We are introducing a new unique widget of HappyAddons – Title Tips. You can add amazing title hover effects to your landing page. This widget will allow you to show Images on Titles while hovering over the titles.
Title Tips widget has Two Types of Effects on Texts and Images.
For text styles you are getting-
- Underline
- Flip
Image styles are –
- Default (With 36 Animation Styles)
- Swap Animation
Here is the overview of the Title Tips –
Required Plugins
To avail of that widget you will need these plugins –
- Elementor Free
- HappyAddons Free
- HappyAddons Pro
Title Tips widget is a premium widget of HappyAddons.
How to Use Title Tips Widget of HappyAddons
In this tutorial, we will show how you can use the title tips widget. Let’s dive in.
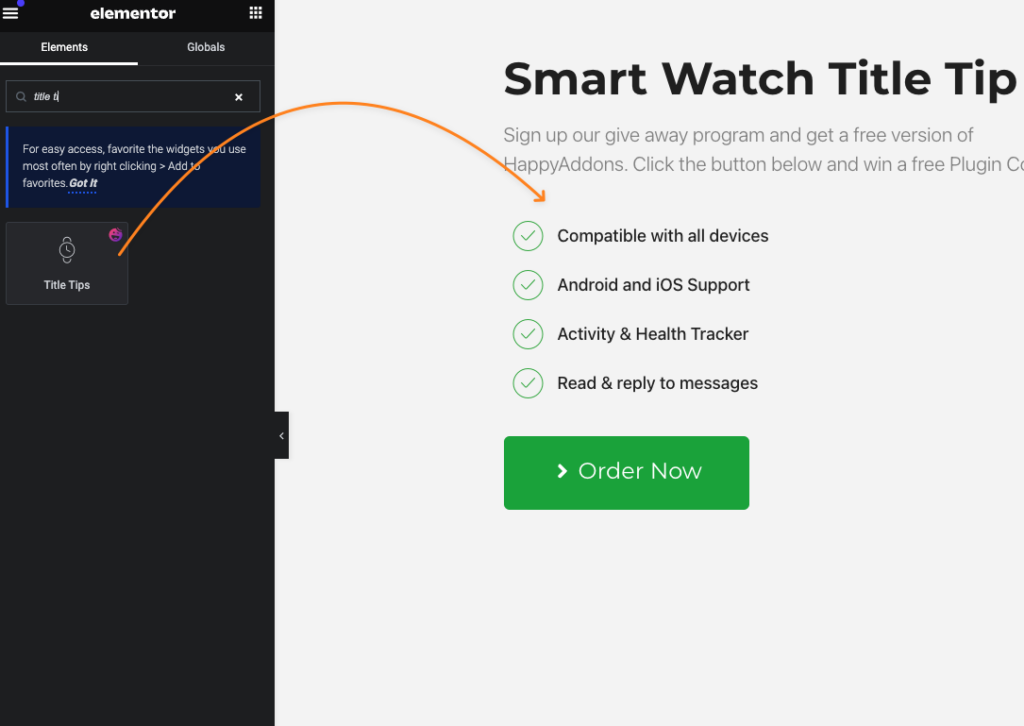
Search on the elementor editor as Title Tips, then drag and drop to your desired section of your page.

Content adding to the title tips
From the content tab, you can easily add title and image tips. Initially, you will get two types of styles for the text and images.
There are two types of styles, Underline and Flip. Here is the view.
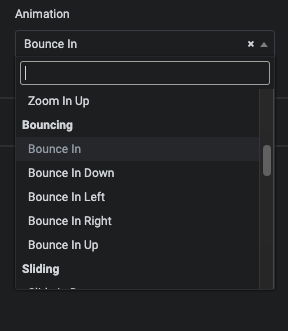
Also, you will get two types of image styles Default and Swap. In the default mode, you will get plenty of entrance animations for the tips.
Here is the list of the image animations for the default mode. You can set the animations from here. We have 36 animation styles.

Setting the Image Positions:
You can set the image positions to the left or right of the content side.
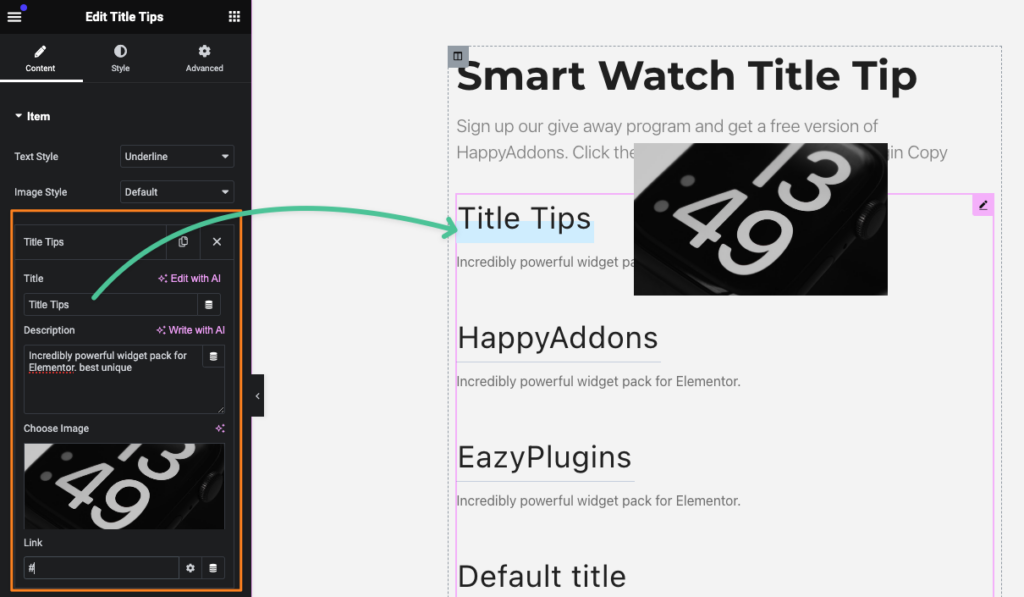
Adding contents for the title tips:
Now will show how you can add titles and images. It’s very easy. Just open the item tabs you will get the Title field, Description Field, and Image field to add. Also, you can add links to your title. Also, you can add new items by clicking the Add Item Button.

Here is the process –
Styling process for the title tips widget:
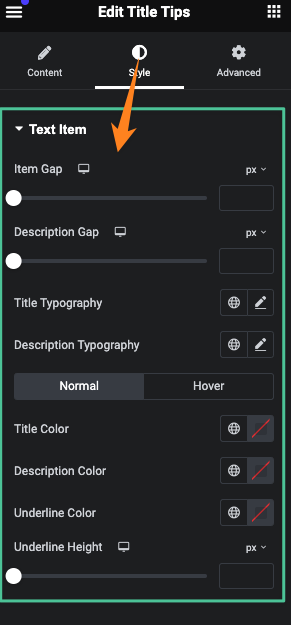
Now we are sharing how you can style the title tips. You will get a bit more styling control differences for the two types of text styles.
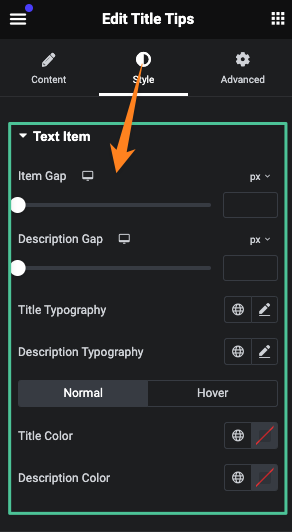
For Underline text styles, you will get these settings. Two extra settings are underline color and underline height. Also, you will get the item and description gap control, Typography for the title and description, and their colors. You will get Hover Color customizations too. Here is the styling setting panel –

Styling control for the Flip title style. All the styling controls are the same. As there is no underline for the title so no styling control for that. You will get Hover Color customizations too.

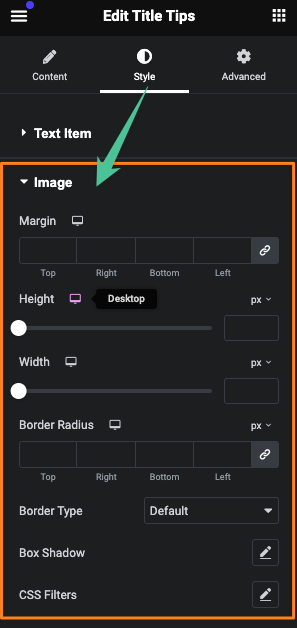
Title Tips image styling controls:
For image styles of your title tips widget, you will get controls like Margin, Height, Width, Border Radius, Border Type, Box Shadow, and CSS Filters.

That’s it. Use our title tips widget and let us know.
