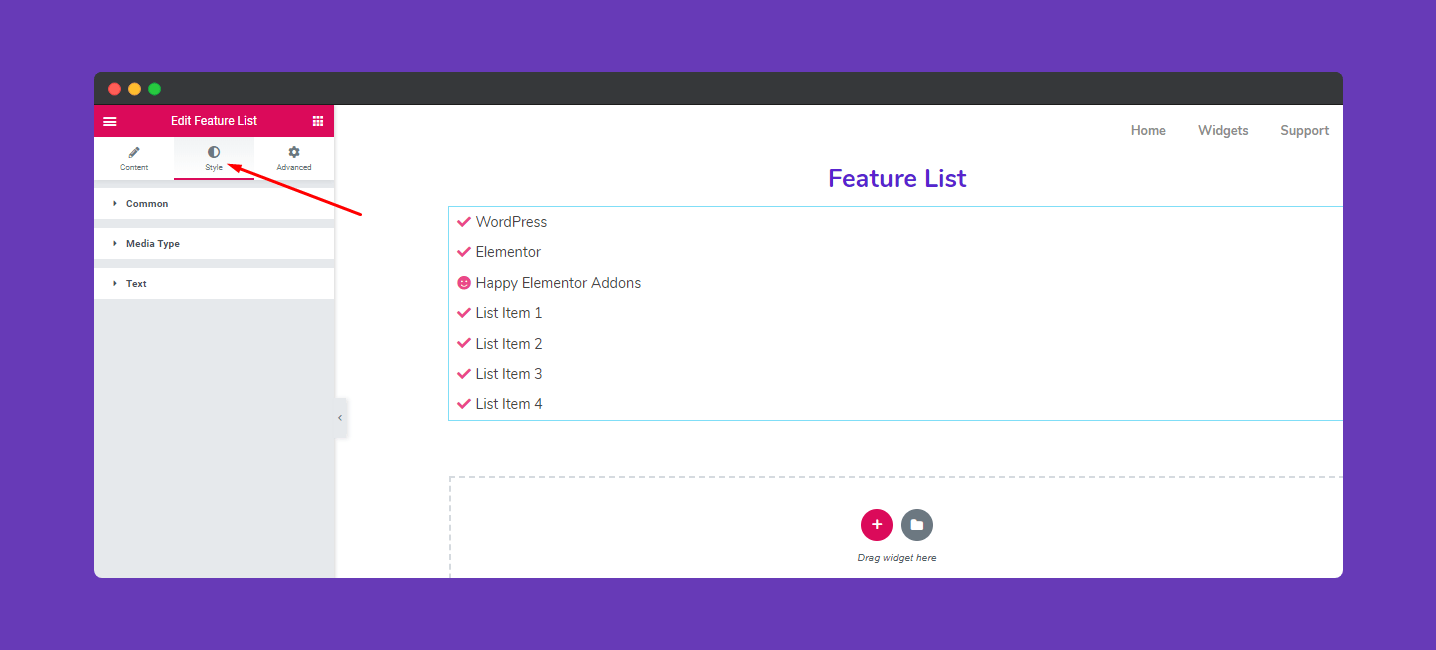
To stylize the section, click on the “Style” option.

From the ‘Common‘ section. You can edit padding, border type, border radius, box-shadow, and background color.
Step 5:
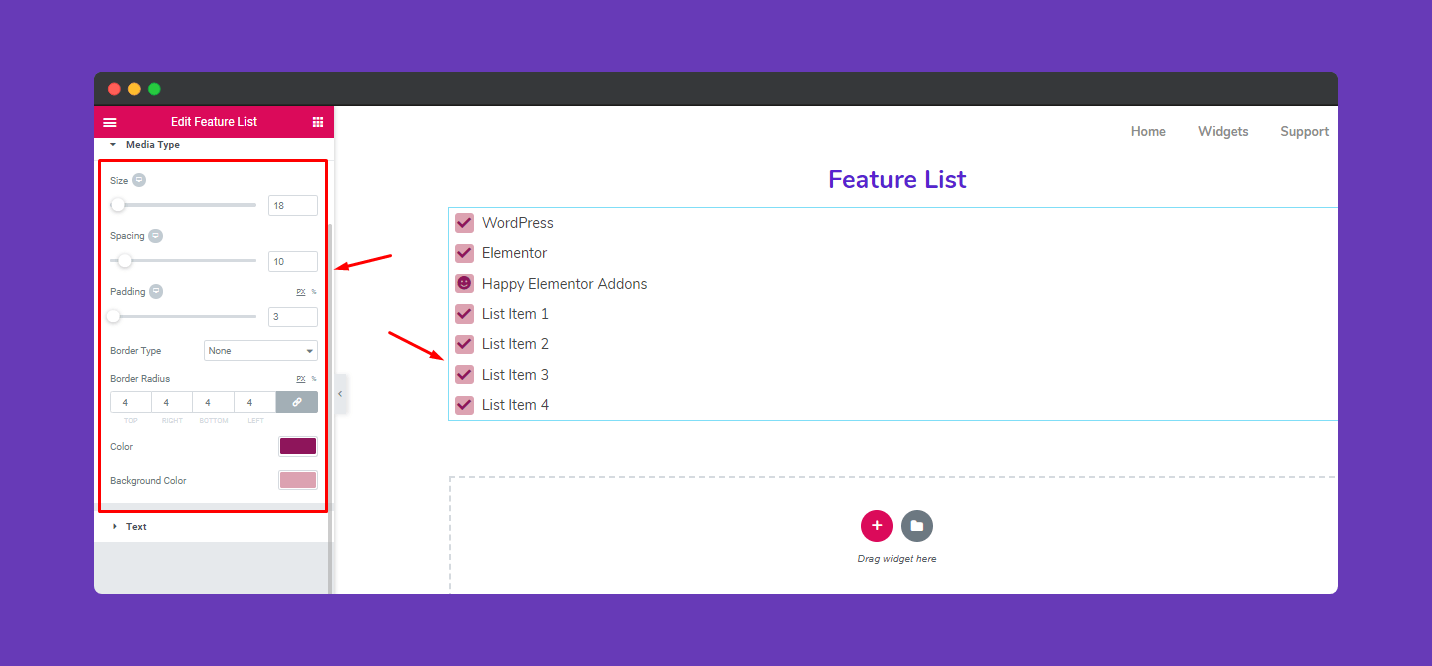
Next, it comes the “Media Type” option for more detailed edits. like size, spacing, padding, border type, border radius, color, and background color.

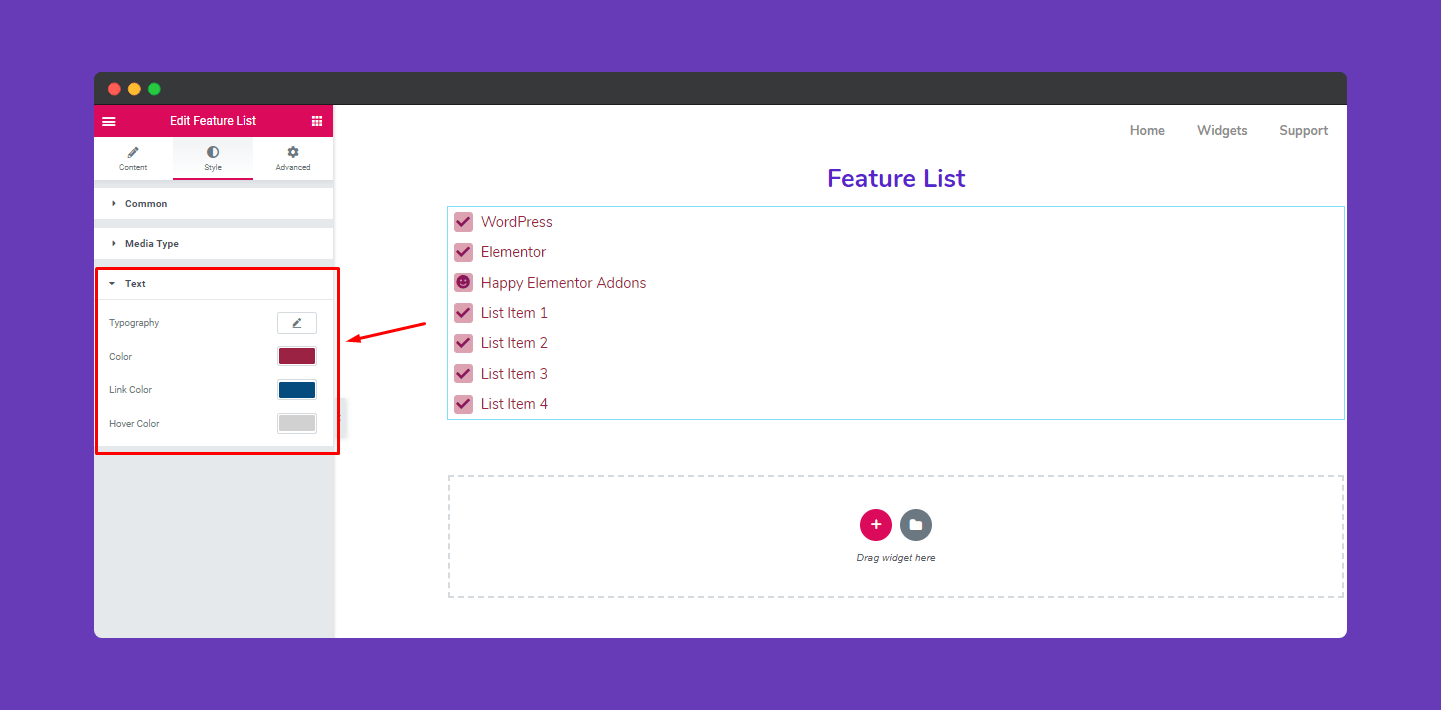
After adding “Media Type” you’ll be able to edit the text option. Like the previous option, you can edit these fields according to your design. Here you can edit text typography, its color, link color, and hover color.

Step 6:
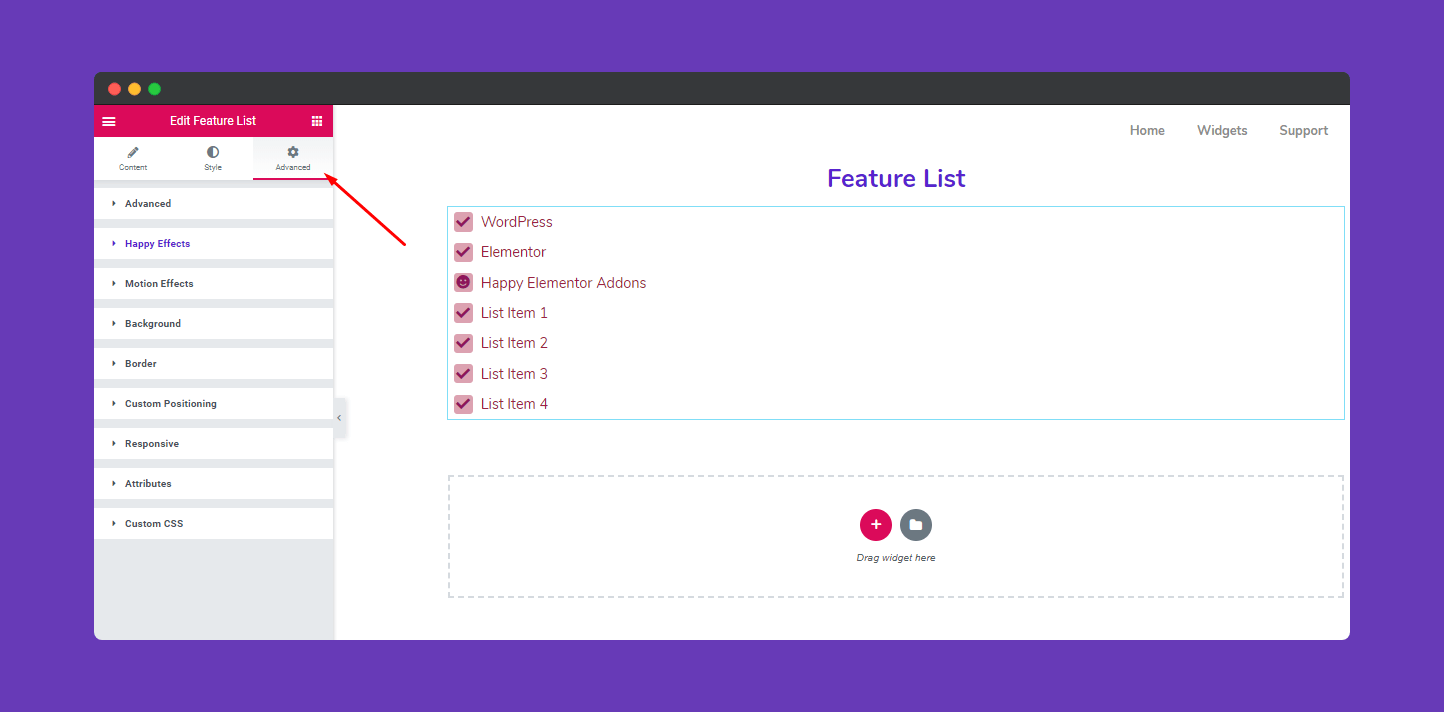
If you want to add motion effects, Happy Effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

After finishing the design, you can publish it if you are 100% done.

That’s it.