How to Use The Hover Box Widget of Happy Elementor Addons
The Hover Box lets you add hover effects on your images and stylize the effects by adding preset designs or other customization options.
Using Hover Box
Go to your Elementor site and start editing the page with Elementor.
Step 1:
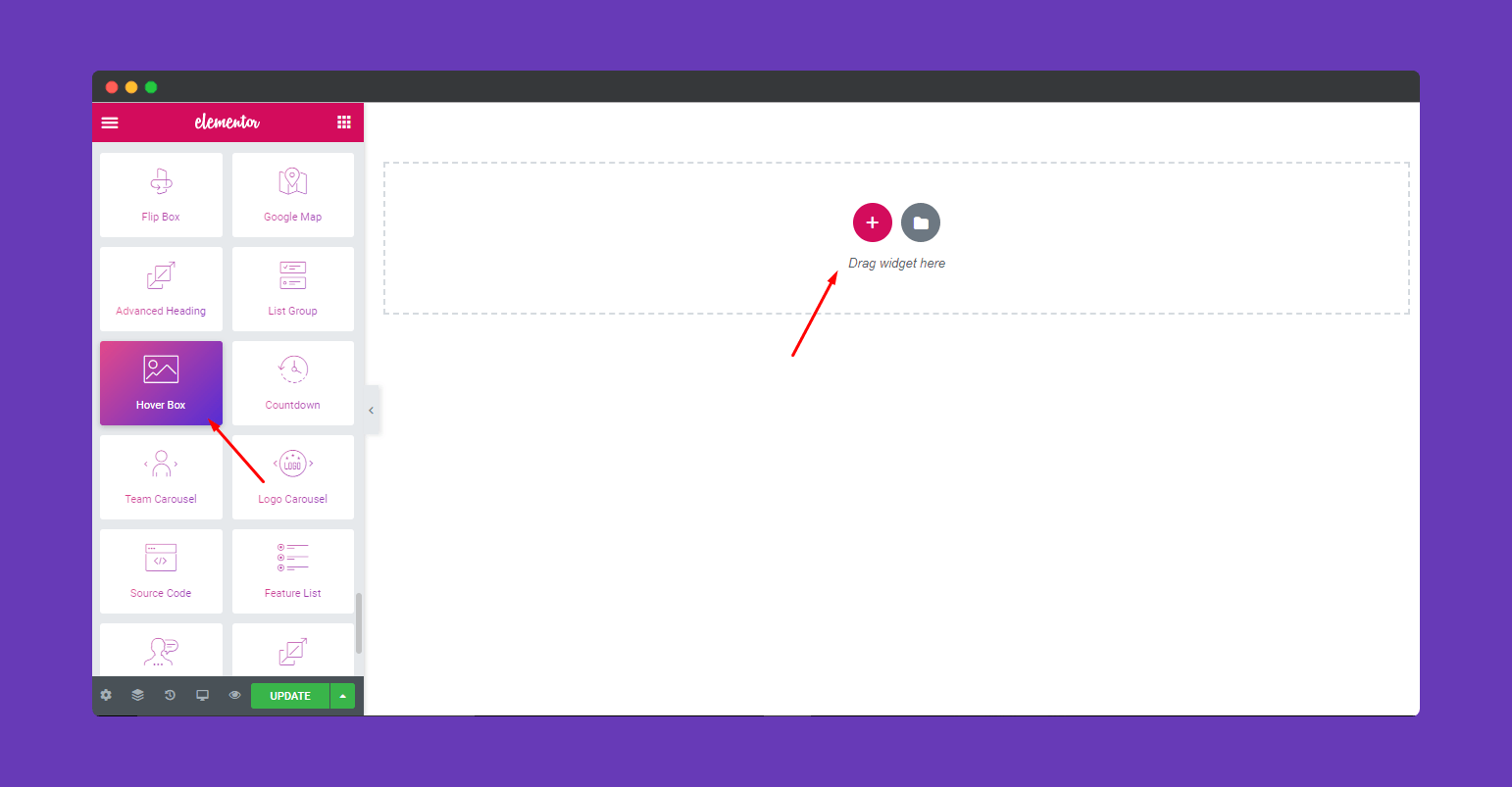
Select the Hover Box widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
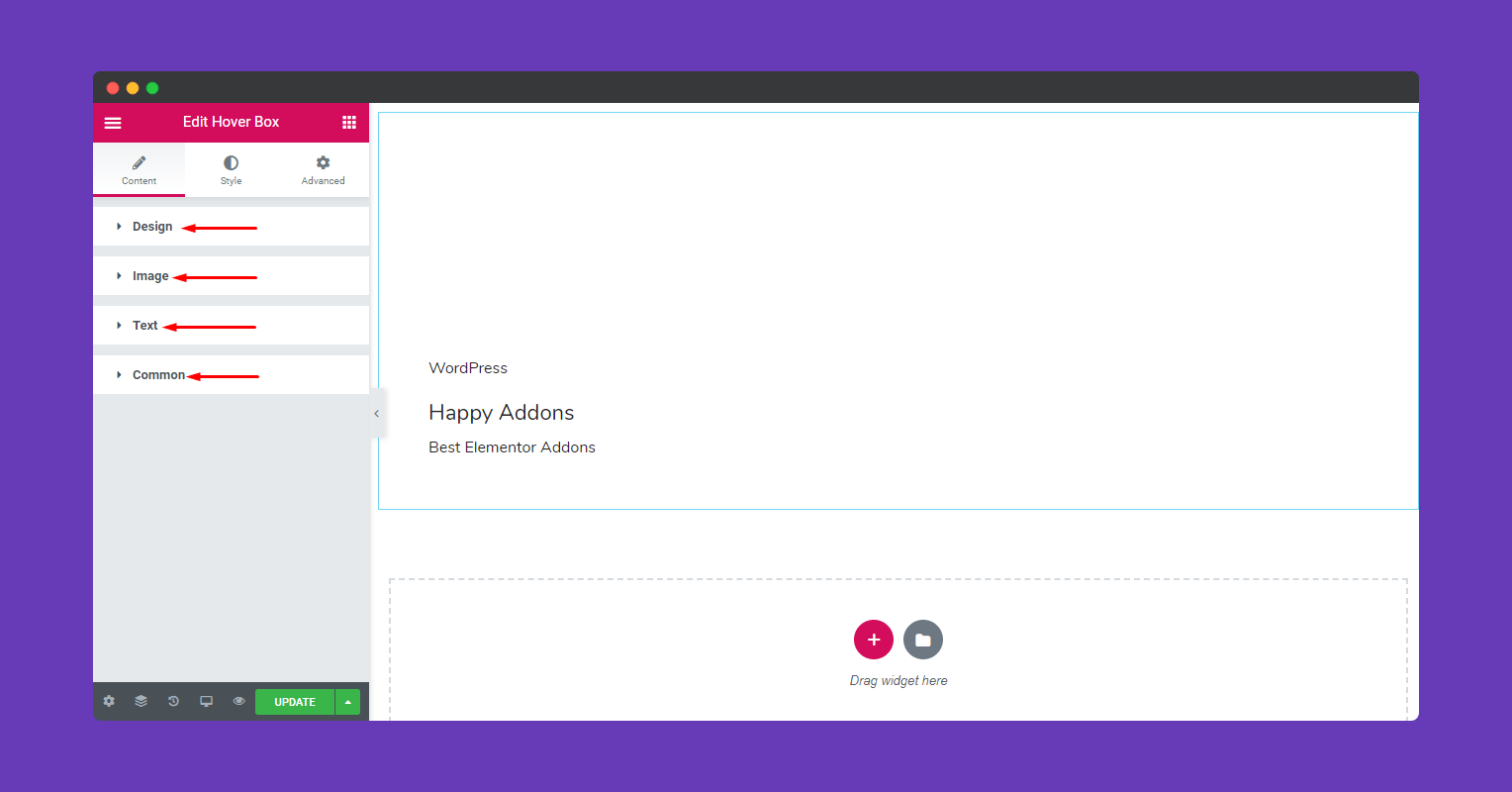
You will get a window with the basic setting options under the Content tab. It will show a custom menu bar on the left-hand side and a default hovers effect box on the right-hand side canvas.

By clicking on each custom tab you can modify the appearance of the widget.
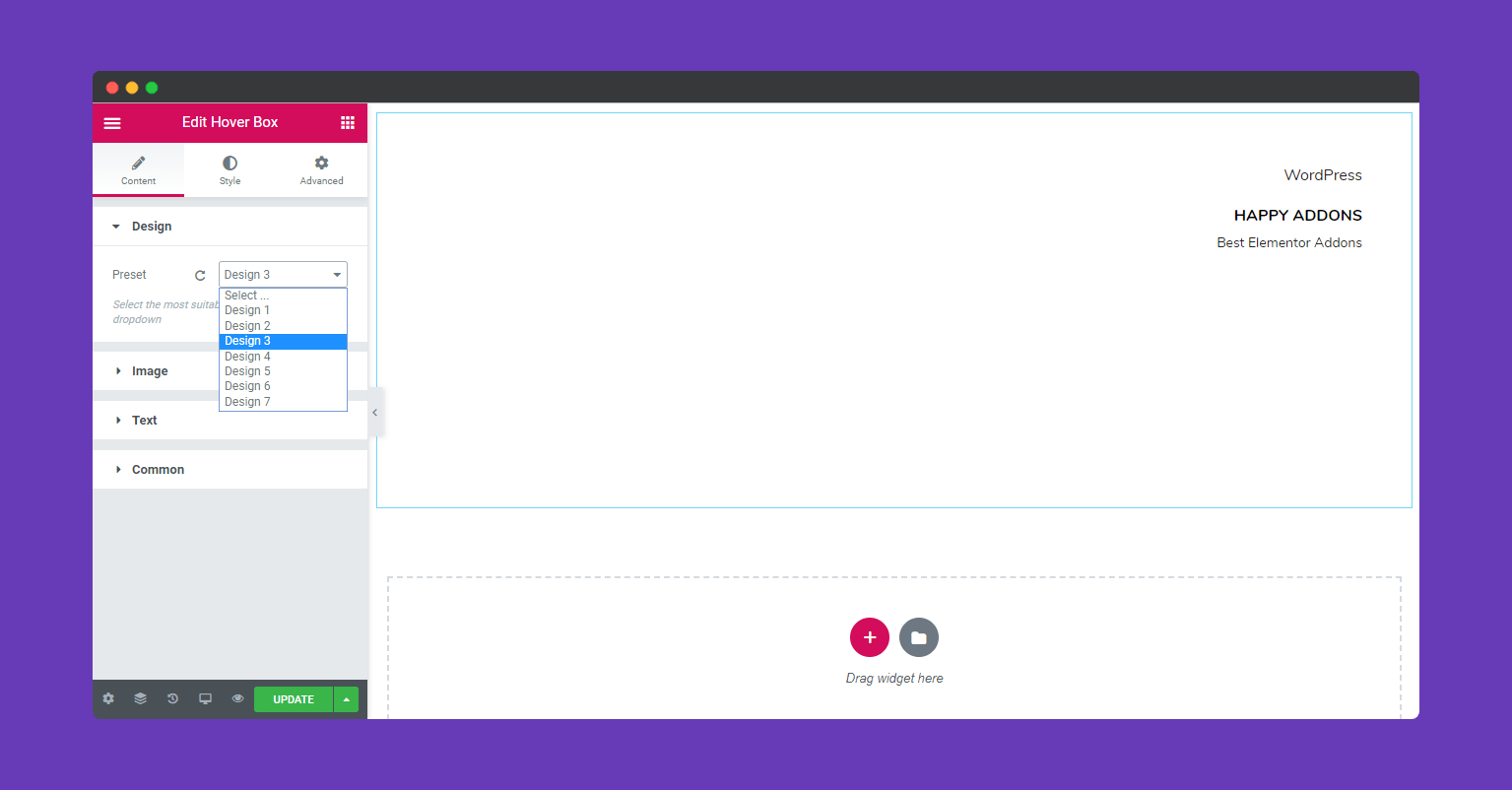
Hit on the Design tab to select preset hover effects for your image.

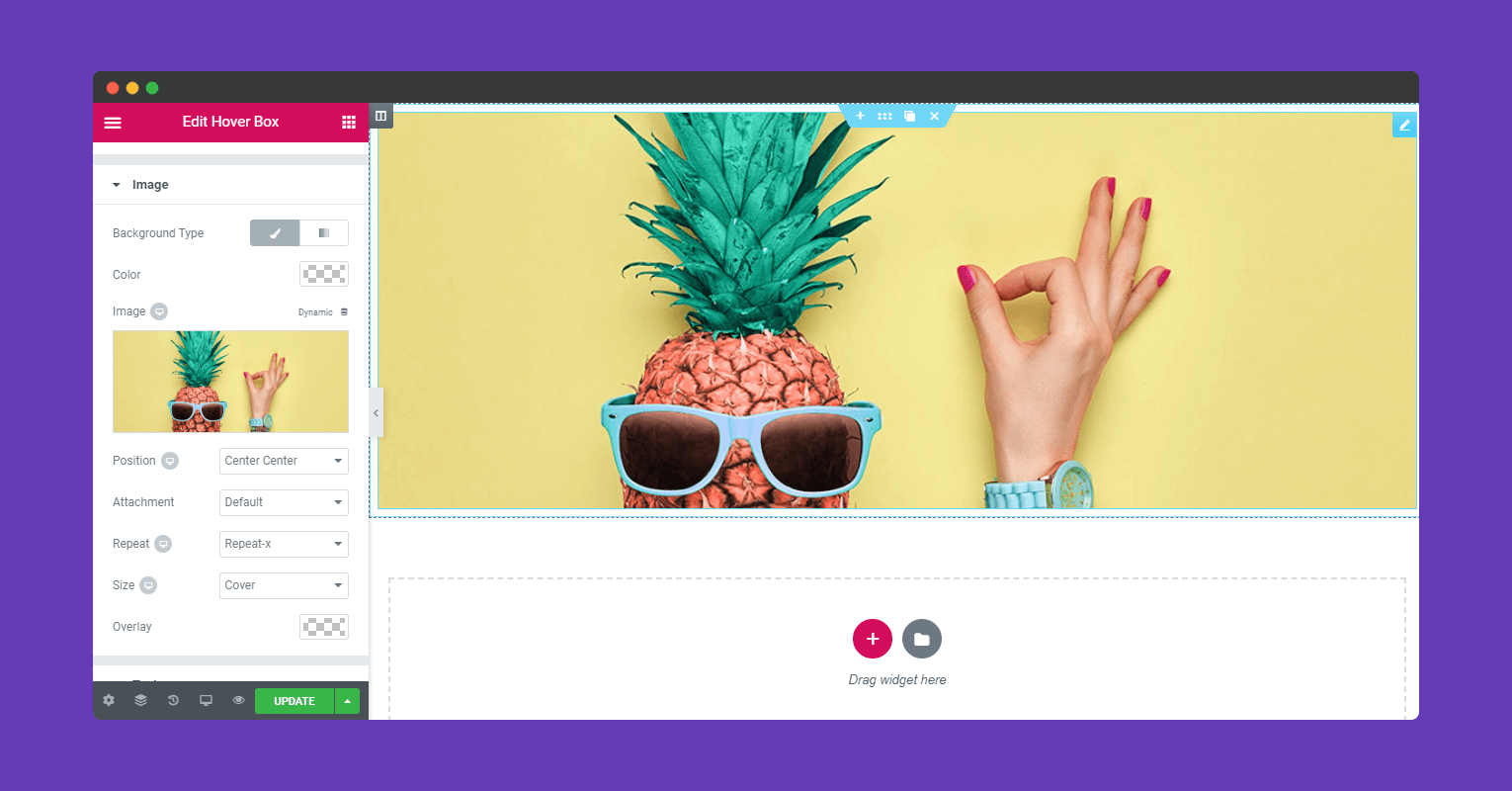
Click on the Image tab to set the background type, color, image or add gradients to the background.

Now select the Text tab to edit the text of title, sub-title, description, and add the URL for links.
